jqgrid专题
jqgrid设置单元格可编辑
1 在单元格的属性列设置为editable。 2 点击编辑按钮的时候,触发某一行设置为edit的状态。 jQuery("#rowed4").jqGrid({url:'server.php?q=2',datatype: "json",colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],colModel
jqgrid创建、刷新、销毁表格
记录使用jqGrid操作表格的相关方法,方便查找。。。 创建表格: var tableid="#grid-table";var pageid="#grid-page";//这里是根据formatter属性在表头对象中获取自定义的方法,用来设置对应列的显示内容,//自定义方法就写在js中即可var count=item.colModels.length;for(var i=0;i<cou
jqGrid设置表格列的背景色
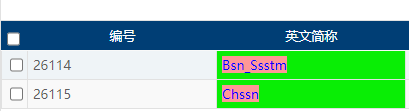
效果 1、设置某一列单元格文字颜色和背景色。 位置:在colModel的label属性: {label:'英文简称', name:'domainSimpEng', index:'domainSimpEng', width:'17%', align:'left',formatter:function(cellValue,option,rowObj){return "<font col
jqGrid中的编辑
在jqGrid的官方文档http://www.trirand.com/jqgridwiki/doku.php?id=wiki:common_rules中,对jqGrid的编辑总结了以下三种类型的编辑: 写道 cell editing: 编辑一个Grid的cell inline editing: 编辑同一row的几个cell form editing: 创建一个form表单在外部更新grid
JqGrid 表格基本使用(一)
