本文主要是介绍html5直线逆时针旋转45,js绘制一条直线并旋转45度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文实例为大家分享了js绘制一条直线并旋转45度的具体代码,供大家参考,具体内容如下
绘制一条直线,并旋转45度
html 页面
style="background-color: orange;">
js页面
var canvas = document.getElementById("canvas");
var cxt = canvas.getContext('2d');
cxt.lineWidth = 5;
cxt.beginPath();
cxt.moveTo(20, 20);
cxt.lineTo(180, 20)
cxt.stroke();
cxt.closePath();
//设置异次元空间
cxt.save();
//异次元空间 重置原点,默认是画布的(0,0)点
cxt.translate(20, 20);
//设置旋转角度 参数时弧度 角度0--360 弧度=角度*Math.PI/180
cxt.rotate(-30 * Math.PI / 180);
//旋转一个线段
cxt.lineWidth = 5;
cxt.beginPath();
cxt.moveTo(0, 0);
cxt.lineTo(20, 180);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素返回原画布
cxt.restore();
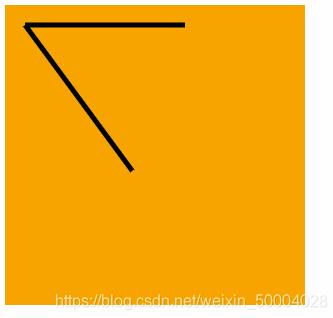
效果图如下显示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
这篇关于html5直线逆时针旋转45,js绘制一条直线并旋转45度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





