直观专题
关于cookie和session的直观讲解(二)
前言 上一章,讲解了Cookie,本章介绍Session. 概念:服务器端会话技术,在一次会话的多次请求间共享数据,将数据保存在服务器端的对象中HttpSession。 Session 基础 获取HttpSession对象: HttpSession session = request.getSession(); 使用HttpSession对象: Object getAttribute
keras data fit generator 数据生成器 多输入数据生成器 图片 分割 逐像素label 直观调试 生成图片
此处以keras为例。 多数的深度学习方法都是支持批量yeild数据,而不是直接加载所有数据到内存。 给一个对比: 25512是未使用数据生成器的 30777是使用数据生成器的。 但是必须要说明的,GPU的内存是不会减少的,都是有多少用多少。给的多就多用,给的少就少用。 那么首先给出原始教程: https://stanford.edu/~shervine/blog
【位置编码】【Positional Encoding】直观理解位置编码!把位置编码想象成秒针!
【位置编码】【Positional Encoding】直观理解位置编码!把位置编码想象成秒针! 你们有没有好奇过为啥位置编码非得长成这样: P E ( p o s , 2 i ) = s i n ( p o s 1000 0 2 i / d m o d e l ) P E ( p o s , 2 i + 1 ) = c o s ( p o s 1000 0 2 i / d m o d e l
VScode打开json文件和md文件直观展示方法
在VSCode中打开JSON文件时,你可以使用以下步骤来格式化JSON并显示为多行: 在打开的JSON文件中,右键单击,选择 "Format Document" 或 "Format Selection"。 vscode 如何打开 md 文件 安装插件 Markdown Shortcuts安装完毕,重启 VSCode然后打开.md 文件。Ctrl + Shift + V,即可预览。然后双击
