细致专题
自定义异常与异常链的使用:更细致的错误管理
在 Java 开发中,异常处理是编写健壮代码的重要组成部分。虽然 Java 提供了丰富的内置异常类型,但在复杂业务场景中,使用自定义异常和异常链可以帮助我们更精确地管理和追踪错误。本文将介绍如何创建自定义异常以及使用异常链的最佳实践。 1. 自定义异常的创建 内置的异常类型如 NullPointerException 或 IOException 是很常用的,但在实际业务中,内置异常可能不足
国内外市场,软件项目从创意(idea)到收益闭环的全过程涉及多个阶段,每个阶段都需要细致的规划和执行。
一、项目流程细节 1. Idea 创意阶段 市场调研:通过问卷调查、竞品分析、用户访谈等方式,确定软件的市场需求和潜在用户群体。需求整理:明确软件的核心功能和用户痛点,形成详细的需求文档。 2. 立项阶段 商业计划书:撰写商业计划书,包括市场分析、盈利模式、开发计划、预算等。团队组建:根据项目需求,组建包括产品经理、UI/UX设计师、开发人员、测试人员等在内的项目团队。风险评估:对项目可
细致解析跨境电商多平台搭建利器-179海关接口源码应用方法
介绍 跨境电商已成为当前电商行业的热门发展方向之一。为满足跨境电商的需求,各大平台纷纷推出了多平台搭建利器。其中,179海关接口源码是一款非常实用的工具,本文将对其应用方法进行细致解析。 了解179海关接口源码 179海关接口源码可以帮助跨境电商搭建海关通关接口,有效解决海关通关流程中的繁琐问题。它基于目前国内主流电商平台的海关通关要求,提供了一套完整的接口实现方法,方便开发者使用。 安装
不愧是字节,图像算法面试真细致
