锚点专题
CSS Anchor Positioning重新定义锚点定位的时代来临(最新推荐)
《CSSAnchorPositioning重新定义锚点定位的时代来临(最新推荐)》CSSAnchorPositioning是一项仍在草案中的新特性,由Chrome125开始提供原生支持需... 目录 css Anchor Positioning:重新定义「锚定定位」的时代来了! 什么是 Anchor Pos
YOLOv8改进实战 | 注意力篇 | 引入CVPR2024 PKINet 上下文锚点注意力CAAttention
YOLOv8专栏导航:点击此处跳转 前言 YOLOv8 是由 YOLOv5 的发布者 Ultralytics 发布的最新版本的 YOLO。它可用于对象检测、分割、分类任务以及大型数据集的学习,并且可以在包括 CPU 和 GPU 在内的各种硬件上执行。 YOLOv8 是一种尖端的、最先进的 (SOTA) 模型,它建立在以前成功的 YOLO 版本的基础上,并引入了新的功能和改进,以
HTML 中 a 超链接标签全解析:属性、锚点与伪类
目录 a超链接标签介绍 锚点介绍 页面内锚点 页面外锚点 伪类 a超链接标签介绍 在 HTML 中,<a>标签是一个文本级的标签,同时它还包含伪类,用于根据用户与链接的不同交互状态呈现不同的样式。与之同为文本级标签的<p>,由于其语义范围相对较大,所以可以包裹<a>标签,而<a>不能包裹<p>标签。例如: 正确示例: <p> <a
[论文笔记] LLM-ICL可解释论文:标签词是锚点:理解语境学习的信息流视角 Label Words are Anchors
