本文主要是介绍GPT是什么?直观解释Transformer | 深度学习第5章 【3Blue1Brown 官方双语】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
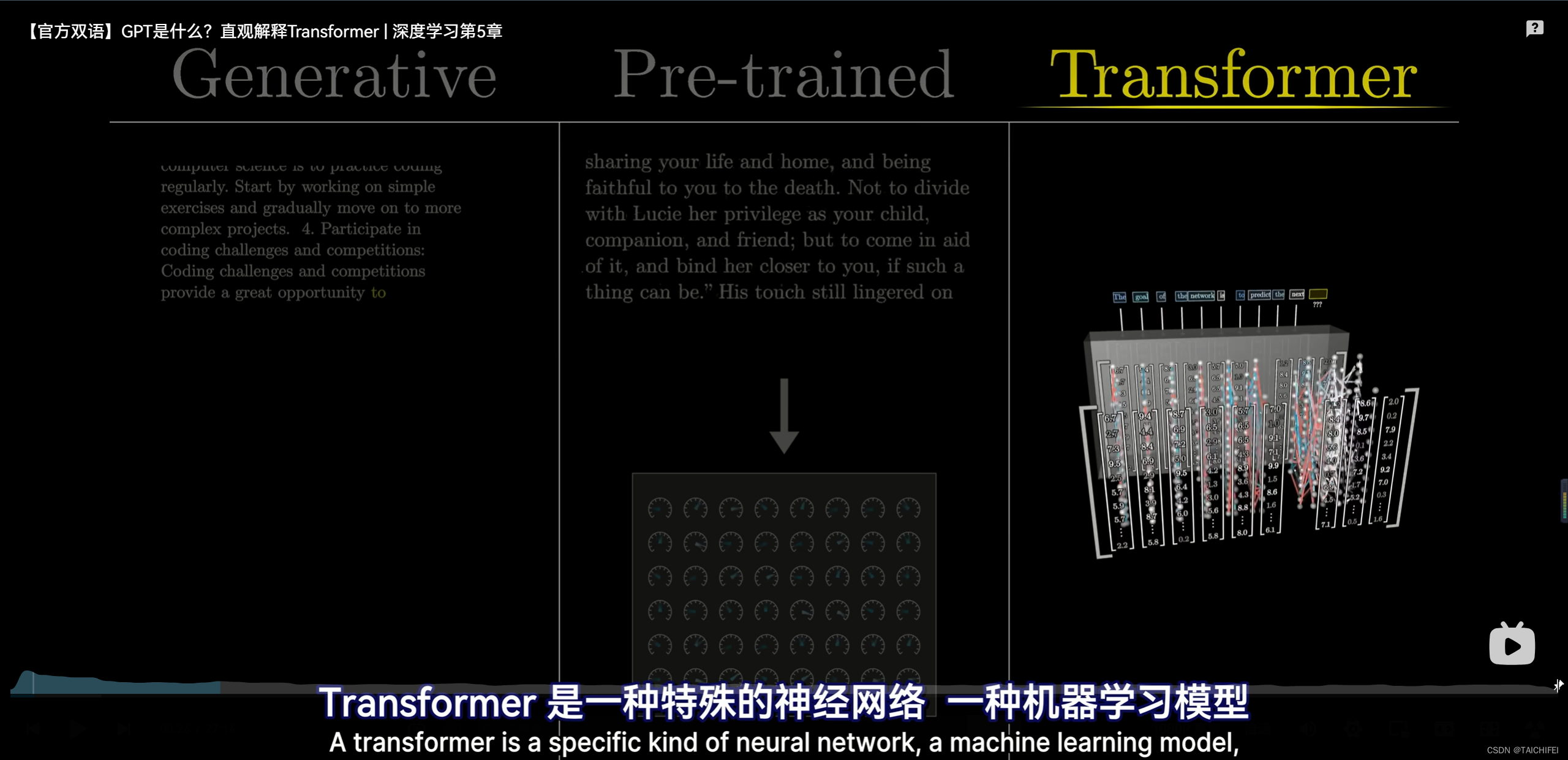
【官方双语】GPT是什么?直观解释Transformer | 深度学习第5章
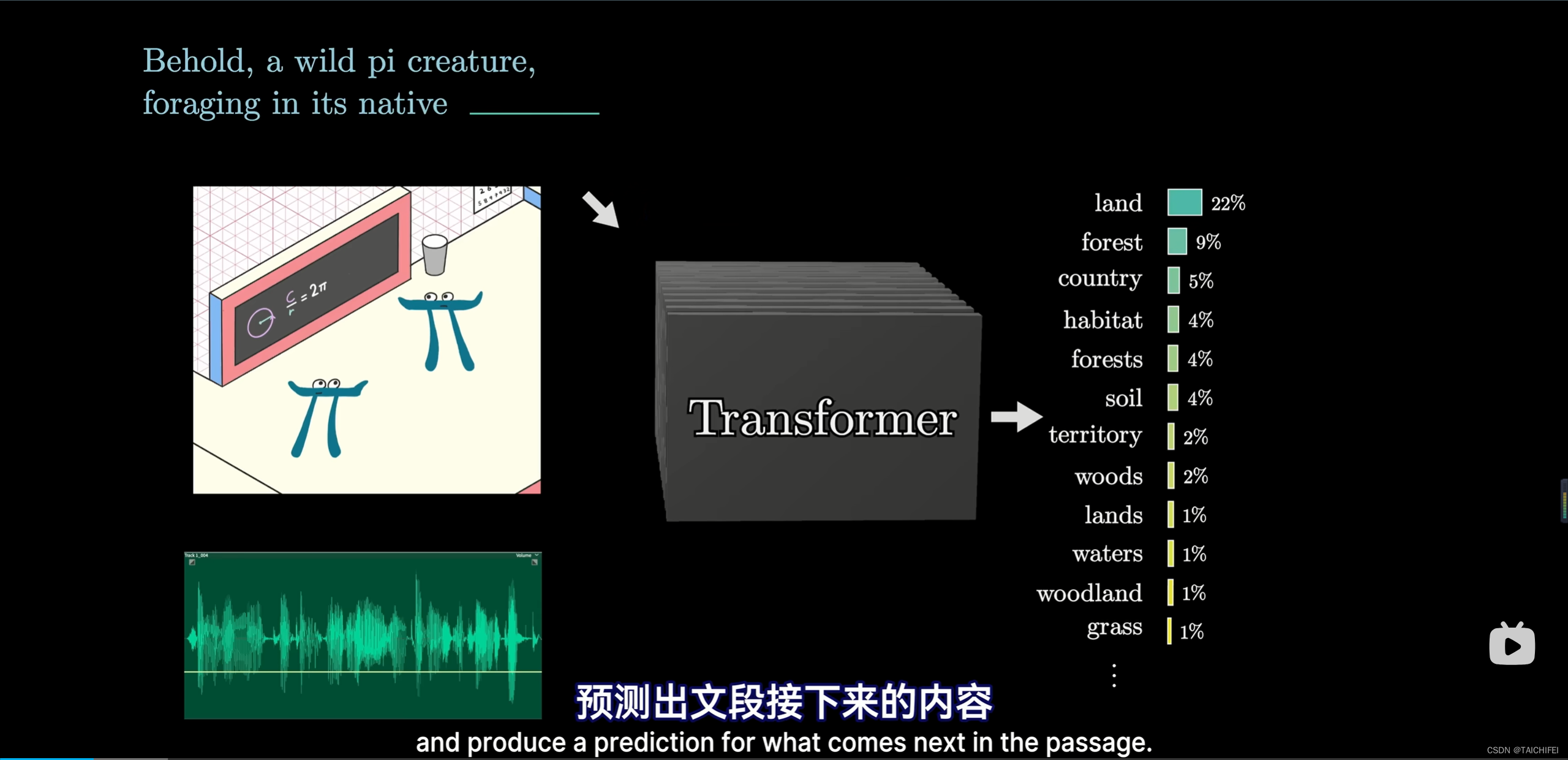
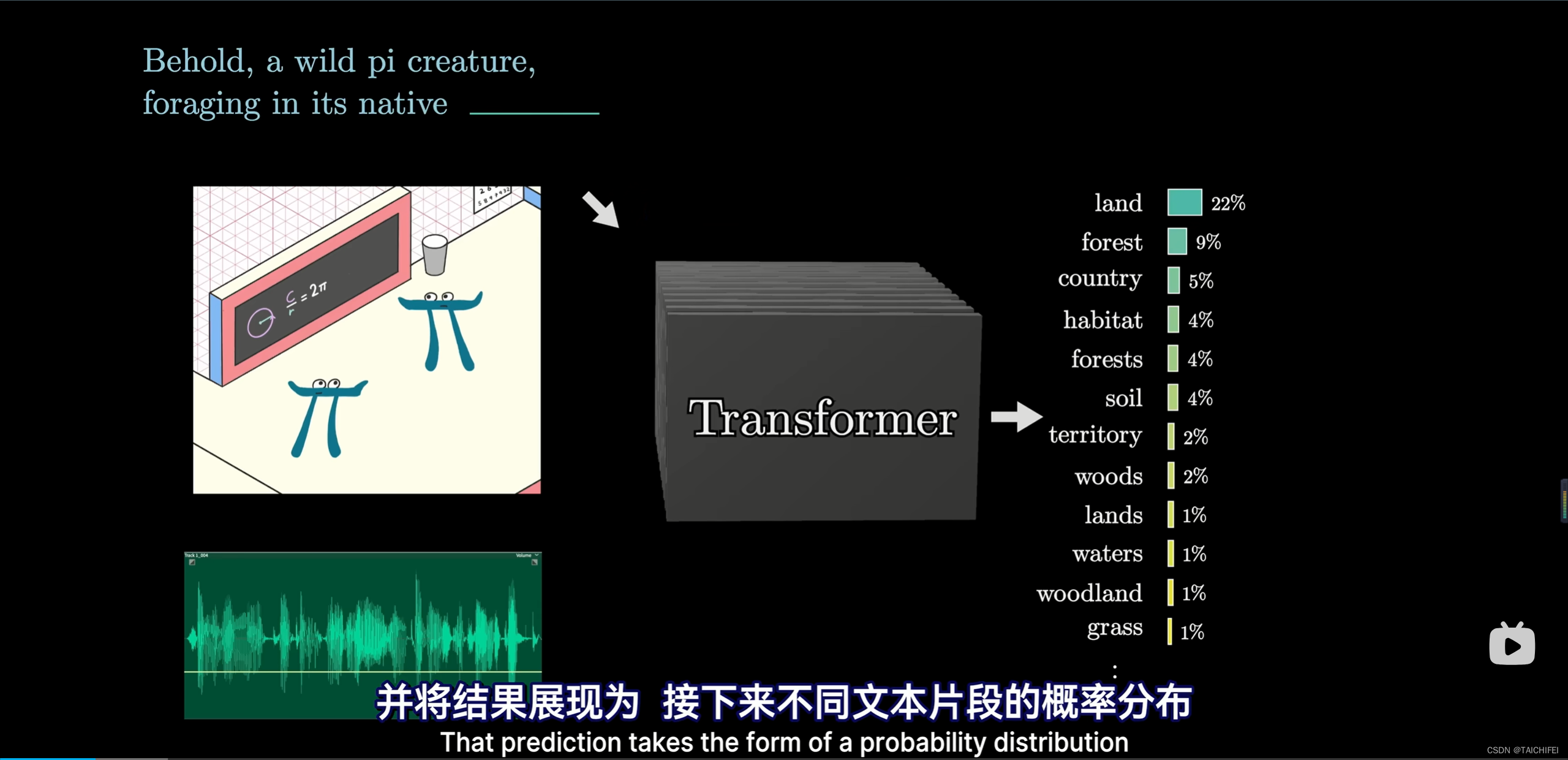
0:00 - 预测,采样,重复:预训练/生成式/Transformer模型
3:03 - Transformer 的内部结构
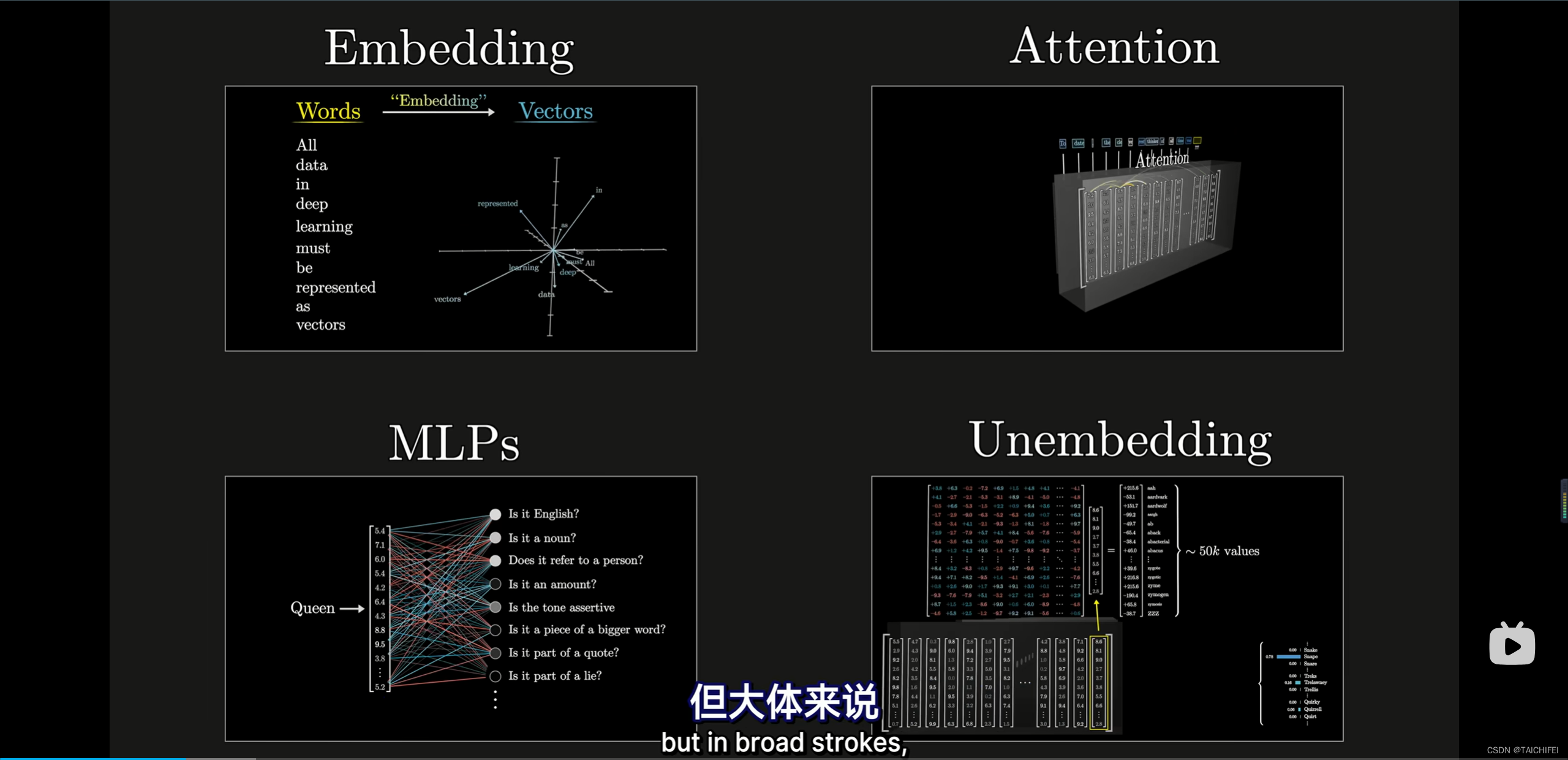
6:36 - 本期总述
7:20 - 深度学习的大框架