这本面试宝典是一份专为大四、研三春招和研二暑假实习生准备的珍贵资料。 涵盖了图像算法领域的核心知识和常见面试题,包括卷积神经网络、实例分割算法、目标检测、图像处理等多个方面。不论你是初学者还是有经验的老手,都能从中找到实用的内容。 通过系统整理的面试问题及详细解答,帮助求职者更好地理解和掌握图像算法的核心概念。无论你的目标是找到理想的工作还是提升自己的技能水平,这本面试宝典都是不可或缺的利器。
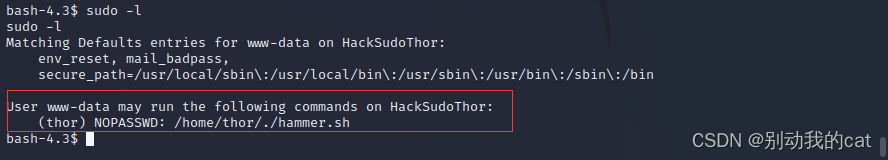
linux各种姿势权限提升超超超细致教程
权限提升 提权划分 水平提升:由一个程序权限(普通)用户可以进入到另外一个普通用户的权限垂直提权:由一个程序权限(普通)用户进入到root用户权限 信息收集 什么发行版本?什么版本? cat /etc/*-release(通用性强) cat /etc/issue 发行版本:是如 kali linux ,centos,ubuntu,Amazon Linunx等 版本:是指 如kaili
抽丝剥茧:详述一次DevServer Proxy配置无效问题的细致排查过程
事情的起因是这样的,在一个已上线的项目中,其中一个包含登录和获取菜单的接口因响应时间较长,后端让我尝试未经服务转发的另一域名下的新接口,旧接口允许跨域请求,但新接口不允许本地访问(只允许发布测试/生产的域名访问)。 问题 那么问题来了,本地环境该如何成功访问到新的接口并验证业务功能是否生效呢? 尝试过程 我首先就想到了直接在 webpack 项目中配置 devServer,并且修改接口
Vue 组件单元测试深度探索:细致解析与实战范例大全
