本文主要是介绍unity shaderGraph实例-物体线框显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 本项目基于URP
- 实现一,读取UV网格,由自定义shader实现效果
- 优缺点
- 效果展示
- 模型准备
- 整体结构
- 各区域内容
- 区域1
- 区域2
- 区域3
- 区域4
- shader属性
- 颜色属性
- 材质属性
- 后处理
- 实现二,直接使用纹理,使用默认shader实现
- 优缺点
- 贴图准备
- 材质准备,使用默认的
本项目基于URP
实现一,读取UV网格,由自定义shader实现效果
优缺点
优点:可以使用代码调整线的粗细和内部填充颜色
缺点:要求模型的每个面必须是四边形或三角形,不能出现更多的边,否则无法正确描出边框,这会要求房间的门框等需要折角的地方会产生额外的线框
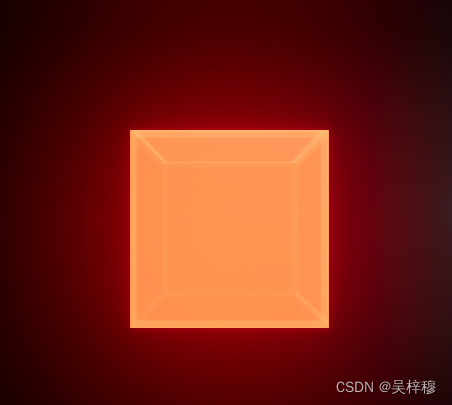
效果展示

模型准备
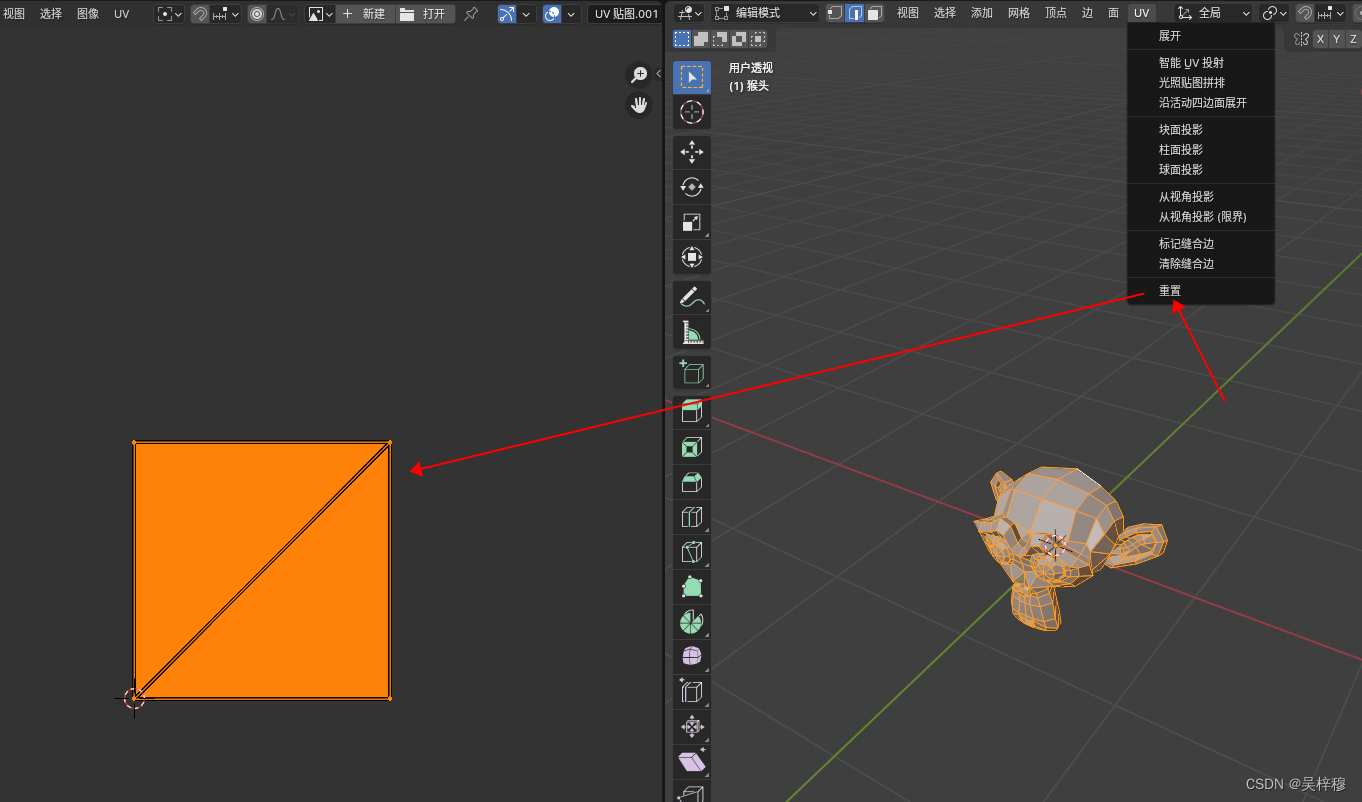
我们需要特殊处理一下模型的UV,重置所有的UV,让顶点紧贴UV坐标的边框,注意如果一个面有5个及以上的边,那么无法让这个面的每个顶点都紧贴边缘,这样最后的结果是错误的