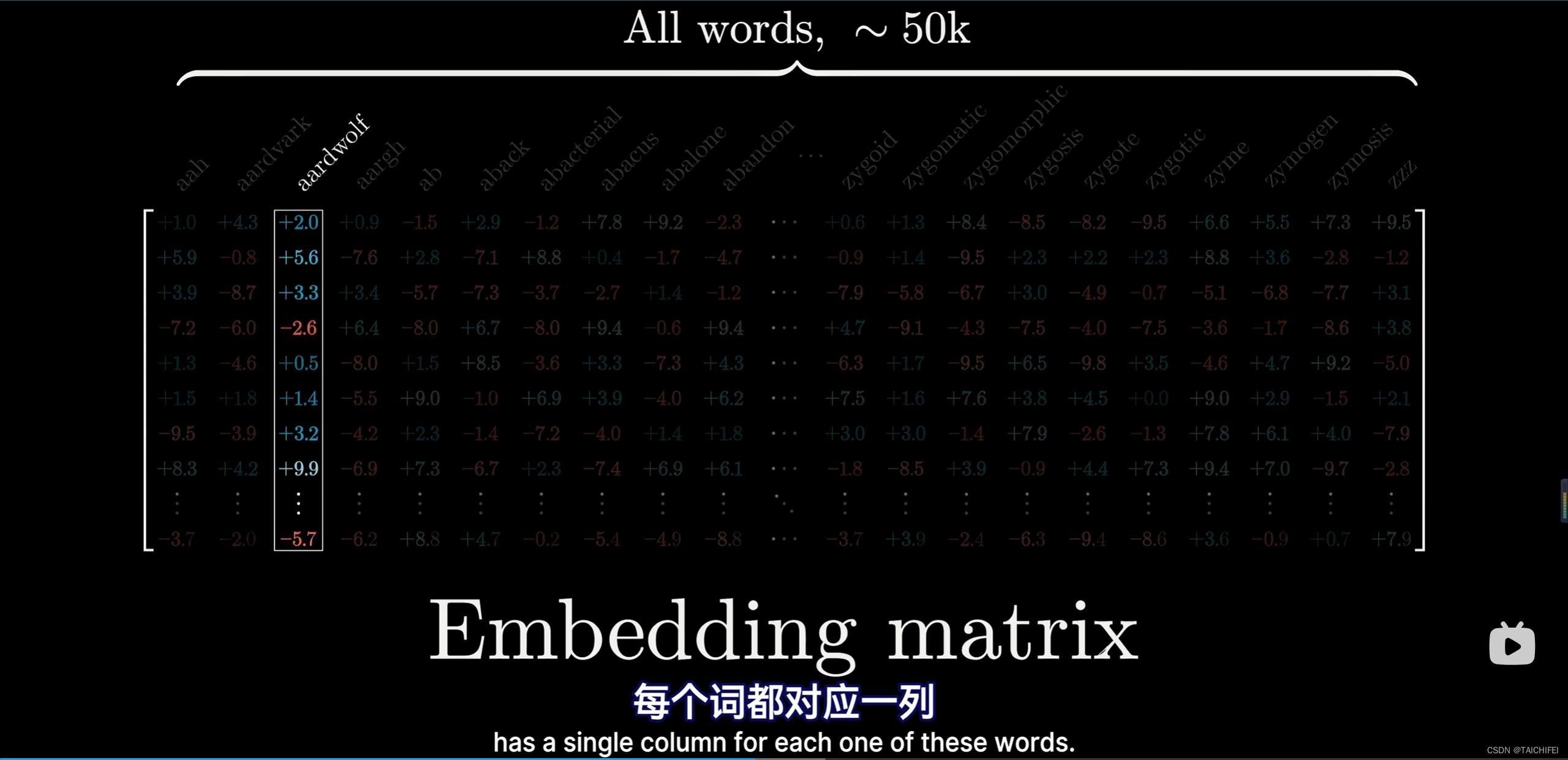
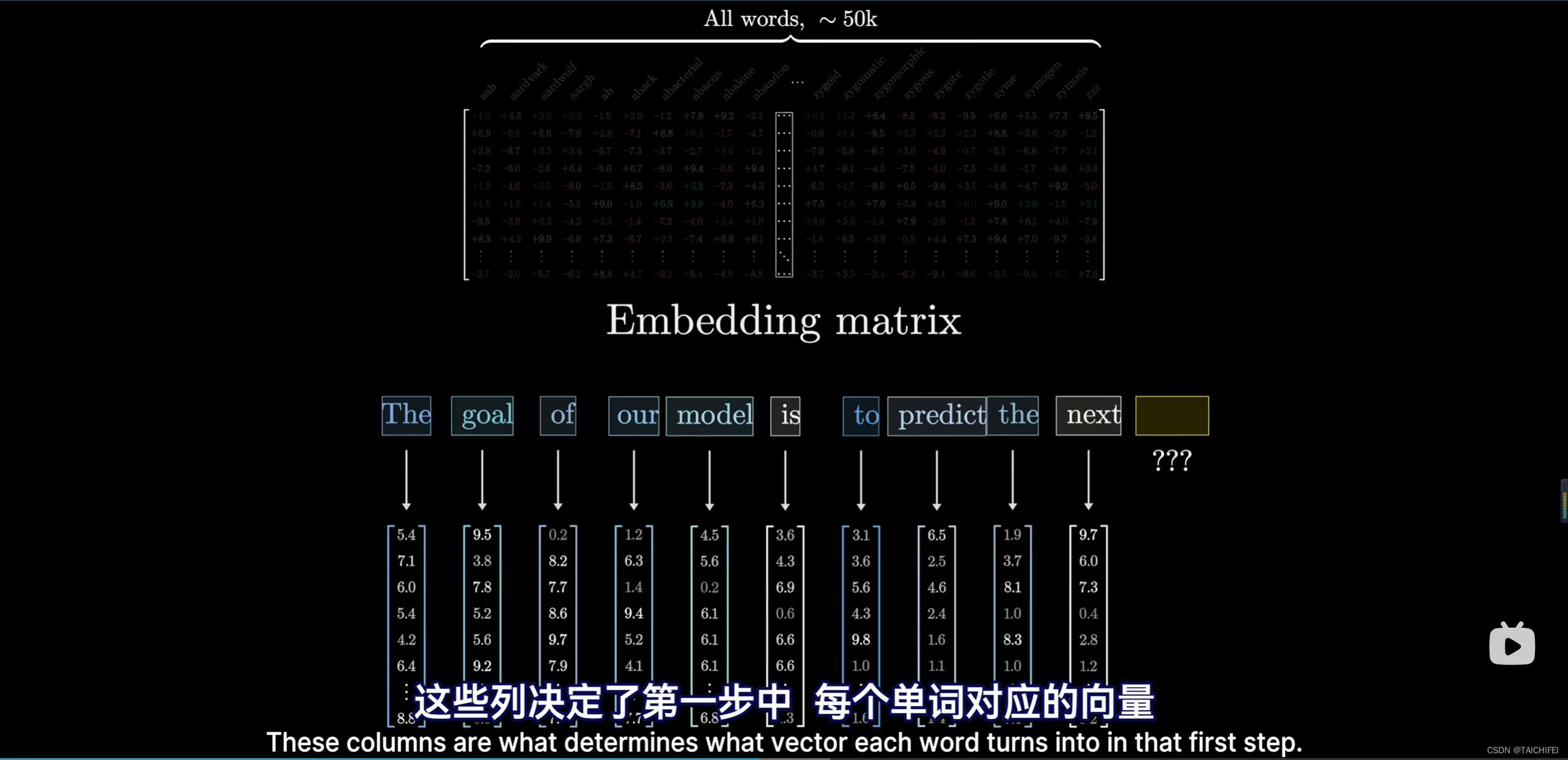
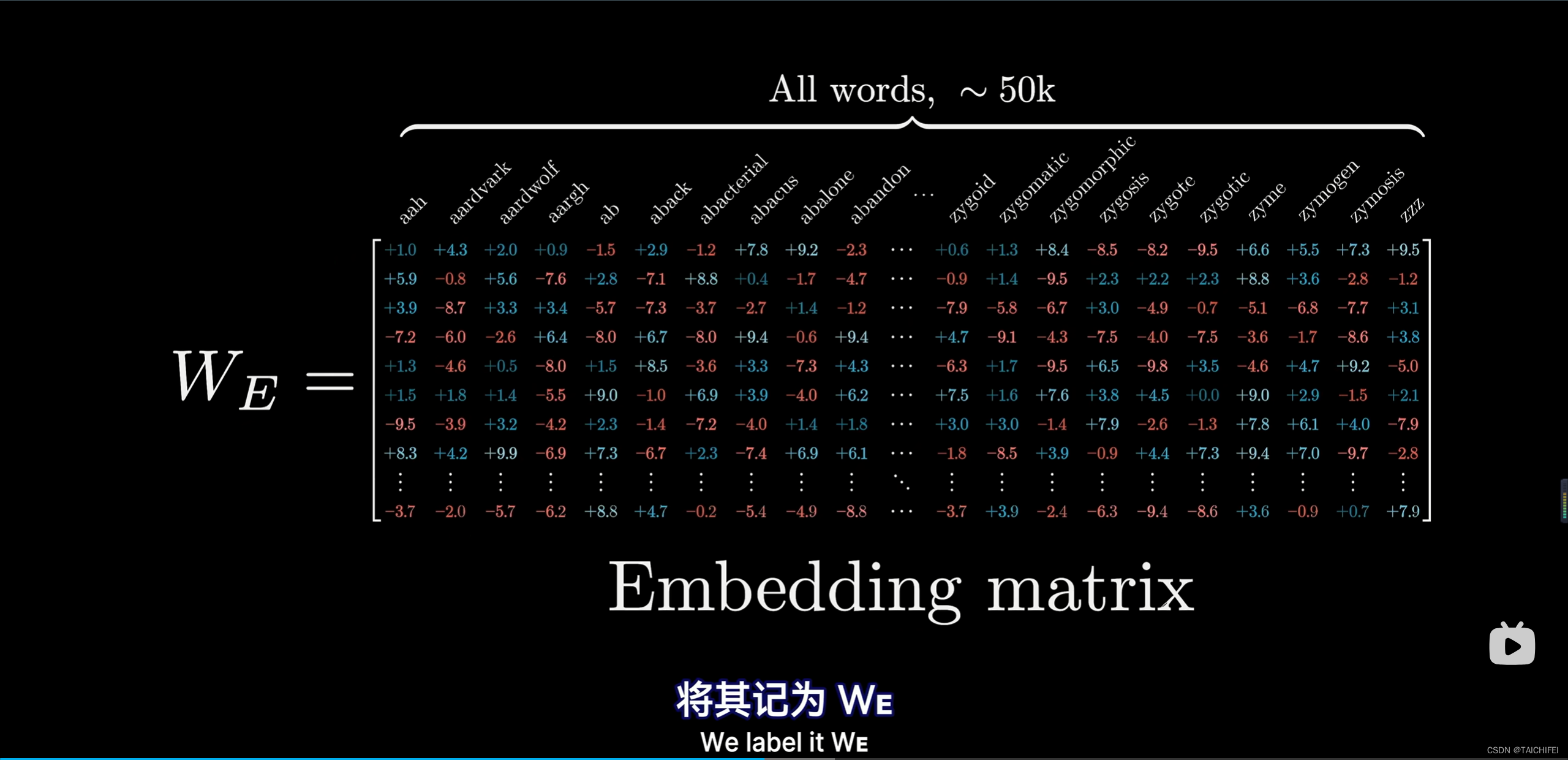
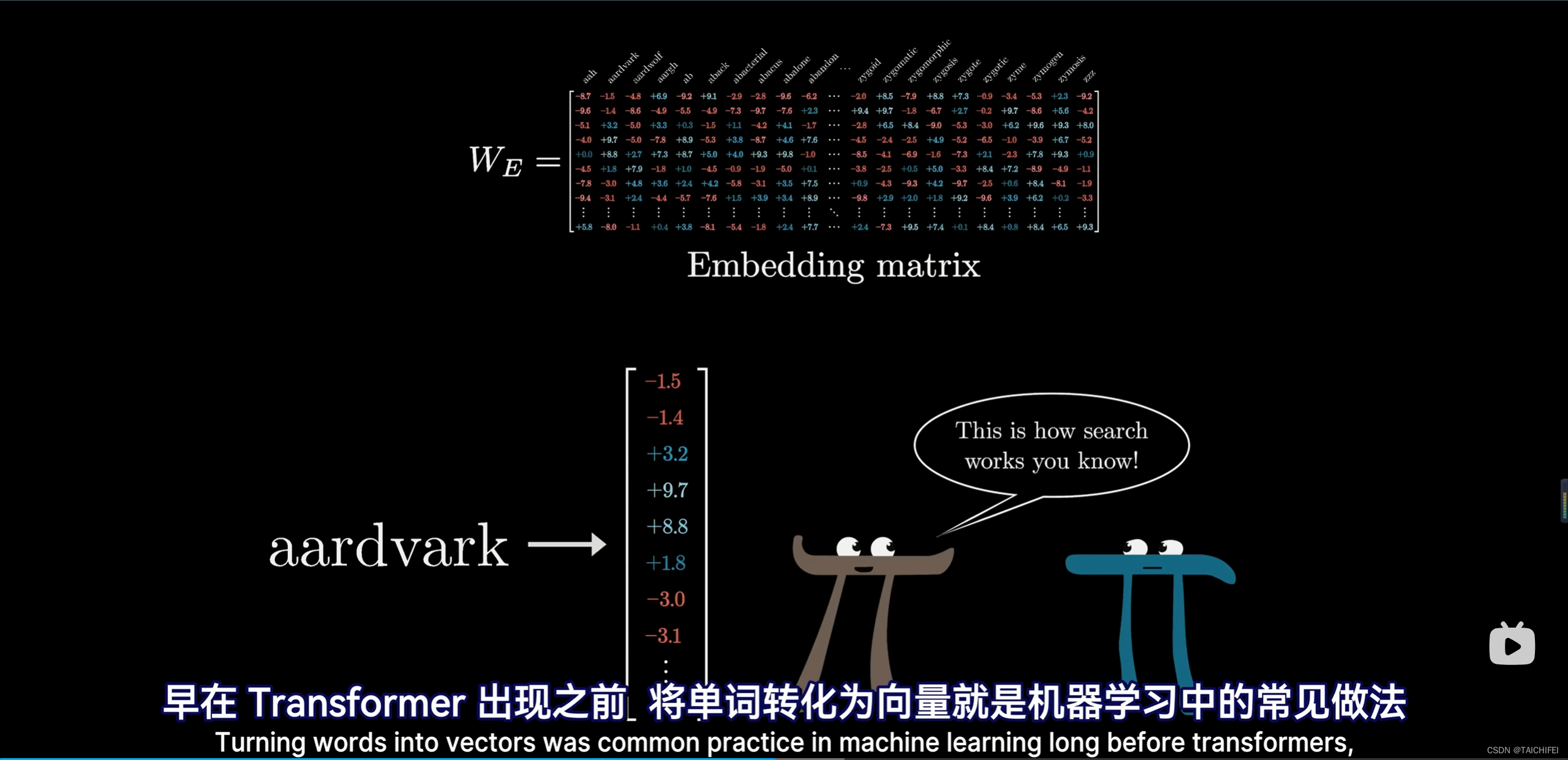
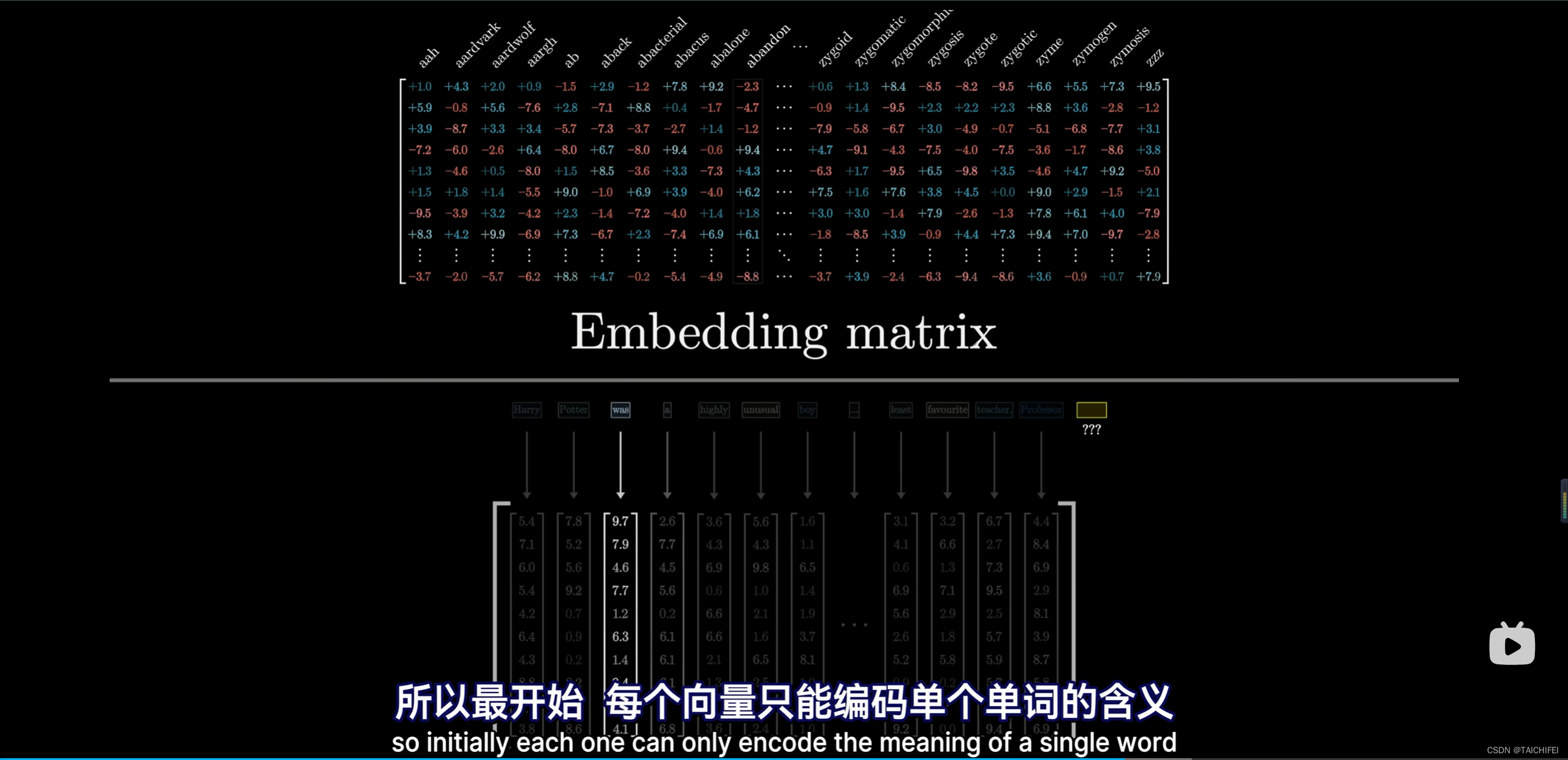
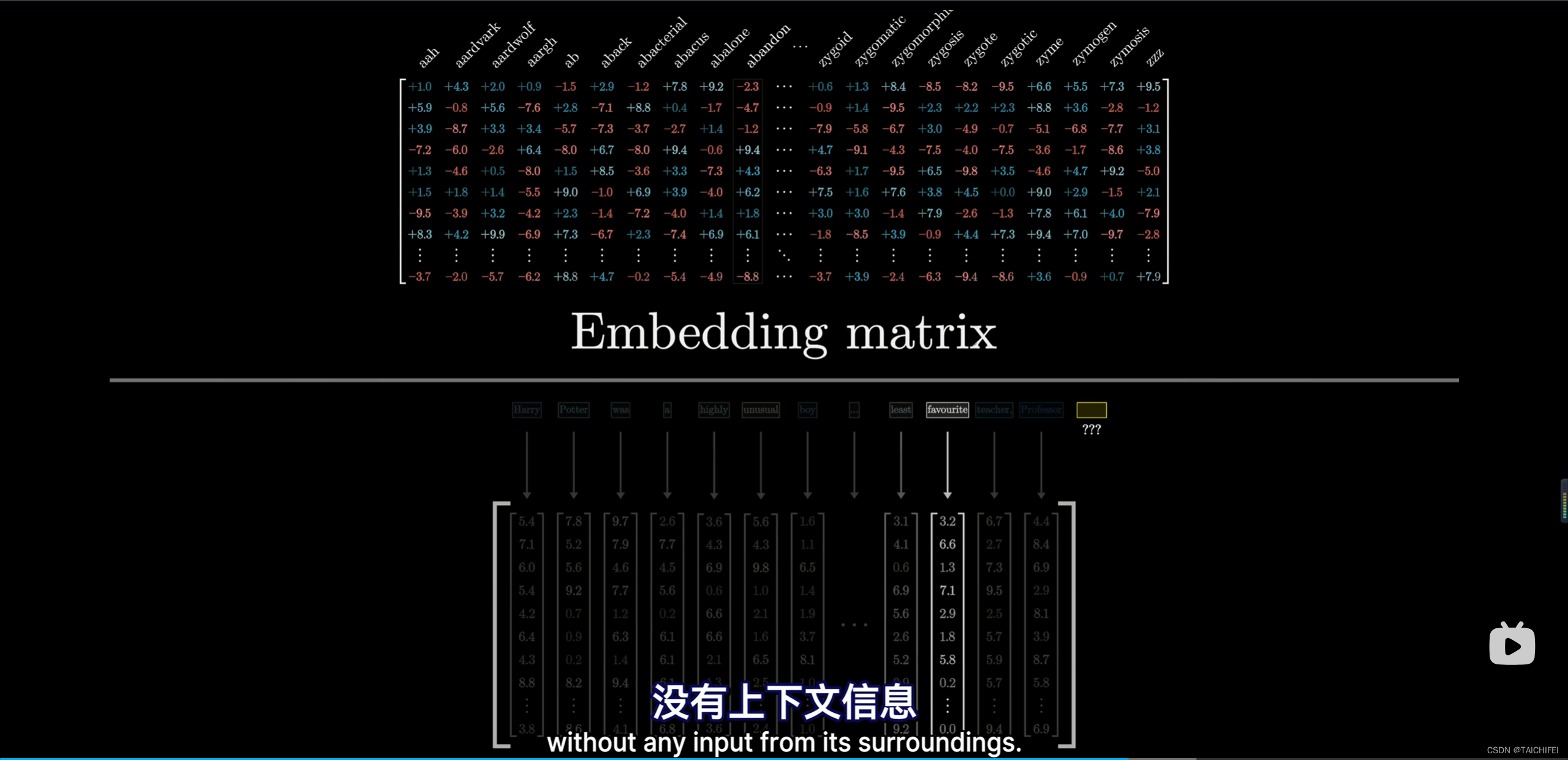
12:27 - GPT的第一层:词嵌入为向量(embedding)
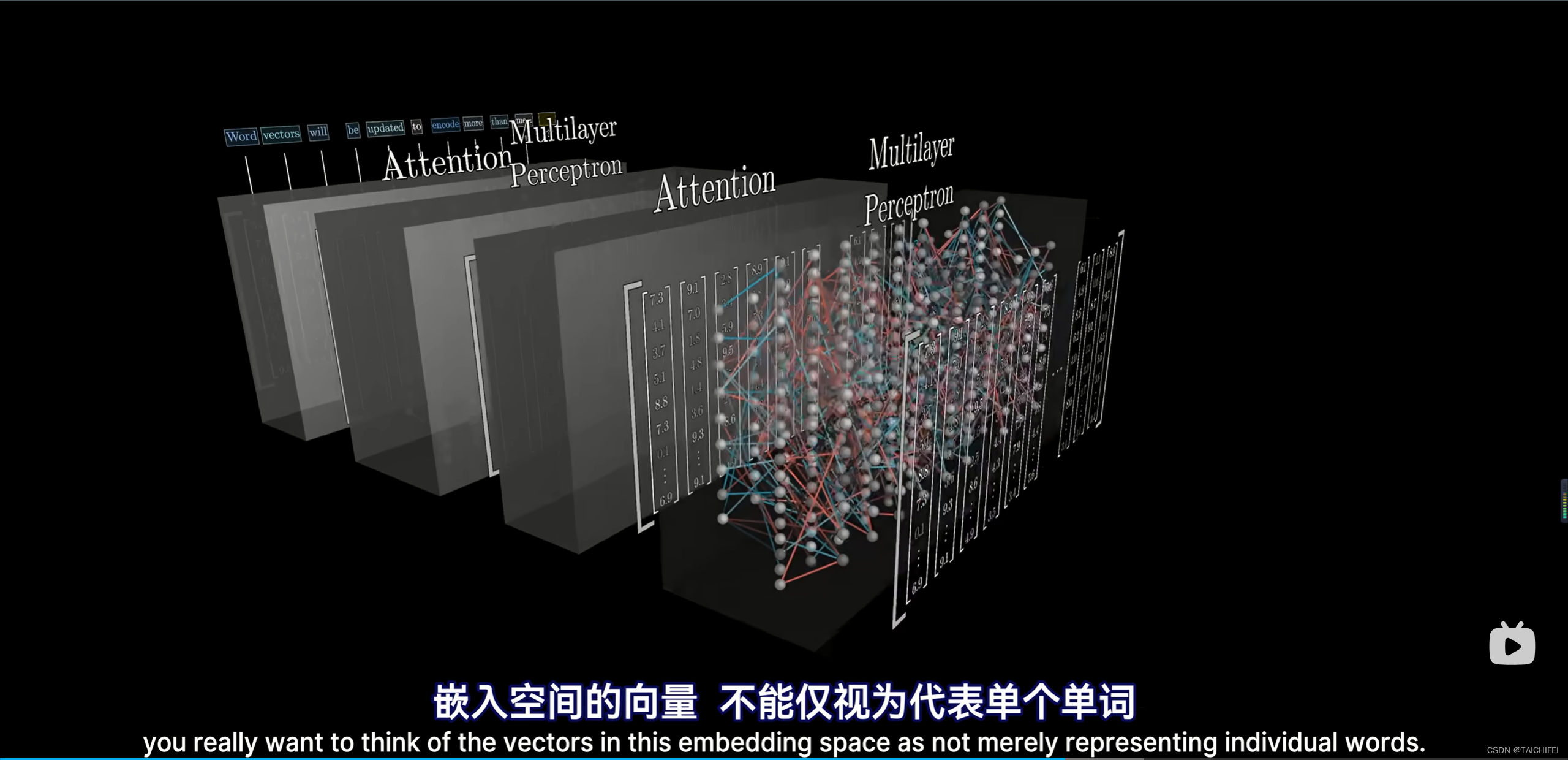
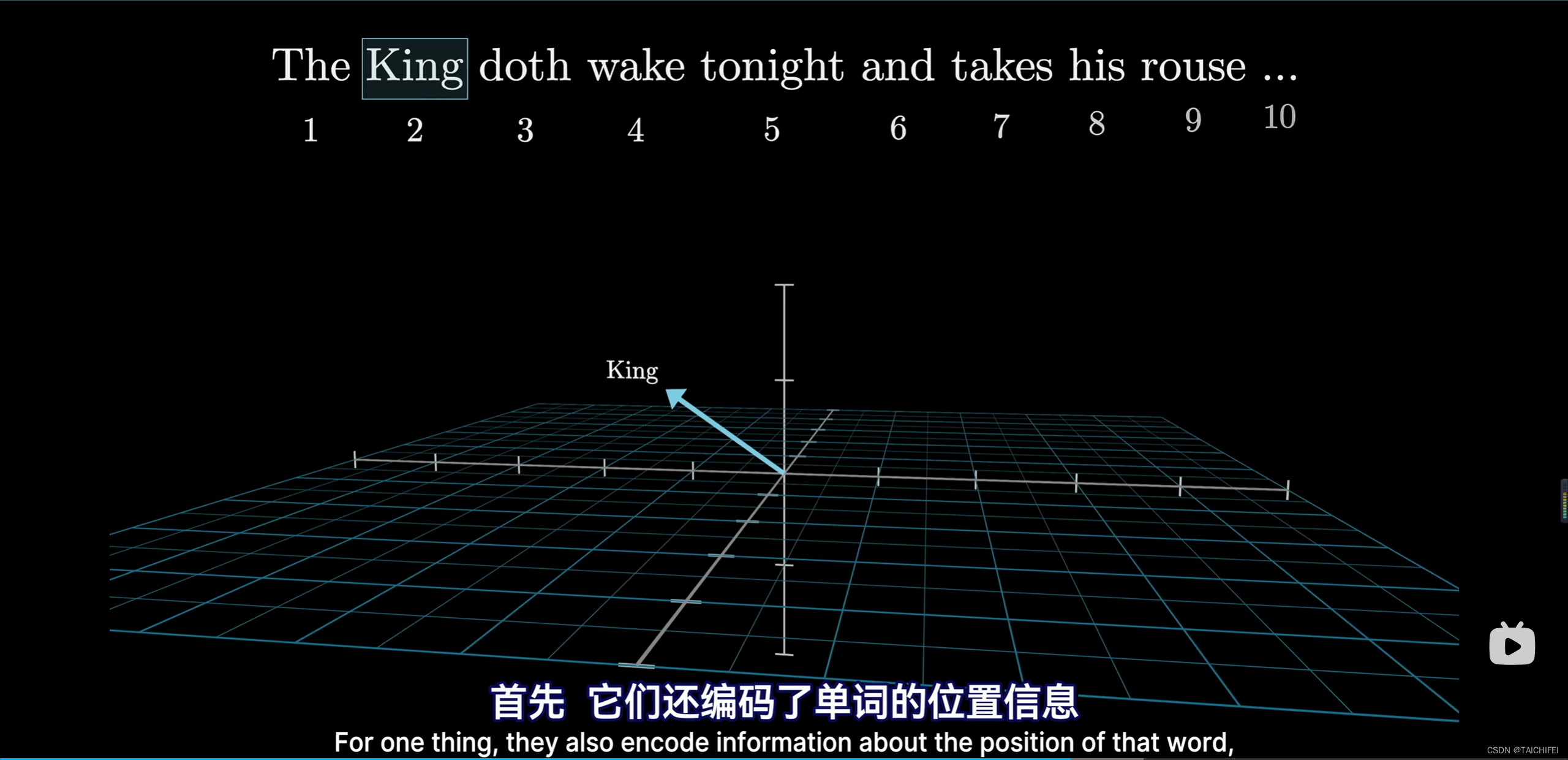
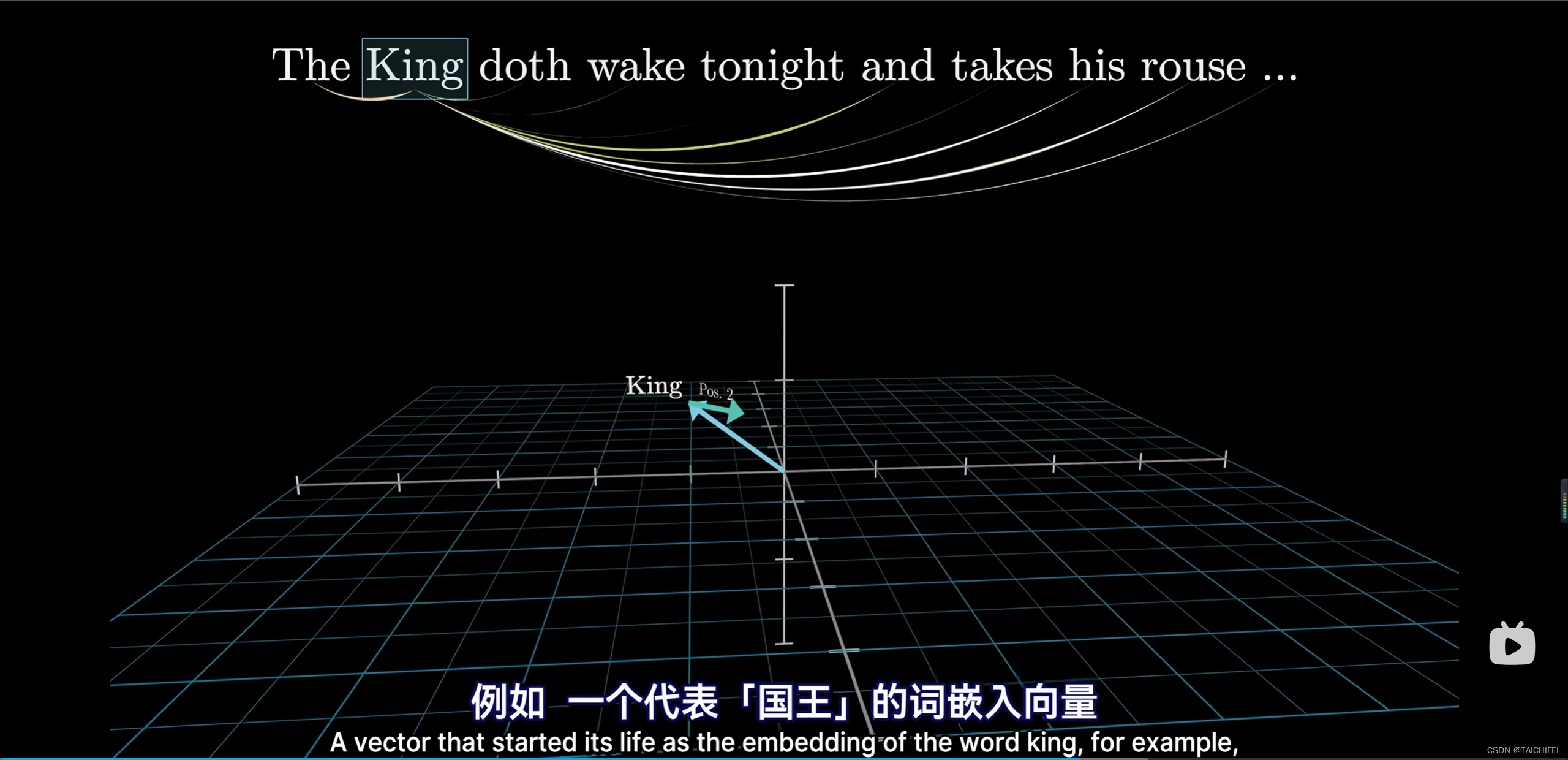
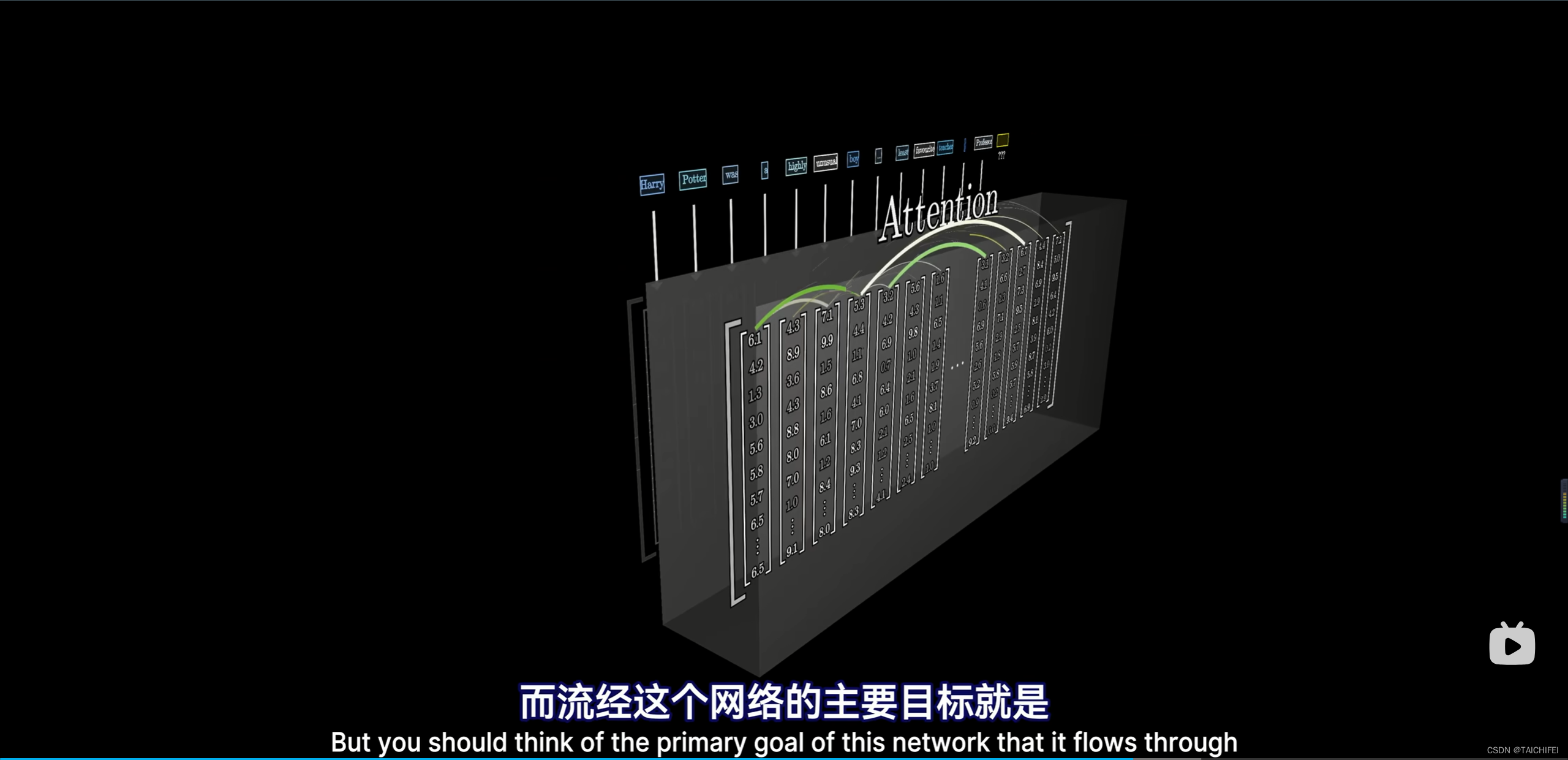