Label Words are Anchors: An Information Flow Perspective for Understanding In-Context Learning Lean Wang, Lei Li, Damai Dai, Deli Chen, Hao Zhou, Fandong Meng, Jie Zhou, Xu Sun 信息流视角:论文提出了一种新的视角,即通
解决header加了固定定位以后,原来页面的锚点链接位置不准确的问题
在网页设计中,当头部(header)使用了固定定位(CSS中的position: fixed;),它将脱离文档流并且固定在视口的顶部或指定位置。这可能导致页面上的锚点链接(使用<a href="#id">形式)定位不准确,因为固定定位的头部会占用页面空间,但浏览器在计算锚点位置时不会考虑这部分空间。 解决这个问题的方法有几种: JavaScript 动态调整: 使用JavaScript来监听
实现锚点链接点击tab跳转到指定位置 并且滚动鼠标顶部锚点的样式也跟随变化
实现效果如下 不管是点击还是 滚动鼠标 顶部的样式也会跟随变化 点击会跳转到指定的位置 通过IntersectionObserver 监听是否可见 下面代码可以直接执行到vue的文件 <template><div><ul class="nav"><li v-for="tab in tabs" :key="tab.name" :class="{ active: curren
HOW - 锚点(Anchor)导航
目录 创建锚点导航目录结构页面内容 说明样式和体验优化关键点总结 在Web开发中,锚点(Anchor)通常用于创建页面内的导航链接,使用户可以点击链接跳转到页面的特定部分。这通常通过HTML中的id属性和链接中的哈希片段实现。 以下是如何在Next.js(React框架)中使用锚点导航的详细说明和示例: 创建锚点导航 假设我们有一个长页面,其中包含多个部分,并且我们希望用户能
cocos2d anchor point 锚点解析