【Qt6.3 基础教程 17】 Qt布局管理详解:创建直观和响应式UI界面
文章目录 前言布局管理的基础为什么需要布局管理器? 盒布局:水平和垂直排列小部件示例:创建水平盒布局 栅格布局:在网格中对齐小部件示例:创建栅格布局 表单布局:为表单创建标签和字段示例:创建表单布局 调整空间和伸缩性示例:增加弹性空间 总结 前言 当您开始使用Qt设计用户界面(UI)时,理解布局管理是至关重要的。布局管理不仅关系到UI的外观,更直接影响用户交互的体验。本篇博
动画图解RNN, LSTM 和 GRU,没有比这个更直观的了!
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 作者:Raimi Bin Karim 编译:ronghuaiyang 前戏 RNN, LSTM 和 GRU是3个非常常用的循环神经网络,这三个东西里面的内部结构又是什么样的呢,很多人可能并不清楚,不过除了RNN外,其他两个也确实比较复杂,记不住没关系,看总能看明白吧,看不明白也没关系,动画演示给你看! 循环神经网络是一类人工神经网络,
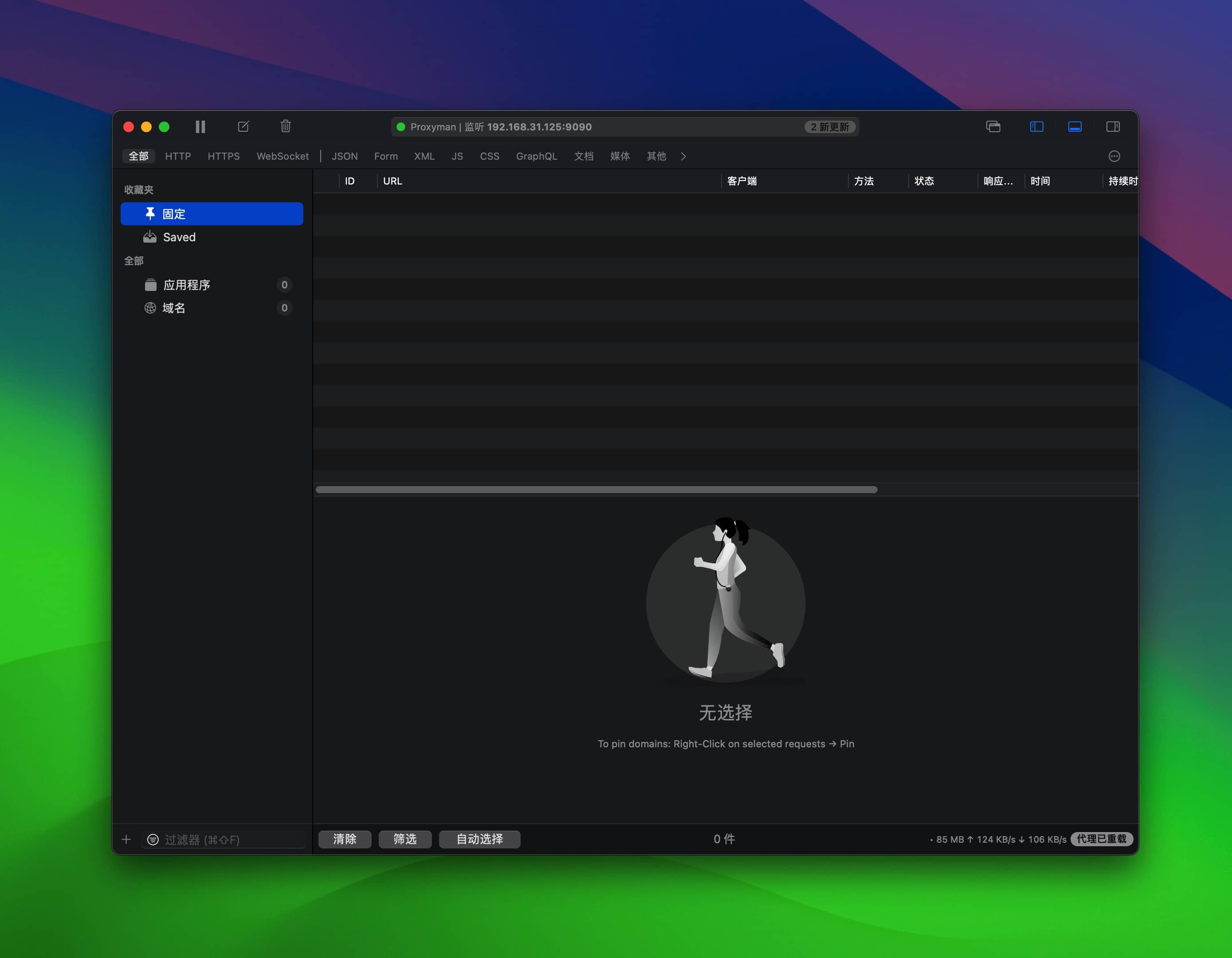
Proxyman 现代直观的 HTTP 调试代理应用程序
Proxyman 是一款现代而直观的 HTTP 调试代理应用程序,它的功能强大,使您可以轻松捕获、检查和操作 HTTP(s) 流量。不再让繁杂的网络调试工具阻碍您的工作,使用 Proxyman,您将轻松应对网络调试的挑战。 下载地址:https://www.macappbox.com/a/proxyman.html 主要特点 HTTP/HTTPS 流量检查: Proxyman 可以以
让编程变得更加直观与高效 “JAVA图形化编程”官网上线!
