连线专题
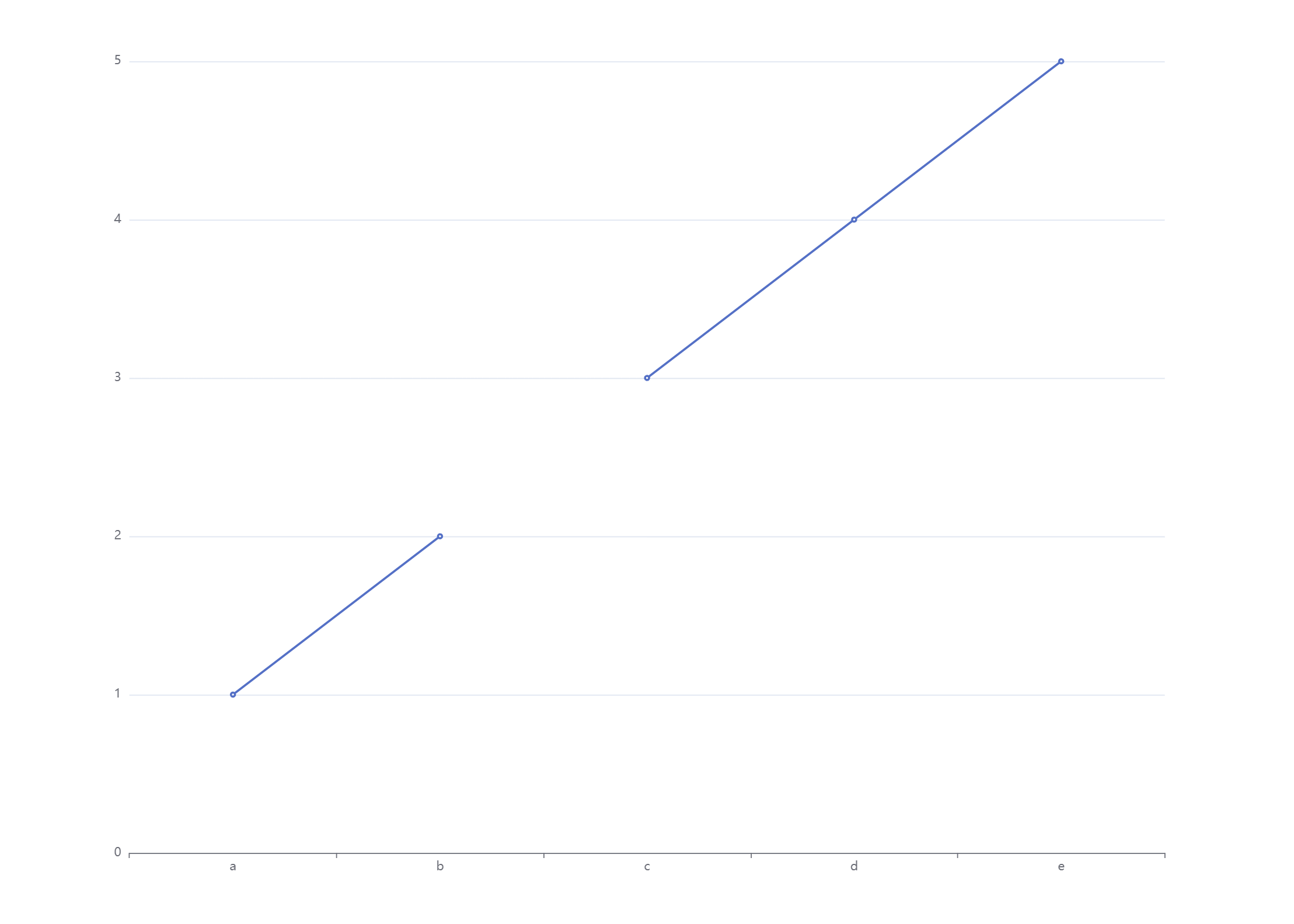
echarts 折线图 实现某两个点之间不要连线
通过插入null或NaN的数据点来实现"断开"的效果 const data = [['a', 1], ['b', 2], ['c', 3], ['d', 4], ['e', 5]]data.splice(2, 0, NaN)option = {xAxis: {type: "category",data: ['a', 'b', 'c', 'd', 'e']},yAxis: {},series:
【three.js】生成点并连线的两种方式
目录 第一种方式:Float32Array数组方式 第二种方式:几何体方法.setFromPoints() 第一种方式:Float32Array数组方式 import * as THREE from './build/three.module.js'// 引入轨道控制器扩展库OrbitControls.jsimport { OrbitControls } from 'three/a
判断一个点坐标到另外两个点坐标连线距离的python代码
