线框专题
Unity3D Shader详解:只画顶点或只画线框
在Unity3D开发中,Shader是控制渲染过程的关键组件,它允许开发者自定义物体的渲染方式。有时,为了特定的视觉效果,我们可能需要只渲染模型的顶点或者只显示其线框。下面,我们将详细探讨这两种效果的技术实现,并给出相应的代码示例。 对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀! 只画顶点 在Unity中直接“只画顶点”的概念可能不是非常直观,因为顶点本身只是模型
工业互联网可视化系统风格的抉择:线框模式之 3D 数据中心机房的实现
前言 3D 可视化,就是把复杂抽象的数据信息,以合适的视觉元素及视角去呈现,方便系统的展示、维护和管理。而在可视化系统的搭建选择上,所呈现的风格样式效果多种多样,各自所突出的适用场合也不尽相同。对于科技风格上的体现, 线框模式 可能是最具有代表性意义的实现方式之一。 机房数据可视化 的管控维护的实现上,在 工业互联网 的推动下,体现的维护数据和系统搭建也越来越多样化,而 Hightopo(以下简
两套来自SmashingMagazine的免费移动设备用户体验设计线框和草图模板
日期:2012-10-4 来源:GBin1.com 介绍俩套来自SmashingMagazine 的免费移动设备UX 设计线框和草图模板,能够帮助你有效地设计用户界面并且提高用户使用体验。 Outline 包含了28套可以打印的线框和草图(PDF格式),支持7种不同的移动设备: iOSAndroidBlackberrywindow phone 7webOSSymbianMeego
深入了解高保真线框:设计师必备利器推荐!