Vue.js作为一款广受欢迎的前端框架,以其声明式的数据绑定、组件化开发和灵活的生态系统赢得了广大开发者的心。然而,随着项目规模的增长,确保组件的稳定性和可靠性变得愈发关键。单元测试作为软件质量的守护神,为Vue组件的开发过程提供了坚实的质量保障。本文旨在深入探讨Vue组件单元测试的理论基础、最佳实践以及丰富的实例演示,为前端开发者打造一套全面且实用的Vue组件测试宝典。 本文全面的介绍了 V
富格林:细致可信策略免得受害
富格林指出,现货黄金是金融市场上的一种重要投资工具,不仅具有避险功能,还有很高的投资回报。但是尤其对于新手来说,在投资现货黄金时需要注意一些可信的技巧可免得受害,以获得更好的投资体验和效果。下面是富格林为新手投资者准备的几点避免受害的可信策略。 在现货黄金交易中,资金管理至关重要。你需要制定明确的止损和止盈策略,以控制可能的损失。同时,合理分配资金也是资金管理的重要部分,避免把所有的资金都投入到
2024年大广赛题目揭秘:小葵花芪斛楂颗粒的细致解读!
2024大广赛又又又又又出新命题了,让我们来看看! “小葵花”品牌专注儿童药23年,旗下拥有儿童专用药品70余款,涵盖止咳类、感冒类、胃肠类、补益类、益生菌类、儿童抗生素六大常见病领域。每年零售额超过140亿元,销售规模达3亿盒,占据儿药非处方药市场份额近三分之一。小葵花成功打造了如小葵花露、小儿肺热咳喘口服液、小儿柴桂退热颗粒等明星产品。 “小葵花”积极投身社会公益事业,向千万中国家庭传
计数排序的思想,时间空间复杂度细致分析以及java源代码实现
参考文章:http://www.cnblogs.com/kaituorensheng/archive/2013/02/23/2923877.html 京东笔试的时候问了很多计数排序相关的东西,因为自己只了解了一些常用的排序,对于计数排序并没有深入研究导致答得不好,特别补上。 1. 计数排序的思想 计数排序是基于非比较排序,主要用于对于一定范围内的整数进行排序。采用的是空间换时间的方法。 假
