本文主要是介绍”CSS 网格“二维布局系统(补充)——WEB开发系列32,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS 网格布局是一种二维布局系统,用于网页设计。通过使用网格,你可以将内容以行和列的形式进行排列。此外,网格布局还能够简便地实现一些复杂的布局结构。

一、什么是网格布局?
CSS网格布局是一种二维布局系统,它允许我们创建复杂的网页布局,既可以处理行也可以处理列。与传统的布局方法不同,网格布局将网页分成多个可控的区域,这些区域可以任意排列、对齐和调整大小。网格布局使得创建灵活且响应式的设计变得更加简单和高效。
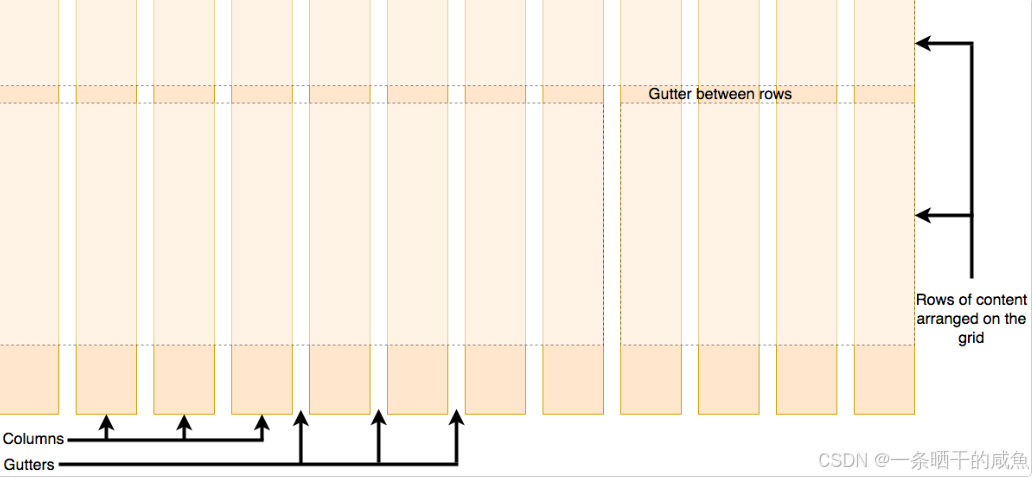
一个网格通常具有许多的列(column)与行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)。

网格布局的基本概念
- 网格容器(Grid Container): 网格布局的容器,它将子元素定义为网格项目,并控制它们的排列方式。
- 网格项(Grid Item): 网格容器内的子元素,这些元素会按照网格规则进行排列。
- 网格线(Grid Line): 网格容器中的虚拟线,用于定义行和列的位置。
- 网格单元(Grid Cell): 行和列交汇处的单元格。
- 网格区域(Grid Area): 由多个网格单元组成的区域,可以跨越多个行和列。
二、在 CSS 中创建自己的网格
1、定义一个网格
要创建一个网格布局,我们首先需要将一个元素定义为网格容器。我们可以使用 display: grid 属性来实现这一点。然后,我们可以定义网格的行和列,来确定网格项的排列方式。
示例代码:
<!DOCTYPE html>
<html lang="en">
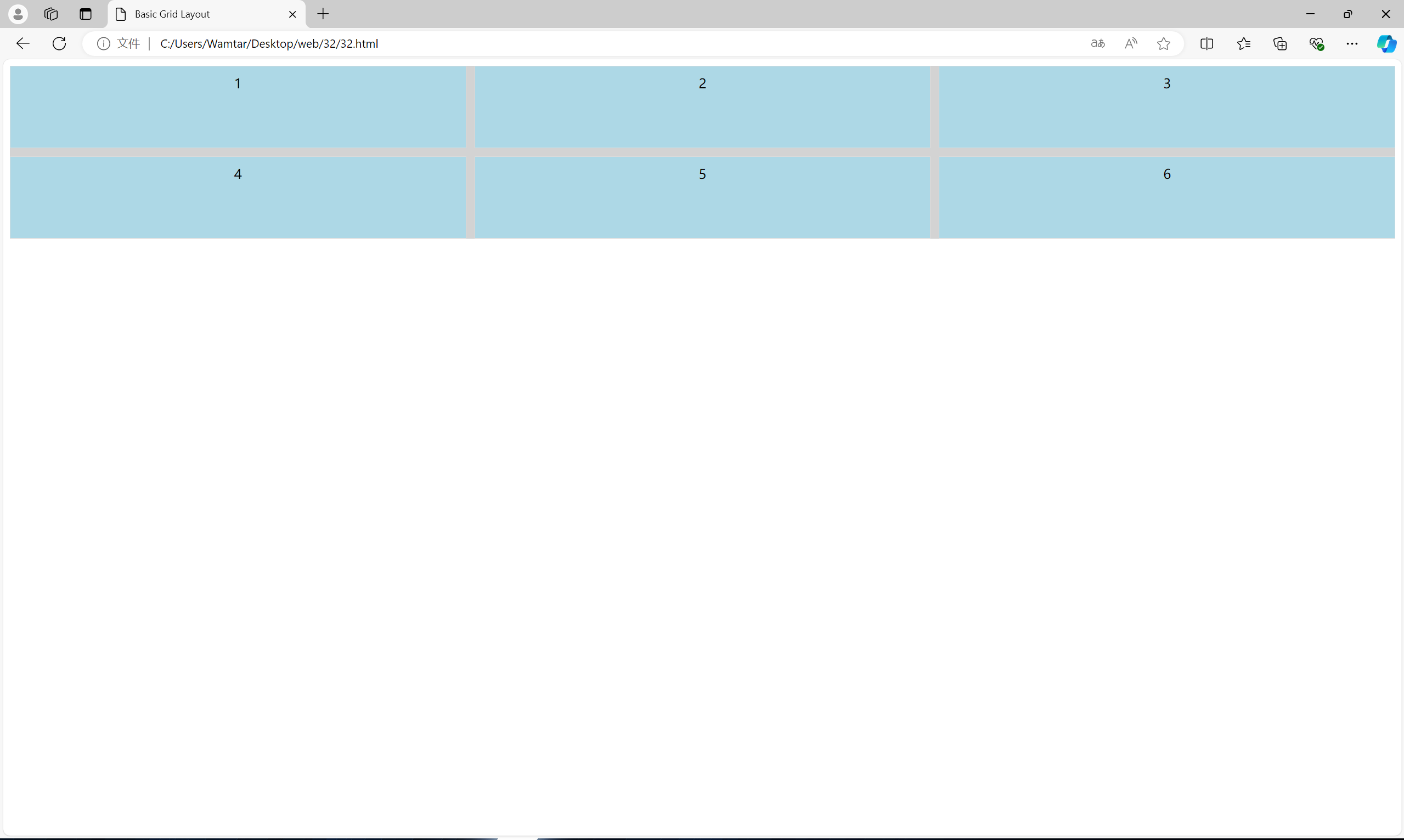
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Basic Grid Layout</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 100px);gap: 10px;background-color: lightgray;}.grid-item {background-color: lightblue;border: 1px solid #ddd;padding: 10px;text-align: center;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div></div>