为了以后贴图方便,我们为模型构建第二套纹理,重置第二套纹理的UV,第一套保持不变

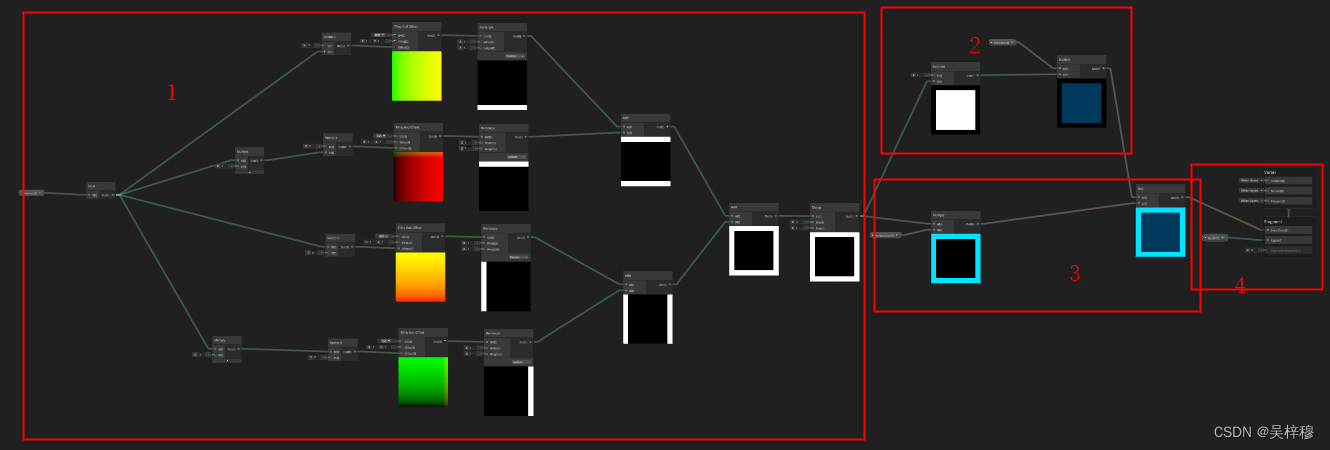
整体结构

各区域内容
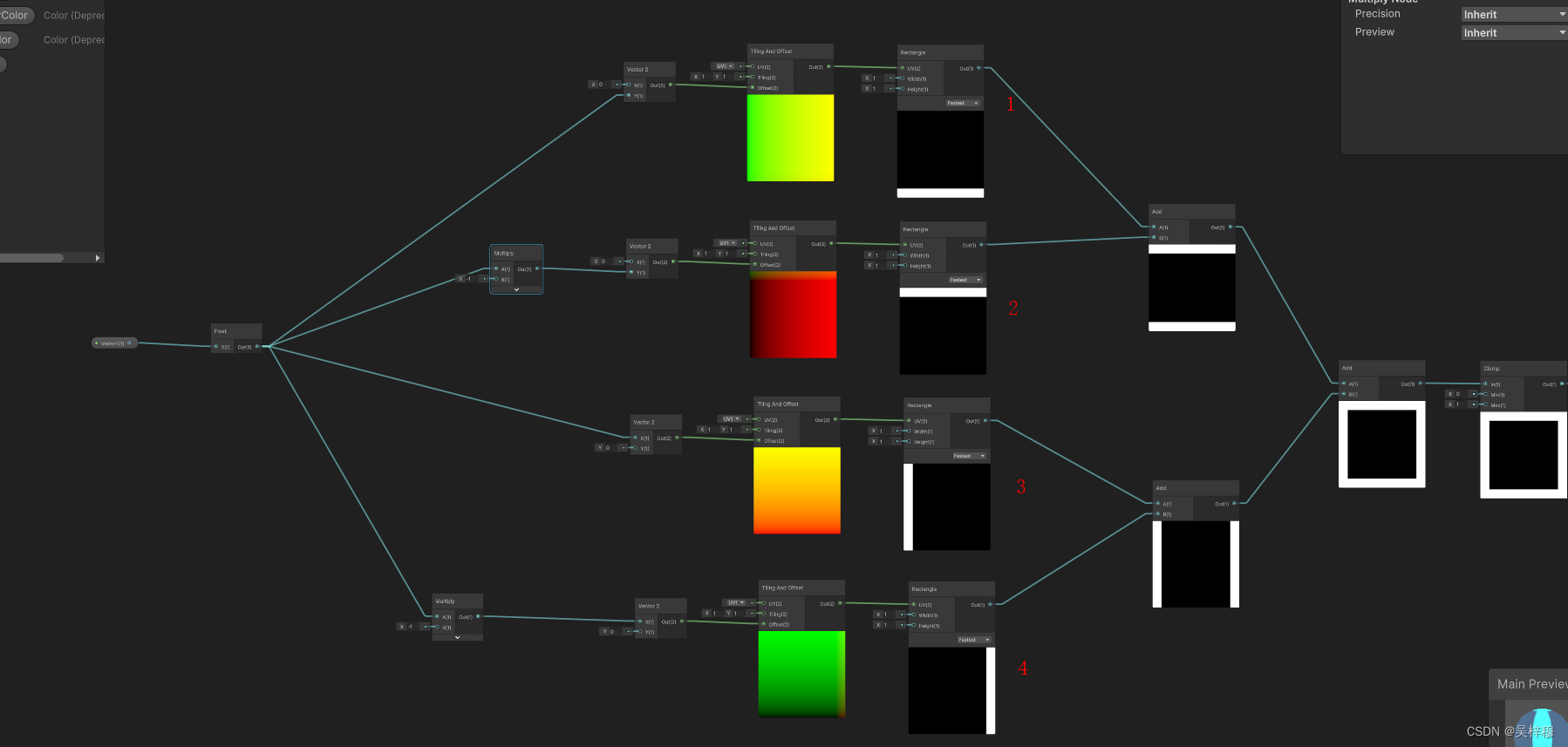
区域1

区域1看似复杂,其实是四条线的思路是一样的,这里做的事只有一件,就是获得一个外边是白色矩形,内部是黑色方块的贴图。