jqGrid皮肤 从3.5版本开始,jqGrid完全支持jquery UI的theme。我们可以从http://jqueryui.com/themeroller/下载我们所需要的theme。 当然,你也可以编辑自己的theme。jqGrid 也并不需要把所有的css文件都引入进来,只需导入核心css文件“ui.theme.css ” 以及“ui.core.css”即可, 文件位于目录devel
如何在jqgrid的form editing中添加关联datepicker
最近接了一个项目,用的还是jqgrid,jqgrid更新的很快,现在都是3.8.1的版本了,功能也比以前强大了很多,很多激动人心的功能都实现了! :idea: 开发过程中需要对form editing中的字段添加datepicker,网上找到了一篇,大概思路是一样的,就是对jqgrid的navGrid进行定义,首先查jqgrid的wiki,具体的文档可以看这里http://www.trirand
关于jqgrid中如何从editurl取得返回值的解决方法
jqGrid3.6.2版本 jqGrid中的常用编辑功能就在在定义editurl属性 例如editurl:'tt.jsp', 在实际开发工作中,我们经常需要对editurl的返回值进行判定(例如提交出错/提交数据重复这样的提示判定等等)并提示不同的信息。 如何来实现呢? 从网上查询得知关键是重写navgrid的editOptions 例如: var fn_editSubmit=fun
如果让jquery jqgrid的table header的cell能支持多行?
只需要在jqgrid的css加上下面代码即可: 参考文档: http://stackoverflow.com/questions/3641400/problem-with-wrapping-jqgrid-column-headers-on-ie http://stackoverflow.com/questions/7246506/how-to-wrap-single-colu
Struts2与jqGrid的参数传递
最近,在项目中用到了jqGrid进行数据的显示。但是一直不明白数据是怎么进行传递的。在jqGrid中,参数rowNum定义了每页显示多少行数据,而在Action中则使用rows属性定义了每页中显示的数据行数。所以,一直不明白两个参数是怎样联系的。 今天,在网上找到了合理的解释。jqGrid中PrmNames选项用于设置jqGrid将要向Server传递的参数名称。默认情况下包含rows:"r
