转动专题
动画AnimationDrawable、转动
现实开发中:很多地方都用到 点击动画的特效; 本案例本人做了三个关于“动” 画 的效果; 先上图: 总体图: A: B: 1:点击图片按钮,效果是:图片闪动; 通过在xml中定义:标签:animation-list来实现点击动画的效果; 是否循环标签:oneshot ; 时间间隔标签:duration ; 要显示的图片标签:drawable ;
宇宙星星转动特效带背景音乐引导页源码
源码介绍 宇宙星星转动特效带背景音乐引导页源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 效果预览 源码获取 宇宙星星转动特效带背景音乐引导页源码
Android仿QQ邮箱下拉刷新动画(三个小球围绕中心转动)
仿QQ邮箱下拉刷新动画(三个小球围绕中心转动) 该动画的实现主要借鉴了海龙的博客- 两个小球不停的绕中心旋转的进度条 ,在此感谢下。 1 首先上图(折腾了好久才把gif给搞了上去) 2 分析 2.1 当我们看到一个动画,首先需要对动画的效果进行分析,而不是盲目的进行开发 2.2 动画的分解(先需要关注一个小球的效果,避免其他干扰) 2.2.1 平移动画:把中心点的横坐标当作坐
OSG学习:转动的小汽车示例
由于只是简单的示例,所以小汽车的模型也比较简单,是由简单的几何体组成。 代码如下: #include <osg\ShapeDrawable>#include <osg\AnimationPath>#include <osg\MatrixTransform>#include<osgDB\ReadFile>#include<osgViewer\Viewer>osg::MatrixTr
css绘制进度条,持续转动的进度条
//只有 progress pregress-par bar,进度条不会转, //增加 active 这个类,进度条会转, //html结构 <div class='progress active'><div class='progress-par bar' style='width:80%;'></div></div> //css .progres
基于STM32实现TMC5160实现简单转动(SPI)