anchor point 究竟是怎么回事? 之所以造成不容易理解的是因为我们平时看待一个图片是 以图片的中心点 这一个维度来决定图片的位置的。而在cocos2d中决定一个 图片的位置是由两个维度 一个是 position 也就是图片的中心点 另外一个是anchor point。只要我们搞清楚他们的关系,自然就迎刃而解。 他们的关系是这样的: actualPosition.x = pos
Python私教张大鹏 Vue3整合AntDesignVue之Anchor 锚点
用于跳转到页面指定位置。 何时使用 需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。 案例:锚点的基本使用 核心代码: <template><a-anchor:items="[{key: 'part-1',href: '#part-1',title: () => h('span', { style: 'color: red' }, 'Part 1'),},{key: 'pa
关于锚点如何不用a标签也能实现跳转
一般情况下的锚点跳转方式 <a href="#point">点击跳转</a><a name="point">我是锚点</a> 但是如果并不是要点击一个具体的文字,而是图片等怎么办呢,可以用a标签包裹 <a name="point"><img src="007.jpg" alt="我是图片"/></a> 但如果我需要点击table中的一行进行跳转呢,并不能使用a标签进行包裹,如果都给td
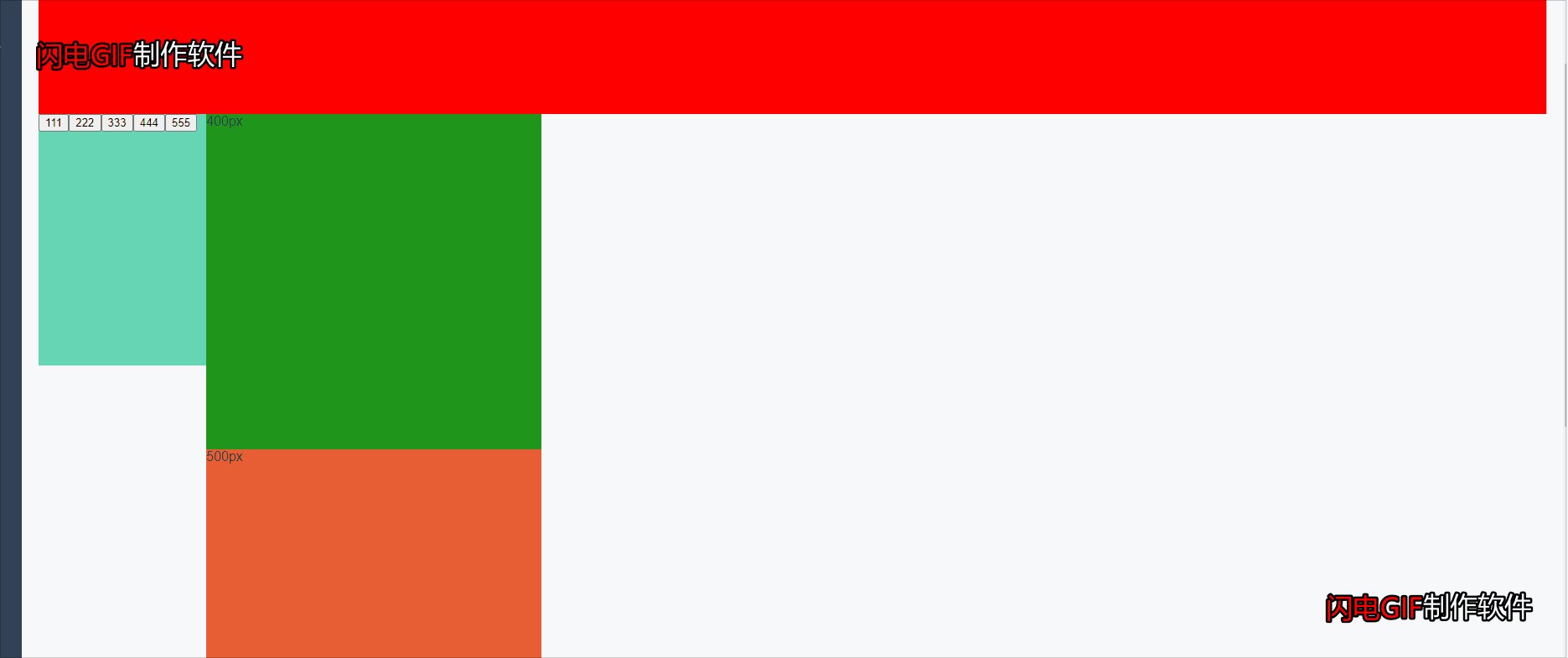
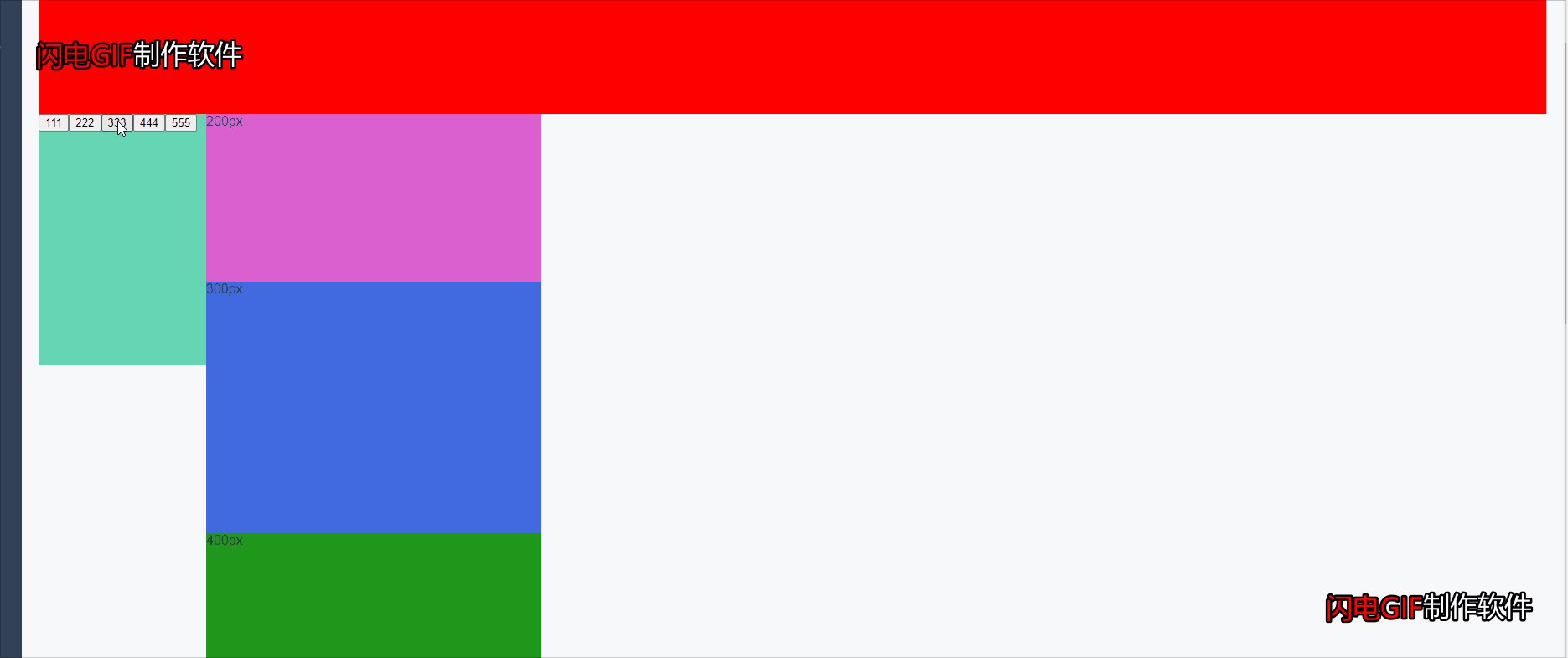
js自定义实现类似锚点(内容部分滚动)
