粘性专题
Android BroadCast 广播的两种注册方式和粘性广播实现
1、什么叫广播? 在Android中,Broadcast是一种广泛运用的在应用程序之间传输信息的机制。 2、广播有什么用? 在应用程序之间传输信息。 3、广播实现两种方式: 第一种:动态注册。 ①动态注册好处是什么? 能够有灵活的机制完成BroadcastReceiver的绑定和解除绑定操作。 ②怎么实现才是动态注册?看代码。 package com.lxm.broadcas
Android --- livedata是粘性事件,什么叫粘性事件
粘性事件是指在LiveData中,即使观察者(Observer)在数据发送之后注册,也能接收到之前发送的数据。这种机制允许先发送数据,然后再注册观察者,注册成功后,该观察者仍然可以接收到之前发送的数据,执行对应的观察动作。粘性事件的原理基于观察者模式,通过允许先触发更改被观察对象(即产生观察事件),再去注册观察者对象,从而实现了观察者与被观察者对象之间更加紧密的粘合。 在LiveData中,粘
position:sticky实现iOS6+下的粘性布局
用户总是希望在窗口明显的地方方便找到自己想要的操作项,例如停留在浏览器窗口顶端的菜单栏,筛选栏等。所以我们会把用户最常用到或者我们希望用户注意到的内容一直展现在窗口的可视区域,让用户能够一眼就看到。这当中常需要用到一种页面滚动然后元素固定在窗口的某个位置的布局方式(下面简称 粘性布局 )。 要实现这种粘性布局,我们常常都是通过js来模拟,实现方案是通过js监听window的scroll 事件
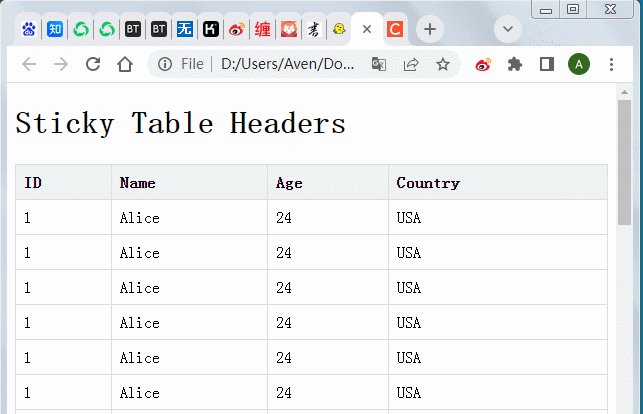
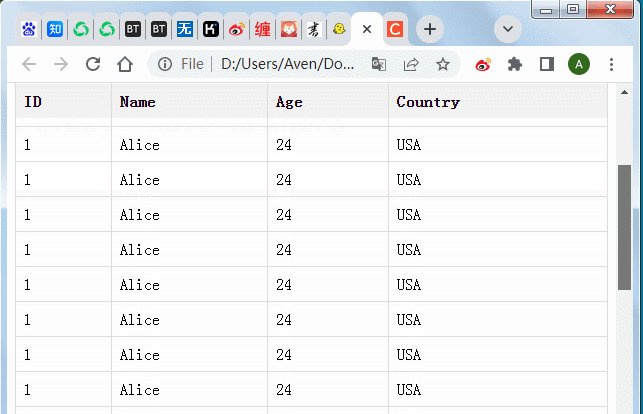
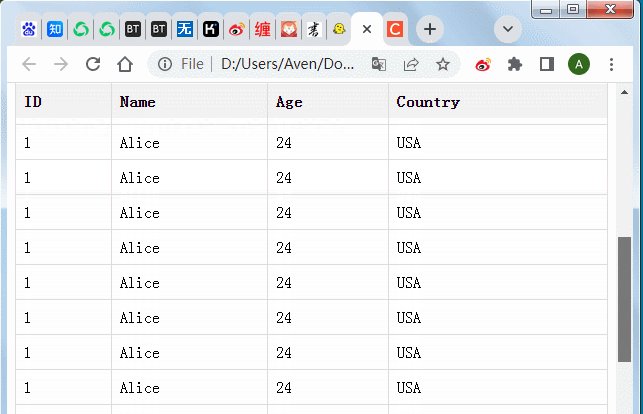
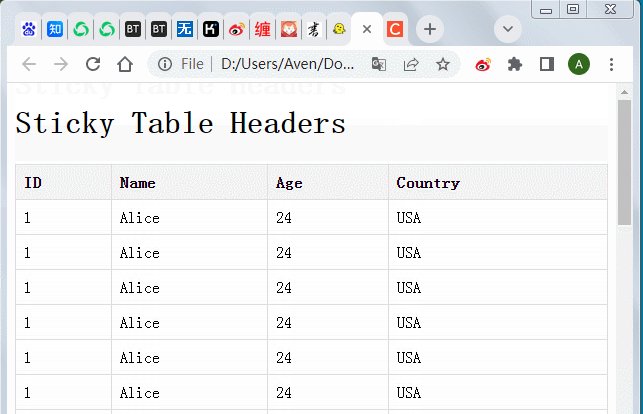
如何让表格标题栏具有粘性?
让表格标题栏具有粘性 什么意思呢? 就是当表格的内容(行数)比较多的时候, 滚动屏幕,看下面的内容的时候, 表格标题栏可以一直显示在屏幕最上方, 以前呢, 我会通过JS+CSS 的 position: fixed; 属性来实现这样的功能, 当然,这样的实现其实是比较通用的; 今天要说的是一个新的方法,不需要JS,只需要CSS就可以搞定 这两个CSS属性就是: posit
如何提高用户粘性?3步打造用户忠诚度!