在前几天讲了关于TMC5160的简单转动,那是只是独立模式,不需要SPI通信,配置几个引脚和方波就可以了。如果想了解模式三可以看我之前写文章,代码也在里面了 文章链接:https://blog.csdn.net/u011895157/article/details/112390875 这几天一直在研究TMC5160这个芯片,它和2160很像,很多配置都可以通用。因为这款产品网上资料很少,平时都是
基于STM32实现TMC5160步进电机简单转动
TMC5160三种模式 TMC5160有三种模式 模式一:SD_MODE=0,SPI_MODE=1。在该模式下,用户通过SPI接口来设置TMC5160的寄存器配置参数。再设置工作模式:速度模式和位置模式 模式二:SD_MODE=1,SPI_MODE=1。在该模式下,用户通过SPI接口来设TMC5160的寄存器。TMC5160的功能和DRV8825类似,外界通过脉冲和方向引脚来控制步进电机运动 模
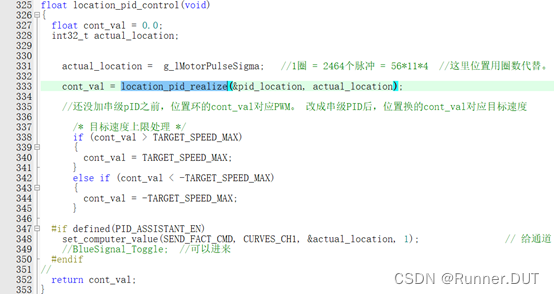
基于STM32的位置速度环PID控制伺服电机转动位置及程序说明
PID控制原理 PID控制原理是一种广泛应用于工业自动化和其他领域的控制算法。PID控制器的名字来源于其三个主要组成部分:比例(Proportional)、积分(Integral)和微分(Derivative)。PID控制器实现的是输入信号和期望信号的零误差。比例控制就是对误差成比例放大,让输出信号按照线性规律接近期望值,比例控制的目的就是让输出值无限接近期望值;积分控制就是对误差随着时间的积分
显示旋转物体转动速度的仪表
转速表是一种测量并显示旋转物体转动速度的仪表,广泛应用于汽车、飞机、船舶、工业机械等各种领域。它的工作原理和特点概括如下:定义与应用• 定义:转速表是用于测量如汽车发动机轴、电机轴等旋转部件每分钟转数(RPM, Revolutions Per Minute)的仪器,分为机械式、电子式等多种类型。• 应用:在汽车中,转速表主要监测发动机的运转状态,帮助驾驶员判断换挡时机,避免发动机过载或低效运转。在
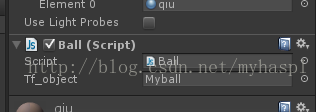
深入浅出游戏算法(4)-unity3d算法(1)-球转动
球 转动 按以下布局放置好unity3d的各个组件,设置好渲染、位置、光源、大小等 麦好的AI乐园博客所有内容是原创,如果转载请注明来源 http://blog.csdn.net/myhaspl/ 编写下面代码: #pragma strictfunction Start () { this.Start();}function Update () { th
