本文主要是介绍Xcode9学习笔记44 - 设置UITableView单元格背景色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
import UIKit
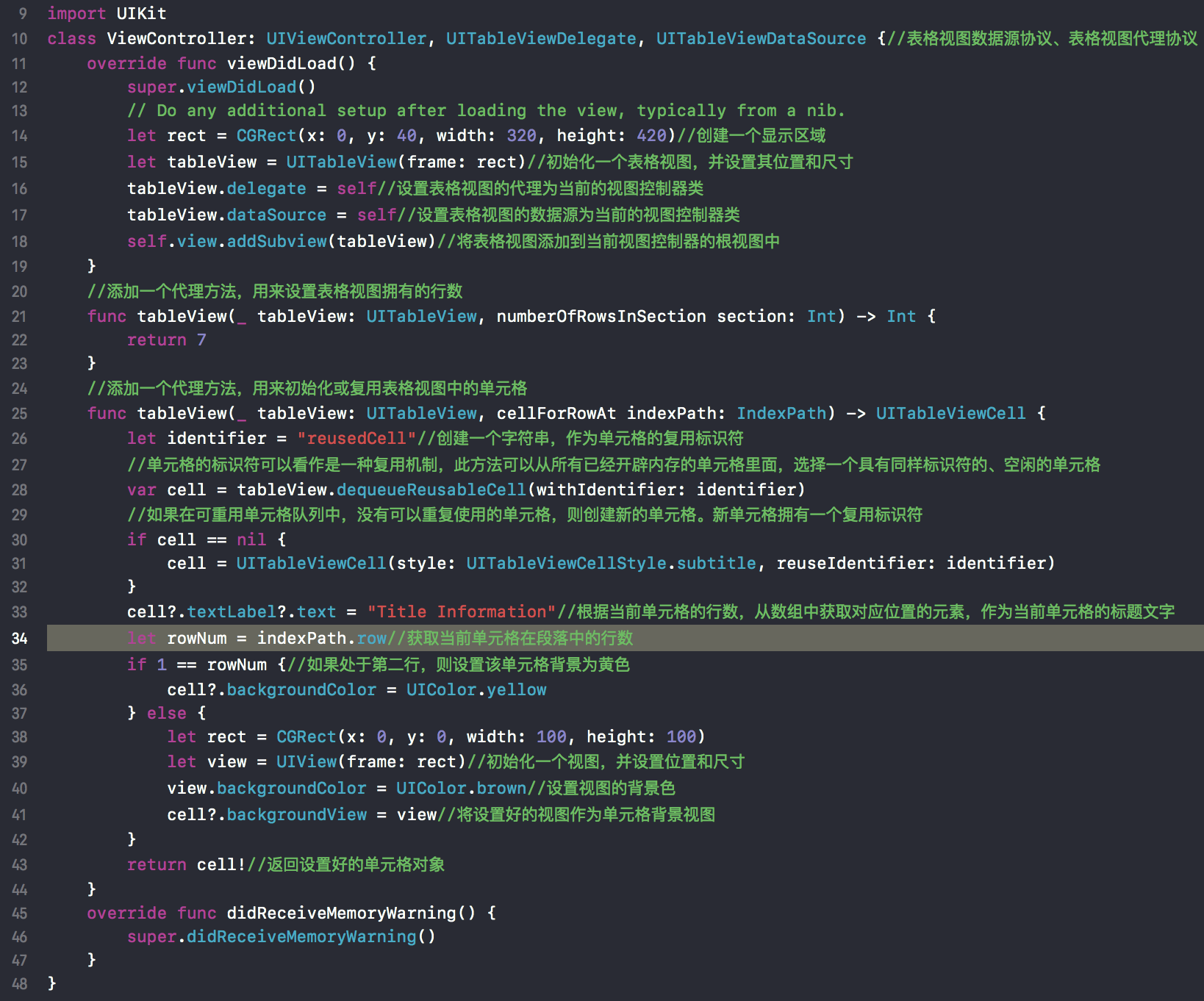
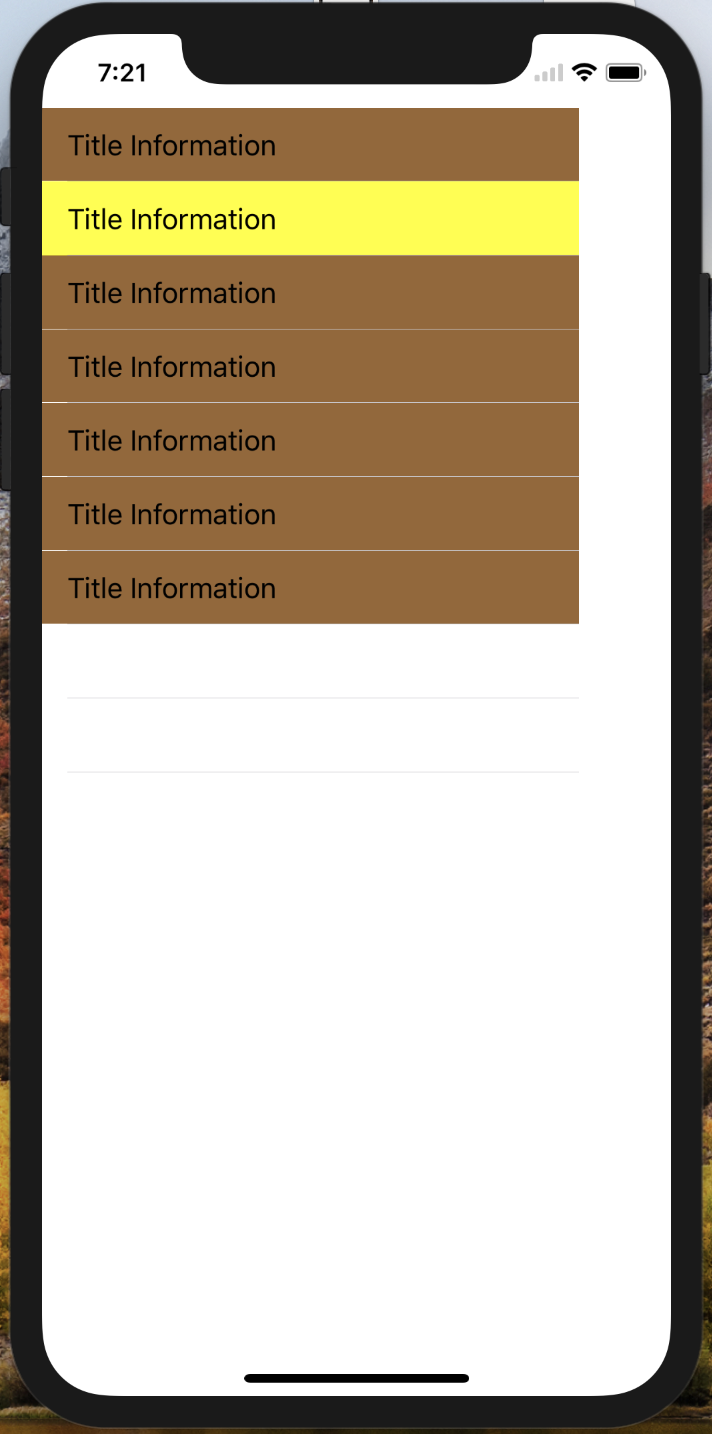
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {//表格视图数据源协议、表格视图代理协议override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.let rect = CGRect(x: 0, y: 40, width: 320, height: 420)//创建一个显示区域let tableView = UITableView(frame: rect)//初始化一个表格视图,并设置其位置和尺寸tableView.delegate = self//设置表格视图的代理为当前的视图控制器类tableView.dataSource = self//设置表格视图的数据源为当前的视图控制器类self.view.addSubview(tableView)//将表格视图添加到当前视图控制器的根视图中}//添加一个代理方法,用来设置表格视图拥有的行数func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {return 7}//添加一个代理方法,用来初始化或复用表格视图中的单元格func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {let identifier = "reusedCell"//创建一个字符串,作为单元格的复用标识符//单元格的标识符可以看作是一种复用机制,此方法可以从所有已经开辟内存的单元格里面,选择一个具有同样标识符的、空闲的单元格var cell = tableView.dequeueReusableCell(withIdentifier: identifier)//如果在可重用单元格队列中,没有可以重复使用的单元格,则创建新的单元格。新单元格拥有一个复用标识符if cell == nil {cell = UITableViewCell(style: UITableViewCellStyle.subtitle, reuseIdentifier: identifier)}cell?.textLabel?.text = "Title Information"//根据当前单元格的行数,从数组中获取对应位置的元素,作为当前单元格的标题文字let rowNum = indexPath.row//获取当前单元格在段落中的行数if 1 == rowNum {//如果处于第二行,则设置该单元格背景为黄色cell?.backgroundColor = UIColor.yellow} else {let rect = CGRect(x: 0, y: 0, width: 100, height: 100)let view = UIView(frame: rect)//初始化一个视图,并设置位置和尺寸view.backgroundColor = UIColor.brown//设置视图的背景色cell?.backgroundView = view//将设置好的视图作为单元格背景视图}return cell!//返回设置好的单元格对象}override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()}
}
这篇关于Xcode9学习笔记44 - 设置UITableView单元格背景色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!