众所周知,提高用户粘性对于很多企业或是个人来说,是非常重要的一个环节,只有建立起用户的忠诚度,才能够保持稳定的用户群体和持续的业务增长。那么,如何才能提高用户粘性呢? 接下来,我将为大家分享3个简单而有效的步骤来帮助你打造用户的忠诚度。 第一步:提供用户想要的资源 用户想要的资源是吸引他们留下的关键。因此,了解用户的需求是非常重要的。通过市场调研、用户反馈和数据分析等手段,深入了解用户的喜好
企业微信如何提高用户粘性防止粉丝流失
市场越繁荣,人们的注意力就越稀缺 市场上的竞争者与日俱增,用户的时间,精力却并非无上限,让获取用户注意力的难度不断攀升。 硬广,软广,补贴等各种方式,获取用户注意力的成本过高,即使暂时获得了用户的注意,但是对于用户的关注度又不能保障可以留存多少时间。 1、注意力的争夺 线下社会,各类信息都已经填满了人已经被碎片化的时间里 如果某一个产品的宣传信息,用户刚刚接触产品,就被其他的产品给夺去了吸引力,那
sticky粘性布局
这个布局对于移动端非常好用,他是相对于他最近的滚动祖先,和最近的块级组件进行top,left,bottom,right值进行偏移。偏移值不会影响其他元素。就好像该元素是fixed定位一样。 该值总是要创建一个新的层叠上下文,当他最近的一个拥有滚动机制的祖先上(当祖先是overflow 是 hidden, scroll, auto, 或 overlay时),即便这个祖先不是真的滚动祖先。这个阻止了
position:sticky实现粘性布局
生效规则 position:sticky 的生效是有一定的限制的,总结如下: 须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。 设定为 position:sticky 元素的任意父节点的 o
如何解决推广难 用户粘性低? 链动+消费增值 你可以借鉴一下
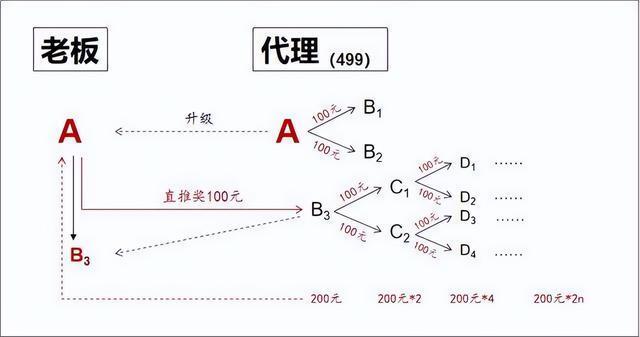
