骨架专题
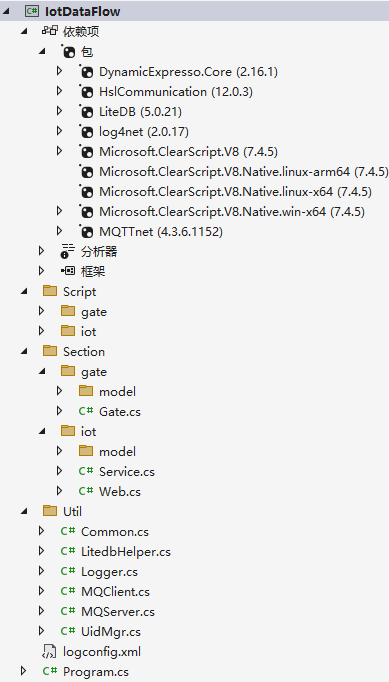
用简易代码拆解物联网IoT平台骨架
一、功能实现 完成平台基础数据配置,MQ服务,数据流转(网关读取设备数据,自定义报文上传,触发器判断,自定义报文下发,网关写入设备数据) JSON串转换过程 网关发送编码 {"ts":"2024-09-05T03:03:40.174Z","d":[{"tag":"40105","value":50}]}IoT接收解码 {"temperature":50}IoT触发规则(写入设备) {"
用于基于骨架的动作识别的空间时间图卷积网络 ST-GCN (代码+数据集+模型)
简介 本仓库包含论文《用于基于骨架的动作识别的空间时间图卷积网络》的相关代码、数据集和模型。 ST-GCN 动作识别演示 我们的基于骨架的动作识别演示展示了ST-GCN如何从人体骨架中提取局部模式和关联性。下图显示了我们ST-GCN最后一层中每个节点的神经响应幅度。 触摸头部 坐下 脱鞋 进食 投踢他人 掷锤 清洁与抓举 拉力器 太极拳 抛球 上一行结果来自NTU-RGB+D数据集,第
【三维重建】三角网格中轴骨架线提取
三维网格中轴线提取 方法介绍实现提取 三维网格中轴线提取是计算机图形学和三维建模领域中的一个重要技术,它对于理解三维形状的拓扑结构和几何特性具有重要意义。 方法介绍 以下是几种常见的三维网格中轴线提取方法: 基于距离变换的方法 基本原理:首先计算三维网格中每个点到网格边界的距离,形成距离场。然后,根据距离场的分布,通过细化算法提取中轴线。这种方法的核心在于距离变换和细化操作
14.神经网络的基本骨架 - nn.Module 的使用
神经网络的基本骨架 - nn.Module 的使用 Pytorch官网左侧:Python API(相当于package,提供了一些不同的工具) 关于神经网络的工具主要在torch.nn里 网站地址:torch.nn — PyTorch 1.8.1 documentation Containers Containers 包含6个模块: ModuleSequentialModuleLi
【区分vue2和vue3下的element UI Skeleton 骨架屏组件,分别详细介绍属性,事件,方法如何使用,并举例】
在区分Vue 2的Element UI和Vue 3的Element Plus中的Skeleton骨架屏组件时,我们需要注意到Element UI本身并不直接提供Skeleton组件,而Element Plus则直接提供了这一组件。因此,我将分别介绍Element Plus中的Skeleton组件以及如何在Vue 2项目中实现类似功能的骨架屏。 Vue 3与Element Plus的Skeleto