场景: 效果图如上,类似锚点,但是屏幕不滚动。高度计算我不是很熟练。for循环写的比较麻烦。element plus 和Ant Design有类似组件效果。 html: <template><div><div style="height: 400px;" class="header"></div><div class="contain"><div class="left"><butt
Firefox下使用tab键跳转锚点无效的解决方案
在无障碍设计中,对于视障人群我们的网页要能使用键盘和屏幕阅读器来操作,在近期开发的网页中,遇到了firefox下使用tab键和shift tab键进行上下切换的时候,锚点不能正确跳转的问题,经过一番折腾,终于解决了,特此记录以备后用。 一 场景 左边有一行热点话题,当用户点击某个热点的连接时,跳转到对应的热点内容上,并自动focus到热点内容的某个button上。我们快速的写下了第一版的代码,
React PC端悬浮锚点吸顶导航
需求描述 实现PC端吸顶导航 实现分析 先采用absolute绝对定位滚动超过锚点导航时,修改该导航定位为fixed 效果预览 实现方法 /** 锚点导航*/import React from "react";import styles from "./index.less";import classnames from "classnames";import { Act
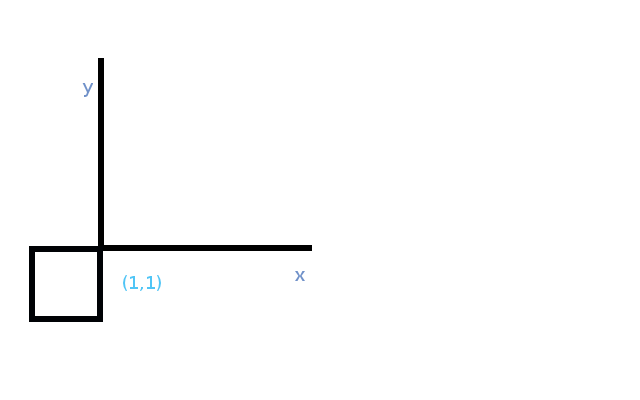
cocos2d-x 锚点与位置图解
1.在cocos2d-x中,谈论某某某物体的位置时,即锚点的坐标点。 2. 锚点的取值范围是0-1,分别指的是该锚点在x轴的比例,和在y轴的比例。如图所示,左下角的锚点是(0,0),右上角是(1,1),中心点是(0.5,0.5)。同理可以推出,左上角是(0,1),右下角是(1,0)。 3.cocos2d-x中默认物体的
06_Flutter自定义锚点分类列表
