逆时针专题
判断多边形是顺时针还是逆时针的方法
1、关于如何判定多边形是顺时针还是逆时针对于凸多边形而言,只需对某一个点计算cross product = ((xi - xi-1),(yi - yi-1)) x ((xi+1 - xi),(yi+1 - yi)) = (xi - xi-1) * (yi+1 - yi) - (yi - yi-1) * (xi+1 - xi) 如果上式的值为正,逆时针;为负则是顺时针 而对于一般的简单多边形,则
nyist68 三角形顺时针和逆时针的判定
题目68 题目信息 运行结果 本题排行 讨论区 http://acm.nyist.edu.cn/JudgeOnline/problem.php?pid=68 三点顺序 时间限制: 1000 ms | 内存限制: 65535 KB 难度: 3 描述 现在给你不共线的三个点A,B,C的坐标,它们一定能组成一个三角形,现在让你判断A,B,C是顺时针给出的还是逆时针
【JavaScriptThreejs】判断路径在二维平面上投影的方向顺逆时针
原理分析 可以将路径每个连续的两点向量叉乘相加,根据正负性判断路径顺逆时针性 当我们计算两个向量的叉积时,结果是一个新的向量,其方向垂直于这两个向量所在的平面,并且其大小与这两个向量构成的平行四边形的面积成正比。这个新向量的方向由右手定则确定:如果你将右手的四指放在两个向量的方向上,让拇指指向叉积的方向,那么你的手指弯曲的方向就是两个向量的顺时针旋转方向。 当我们应用这个概念到路径的情况时,我