jqGrid行编辑配置
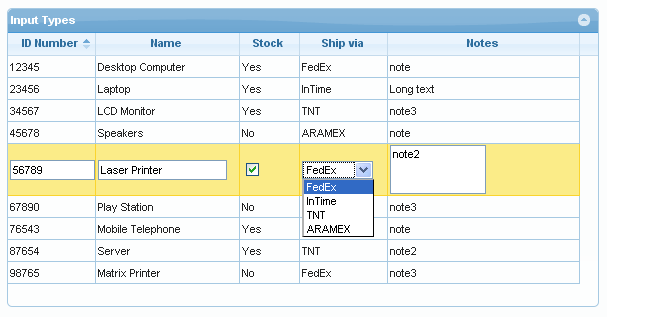
jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下“enter”键提交数据到服务器。 软件要求和安装 要使用行编辑功能,需要在jqGrid下载页面勾选I
jeesite列表jqGrid表格底部汇总,基于onSelectRow和onSelectAll实现选中行汇总合计
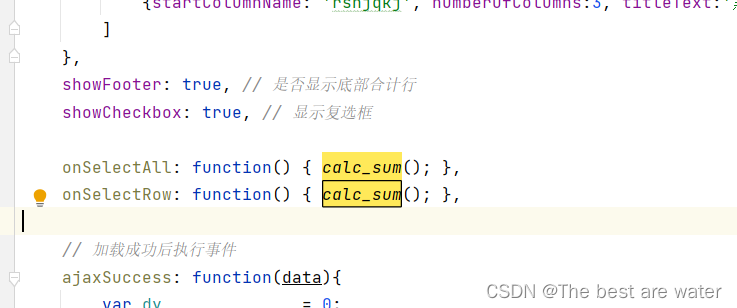
一、最终效果图 二、表格启用复选框并初始化赋值 onSelectAll: function() { calc_sum(); },onSelectRow: function() { calc_sum(); },// 加载成功后执行事件ajaxSuccess: function(data){var dy = 0;var glbzqmrsdtyg = 0;var glbzqmrss
jqGrid源码分析(一)
废话少说,先上grid.base.js 总体结构图 各位亲们,注重看下$.jgrid.extend方法,jqGrid所有公开的参数和方法都是通过这个实现的。 说下这里jgrid的源码组织太凌乱,模块切分略粗,如果发现bug不宜每个人实施解决,光grid.base.js就几千行,建议作者重构grid,不怕文件多,就怕模块切分不够细,一到扩展就鸡肋! 有几个小的注意事项
JSTL标签 封装jqGrid表格插件
jqGrid: 由于jqgrid使用起来参数较多,用起来总觉得麻烦。而且如果一个新人进来,还得学学它的api,笔者就想能不能用jstl标签封装一下,只要这么写,便可以用起来jqgrid。 [html] view plain copy <i:table> <i:tr> <i:th>Head 1-1</i:th> <i
jqgrid获取数据库数据
