本文主要是介绍CSS之粘性定位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
让我为大家介绍一下粘性定位吧!
大家应该都了解过绝对定位,它是相对于父级定位
那么粘性定位相对于谁呢?
它相对于overflow:hidden;
如果没找到就会跟fixed固定定位一样,相对于视口
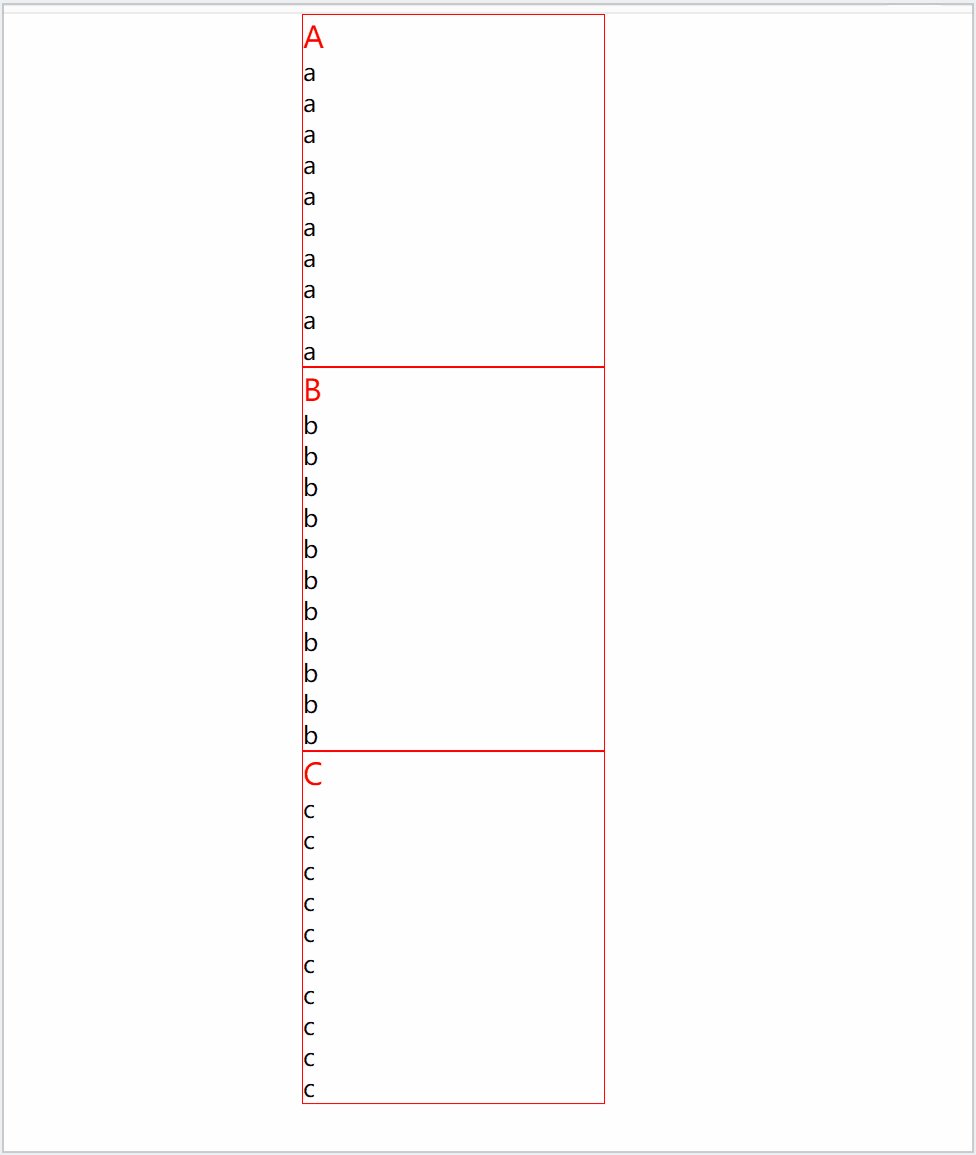
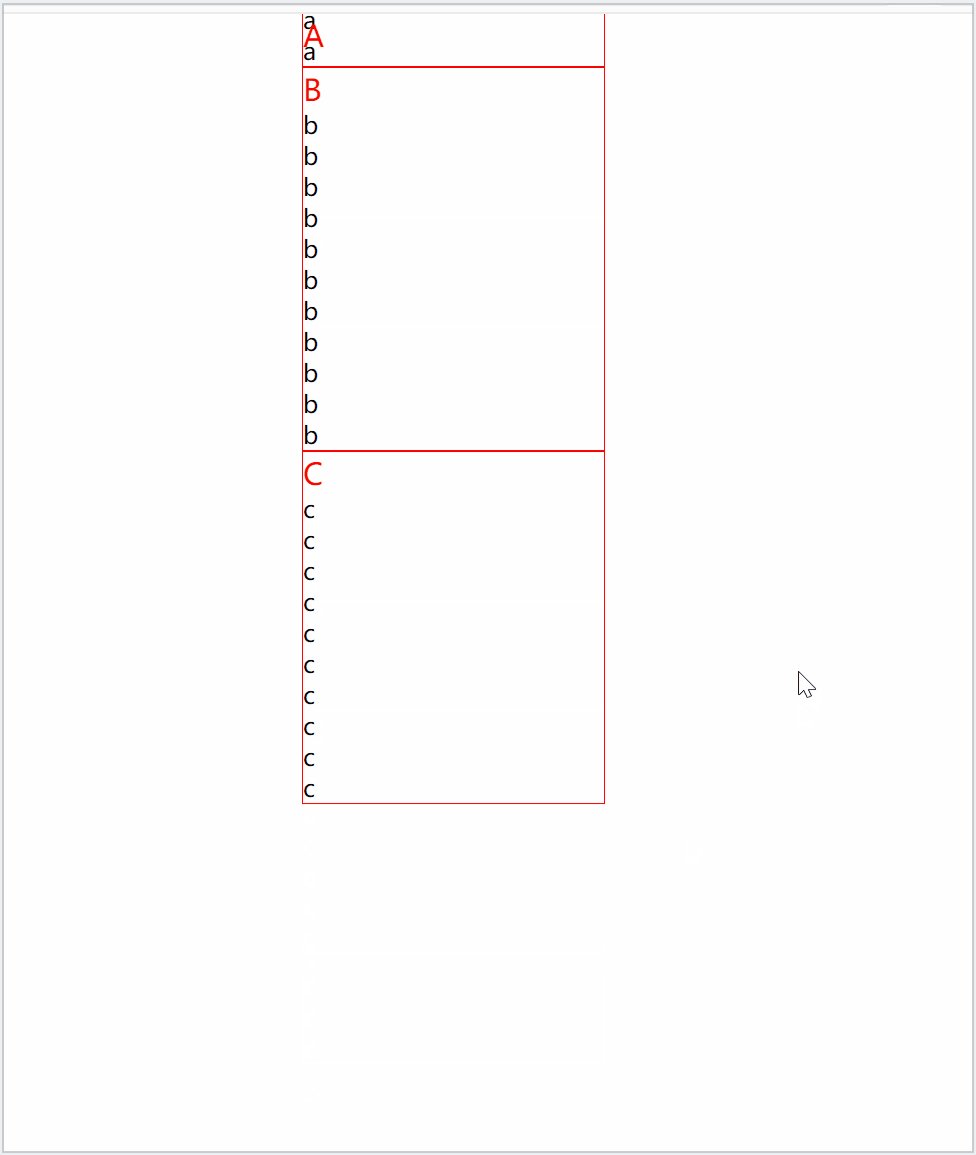
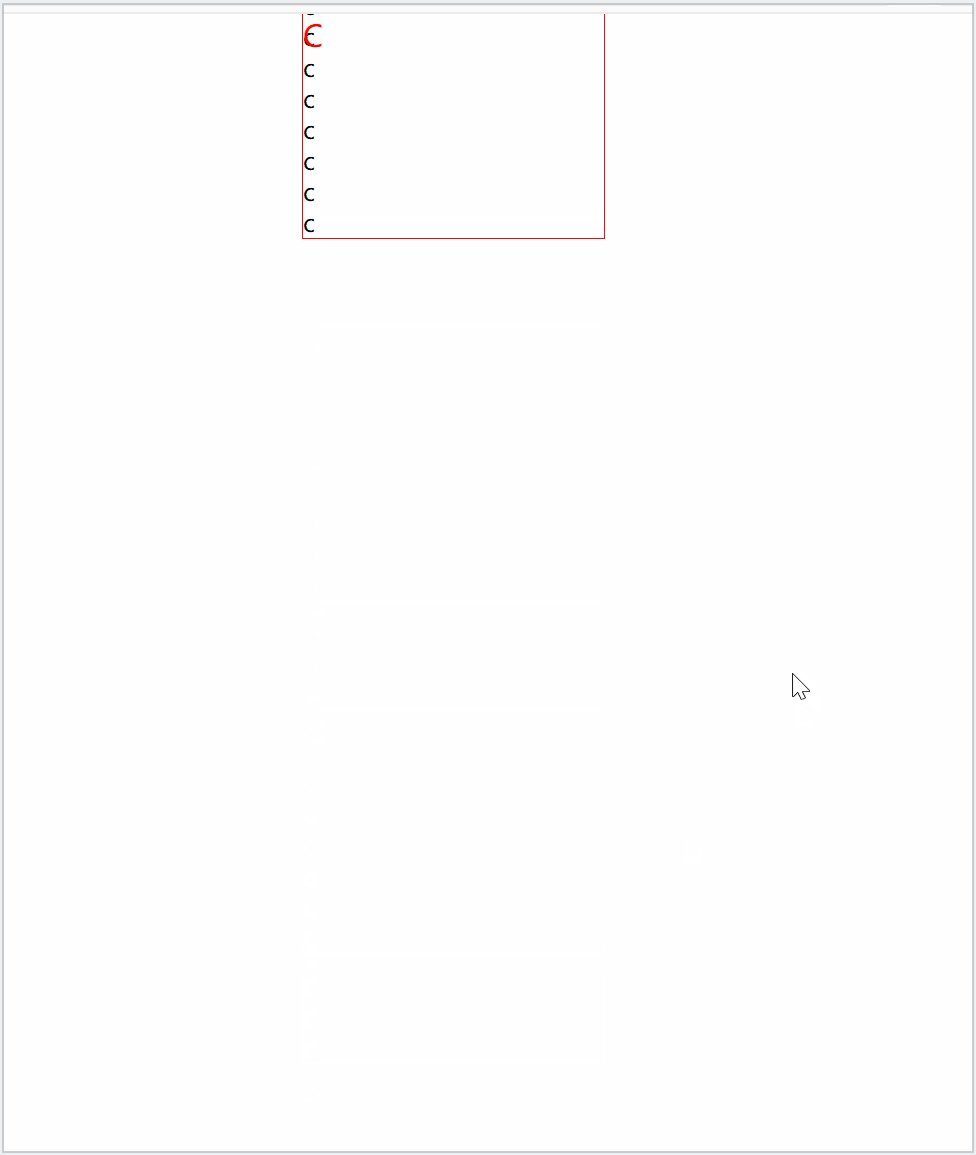
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>* {margin: 0;padding: 0;}body {height: 2000px;}dl {width: 200px;margin: 0 auto;border: 1px solid red;}dt {position: sticky;top: 0;font-size: 20px;color: red;}</style>
</head>
<body><div><dl><dt>A</dt><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd><dd>a</dd></dl><dl><dt>B</dt><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd><dd>b</dd></dl><dl><dt>C</dt><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd><dd>c</dd></dl></div>
</body>
</html>

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
这篇关于CSS之粘性定位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