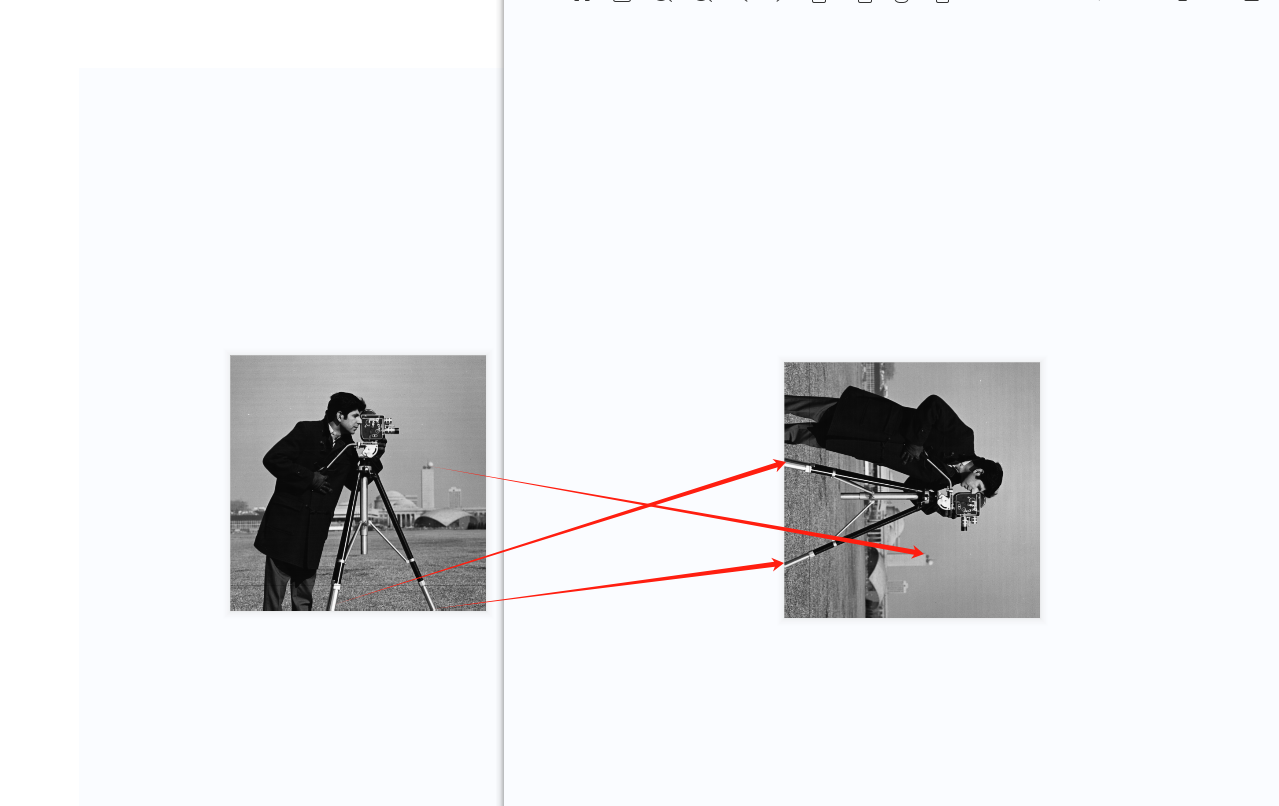
视觉信息处理和FPGA实现第5次作业-Matlab实现图像逆时针旋转90度
一、Matlab2022a安装 链接:https://pan.quark.cn/s/6e177bc7c11d 提取码:dKNN 二、Matlab使用 2.1 新建一个脚本文件(.m文件) 2.2 另存为到便于归档的地方 考虑到.m文件如果不是全英文路径,也有可能会出问题,所以建议路径全英文。 2.3 运行disp("Hello, World") disp全称应该是disp
【Leetcode每日一刷】顺/逆时针旋转矩阵 |48. 旋转图像、矩阵的螺旋遍历 |54. 螺旋矩阵
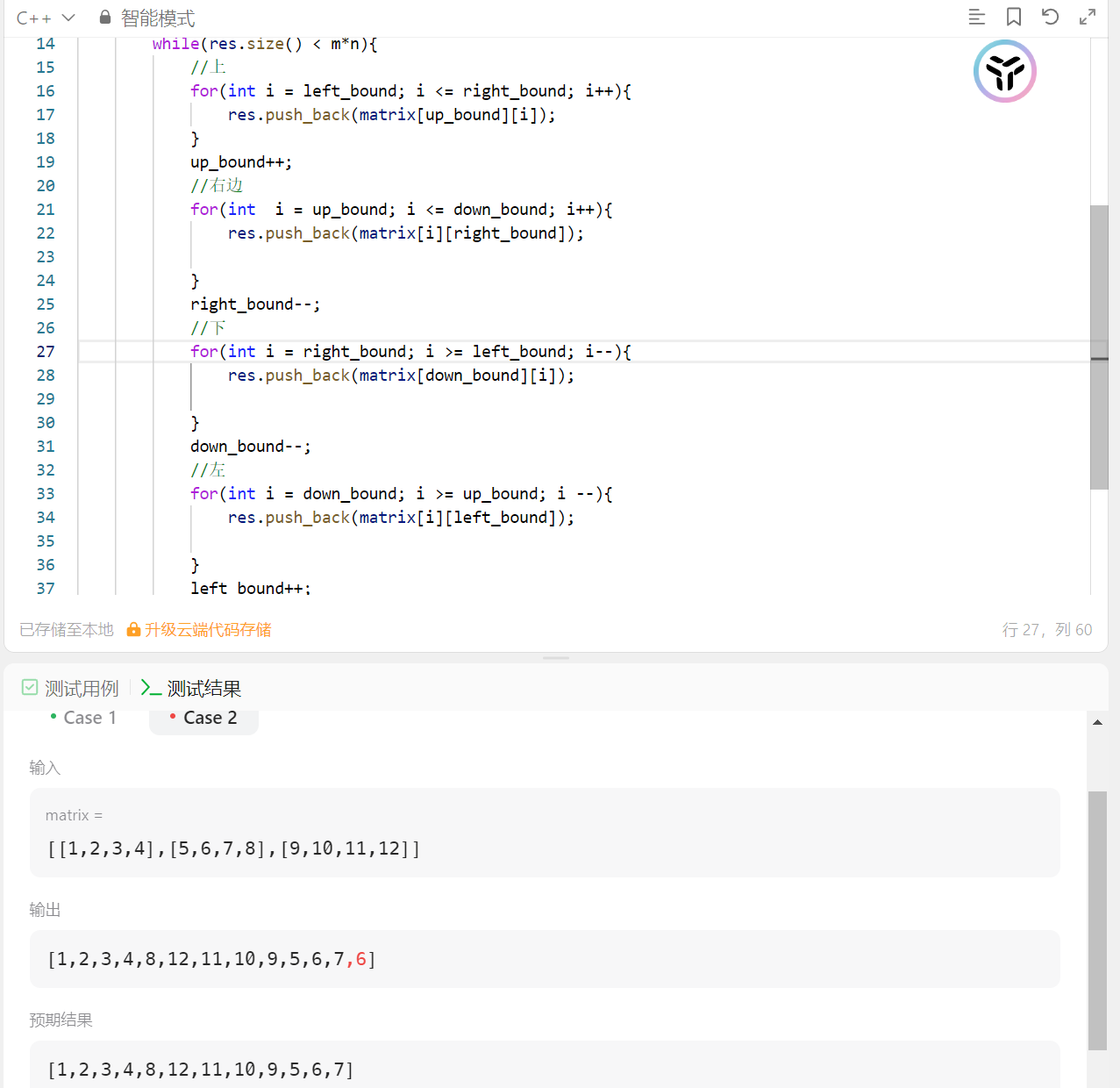
一、48. 旋转图像 1.1:题目 48. 旋转图像 1.2:解题思路 题型:顺/逆时针旋转矩阵; ❗❗核心思想/ 关键:不可暴力模拟,先镜像,后水平翻转 这题的意思很简单,就是让我们把矩阵顺时针选择90°,但是难点在于如何原地旋转。 寻常的思路有以下两种:可能会误认为去模拟一下,一圈一圈的去遍历,然后进行旋转;又或者是想去找出当前坐标和旋转后像素对应坐标位置之间的关系,结果发现都
空间多边形顺逆时针的判断
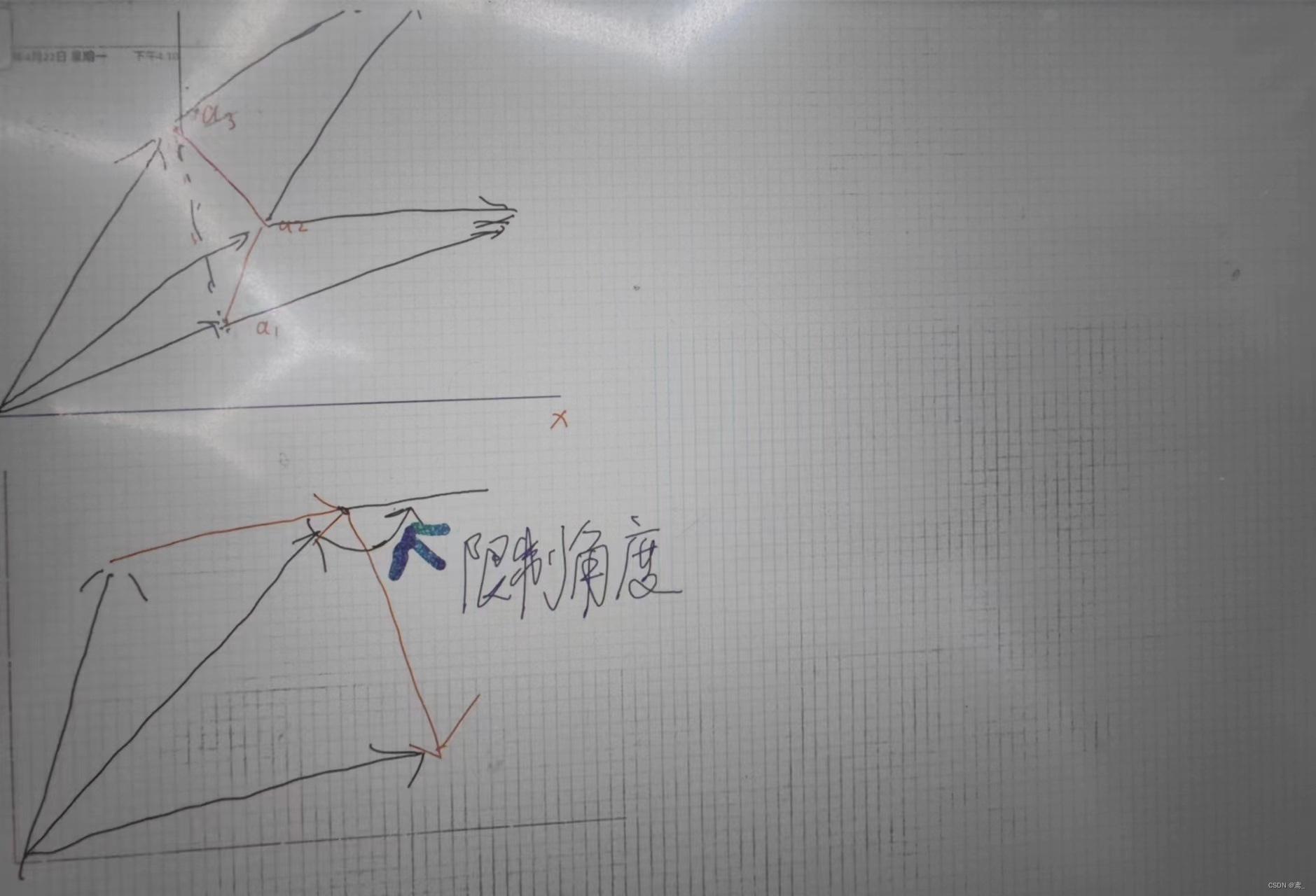