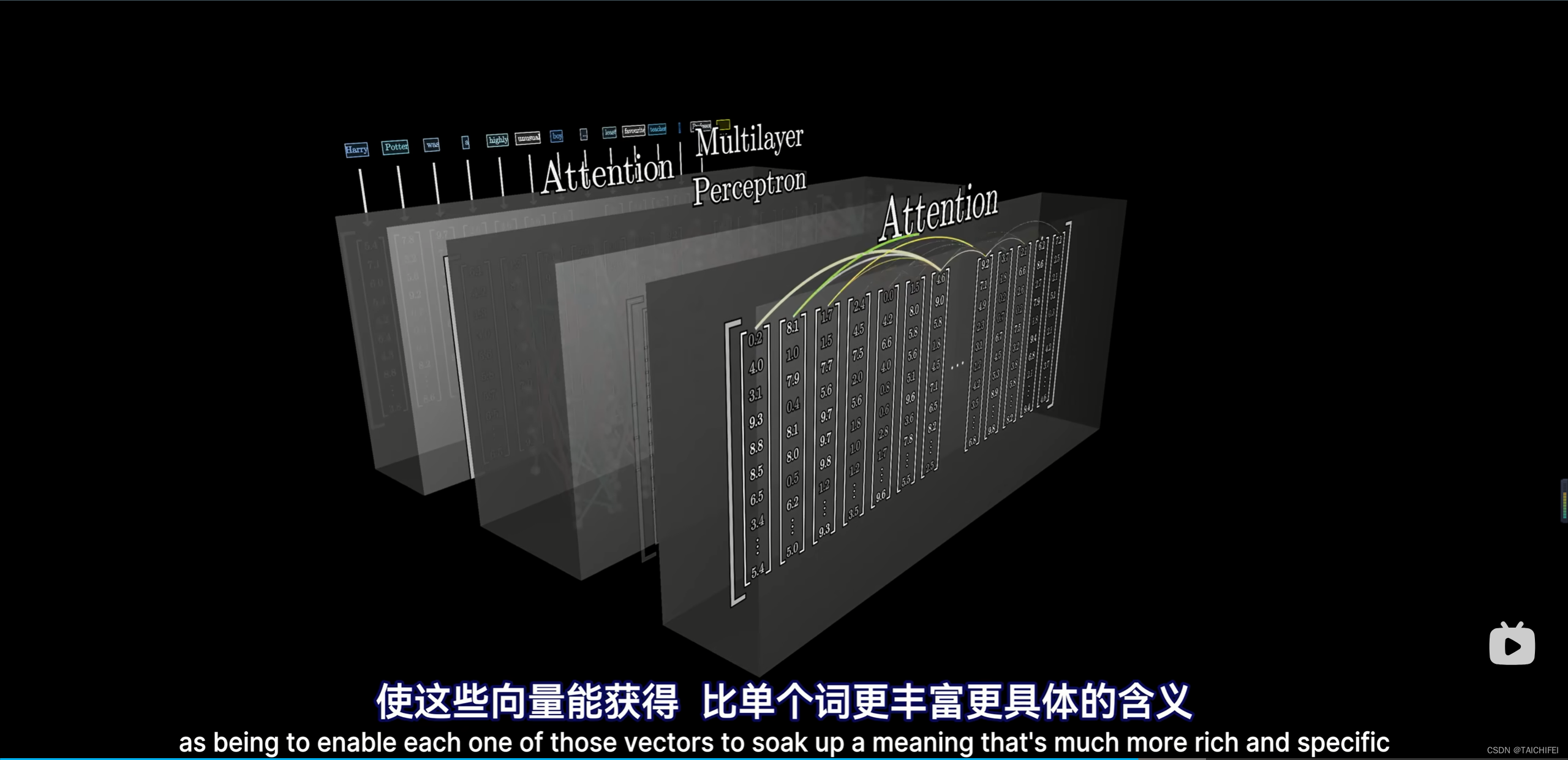
18:25 - 嵌入空间不仅代表词,还能包含上下文信息
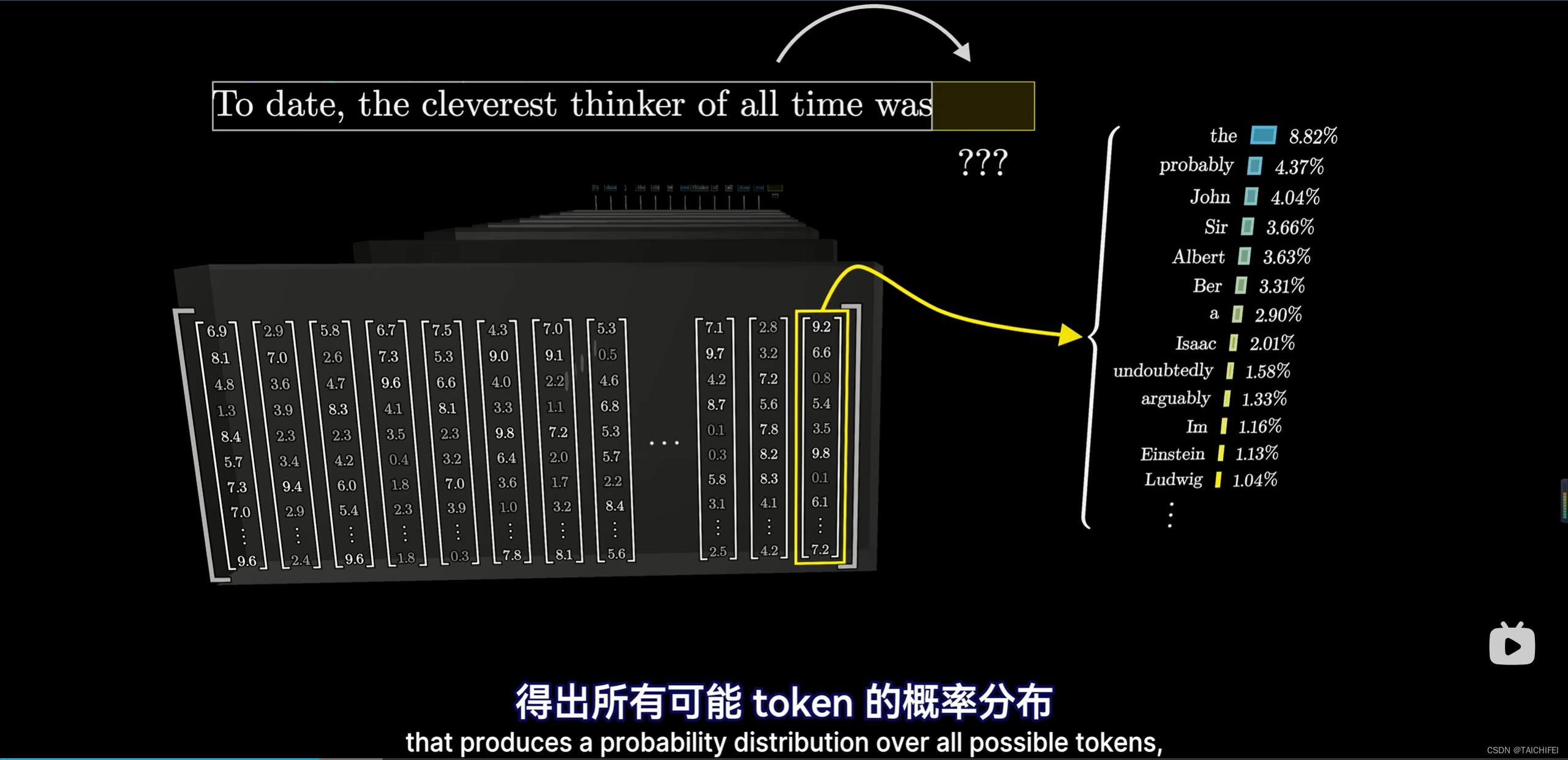
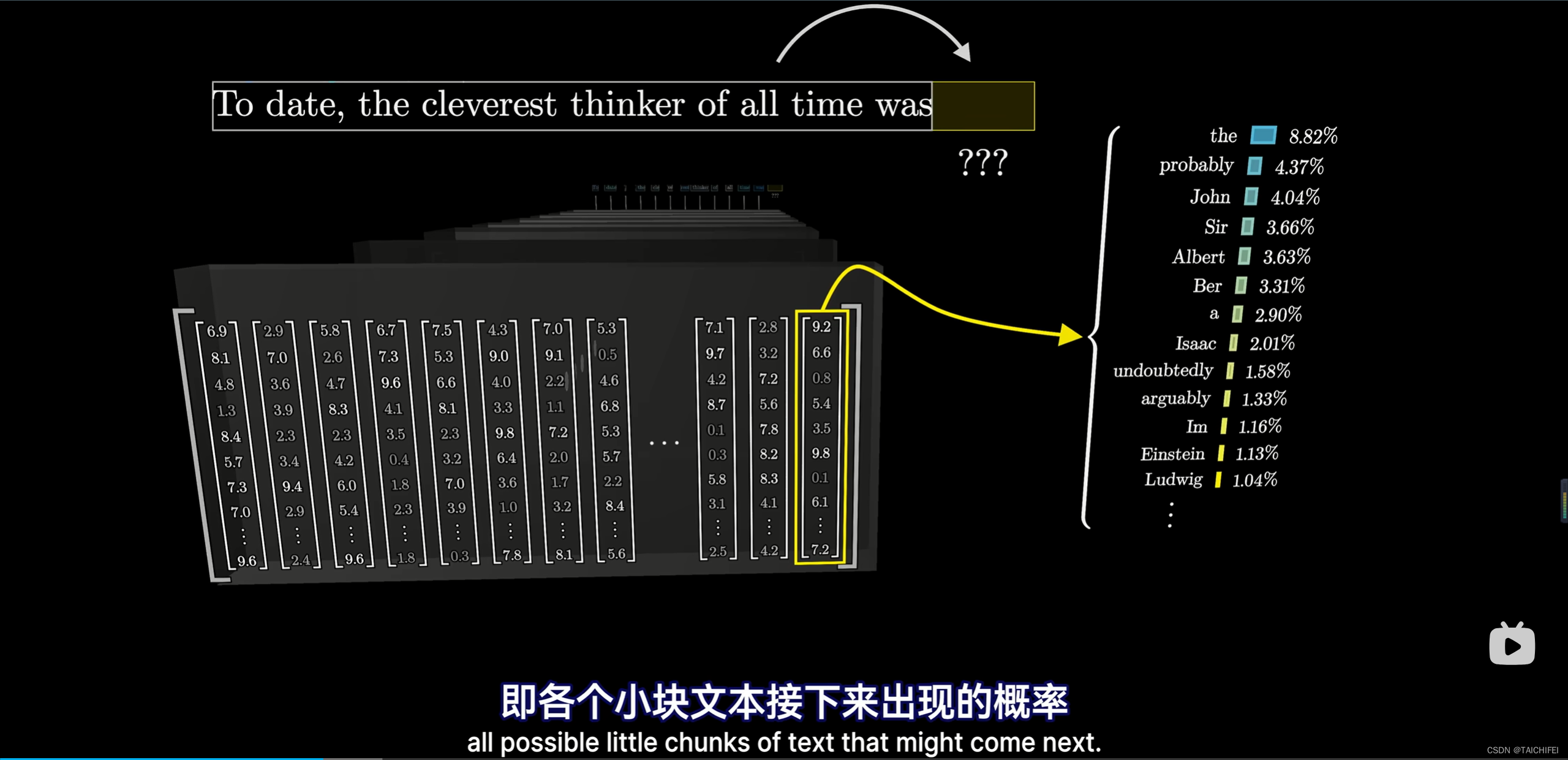
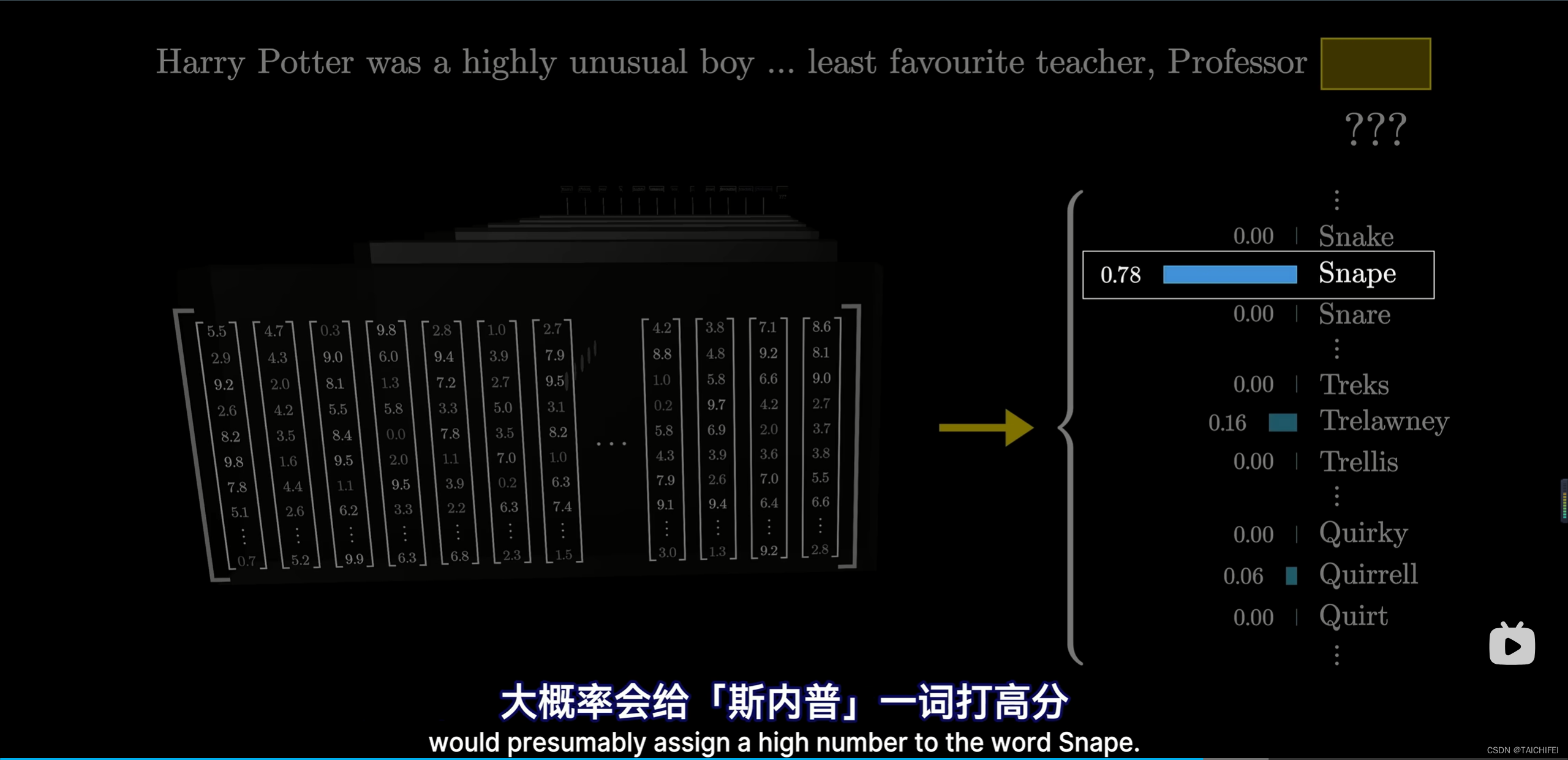
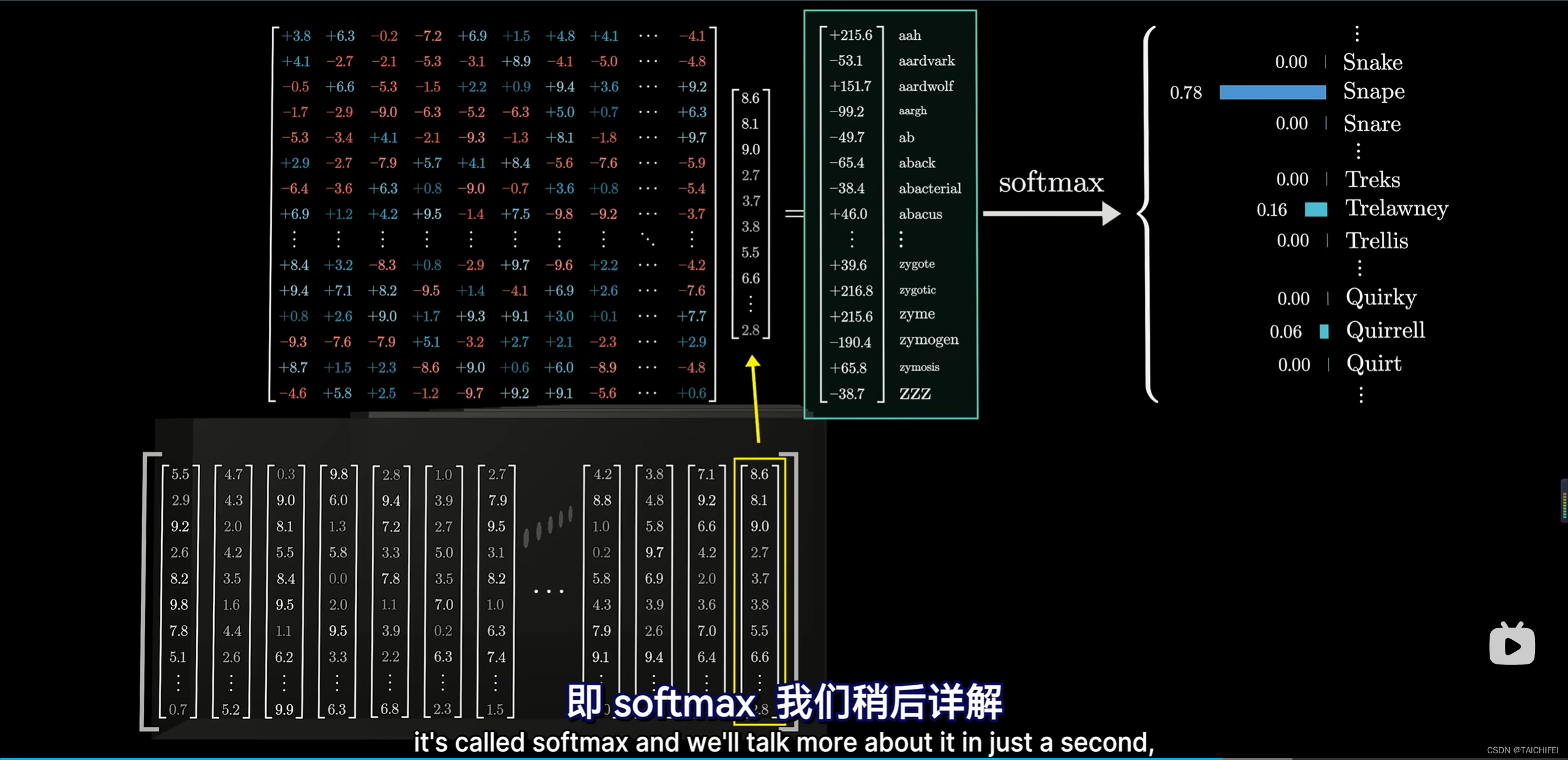
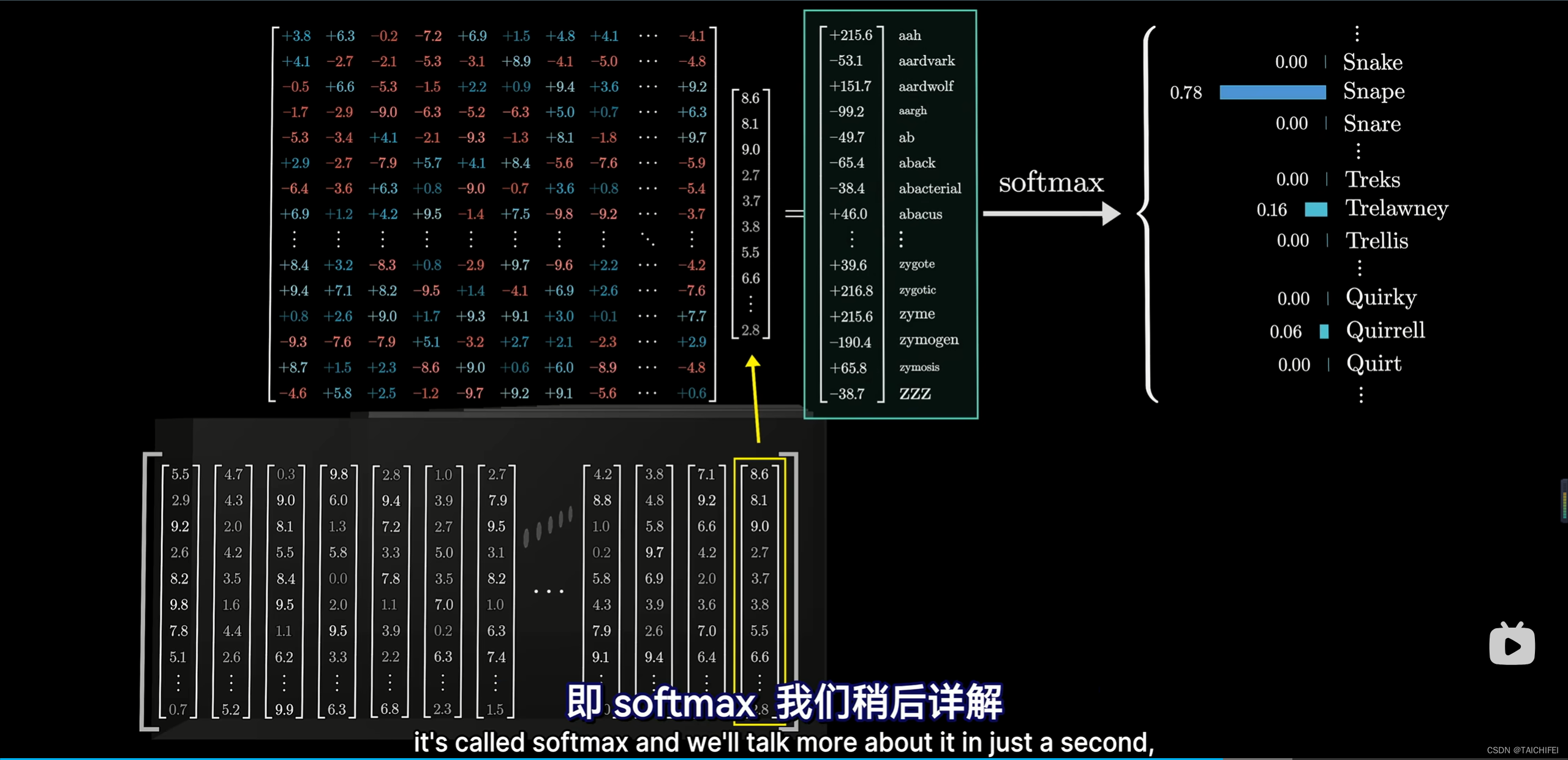
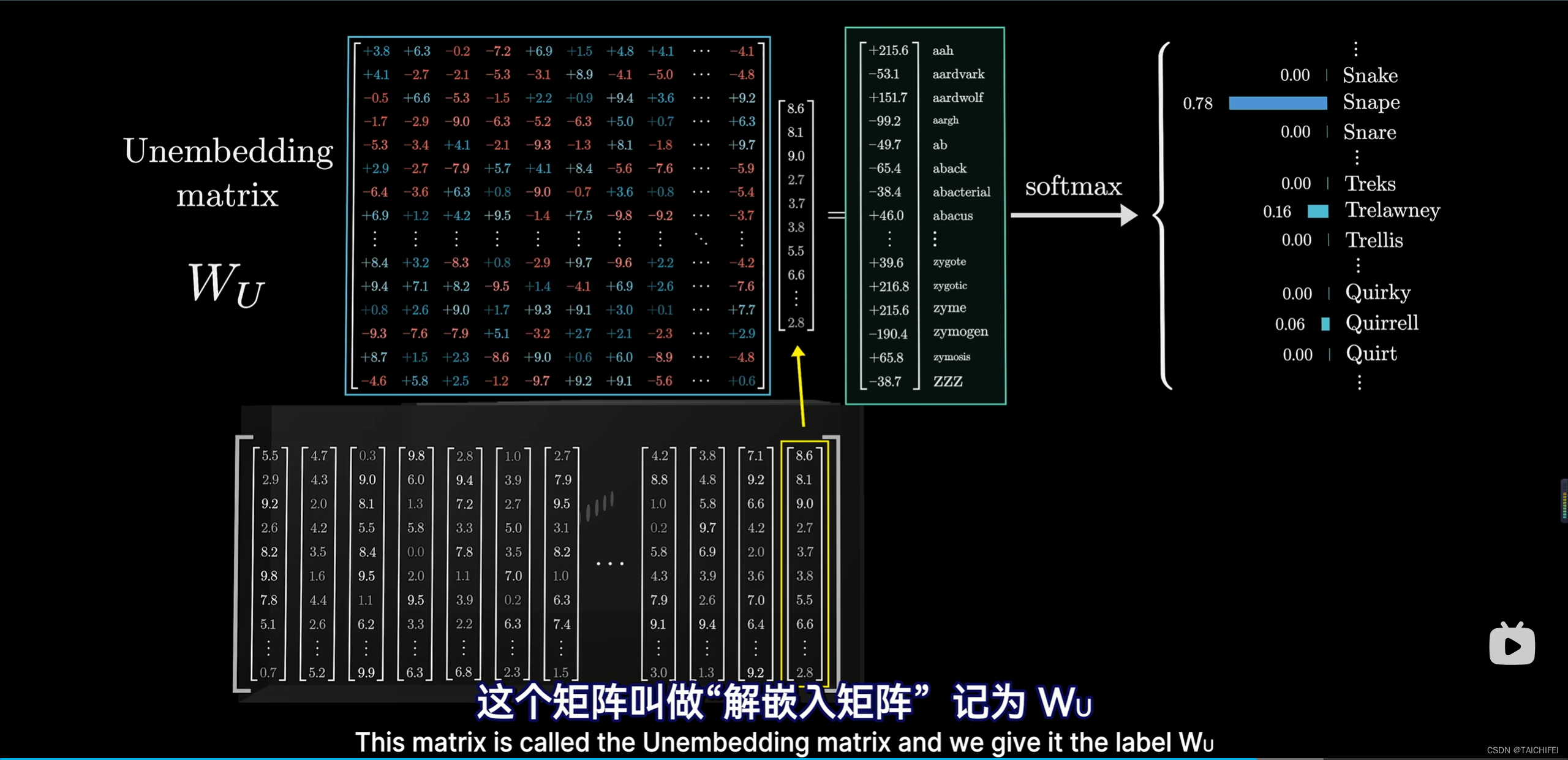
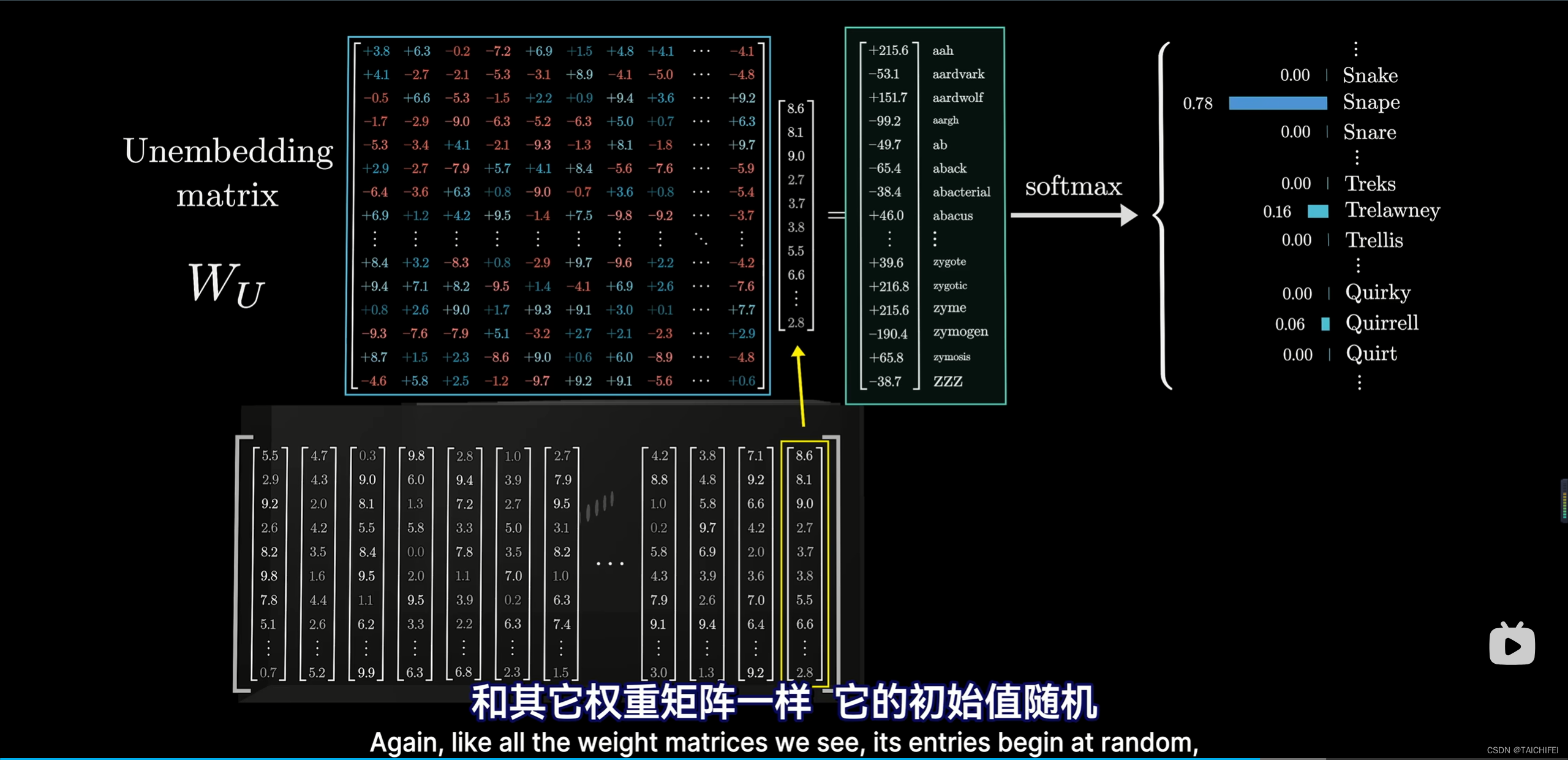
20:22 - GPT的最后一层:向量解码为词(Unembedding)
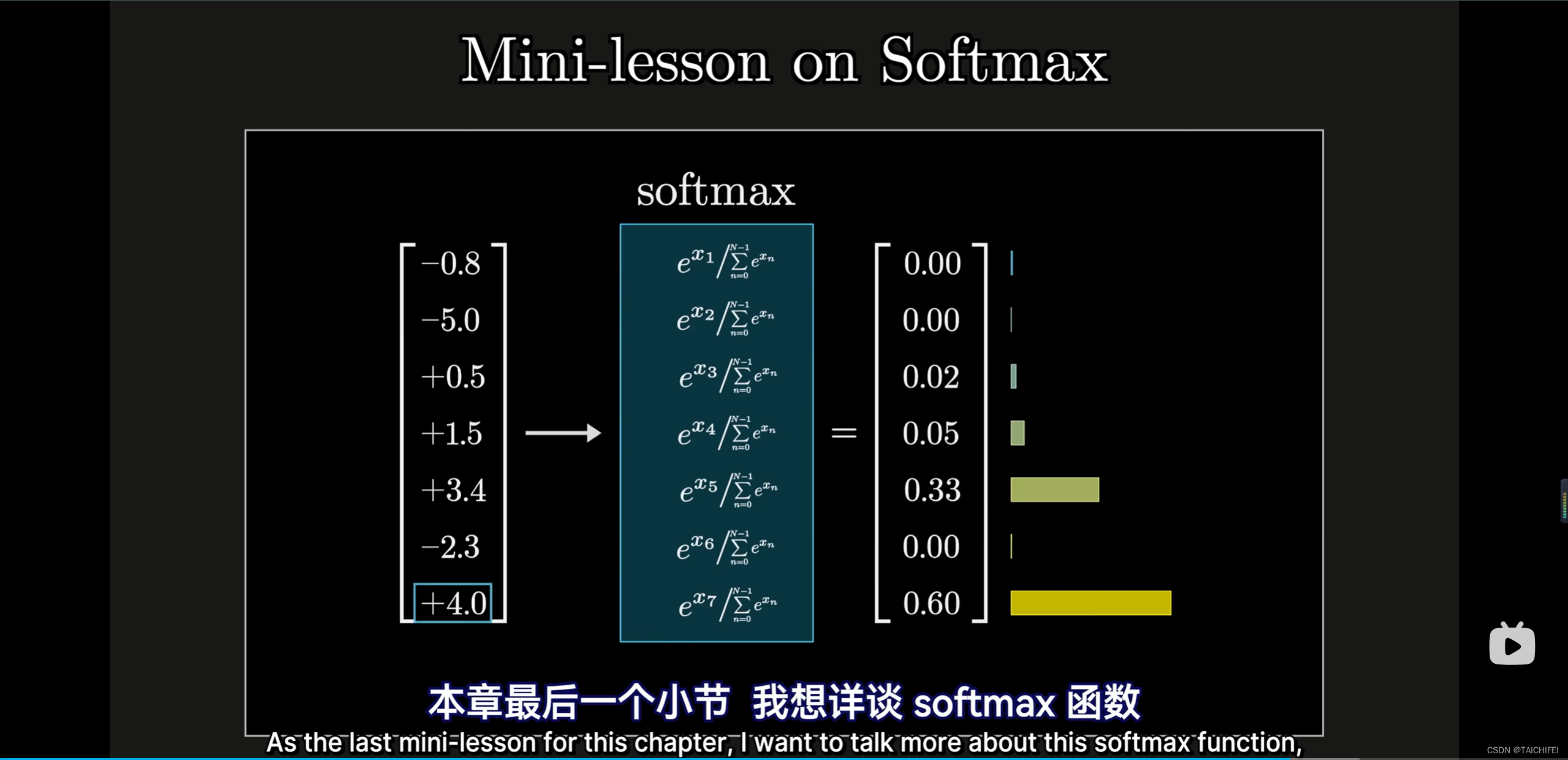