大家好 我是吴军 一家软件开发公司的产品经理 今天给大家讲的是链动2+1模式 如何去解决用户留存和复购的问题 很多人说,链动出来那么久,这个模式早已经过时了,其实不然的,链动可以有很多的衍生,包括可以多种模式组合一起使用,它的爆炸力也是非常强的。看看图的数据,就是有使用链动模式之一。今天给大家带来的是绿色积分结合链动2+1的模式解析 这是我们客户的一个后台数据
解决小程序商城获客难 转化率低 用户粘性差 你可以借鉴一下!
随着互联网的飞速发展,电商行业的竞争愈发激烈。为了在众多品牌中脱颖而出,许多商家开始寻求创新的营销模式。其中,链动2+1模式受到了广泛关注。本文将为你详细解析链动2+1模式,并通过实际案例让你了解其强大之处。 链动2+1模式概述 链动2+1模式是一种基于社交电商的新型营销策略。通过将消费者、商家和平台紧密结合,实现三方共赢。该模式的核心在于“2+1”的玩法,即消费者通过推荐其他消费者加
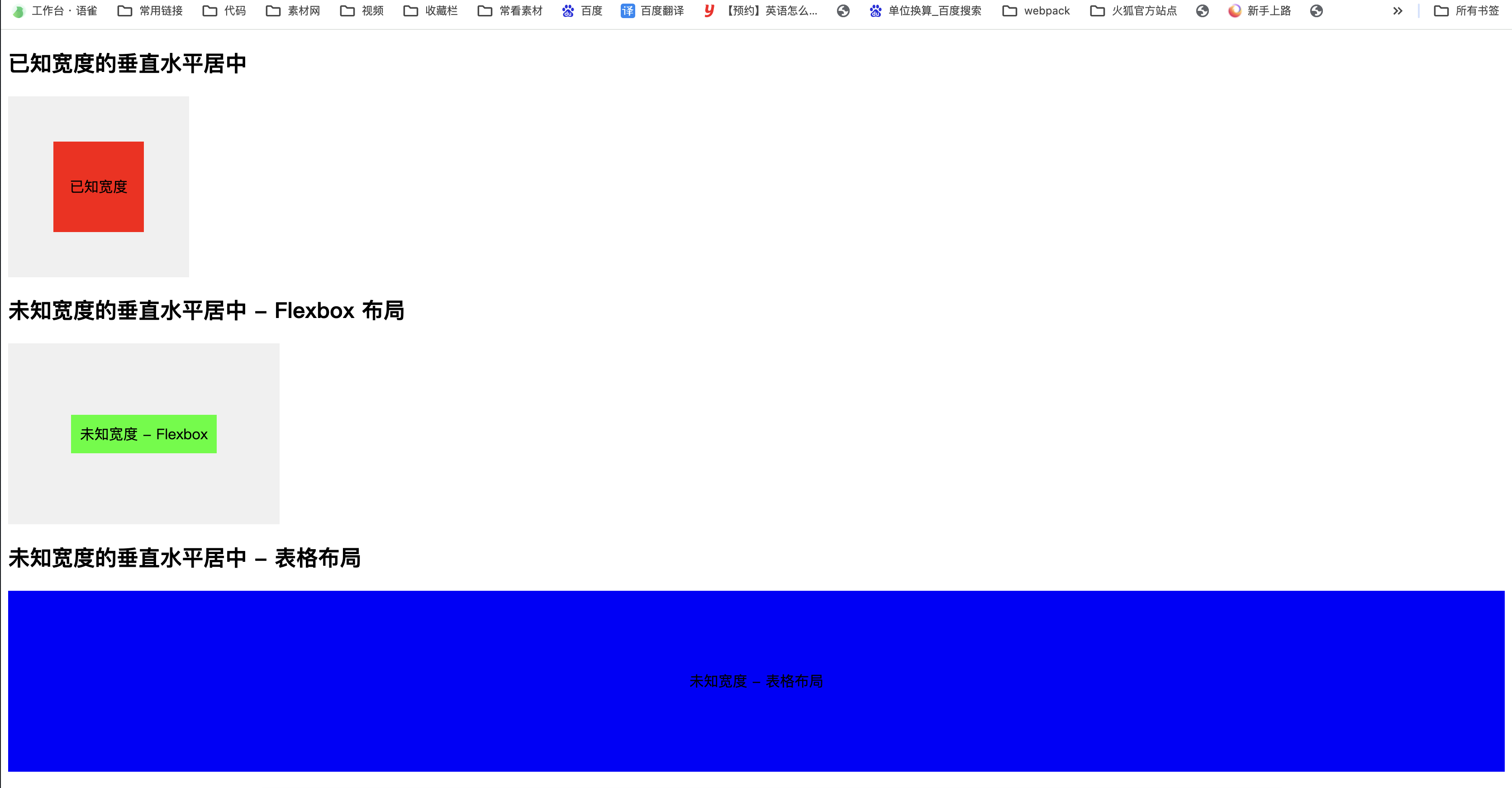
几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
几种常见的CSS三栏布局 流体布局 效果: 参考代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流体布局</title><style>.left {floa
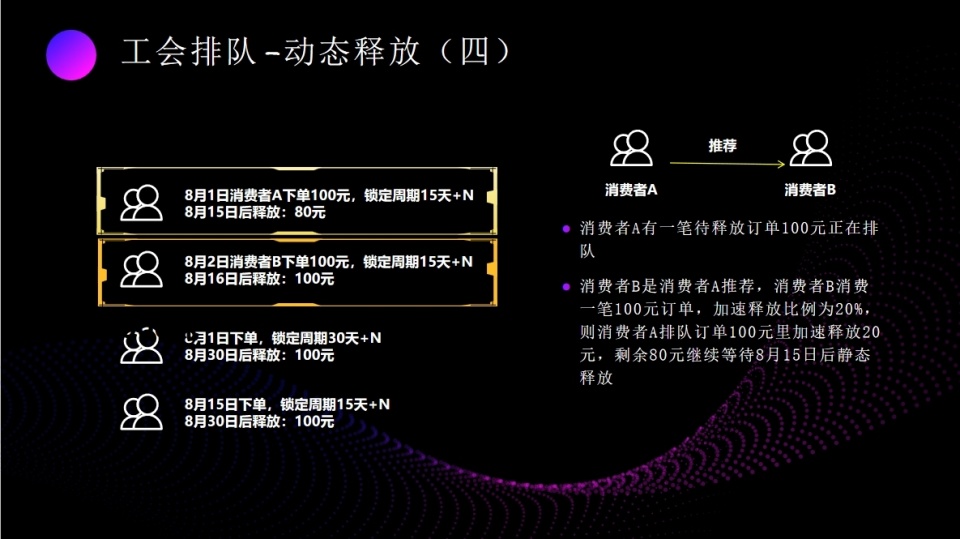
如何解决连锁门店用户粘性问题?——工会排队模式帮您解决!
随着互联网的普及和电子商务的迅猛发展,消费者的购物需求和期望也在不断升级。为了满足这一需求,许多电商平台和商家正在寻求创新,而工会排队模式正是一种备受瞩目的新型消费体验模式。 一、工会排队模式的重塑 工会排队模式是一种将品牌转化为独特会员分红商城的策略。它通过向消费者返还现金的方式,吸引并满足他们的需求,从而实现“零撸式”消费。这种模式融合了传统电商和社交电商的优势,为消费者带来前所未
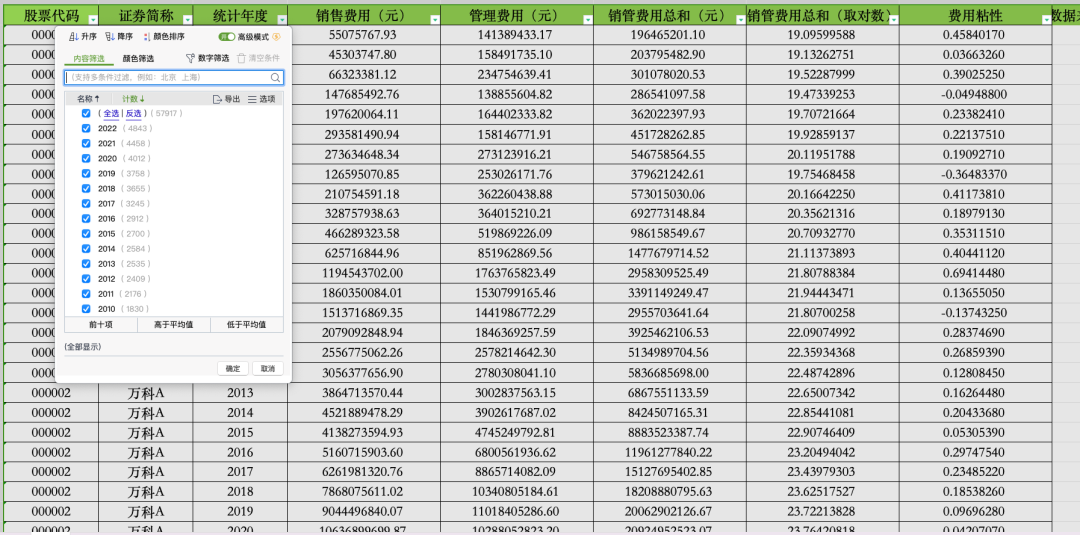
数据:上市公司费用粘性测算数据1995-2022!
