背景色专题
Element-ui设置table 选中某行高亮自定义背景色
Element-ui设置table 选中某行高亮自定义背景色 在el-table标签中添加单选 highlight-current-row <el-table highlight-current-row @row-click="mainBodySelectionChange"></el-table> 在style中设置颜色 /* 设置当前页面element全局table 选中某行时的背景色
android studio设置主题、护眼色、字体、Logcat前景色背景色、创建类时,添加作者名和日期等
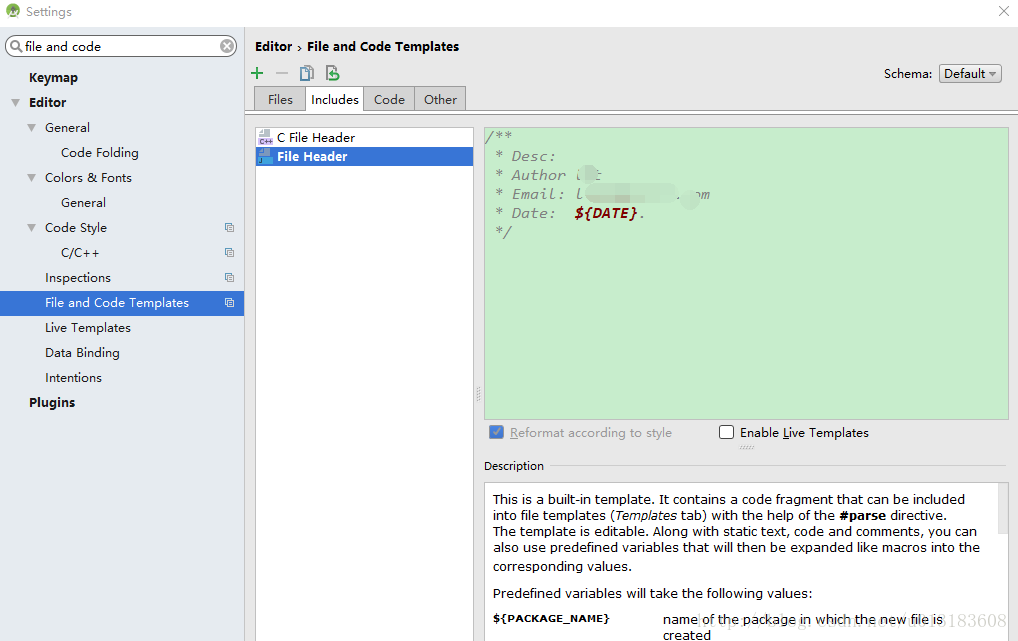
1、设置主题 按快捷键Ctrl+Alt+s,打开settings窗口。再选择Apprearance,选择自己喜欢的主题,默认两款,一个白,一个黑。我选择的是白色默认。如图: 2、设置护眼色 护眼色:#C7EDCC(护眼绿) 步骤:Editor->Color&Fonts->General选项,点击右侧Text项中的Default Text,再点击Background修改背景色。如图
更改图片中的部分颜色及修改图片的背景色
**一:**在Python中,可以使用OpenCV库来更换图片中的特定颜色。这通常涉及到以下几个步骤: 1、读取图片。 2、定位需要更改颜色的区域。 3、更改这些区域的颜色。 4、显示或保存修改后的图片。 在这里插入代import cv2import numpy as np# 1. 读取图片image = cv2.imread('path_to_your_image.jpg')# 2. 将B
微搭低代码样式开发-背景色
小程序搭建的时候如果只使用组件的默认样式,搭建出来的程序样式比较呆板,好听一点的词就是比较素。在没有设计师参与的情况下,我们怎么能美化一下样式呢?学习的方法是借鉴官方的模板,我们将官方的模板拆分出知识点,细节学会了日后自己搭建小程序的时候也就有了思路。 我们今天要拆解的模板就是官方模板的网站模板 模板启用后我们就进入到应用中仔细研究一下 学习最好的方法就是实操,通过实操来观察各种属性究竟是干
更改TabLayout选中的背景色
项目中有这种需求,google了下发现了解决方案,摘录如下方便大家排查. 原文链接 原理是利用selector 第一步 在drawable文件夹下建立文件 tab_background.xml <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/a
《自定义QTreeView表项颜色、字体、背景色、对齐方式》:系列教程之六