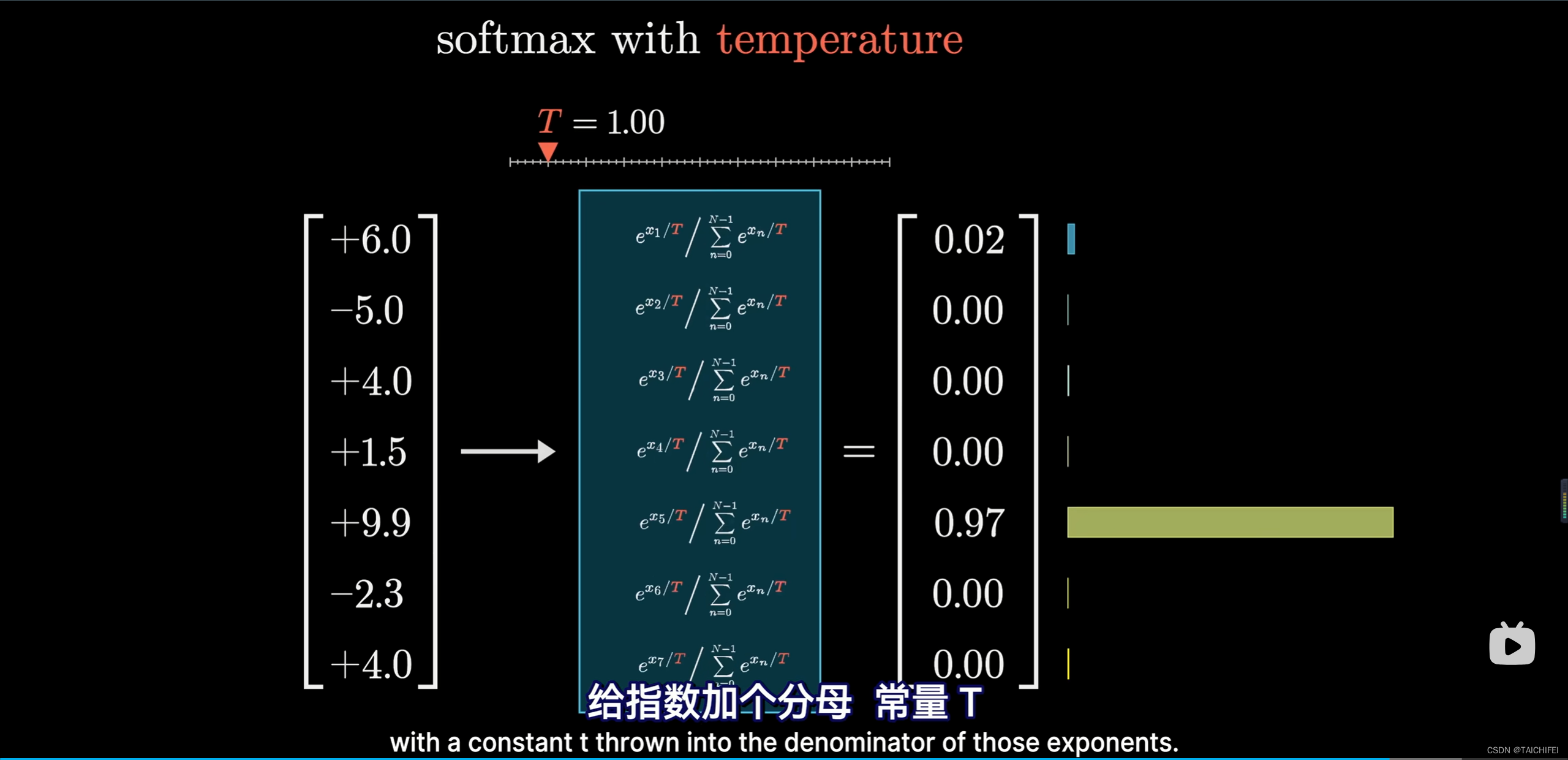
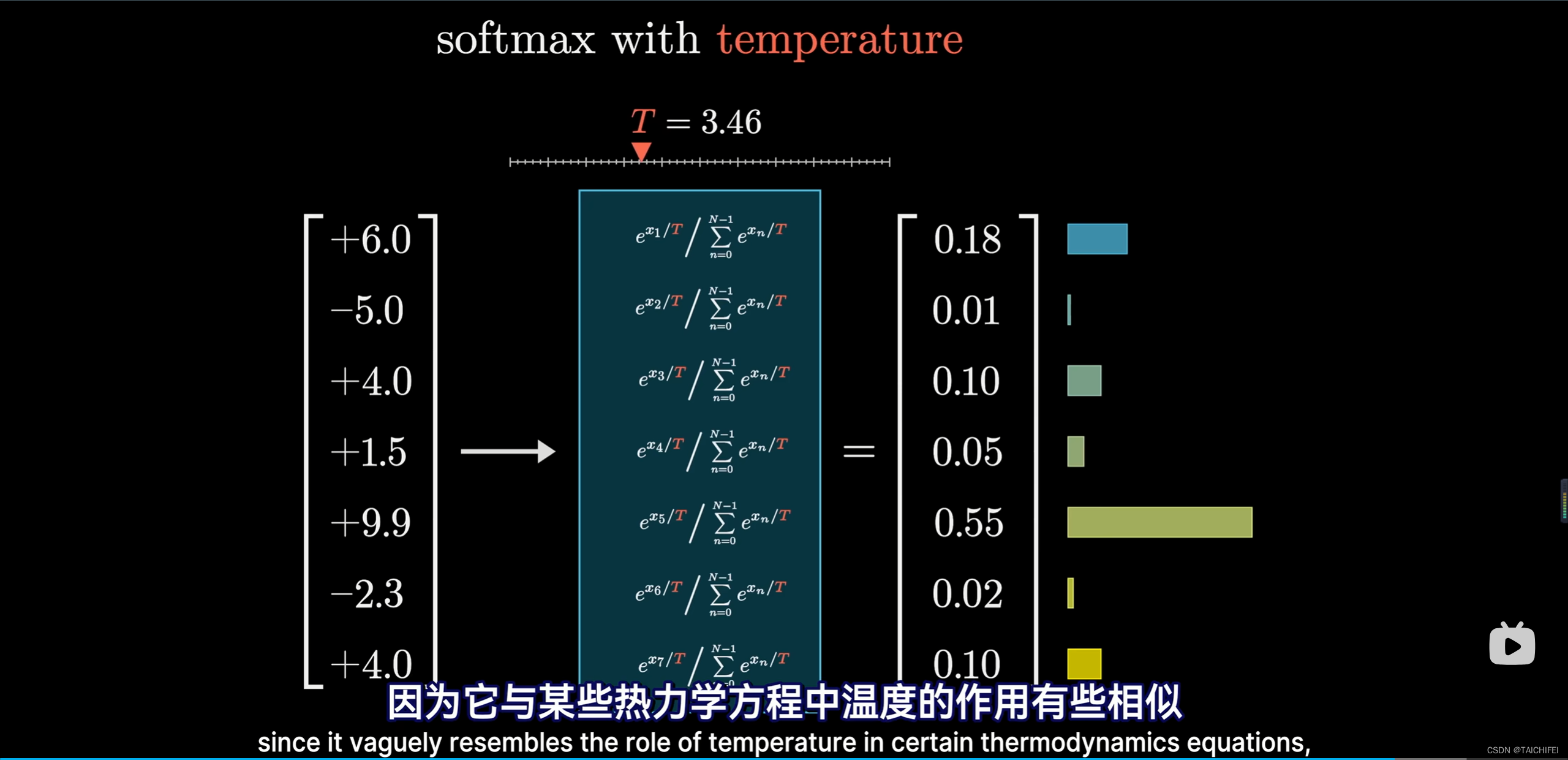
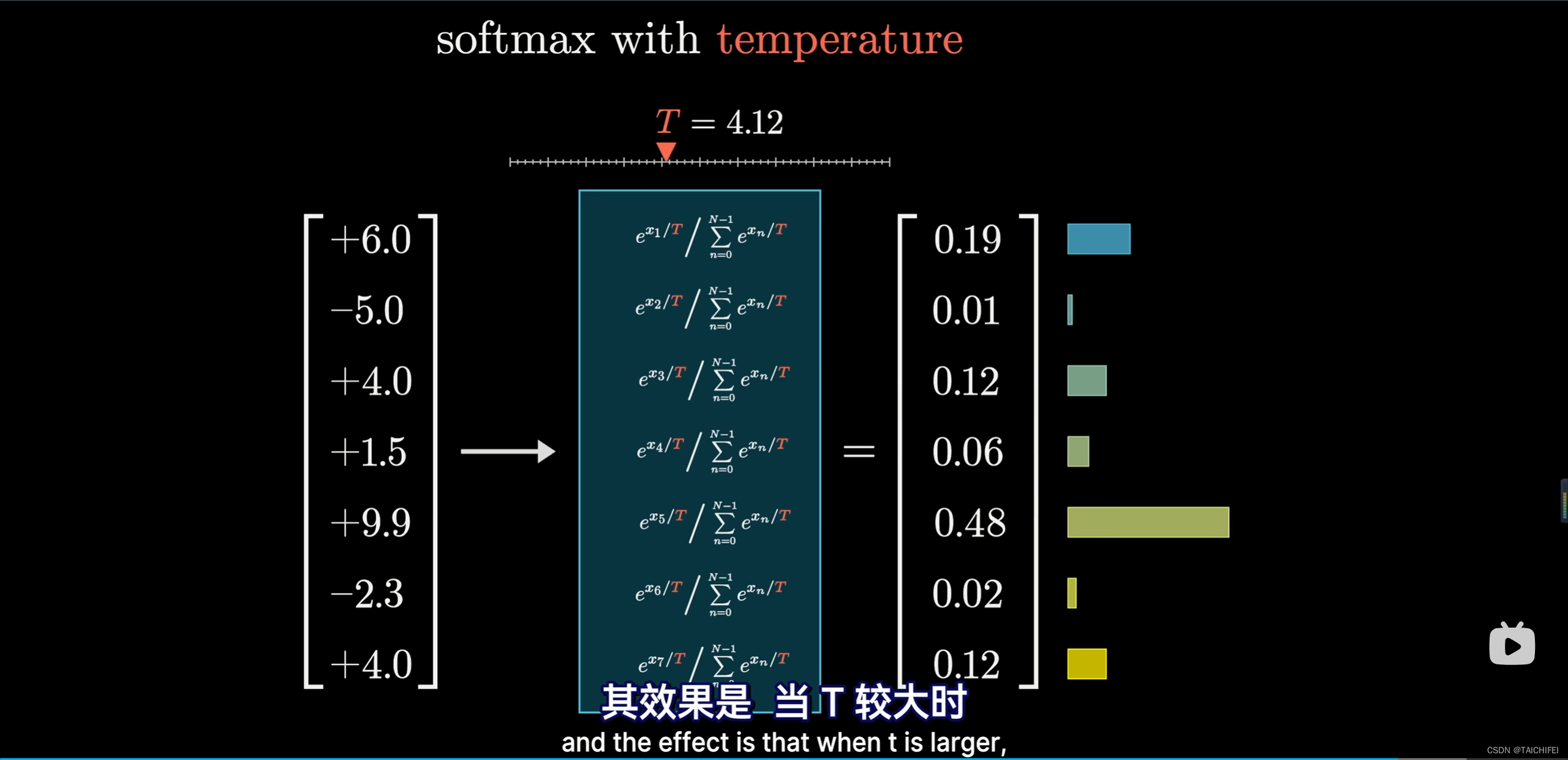
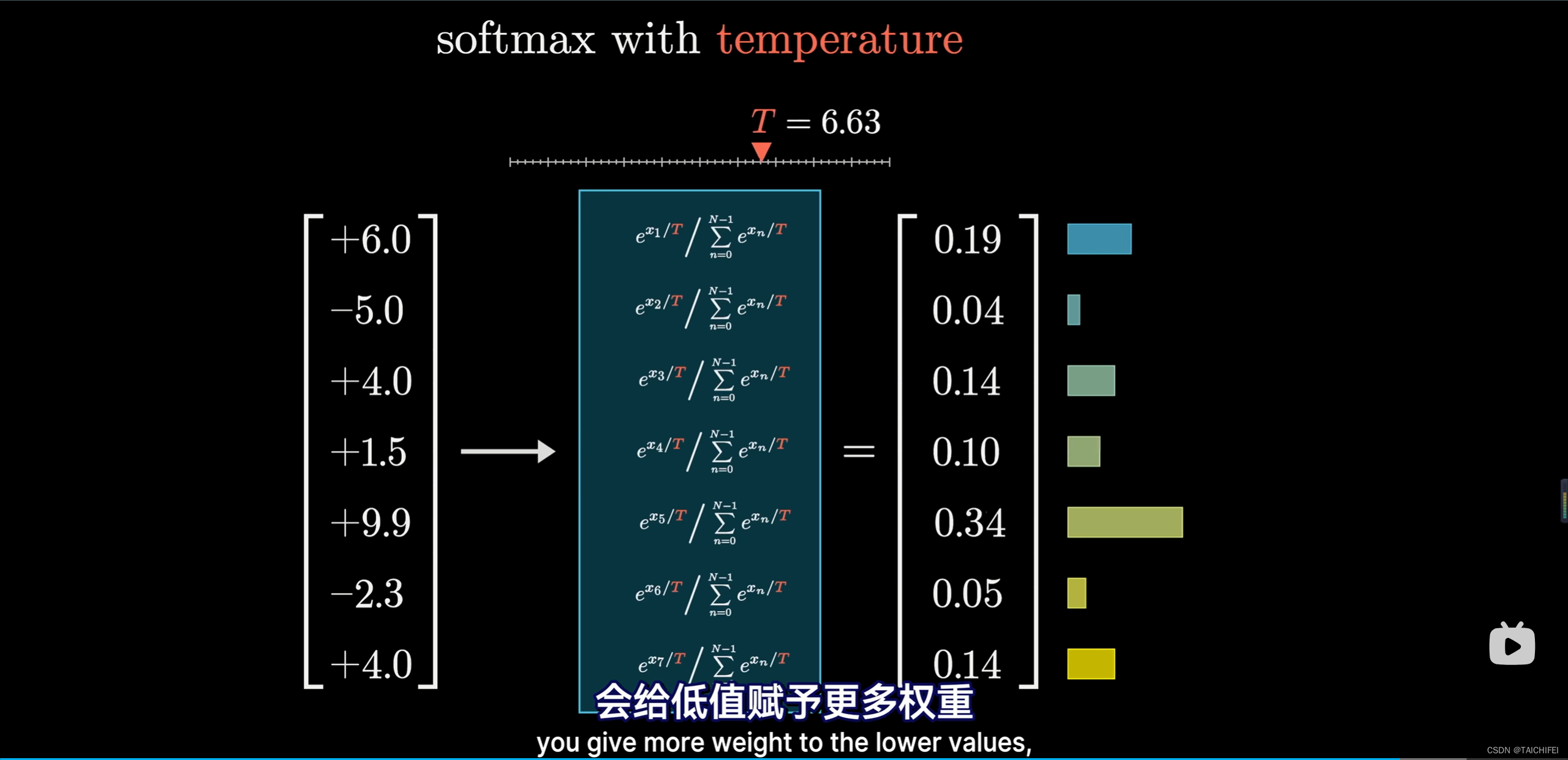
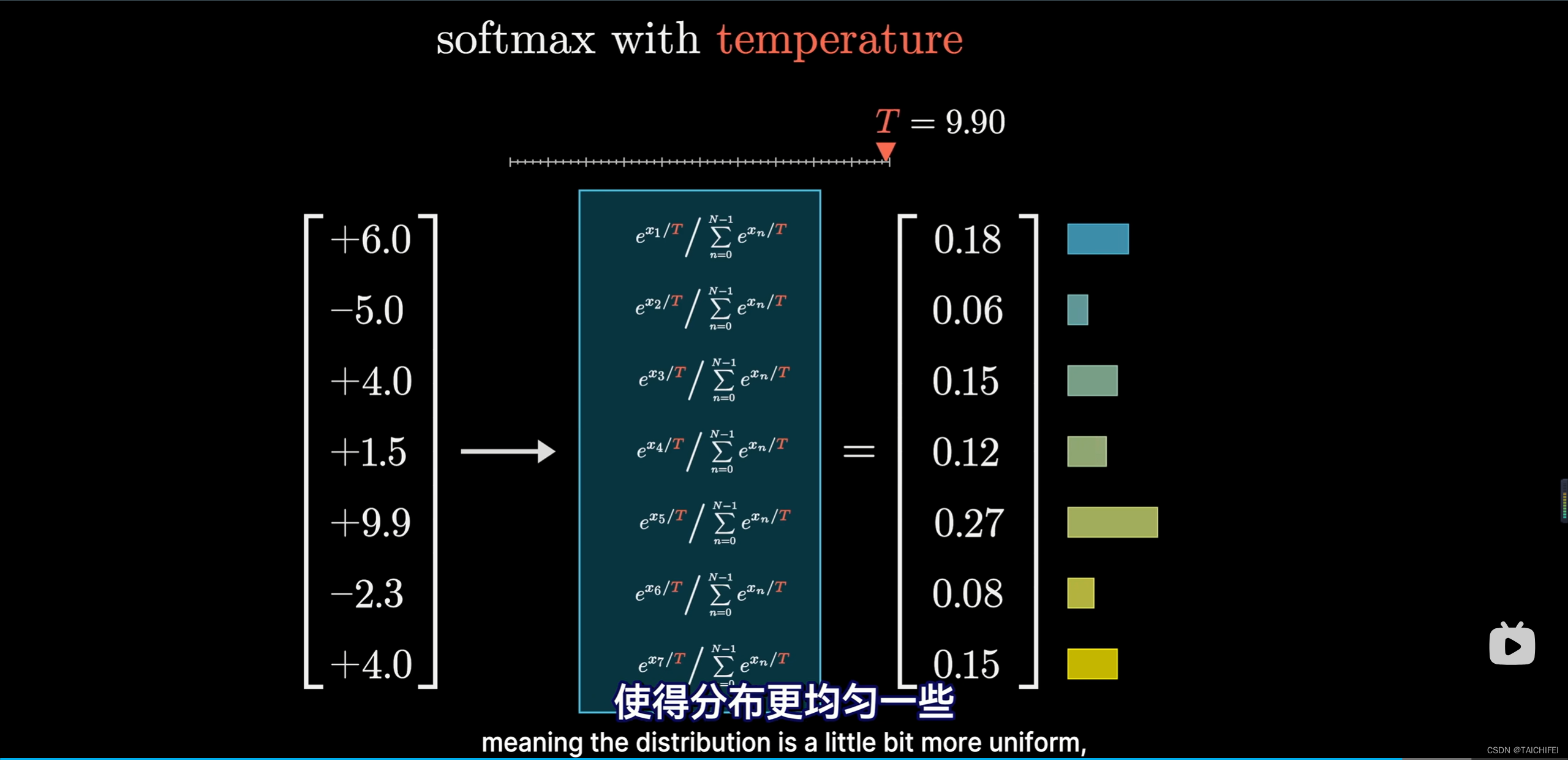
22:22 - 带温度的 Softmax 函数
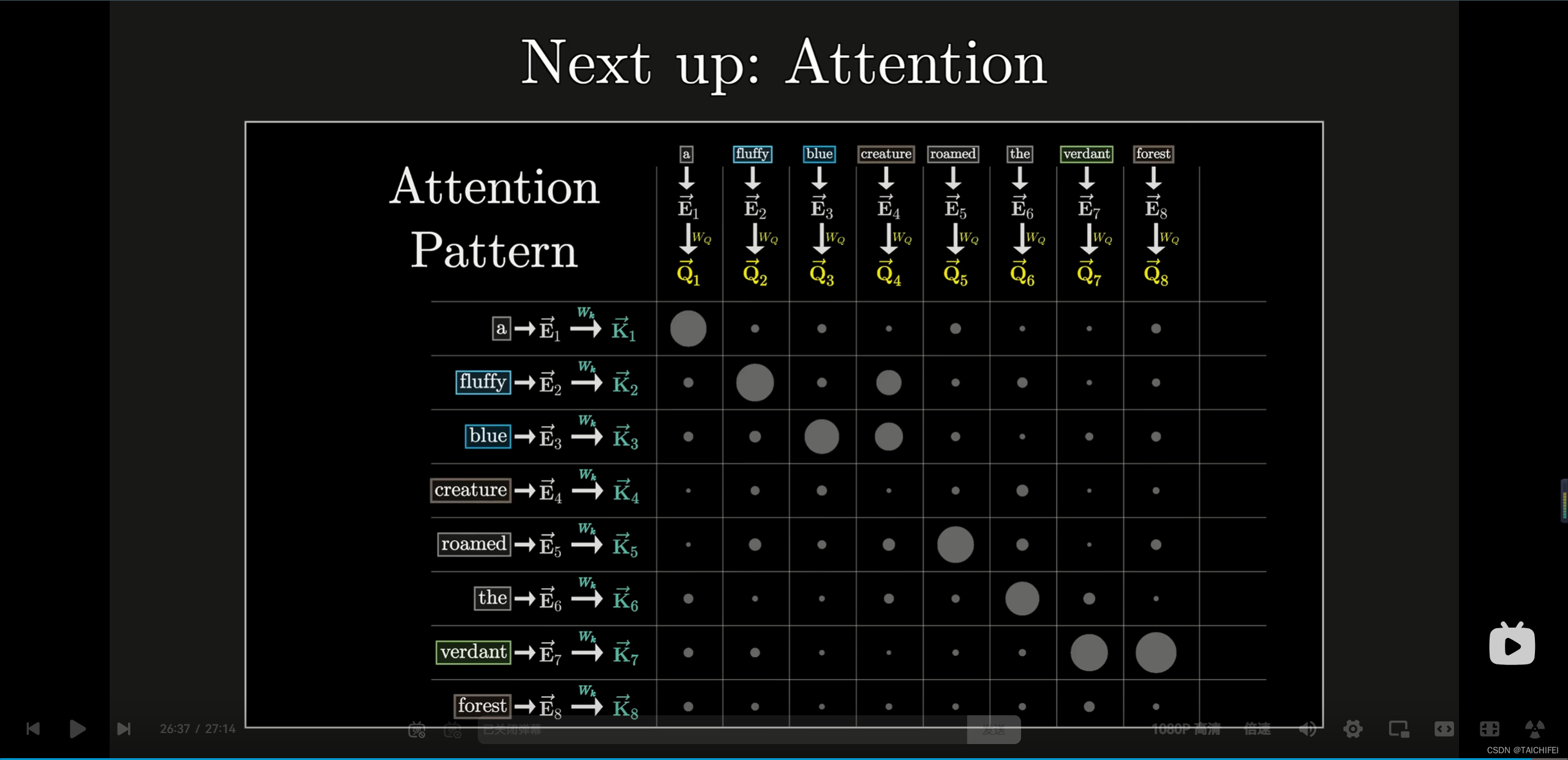
26:03 - 下期预告:深入注意力机制
1.0. GPT的解释





预测后续内容


- 视频重要内容

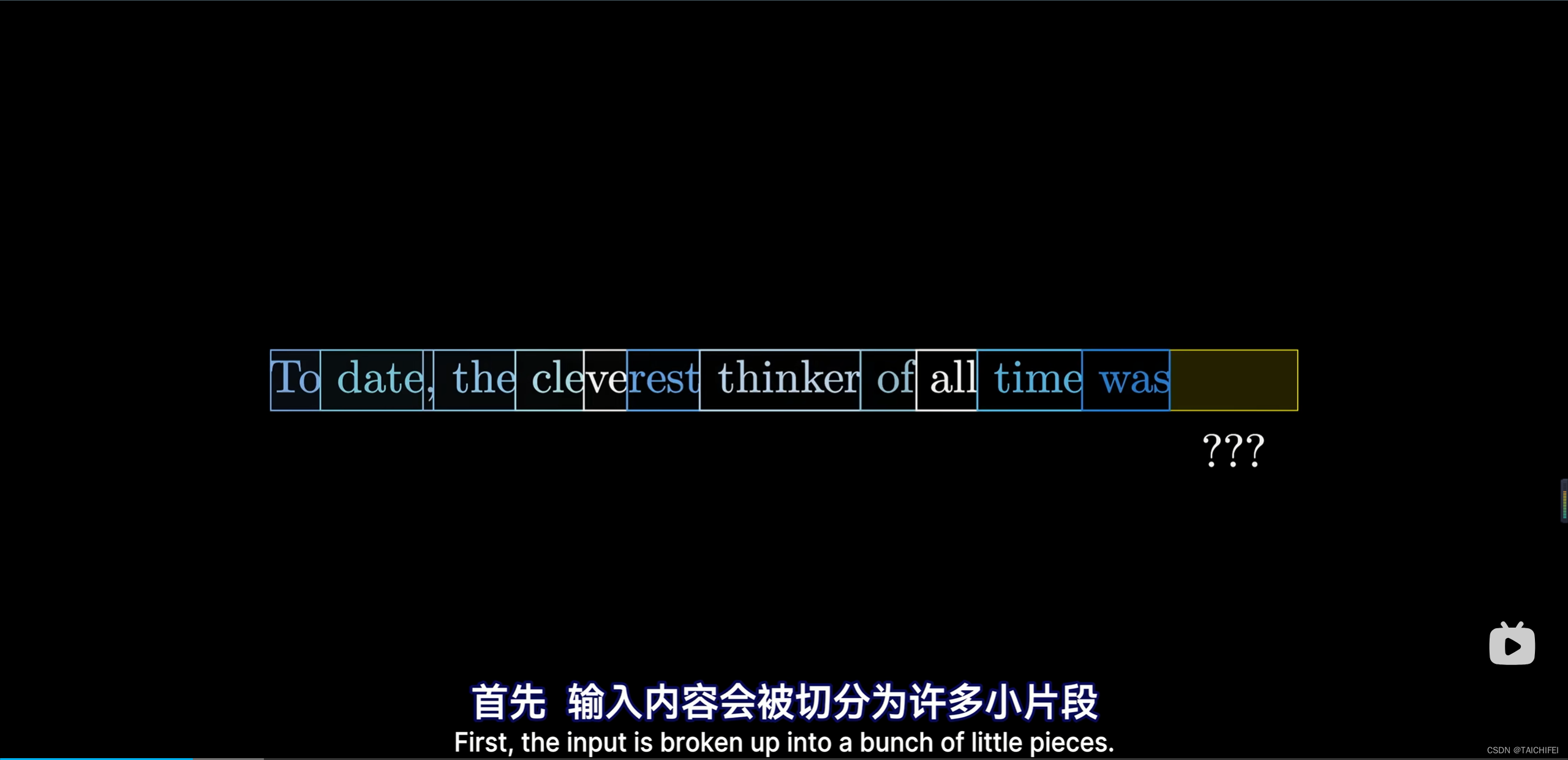
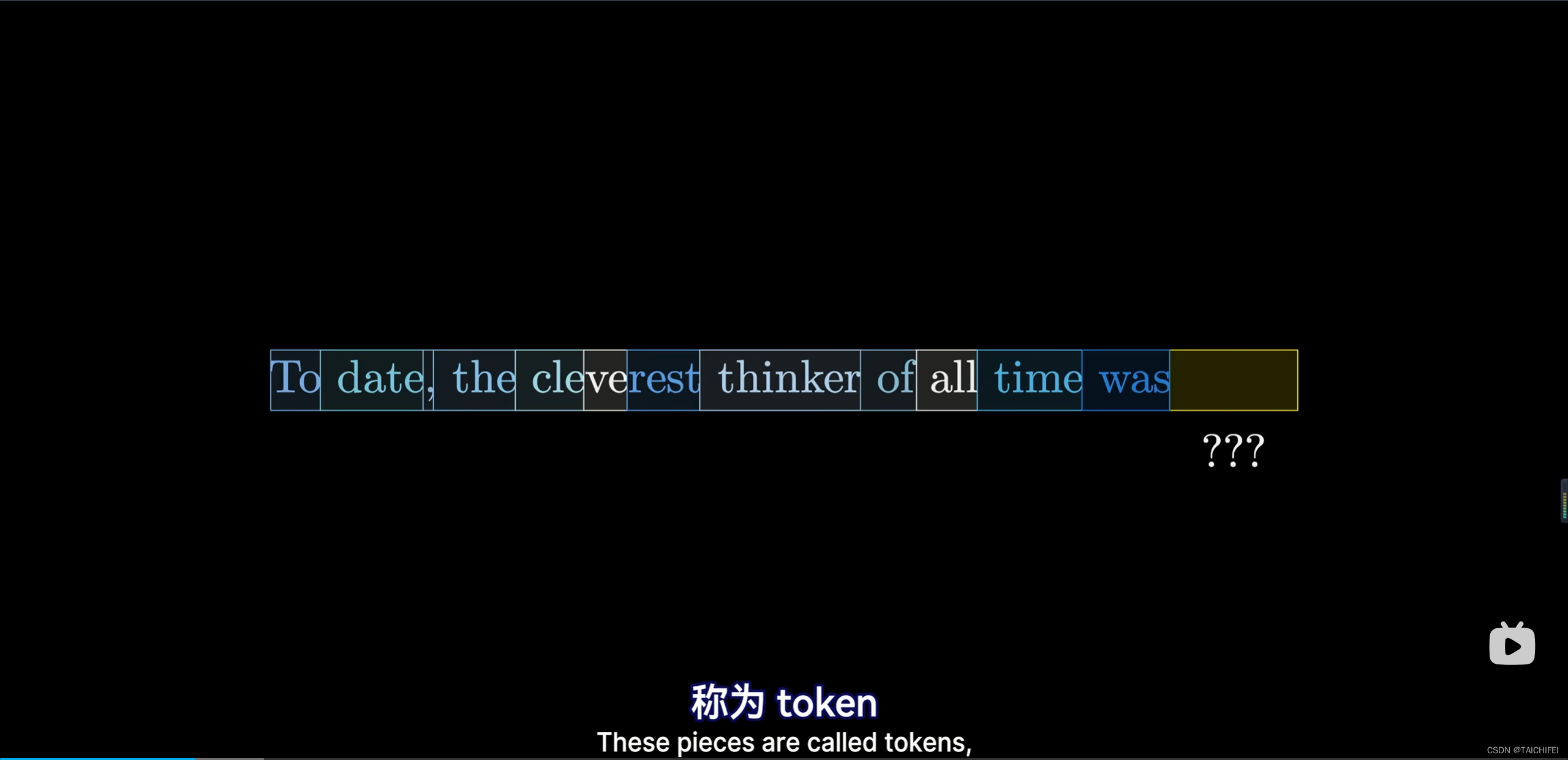