对上市公司(费用粘性)的测算,采用参考文献(云虹,王高婧,王皓左.财务报告问询函、信息披露质量与企业费用粘性[J/OL].会计之友:1-9)的做法。 选取当年销管费用的自然对数减去上一年销管费用的自然对数表示。 A.数据介绍 数据名称:上市公司费用粘性测算数据1995-2022!公司数量:5089家时间跨度:1995年-2022年数据样本:57917条参考文献:云虹,王高婧,王皓左.财务
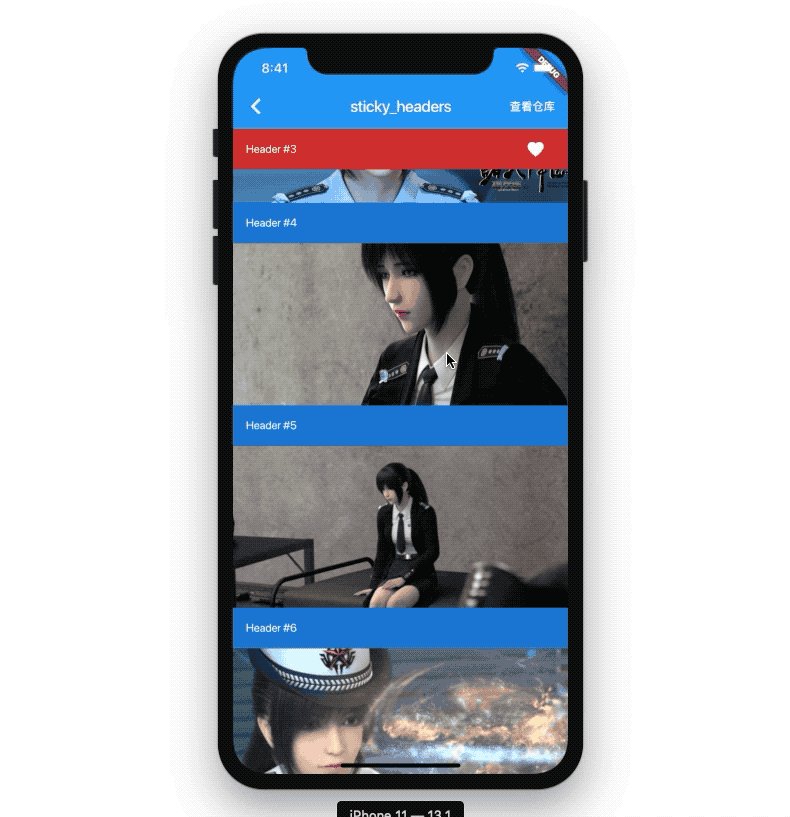
flutter给滚动内容添加粘性header组件
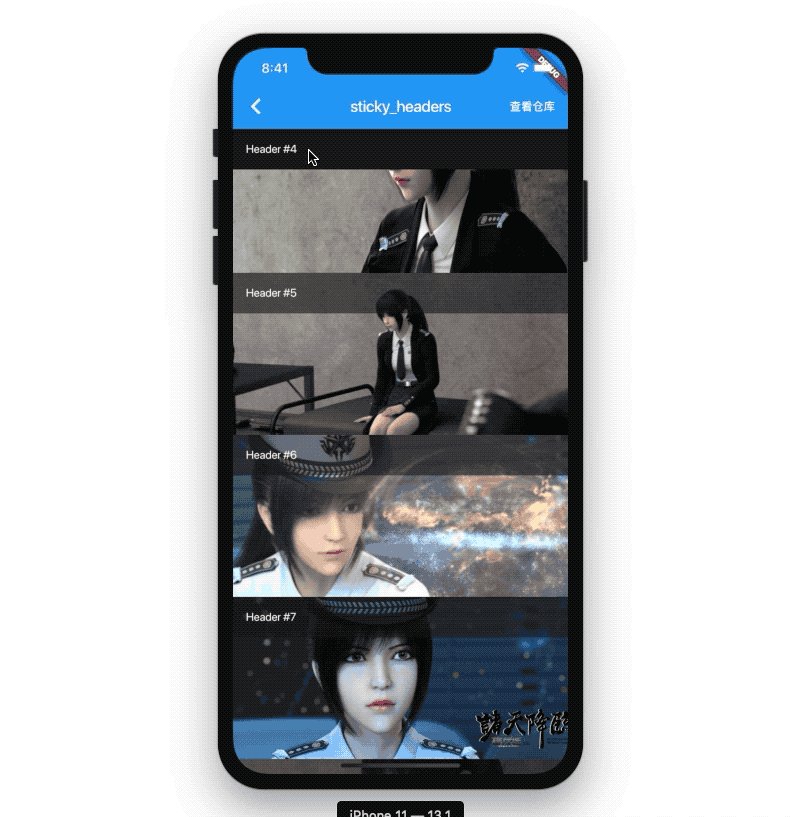
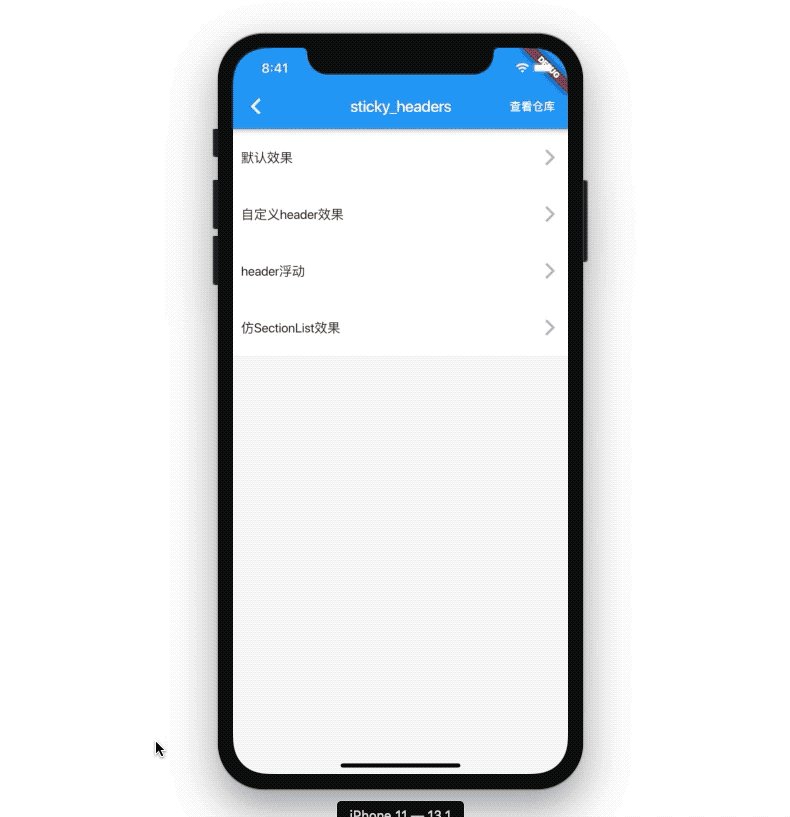
前言 Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望fl
从数据分析看游戏粘性——正确理解DAU/MAU
不少游戏开发者特别看重游戏的DAU/MAU,认为这项指标直接说明游戏的质量如何,如果这个指标的表现不好,就认为这款游戏做的不好。