本文属于《QTreeView使用系列教程》之一,欢迎查看其它文章。 在自定义model中修改表项item的文本颜色、字体、背景色以及对齐方式。 1、TreeModel中data函数修改 首先在自定义model类TreeModel中,data()中添加处理font、color、Background、TextAlignment4个role处理逻辑。 QVariant TreeModel::da
ubuntu eclipse javadoc背景色设置
解决办法: cd /usr/share/themes/Radiance/gtk-2.0 sudo gedit gtkrc 相关代码如下:(我修改后的) gtk-color-scheme = "base_color:#C7EDCC\n fg_color:#4c4c4c\n tooltip_fg_color:#000000\n selected_bg_color:#ff
iOS中UISearchBar的placeholder字体颜色以及背景色
改变searchBar的样式 // 找到searchbar的searchField属性UITextField *searchField = [self.searchBar valueForKey:@"searchField"];if (searchField) {// 背景色[searchField setBackgroundColor:[UIColor colorWithRed:0.0
MFC对话框设置背景色及透明度
首先建立一个基于对话框的MFC应用程序工程testDlg,对话框类是CtestDlgDlg,接下来 一,定义并创建画刷 [cpp] view plain copy // 在CtestDlgDlg类中添加成员变量 CBrush m_bkBrush; // 在OnInitDialog()中创建一把黄色的背景刷子 m_bkBrush.CreateSolidB
Xcode9学习笔记46 - UITableView单元格间隔背景色
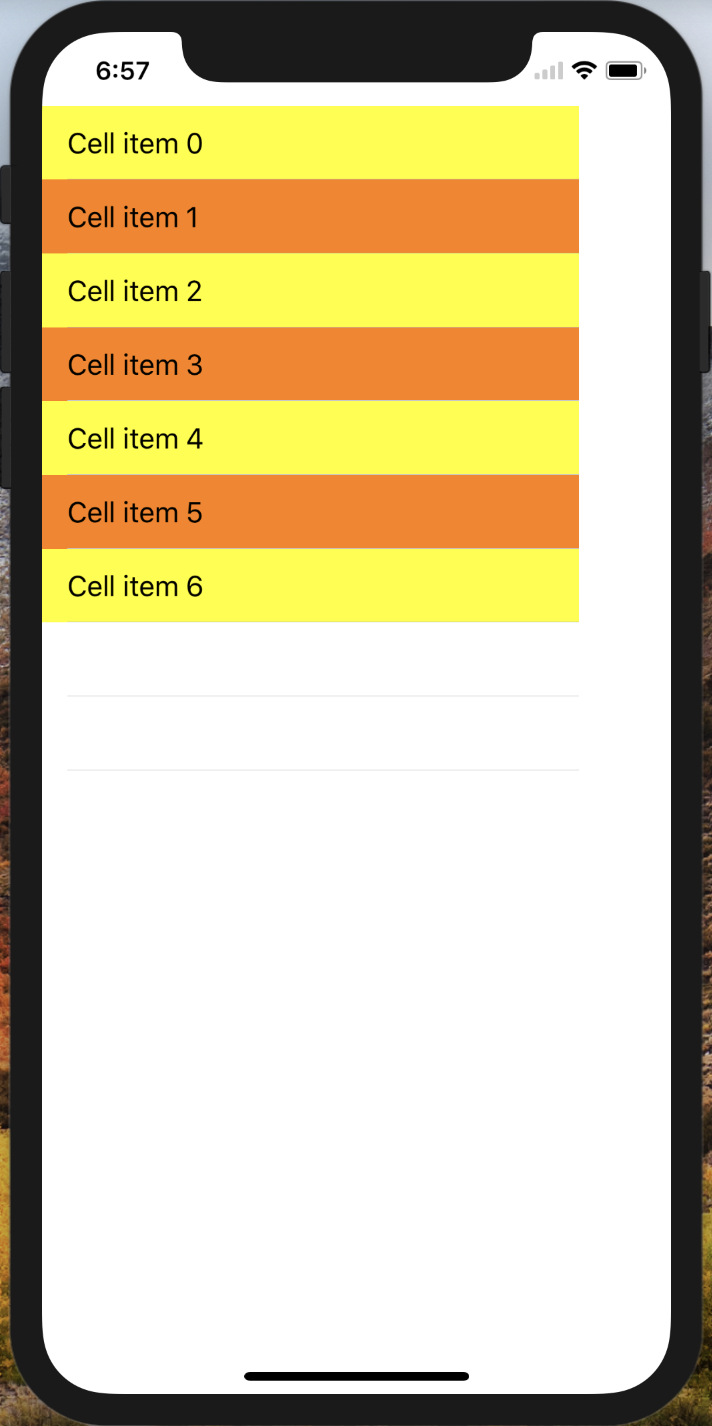
import UIKitclass ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {//表格视图数据源协议、表格视图代理协议override func viewDidLoad() {super.viewDidLoad()// Do any additional setup afte
Xcode9学习笔记44 - 设置UITableView单元格背景色