</body>
</html>
我们创建了一个网格容器 grid-container,它包含 3 列和 2 行。使用 repeat(3, 1fr) 语法,我们定义了 3 列,每列宽度为 1fr(即容器宽度的均分)。gap 属性用于设置网格项之间的间隙。
2、使用 fr 单位的灵活网格
fr 单位代表“可用空间的份额”,它用于创建响应式网格布局。当我们使用 fr 单位时,网格项会根据容器的可用空间进行自适应调整。
示例代码:
<!DOCTYPE html>
<html lang="en">
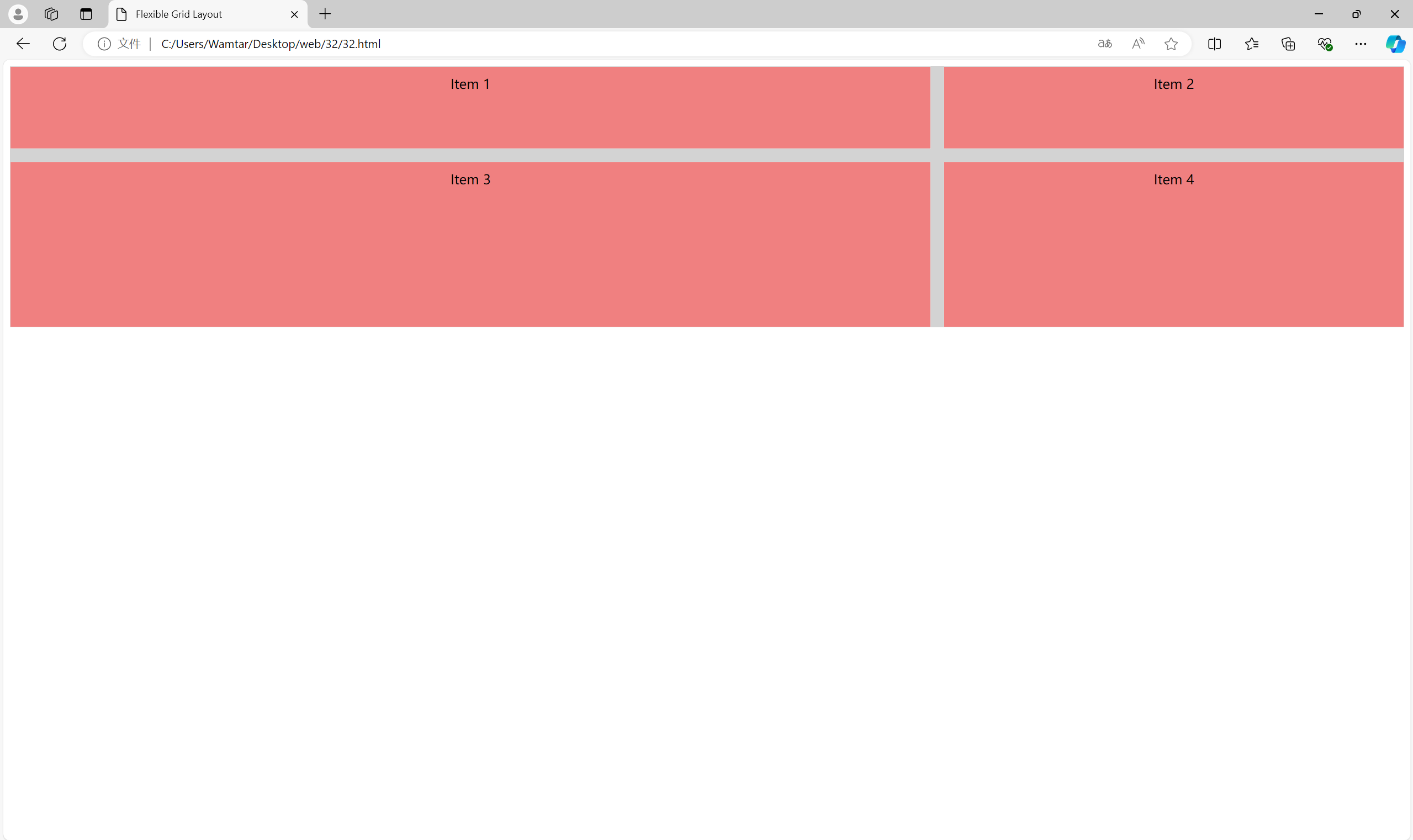
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flexible Grid Layout</title><style>.grid-container {display: grid;grid-template-columns: 2fr 1fr;grid-template-rows: 100px 200px;gap: 15px;background-color: lightgray;}.grid-item {background-color: lightcoral;border: 1px solid #ddd;padding: 10px;text-align: center;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">Item 1</div><div class="grid-item">Item 2</div><div class="grid-item">Item 3</div><div class="grid-item">Item 4</div></div>
</body>
</html>
在这个示例中,我们定义了 2 列网格,其中第一列的宽度是第二列的 2 倍。使用 2fr 和 1fr 单位,可以创建灵活的列宽度,使得容器内的网格项能够自适应调整。
3、网格间隙
网格间隙(gap)用于设置网格项之间的距离。可以使用单个值设置行和列的间隙,或者使用两个值分别设置行间隙和列间隙。
示例代码:
<!DOCTYPE html>
<html lang="en">
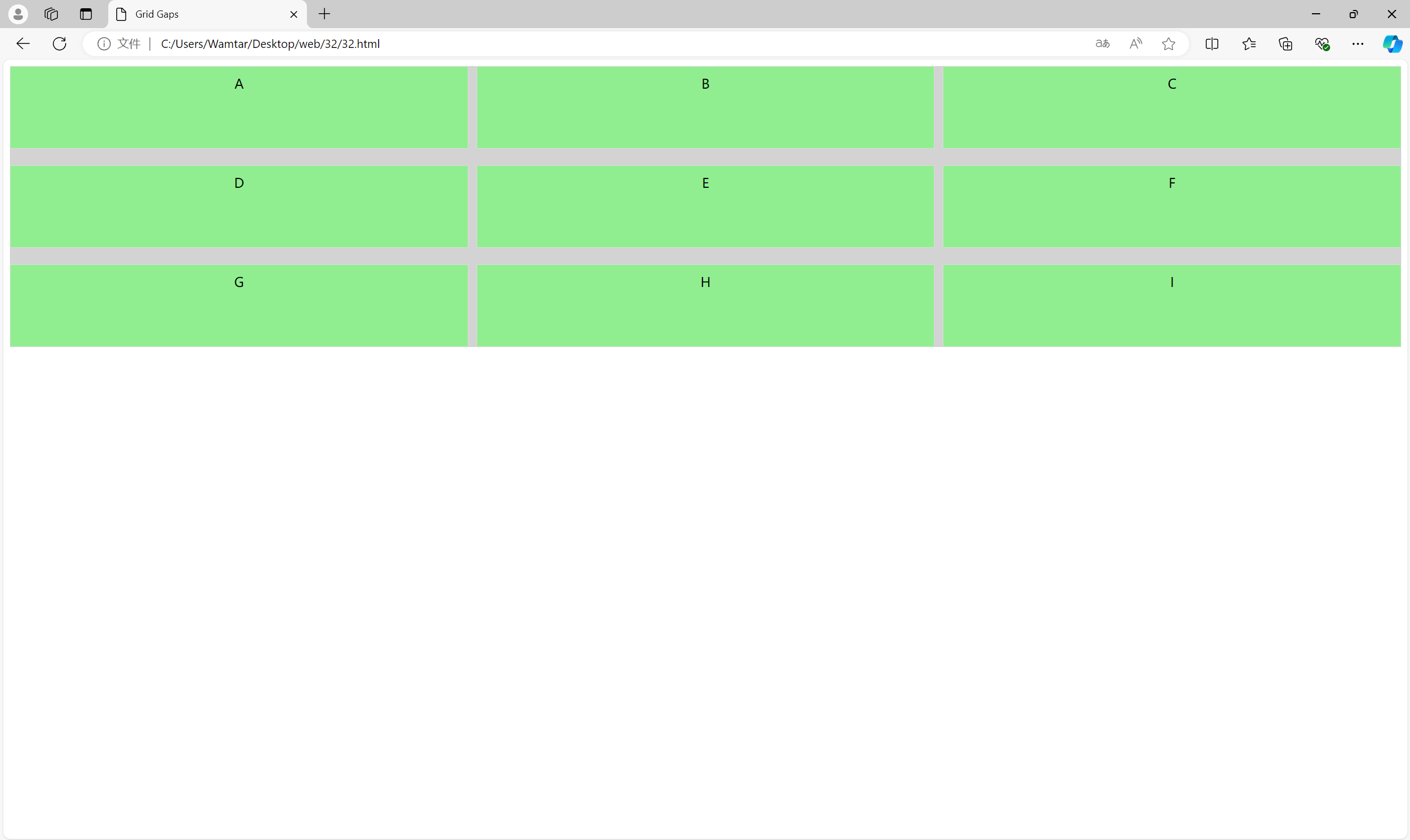