在计算机图形学领域,对多边形的处理是必不可少的。我们有时候会遇到需要判断多边形的顺逆时针的问题,这里可以有个方法以供参考: 对于三维中的多边形,现考虑一个顶点的情况: 假设P0点是多边形上的一个顶点,与其前一个顶点构成向量V0(x0,y0,z0)(方向是前一个顶点指向P0),与其后一个顶点构成向量V1(x1,y1,z1)(方向是P0指向后一个顶点)。 V0和V1向量构成下面的行列式
3D手势识别(一)顺/逆时针画圈判断
场景:前装摄像头 检测动作:单手指画圈,需要判断画圈方向和圈数。 步骤: (1)取得3D图像序列最前点; (2)将最前点投影在2D平面上; (3)中值滤波和平滑处理; (4)得到2D点集进行线性插值; (5)以重心为中心判断是否闭环; (6)2D点
C# CAD2016 判断多边形的方向正时针或逆时针旋转
方法一:基于相邻顶点相对位置判断顺时针排列 // 计算当前子序列是否为顺时针排列for (int i = 1; i < outerPoints.Count; i++){int index = (startVertexIndex + i) % outerPoints.Count;int prevIndex = (startVertexIndex + i - 1) % outerPoints.C
逆时针螺旋数组的算法(C/C++)