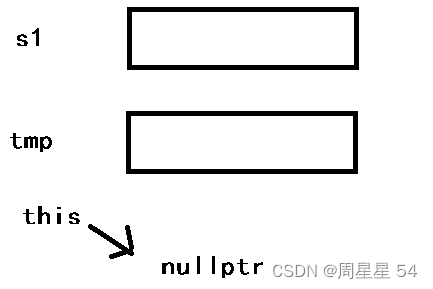
string的使用和模拟实现| 细致到strcpy ,strstr,strcmp都不放过
string的使用和模拟实现 string的成员变量string的构造方法用法无参的构造方法的实现全缺省的构造参数的实现 strcpy的模拟实现为什么这里的_size要+1?为什么这里是默认传空字符串? 赋值运算符重载 析构函数遍历字符串operator[]使用传统c语言字符串下标遍历的缺点 模拟实现迭代器使用 范围for 成员函数reservereserve的使用reserve的模拟实现
蓝牙 GAP 最细致的分析上
SIG BLE MESH 视频 教程https://edu.csdn.net/course/detail/27321 一、前言: GAP全名generic access profile,GAP主要做了什么呢? 1、首先它是一个最基础的profile,相信大家也听说过蓝牙有很多profile。GAP是最基本的profile,其他的profile都是间接或者直接的引用了这个profile。 2
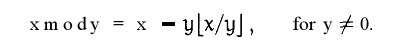
原码、反码、补码知识详细讲解(超细致,建议收藏)
一. 机器数和真值 在学习原码, 反码和补码之前, 需要先了解机器数和真值的概念. 1、机器数 一个数在计算机中的二进制表示形式, 叫做这个数的机器数。机器数是带符号的,在计算机用一个数的最高位存放符号, 正数为0, 负数为1. 比如,十进制中的数 +3 ,计算机字长为8位,转换成二进制就是00000011。如果是 -3 ,就是 10000011 。 那么,这里的 00000011 和
