本文主要是介绍SuperMap iClient3D for WebGL教程(特效)- 线框模式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
nannan
线框模式是模型填充风格的一种,主要包括三角形模式、四边形模式和草图模式三种显示。
三角形模式显示模型最原始的三角网形式,保留原有所有细节。
四边形模式和草图模式只显示了模型形状,草图模式模型边缘较粗糙。
下面来看其在WebGL里的主要代码:
1.设置模型填充风格:
layer.style3D.fillStyle = Cesium.FillStyle.WireFrame; // 线框模式
2.S3M图层模型线框模式的主要代码:
wireframeMode: function (val) {switch (val) {case 'triangle':layer.wireFrameMode = Cesium.WireFrameType.Triangle; // 三角形线框模式break;case 'quad':layer.wireFrameMode = Cesium.WireFrameType.Quad; // 四边形线框模式break;case 'sketch':layer.wireFrameMode = Cesium.WireFrameType.Sketch; // 草图线框模式break;default:break;}layer.refresh();}
3.结果图如下:
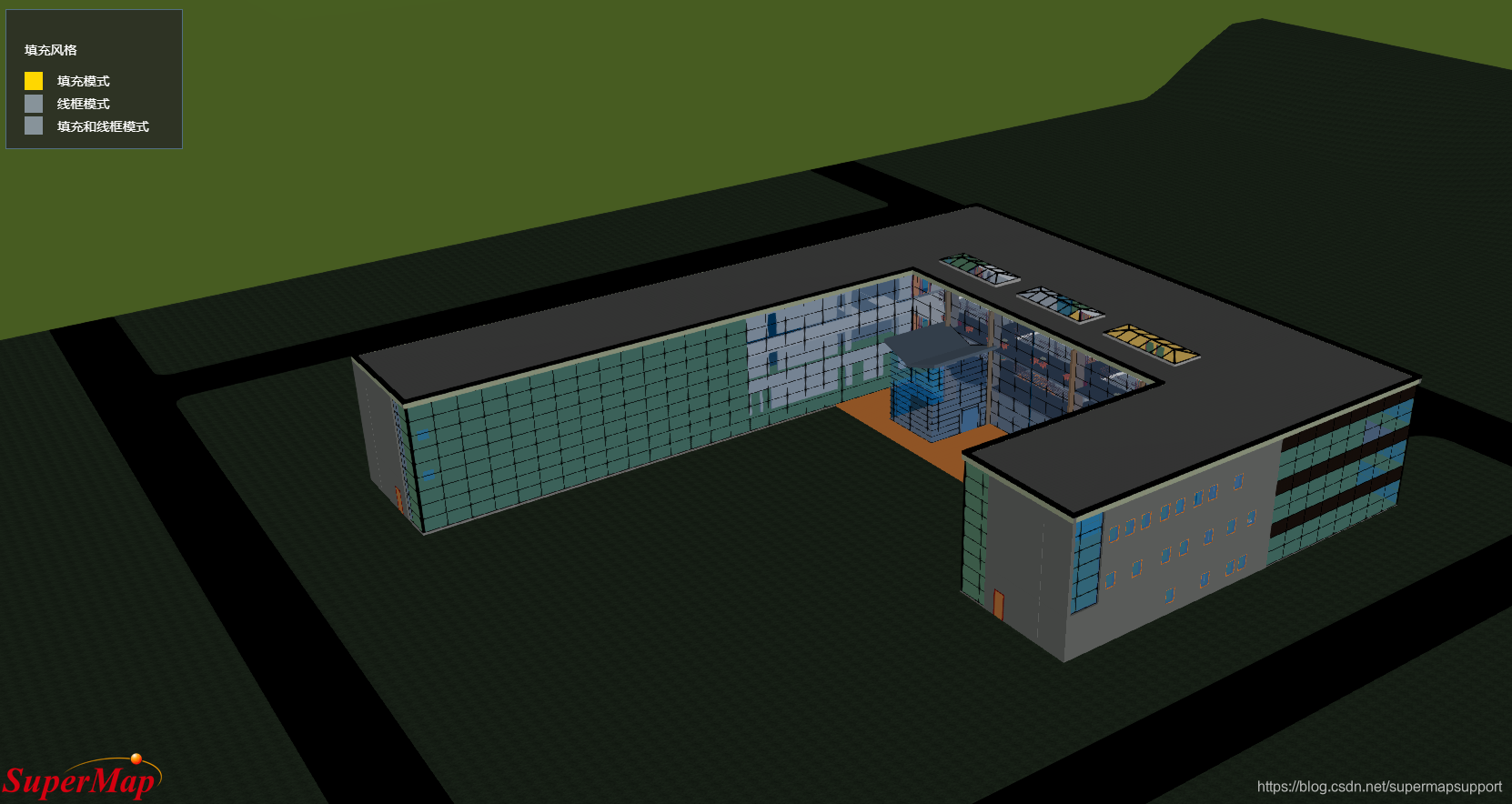
(1)原图:

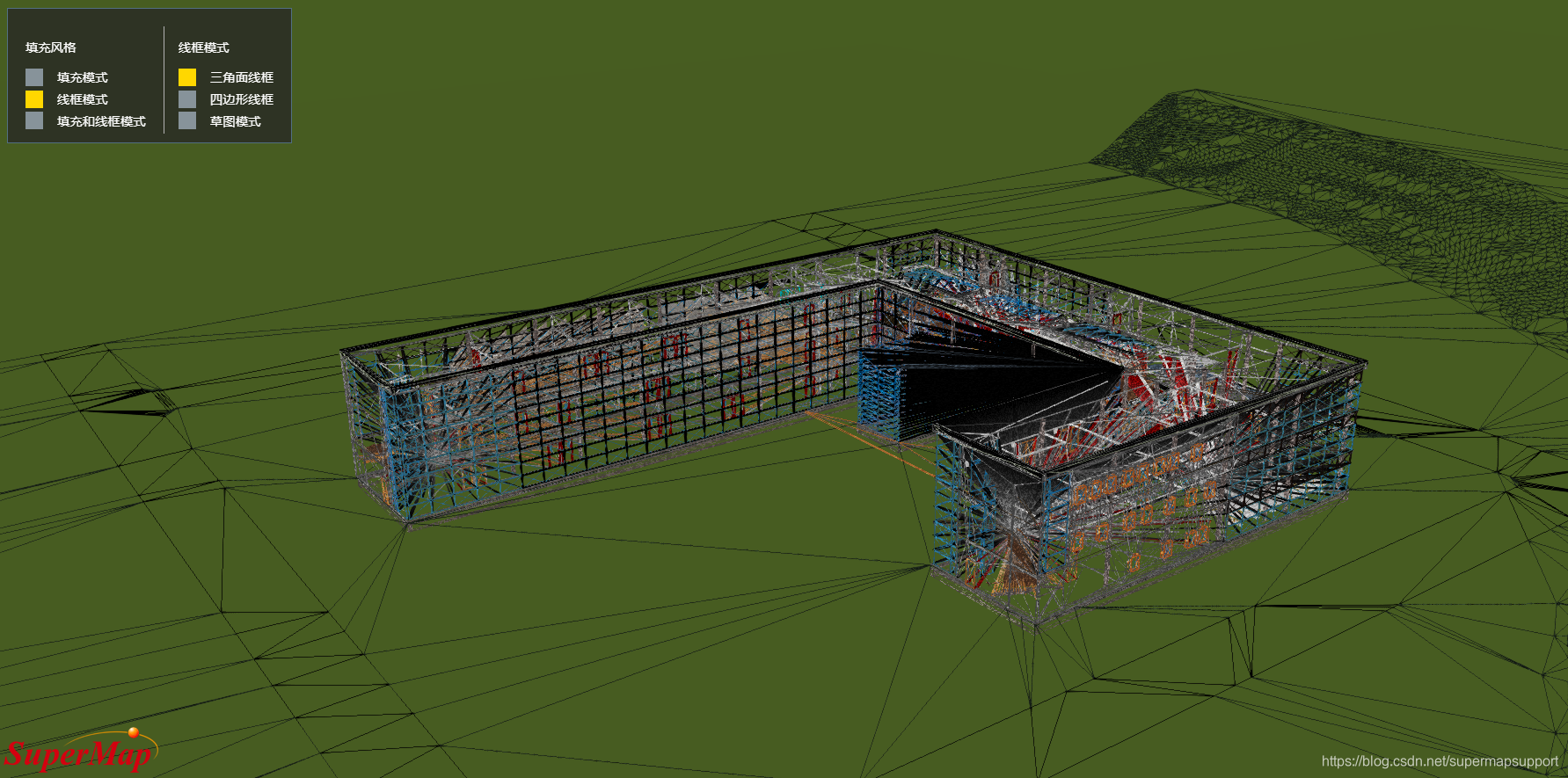
(2)三角形线框模式:

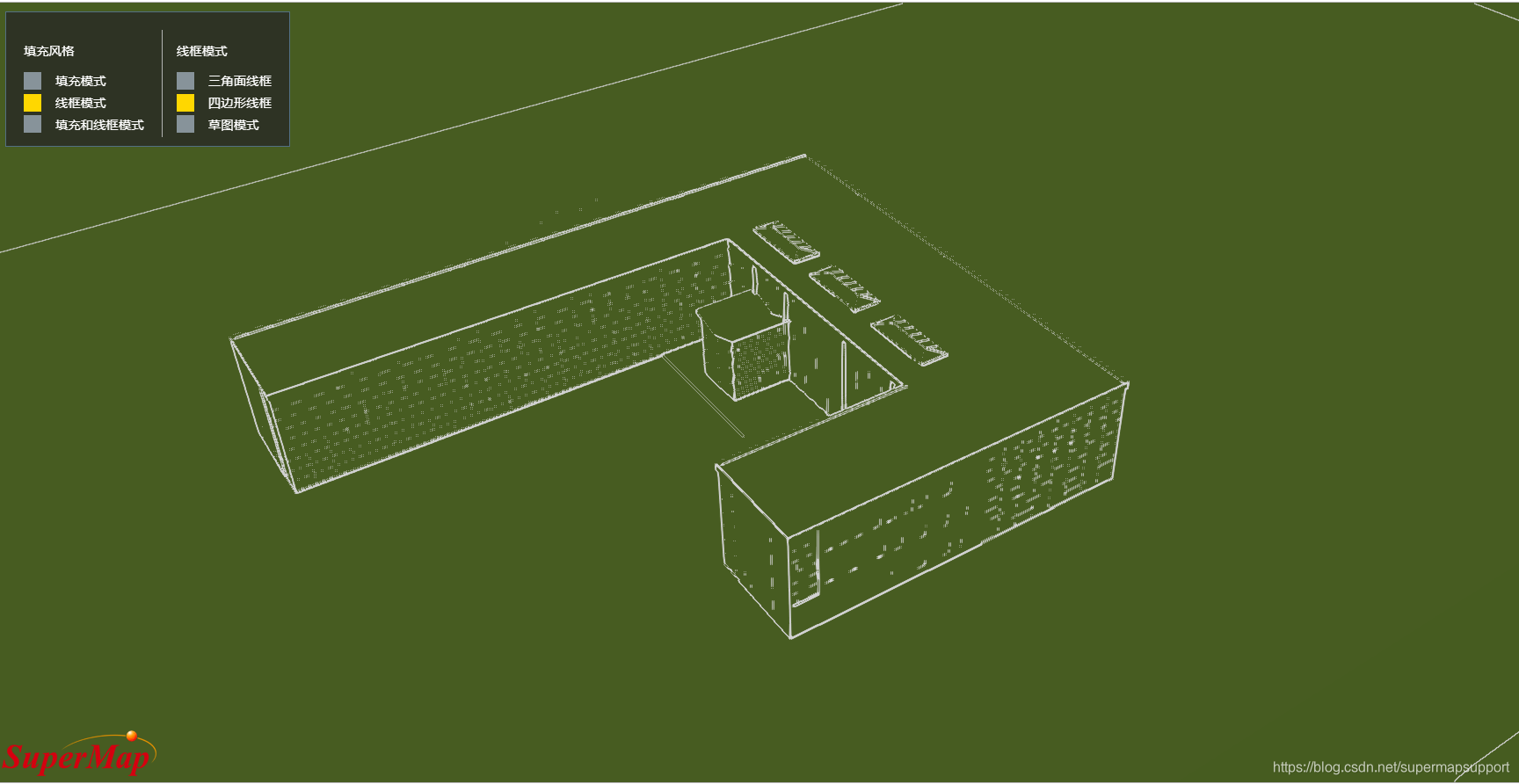
(3) 四边形线框模式:

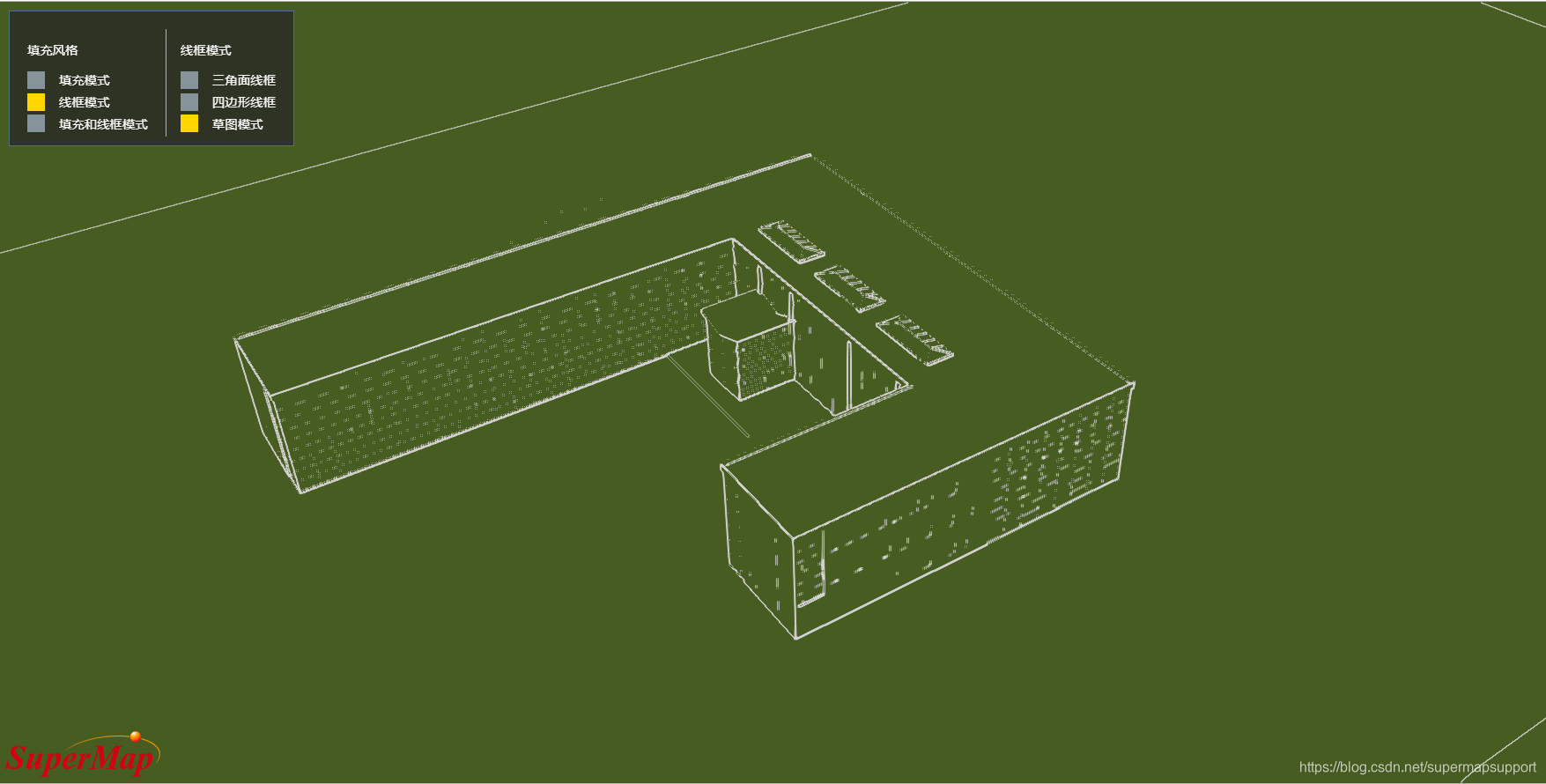
(4)草图线框模式:

注: 具体的代码及效果可以参考 SuperMap iClient3D for WebGL 在线示范程序,范例地址:
http://support.supermap.com.cn:8090/webgl/examples/editor.html#wireframe
这篇关于SuperMap iClient3D for WebGL教程(特效)- 线框模式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








