网格专题
CSS3 最强二维布局系统之Grid 网格布局
《CSS3最强二维布局系统之Grid网格布局》CS3的Grid网格布局是目前最强的二维布局系统,可以同时对列和行进行处理,将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,本文介... 深入学习 css3 目前最强大的布局系统 Grid 网格布局Grid 网格布局的基本认识Grid 网
”CSS 网格“二维布局系统(补充)——WEB开发系列32
CSS 网格布局是一种二维布局系统,用于网页设计。通过使用网格,你可以将内容以行和列的形式进行排列。此外,网格布局还能够简便地实现一些复杂的布局结构。 一、什么是网格布局? CSS网格布局是一种二维布局系统,它允许我们创建复杂的网页布局,既可以处理行也可以处理列。与传统的布局方法不同,网格布局将网页分成多个可控的区域,这些区域可以任意排列、对齐和调整大小。网格布局使得创建灵活且响应
Data Mesh,数据网格的道与术
周末的时候,看到有群友讨论关于 Data Mesh 的话题。这个名词我在2020年初的时候听到过一次,当时感觉就是一个概念,看的糊里糊涂,没有当回事。最近突然又被推上了话题风口,所以静下心来看了一下相关的论文和介绍。 在讨论 Data Mesh 之前,首先要给大家介绍一下 Service Mesh。 Service Mesh 公认的定义,是用以处理服务与服务之间通信的专用基础设施层。更本质的理
图像数据到网格数据-3——Cuberille算法
前言 这是本博客网格生成算法系列的第三篇,第一篇里面介绍了最为流行的MarchingCubes算法,第二篇中使用新三角形表来对MC算法进行了简化改进,形成了SMC算法。而这篇将介绍一种新的不同与MC算法思路的新网格生成算法,叫做Cuberille法,这种算法的思想相比MC算法要简单,更加易于实现。 体素立方体模型 根据第一篇的介绍,我们知道MC算法的基本模型是把组成三
哈希表的应用-浅析顶点聚簇网格简化算法的实现
前言 本篇接顶点去重那一篇,继续使用哈希表来实现网格算法。这次介绍的是一种比较简单的网格简化算法,叫做顶点聚簇。 网格简化 为了介绍这个算法,首先说明一下网格简化算法。随着计算机绘图在现代科技领域中的广泛应用, 计算机图形在现代制造业中发挥着重要的作用。计算机图形学中对模型的要求更加精密, 也更加复杂, 生成的面片数也更加庞大, 庞大的数据量必然对计算机的计算能力提出
图像数据到网格数据-2——改进的SMC算法
概要 本篇接上一篇继续介绍网格生成算法,同时不少内容继承自上篇。上篇介绍了经典的三维图像网格生成算法MarchingCubes,并且基于其思想和三角形表实现了对样例数据的网格构建。本篇继续探讨网格生成算法,并且在MC的基础上进行进一步的简化和改进,形成Simple Marching Cubes(简称SMC算法)。本篇主要介绍SMC算法的思路以及与MC算法的对比。同时也介绍如何在MC三角形
ActiViz实战:使用Actor2D画一个二维网格
文章目录 一、效果预览二、交互三、C#源码示例 一、效果预览 二、交互 1、能实现等比缩放 2、不允许平移和旋转 3、能够与三维坐标大小匹配 三、C#源码示例 private void AddCudeAxes2D(){double scale =
【Rust光年纪】极致性能体验:数据管道实现、虚拟化列表和网格布局美化完全攻略
优秀开源库大揭秘:内存分析、数据处理、页面滚动监测、图片延迟加载全指南 前言 在当今的软件开发环境中,存在着各种各样的库和工具,它们为开发人员提供了丰富的功能和技术支持。本文将介绍几个与内存分析、数据处理、页面滚动状态监测、图片延迟加载、虚拟化长列表和网格布局美化相关的优秀库,帮助开发人员更好地理解和利用这些工具。 欢迎订阅专栏:Rust光年纪 文章目录 优秀开源库大揭秘:内
【三维重建】三角网格中轴骨架线提取