06_Flutter自定义锚点分类列表 这样的效果,大家在一些商超应用里,应该也看到过。接下来咱们就用Flutter一步一步的来实现。 一.自定义属性抽取 categoryWidth: 左侧边栏的宽度,右侧区域的宽度填充剩余空间即可。itemCount: 总共有多少个分类项,也就是左侧边栏中有多少个字项。sticky: 滑动过程中,右侧标题是否吸顶。controller: 外部通
小程序笔记 - 实现锚点定位
在小程序中要实现锚点定位,需要使用到组件 scroll-view 需要用到的是 scroll-into-view 这条属性,这条属性的官网解释是这样的: scroll-into-view String 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 于是乎,我们只需要给 scroll-view 内要跳转的 view 设置上 id,然后给 scroll-i
html中的锚点介绍和使用
以下资料整理自网路 1.锚点是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。 英文名:anchor 使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。 创建到命名锚记的链接的过程分为两步。首先,创建命名锚记,然后创建到该命名锚记的
cocoStudio: Button设置锚点问题
Button设置锚点问题 问题: cocoStudio中Button控件问题,如果Button的锚点是(0.5, 0.5)默认, 这如果normal和selected状态的图片大小不同,则按下状态仍然是 居中对齐的,但是如果你设置了锚点,而且不为(0.5, 0.5),同时 normal和selected状态的图片大小不同,就会出现按钮按下状态的位置 有一些偏移,而不是居中。 解决: 把norm