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid Gaps</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 100px);gap: 20px 10px; /* 行间隙20px,列间隙10px */background-color: lightgray;}.grid-item {background-color: lightgreen;border: 1px solid #ddd;padding: 10px;text-align: center;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">A</div><div class="grid-item">B</div><div class="grid-item">C</div><div class="grid-item">D</div><div class="grid-item">E</div><div class="grid-item">F</div><div class="grid-item">G</div><div class="grid-item">H</div><div class="grid-item">I</div></div>
</body>
</html>
上述示例中,使用 gap 属性设置了行间隙为 20px,列间隙为 10px。这样可以在网格项之间添加不同的间隙,从而实现更灵活的布局效果。
三、网格布局的高级特性
1、显式网格与隐式网格
- 显式网格(Explicit Grid): 由
grid-template-rows 和 grid-template-columns 明确指定的网格。 - 隐式网格(Implicit Grid): 当网格项超出显式定义的网格范围时,浏览器自动创建的额外行和列。
示例代码:
<!DOCTYPE html>
<html lang="en">
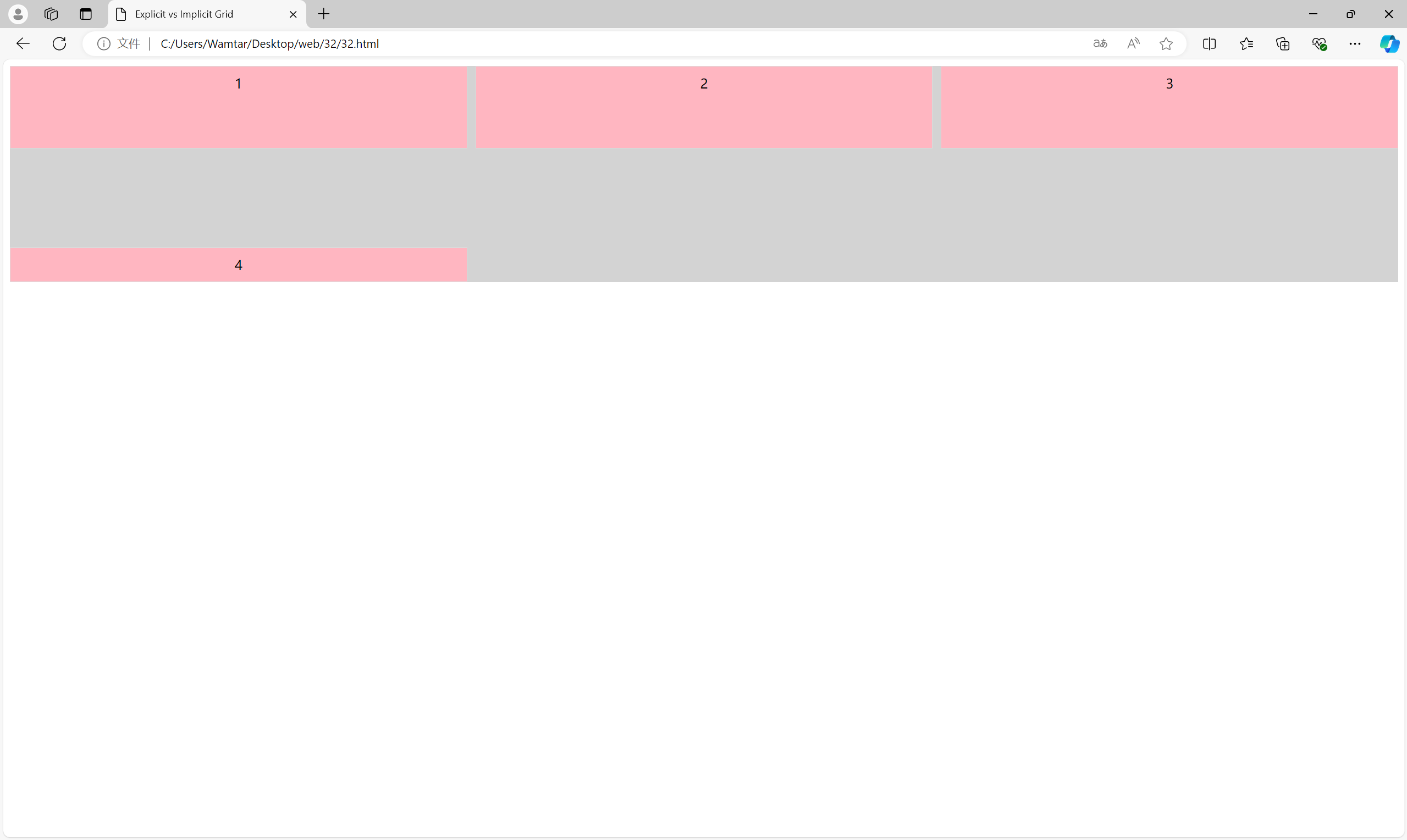
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Explicit vs Implicit Grid</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 100px);gap: 10px;background-color: lightgray;}.grid-item {background-color: lightpink;border: 1px solid #ddd;padding: 10px;text-align: center;}.item4 { grid-row: 3; }</style>