这种观点是片面的,移动游戏的运营数据分析是一个比较复杂的工作,每项指标都有其应有的作用,并且各项指标、维度,需要综合评估。单凭一项指标,就下定论,并不可取。这里,我们来简单的分析一下,DAU/MAU究竟能为我们表达游戏运营中的哪些表现。 首先DAU/MAU这个指标最
CSS 绝对定位问题和粘性定位介绍
目录 1,绝对定位问题1,绝对定位元素的特性2,初始包含块问题 2,粘性定位注意点: 1,绝对定位问题 1,绝对定位元素的特性 display 默认为 block。所以行内元素设置绝对定位后可直接设置宽高。脱离文档流,所以 margin: auto 失效。绝对定位元素相对于最近的非 static 祖先元素定位。当这样的祖先元素不存在时,则相对于 ICB(initial con
前端css粘性布局,顶部吸附效果(position: sticky)
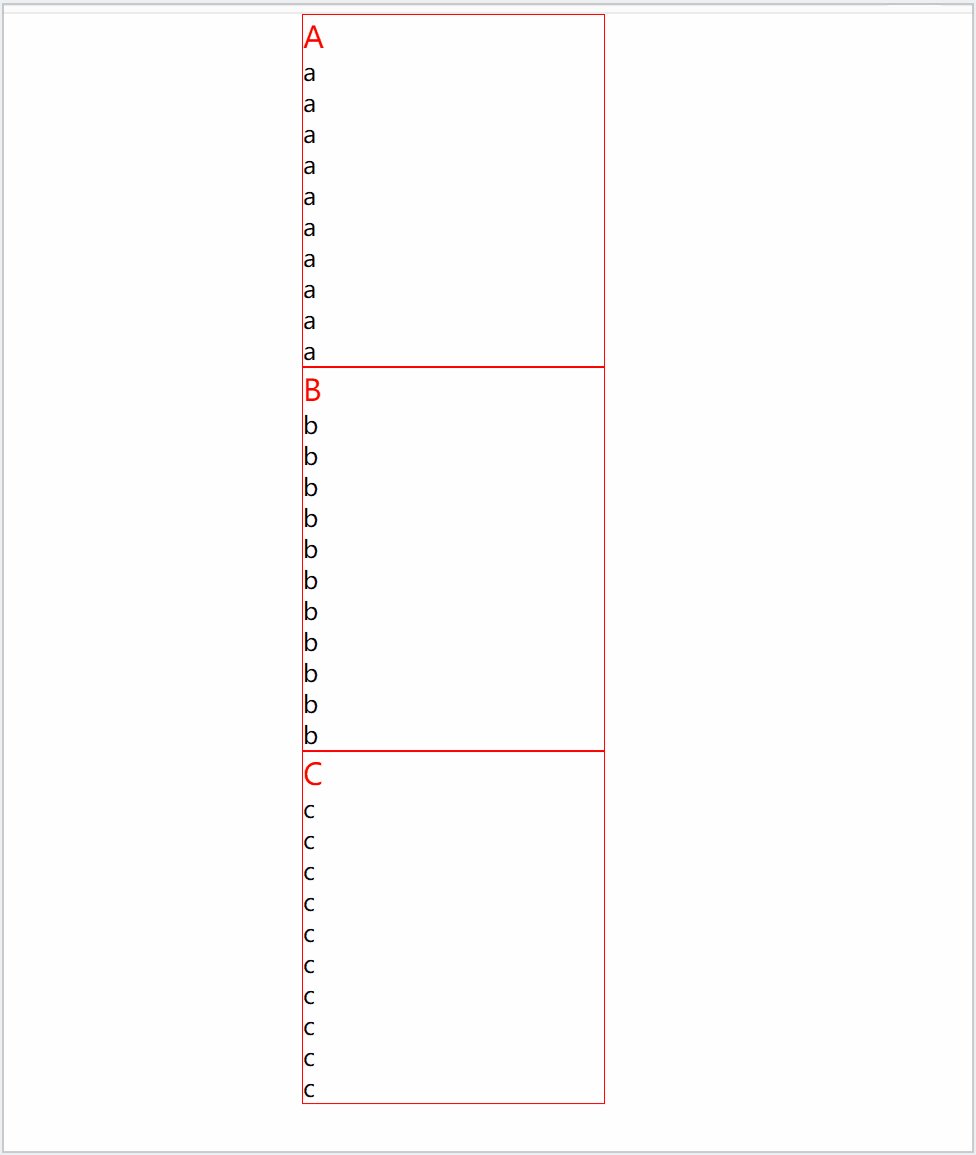
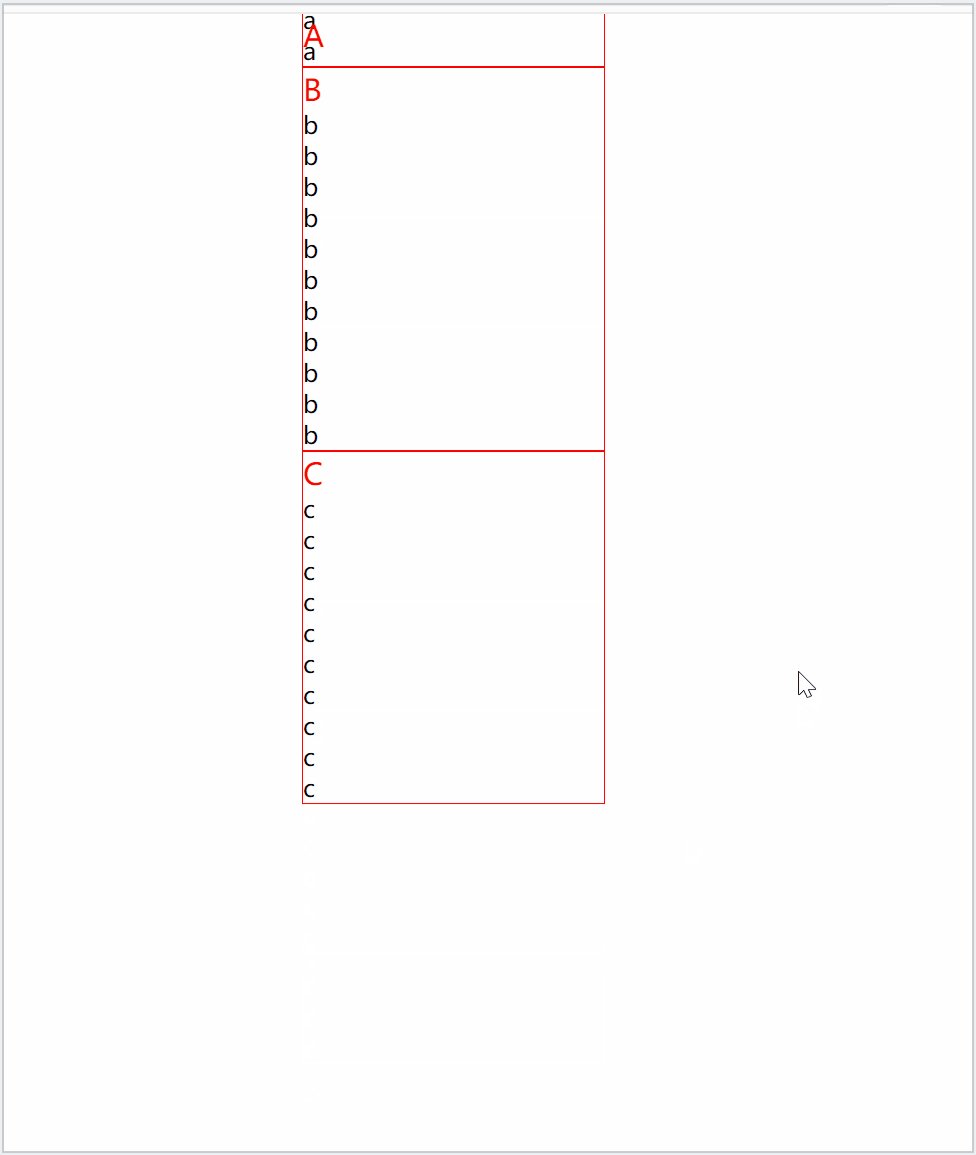
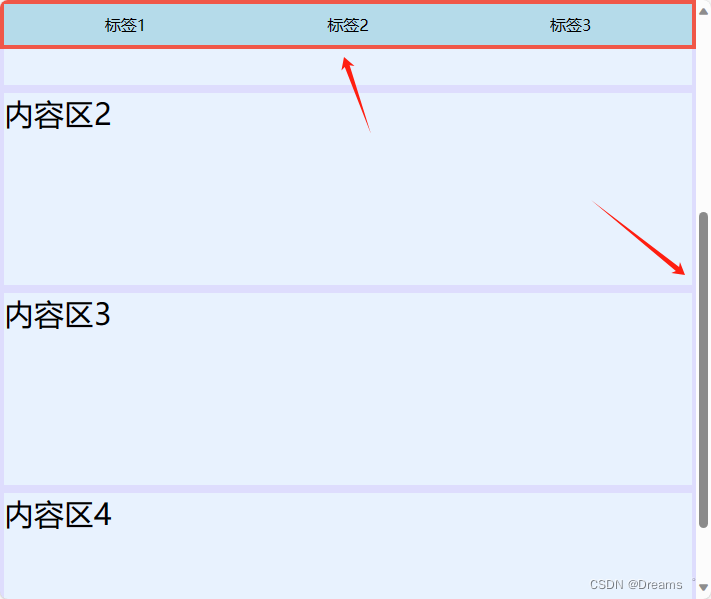