什么是高保真线框 高保真线框是低保真线框的高级版本。它不仅是一个更详细的草图,而且是一系列经过思考的“屏幕”,非常接近产品的最终外观和产品的主要功能。低保真度与高保真度线框的关键区别在于:低保真代表设计方向和整体布局,经过充分研究,展示了未来产品更准确的外观和功能,帮助与客户和利益相关者迭代、测试和验证产品。 高保真线框的反馈更具建设性,因为参与者对产品设计理念有了更清晰的认识,这也有助于开发
unity shaderGraph实例-物体线框显示
文章目录 本项目基于URP实现一,读取UV网格,由自定义shader实现效果优缺点效果展示模型准备整体结构各区域内容区域1区域2区域3区域4shader属性颜色属性材质属性后处理 实现二,直接使用纹理,使用默认shader实现优缺点贴图准备材质准备,使用默认的 本项目基于URP 实现一,读取UV网格,由自定义shader实现效果 优缺点 优点:可以使用代码调整线的粗细和
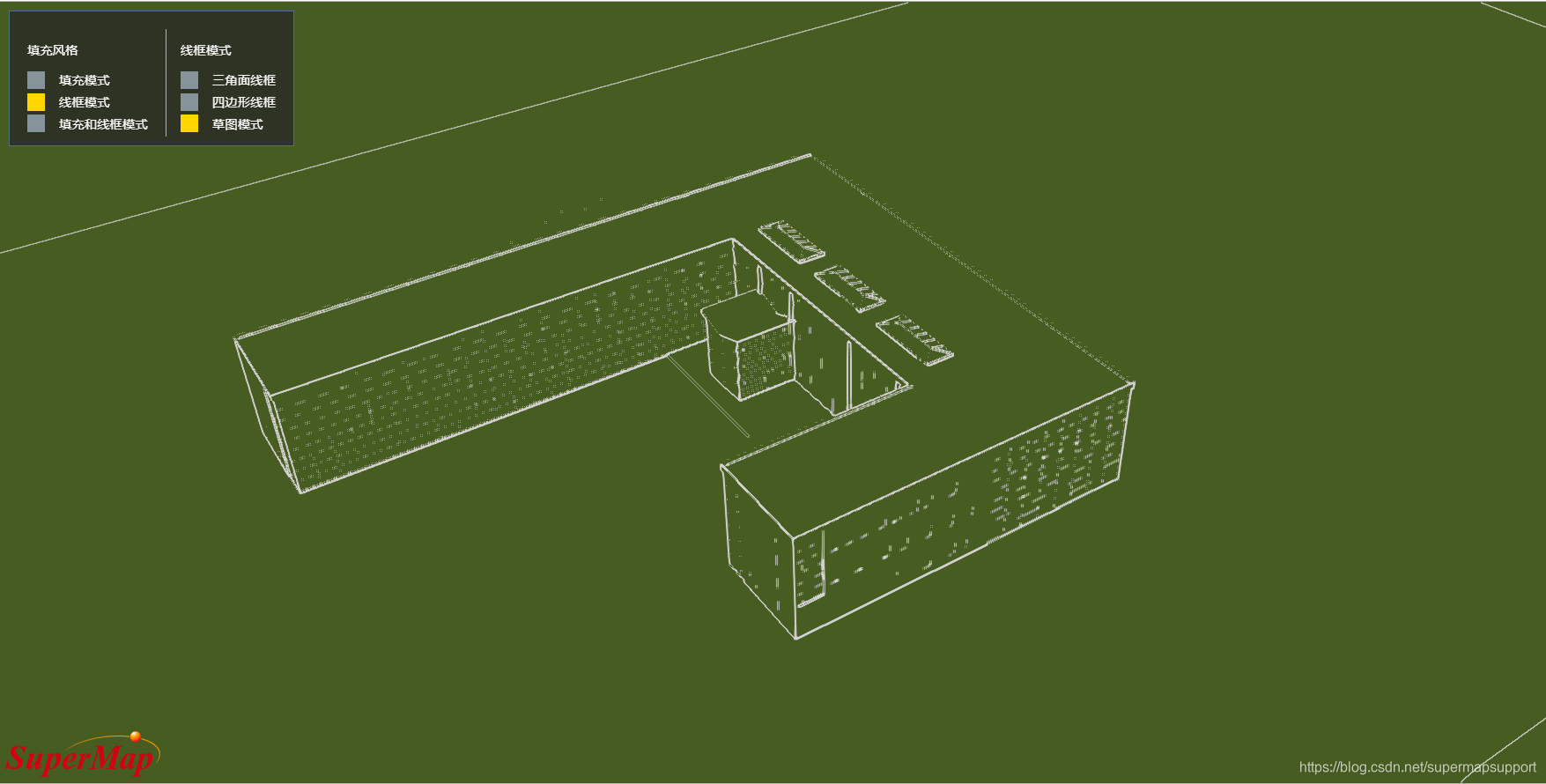
SuperMap iClient3D for WebGL教程(特效)- 线框模式
nannan 线框模式是模型填充风格的一种,主要包括三角形模式、四边形模式和草图模式三种显示。 三角形模式显示模型最原始的三角网形式,保留原有所有细节。 四边形模式和草图模式只显示了模型形状,草图模式模型边缘较粗糙。 下面来看其在WebGL里的主要代码: 1.设置模型填充风格: layer.style3D.fillStyle = Cesium.FillStyle.WireFram
[软件渲染器入门]二,绘制线段和三角形来获得线框渲染效果
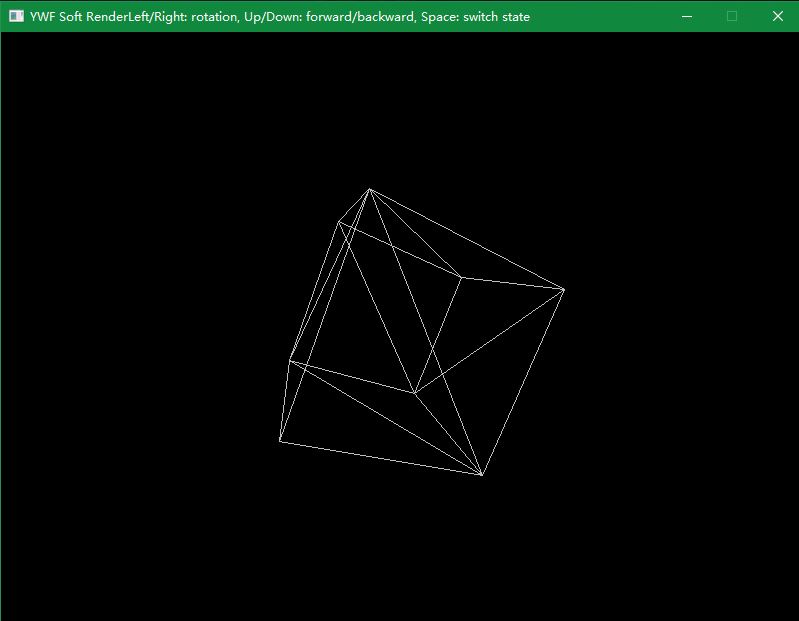
译者前言: 本文译自MSDN,原作者为David Rousset,文章中如果有我的额外说明,我会加上【译者注:】。 正文开始: 现在我们已经通过前面的教程编写相机、网格和设备对象的核心逻辑建立了3D引擎的核心,我们可以对渲染工作做一些增强了。下一步我们再连接点来绘制一些线条来组成一个线框渲染效果。 本章教程是以下系列的一部分: 1 – 编写相机、网格和设备对象的核心逻辑