公测预约开启 我们历经了长达三年的时光,执着地坚守并潜心地进行探索,始终怀着一颗敬畏的心,最终极为谨慎地推出了这款图形化编程桌面。它能够使得业务与程序清晰明了地呈现,而且还能与传统的低零代码平台实现紧密的融合,并且通过图形化程序这种方式,顺利地替代了复杂业务中后端代码的编写工作。 图形化编程桌面已经为众多大型生产制造业的线边生产系
For else语法最直观的理解
看到python算法简介里面的名人问题。算法的思路网上比较多,大概写一下。这里记录的是一个语法小知识点,因为自己一直用不好,看到了这个用法最简单直观的方法。 问题简介: 在一个房间里有 N 个人,其中一个是名人,大家都认识他,但他不认识任何人。其他人可能认识房间里面的一部分人。 你可以问任何人问题,但是问题只能是:你认识 某人吗,对方回答 Yes or No. 请问最少要问多少个问题才能把名
HttpResponse 和 JsonResponse 的直观区别以及 response.json()方法
HttpResponse对象 Django服务器接收到客户端发送过来的请求后,会将提交上来的这些数据封装成一个HttpRequest对象传给视图函数。 那么视图函数在处理完相关的逻辑后,也需要返回一个响应给浏览器。 而这个响应,我们必须返回HttpResponseBase或者他的子类的对象。 而HttpResponse则是HttpResponseBase用得最多的子类。 常用属性: cont
一个 python+tensorFlow训练1万张图片分类的简单直观例子( 回答由百度 AI 给出 )