可以通过分析下标的特征来设计程序的算法 输出结果如图 写入数组时,也是按数组的螺旋顺序写的,关键在于理清数组下标的关系~ 代码如下: #define _CRT_SECURE_NO_WARNINGS#include<stdio.h> #include<string.h>#include<iostream>using namespace std;//逆时针输出螺旋数组int main(
html5直线逆时针旋转45,js绘制一条直线并旋转45度
本文实例为大家分享了js绘制一条直线并旋转45度的具体代码,供大家参考,具体内容如下 绘制一条直线,并旋转45度 html 页面 style="background-color: orange;"> js页面 var canvas = document.getElementById("canvas"); var cxt = canvas.getContext('2d'); cxt.lineWi
二维图形旋转公式的推导(逆时针、顺时针)
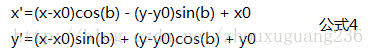
关于二维图形旋转可能在很多计算机图形学相关的书籍上都会介绍,然而真正理解公式推导过程的却讲得不多。那么如何推导出二维图形绕某一点旋转的公式呢?我在这里就将其推导过程简要的说明一下。 其实推导过程比较简单,首先我们来看一幅图,看看如何推导出二维图形绕原点进行旋转的公式。 上图画的比较粗略,不过能说明问题就够了。假设旋转前的点位于P处,旋转之后的点位于P'处。如何求旋转之后的点P'坐标?