本文主要是介绍echarts 折线图 实现某两个点之间不要连线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
通过插入null或NaN的数据点来实现"断开"的效果
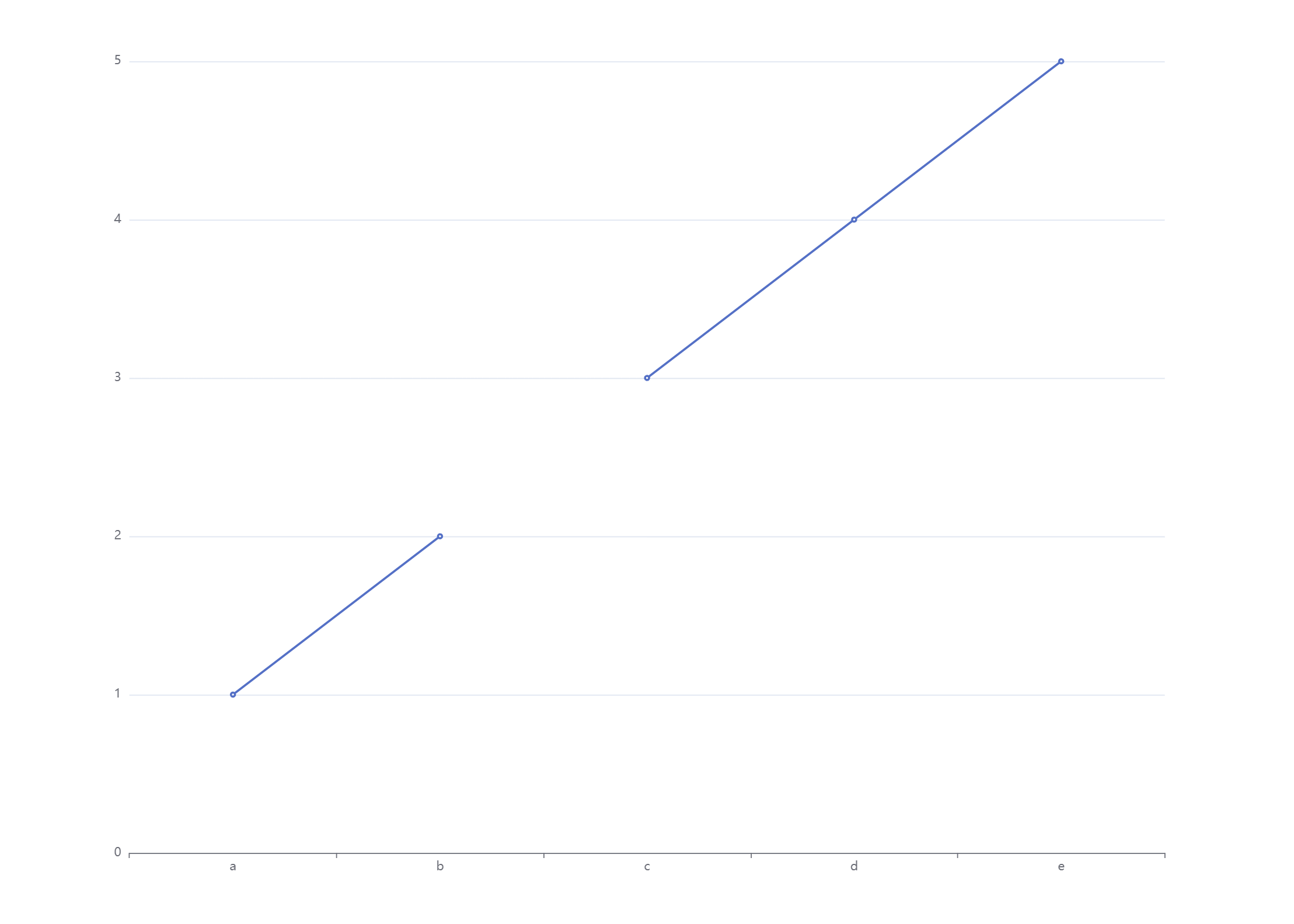
const data = [['a', 1], ['b', 2], ['c', 3], ['d', 4], ['e', 5]]
data.splice(2, 0, NaN)
option = {xAxis: {type: "category",data: ['a', 'b', 'c', 'd', 'e']},yAxis: {},series: [{data,type: "line"}]
}

这篇关于echarts 折线图 实现某两个点之间不要连线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