DNS资源记录详解权威|递归解析区别(超细致)
资源记录 DNS服务器通过主机名解析出IP地址或者相反都要借助资源记录,常用的资源类型有A、AAAA、SOA、NS、PTR、CNAME、MX等 资源记录格式: Name [ttl] IN PR_TYPE VALUE name:域名 ttl:缓存时间 PR_TYPE:资源记录类型 VALUE:数值(不同资源记录有不同意义) SOA: 起始授权记录,一个区域解析库有且只能有一个SOA记录,而
stm32F103RCT6使用FFT运算分析波形详解(细致教学)
最近学校电赛队伍招新,出的招新题就是低频示波器的。之前一直没有弄懂FFT,借着这次机会实现了一下,做了一个小示波器 FFT原理简述 FFT,就是快速傅里叶变换,这个操作能够将时域信号转化成频域信号,然后对信号进行分析 这样说可能有点抽象。讲细点就是指能够直观的看出来目标信号的频率是多少。x轴坐标本来是表示时间,FFT之后变成了表示频率,就是这个意思 对于信号处理,FFT之后的结果,
java开发需要掌握的TypeScript相关的知识点,细致简洁版。
Typescript: 介绍: TypeScript(简称 TS)是JavaScript的超集(继承了JS全部语法),TypeScript = Type + JavaScript。 简单说,就是在JS的基础上,为JS添加了类型支持。是微软开发的开源编程语言,可以在任何运行JavaScript的地方运行。 类型注解: 类型注解:是指在变量
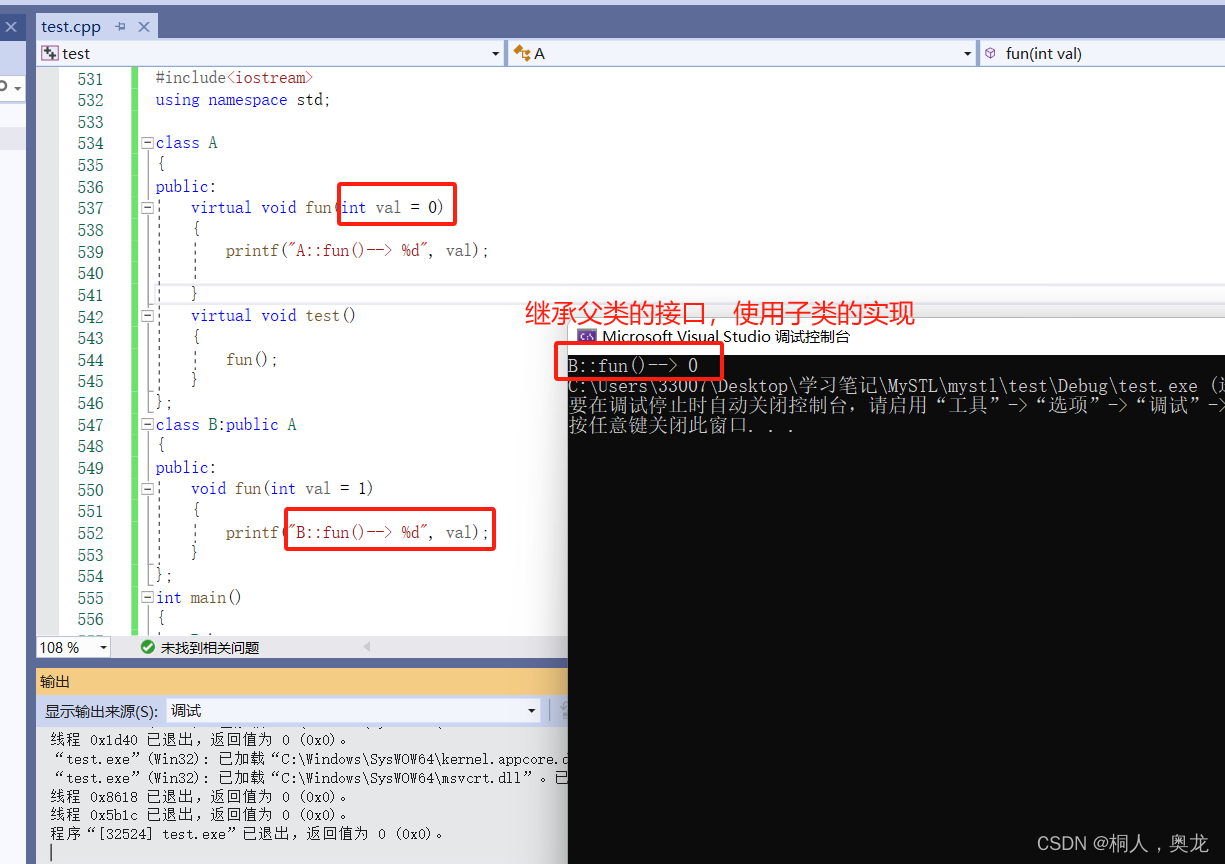
【Java SE】抽象类和接口 保姆级细致教学,深入理解