《计算机图形学》转动的机器人
最近一直在弄机器人,好晕,画个机器人,让机器人转起来,神奇..... #include <math.h>#include <GL/glut.h> static GLfloat theta[] = {0.0,0.0,0.0};#define HEAD_HEIGHT 4.0#define HEAD_WIDTH 4.0#define BASE_HEIGH
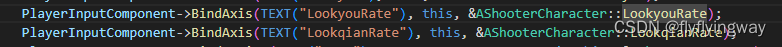
ue引擎游戏开发笔记(27)——解决角色移动及转动存在卡顿掉帧小技巧
1.需求分析: 随之游戏越来越大,难免出现部分时候移动出现卡顿,能否进行一定优化。 2.操作实现: 1.思路:采取捕获最后deltaseconds来逐帧进行旋转或移动,使动作显得不那么卡顿。 .2.首先在引擎中建立映射: 3.回到代码中声明函数及变量: 4.在cpp文件中对函数进行编辑: 5.编译,调整细节。 3.注意事项 建议
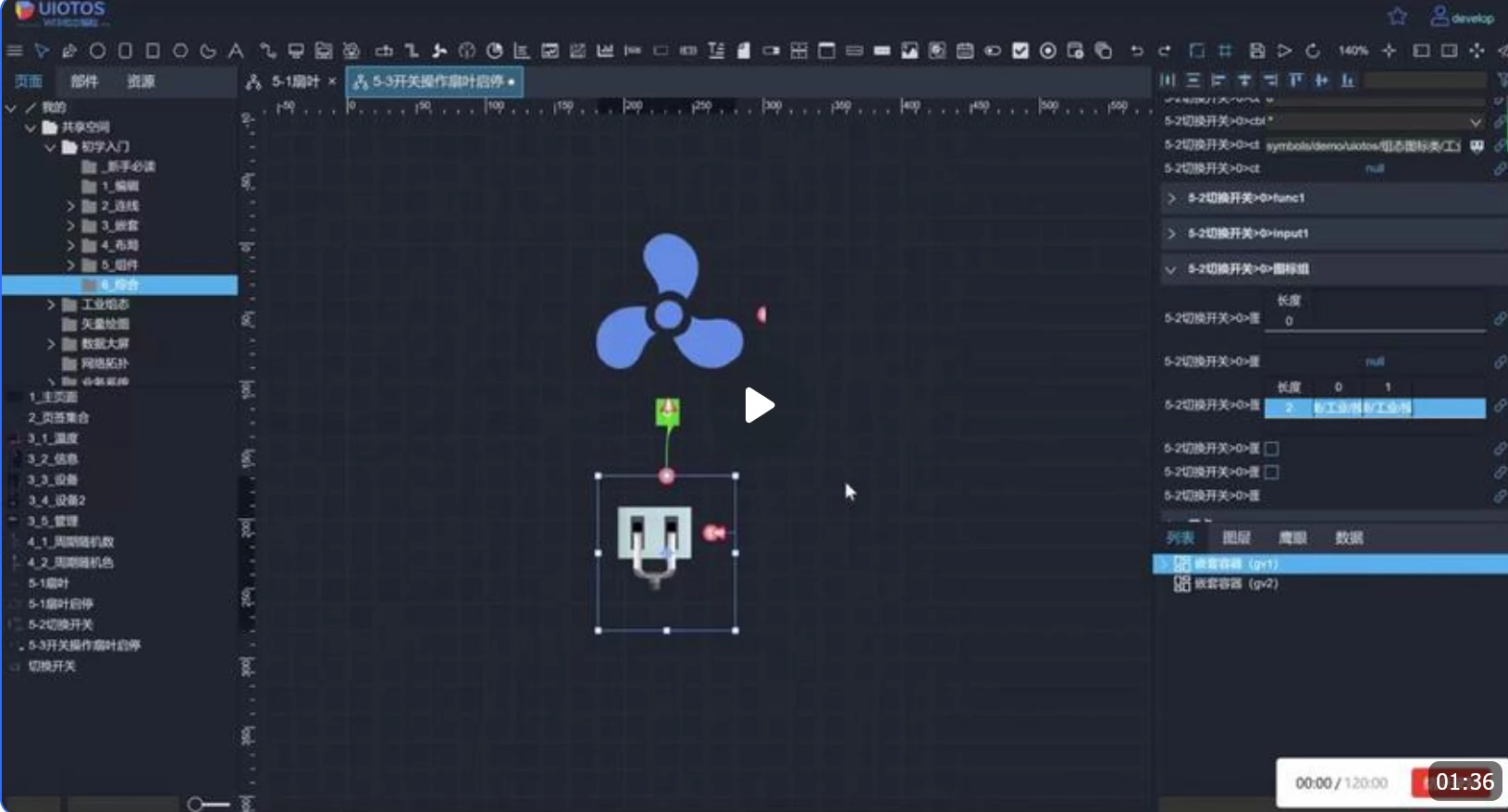
前端零代码开发实践:页面嵌套+逻辑连线0开发扩展组件,实现切换开关控制扇叶转动。能无代码封装扩展组件,有别于常规的web组态或低代码平台
前言: 官网:http://www.uiotos.net/ 什么是 UIOTOS? 这是一款拥有独创专利技术的前端零代码工具,专注于解决前端界面开发定制难题,原型即应用!具有页面嵌套、属性继承、节点连线等全新特性,学习门槛低,功能极为灵活。用户无需懂任何前端开发技术,简单了解使用规则,就能够按照业务需求,定制开发复杂的 WEB 应用。主要面向后端 / 算法工程师、硬件 / 电气工程师,以
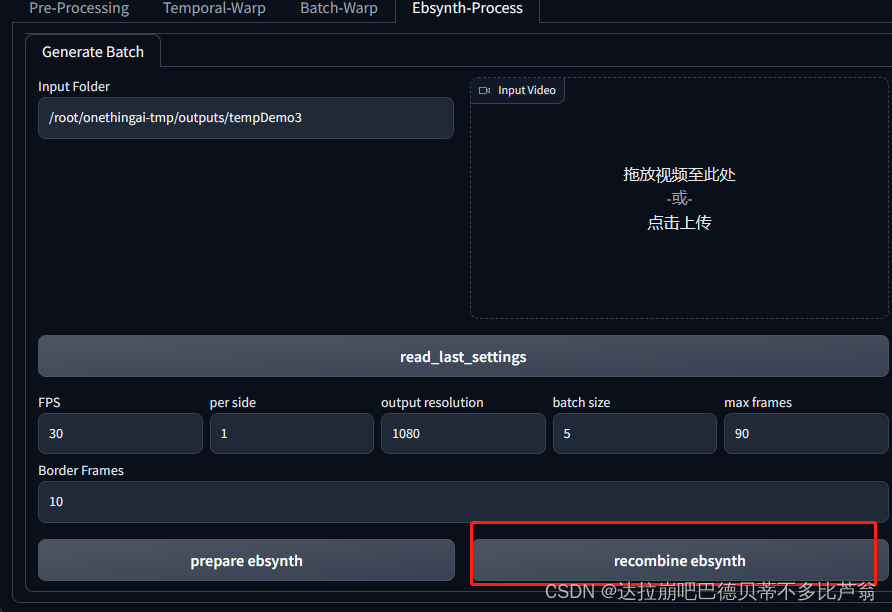
stable diffusion Temporal-kit和EbSynth视频转动画学习笔记
1、打开stable diffsuion webui 点击Temporal-kit 页签,再点击预处理pre-processing,上传视频 在工作目录下得到拆分的关键帧,在input目录里 打开图生图,输入正反描述词,其他配置如下 批量生成图片,找到最满意的那一张,复制那一张的种子号码 设置保存图片不带序列号 点击批量生成,输入Temporal-kit之前拆分开的
串口通信如何控制步进电机转动?