要计算一个点到另外两个点连线的距离,可以使用向量运算来实现。具体步骤如下: 1.定义三个点的坐标:点A(x1, y1),点B(x2, y2),点C(x3, y3) 2.计算向量AB和向量AC的坐标 3.使用向量的数学公式计算点到线段的距离 下面是一个简单的Python代码示例来实现这个功能: import mathdef distance_point_to_line(x1, y1, x2,
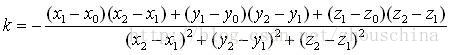
点到另外两点连线的垂足计算
假设空间某点O的坐标为(Xo,Yo,Zo),空间某条直线上两点A和B的坐标为:(X1,Y1,Z1),(X2,Y2,Z2),设点O在直线AB上的垂足为点N,坐标为(Xn,Yn,Zn)。点N坐标解算过程如下: 首先求出下列向量: 由向量垂直关系: 上式记为(1)式。 点N在直线AB上,根据向量共线: (2) 由(2)得: (3) 把(3)式代入(1)式,式中只
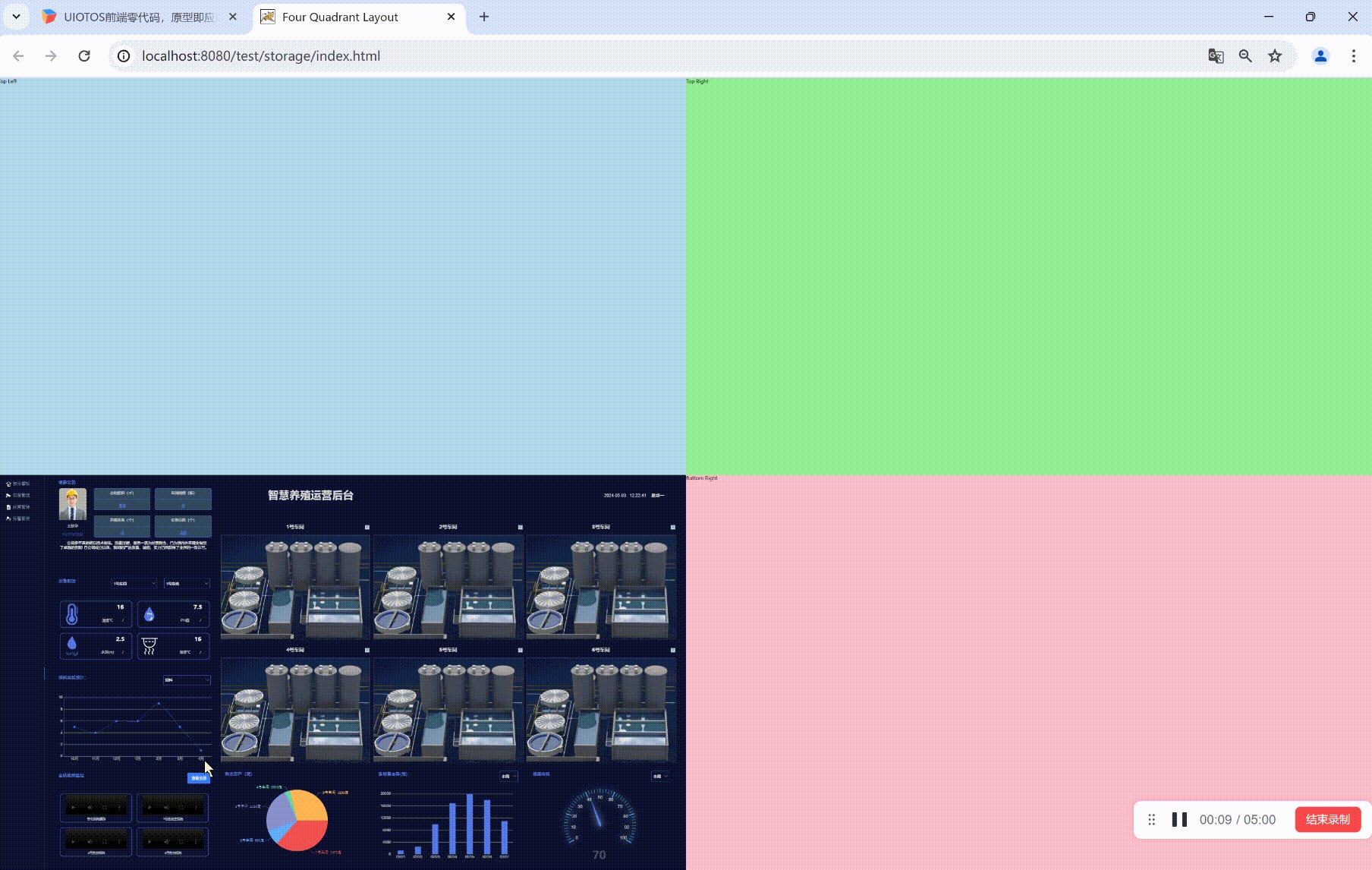
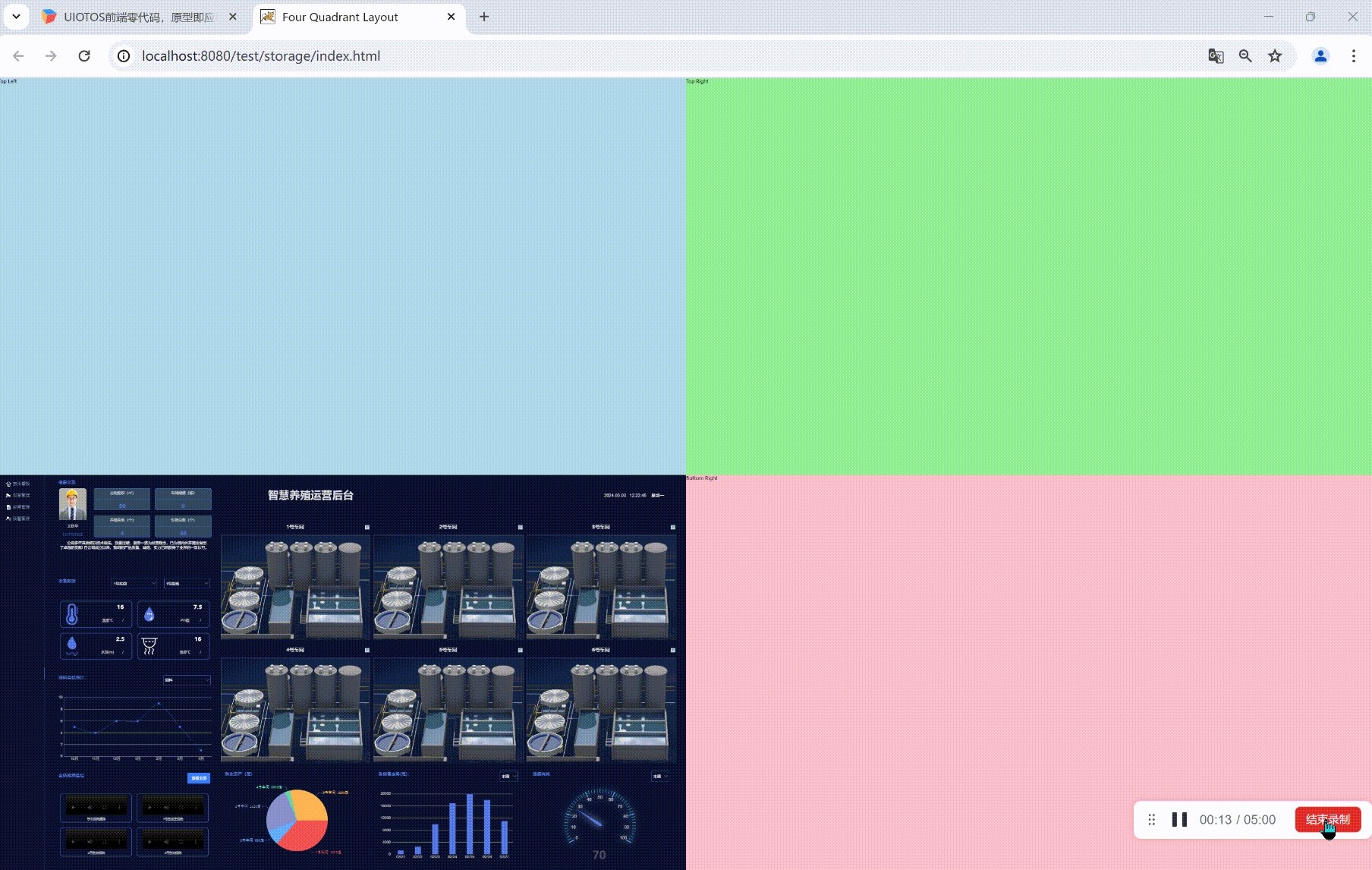
导出部署与集成 —— 常规代码开发的页面和UIOTOS前端无代码(嵌套/连线)页面,通过收发器无缝衔接与集成,代替iframe的postMessage通信
说明 UIOTOS页面在编辑状态下可以预览与发布。如下所示: 点击预览后,浏览器直接可以看到运行界面。不过预览链接不能直接对外,非本机访问时,会提示页面未分享无权限查看。 如果要网络中其他人能查看,需要通过分享,设置分享码和分享过期时间,如下所示: 这两种情况,用的是工具自带的web服务,不论是本地安装后局域网内其他人访问,还是公网部署的生成分享链接给其他人。 如果不想
2021 hnust 湖科大 计组课设 包含multisim14连线文件,报告,指导书
2021 hnust 湖科大 计组课设 包含multisim14连线文件,报告,指导书 描述 hnust计组课设要用到的东西都在里面了 下载链接 https://pan.baidu.com/s/1tHooJmhkrwX47JCqsg379g?pwd=1111
JQuery_JavaScript___plug__jsPlumb.js UI连线插件使用
GitHub地址:https://github.com/xiaohulu/util_xiaohulu/tree/master/web/plug_in/jsPlumb_ 所需三个js文件: 效果图 代码: <!DOCTYPE html><html><head><script src="jsPlumb_files/jquery-1.9.0.