具体来说,使用一个范围为0.5-1的slider决定白色区域的粗细。
1号2号两个条线拼接出白框上边和下边,3号4号拼接出白框左右边,最后相加,得的白框,最后将白色范围钳制到0-1之内。
需要注意,这里我们用的是第二套UV贴图(UV01);
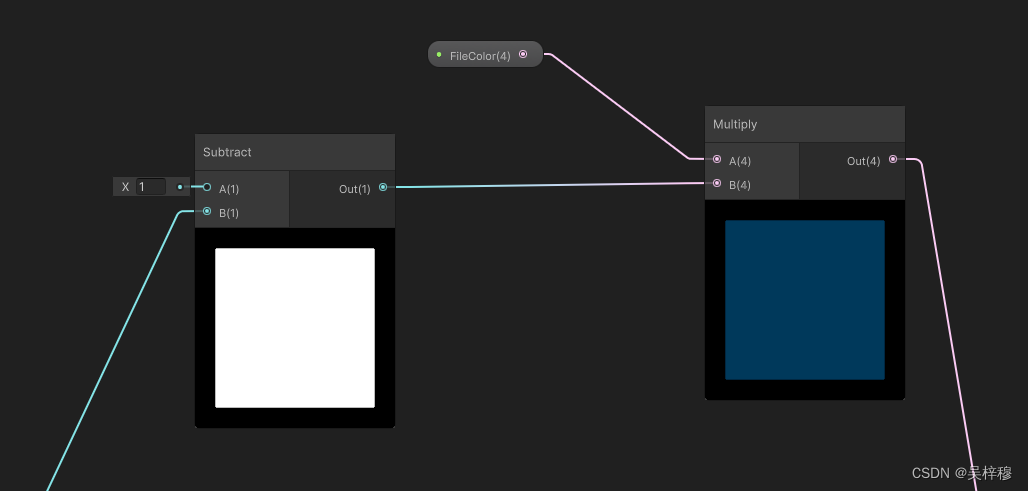
区域2