Maven 的41种骨架
Maven 的41种骨架: …>mvn archetype:generate 1: internal -> appfuse-basic-jsf (创建一个基于Hibernate,Spring和JSF的Web应用程序的原型) 2: internal -> appfuse-basic-spring (创建一个基于Hibernate,Spring和Spring MVC的Web应用程序的原型) 3
PHP:集成Xunsearch生成前端搜索骨架
如果是安装宝塔,我们在集成xunsearch的时候就会比较简单,后面我们在介绍其他的接入方式; 首先我们进入到宝塔管理后台:【软件商店】-【输入xun】-【点击xunsearch】直接安装即可 安装成功之后,会自动在www/server中创建xunsearch 我们将 【sdk】 -【php】 复制到你的站点extend下 然后再站点根目录下创建test.php进行测试,在进
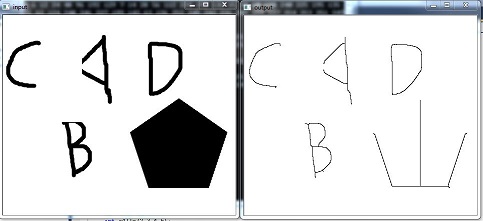
提取图像的骨架(Skeleton)算法
图像的骨架似乎没有严格的数学定义,可认为是图像细化(Thinning)的产物(中轴可以看作一种骨架,其有严格的数学定义)。目前已经有许多细化算法,这些算法得到的骨架可能略有差异。本文实现了Khalid Sheed 的 K3M算法。该算法属于迭代腐蚀边界的一类算法,该类算法的思想是,假定从二值图像中物体的边界处同时开始燃烧,物体就会被逐步细化,但在燃烧过程中要保证满足一定条件的点被保留或者被“烧掉”
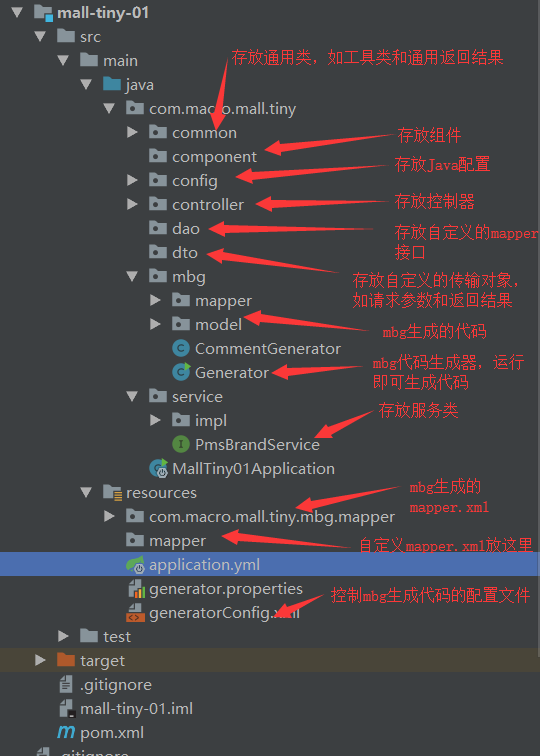
【mall-learning】01-mall整合SpringBoot+MyBatis搭建基本骨架
本文主要讲解mall整合SpringBoot+MyBatis搭建基本骨架,以商品品牌为例实现基本的CRUD操作及通过PageHelper实现分页查询。 mysql数据库环境搭建 下载并安装mysql5.7版本,下载地址:https://dev.mysql.com/downloads/installer/设置数据库帐号密码:root root下载并安装客户端连接工具Navicat,下载地址:ht
使用maven命令创建web骨架项目
mvn archetype:generate -DgroupId=org.seckill -DartifactId=seckill -DarchetypeArtifactId=maven-archetype-webapp -DarchetypeCatalog=local