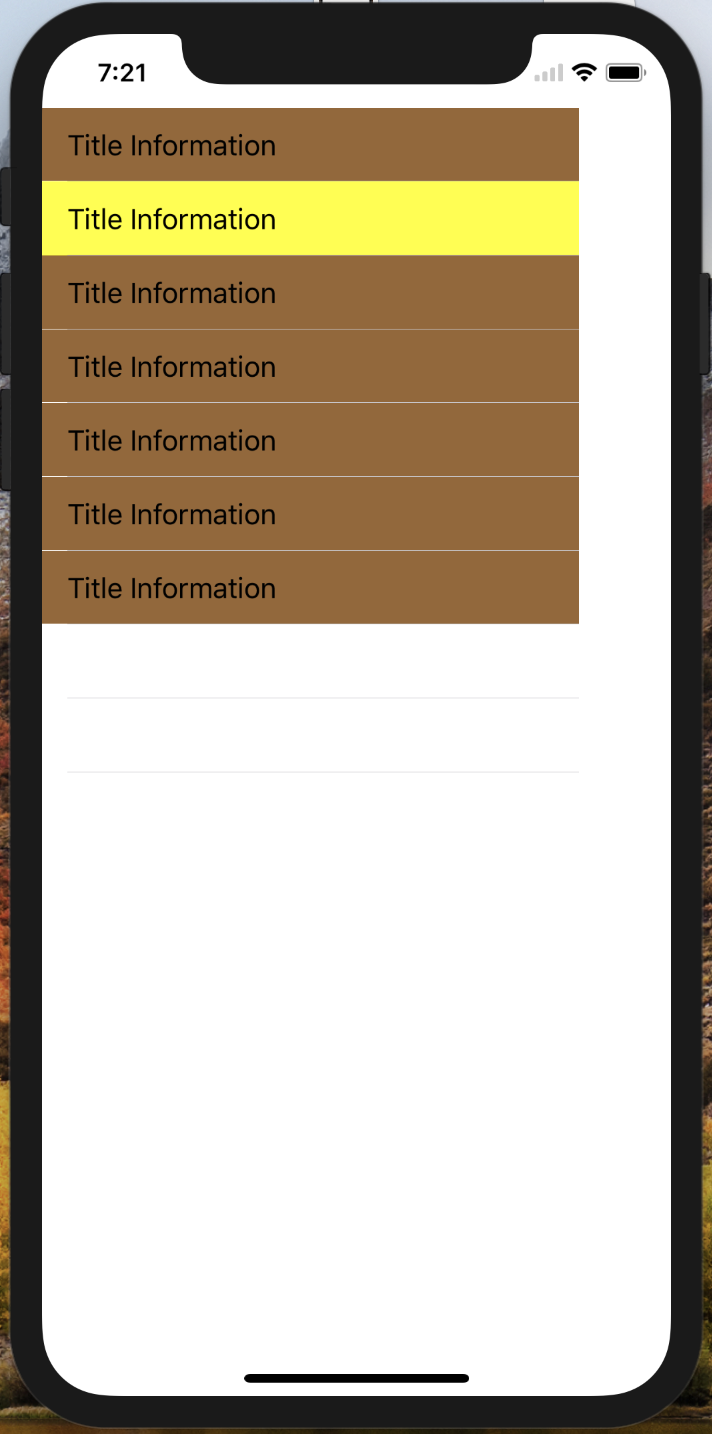
import UIKitclass ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {//表格视图数据源协议、表格视图代理协议override func viewDidLoad() {super.viewDidLoad()// Do any additional setup afte
sublime text 3左侧边栏背景色更改
如上图,背景已经被改成灰色了。 之前,在网上看了各种方法,答主都没有get到那个点,方法全都不行,后来,自己偶然间弄好了。 提示一下: 我知道你们按照网上的方法,下了各种主题,但为什么左侧栏就是不生效呢? 因为要下侧边栏动态更新的插件,然后set-user打开一下就行了。 如果不知道是哪个插件,就把以下这几个全都装了吧
改变UIButton上标题位置、文字颜色、背景色等
示例代码+注释 UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, 100, 200, 100)];//添加点击事件[button addTarget:self action:@selector(pushToSecond) forControlEvents:UIControlEventTouchUpInsi
Excel_VBA:根据条件设定背景色
我之前没有学过VBA,可是因为工作中要制作一个template format逼不得已,现学现卖了下面这段程序。我也不是完全不会程序,不然凭空照着别的VBA格式再原创下面这段程序,我的智力还是达不够的。感谢C语言中启发我的逻辑!最后再感叹一句,有点程序基础真的不错,广大上班族们去学一门吧。会真的方便日后工作的。 我需要做到下面的效果,按照A列填充背景颜色,但是数字是跳跃的。所以简单的 number
Bootstrap blazor中改变table组件中鼠标经过时行的背景色
在table组件中,有个行高亮的设置,但是它是基于内容的行高亮,至于怎么在鼠标经过时行高亮就没有说了,百度上好多针对这方面设置的内容都是无效的,可能对以前的版本有效果吧。 自定义行高亮 通过设置 SetRowClassFormatter 属性值可以实现通过行数据逻辑对行样式进行设置,实现自己高亮需求功能,这段 css还是非常有用的。 .row-highlight {--bs-table-s
jqGrid设置表格列的背景色
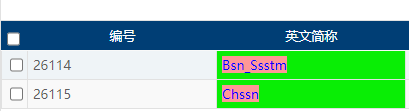