反转黑白区域,目的是为了填充中间区域的颜色
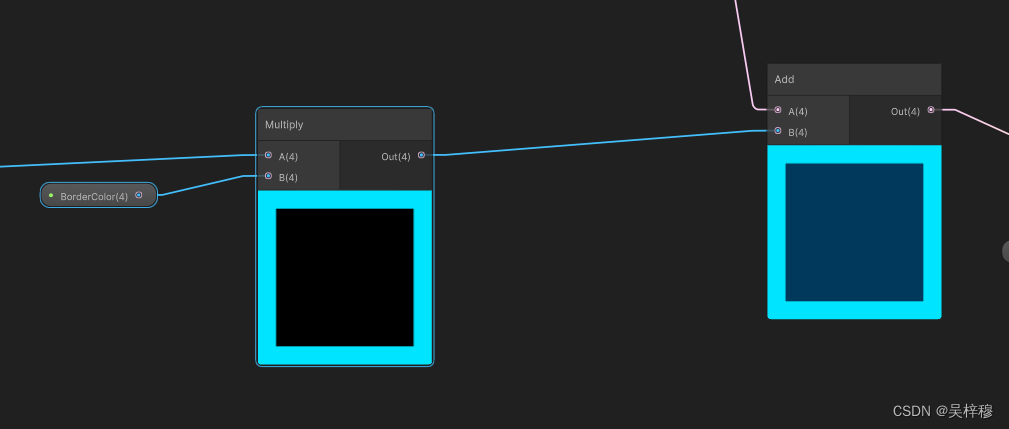
区域3

为白色边框添加颜色,并和区域2里的颜色相加,获得最后的颜色
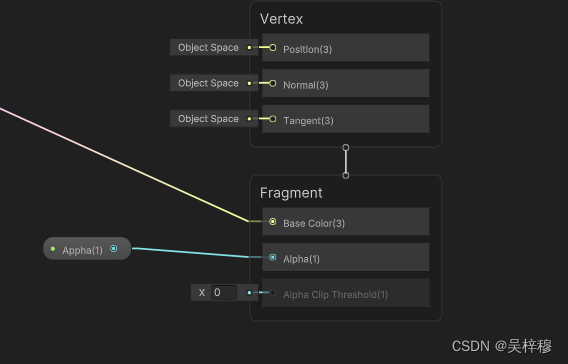
区域4

输出颜色,并且添加透明度
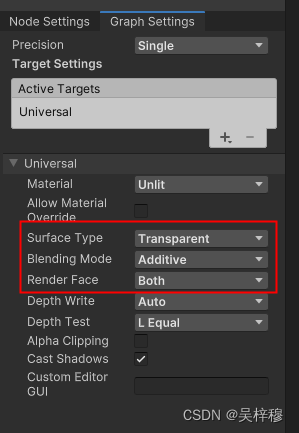
shader属性

透明,additive混合,双面渲染
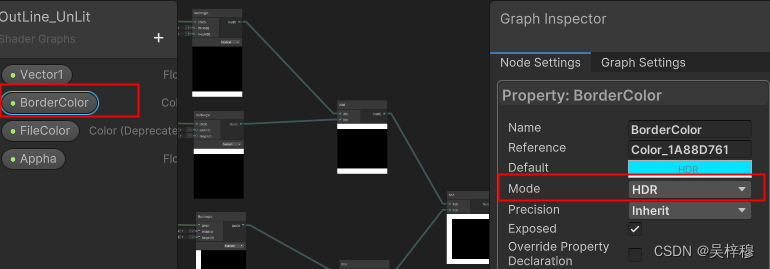
颜色属性

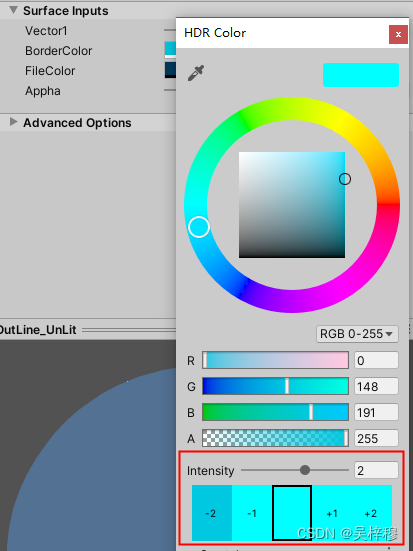
borderColor使用HDR颜色,目的是为了边缘自发光效果,内部填充颜色不要用HDR颜色,否则混合结果会很难看。
材质属性