问题:给定一个文件夹 train_images,里面有10000张30*30像素的灰度值图片,第1~第10000张图片的名称分别为 00001.png、 00002.png、... 09999.png、10000.png,train_images 下面还有一个 image_category_map.txt文件, 文件的内容为 Json格式字符串,内容为: { "00001.png",
Backpropagation 算法的推导与直观图解
摘要 本文是对 Andrew Ng 在 Coursera 上的机器学习课程中 Backpropagation Algorithm 一小节的延伸。文章分三个部分:第一部分给出一个简单的神经网络模型和 Backpropagation(以下简称 BP)算法的具体流程。第二部分以分别计算第一层和第二层中的第一个参数(parameters,在神经网络中也称之为 weights)的梯度为例来解释 BP 算法
Bootstrap:简洁、直观、强悍的前端开发框架
打开Bootsrap的官网,你会看到这样一句英文: Bootstrapis the most popular HTML, CSS, and JS framework for developing responsive,mobile first projects on the web. 什么意思呢?有点英文基础的人都能看懂,但是为了准确起见,我们看
深度学习:手撕 RNN(1)-RNN 的直观认识
本文首次发表于知乎,欢迎关注作者。 1. RNN是什么 RNN(Recurrent Neural Network)存在很多变体,为了方便叙述和理解,本文选取一个基本的 RNN 结构进行说明,该结构与 pytorch 中的 RNN 函数([1])相同。 对于 MLP 或者 CNN 架构的模型,每一个输入, 仅有一个 label 与之对应,不同样本之间的输入和输出没有依赖关系。如图 1
【PyTorch】标量、向量、张量的直观理解
标量 标量就是一个数字。标量也称为0维数组。 比如5套房子中的“5”就是标量; 向量 向量是一组标量组成的列表。向量也称为1维数组。 比如房子的价格是受多种因素(是否为学区房、附近有无地铁、房子面积、房间数量、楼层等)来影响,那么我们将这多种因素来表示为房子的特征,这一组特征值就可以用向量表示。 矩阵 矩阵是由一组向量组成的集合。矩阵也称为2维数组。 在刚才的例子中,一套房子的特征
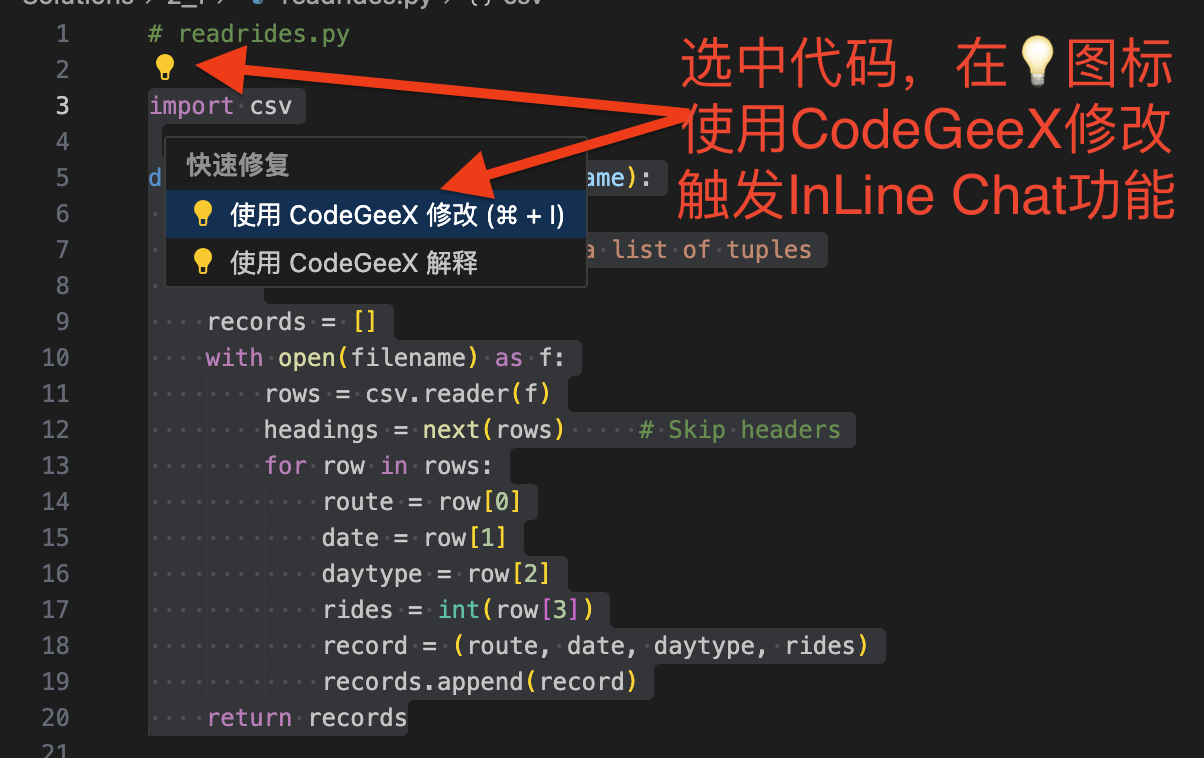
InLine Chat功能优化对标Github Copilot,CodeGeeX带来更高效、更直观的编程体验!
VSCode中的CodeGeeX 插件上线InLine Chat功能后,收到不少用户的反馈,大家对行内交互编程这一功能非常感兴趣。近期我们针对这个功能再次进行了深度优化,今天详细介绍已经在VSCode插件v2.8.0版本上线的 CodeGeeX InLine Chat功能,以及在编程过程中的使用技巧。 行内代码生成与智能问答 InLine Chat的功能的核心是提供更加简化和交互式的编程体验。
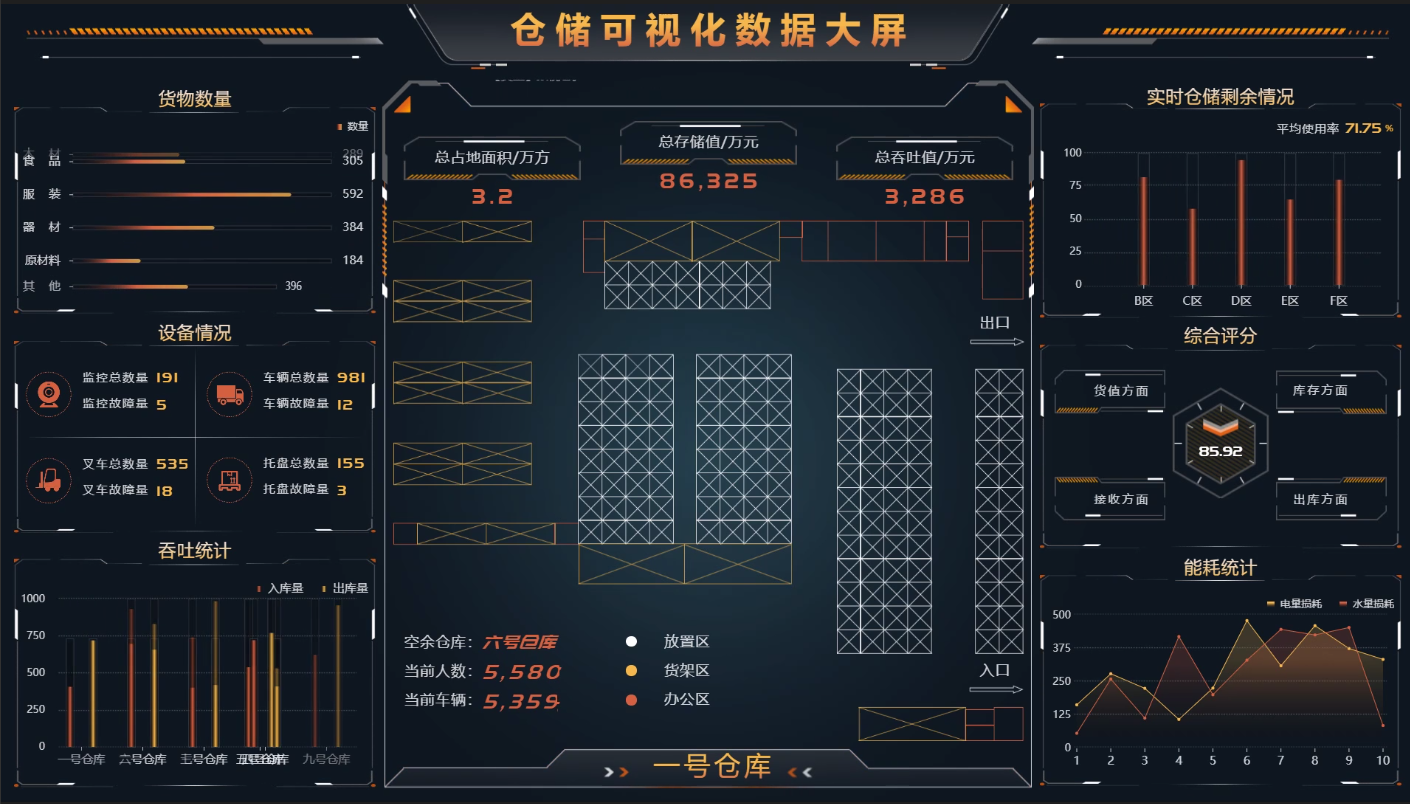
智慧仓储可视化大屏,以最直观的形式展示海量数据。