三维网格中轴线提取 方法介绍实现提取 三维网格中轴线提取是计算机图形学和三维建模领域中的一个重要技术,它对于理解三维形状的拓扑结构和几何特性具有重要意义。 方法介绍 以下是几种常见的三维网格中轴线提取方法: 基于距离变换的方法 基本原理:首先计算三维网格中每个点到网格边界的距离,形成距离场。然后,根据距离场的分布,通过细化算法提取中轴线。这种方法的核心在于距离变换和细化操作
力扣2132.用邮票贴满网格图
力扣2132.用邮票贴满网格图 二维差分 + 二维前缀和 对于一个可以贴邮票的矩阵,其和一定为0通过前缀和可以求出任意一个矩阵的和,为0时贴上邮票贴上邮票即为在矩阵+1,可以用二维差分实现最后差分求和,若一个格子grid[i][j] == 0 && sum == 0则没有全覆盖 class Solution {public:bool possibleToStamp(vector<vect
Unity(2022.3.41LTS) - 网格,纹理,材质
目录 零.简介 一、网格(Mesh) 二、材质(Material) 三、纹理(Texture) 四、三者之间的关系 零.简介 在 Unity 中,网格(Mesh)、纹理(Texture)和材质(Material)是构建游戏世界不可或缺的重要组成部分,它们共同决定了游戏场景和物体的外观表现。 一、网格(Mesh) 结构组成: 顶点(Vertices):是网格的基
鸿蒙界面开发(八):Grid网格布局Badge角标组件
Badge角标组件 在目标组件的外层包裹一层Badge角标组件 支持位置:右上,左,右 也可以使用绝对定位实现更灵活的角标位置。 Badge({count:1,//角标数值,角标数值为0时不展示position:BadgePosition.RightTop,//角标位置,只有三个style:{//角标样式fontSize:14,badgeSize:20,badgeColor:'#fa2a2d'
【网格dp】力扣1594. 矩阵的最大非负积
给你一个大小为 m x n 的矩阵 grid 。最初,你位于左上角 (0, 0) ,每一步,你可以在矩阵中 向右 或 向下 移动。 在从左上角 (0, 0) 开始到右下角 (m - 1, n - 1) 结束的所有路径中,找出具有 最大非负积 的路径。路径的积是沿路径访问的单元格中所有整数的乘积。 返回 最大非负积 对 109 + 7 取余 的结果。如果最大积为 负数 ,则返回 -1 。 注意
前端网格布局display: grid;
display: grid; 块级网格 (常用) display: inline-grid; 行内块级网格 (一般不用) HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。 span标签是一个行内元素本来不能设置宽高,加上网格元素后就可以设置宽高,变成一个块元素
轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂。关键的是笔者有点懒,要写那么多div和css真是不想下手啊。多看了两眼,这布局不跟网格挺像吗?css grid好像就是长这样子的?会不会很简单呢?反正也不熟,实在不行就当学习了。说干就干,说不定能偷点懒呢哈哈~ 最终要求的效果图是这样子的: 那么从网格的概念和例子开始,依葫芦画瓢,边看边干吧
理解 HarmonyOS 中的网格布局:综合指南
网格布局是创建响应式和结构化用户界面的强大工具。通过将界面划分为由行和列组成的单元格,网格可以精确控制组件的分布和对齐。这使得它们成为各种应用程序(例如图库、日历和计算器)的理想选择。 在 HarmonyOS 中,ArkUI 提供了用于构建网格布局的Grid容器和GridItem组件。Grid组件用于定义网格的结构,而GridItem组件指定每个单元格内的内容。HarmonyOS 网格支持条件渲
UE5学习笔记16-游戏模式中的一些事件,如何改变网格体和摄像头的碰撞