sticky属性设置 /* 设置粘性布局 */position: sticky;/* 拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响) */top: 0; 页面初始效果 设置前(滚动页面时,标签栏随页面滚动) 设置后(标签栏达到指定位置时,固定于该位置) 源码 <!DOCTYPE html><html><head><meta http-equ
小程序提升“用户粘性”的10个方法
个性化推荐:通过用户行为数据分析,提供个性化的内容和推荐,以增加用户的兴趣和参与度。优惠和奖励:提供用户独有的优惠,折扣和奖励措施,如会员等级制度,积分制度等,以激励用户持续使用小程序。社交互动:提供社交功能,例如用户之间的评论和互动,活跃的社群板块等,促进用户间交流和分享,增加用户粘性。个人化设置:确实小程序有个性话的设置选项,例如主题颜色,字体大小等,让用户能够根据自己的喜好来定制使用体验
suid/sgid标记位_如何在Linux上使用SUID,SGID和粘性位
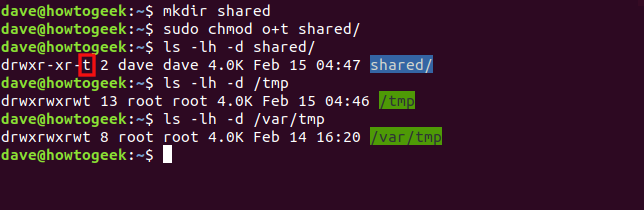