目录 抽象类抽象类的概念抽象类的语法抽象类的特性抽象类的作用 接口接口的概念接口的语法接口的使用规则实现多个接口接口之间的继承,多继承接口使用实例-数组排序Comparable接口的使用Comparator 接口的使用equals的使用equals与compareTo的区别 抽象类和接口的异同 抽象类 抽象类的概念 什么是抽象类呢? 嗷就是这个类它很抽象,结束!(bushi
大胆决定+细致用功, 才可能改变命运
大胆决定+细致用功, 你才可能改变命运, 将人生引向新的旅程。 纵观人类之伟大的成就和杰出的作品, 无不是在大胆决定的指引下完成的。 直耸云霄、 1711级阶梯、共用去钢铁7000吨、12000个金属 部件,259万只铆钉 的 埃菲尔铁塔, 在历次奥运会巨大亏损的情况下 依然敢于接下承办任务并创立了奥运会史第一次盈利的 席彼得·尤伯罗思 , 哪一样是那些平常
她娇羞道“不用这样细致认真的说啊~~”———详细图解在Linux环境中创建运行C程序
她娇羞说,不用这样细致认真的说啊———详细图解在Linux环境中创建运行C程序 “不,这是对学习的负责”我认真说到 叮叮叮,停车,让我们看看如何在Linux虚拟机环境中,创建运行C程序 详细图解在Linux环境中创建运行C程序 文件夹的创建与C程序的创建 命令运行 最后 需要搭建环境的和安装gcc可以参考我前面两篇 利用虚拟机搭建Linux操作系统实验环境 Linux虚拟机环境下,
AbstractQueuedSynchronizer(AQS) 源码细致分析 - Semaphore 源码分析
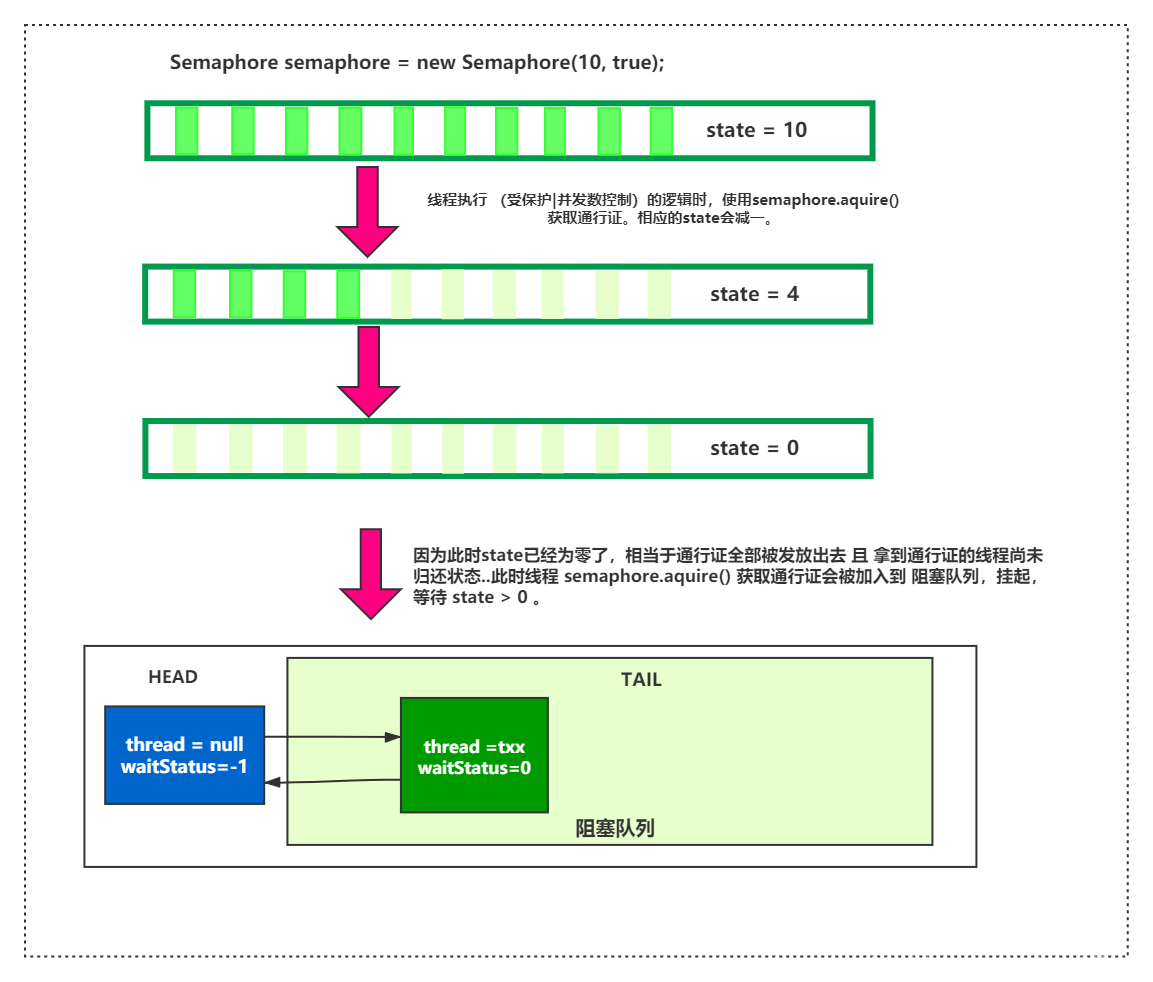