使用shader创建材质,为borderColor添加HDR高亮

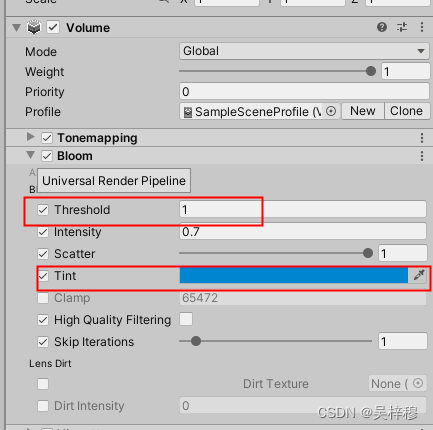
后处理
为后处理添加bloom效果,最好将高亮的颜色Tint改为和边线一样的颜色

实现二,直接使用纹理,使用默认shader实现

优缺点
优点:可以高度自定义,想要什么图案画在纹理上就是了,使用起来非常方便
缺点:图案是静态的,不能使用参数调整
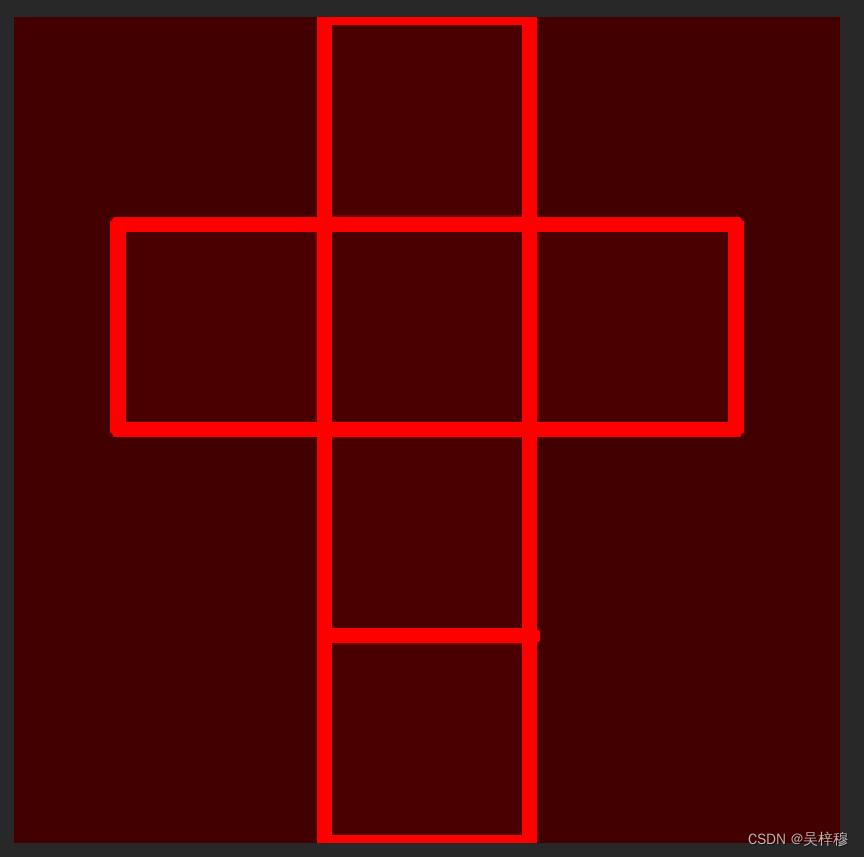
贴图准备

在模型制作软件中导出UV布局图,然后沿着UV边线绘制图案,并填充所需的颜色,需要注意的是,填充色应该比边线颜色暗的多。
材质准备,使用默认的

这篇关于unity shaderGraph实例-物体线框显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