模板方法模式:定义算法骨架的设计策略
在软件开发中,模板方法模式是一种行为型设计模式,它在父类中定义一个操作的算法框架,允许子类在不改变算法结构的情况下重定义算法的某些步骤。这种模式是基于继承的基本原则,通过抽象类达到代码复用的目的。本文将详细介绍模板方法模式的定义、实现、应用场景以及优缺点。 1. 模板方法模式的定义 模板方法模式(Template Method Pattern)允许子类在不改变算法结构的前提下重新定义算法中的
UE4_导入内容_骨架网格体
FBX 导入支持 骨架网格体(Skeletal Mesh) 。这提供了一种简化的处理流程来将有动画的网格体从 3D应用程序中导入到虚幻引擎内,以便在游戏中使用。除了导入网格体外,如果需要,动画和变形目标都可以使用FBX格式 在同一文件中传输。同时,还可以 导入3D应用程序中给这些网格体应用的材质所使用的纹理(仅限漫射和法线贴图), 并且自动创建材质,将其应用于导入的网格体。 以下是使用F
Maven-使用Archetype生成项目骨架
Maven项目中有一些默认的约定:在项目的根目录中放置pom.xml,在src/main/java目录中放置项目的主代码,在src/test/java中放置项目的测试代码。我们称这些基本的目录结构和pom.xml文件内容为项目的骨架,maven提供了Archetype以帮助我们快速勾勒出项目骨架。 我们使用maven archetype来创建往期文章中使用的Hello World项目的骨架 如
vitepress系列-01-搭建笔记骨架
文章目录 搭建笔记骨架 搭建笔记骨架 环境依赖:Node.js 18 及以上版本。 项目创建-以macOS为例 # 1.创建空项目mkdir vitepress-learn-notes# 2.进入 vitepress-learn-notescd vitepress-learn-notes# 3. 初始化项目pnpm init# 4.安装vitepress 根据自己
骨架屏:提升用户体验的巧妙技巧
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 摘要:引言:正文:1️⃣ 什么是
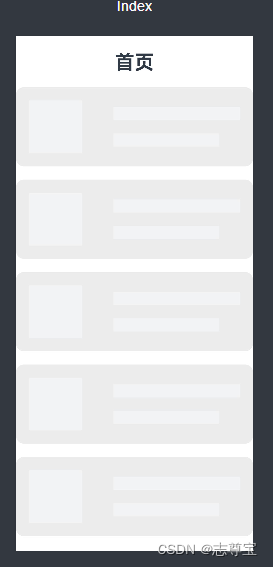
HarmonyOS ArkTS 骨架屏加载显示(二十五)