1、简介 Semaphore,信号量,它保存了一系列的许可 (permits),每次调用 acquire() 方法都将消耗一个许可,每次调用 release() 方法都将归还一个许可。Semaphore 通常用于限制同一时间对共享资源的访问次数上,也就是说常说的限流。Semaphore 信号量,获取同行证流程图。 2、入门案例 案例1 public class Pool {/**
AbstractQueuedSynchronizer(AQS) 源码细致分析 - CyclicBarrier 源码分析
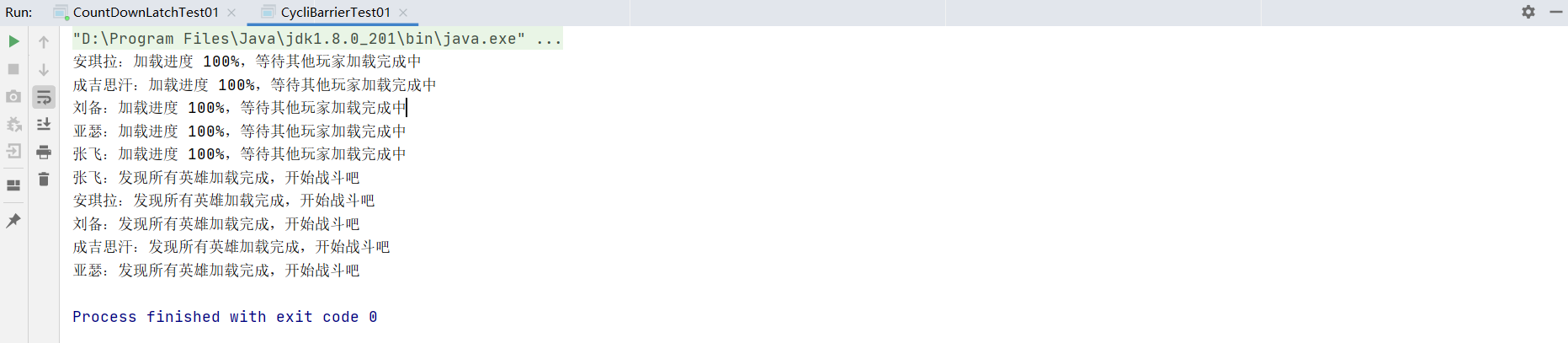
1、简介 CyclicBarrier,回环栅栏,它会阻塞一组线程直到这些线程同时达到某一个条件才继续执行。它与 CountDownLatch 很类似,但是又不同,CountDownLatch 需要调用 countDown() 方法触发事件,而 CyclicBarrier 不需要,它就像一个栅栏一样,当一组线程都到达了栅栏处才继续往下走。 工作原理图 CyclicBarrier
AbstractQueuedSynchronizer(AQS) 源码细致分析 - CountDownLatch 源码分析
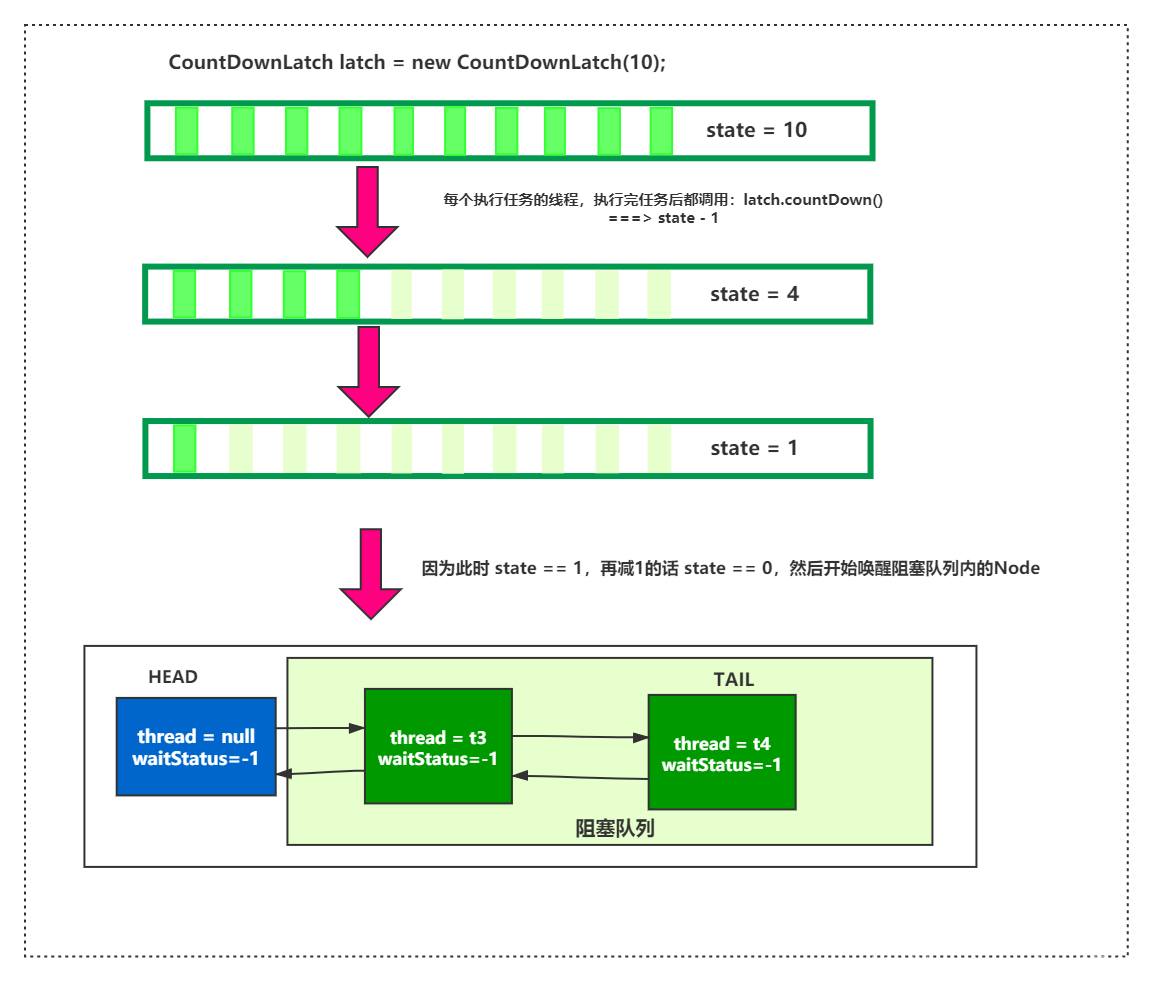
AbstractQueuedSynchronizer(AQS) 源码细致分析 - CountDownLatch 源码分析 1、CountDownLatch 简介 CountDownLatch,是一个简单的同步器,它的含义是 允许一个或者多个线程等待其他线程的操作执行完毕后再执行后续的操作。 CountDownLatch 的通常用法和 Thread.join() 有点类似,等待其他线程都完成后
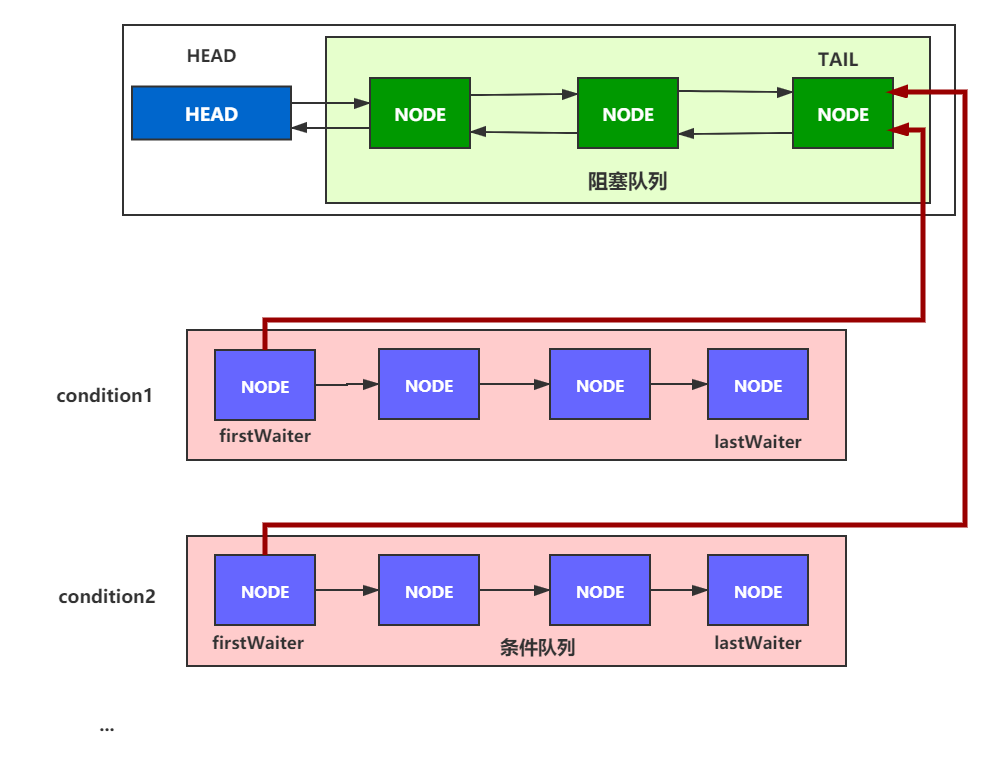
