本文主要是介绍flutter给滚动内容添加粘性header组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutter的生态越来越完善,轮子越来越多。
本系列文章准备了超过50个轮子推荐,工作原因,尽量每1-2天出一篇文章。
tip:本系列文章合适已有部分flutter基础的开发者,入门请戳:flutter官网
正文
轮子
- 轮子名称:sticky_headers
- 轮子概述:flutter给滚动内容添加粘性header组件.
- 轮子作者:fluttercommunity.dev(官方)
- 推荐指数:★★★★
- 常用指数:★★★★
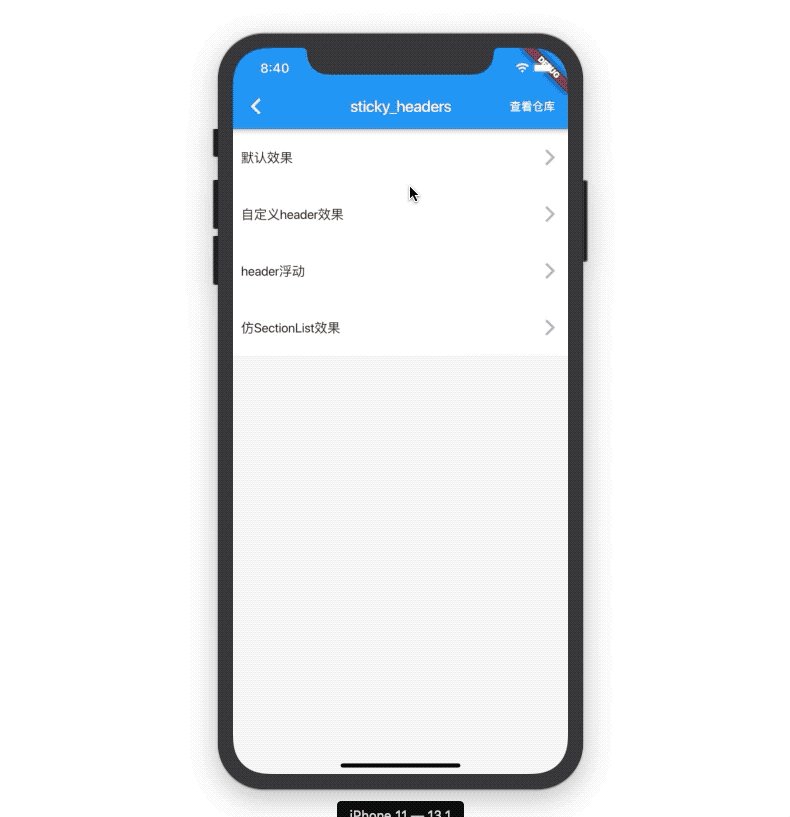
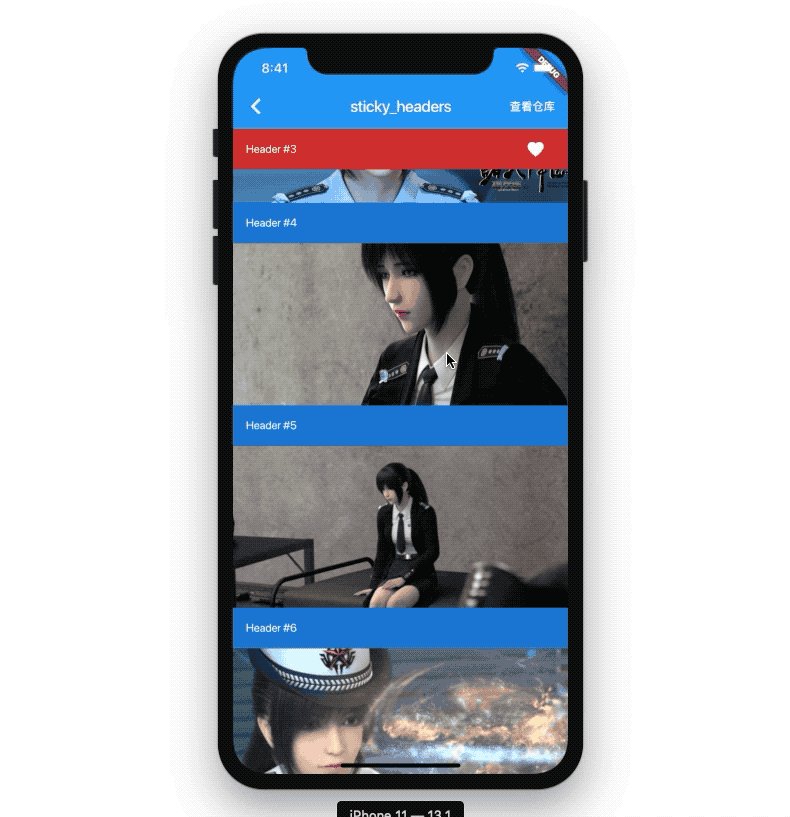
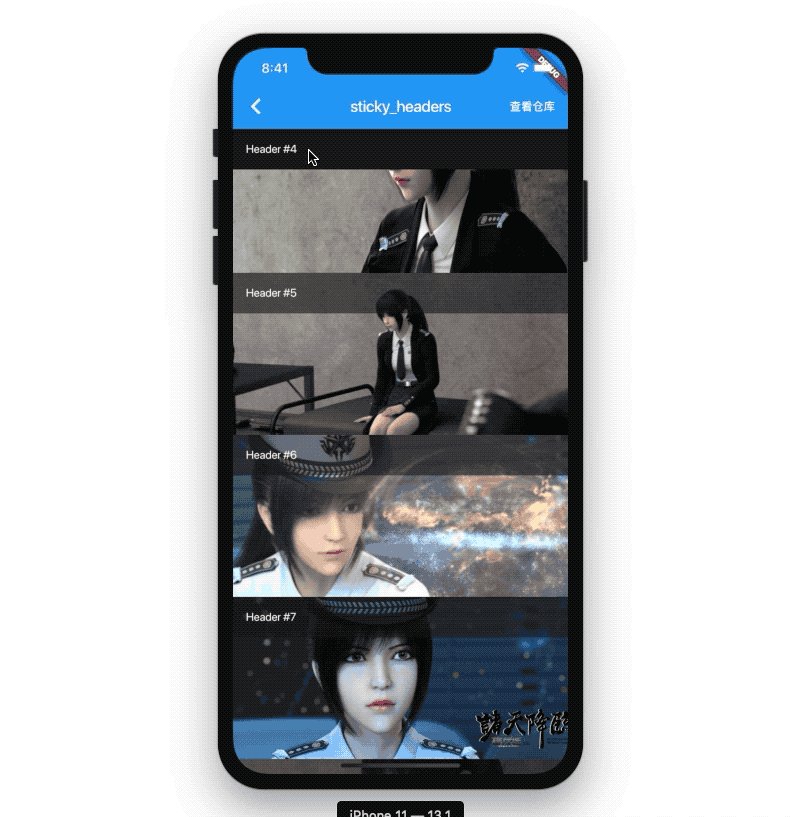
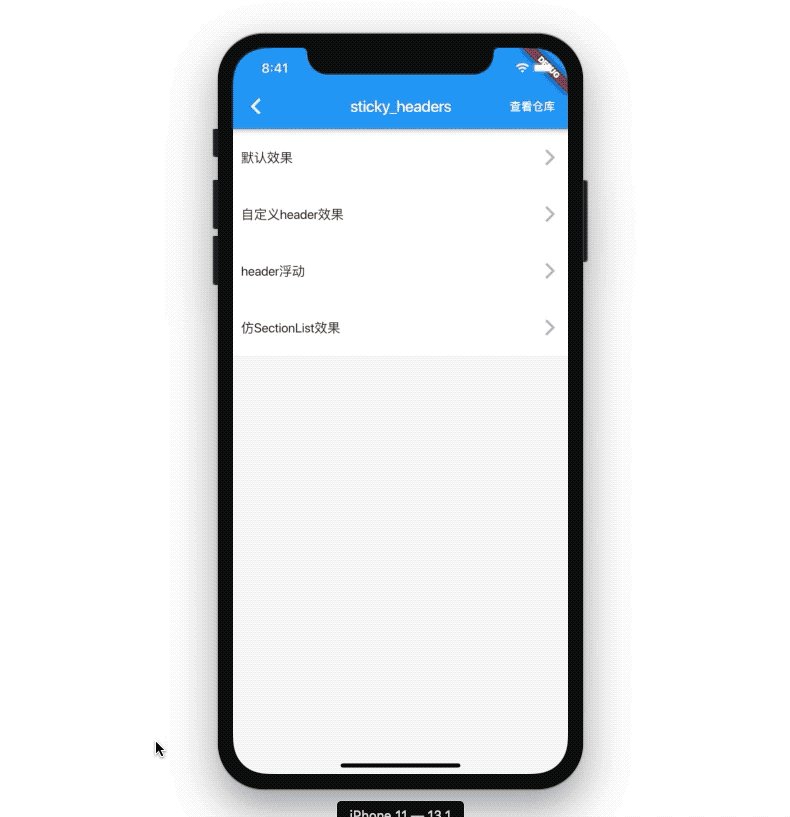
- 效果预览:

效果图
安装
yaml
1 2 | dependencies:sticky_headers: ^0.1.8+1 |
dart
1 | import 'package:sticky_headers/sticky_headers.dart'; |
使用方法
在列表项中,使用StickyHeader(),基本用法:(gif效果图中的默认效果)
dart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | ListView.builder(itemCount: 12,itemBuilder: (context, index) {return StickyHeader(header: Container( //header组件height: 50.0,color: Colors.blueGrey[700],padding: EdgeInsets.symmetric(horizontal: 16.0),alignment: Alignment.centerLeft,child: Text('Header #$index',style: const TextStyle(color: Colors.white),),),content: Container(//内容组件child: Image.network(imgs[index], fit: BoxFit.cover,width: double.infinity, height: 200.0),),);}
)
|
在列表项中,使用StickyHeaderBuilder()来自定义更多的header效果和事件:(gif效果图中的自定义header效果)
dart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | ListView.builder(itemCount: 12,itemBuilder: (context, index) {return StickyHeaderBuilder(builder: (BuildContext context, double stuckAmount) {stuckAmount = 1.0 - stuckAmount.clamp(0.0, 1.0);return new Container(height: 50.0,color: Color.lerp(Colors.blue[700], Colors.red[700], stuckAmount),padding: new EdgeInsets.symmetric(horizontal: 16.0),alignment: Alignment.centerLeft,child: new Row(children: <Widget>[new Expanded(child: new Text('Header #$index',style: const TextStyle(color: Colors.white),),),new Offstage(offstage: stuckAmount <= 0.0,child: new Opacity(opacity: stuckAmount,child: new IconButton(icon: new Icon(Icons.favorite, color: Colors.white),onPressed: () =>Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('Favorite #$index'))),),),),],),);},content: new Container(child: new Image.network(imgs[index], fit: BoxFit.cover,width: double.infinity, height: 200.0),),);}
)
|
在列表项中,使用StickyHeaderBuilder(),overlapHeaders=true,使header悬浮在内容上:(gif效果图中的header浮动)
dart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | ListView.builder(itemCount: 12,itemBuilder: (context, index) {return new StickyHeaderBuilder(overlapHeaders: true,builder: (BuildContext context, double stuckAmount) {stuckAmount = 1.0 - stuckAmount.clamp(0.0, 1.0);return new Container(height: 50.0,color: Colors.grey[900].withOpacity(0.6 + stuckAmount * 0.4),padding: new EdgeInsets.symmetric(horizontal: 16.0),alignment: Alignment.centerLeft,child: new Text('Header #$index',style: const TextStyle(color: Colors.white),),);},content: new Container(child: new Image.network(imgs[index], fit: BoxFit.cover,width: double.infinity, height: 200.0),),);}
)
|
数据分组,在content中渲染子列表,形成类似RN的SectionList:(gif效果图中的SectionList效果)