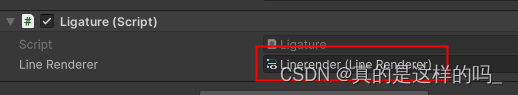
Unity 实现场景物体连线功能
演示效果 实现方案 1.创建一个用于连线的正方体 2.创建一个线条渲染的空物体,添加LinerRender组件 3.创建一个脚本 4.编写脚本的内容 附上代码片段 public LineRenderer lineRenderer;private float distance;// Update is called once per framevoid Updat
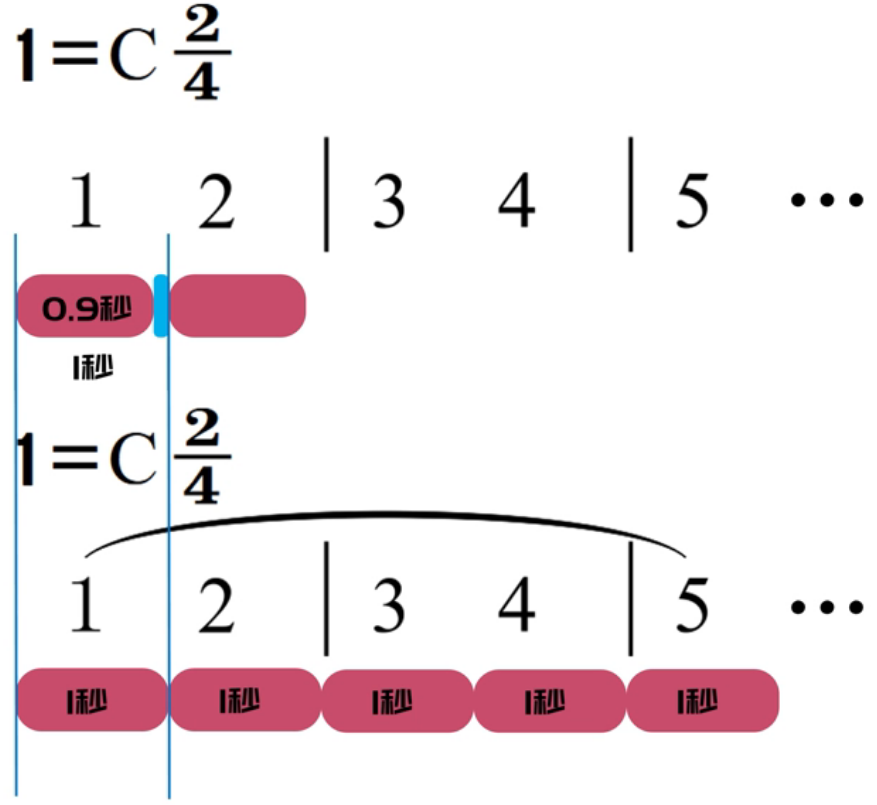
47.乐理基础-音符的组合方式-连线
连线与延音线长得一模一样 它们的区别就是延音线的第三点,延音线必须连接相同的音 连线在百分之九十九的情况下,连接的是不同的音,如下图的对比,连线里的百分之1,以现在的知识无法理解,后续再写 在乐谱中遇到如下图的音符,就要看出并不是完全一样的音,所以必不可能是延音线,这一定是连线 连线的意义: 1.歌谱中,某 一个字 对应 几个音 的时候,需要用连线将这几个音连接起来,如图
【触摸案例-手势解锁案例-连线到按钮 Objective-C语言】
一、接下来,我们接着来说这个,连线的问题啊, 1.连线的问题啊,也就是说,我现在点击一个按钮, 在移动到下一个按钮的时候,在两个按钮中间,在两个按钮都亮起来的时候呢,我们肯定是让它去画一条线的,那么, 1)首先,如果我现在从第一个按钮,连到第二个按钮,那么,这条线,应该从哪儿画到哪儿,对,第一个的中心,连到第二个的中心,就可以了, 也就是说,只要我让它高亮的按钮,每一次,我都让它的
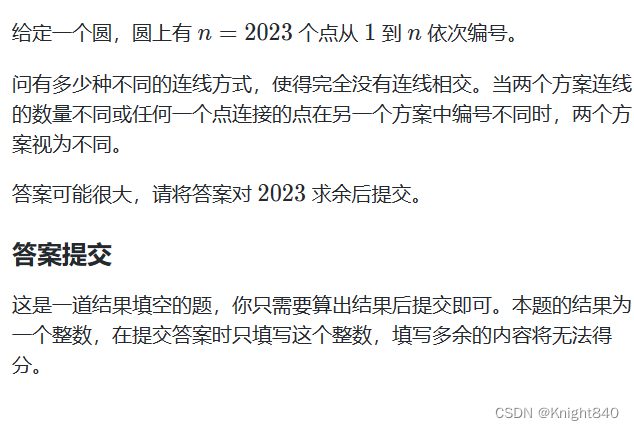