suid/sgid标记位 Fatmawati Achmad Zaenuri/Shutterstock Fatmawati Achmad Zaenuri / Shutterstock SUID, SGID, and Sticky Bits are powerful special permissions you can set for executables and directo
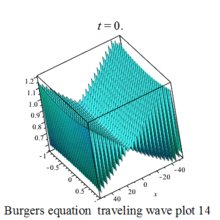
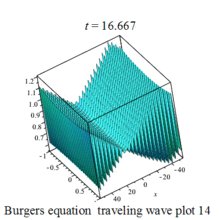
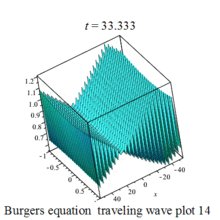
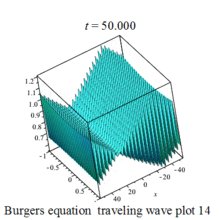
傅里叶谱方法-傅里叶谱方法求解二维浅水方程组和二维粘性 Burgers 方程及其Matlab程序实现
3.3.2 二维浅水方程组 二维浅水方程组是描述水波运动的基本方程之一。它主要用于描述近岸浅水区域内的波浪、潮汐等水动力学现象。这个方程组由两个偏微分方程组成,一个是质量守恒方程,另一个是动量守恒方程。浅水方程描述了具有自由表面、密度均匀、深度较浅的液体在重力作用下的流动过程, 用于研究潮波和河流,具体形式如下: { ∂ η ∂ t = − ∂ ( η u ) ∂ x − ∂ ( η v )