智慧仓储可视化大屏是一种通过数据可视化技术,将仓储管理系统中的海量数据以图表、地图、仪表盘等形式直观展示在大屏上的解决方案。它可以帮助仓储管理人员更清晰地了解仓库的运营情况,从而做出更明智的决策。 智慧仓储可视化大屏通常包括以下功能和特点: 1. 实时监控: 通过大屏展示仓库的实时数据,如货物库存量、货物流动情况、设备状态等,管理人员可以随时监控仓库的运营情况。
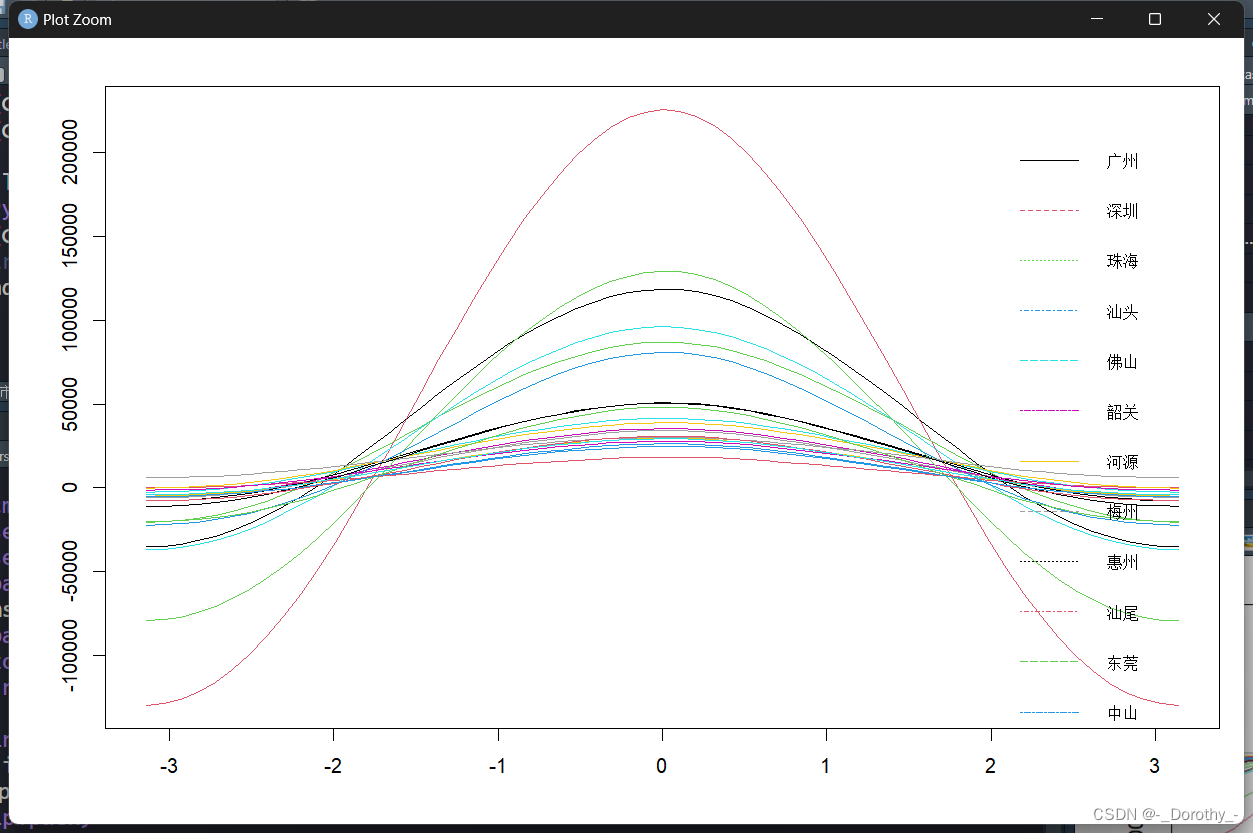
R语言的学习—5—多元数据直观表示
1、数据读取 ## 数据整理 d3.1=read.xlsx('adstats.xlsx','d3.1',rowNames=T);d3.1 #读取adstats.xlsx表格d3.1数据barplot(apply(d3.1,1,mean)) #按行做均值条形图barplot(apply(d3.1,1,mean),las=3)barplot(apply(d3.1,2,mean
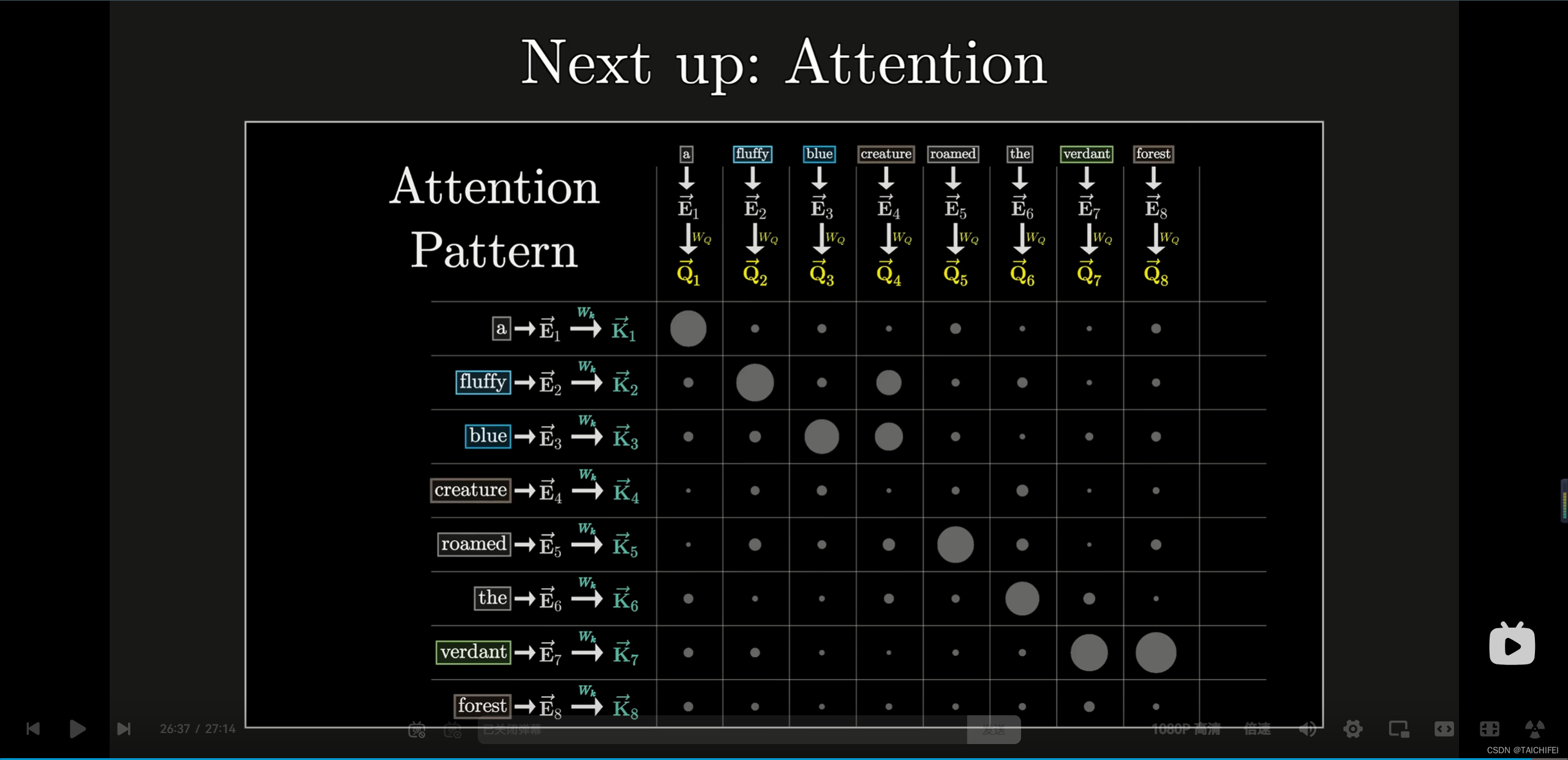
GPT是什么?直观解释Transformer | 深度学习第5章 【3Blue1Brown 官方双语】
【官方双语】GPT是什么?直观解释Transformer | 深度学习第5章 0:00 - 预测,采样,重复:预训练/生成式/Transformer模型 3:03 - Transformer 的内部结构 6:36 - 本期总述 7:20 - 深度学习的大框架 12:27 - GPT的第一层:词嵌入为向量(embedding) 18:25 - 嵌入空间不仅代表词,还能包含上下文信息 20:22 -