2023第十四届蓝桥杯国赛C/C++ 大学 A 组 圆上的连线
思路:很显然总的方案数等于挑选偶数点的方案数乘以对应偶数点的连线方案数之和,挑选偶数点的方案数靠组合数得出,偶数点的连线方案数就是个卡特兰数。具体为什么是卡特兰数,可以任选一个点,枚举这个点所连边的位置,这条边把点分为两部分,方案数等于这俩小部分各自方案数的乘积,结合卡特兰数的性质, #include<bits/stdc++.h>using namespace std;#define i
页面嵌套、蓝图连线,在WEB组态大屏和前端界面开发上的应用——UIOTOS前端零代码设计理念
官网:www.uiotos.net 背景 关于嵌套 界面嵌套,简单来说,就是在某个界面里面再包含一个或多个小界面。这就像俄罗斯套娃一样,一个娃娃里头还能找到更小的娃娃。在软件或网页设计中,嵌套通常用于构建层次分明、功能模块化的界面结构。作用有: 组织结构清晰:通过嵌套,可以将复杂的应用程序分割成逻辑上更加独立、易于管理和维护的小部分。每个小界面专注于完成特定功能,使得整体设计更加有序。导航
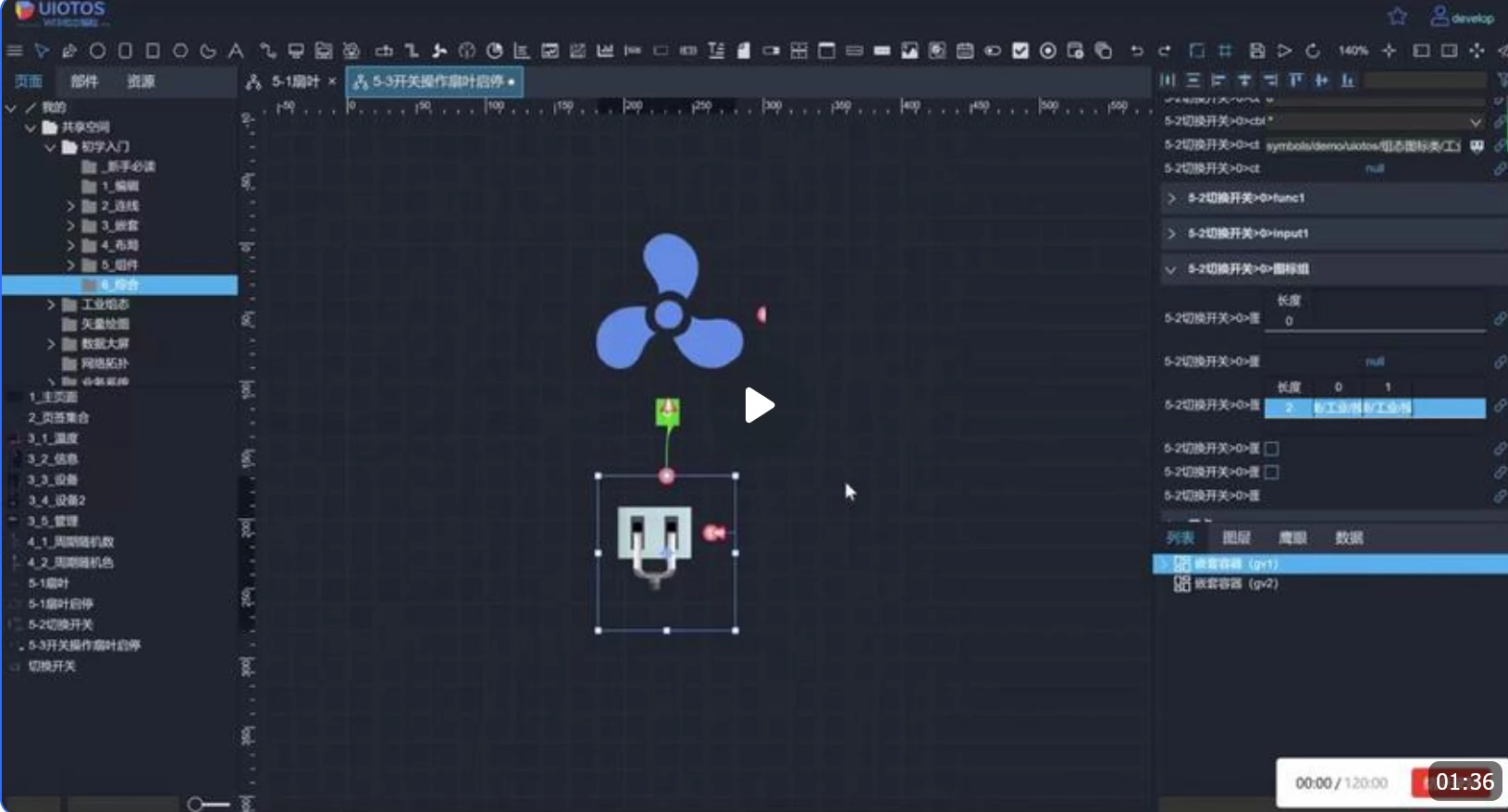
前端零代码开发实践:页面嵌套+逻辑连线0开发扩展组件,实现切换开关控制扇叶转动。能无代码封装扩展组件,有别于常规的web组态或低代码平台
前言: 官网:http://www.uiotos.net/ 什么是 UIOTOS? 这是一款拥有独创专利技术的前端零代码工具,专注于解决前端界面开发定制难题,原型即应用!具有页面嵌套、属性继承、节点连线等全新特性,学习门槛低,功能极为灵活。用户无需懂任何前端开发技术,简单了解使用规则,就能够按照业务需求,定制开发复杂的 WEB 应用。主要面向后端 / 算法工程师、硬件 / 电气工程师,以