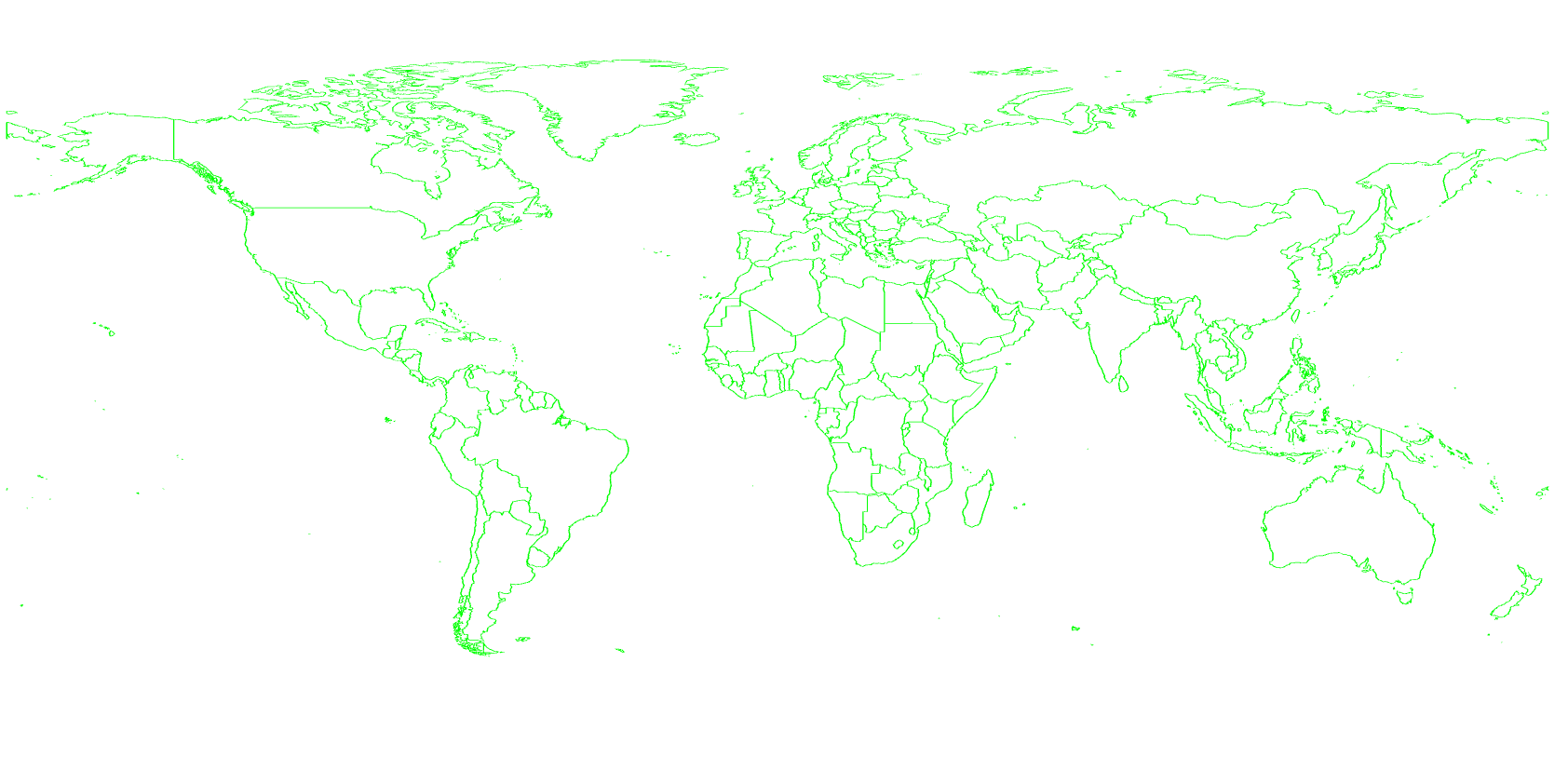
# 2. Threejs案例-绘制线框世界地图
2. Threejs案例-绘制线框世界地图 实现效果 代码 <!DOCTYPE html><html lang="zh"><head><title></title><meta charset="UTF-8"><script src="ThreeJS/jquery.js"></script><script src="ThreeJS/three.js"></script><script
去掉flash载入时的虚线框
在做网站的时候,经常遇到这个问题,FLASH在IE里面,必须先点“单击以激活此插件”这么麻烦的操作,我找了几个方法,还是这个方法最使用,拿来和大家一起分享: 首先新建一个js文件,文件名:AC_RunActiveContent.js 代码如下: 程序代码 //v1.0//Copyright 2006 Adobe Systems, Inc. All rights reserved.func
去掉网页中Flash对象虚线框的官方解决方案
Adobe官方的js文件内容:(从Dreamweaver编辑器中插入Flash,会自动在站点中添加该文件。) //FileName:AC_RunActiveContent.js //v1.0//Copyright 2006 Adobe Systems, Inc. All rights reserved.function AC_AddExtension(src, ext){if (src.ind
IE浏览器去掉FLASH虚线框
