本文主要是介绍jqGrid设置表格列的背景色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
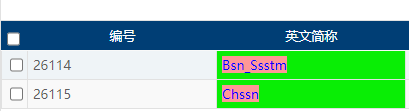
效果

1、设置某一列单元格文字颜色和背景色。
位置:在colModel的label属性:
{label:'英文简称', name:'domainSimpEng', index:'domainSimpEng', width:'17%', align:'left',formatter:function(cellValue,option,rowObj){return "<font color='blue' style = 'background-color:#FF9797'>"+rowObj.domainSimpEng+"</font>";}}
2、设置某一列单元格背景色。
位置:在loadComplete方法内加
loadComplete: function() {var table = this;setTimeout(function(){updatePagerIcons(table);}, 0);//获取表格id子元素tbody下的tr对象集合var trCell1 = $("#grid-table").children("tbody").find("tr");//tr对象集合找到第3列的td,设成指定颜色for(var i = 1 ; i < trCell1.length;i++){//i从1开始调过表格头部的tr$("#grid-table").children("tbody").children("tr").eq(i).find("td")[3].style.background="#09ee05";//3为指定的表格的第3列设定颜色}},
这篇关于jqGrid设置表格列的背景色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