变压器连线和一种神奇工具的介绍
三相变压器连线 三相变压器连线时,要注意:大写的A、B、C代表输入;小写的a、b、c代表输出; 并且不要忘记N级的连线,N级不是机箱而是变压器槽钢下侧 另外变压器的功率不同,也要注意保护自己,电流和功率的计算: P=3*UI,其中U是有效值,例如380,有效值是220V。 变压器连线跳槽 变压器跳闸,就是上方接了断路保护器,而且短路保护器的最大电流小于变压器的输入电流,这样就会引起短路
幸福时刻:七年后的再次“连线”
【前言】幸福的感觉忽啦啦又来了。七年前一次通信再得反馈,享受之余,继续努力! 【来信】 今天突然搜到了这个邮件,一看时间竟然是七年之前了,时间过得真快!您可能也看到我的邮箱了,目前我从理工大学毕业之后来到了美国的东北大学正在读博士。您说的这些潜移默化地影响了我很多,现在看到感慨万千。 很感谢当年的您给我回了这一封邮件!看到您的CSDN博客还在更新,顿时感觉您作为师者的伟大!再次感谢您。
VUE中使用jsplumb自定义source点连线问题
VUE中使用jsplumb自定义source点连线问题 在开发中使用jsplumb插件在使用makeSource自定义连接点后,鼠标拖动点只出现线条,而线条不跟随鼠标变化,发现是由于css中定义了scoped导致的问题
ERWIN改变关系之间连线的样式
ERWIN改变关系之间连线的样式: 建立好逻辑或物理模型,然后去到菜单项(model)-->model properties..-->notation选择样式. 一个同事教我的,我找了很久都没有找到.:(
8月9日晚,连线杨廷琨(杨长老),聊聊数据库国产化替代之路和数据库学习方法...