目录 前言1、骨架屏代码显示2、代码中引用3、效果图展示 前言 所谓骨架屏,就是在页面进行耗时加载时,先展示的等待 UI, 以告知用户程序目前正在运行,稍等即可。 等待的UI大部分是 loading 转圈的弹窗,有的是自己风格的小动画。其实大同小异。而骨架屏无非也是一个等待的UI。基本是由各种灰色块组成,夹杂着一些代表特殊样式的其他浅颜色的色块。骨架屏的不用之处就在于这些灰色
白硕 | 知识图谱,就是场景的骨架和灵魂
本文转载自公众号恒生技术之眼 知识图谱,目前已在全世界得到了重视和应用,成为当下人工智能热的一个重要组成部分。它究竟是怎样的一种技术?它的应用场景在哪里?未来国内企业该如何发展?让我们一起来聊聊。 从知识图谱技术的起源聊起 什么是知识图谱? 知识图谱在学界存在各种不同的定义。 按照维基百科的解释,知识图谱是谷歌公司用来从语义角度组织数据、更好地进行信息的采集、标引和搜索服务
金属有机骨架MOFs装载非甾体类抗炎药物|ZIF-8包裹普鲁士蓝负载槲皮素(制备方法)
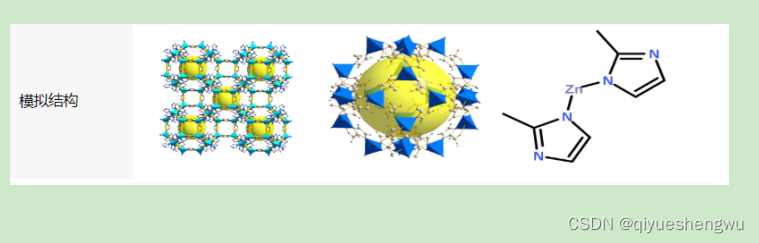
金属有机骨架MOFs装载非甾体类抗炎药物|ZIF-8包裹普鲁士蓝负载槲皮素(文献引用) 一种金属有机框架ZIF-8包裹普鲁士蓝负载槲皮素的纳米粒的制备方法,其特征在于,包括以下步骤: S1、将K3[Fe(CN)6]和聚乙烯吡咯烷酮混合在溶剂中,搅拌,反应;随后加入浓HCl并在加热条件下反应;离心,收集颗粒并用溶剂洗涤;真空冷冻干燥,得到普鲁士蓝纳米粒; S2、将所述普鲁士蓝纳米粒的有机溶剂溶
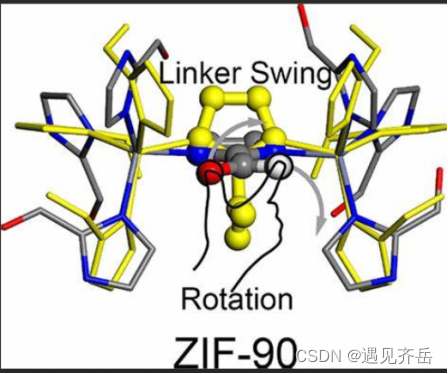
金属有机骨架MOFs装载非甾体类抗炎药物|DOX阿霉素修饰ZIF-90纳米粒装载药物5-氟尿嘧啶(5-FU)
通过优化反应条件备了粒径在300nm以下的ZIF-90纳米药物载体,利用药物阿霉素(DOX)结构中的氨基与ZIF-90配体中的醛基収生席夫碱缩合反应,将DOX修饰在ZIF-90纳米粒的表面,利用ZIF-90的孔道装载药物5-氟尿嘧啶(5-FU),首次构建了基于MOFs材料的联合药物载体. 产品: 叶酸修饰纳米MOFAl Gd(Ⅲ)--MOF装载5--氟尿嘧啶 金属有机骨架(MOFs)负载
离子液体功能化修饰聚酰胺-胺型树枝状高分子微球/脯氨酸前驱体(IL-Pro)/MIL-101金属有机骨架材料/石墨烯/碳纳米管
离子液体功能化修饰聚酰胺-胺型树枝状高分子微球/脯氨酸前驱体(IL-Pro)/MIL-101金属有机骨架材料/石墨烯/碳纳米管 金属有机骨架因其具有高比表面积和大孔容、有序的孔道结构等优势成为新材料领域的研究热点。本文通过后合成修饰的方法将咪唑型离子液体与金属有机骨架MIL-101结合(图1),制备出一种新型的多功能催化剂用于CO2与环氧化物的环加成反应。通过XRD,FT-IR,SEM,N2吸附