在windows xp sp2以上的浏览器浏览带有flash导航的网页时,flash四周会出现一个虚线框,并且提示”单击激活此控件”,让那上面的按钮必须单击两次才能使用 目前只发现了一种方法,即把flash代码放入js里. 实现一: <script type=”text/javascript”>AC_FL_RunContent( ‘codebase’,'http://download.mac
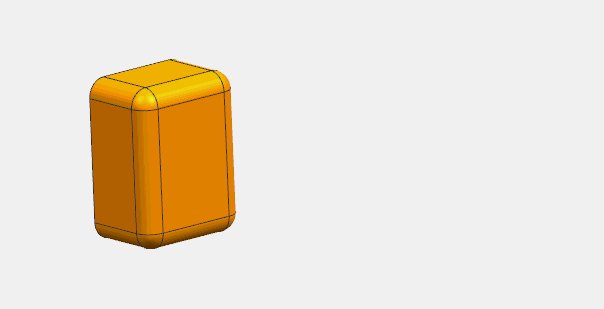
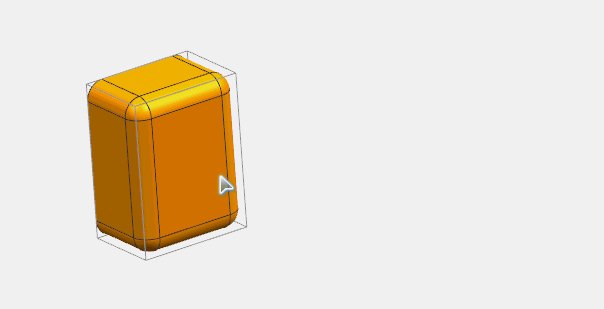
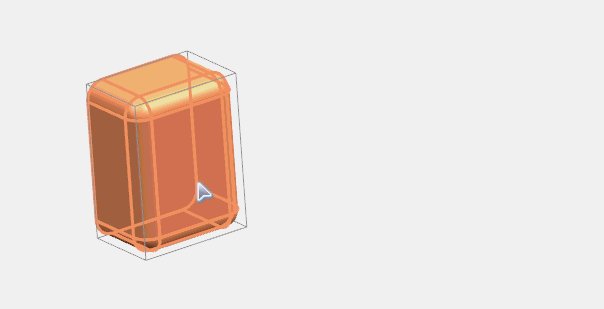
UG\NX二次开发 使用UDO生成跟踪实体的线框
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan 简介: 使用UDO生成跟踪实体的线框 效果: 代码: #include "me.hpp"#include <stdio.h>#include <string.h>#include <uf.h>#include <uf_ui.h>#include
AD(Altium Designer)/DXP原理图画虚线框
使用环境(蓝色粗体字为特别注意内容) 1、软件环境:Win7 32 bit,AD(Altium Designer) 10.39. 在使用AD画原理图的时候,为了增强文档的可读性,往往需要将一些特定的功能模块框在一起: 具体需要如何实现呢?下面来看一下。 Step1.点击快捷菜单栏的辅助工具,或者Place >- Drawing tools >- Lines 。 Step2.绘制矩形
【UnityShader自学日志】线框自发光着色器