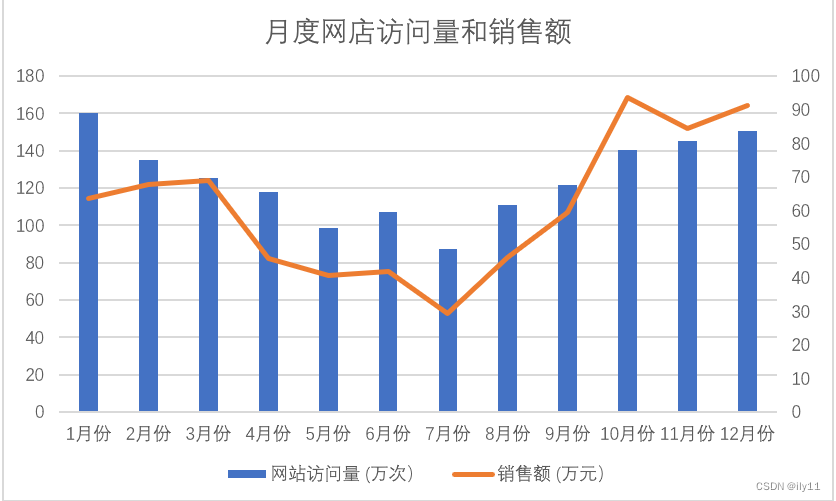
Excel图表系列组合图:直观分析多维度数据
Excel图表系列组合图是一种将不同类型的图表组合在一起的图表类型,可以同时显示多个数据系列的不同趋势和特点,使图表更加直观易懂,帮助用户更好地分析数据。 使用场景 图表系列组合图常用于以下场景: • 比较不同类型的数据: • 例如,可以使用双折线组合图比较同一时间段内不同产品的销售额,或者使用柱状和折线组合图比较同一地区的不同年份的降雨量和人口数量。 • 显示数
python在Django中使用django-mptt库来实现无限级树结构非常直观和方便
在Django中使用django-mptt库来实现无限级树结构非常直观和方便。django-mptt(Modified Preorder Tree Traversal)是一个用于Django模型的树形结构字段的库,它允许你通过递归的方式轻松地构建和操作树形结构。 下面是一个使用django-mptt和MySQL数据库实现无限级树结构的基本步骤: 1. 安装django-mptt 首先,你需要
强化学习 | Off-policy 和 On-policy直观理解
如是我闻: 在机器学习领域,特别是在强化学习中,“off-policy” 和 “on-policy” 是两种不同的学习策略,它们决定了智能体如何从环境中学习和做出决策。下面我们通过学做饭的例子比喻来理解这两种策略。 做饭 (真是太生动形象啦) On-policy 学习: 想象我们在学习做饭。在On-policy学习中,我们只能通过亲自做饭并尝试你的菜肴来学习。我们根据自己的食谱尝试做菜,然后