在自动化控制系统中,步进电机的控制是一项重要的技术任务。通过串口通信控制步进电机转动,可以实现远程控制和自动化操作,提高生产效率和降低人工成本。本文将详细介绍串口通信控制步进电机转动的关键步骤和技术要点。 首先,我们需要了解串口通信的基本原理和配置方法。串口通信是一种常用的数据通信方式,通过串行传输数据实现设备之间的信息交互。在C51单片机中,串口通信的相关寄存器需要进行合理配置,包括波特率、数
LabVIEW转动设备故障诊断系统
LabVIEW转动设备故障诊断系统 随着工业自动化技术的不断进步,转动设备在电力、化工、船舶等多个行业中扮演着越来越重要的角色。然而,这些设备在长期运行过程中难免会出现故障,如果不能及时诊断和处理,将会导致生产效率下降,甚至发生严重的安全事故。开发了一种基于LabVIEW软件开发的转动设备故障诊断系统,该系统利用先进的数据采集技术和信号处理算法,能够实现对转动设备状态的实时监测和故障诊断,为设备
针对转动的自适应轮毂装饰盖
昨晚熬到3点,今天又干了一天,终于完成了 !感觉我好像又成为千万富翁了(咦,我怎么说了个“又”字) “针对转动的自适应轮毂装饰盖”专利孵化商业计划书 摘要 : 根据国家信息中心信息资源部主任徐长明发布的《2012年中国汽车市场分析与预测》报告评估,2010年度,中国乘用车内需已经超过1000万辆,商用车内需也从2009年开始连续3年超过300万辆。虽然在2011-2012年
css动画实现转盘旋转,css3实现倾斜转动的转盘
HTML代码: a a CSS代码: .r-1{ border: 1px solid red; text-align: center;color: #ffffff;line-height: 500px;vertical-align: middle;font-size: 50px;; position: absolute; 500px;height: 500px; top:0px;left:
变压器一次侧和二次侧功率传递过程分析,功率不变的本质,为什么电压升高,电流减小的主导原因从电能和磁能转换角度分析。汽车力的功率恒定力和速度变化中力是主导因素两个齿轮转动线速度相同。从冲量MV=角度考虑
恒定一次侧电功率转换为恒定的磁场能,二次侧线圈增多,电场增强电压增大,所以电流减小,电压是主导因素。 但是变压器正常认识规律的方法。也证明二次侧用多少,一次侧给多少,二次侧是主导因素,一次侧是储能机构,如果二次侧功耗过大,则一次侧可能带不起来 从互感角度解释变压器一次侧二次侧电流比,而不是从功率能量守恒角度,下面的过程正是从互感角度推导出了一二次侧的功率相等 正常认识规律的方法。也证明
转动圈数累积功能块(数值积分器)
1、SMART PLC 流量累积功能块请参考下面文章链接: https://rxxw-control.blog.csdn.net/article/details/134542089https://rxxw-control.blog.csdn.net/article/details/1345420892、博途PLC 流量累积功能块 https://rxxw-control.blog.csdn.n
前端实现一个绕圆心转动的功能
前言: 今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。 一. 效果展示 我们先展示效果,如下图所示,放大镜会绕着我们设定好的一个圆心来进行圆周运动。相信这个需求还是比较常见的,接下来我会一步一步讲解我的实现过程。 tisp: 注意,放大镜是一张 png 的图片,并不是我们手动画出来的 二. 回忆画
js 图片水平循环转动
<script> window.οnlοad=function(){ var rt=new imgRound("imgContainer",120,90,300,80,230,0.01); setInterval(function(){rt.roundMove()},20) } function imgRound(id,
uni-app 页面跳转动画
API的方式 uni.navigateTo({url: '../test/test',animationType: 'pop-in',animationDuration: 200});uni.navigateBack({delta: 1,animationType: 'pop-out',animationDuration: 200}); pages.json中配置的方式 "style