一、OnPostLogIn:此事件在玩家成功登录游戏后被调用 二、HandleStartingNuwplayer:在OnPostLogIn事件后被调用,可以用来定义新进入的玩家会发生什么 三、Spawn Default PawnAtTransform:这个事件触发游戏中实际的Pawn生成 四、OnLogout:当玩家离开游戏或被销毁时调用此事件 五、OnRestartplayer:调用该事
使用pyevtk导出结构化VTK网格以供后处理
pyevtk简介 在计算流体力学CFD中,通常需要处理三维网格数据,为了可视化,需要将其输出。本文介绍使用python的pyevtk库输出结构化网格,以供paraview进一步后处理。 代码 # **************************************************************# * Example of how to use the high l
【collisionMesh根据一组三维顶点创建碰撞几何体】处理杯子的表面数据并将其转换为碰撞网格
第一段代码 从杯子的点云(即点的集合)创建一个碰撞网格几何体。下面是步骤和代码示例: 1. 从 X, Y, Z 坐标中提取杯子的顶点数据 2. 使用 collisionMesh 函数将顶点转换为碰撞网格 示例代码: cupHeight = 0.2;cupRadius = 0.05;cupPosition = [-0.5, 0.5, cupHeight/2];% 创建用于视觉化杯子的点
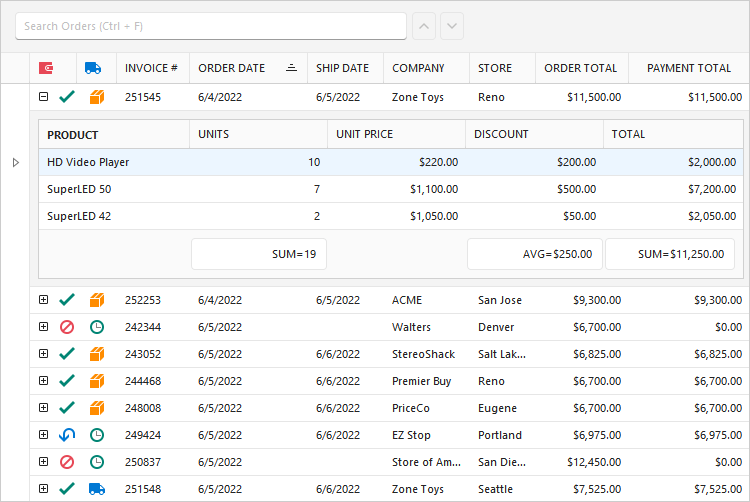
界面控件DevExpress WinForms中文教程:Data Grid(数据网格)简介(二)
DevExpress WinForms Data Grid是一个高性能的UI组件,由DirectX渲染引擎提供支持。数据网格(GridControl)提供了一个灵活的基于视图的体系结构,包括许多数据塑造和UI自定义特性,数据网格可以显示和编辑来自任何大小和复杂数据源的数据。 P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有
Canvas绘制网格
绘画的思路 如果要绘画一个网格的图形,在Canvas可以怎么去绘画呢?下面来看看绘画的步骤,如下: 设置网格的大小,gridSize用于确定网格之中的线之间的间隔获取Canvas的宽度width、高度height,用于计算x轴、y轴需要绘画的条数采用遍历的方式,绘画x轴的线条采用遍历的方式,绘画y轴的线条 通过这四个基本步骤,就可以绘画出一个完整的网格图了,下面来示例。 绘画网格的示例
中国1KM网格灌丛土地密度数据集
灌木丛通过蒸腾作用释放水分到大气中,有助于调节局部气候,降低温度并增大湿度。灌木丛的根系能够固定土壤,防止风蚀和水蚀,从而保护土壤和地表水资源,不仅是自然景观的一部分,也是维护地球生态平衡和人类福祉的重要因素。 数据集收录了中国1KM网格灌丛土地密度数据,主要以tif的格式存储。
Bootstrap 5 网格系统
Bootstrap 5 网格系统 Bootstrap 5 是目前最流行的前端框架之一,它提供了一套强大的网格系统,帮助开发者快速构建响应式布局。本文将详细介绍 Bootstrap 5 的网格系统,包括其工作原理、使用方法以及最佳实践。 什么是 Bootstrap 网格系统? Bootstrap 网格系统是一种基于 Flexbox 的布局方法,它允许开发者将页面内容分为多列,并且可以轻松地控制
GUI布局:边界布局、流式布局、网格布局、卡片布局
边界布局 package guiTest;//JFrame默认的是边界布局BorderLayoutimport java.awt.BorderLayout;import javax.swing.JButton;import javax.swing.JFrame;public class BorderLayoutDemo {public static void main(String[