1、新建一个无光照着色器(Unlit Shader),重命名为“Unlit_wire” 2、修改其代码如下 Shader "PACKT/unlit_wireframe1" {Properties{//线框着色器所需要的三个属性_Color("Color", Color) = (0,0,0,0) //模型的颜色_EdgeColor("Edge Color", Color) = (0,1,0,1)
iOS控件设置虚线框
通过CAShapeLayer和UIBezierPath给控件添加虚线或设置虚线条。备用 - (void)viewDidLoad { [super viewDidLoad]; [self createShapeLayer_A]; [self createShapeLayerLine]; [self createShapeLayer_B]; }
设计自己的软渲染器3-渲染线框模型
在这一部分,我们将实现线框模型的显示与渲染,实际上就是把点连接起来。 画线算法很多,我在这里介绍经典的画线算法: Bresenham快速画直线算法 直线光栅化是指用像素点来模拟直线,比如下图用蓝色的像素点来模拟红色的直线。 给定两个点起点P1(x1, y1), P2(x2, y2),设line(p1,p2)的斜率为k,p1.x<p2.x,0<k<1 则,从p1开始,下一个点要么
工业互联网可视化系统风格的抉择:线框模式之 3D 数据中心机房的实现
前言 3D 可视化,就是把复杂抽象的数据信息,以合适的视觉元素及视角去呈现,方便系统的展示、维护和管理。而在可视化系统的搭建选择上,所呈现的风格样式效果多种多样,各自所突出的适用场合也不尽相同。对于科技风格上的体现, 线框模式 可能是最具有代表性意义的实现方式之一。 机房数据可视化 的管控维护的实现上,在 工业互联网 的推动下,体现的维护数据和系统搭建也越来越多样化,而 Hightopo(以下简






![[软件渲染器入门]二,绘制线段和三角形来获得线框渲染效果](https://img-blog.csdn.net/20151123191036356)