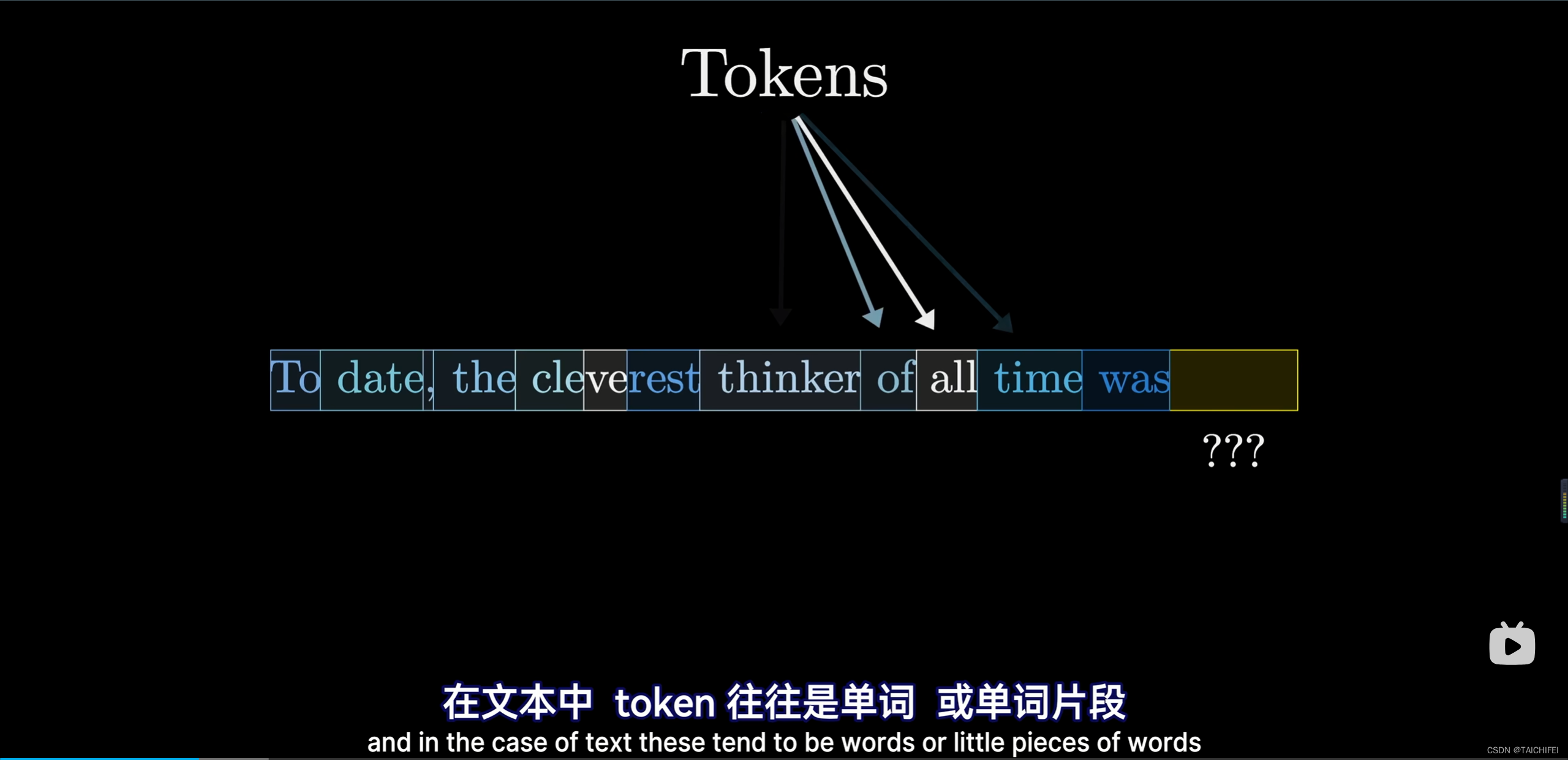
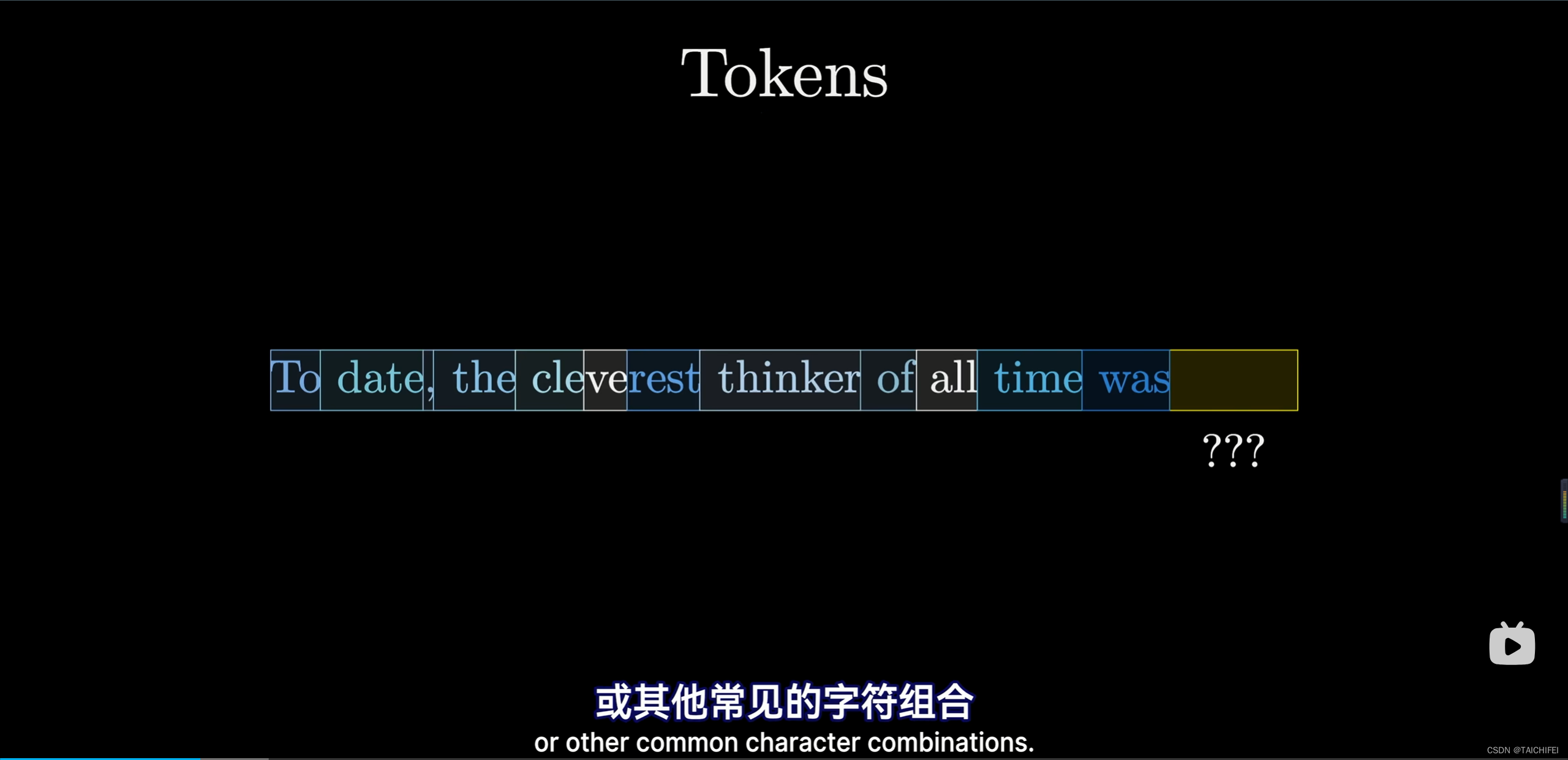
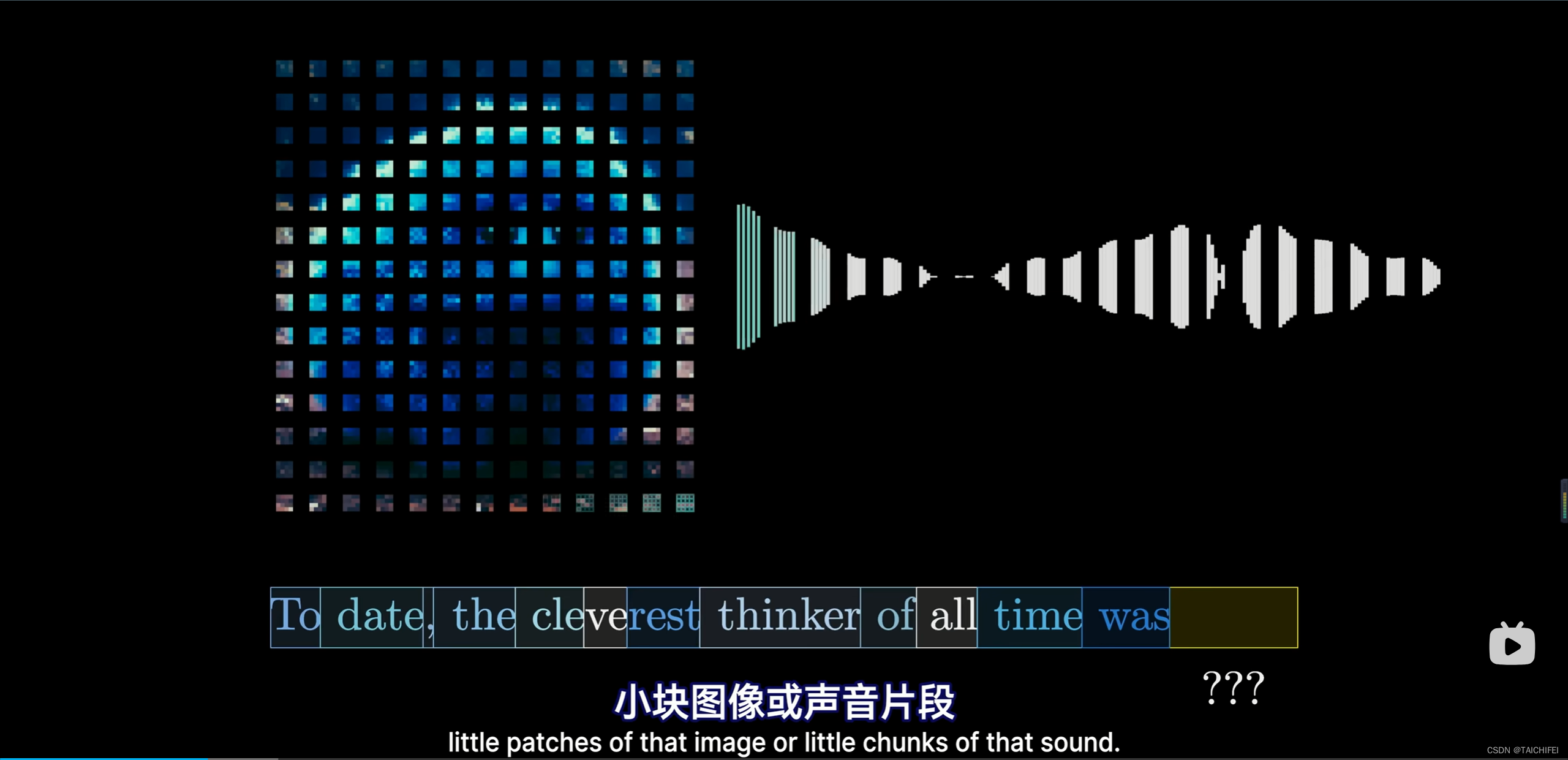
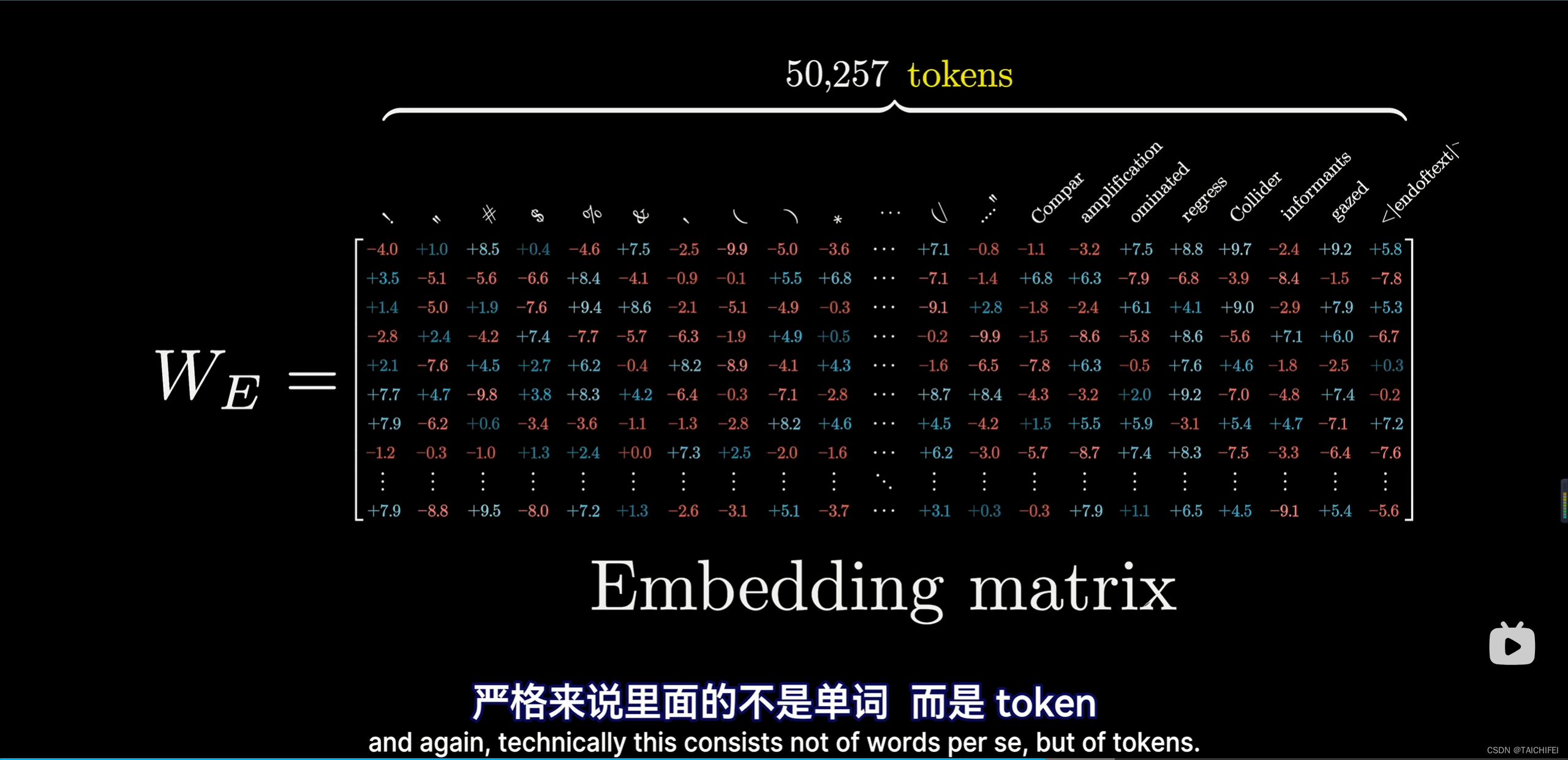
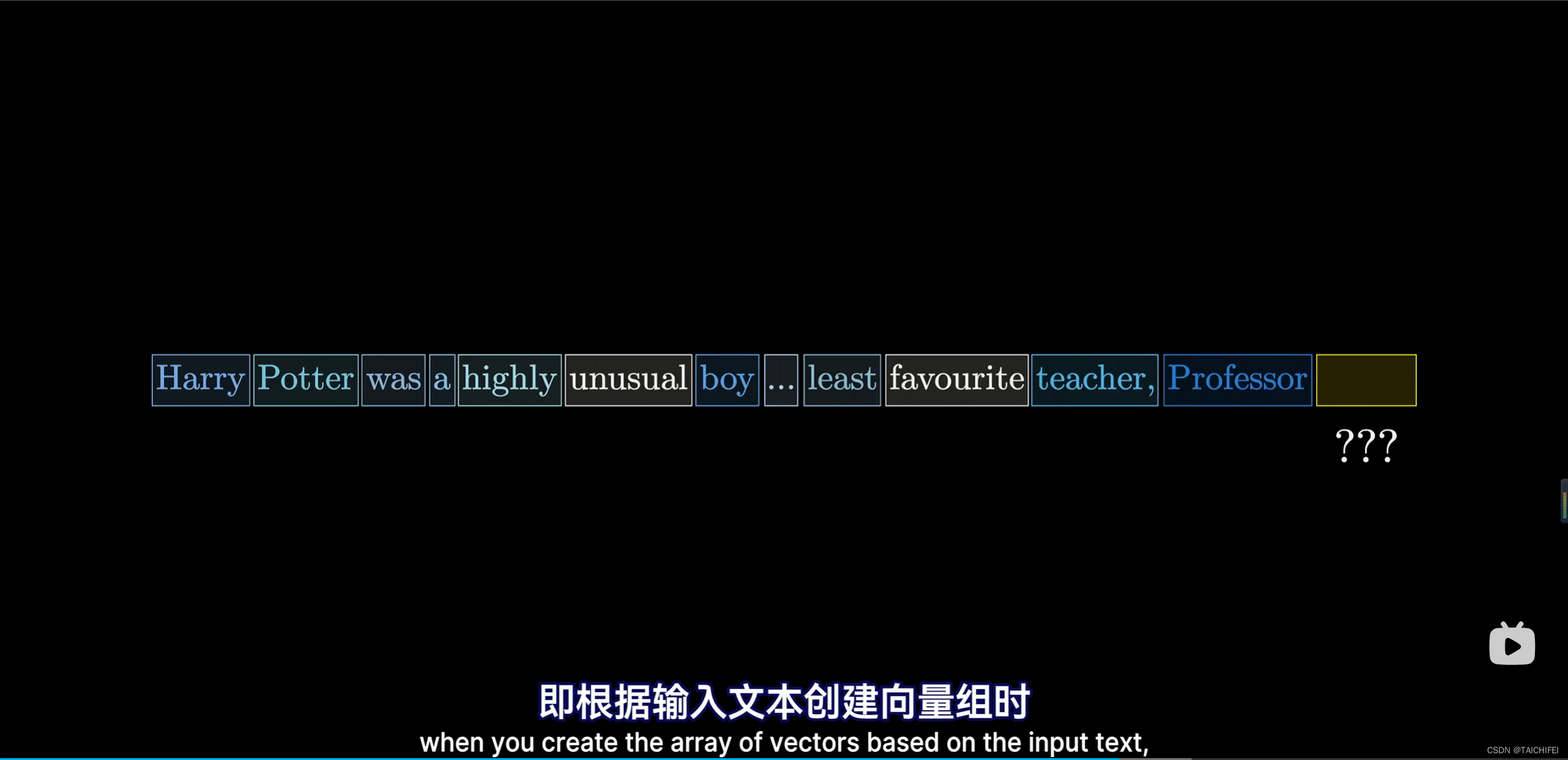
1.1 Token的解释















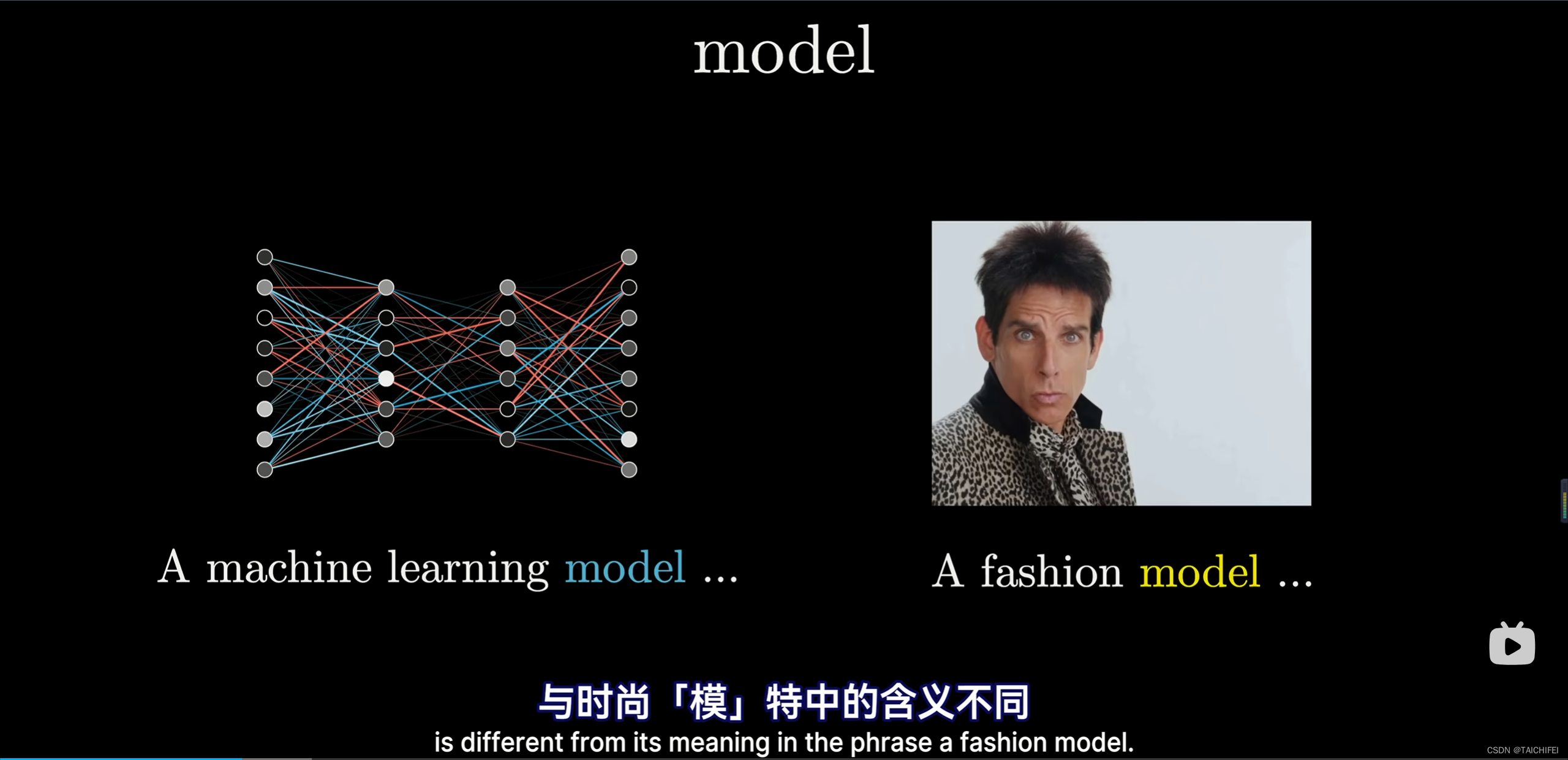
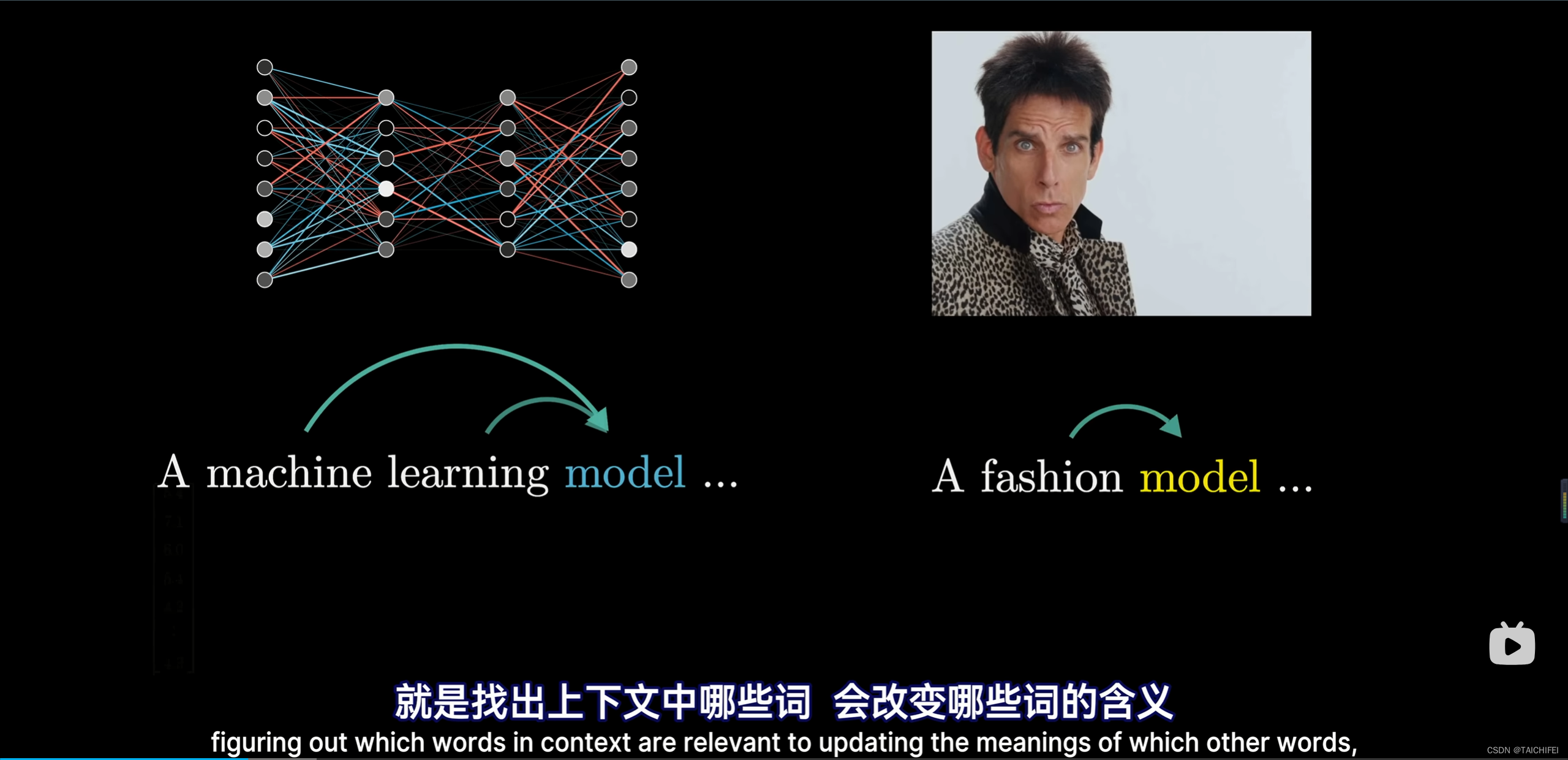
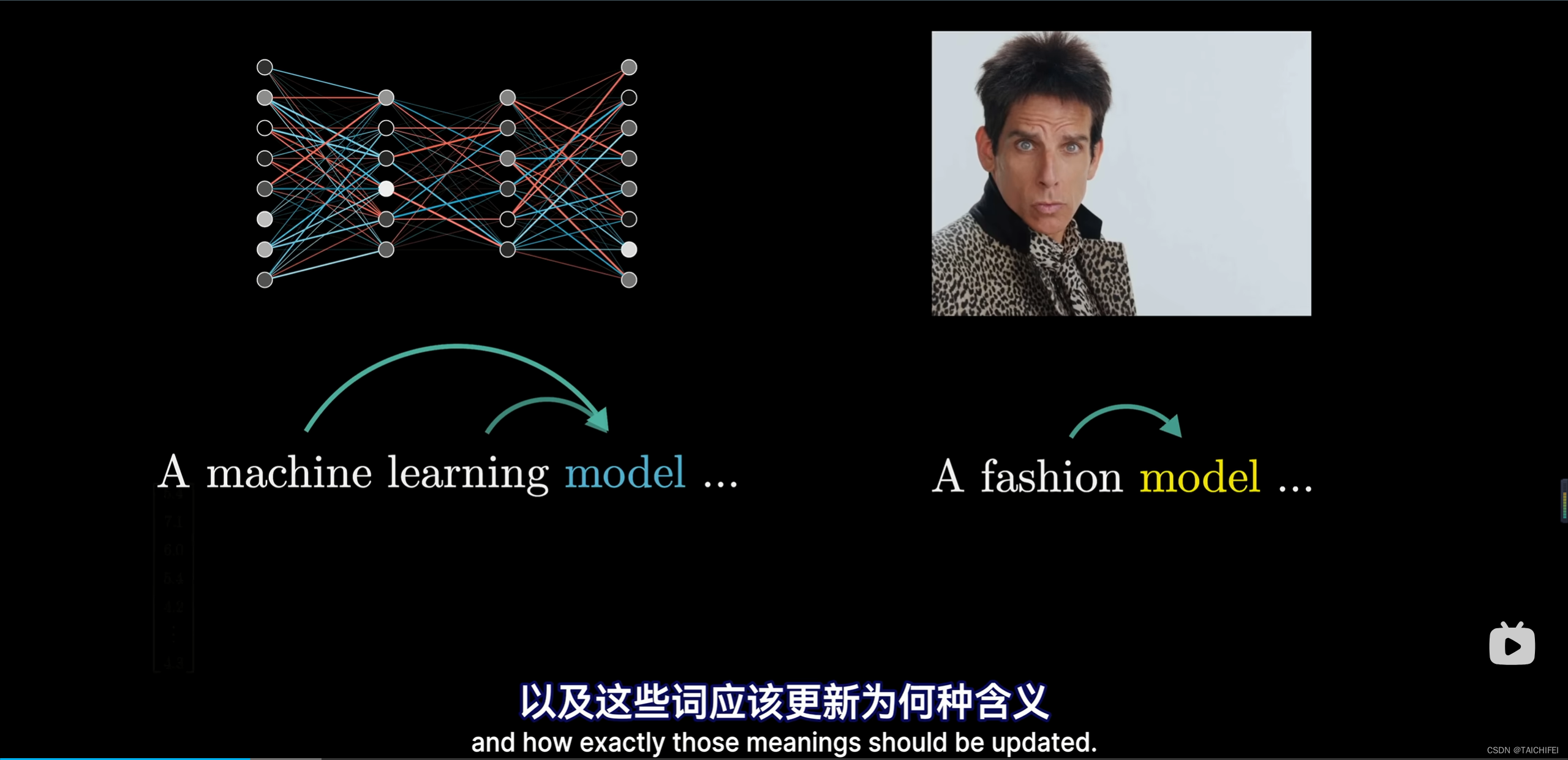
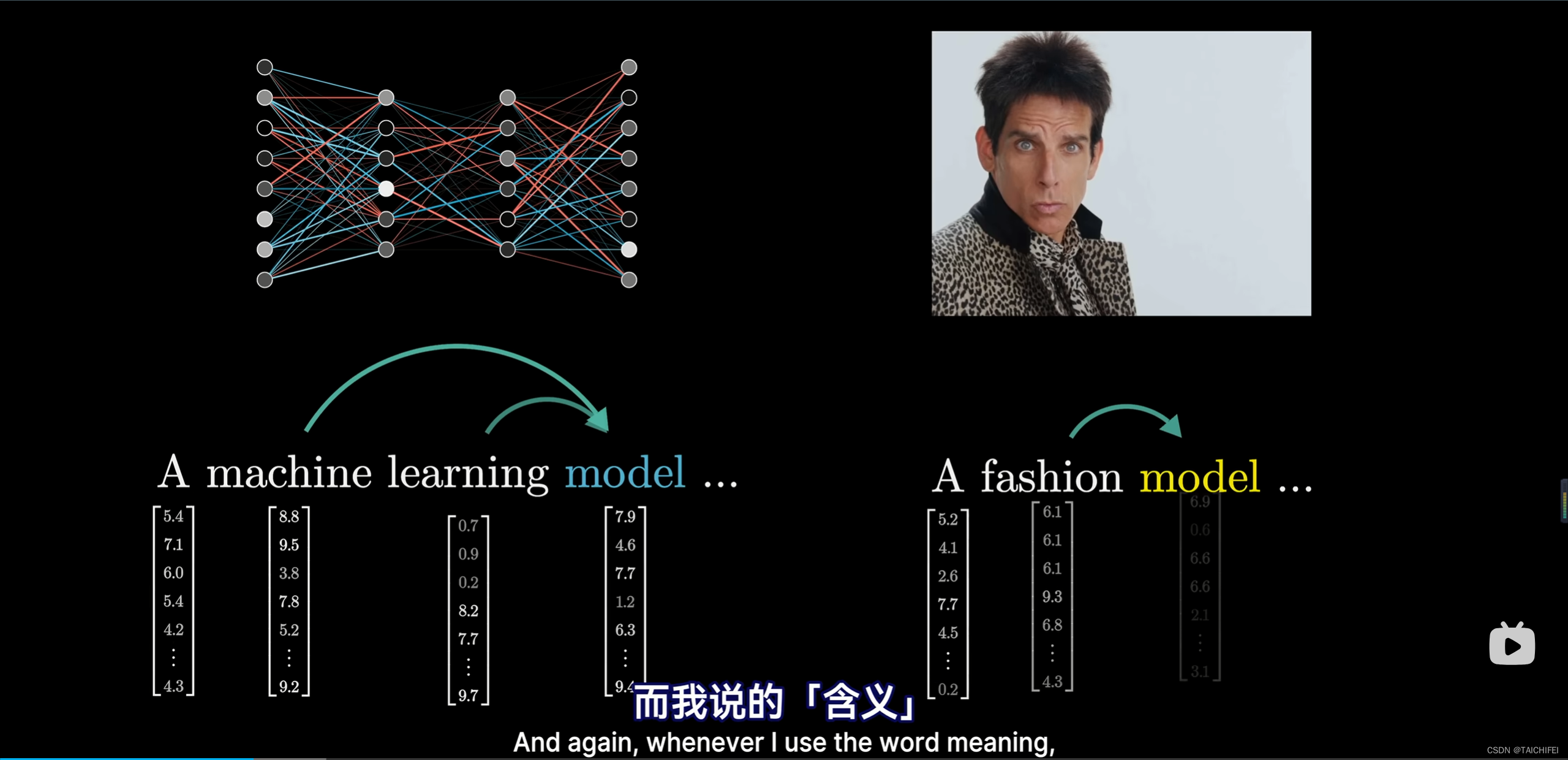