jqgrid获取数据库数据 jqgrid获取数据有两种方法,一种是获取本地(即html中写入的固定的数据),另一种是获取后台数据库中的数据。 不过,不论是哪种方法,我这里采用的,都是基于local的数据获取方式,后台数据库的数据,也是通过Django与JavaScript之间的数据传递,将后台数据传给html中的js内的变量,然后以local 的方式显示在网页jqgrid中。 1.写入固定的数
springmvc+mybatis+mysql8+idea+jqgrid前端
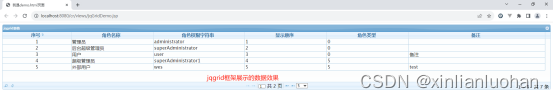
一、背景 主要是为了学习jqgrid前端技术,熟练一下前后端交互数据 二、效果图 访问地址:http://localhost:8080/cr/views/jqGridDemo.jsp 三、代码展示 控制层JqGridController.java @Controller@RequestMapping("/jqgrid")public class JqGridControll
获取jqGrid中选中行的数据以及 jqGrid获得所有行数据的方法
本文转载自:http://www.tbdazhe.com/archives/805 获取jqGrid中选择的行的数据: 获取选择一行的id,如果你选择多行,那下面的id是最后选择的行的id: var id=$('#gridTable').jqGrid('getGridParam','selrow'); 如果想要获取选择多行的id,那这些id便封装成一个id数组,那可以使用以下: var
jqgrid调整序列列宽度
// 遍历jqgrid 使其序号列宽度为40 function setwidth(){ $("table[role='grid']").each(function(){//jqgrid 创建的表格都有role属性为grid $('.'+ $(this).attr("class")+' tr:first th:first').css("wi
jqgrid--rownumbers添加标题头