效果 1、设置某一列单元格文字颜色和背景色。 位置:在colModel的label属性: {label:'英文简称', name:'domainSimpEng', index:'domainSimpEng', width:'17%', align:'left',formatter:function(cellValue,option,rowObj){return "<font col
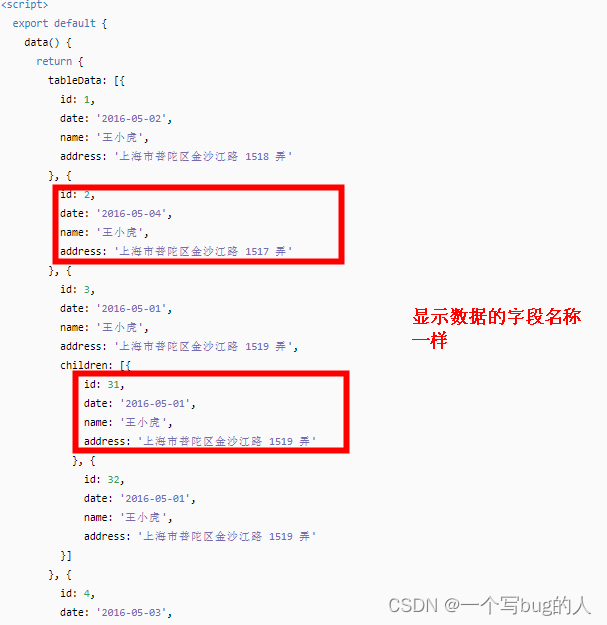
elementui中 表格使用树形数据且固定一列时展开子集移入时背景色不全问题(父级和子级所展示的字段是不一样的时候)
原来的效果 修改后实现效果 解决- 需要修改elementui的依赖包中lib/element-ui.common.js中的源码 将js中此处代码改完下面的代码 watch: {// don't trigger getter of currentRow in getCellClass. see https://jsfiddle.net/oe2b4hqt/// update DOM manu
【人像分割】Java给透明图片加背景色
目录 调用百度AI人像分割接口 看一下示例图转换后的效果 给透明背景的图片增加背景色 先看个效果图 Java代码实现 调用示例代码 之前在百度AI社区写的人像分割帖子,最近有一些开发者会遇到返回的透明图的base64存图片有问题,还想知道存起来的透明图片如何更改背景色,想快速做个证件照的应用。 此文呢。就从接口返回的透明图片搞起。把返回的 foreground - 人像前
uniapp 图片添加水印代码封装(优化版、图片上传压缩、生成文字根据页面自适应比例、增加文字背景色
uniapp 图片添加水印代码封装(优化版、图片上传压缩、生成文字根据页面自适应比例、增加文字背景色 多张照片上传封装 <template><view class="image-picker"><uni-file-picker v-model="imageValue" :auto-upload="false" :title="title" :limit="limit":image-styles
css 实现背景图和背景色正片叠底
.style {background-image: url(https://xxx.png);background-repeat: no-repeat;background-position: right center;background-color: rgb(3, 124, 207);border-bottom: 2px solid rgb(4, 83, 162);color: rgb(255