</head>
<body><div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item item4">4</div></div>
</body>
</html>
示例中网格容器定义了 3 列和 2 行。但是,第四个网格项(item4)被放置在第三行的位置,因此浏览器会自动创建一个新的隐式行来容纳它。
2、minmax() 函数
minmax() 函数用于设置网格行或列的最小和最大大小。它帮助我们创建自适应的布局,确保网格项不会过小或过大。
示例代码:
<!DOCTYPE html>
<html lang="en">
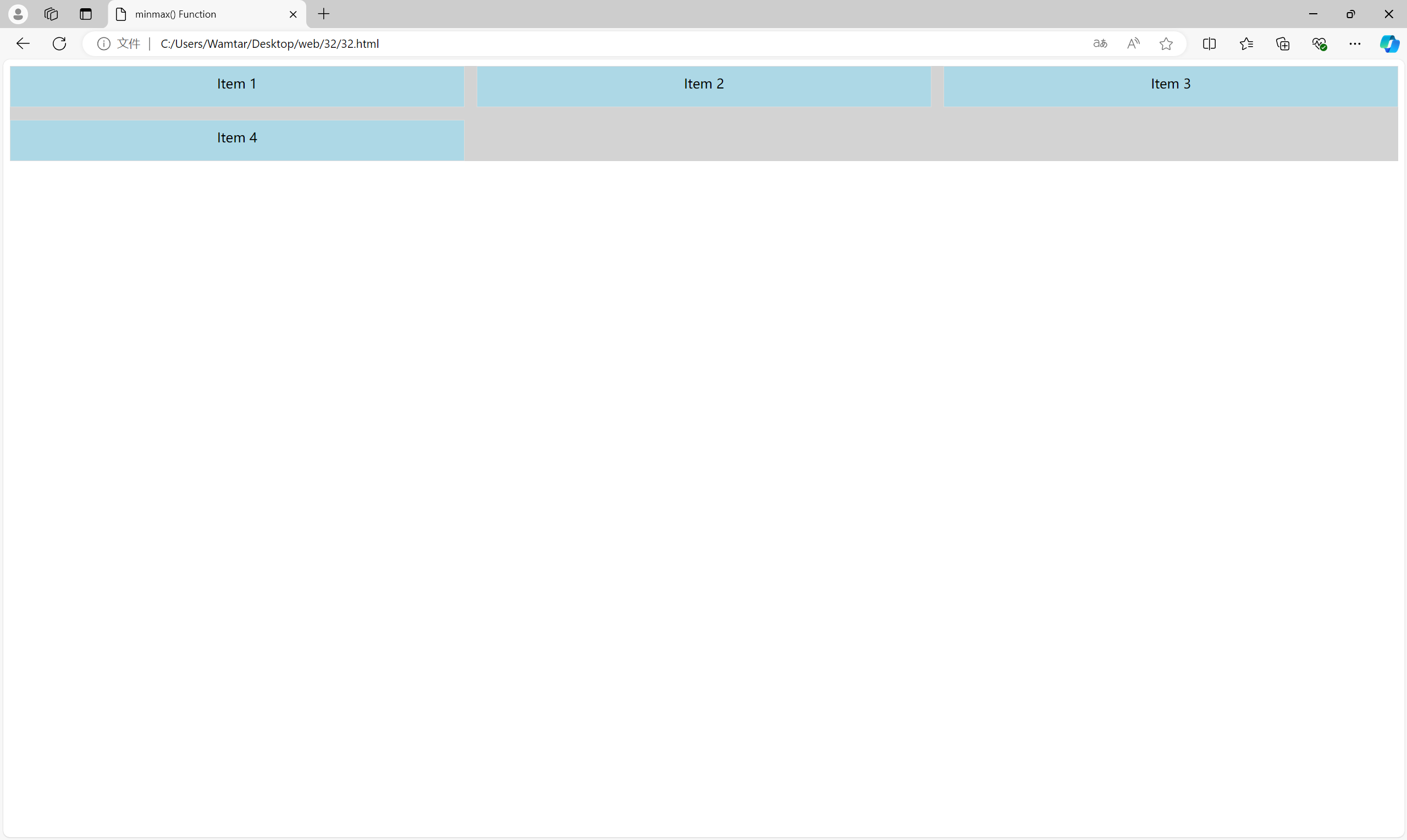
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>minmax() Function</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, minmax(100px, 1fr));grid-template-rows: repeat(2, minmax(50px, auto));gap: 15px;background-color: lightgray;}.grid-item {background-color: lightblue;border: 1px solid #ddd;padding: 10px;text-align: center;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">Item 1</div><div class="grid-item">Item 2</div><div class="grid-item">Item 3</div><div class="grid-item">Item 4</div></div>
</body>
</html>
我们使用 minmax() 函数来设置列和行的大小。每列的宽度最小为 100px,最大为 1fr。每行的高度最小为 50px,最大为 auto(即自动调整)。