抄的别人的,不知道是不是我的用法不对,我用了没效果,哪位知道怎么用可以留个言,多谢 rownumbers: true //可自动在表格前面添加序号 setLabel()方法可为其添加表头信息 jQuery("#gridtable").jqGrid('setLabel',0, '序号', 'labelstyle‘); setLabel参数说明: rowid,行号 col
jqgrid 树形菜单递归加载
/** * @author ty * @param list 空的list * @param sourcelist 有数据的list * @param parentId 父级Id * @param s 树形等级从1开始 */ @JsonIgnore public void sortList
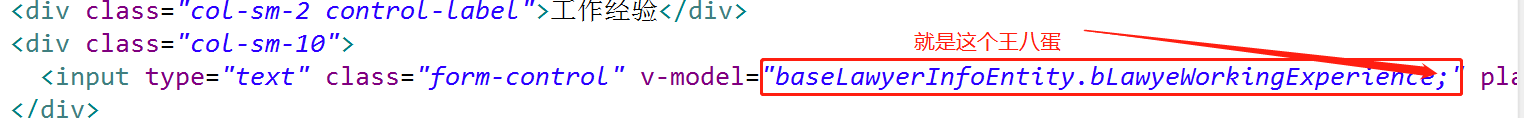
vue+jqGrid写完前端之后,页面不显示,element就没有任何的内容显示
坑爹的分号,折腾了一天一夜24个小时。。 做程序员都知道,为了让代码统一,为了速度,为了少出错,大部分的代码使用复制粘贴的方式进行开发。 但是有时候复制粘贴会让你求生不能,求死不得。因为你不知道什么时候就多复制了个东西上去,一个变量还好说,一个逗号也许会报错,但是分号或许不会报错,因为分号表示的是一句代码的终止。下面就不会执行了。 所以出现异常的时候考虑你的复制手段是否到位。就我上面的这个问
[译]MVC网站教程(四):MVC4网站中集成jqGrid表格插件(系列完结)
目录 1. 介绍 2. 软件环境 3. 在运行示例代码之前(源代码 + 示例登陆帐号) 4. jqGrid和AJAX 5. GridSettings 6. GridModelBinder 7. LinqExtensions 8. 数据实体类和LINQ 9.
jqGrid 3.6.2 中文文档——BasicGrid(3)
事件响应动作被设置为表格的属性,以下定义了行被选中时的响应: var lastSel; jQuery("#gridid").jqGrid({ ... onSelectRow: function(id){ if(id && id!==lastSel){ jQuery('#gridid').restoreRow(lastSel);
jqGrid 参数详解