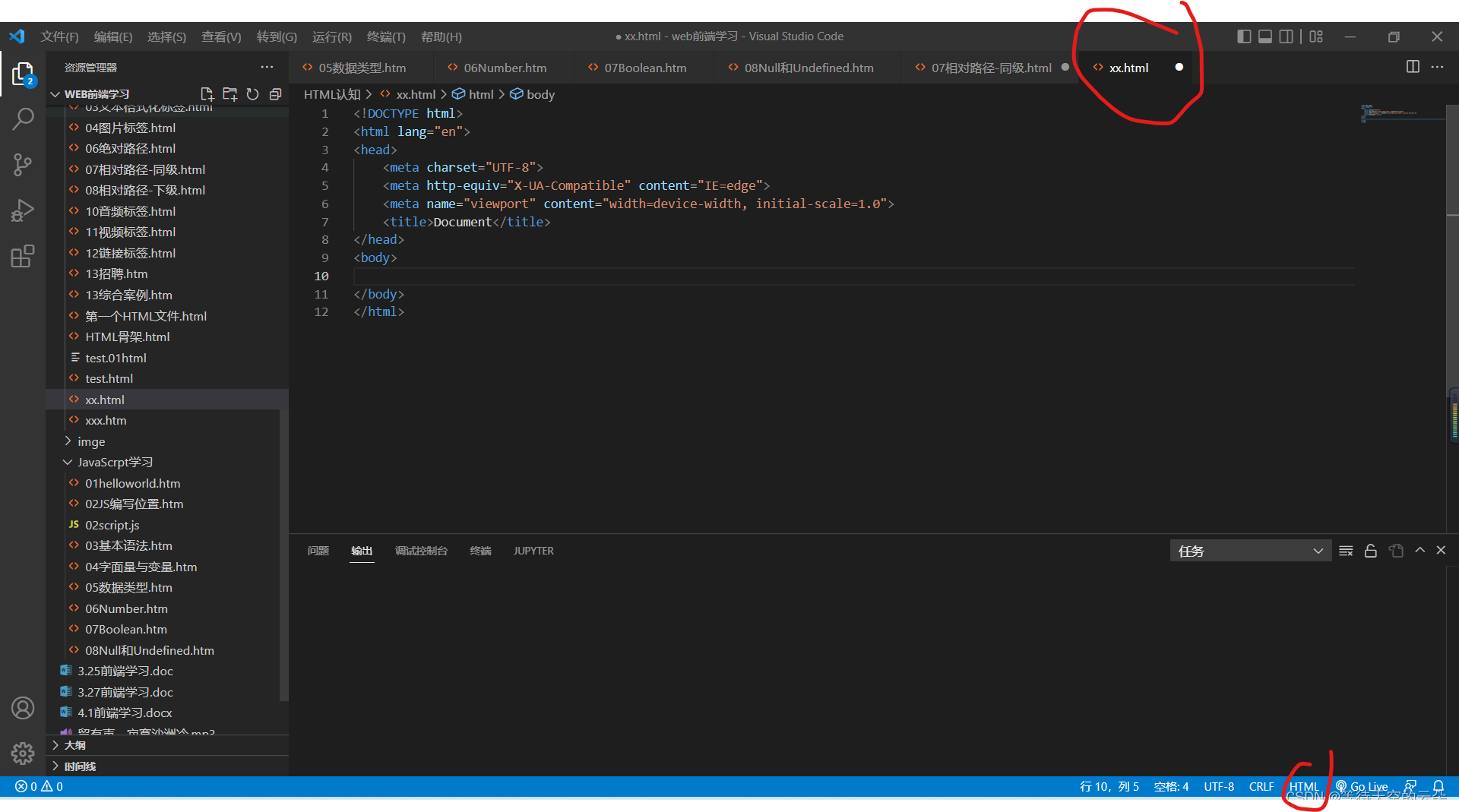
关于vscode2022年更新后直接输入!打不出html骨架问题的解决办法
注意:本文涉及的!和html:5均要求英文输入!!! 事件背景 本人3月底开始学习前端,看了黑马的b站视频课,使用VScode的边敲边学习知识,后来因为一些原因没有长期使用vscode没有继续学习前端知识,到了7月底我重新启动学习前端知识,发现在之前的html文件中输入!无法生成HTML骨架,于是在网上查阅资料,尝试解决这个问题 解决过程与问题原因 解决过程 1.我尝试按照网上看到的
express-generator生成nodejs服务基本骨架
1. 安装 express-generator 构建工具 npm install -g express-generator 2. 新建express项目 express my-node-server // my-node-server是项目名 3. 初始化后的项目文件的目录结构如下 app.js 应用的主入口 bin 启动脚本 node_modules 依赖的模块 package.j
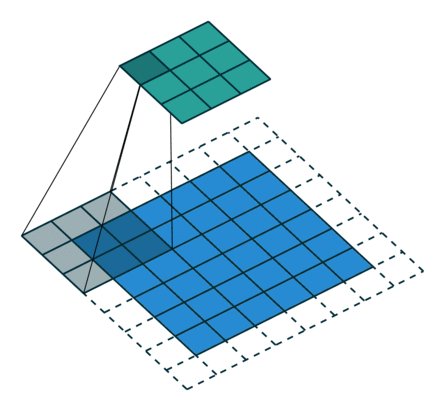
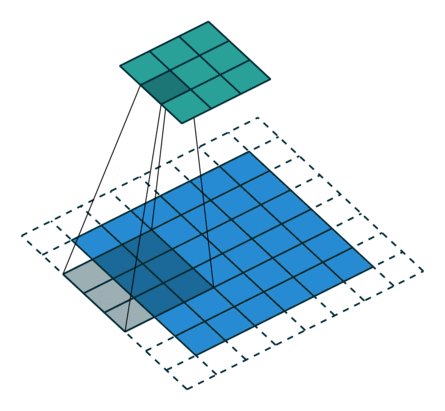
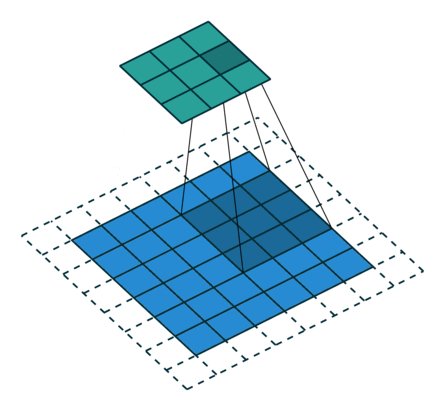
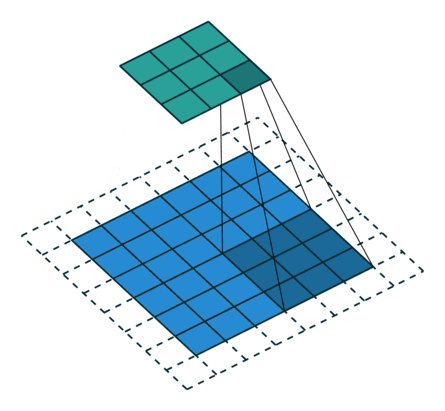
Pytorch学习 day07(神经网络基本骨架的搭建、2D卷积操作、2D卷积层)
神经网络基本骨架的搭建 Module:给所有的神经网络提供一个基本的骨架,所有神经网络都需要继承Module,并定义_ _ init _ _方法、 forward() 方法在_ _ init _ _方法中定义,卷积层的具体变换,在forward() 方法中定义,神经网络的前向传播具体是什么样的官方代码样例如下: import torch.nn as nnimport torch.nn.fun
骨架网格体到静态网格体的转换
设置项目角色的动作用作宣传材料,作为静态网格体保存。文章学习自https://docs.unrealengine.com/4.27/zh-CN/WorkingWithContent/Types/SkeletalMeshes/SkeletalMeshConversion/ 步骤: 1、找到小白人的骨架网格体,SK_Mannequin,双击打开。 2、角色——骨骼——所有层级。选定骨骼进行缩放