纯CSS实现锚点跳转位置上下偏移的办法
昨天在sf的时候看到了一位朋友的提问,是问如何使页面上的a标签被点击时跳转的锚点的位置往下偏移一点,不会被最上方的header给遮盖。当时看到这个问题也没想出纯CSS的解决方法,以为只有用js才能实现,后来另一位朋友的解答,恍然大悟,在他给出的方法上加以修改,完美实现了纯CSS的解决方案 HTML: CSS: 效果图: 创建了一个隐藏的div,其高度和top都是等于fiexd的
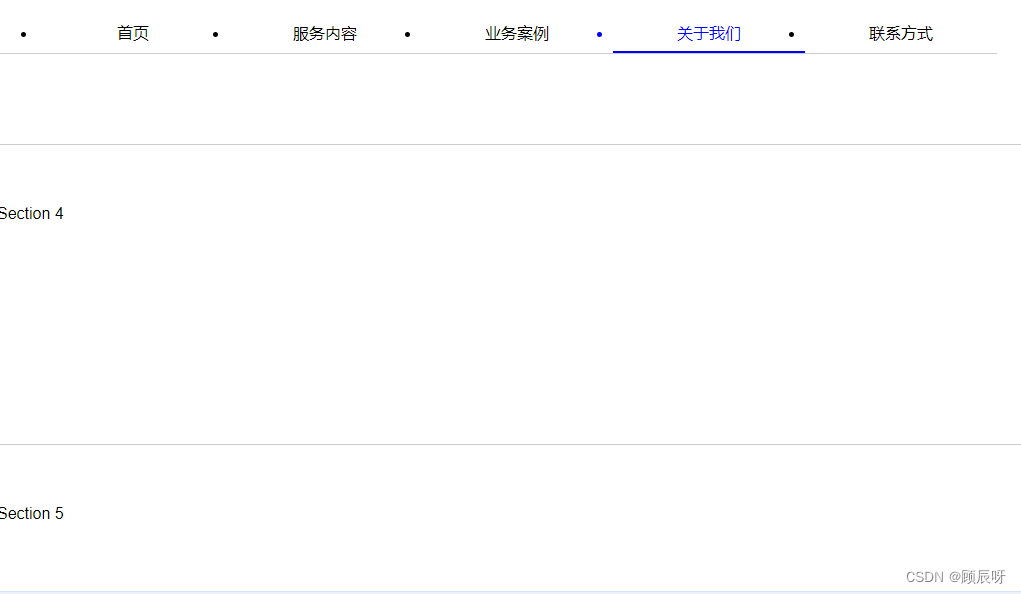
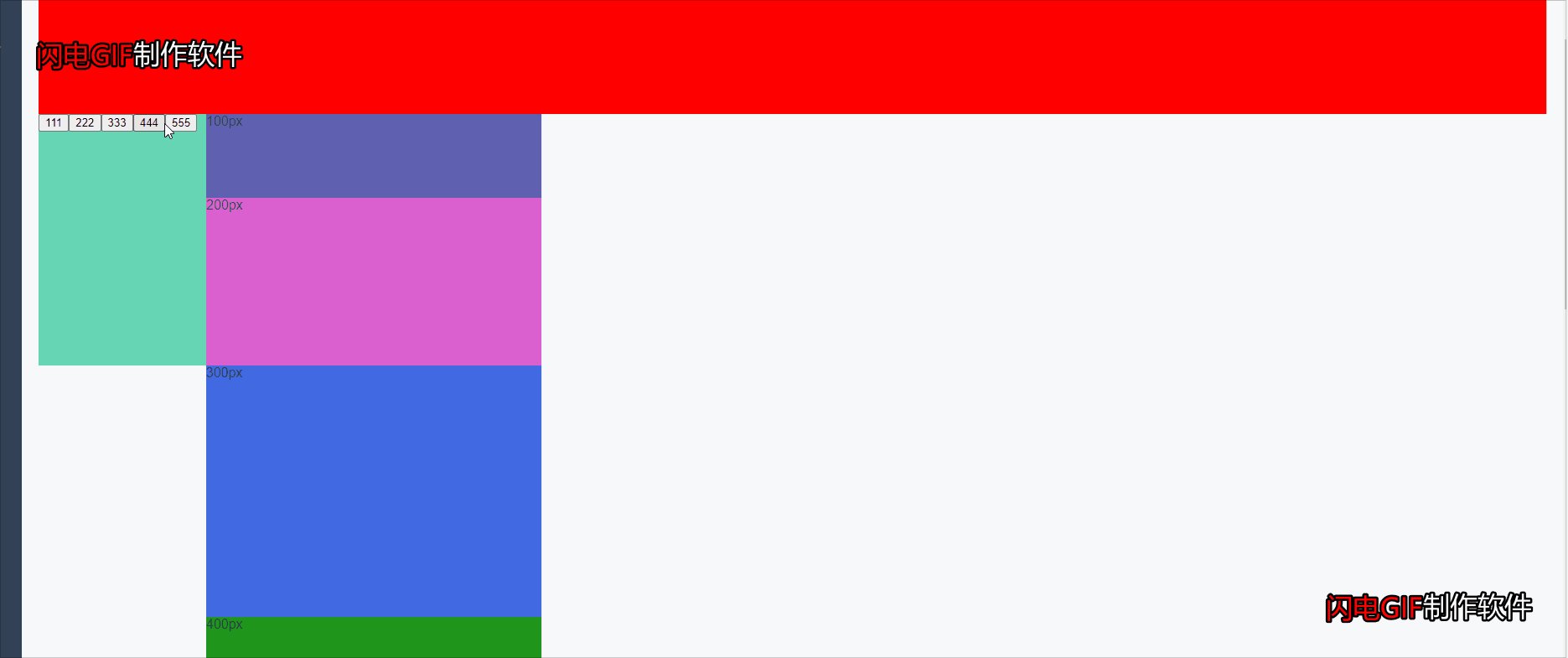
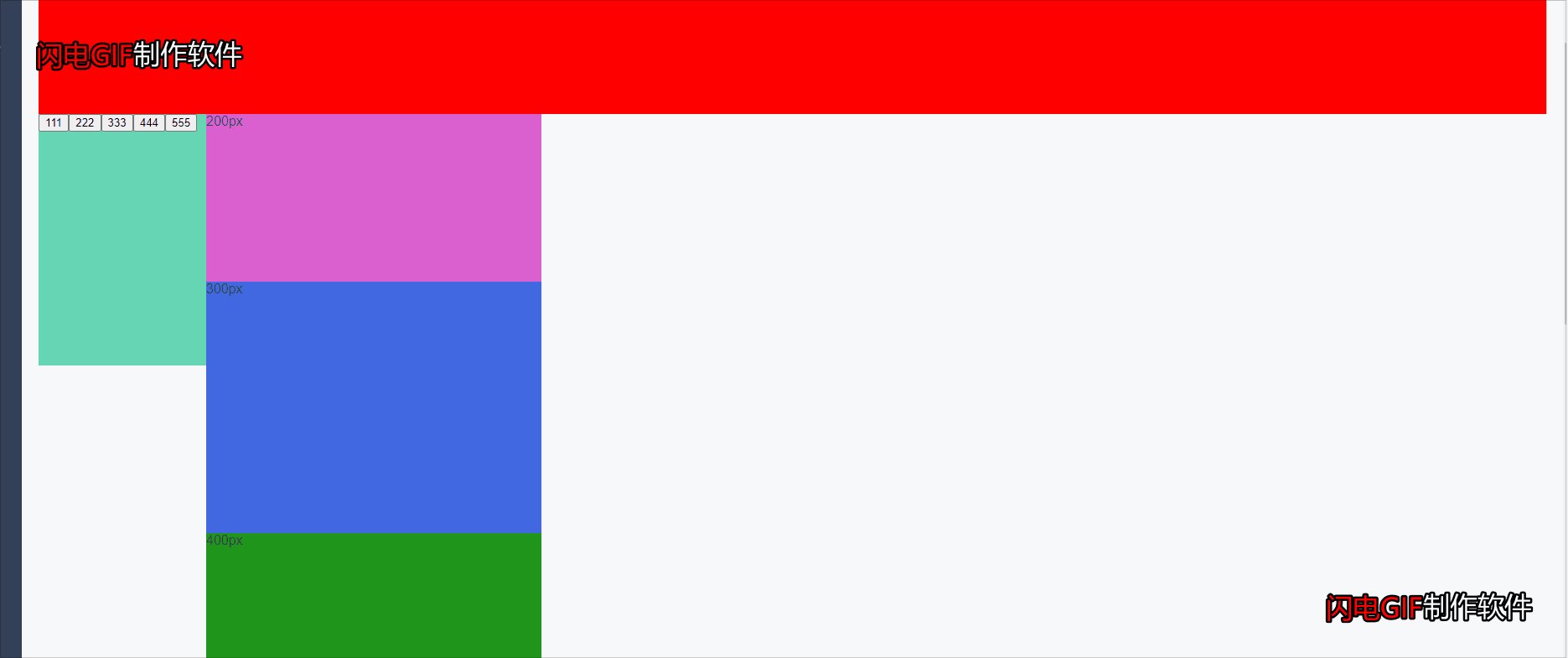
Antd Vue3 使用 Anchor 锚点组件记录
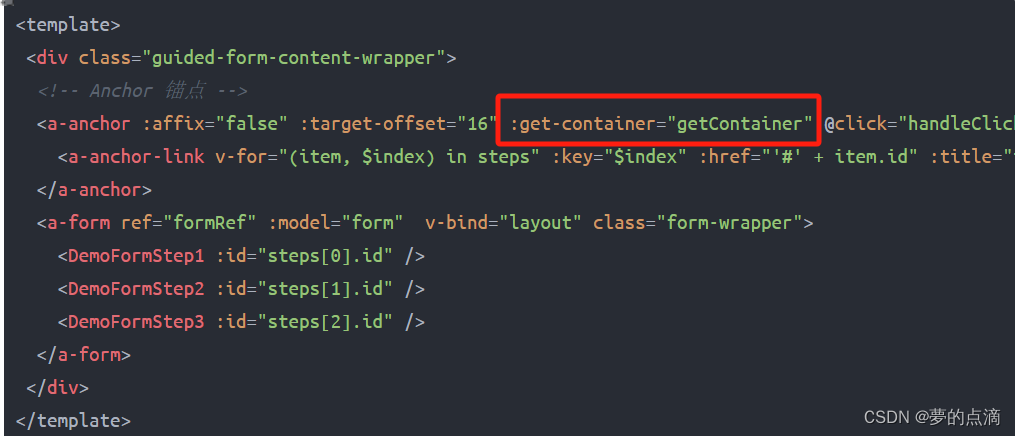
项目场景 客户要求做一个表单页面,表单数据分为三步,每一步骤是一个单独的 Vue 组件,表单上方需要使用锚点组件实现锚点定位到每一步的功能。 代码总览 <template><div class="guided-form-content-wrapper"><!-- Anchor 锚点 --><a-anchor :affix="false" :target-offset="16" :get-
YOLOv5全网首发改进: 注意力机制改进 | 上下文锚点注意力(CAA) | CVPR2024 PKINet 遥感图像目标检测
💡💡💡本文独家改进:引入了CAA模块来捕捉长距离的上下文信息,利用全局平均池化和1D条形卷积来增强中心区域的特征,从而提升检测精度,CAA和C3进行结合实现二次创新,改进思路来自CVPR2024 PKINet,2024年前沿最新改进,抢先使用 💡💡💡小目标数据集,涨点近两个点,强烈推荐 改进结构图如下: 收录 YOLOv5原创自研 https://