3、自动使用多列填充
CSS Grid 允许使用 grid-auto-flow 属性来自动填充网格项。这可以用来控制项的排列方式,例如从左到右填充或从上到下填充。
示例代码:
<!DOCTYPE html>
<html lang="en">
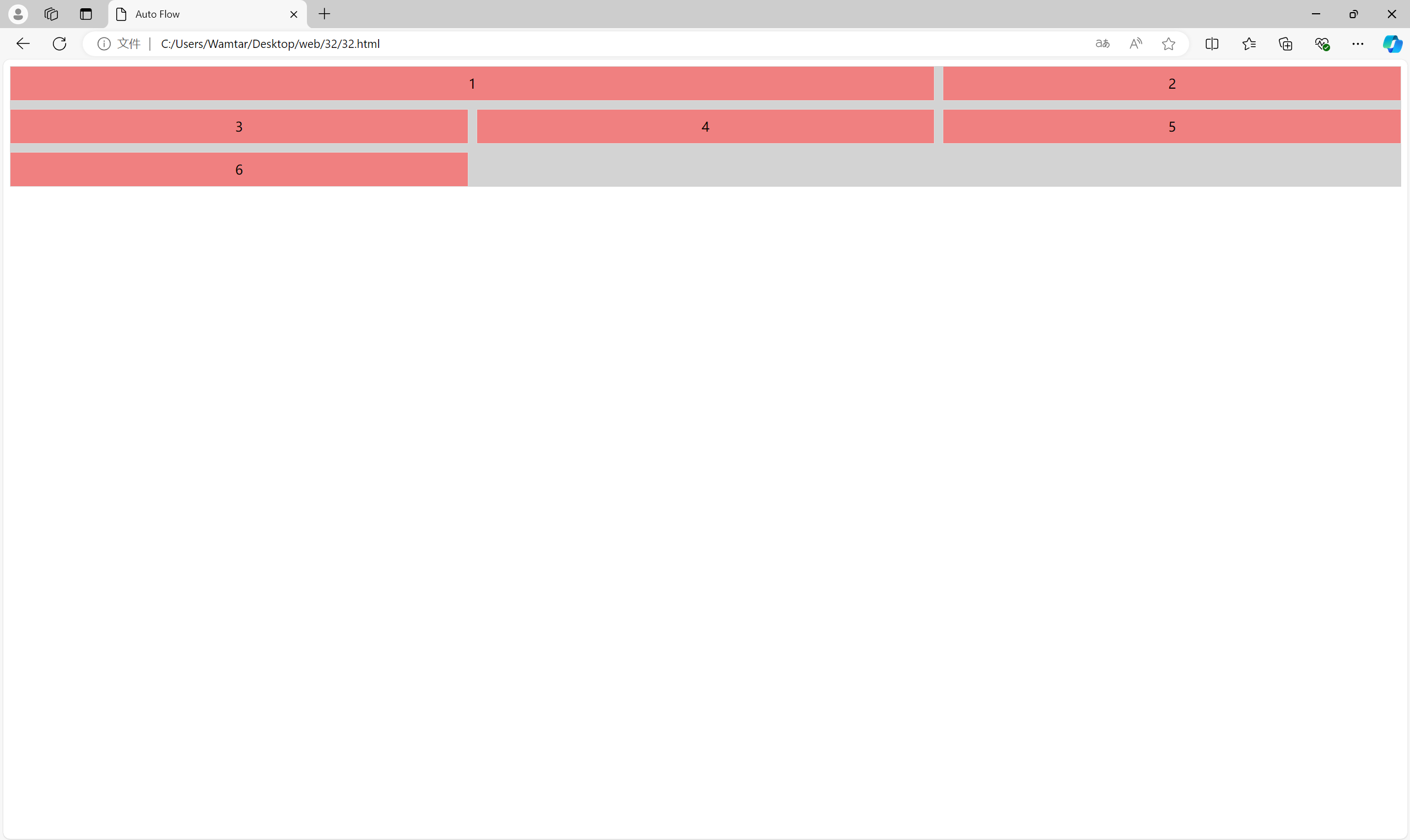
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Auto Flow</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-flow: row dense;gap: 10px;background-color: lightgray;}.grid-item {background-color: lightcoral;border: 1px solid #ddd;padding: 10px;text-align: center;}.item1 { grid-column: span 2; }</style>
</head>
<body><div class="grid-container"><div class="grid-item item1">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div></div>
</body>
</html>
示例中grid-auto-flow: row dense 属性用于让浏览器按照行的顺序密集填充网格项。dense 模式会尽可能填满所有空白区域,优化网格项的布局。
四、网格项的高级排列
1、基于线的元素放置
CSS Grid 允许我们基于网格线来放置网格项。可以使用 grid-column 和 grid-row 属性来指定网格项在网格中的位置。
示例代码:
<!DOCTYPE html>
<html lang="en">
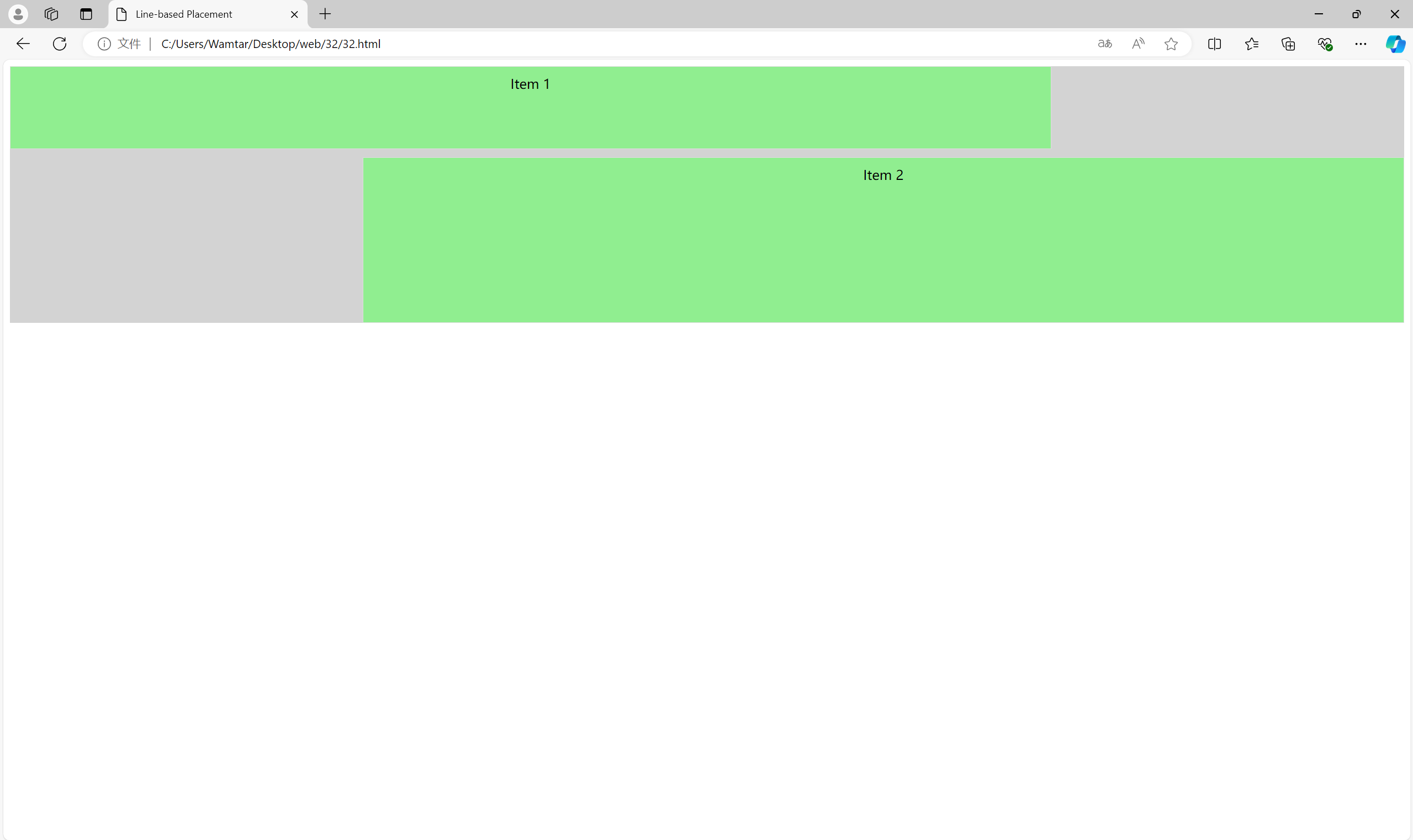
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Line-based Placement</title><style>.grid-container {display: grid;grid-template-columns: 1fr 2fr 1fr;grid-template-rows: 100px 200px;gap: 10px;background-color: lightgray;}.grid-item {background-color: lightgreen;border: 1px solid #ddd;padding: 10px;text-align: center;}.item1 { grid-column: 1 / 3; }.item2 { grid-row: 2 / 3; grid-column: 2 / 4; }</style>
</head>
<body><div class="grid-container"><div class="grid-item item1">Item 1</div><div class="grid-item item2">Item 2</div></div>
</body>
</html>
item1 从第一列开始,跨越到第三列;item2 放置在第二行,从第二列开始,跨越到第三列。这种基于线的放置方式使得我们可以精确地控制网格项的位置和大小。
2、使用 grid-template-areas 属性放置元素
grid-template-areas 属性允许我们使用命名区域的方式来定义网格项的位置。这种方法直观且易于理解。
grid-template-areas属性的使用规则:
- 你需要填满网格的每个格子
- 对于某个横跨多个格子的元素,重复写上那个元素
grid-area属性定义的区域名字 - 所有名字只能出现在一个连续的区域,不能在不同的位置出现
- 一个连续的区域必须是一个矩形
- 使用
.符号,让一个格子留空
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid Template Areas</title><style>.grid-container {display: grid;grid-template-columns: 1fr 2fr 1fr;grid-template-rows: 100px 200px;grid-template-areas:"header header header""sidebar main main""footer footer footer";gap: 10px;background-color: lightgray;}.header {grid-area: header;background-color: lightcoral;padding: 10px;text-align: center;}.sidebar {grid-area: sidebar;background-color: lightgreen;padding: 10px;text-align: center;}.main {grid-area: main;background-color: lightblue;padding: 10px;text-align: center;}.footer {grid-area: footer;background-color: lightpink;padding: 10px;text-align: center;}</style>
</head>
<body><div class="grid-container"><div class="header">Header</div><div class="sidebar">Sidebar</div><div class="main">Main Content</div><div class="footer">Footer</div></div>
</body>
</html>
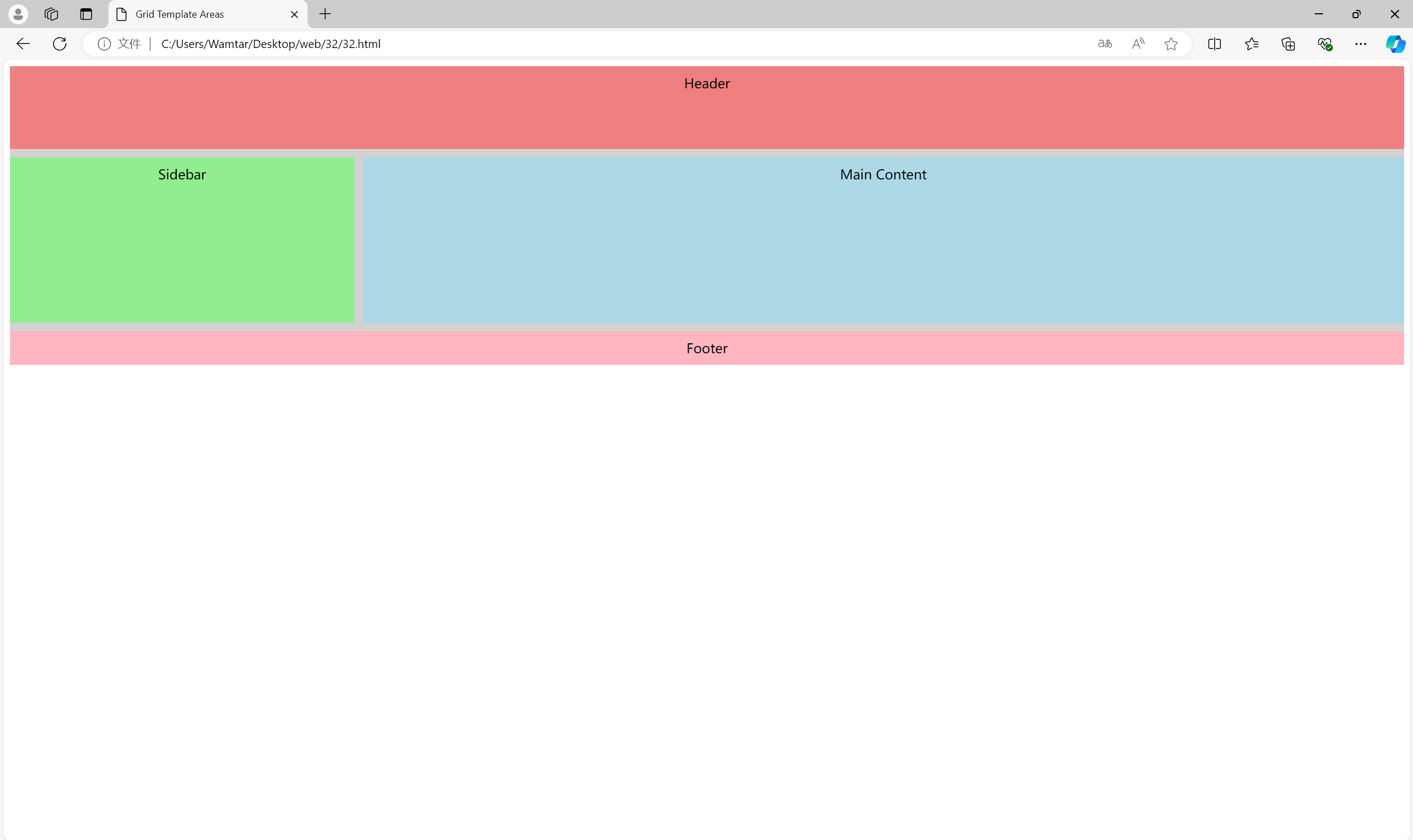
示例中我们使用 grid-template-areas 属性定义了四个区域:header、sidebar、main 和 footer。每个网格项都通过 grid-area 属性指定到这些区域中。这种方法使得布局的定义更加直观和易于维护。
五、练习
题 1
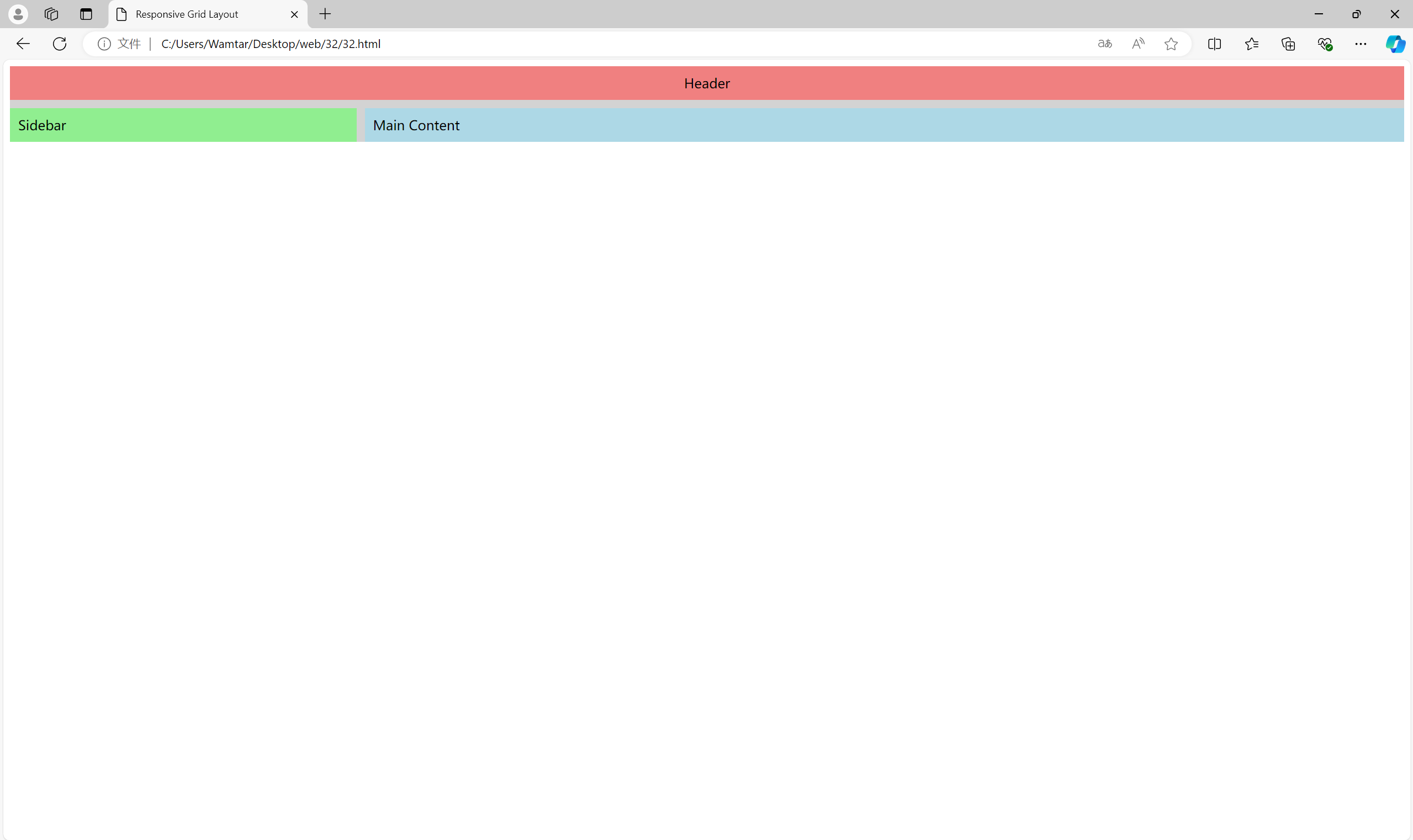
题目: 创建一个网格布局,其中包含一个导航栏、一个主内容区域和一个侧边栏。导航栏应该占据整个第一行,侧边栏应该在第二行的第一列,主内容区域应该在第二行的第二列和第三列。使用 grid-template-areas 属性定义网格区域,并确保布局在不同屏幕尺寸下都能正常显示。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Responsive Grid Layout</title><style>.grid-container {display: grid;grid-template-columns: 1fr 3fr;grid-template-rows: auto 1fr;grid-template-areas:"header header""sidebar main";gap: 10px;background-color: lightgray;}.header {grid-area: header;background-color: lightcoral;padding: 10px;text-align: center;}.sidebar {grid-area: sidebar;background-color: lightgreen;padding: 10px;}.main {grid-area: main;background-color: lightblue;padding: 10px;}</style>
</head>
<body><div class="grid-container"><div class="header">Header</div><div class="sidebar">Sidebar</div><div class="main">Main Content</div></div>
</body>
</html>
题 2
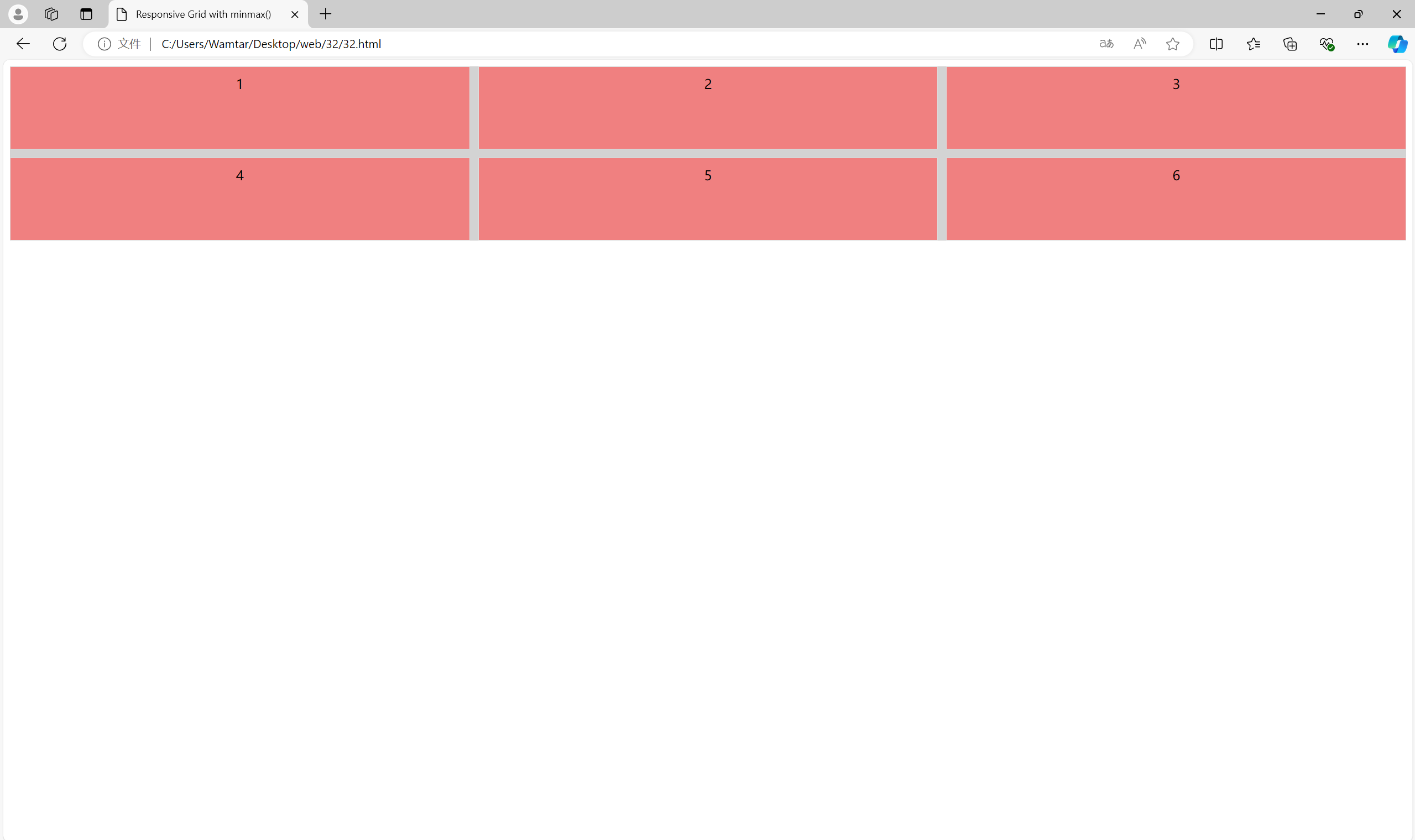
题目: 创建一个响应式网格布局,包含 6 个网格项。使用 grid-template-columns 和 grid-template-rows 属性定义网格,确保网格项在大屏幕和小屏幕下都有良好的显示效果。使用 minmax() 函数设置行和列的最小和最大值。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Responsive Grid with minmax()</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, minmax(100px, 1fr));grid-template-rows: repeat(2, minmax(100px, auto));gap: 10px;background-color: lightgray;}.grid-item {background-color: lightcoral;border: 1px solid #ddd;padding: 10px;text-align: center;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div></div>
</body>
</html>

如有表述错误及欠缺之处敬请指正补充。
这篇关于”CSS 网格“二维布局系统(补充)——WEB开发系列32的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