总有一场分享期待与你相遇~ 「解码」杨长老谈数据库国产化替代之路和数据库学习方法 ↓点此“预约”,即刻报名↓ 数据库一共走过了三个发展时代:Oracle甲骨文代表的商业数据库时代、MySQL代表的开源数据库时代、以及今天的云数据库时代。在数据量大幅增长和数据结构更加复杂的大环境下,数据库行业的巨大潜力不断释放,涌现了一批快速发展的头部选手,国产数据库在越来越多的领域得到应用。 数据库国产化之
canvas小球连线-碰壁折返
效果图只是截取了一个图片: <!DOCTYPE html><html><head><meta charset="utf-8"><title>小球连线-碰壁折回</title></head><body><canvas id="canvas"></canvas><script>var canvas = document.getElementById("canvas");var ctx = can
利用R分别绘制配对连线散点图、云雨图、山脊图
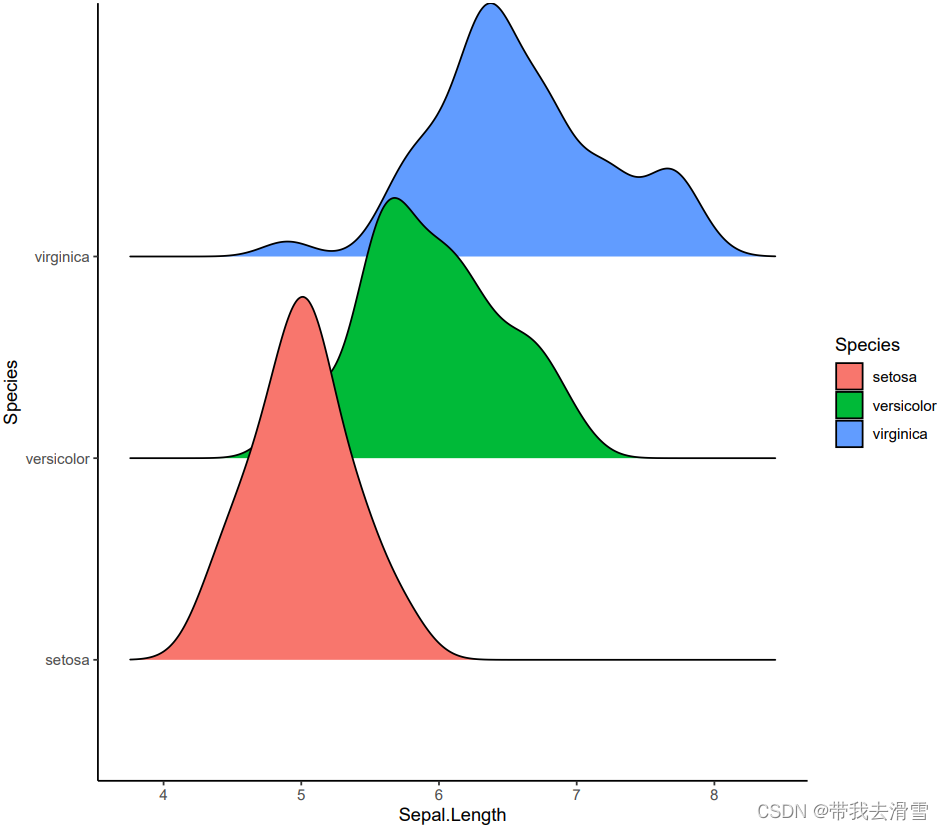
大家好,我是带我去滑雪! 精美的科研绘图总会给人眼前一亮,今天学习利用R绘制多组配对连线散点图、云雨图、山脊图,这三幅图最近都曾出现在Nature Communications (IF 16.6)中,比如配对连线散点图,如下所示: 因此值得一学,方便后续用于自己的科研论文中,下面逐一进行学习。 目录 1、多组配对连线散点图 (1)什么是配对