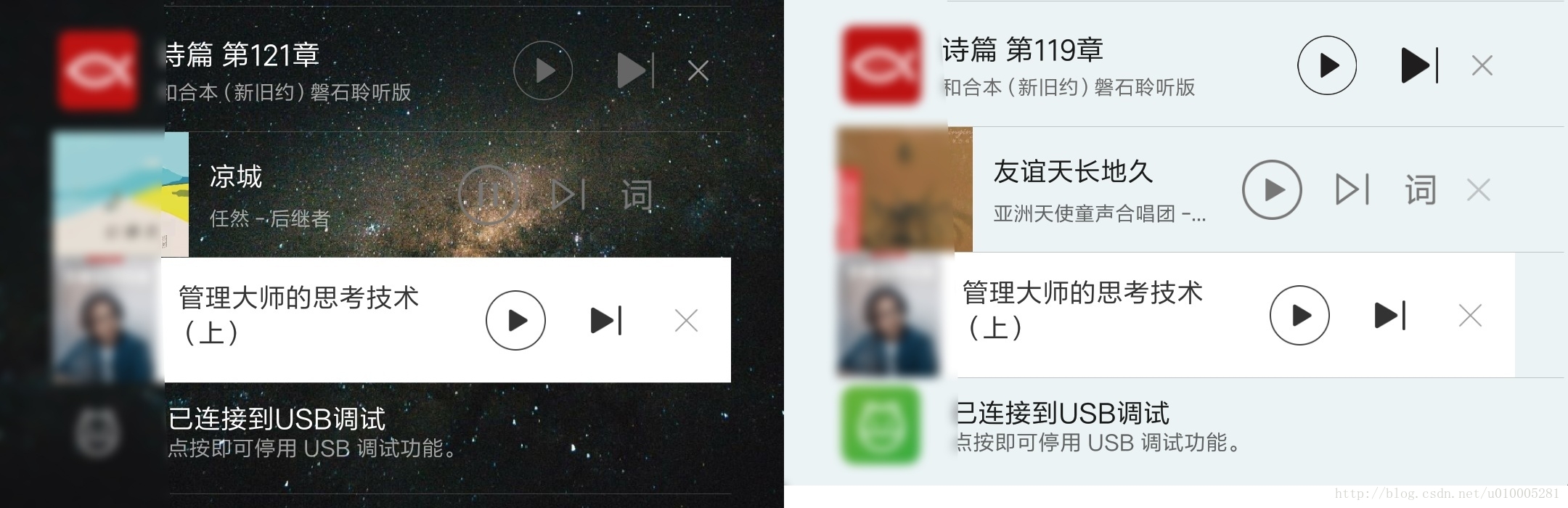
设置Android通知栏Notification的字体/图标颜色随背景色变化而变化
设置通知栏中的字体/按钮颜色随系统下拉菜单背景色变化而变化 本篇内容为:Android端APP在下栏菜单中发出通知(Notification)时,在设置该通知背景透明的前提下,如何使得通知中的字体颜色和图标在不同颜色的下栏菜单中均能保持较高的对比度。从中受益的两篇文章分别是Android 自定义通知Notification 适配不同背景颜色和通知栏设置系统字体颜色. 设置通知栏中的
flutter-解决AppBar背景色为白色带滚动时不生效的bug
作为初学flutter的小白来说,今天在模仿小米商城app的首页appbar的时候,遇到一个奇怪的问题,就是修改AppBar的backgroundColor,在首页上拉滚动时,设置的白色背景色不生效,背景色变成不是淡灰色,其他深色不影响,唯独白色不行,flutter版本:3.16.8。 appbar背景色白色的bug AppBar(...//barOpacity是一个0~1.0的透
OpenCV案例(五): 更换背景色
1、证件背景替换 代码实现思路: 1.将二维图像数据线性化 2.使用K-means聚类;分离出背景色 3.背景与人物像素二值化 4.腐蚀 + 高斯模糊:图像与背景交汇处高斯模糊化 5.更换背景色以及交汇处融合处理 代码: #include <opencv2/opencv.hpp>#include <iostream>using namesp
修改el-button按钮背景色后,按钮失去了elementUI原有的hover和active的效果
应完整修改为: <el-button type="primary" icon="el-icon-plus" @click="addUser">新增用户</el-button>.el-button--primary:not(.is-disabled) {background-color: #1174de;border-color: #1174de;&:hover {&:not(.is-disabl
QToolTip设置背景色没有生效原因与解决方法
设置全局QToolTip的背景色,有两种方法: 1. 样式表设置; 2. QToolTip::setPalette(pal);调色板设置; QPalette pal = QToolTip::palette();//修改背景色pal.setColor(QPalette::Inactive,QPalette::ToolTipBase,QColor(240, 255, 240));// 修改