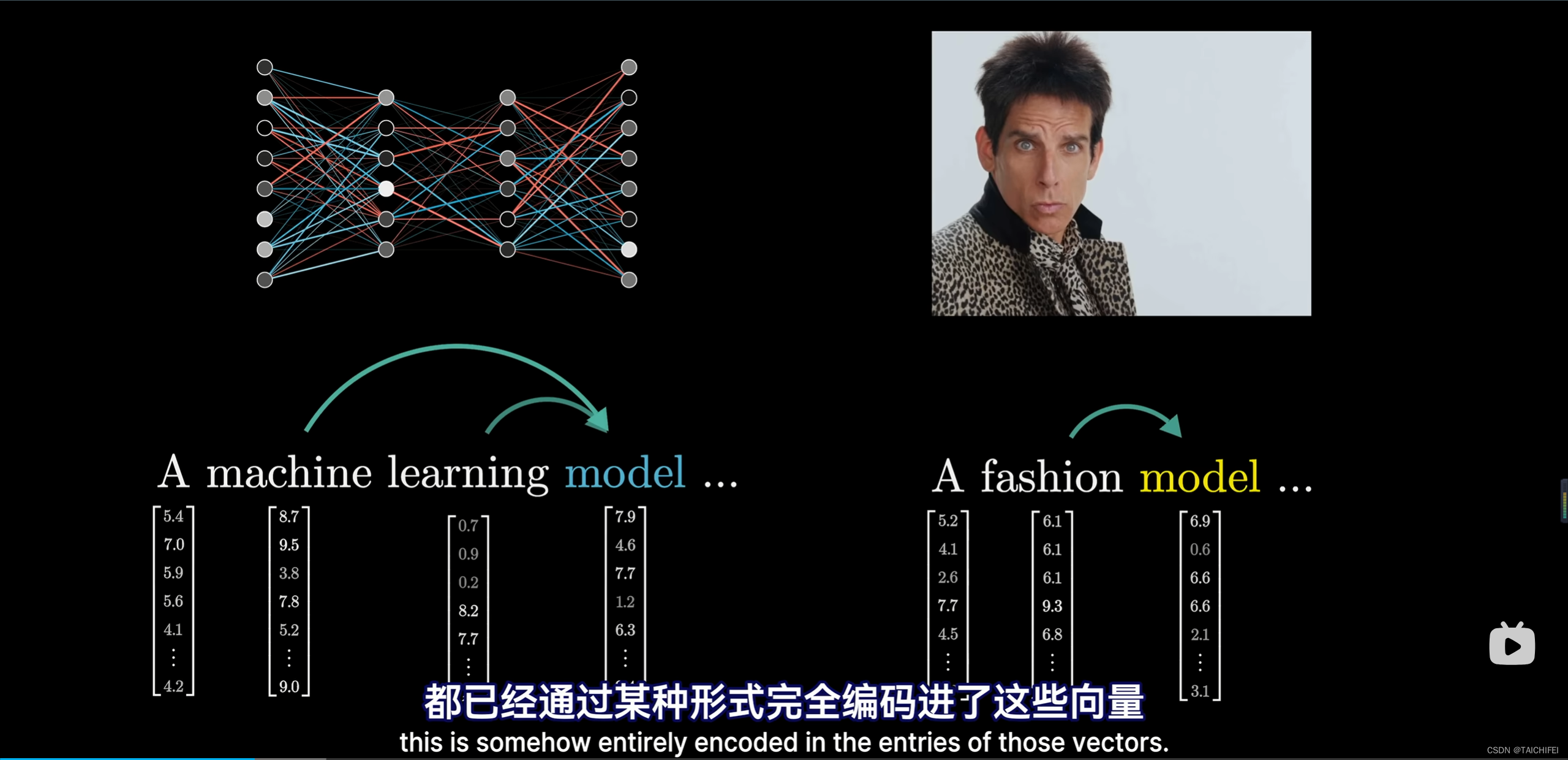
词的含义不同(以model举例)

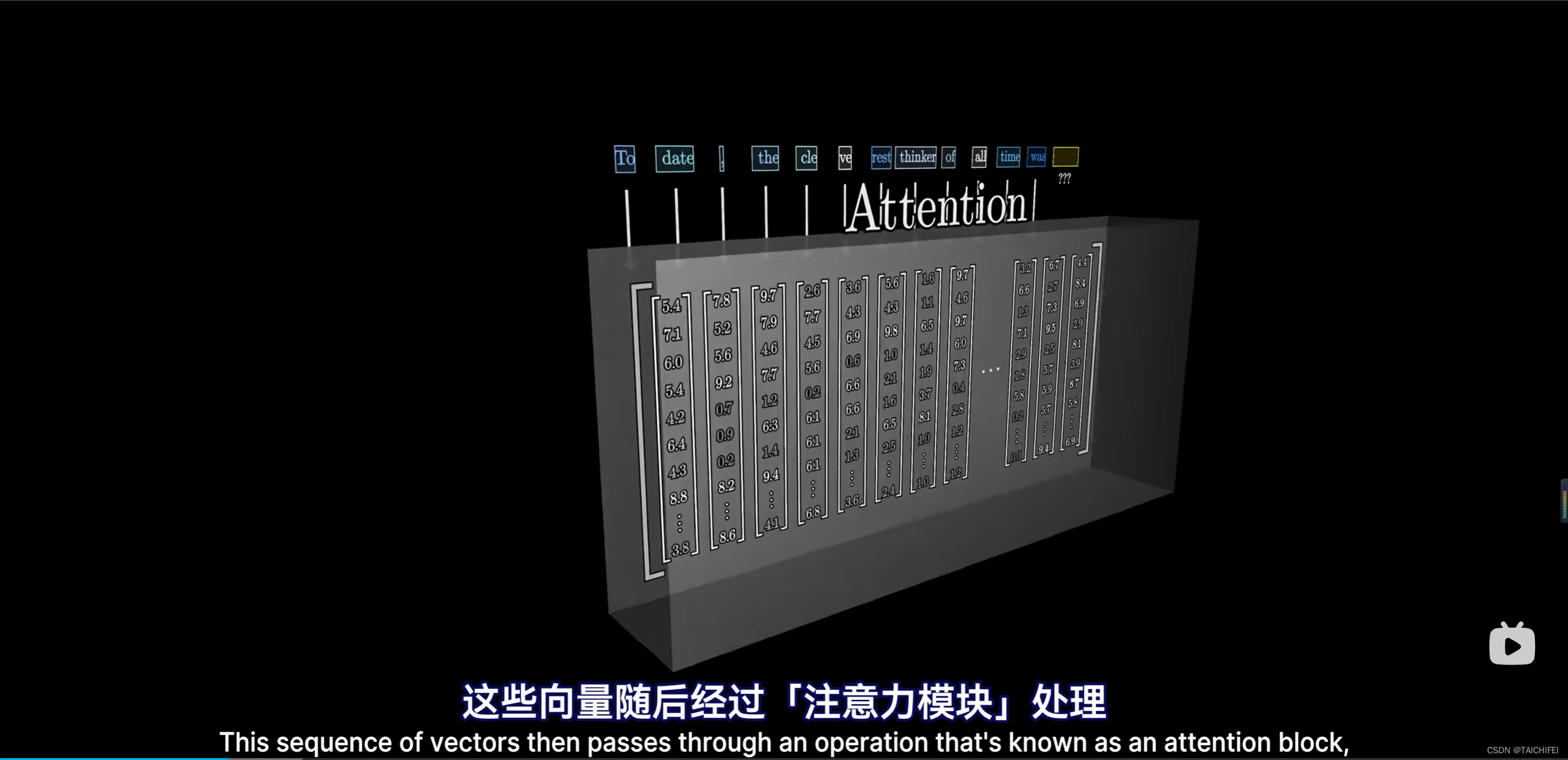
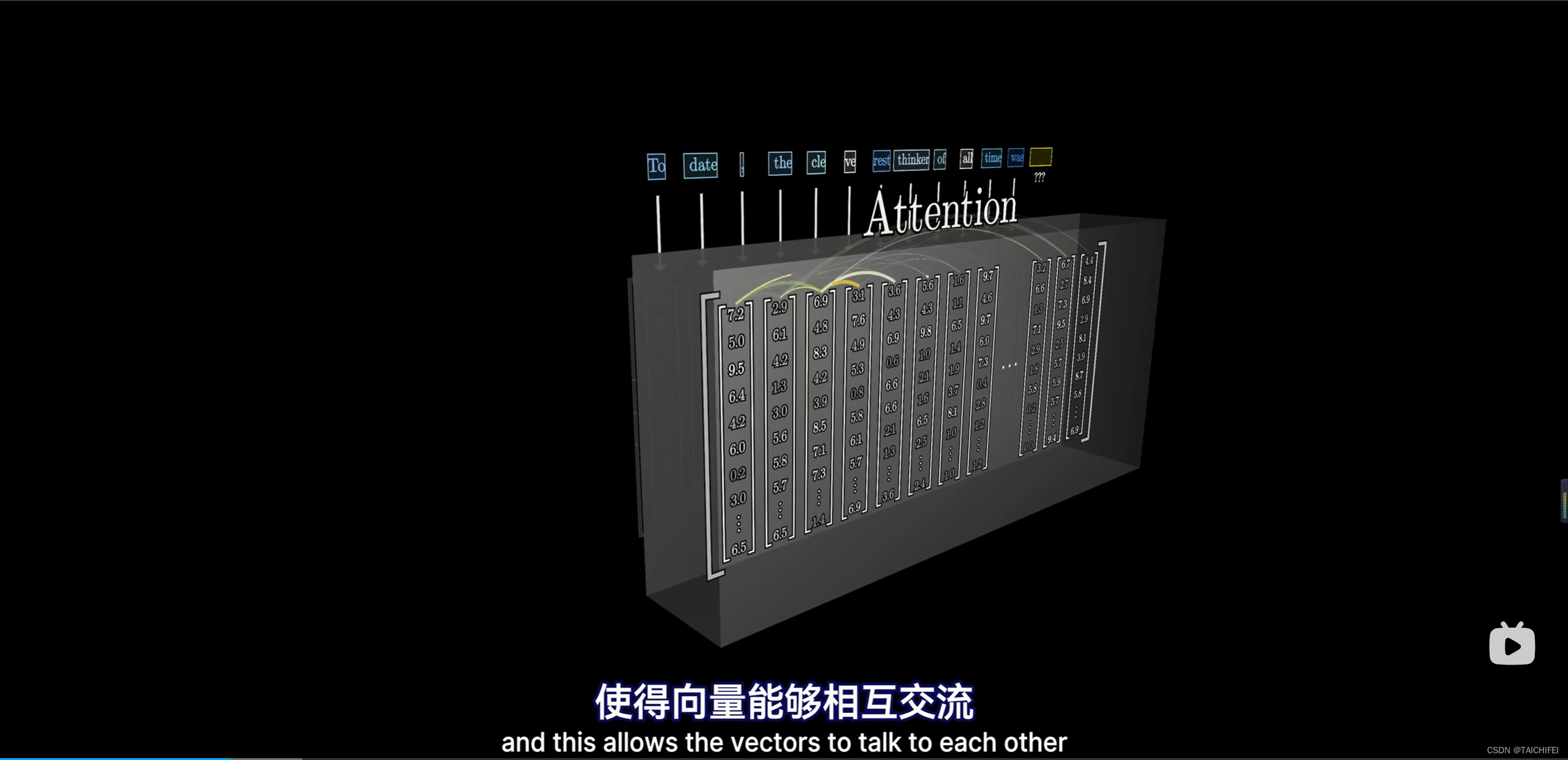
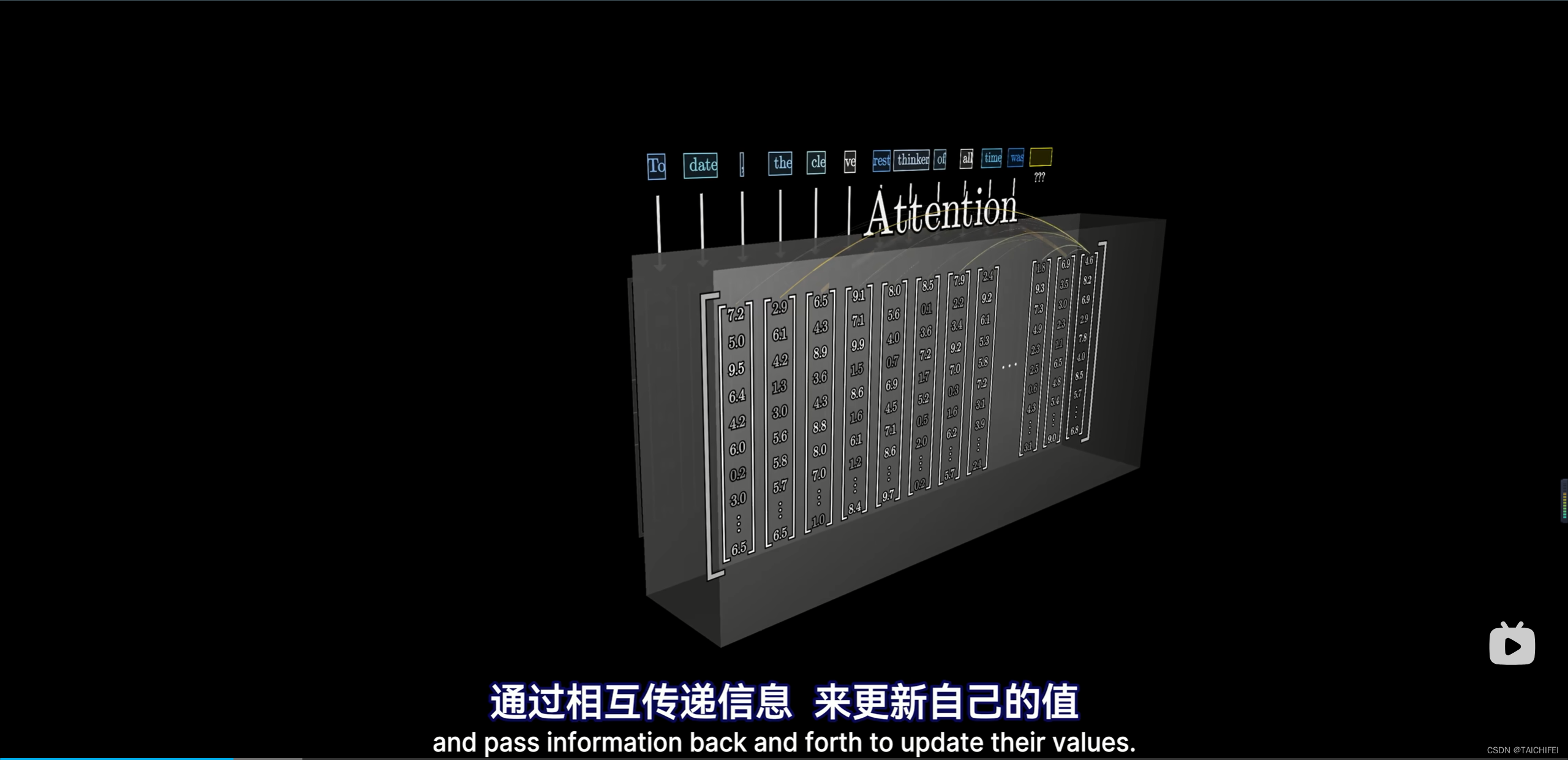
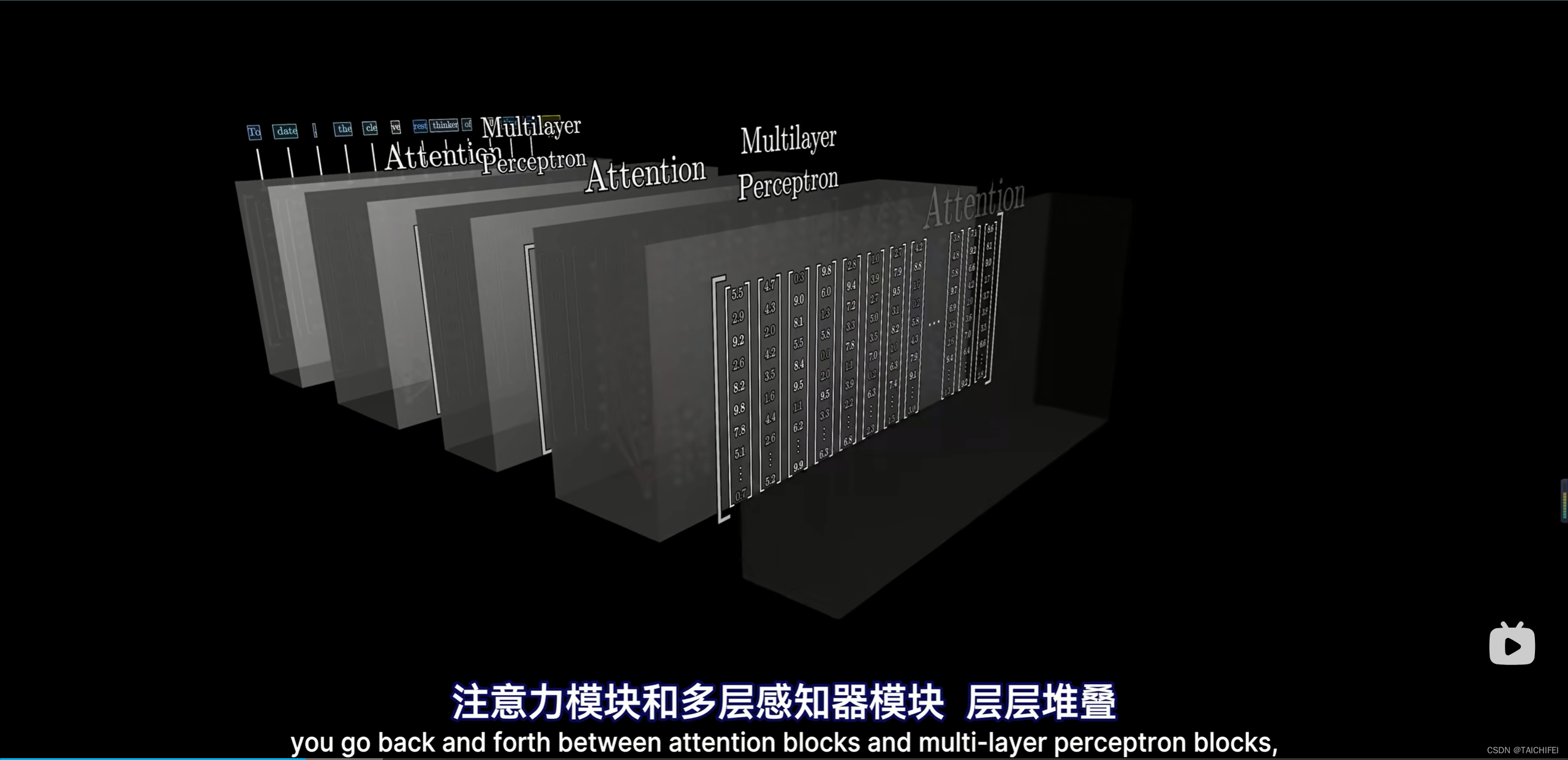
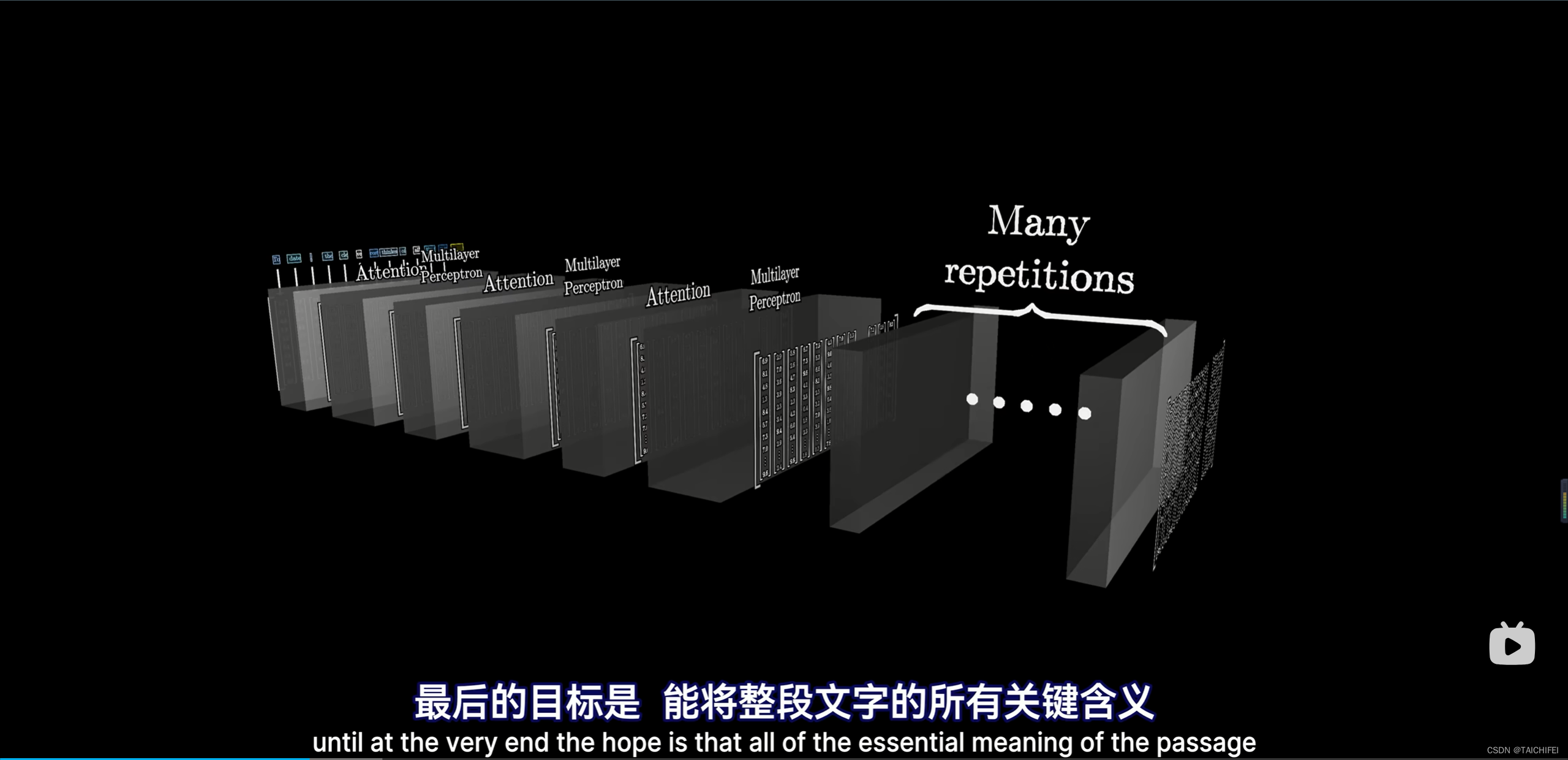
注意力模块的工作:




后续是接多层感知器(MLP)或者叫做前馈神经网络:






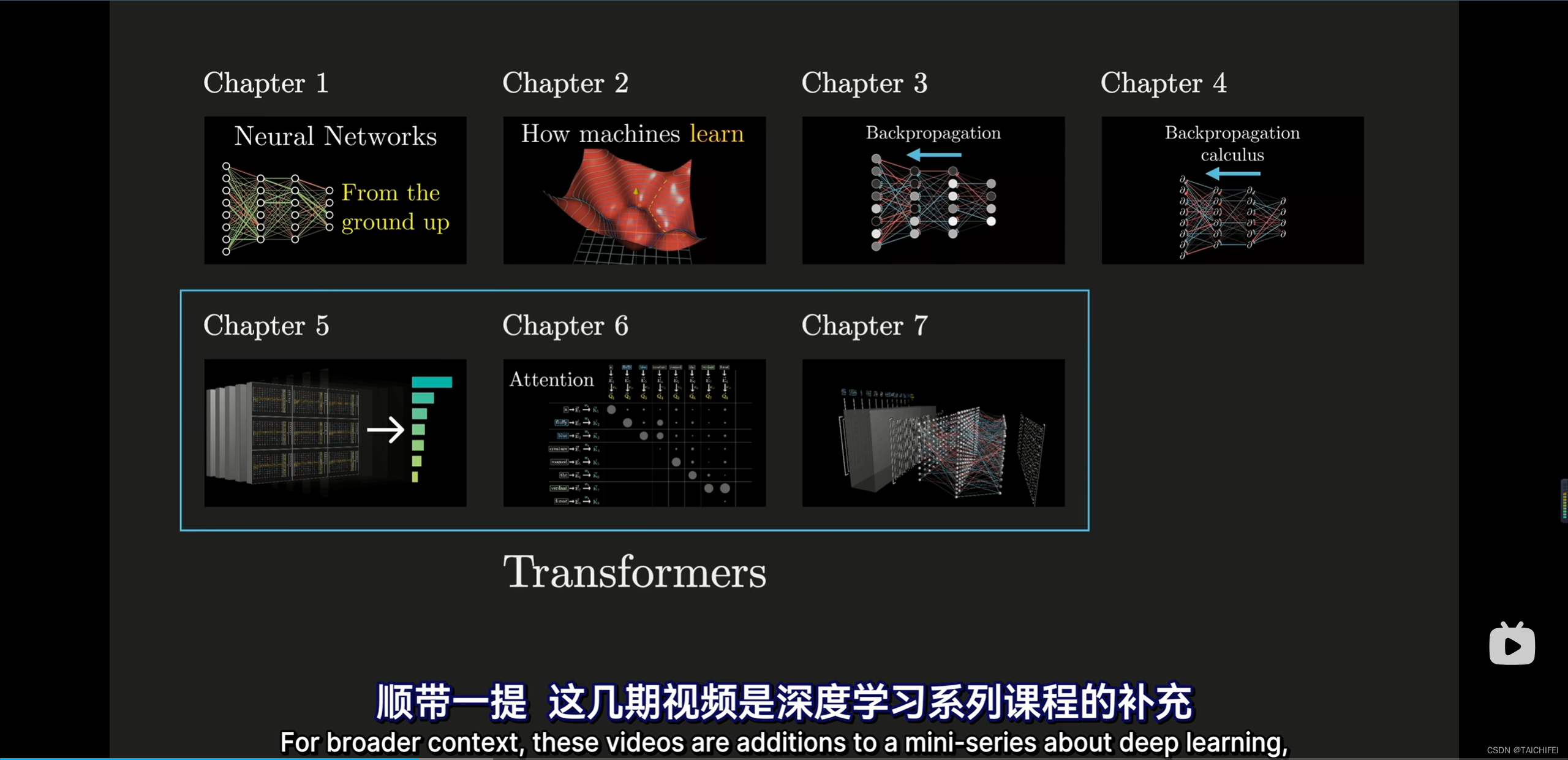
深度学习系列课程

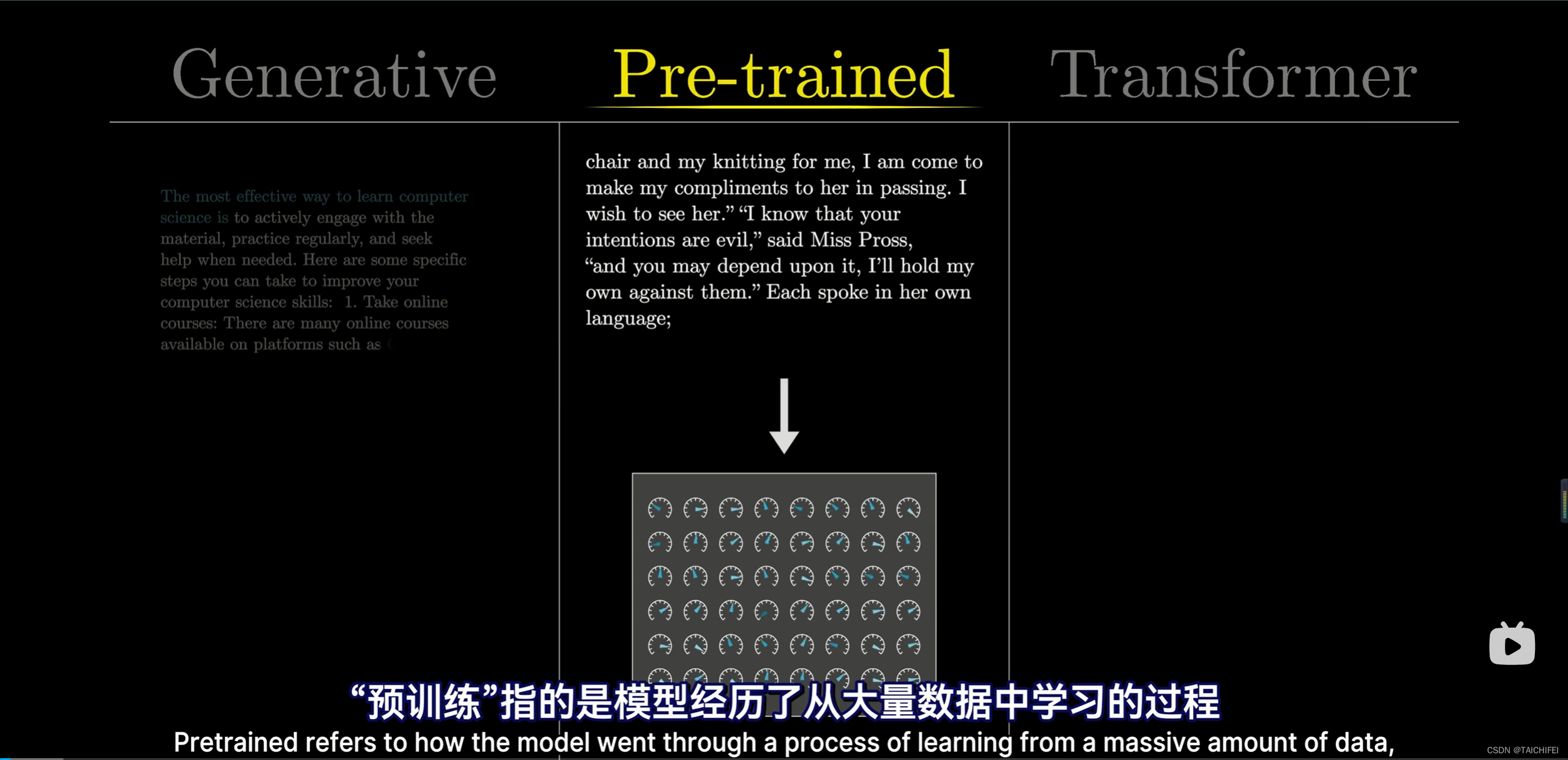
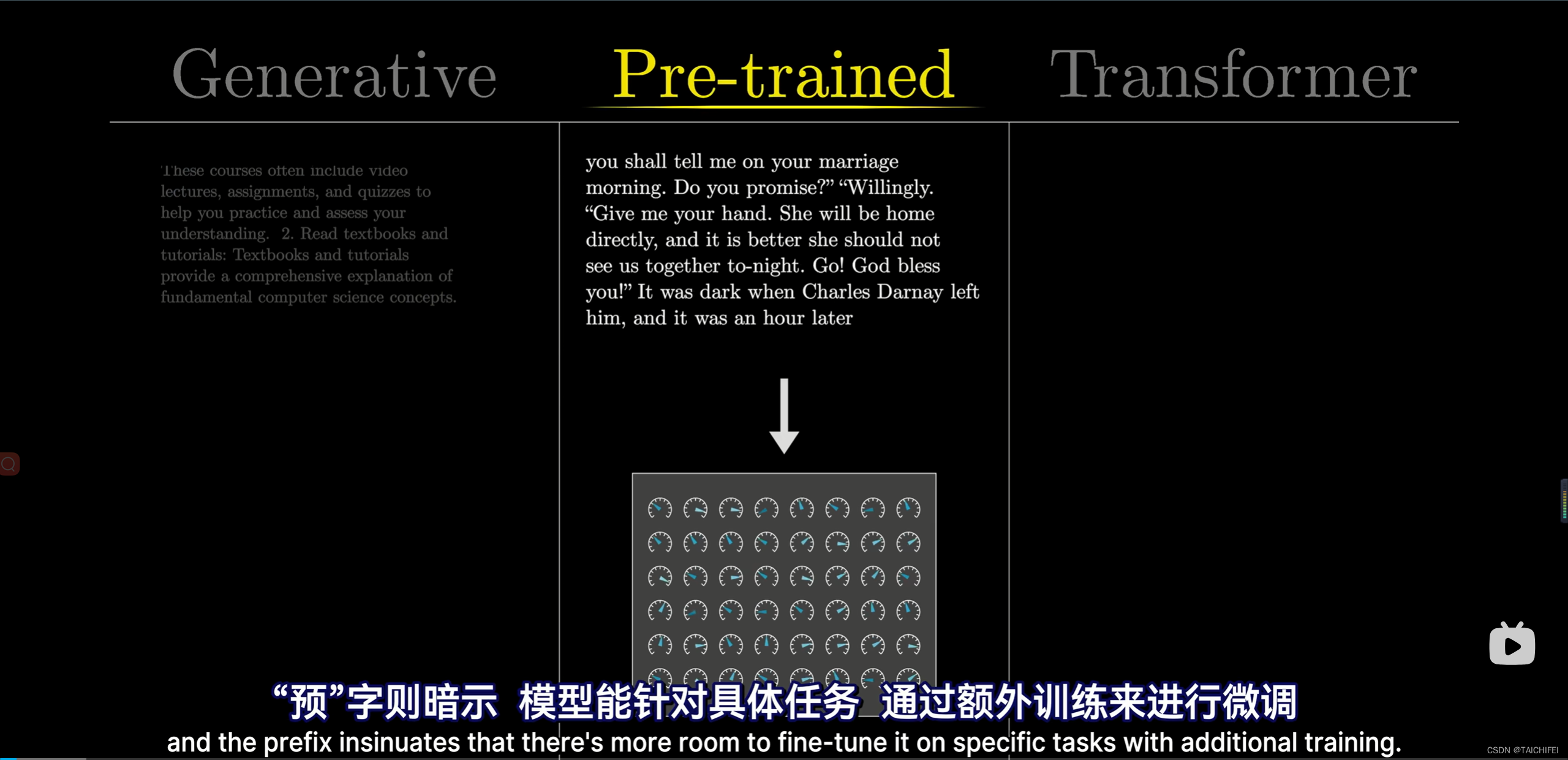