送书 | 手把手教你用Python直观查看贵州茅台股票交易数据
如图1所示是网易财经展示的贵州茅台股票的历史交易数据。 图1 单击“下载数据”超链接,会弹出如图2所示的对话框,选择完成后单击“下载”按钮就可以下载数据了,所下载的数据是CSV格式。 图2 CSV(Comma-Separated Values)是以逗号分隔数据项(也被称为字段)的数据交换格式,主要应用于电子表格和数据库之间的数据交换。 提示:CSV 是文本文件,可以使用记事本等文本编辑器
从熵到交叉熵损失的直观通俗的解释
来源:DeepHub IMBA本文约1100字,建议阅读5分钟本文从信息论的角度解释有关熵的概念。 对于机器学习和数据科学的初学者来说,必须清楚熵和交叉熵的概念。它们是构建树、降维和图像分类的关键基础。 在本文中,我将尝试从信息论的角度解释有关熵的概念,当我第一次尝试掌握这个概念时,这非常有帮助。让我们看看它是如何进行的。 什么是-log(p)? 信息论的主要关注点之一是量化编码和传输事件所
29个简单直观的移动设备网页设计
毫无疑问的是移动网络已经风靡世界。运行在iOS或Android智能手机,这两者提供了出色的网页浏览平台。而且这个数字仅仅是预期增加人口的平均工资增长率扩大。 然而该过程的设计和编码移动模板可以是非常乏味。我希望提供一个创造性的思路在这个画廊29个直观的手机设计。这些网站在具有特定的设备提供移动浏览器模板。 Digiti Microsoft Creative Car