从普通用户的角度看待用户粘性
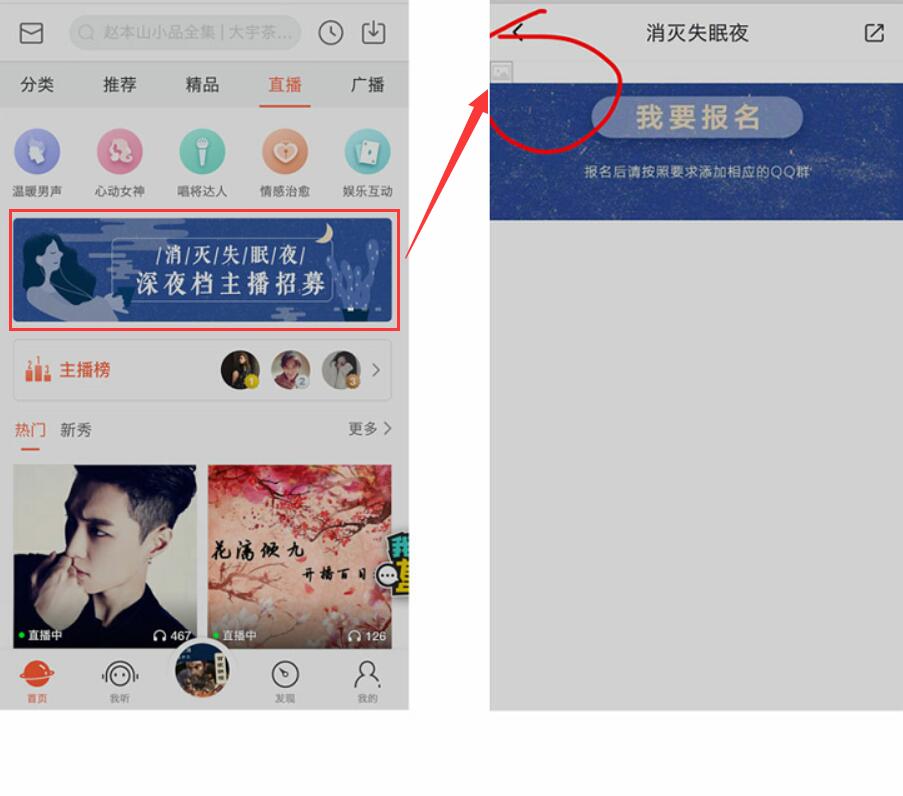
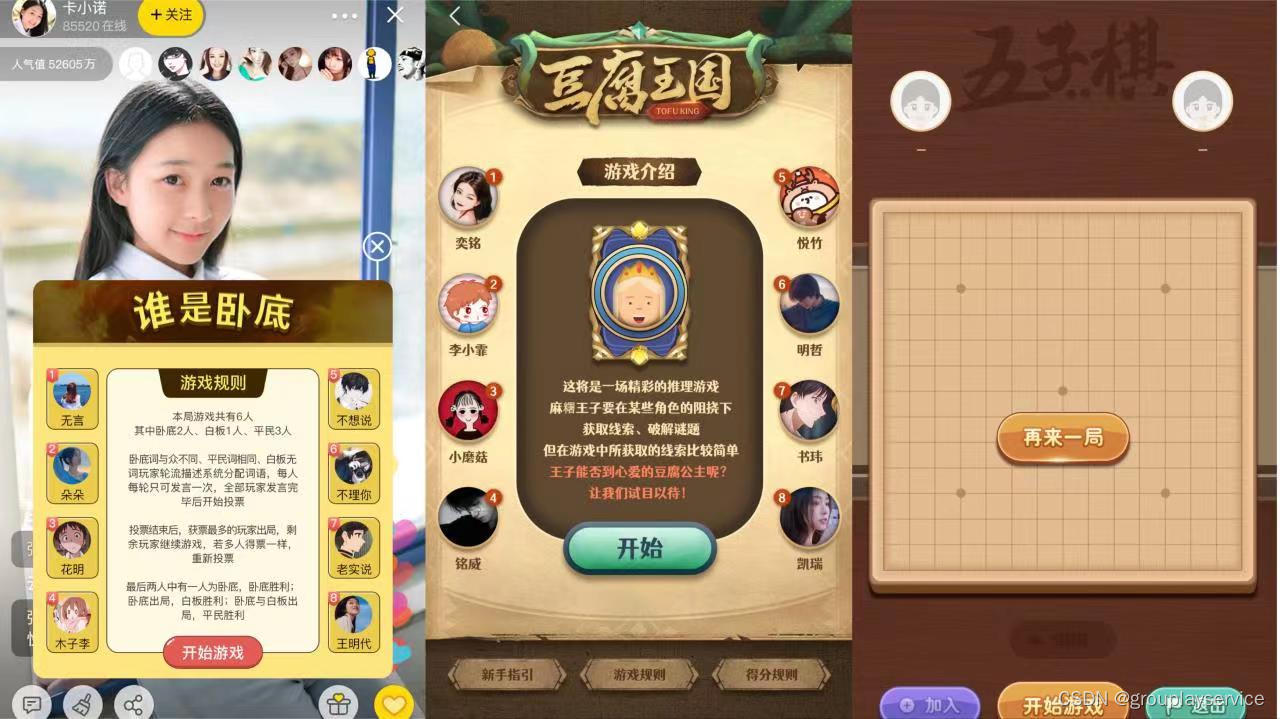
在移动互联网到来之际手机上充满着大量的App,其中质量层次不齐,尤其是在安卓生态系统中,app质量更是相差太多,本人去喜马拉雅面试了,面试岗位:大数据开发工程师 总共面试了3轮第一轮面试是java基础和大数据基础第二轮面试是java和大数据的扩展(对我来说是扩展,对于基础好的人来说那还是基础)第三轮面试是项目经验和产品体验经过面试之后才发现自己是多么渺小,虽然没有被完虐但也发现自己太多的不足了(
手把手教你提升用户粘性,看这篇就够了
用户粘性是指用户对于品牌或产品的忠诚度、信任与体验感结合起来形成的依赖程度。用户使用某产品的频率越高,则用户粘性越高。 一句话概括提升用户粘性的思路:为用户提供价值,增加用户的转移成本。 “为用户提供价值”,包括实用价值、情感价值、利益价值。 1、实用价值 实用价值是产品研发首先考虑的问题,只有做好了这一步,才有开拓其他衍生领域的可能。这也是用户对产品体验的首要需求。 迅速找到用户的