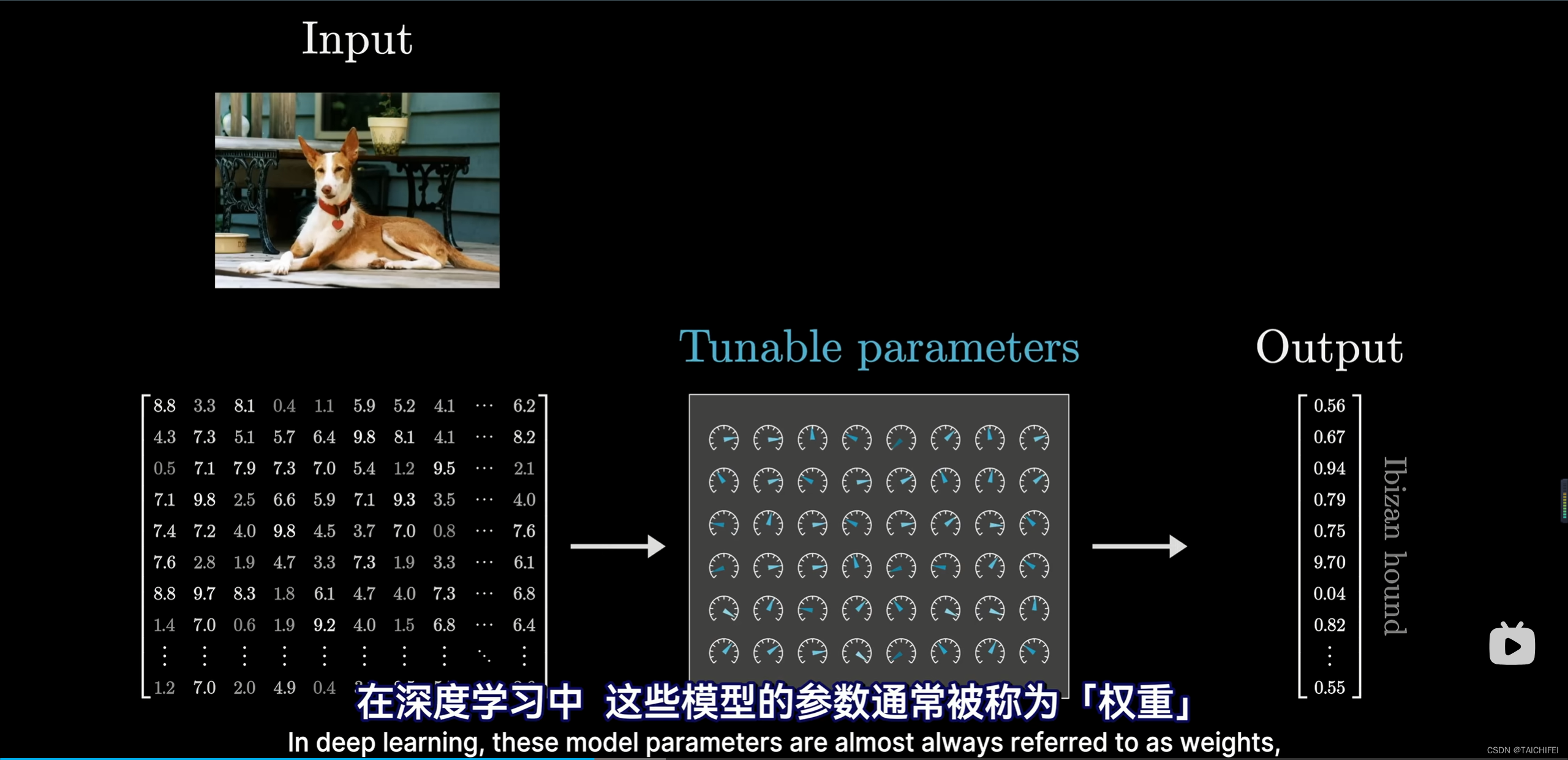
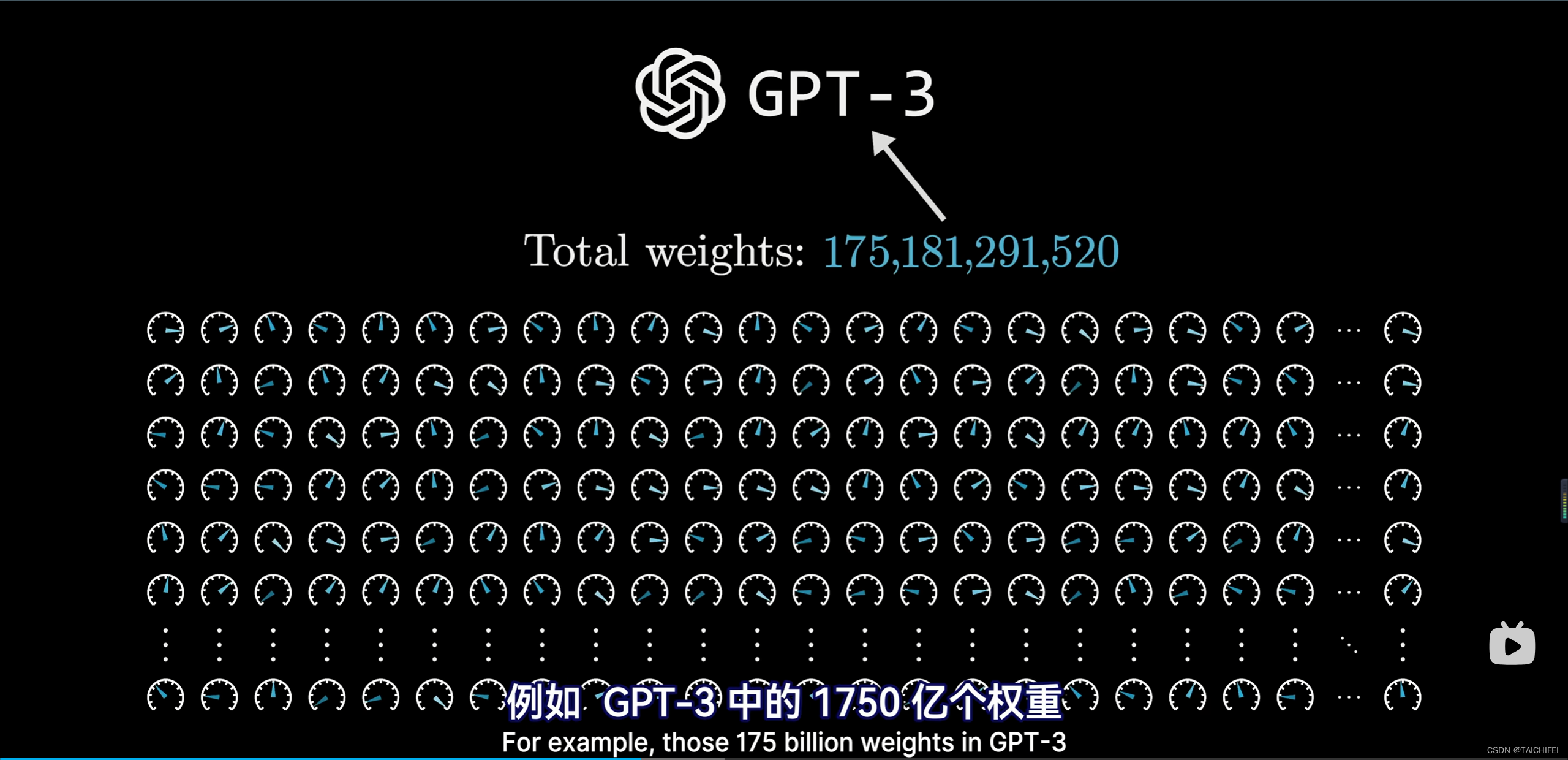
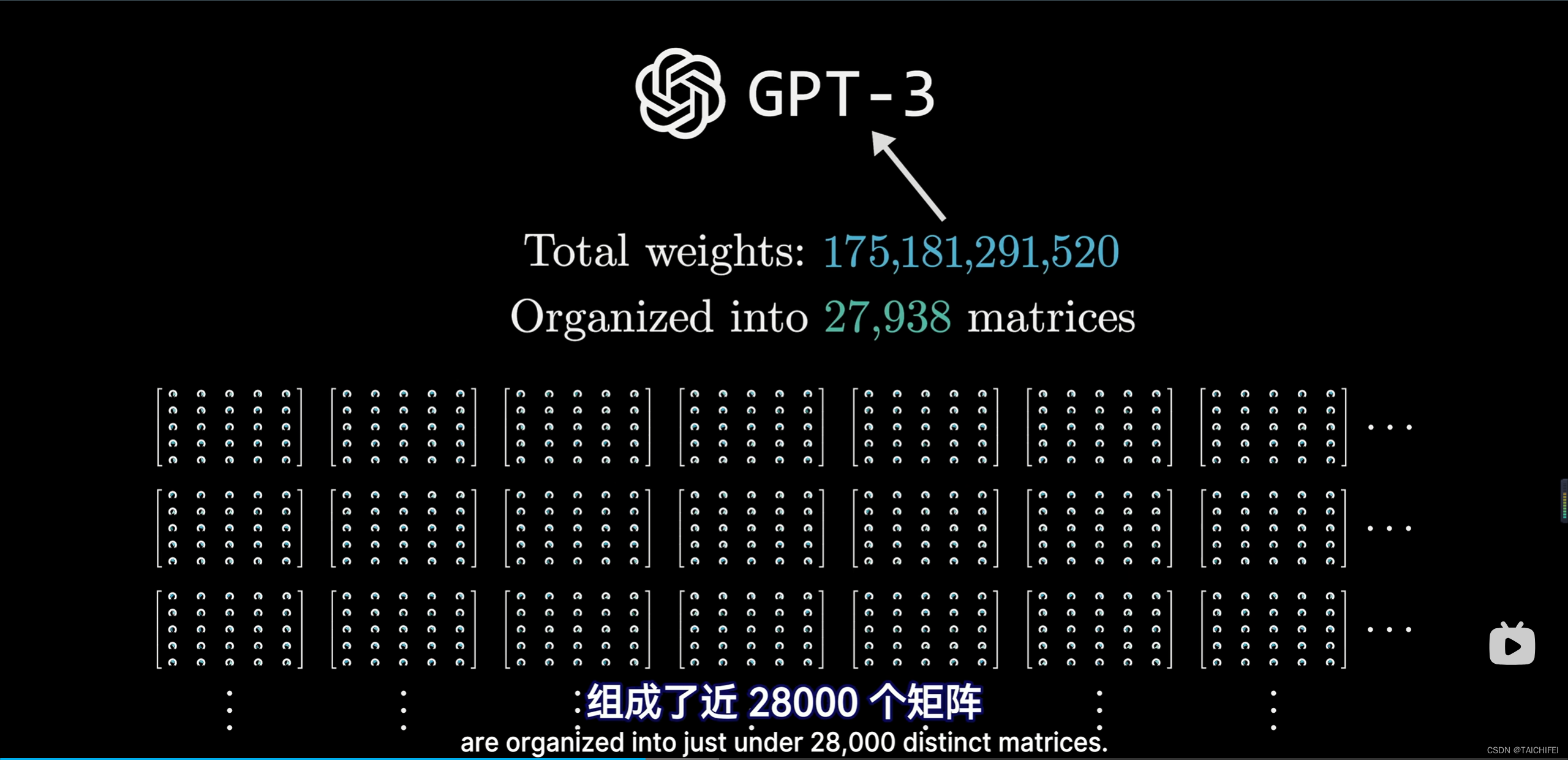
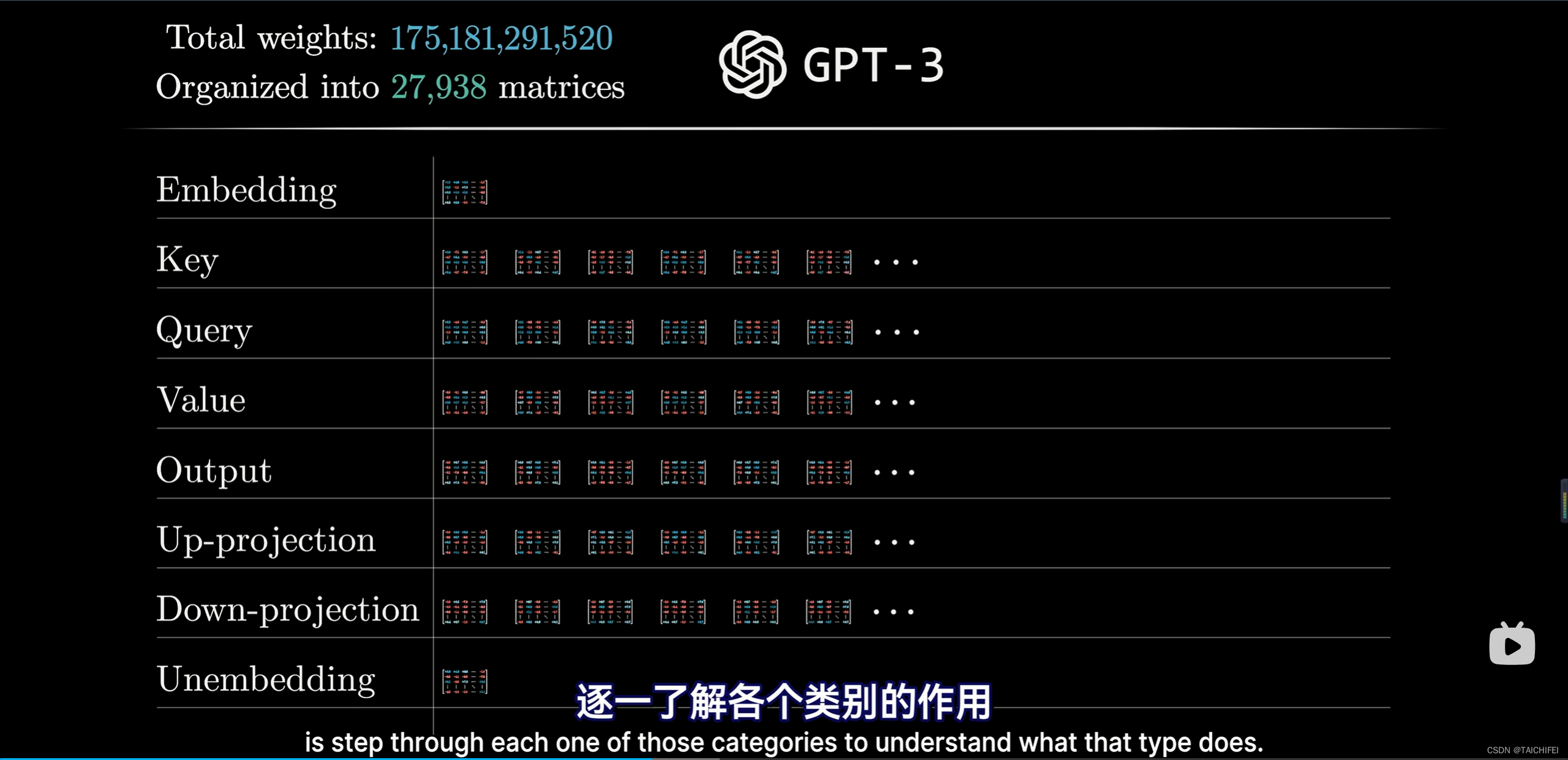
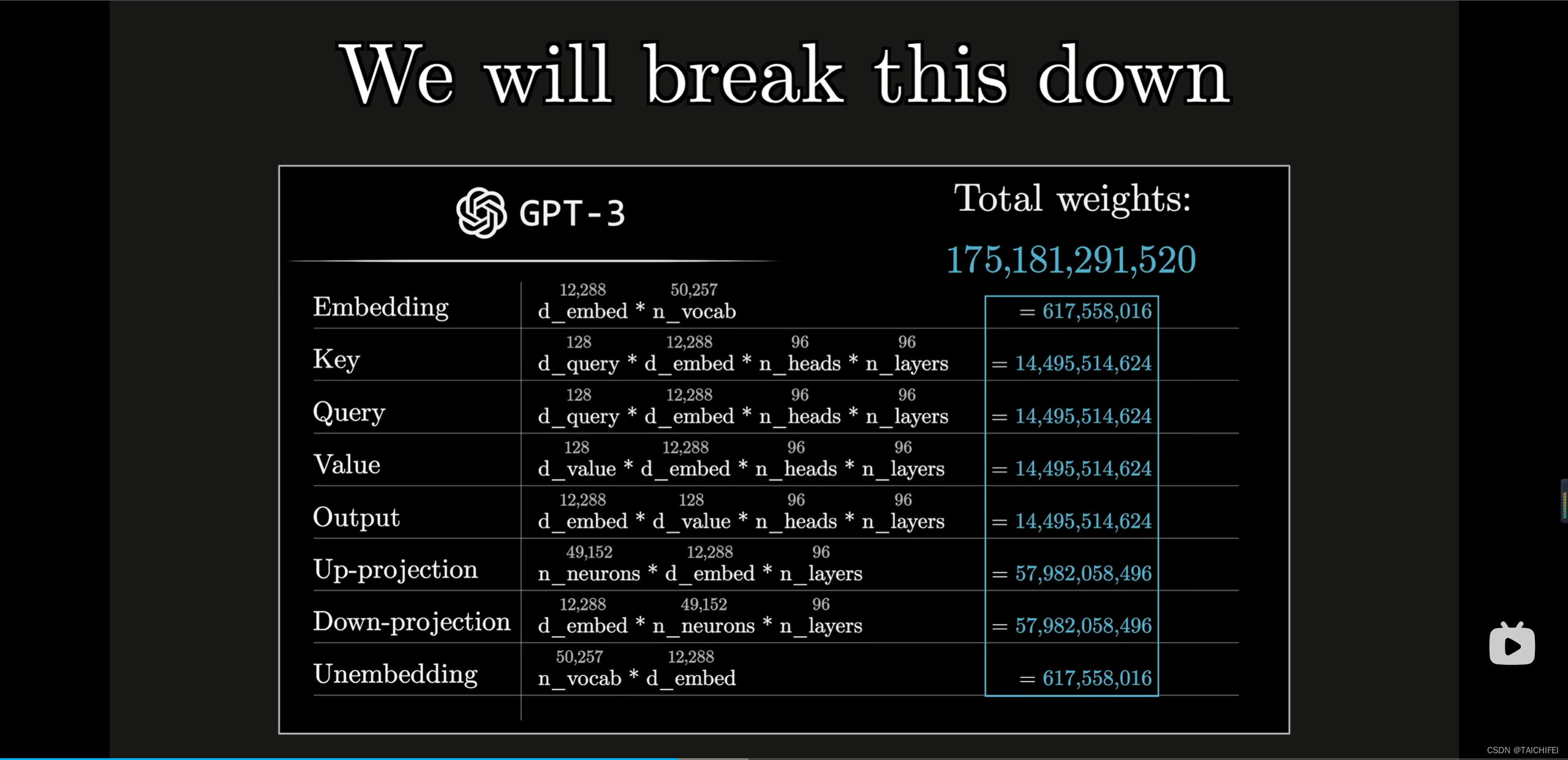
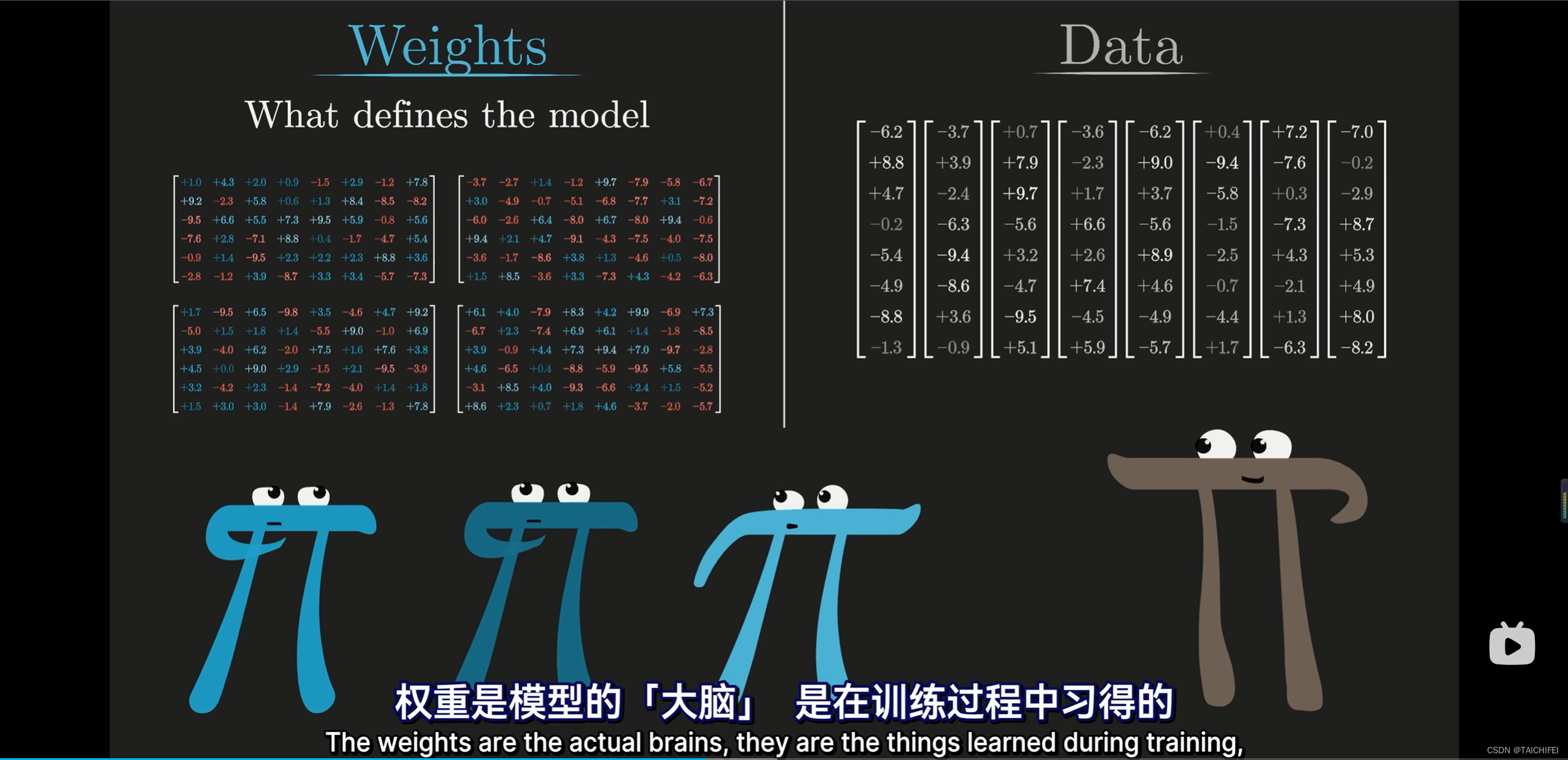
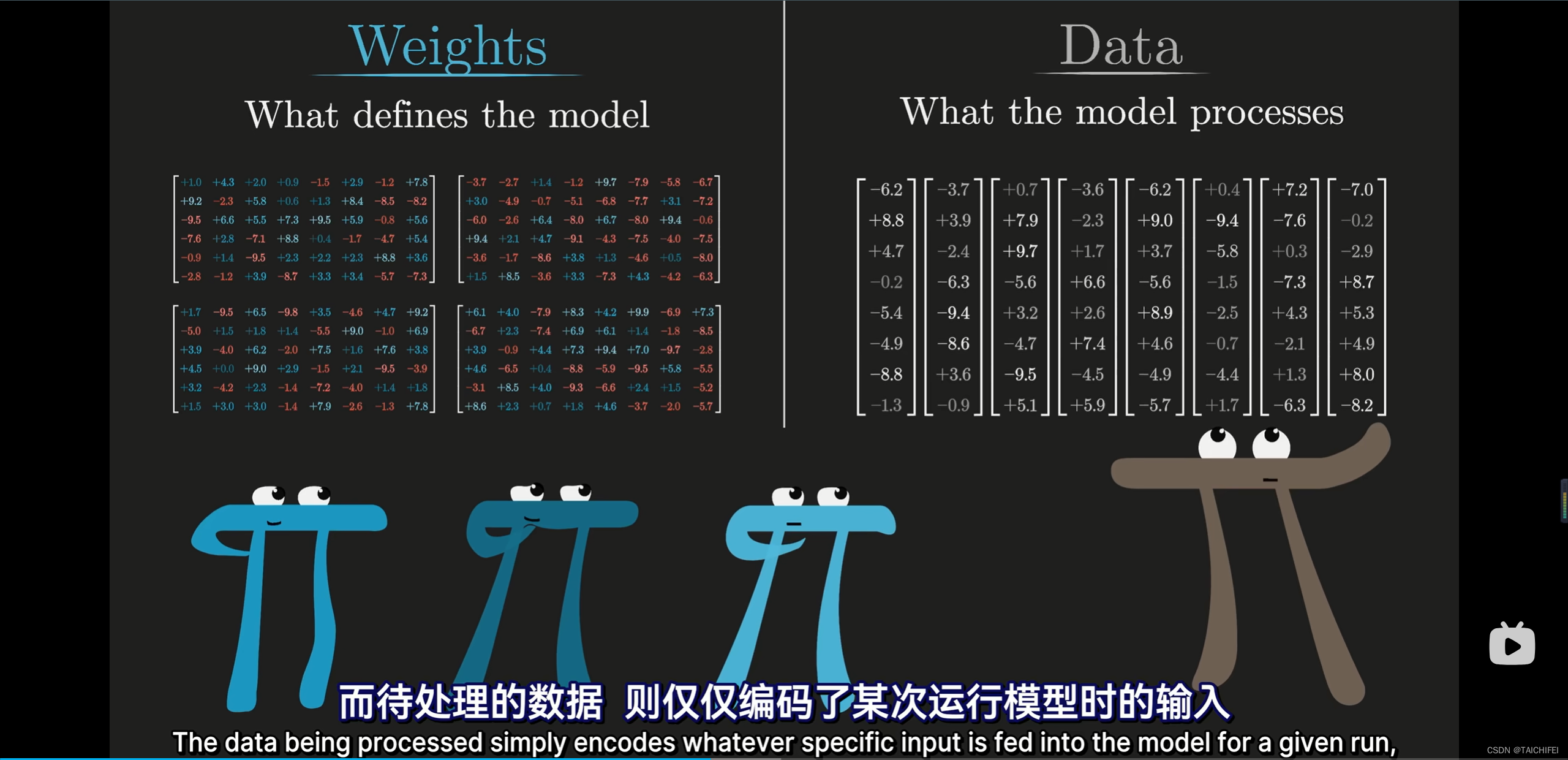
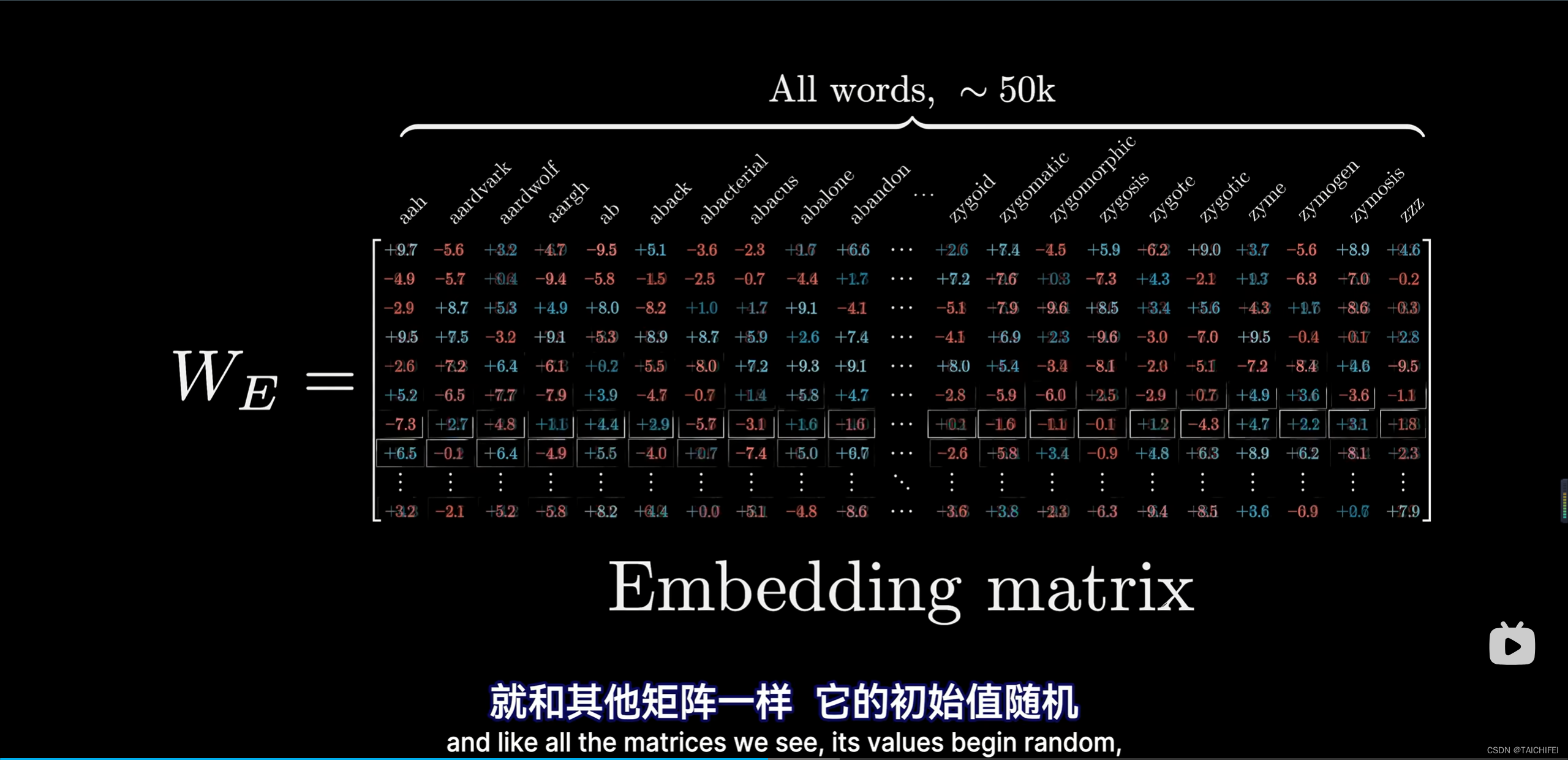
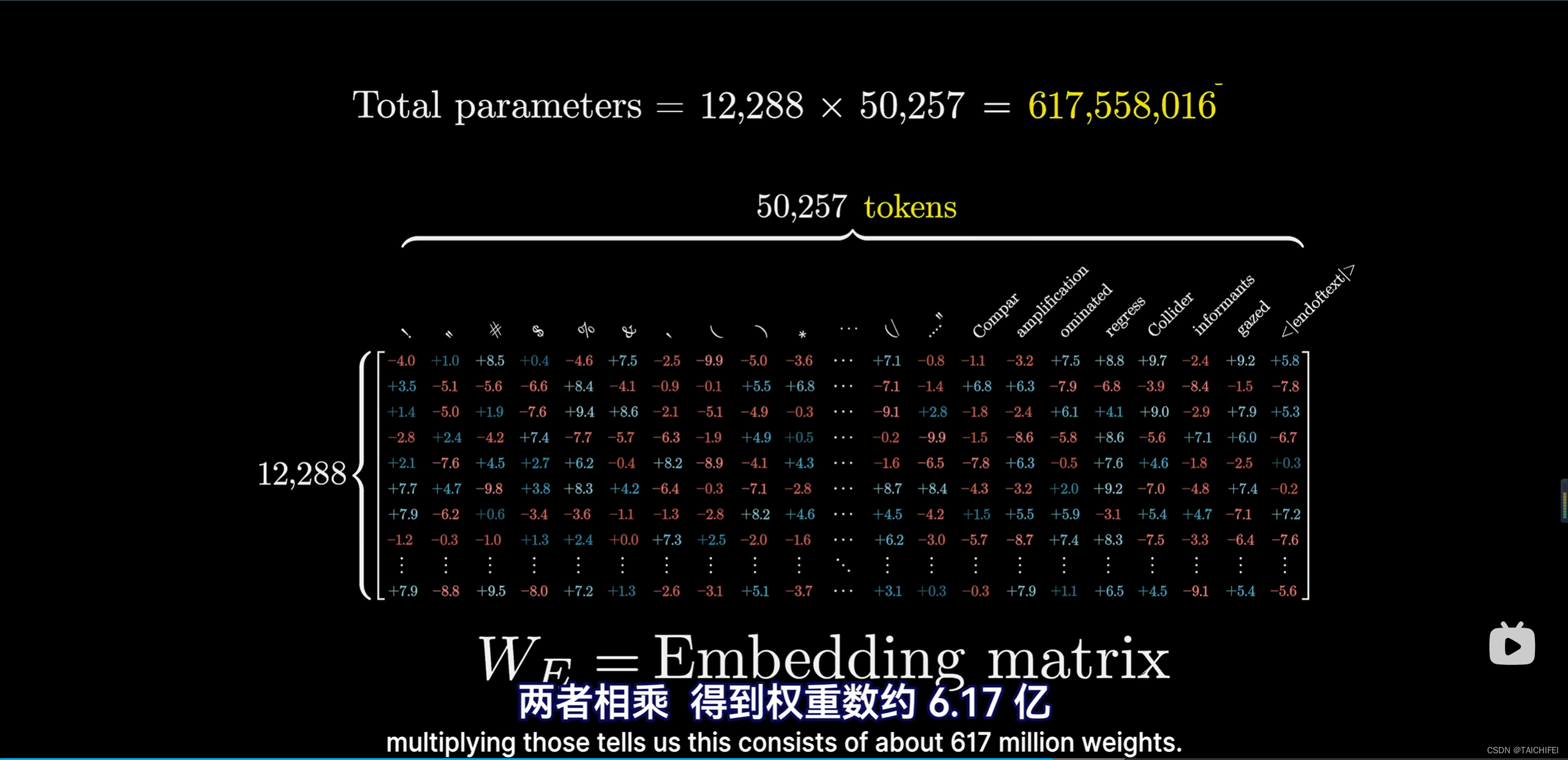
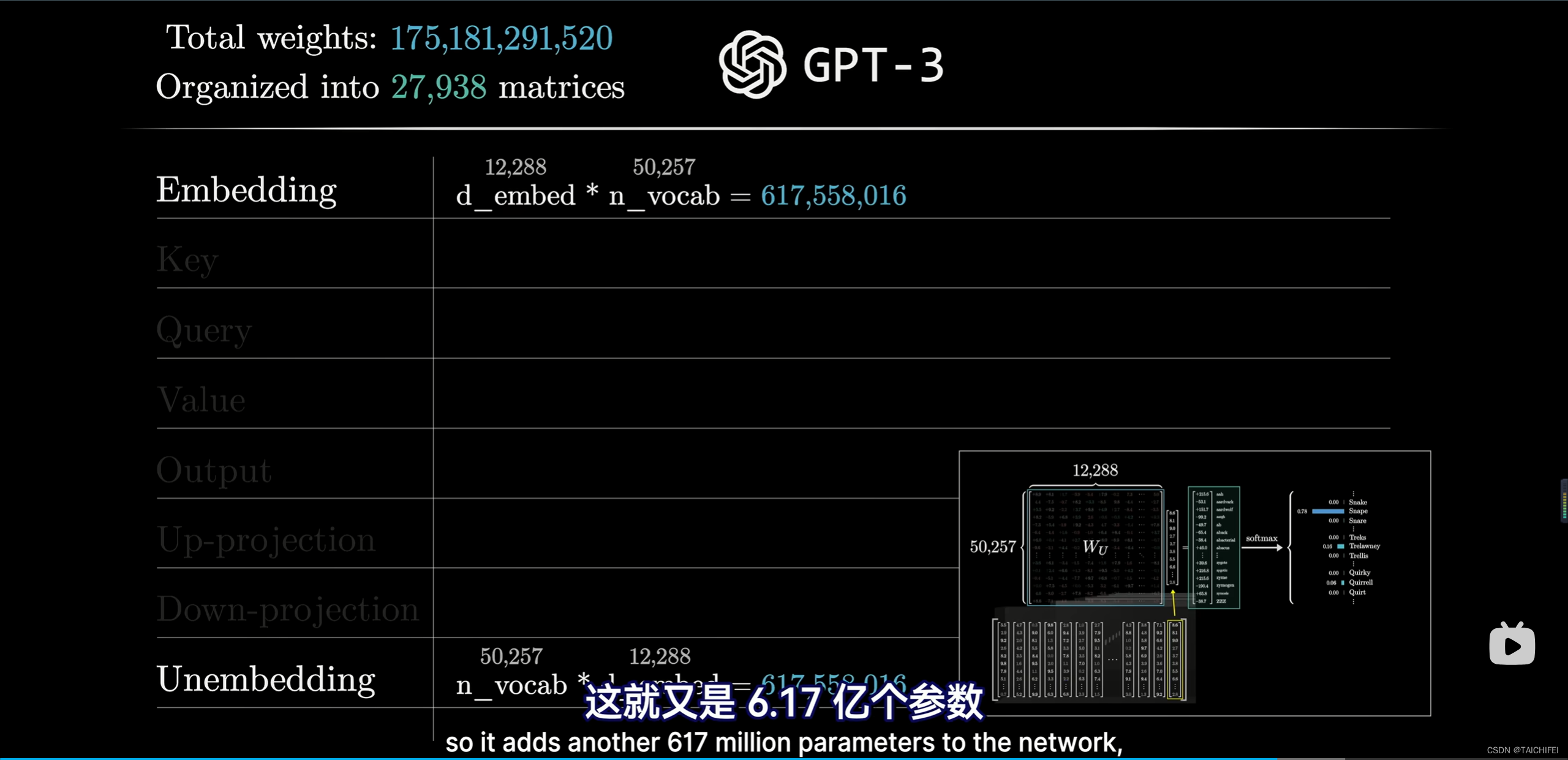
1.2 权重