头部导航fixed定位后,a锚点定位有偏差(上部分被遮挡)
这两天实现了一个很简单的静态页面,主要功能就是在nav中设置几个导航按钮,点击之后可以跳转到该页面中对应的地方,如下图所示: 在实现该功能的过程中遇到一个小问题:当设置完锚点,对nav进行fixed固定定位之后, 主要代码(非全部代码,读懂即可) 设置锚点: <a class="header-ls-item" href="#advantage" >优势</a> /* 开始设置
c/c++|红黑树|分析应用|锚点
红黑树是一种自平衡的二叉查找树,它保持着良好的平衡,能够在插入和删除等操作后通过一系列旋转和重新着色操作来保持树的平衡。这种平衡性质使得红黑树在搜索、插入和删除等操作的平均和最坏情况下的时间复杂度都是O(log n)。以下是红黑树的一些关键特性和性质:每个节点要么是红色,要么是黑色。根节点必须是黑色。红色节点的子节点必须是黑色(不存在两个相邻的红色节点)。从任一节点到其每个叶子的所有路径都包
html中的锚点的几种设置方法
一、页面内跳转的锚点设置 页面内的跳转需要两步: 方法一: ①:设置一个锚点链接<a href="#miao">去找喵星人</a>;(注意:href属性的属性值最前面要加#) ②:在页面中需要的位置设置锚点<a name="miao"></a>;(注意:a标签中要写一个name属性,属性值要与①中的href的属性值一样,不加#)标签中按需填写必要的文字,一般不写内容 方法二: ①:同方



![[论文笔记] LLM-ICL可解释论文:标签词是锚点:理解语境学习的信息流视角 Label Words are Anchors](/front/images/it_default.jpg)