一、 jqGrid的加载。 1.引用相关头文件 引入CSS: <link href="Scripts/jquery-ui-1.8.1.custom.css" rel="stylesheet" type="text/css" /> <link href="Scripts/ui.jqgrid.css" rel="stylesheet" type="text/css" /> 引入J
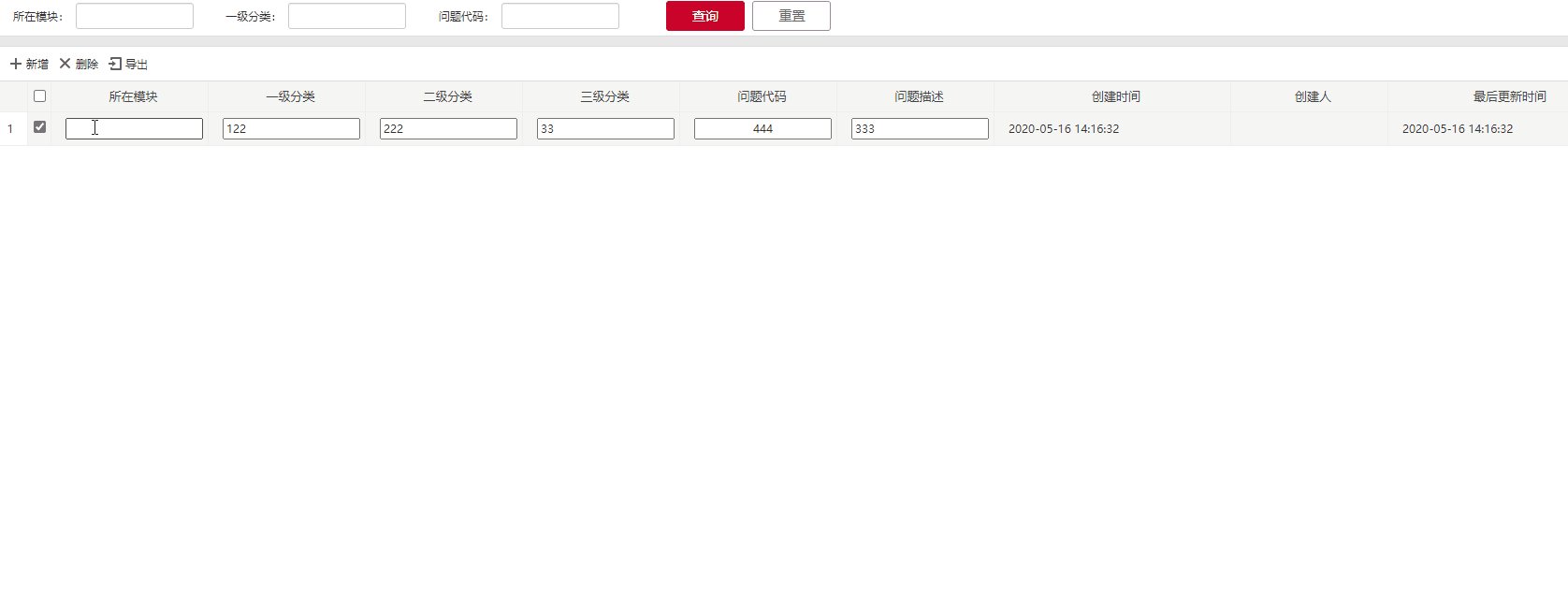
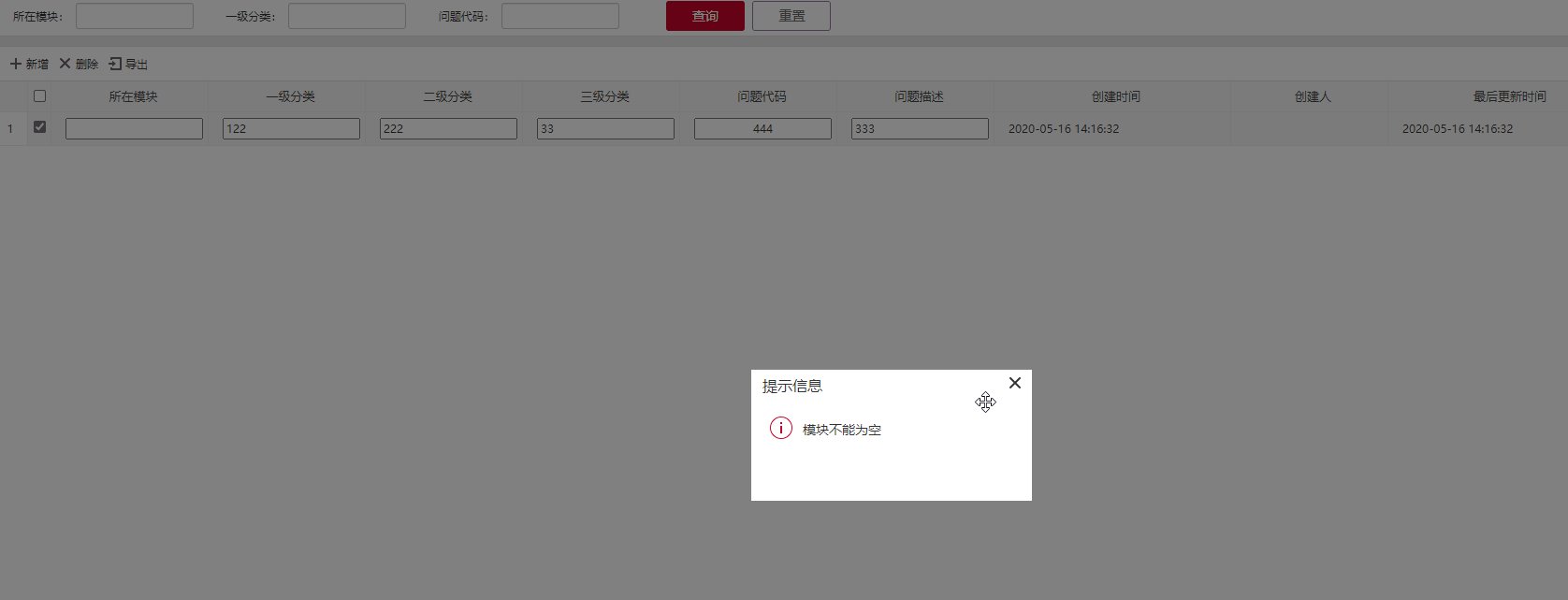
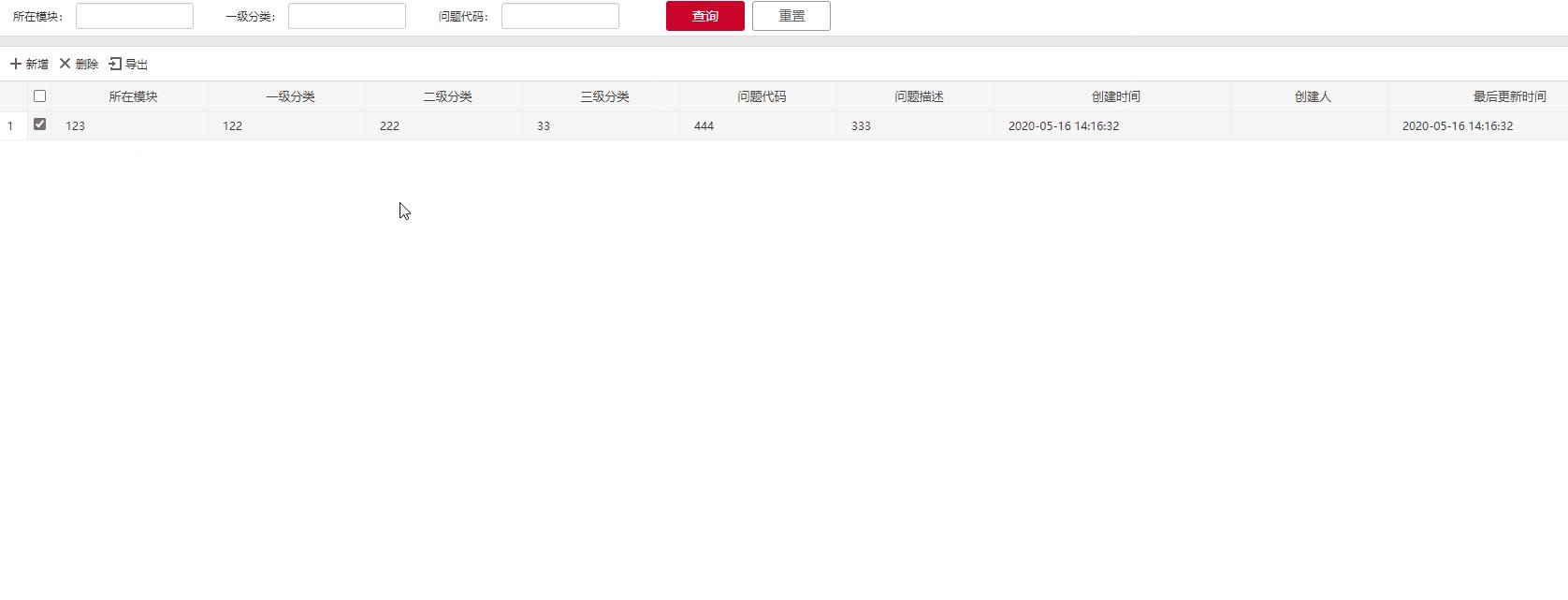
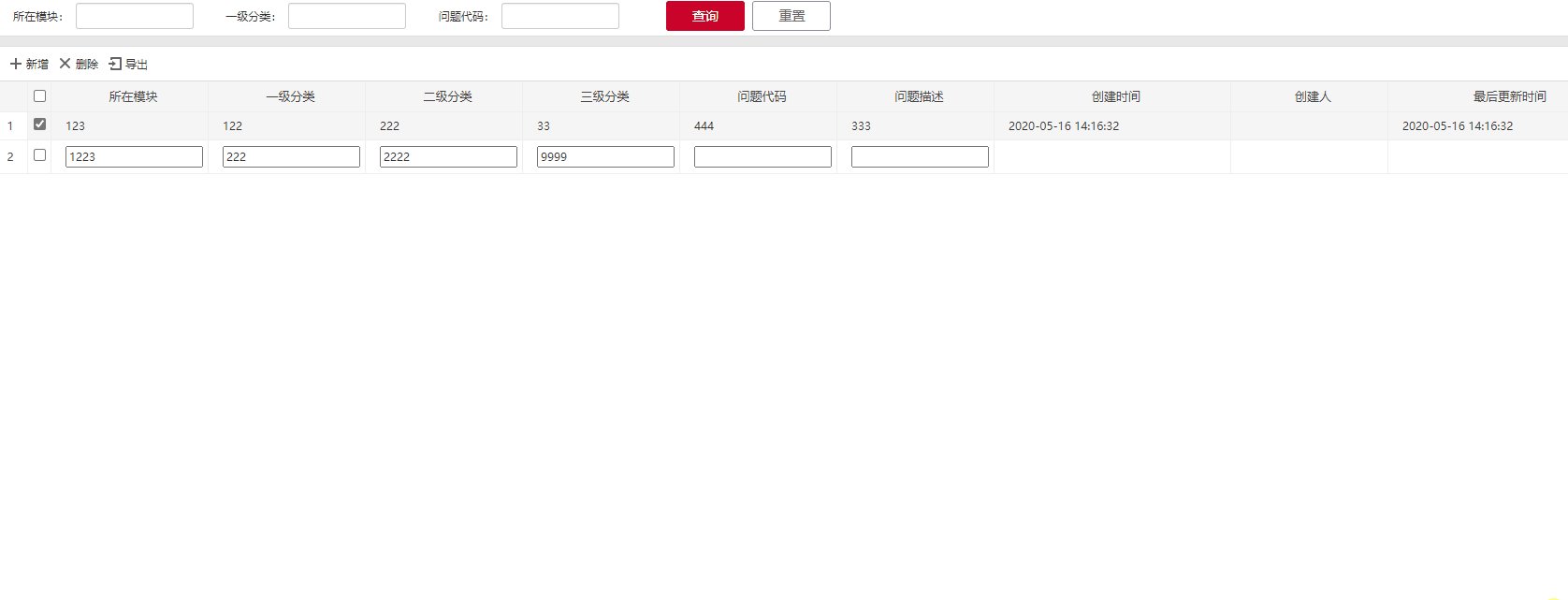
JqGrid行编辑 功能重写
JqGrid行编辑 功能重写 序实现思维重写一:JqGrid 原码修改:去掉enter,esc键响应事件。二:Enter,Esc事件注入。整个逻辑代码 效果 序 最近使用JqGrid,真是被折腾得死去活来。 说实话jqgrid真的不好用,文档做得不好不说,功能也是做得相当难用。如果可以重来,我要选李白。。好了,吐槽归吐槽。团队还等着Demo干活呢。。 实现思维 之前写过
jqGrid的简单应用
jqGrid,强大的jQuery数据显示插件。 在,使用jqGrid前,先要引入几个文件。 这是jqGrid中自带的。 <link rel="Stylesheet" type="text/css" media="screen" href="jqGrid/css/ui.jqgrid.css" />这这个需要自行去www.jqueryui.com中去下载 <link rel="Stylesh
selectpage文档与JqGrid文档
分页下拉框文档 https://terryz.gitee.io/selectpage/docs.html table文档 https://blog.mn886.net/jqGrid/












![[译]MVC网站教程(四):MVC4网站中集成jqGrid表格插件(系列完结)](http://images.cnitblog.com/blog/106337/201404/150012589474535.jpg)