dart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | class StickyHeadersDemo4 extends StatefulWidget {StickyHeadersDemo4({Key key}) : super(key: key);@override_demoState createState() => _demoState();
}class _demoState extends State<StickyHeadersDemo4> {List data=[{"latter":"A","group":["A分组1","A分组1","A分组1","A分组1","A分组1","A分组1"]},{"latter":"B","group":["B分组1","B分组1","B分组1","B分组1","B分组1","B分组1"]},{"latter":"C","group":["C分组1","C分组1","C分组1","C分组1","C分组1","C分组1"]},{"latter":"D","group":["D分组1","D分组1","D分组1","D分组1","D分组1","D分组1"]},{"latter":"E","group":["E分组1","E分组1","E分组1","E分组1","E分组1","E分组1"]}];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("sticky_headers"),actions: <Widget>[GoWeb(pluginName: 'sticky_headers')],),body: ListView.builder(itemCount: data.length,itemBuilder: (context, index) {return StickyHeader(header: Container(height: 50.0,color: Colors.blueGrey[700],padding: EdgeInsets.symmetric(horizontal: 16.0),alignment: Alignment.centerLeft,child: Text(data[index]['latter'],style: const TextStyle(color: Colors.white),),),content: Column(children: buildGroup(data[index]['group']),),);}));}List<Widget> buildGroup(List group){return group.map((item){return Container(height: 60,alignment: Alignment.centerLeft,padding: EdgeInsets.only(left: 20),child: Text(item),);}).toList();}
}
|
结尾
- 轮子仓库地址:https://pub.flutter-io.cn/packages/sticky_headers
- 系列演示demo源码:https://github.com/826327700/flutter_plugins_demo
这篇关于flutter给滚动内容添加粘性header组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