【单细胞高级绘图】09.细胞通讯_两组比较_连线图
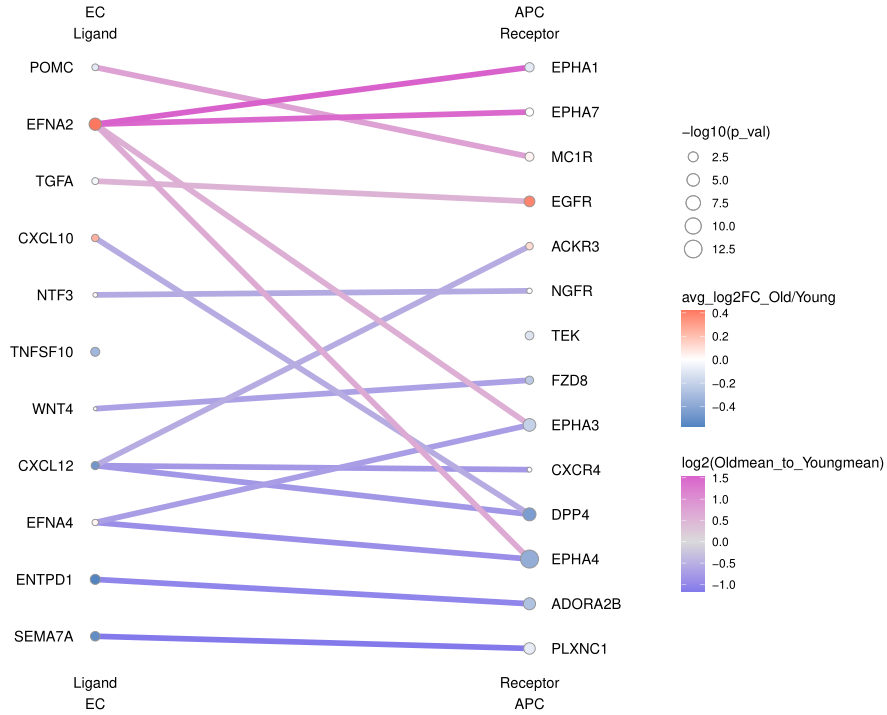
上周一位读者联系我,让我帮忙发一个绘图的单子。在朋友圈发单后,感兴趣的朋友很多,有十几位还私聊我让我分享一下代码,可见大家还是很感兴趣的。不过等了两天,依旧没有勇士接单,可能是因为这种图比较少见,大家画得少。 先来理解一下这张图,在b图中: 左边是EC细胞表达的ligand,右边是mNEUR细胞表达的receptor。ligand这一列对应的基因会排序,依据是两个group(比如young
120°AGV|RGV小车激光障碍物传感器|避障雷达DE系列安装与连线方法
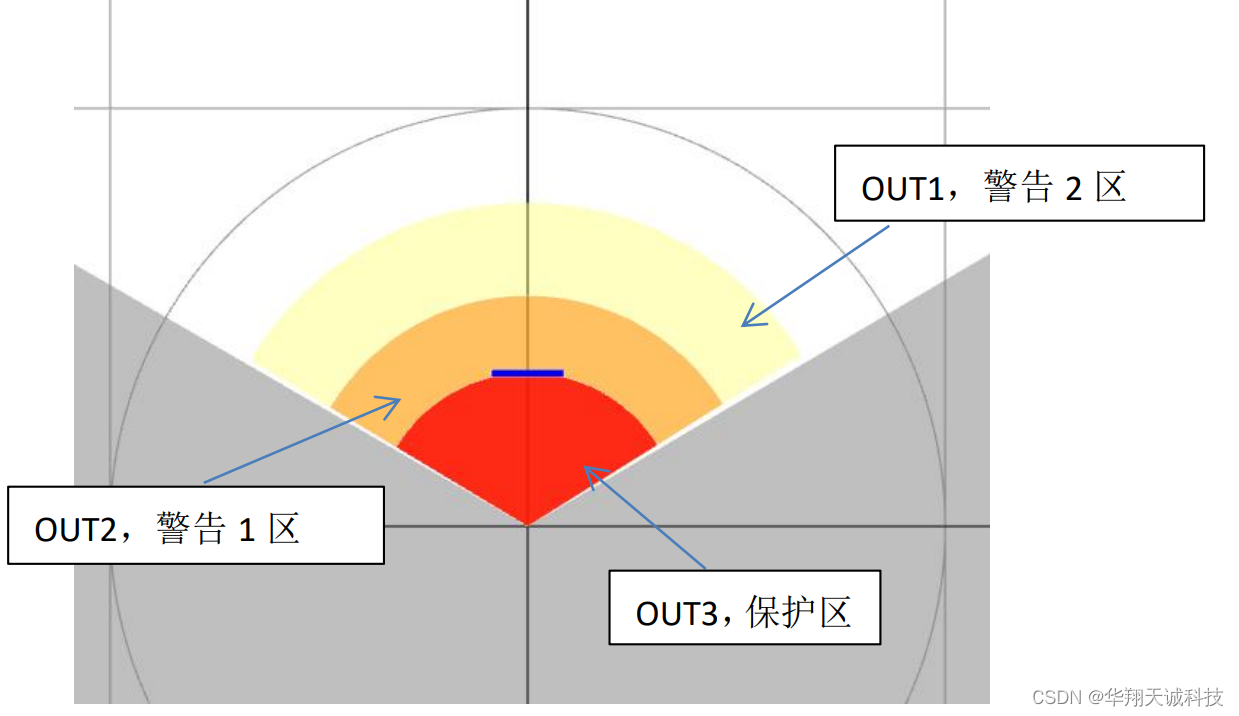
120°AGV|RGV小车激光障碍物传感器|避障雷达DE系列包含DE-4211、DE-4611、DE-4311、DE-4511等型号,根据激光飞行时间(TOF)测量原理运行的,利用激光光束对周围进行 120° 半径 4m(90%反射率)扫描,获得环境轮廓图形,通过软件配置建立保护区域范围,一 旦有物体处于设定的区域内,传感器对应的输出端口输出信号,上位机获取信号后做 出进一步的判断和处理。传感器可