AbstractQueuedSynchronizer(AQS) 源码细致分析 - Condition 条件队列流程分析
AQS 源码探究 Condition 条件队列 (手写一个入门的 BrokingQueue) 1、Condition 队列介绍 AQS 中还有另一个非常重要的内部类 ConditionObject,它实现了 Condition 接口,主要用户实现条件锁。ConditionObject 中也维护了一个队列,这个队列主要用于等待条件的成立,当条件成立,其他线程将 signal 这个队列中的元
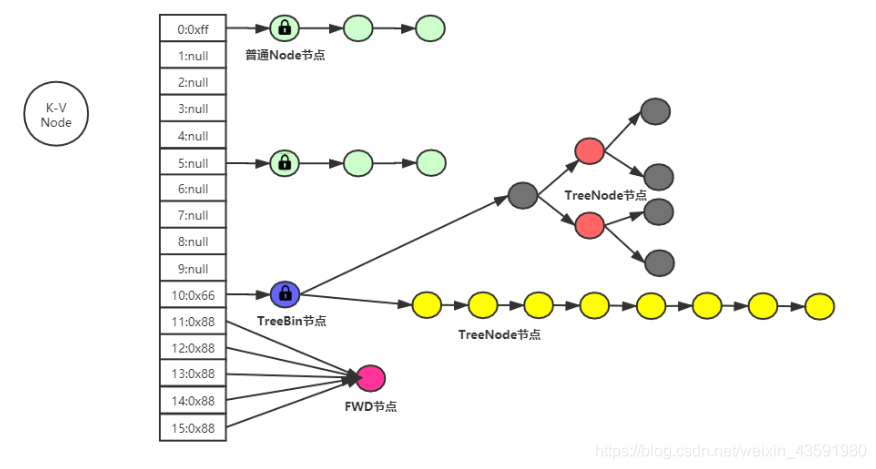
JDK1.8 ConcurrentHashMap源码细致分解01
文章参考:小刘讲源码 ConcurrentHashMap 源码解析_01 成员属性、内部类、构造方法解析 1、简介 ConcurrentHashMap 是 HashMap 的线程安全版本,内部也是使用(数组 + 链表 + 红黑树)的结构来存储元素。相比于同样线程安全的 HashTable 来说,效率等等各方面都有极大的提升。在学习 ConcurrentHashMap 源码之前,这里默认
【0基础】全网最细致【PYTHON入门】教学
前言 可以说很多人学编程,不玩点爬虫确实少了很多意思,不管是业余、接私活还是职业爬虫,爬虫世界确实挺精彩的。 今天来给大家浅谈一下爬虫,目的是让准备学爬虫或者刚开始起步的小伙伴们,对爬虫有一个更深更全的认知。 哪怕你没学过爬虫,看完这篇文章你也能明白爬虫的原理! 文章目录 前言一、认识爬虫 1.什么是爬虫?2.爬虫的分类3.Robots协议 二、爬虫的基本流程 1.爬虫的4步2