八个类别:




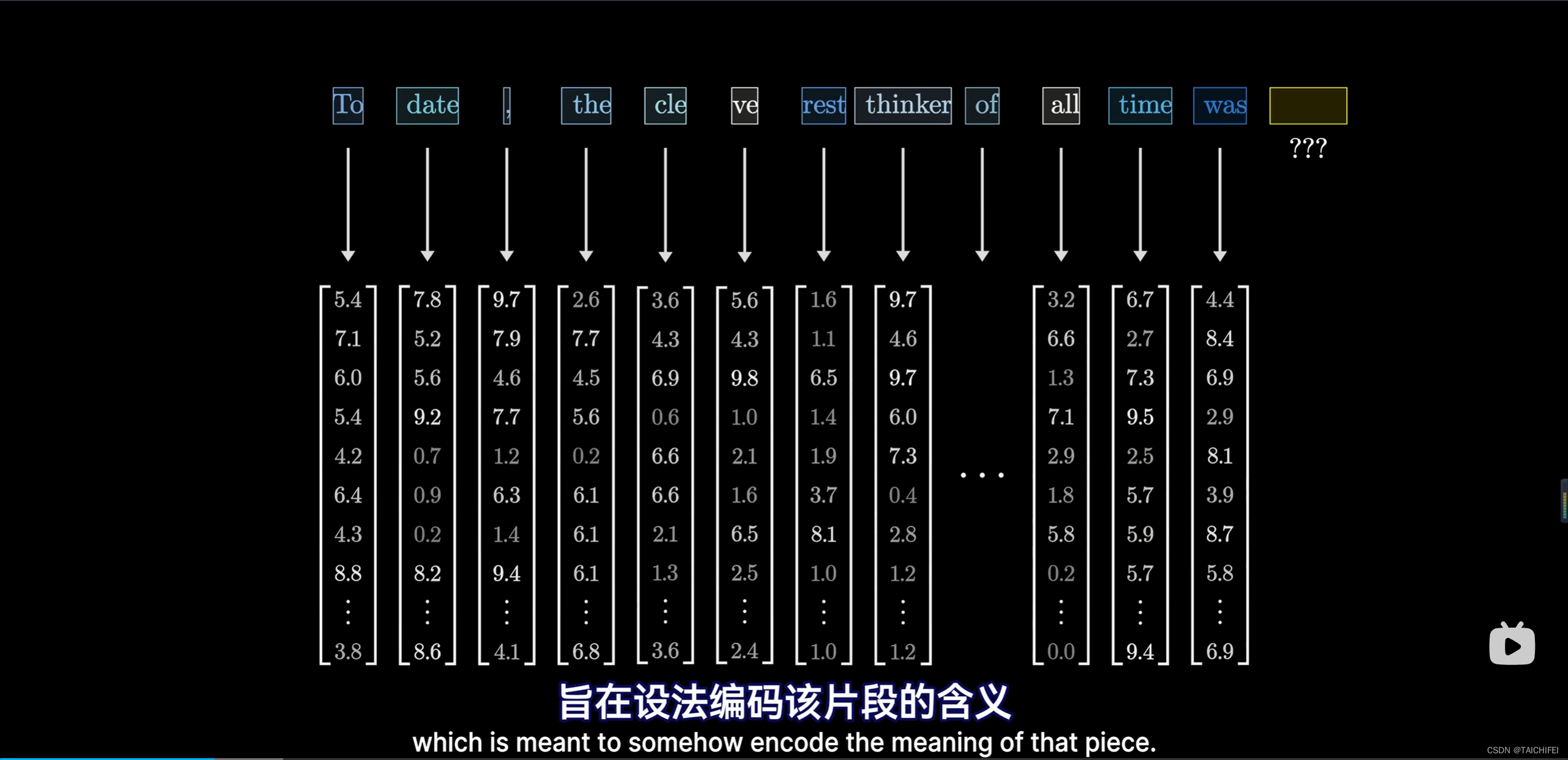
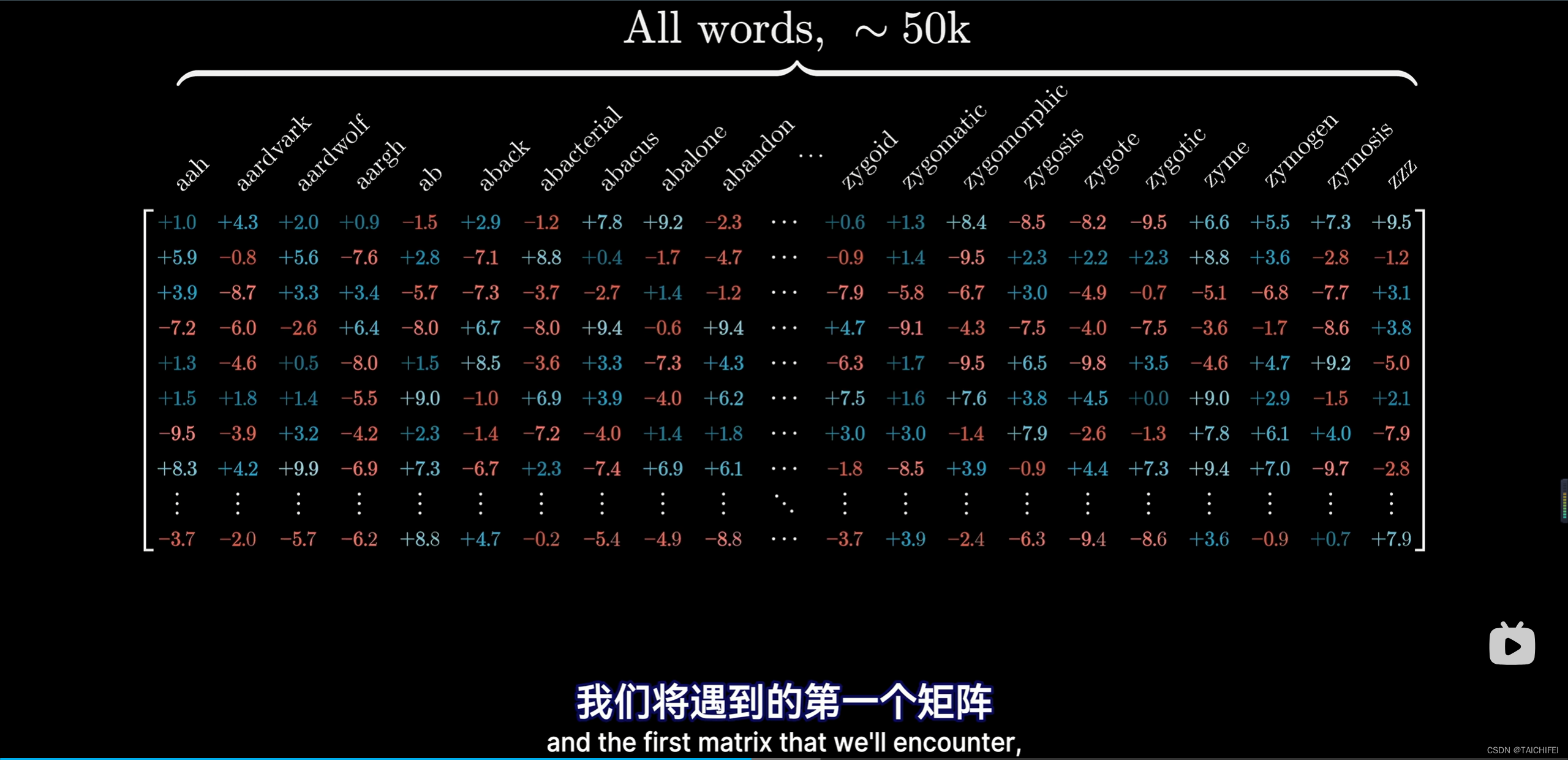
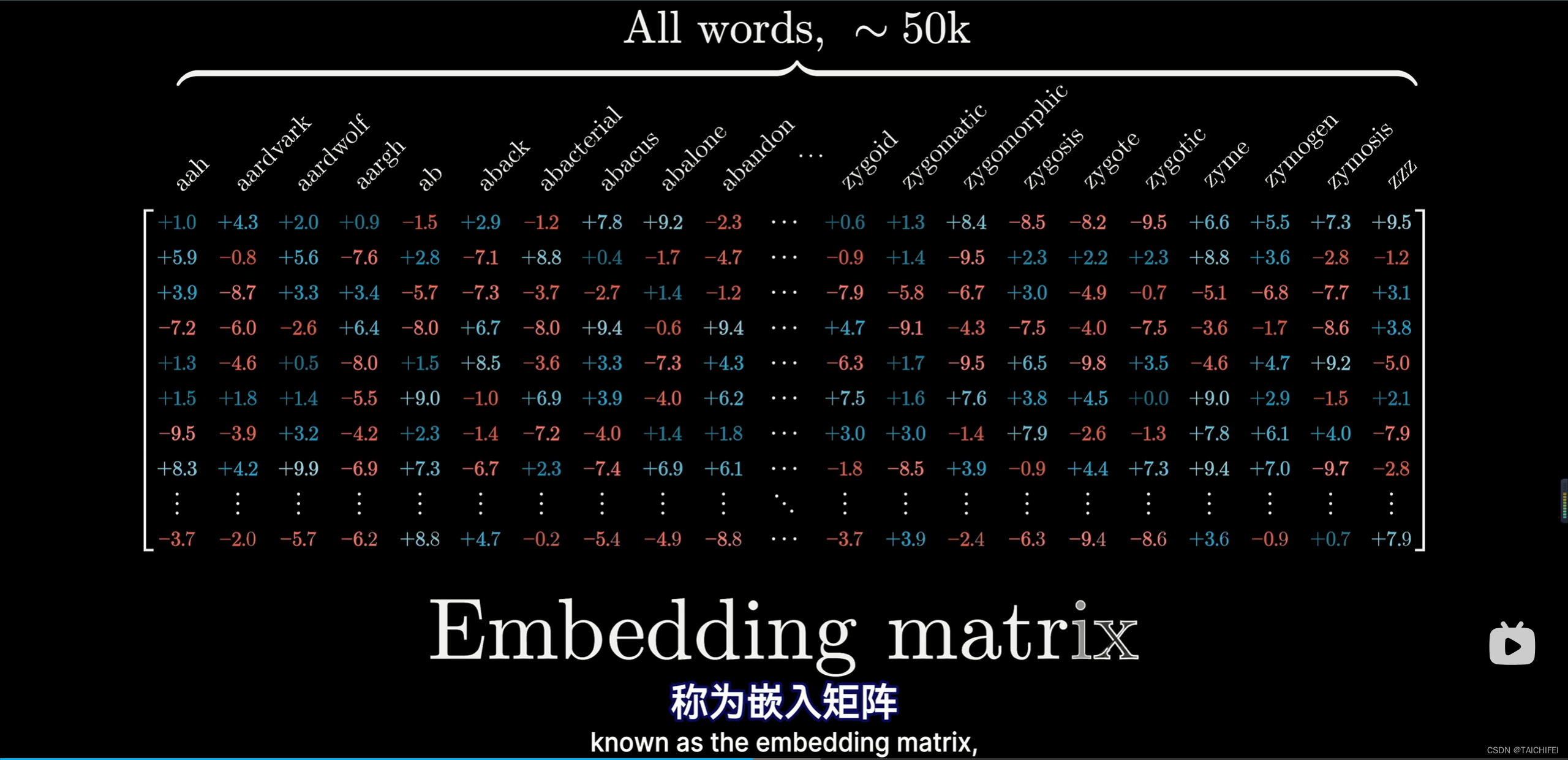
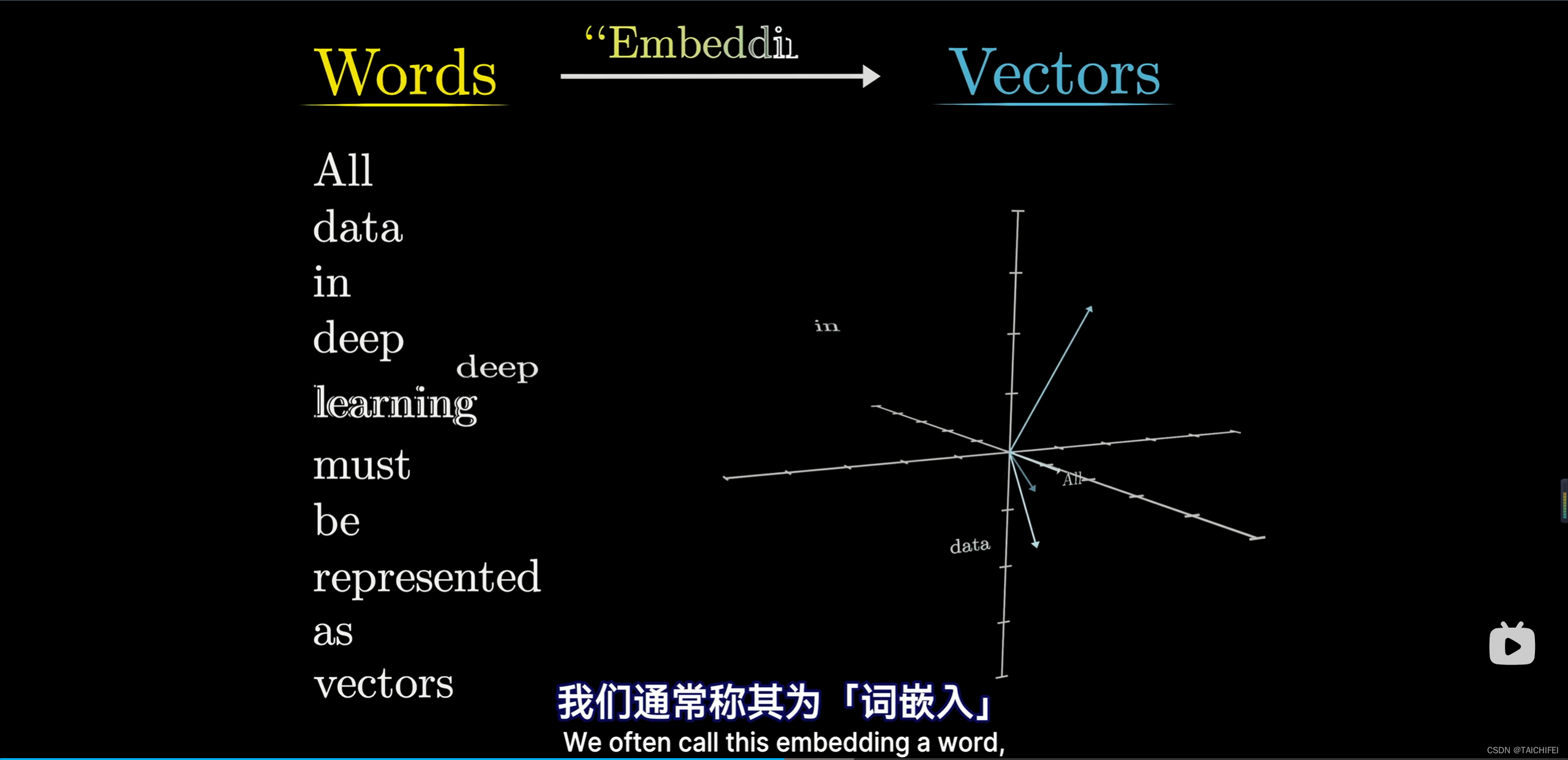
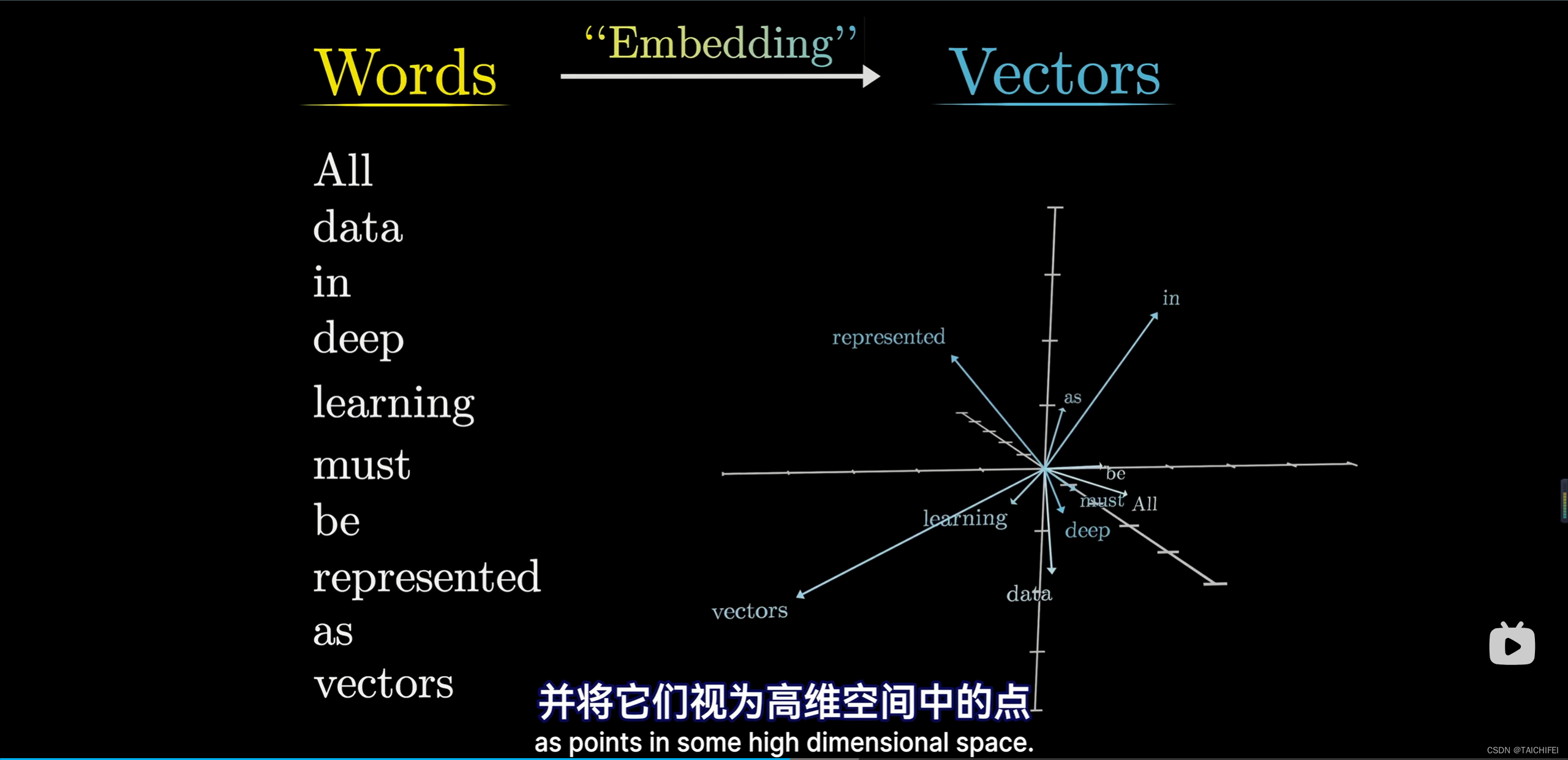
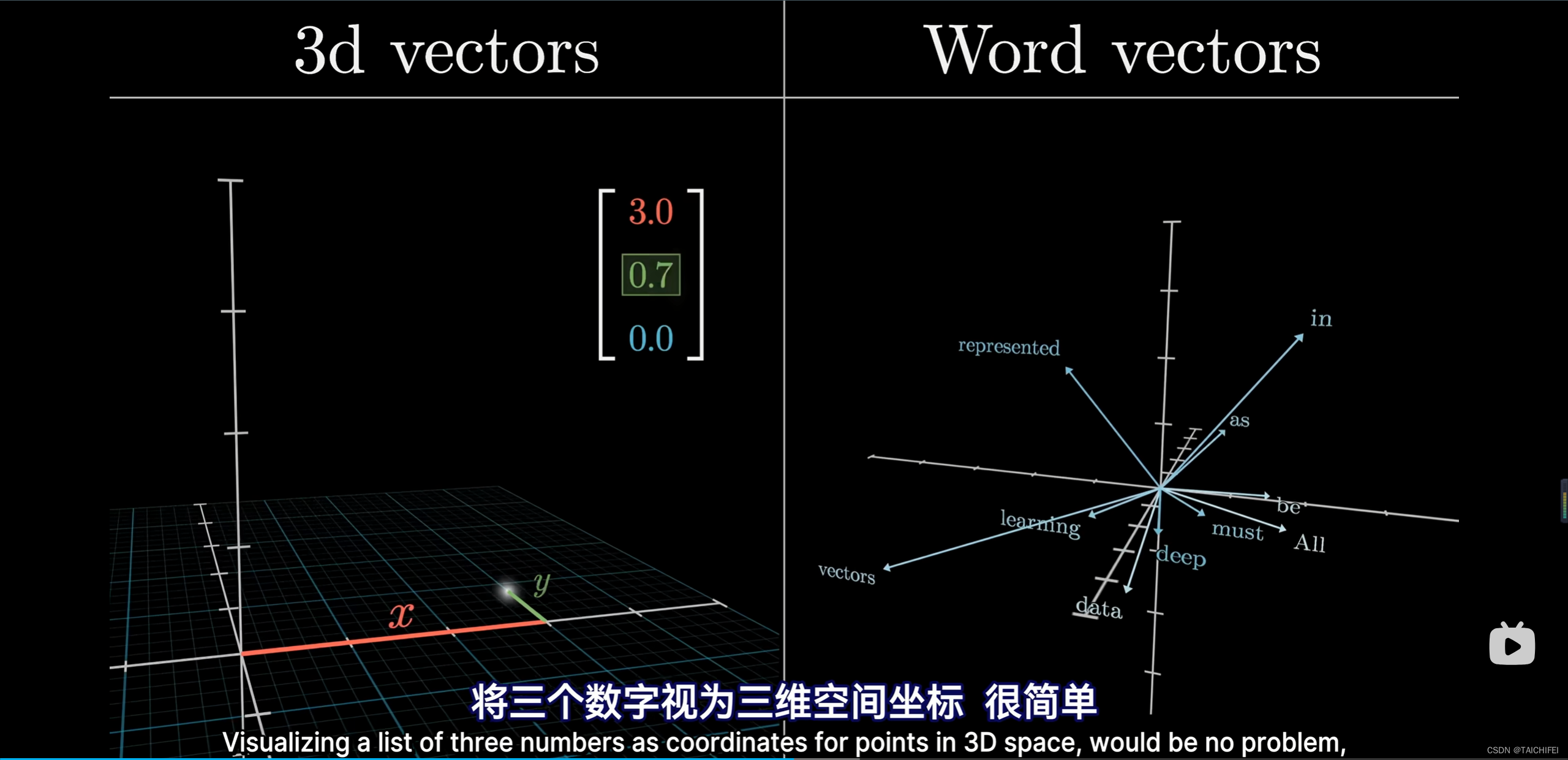
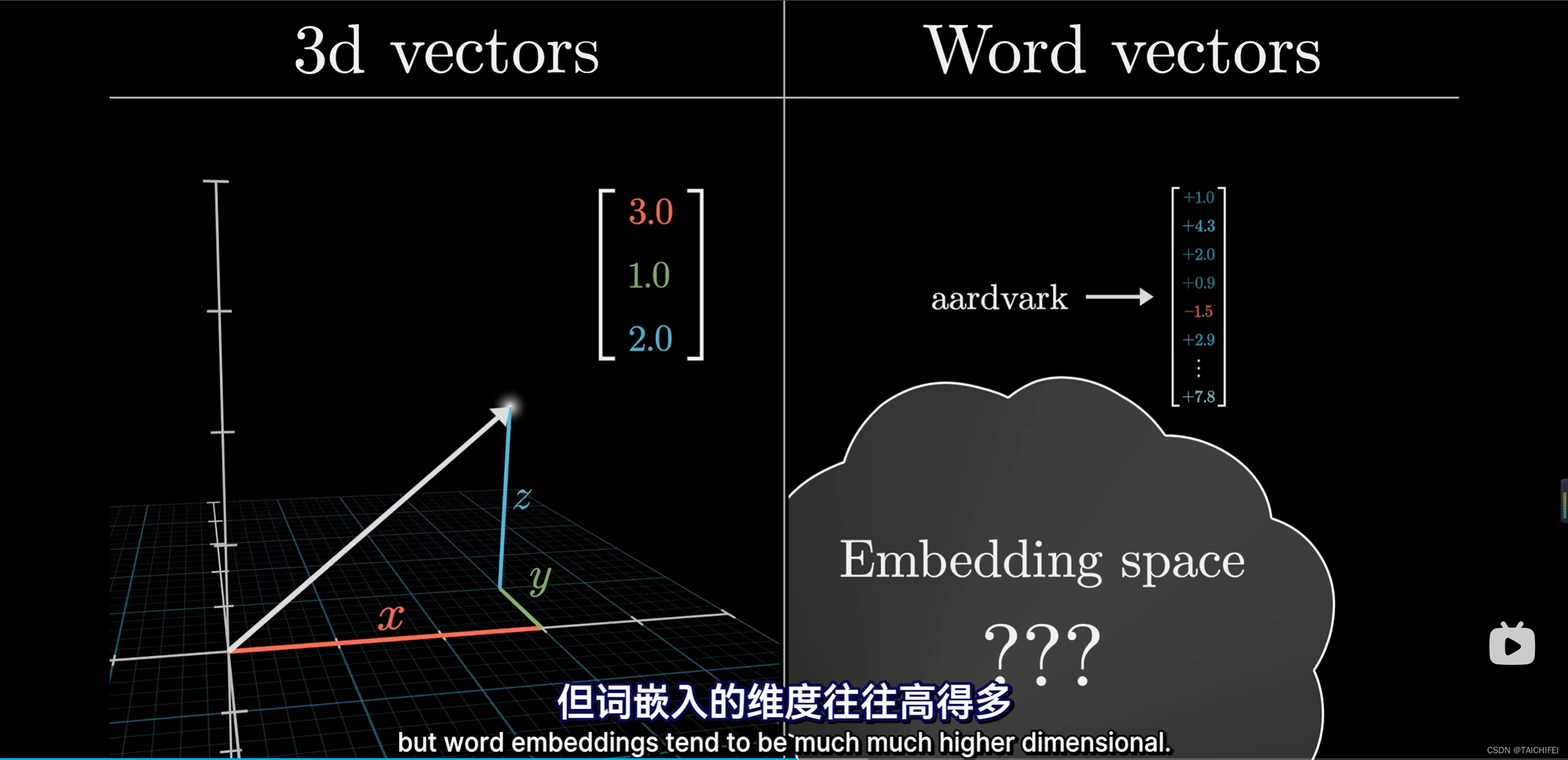
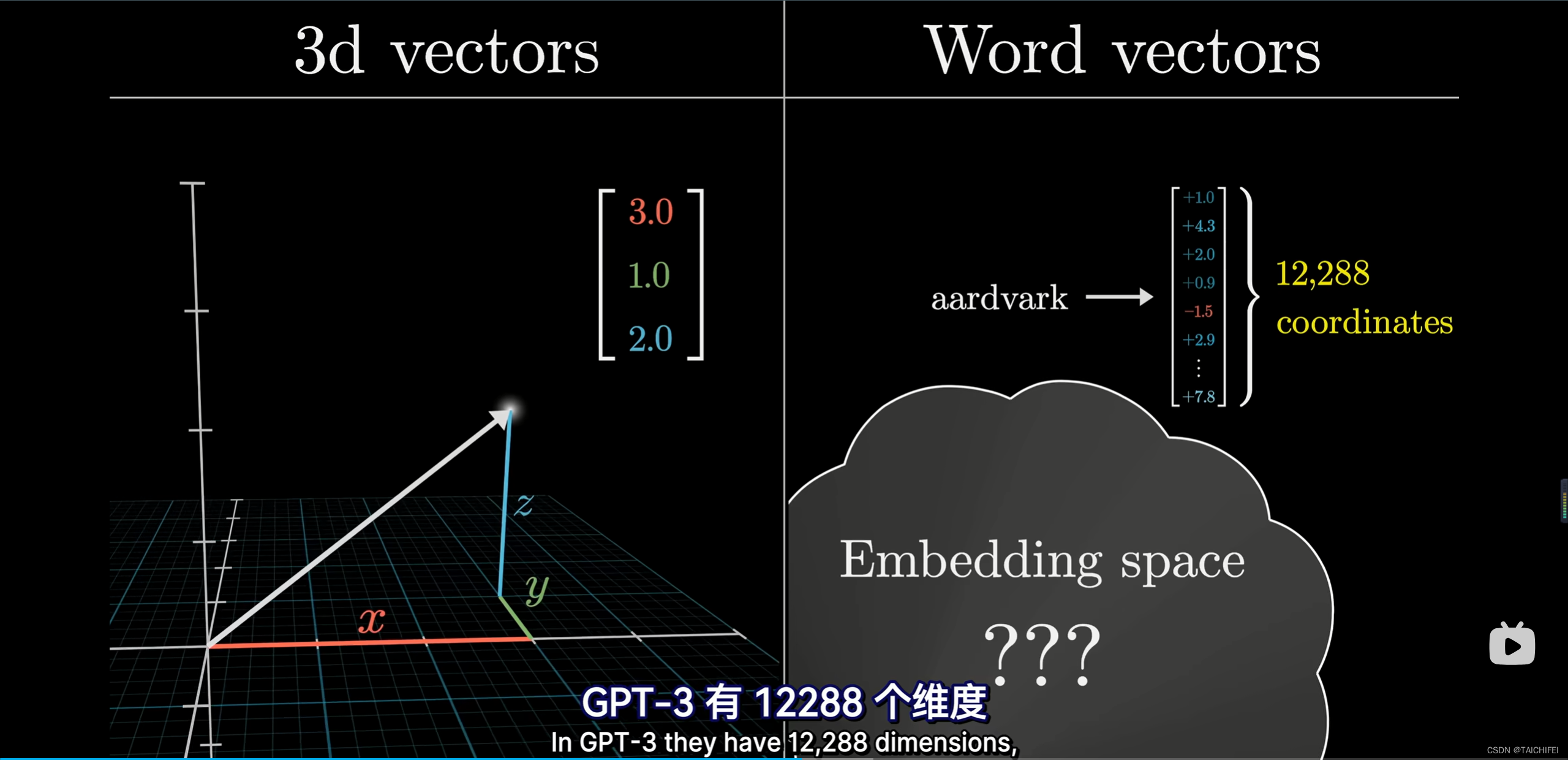
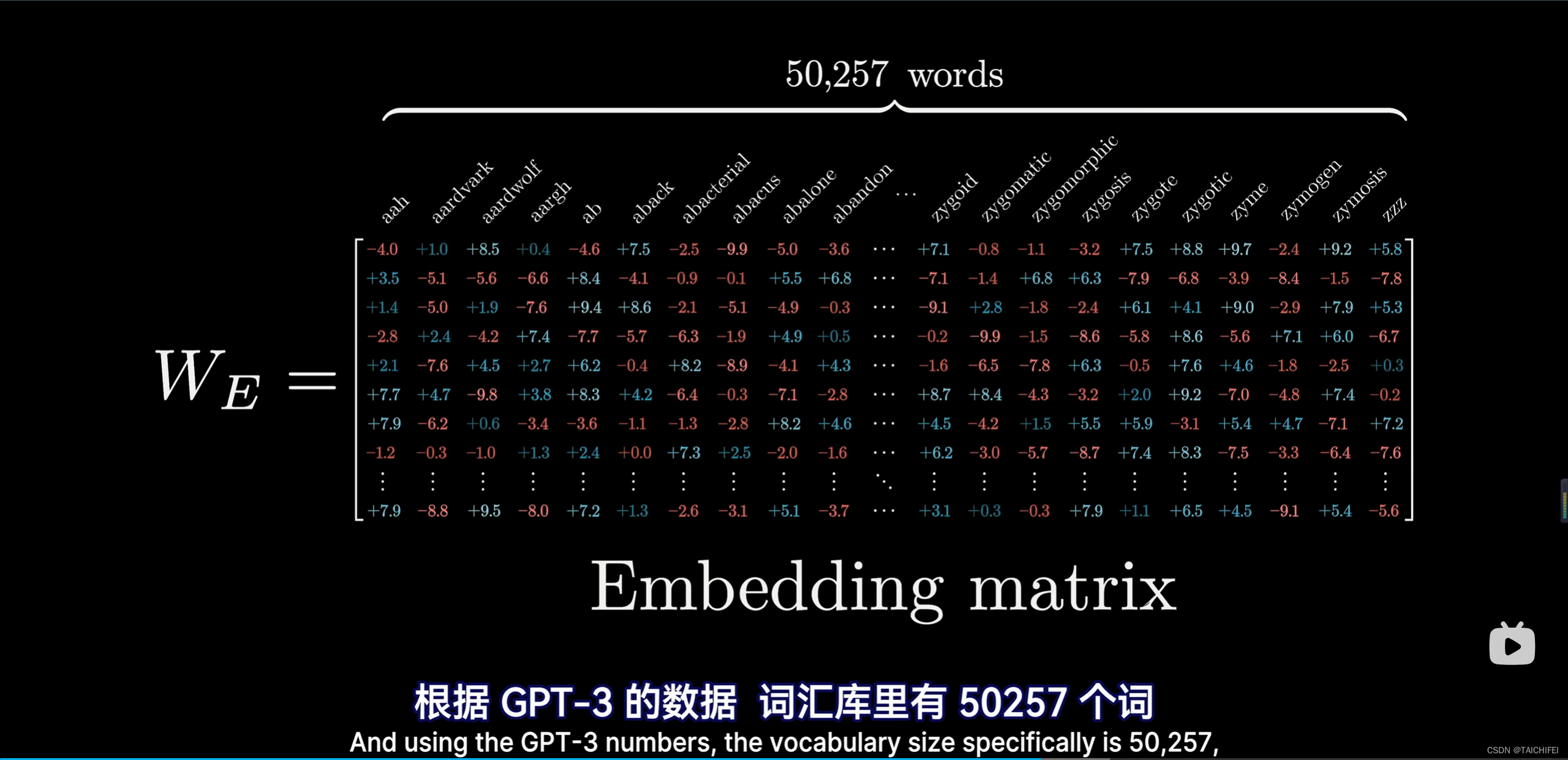
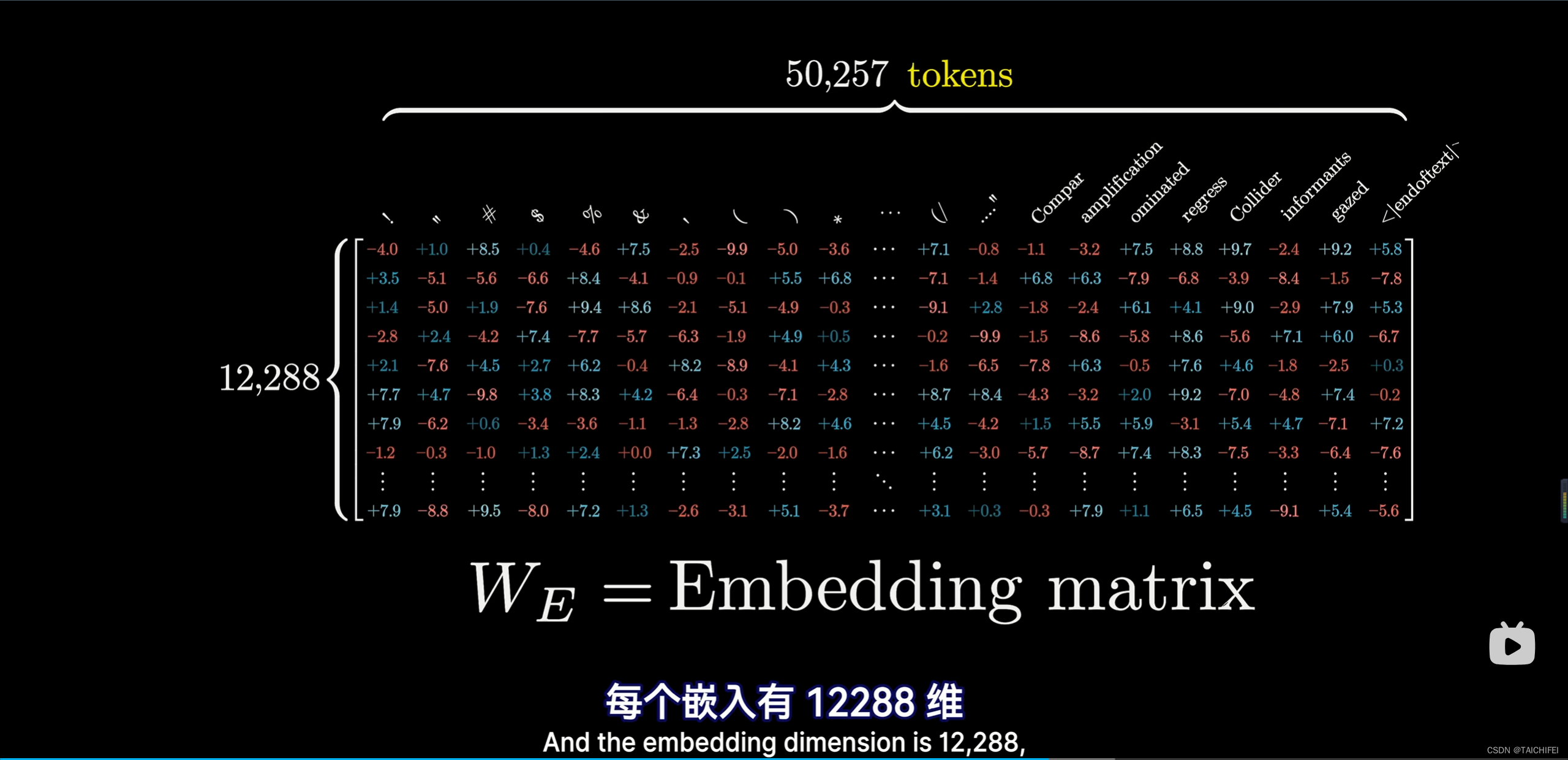
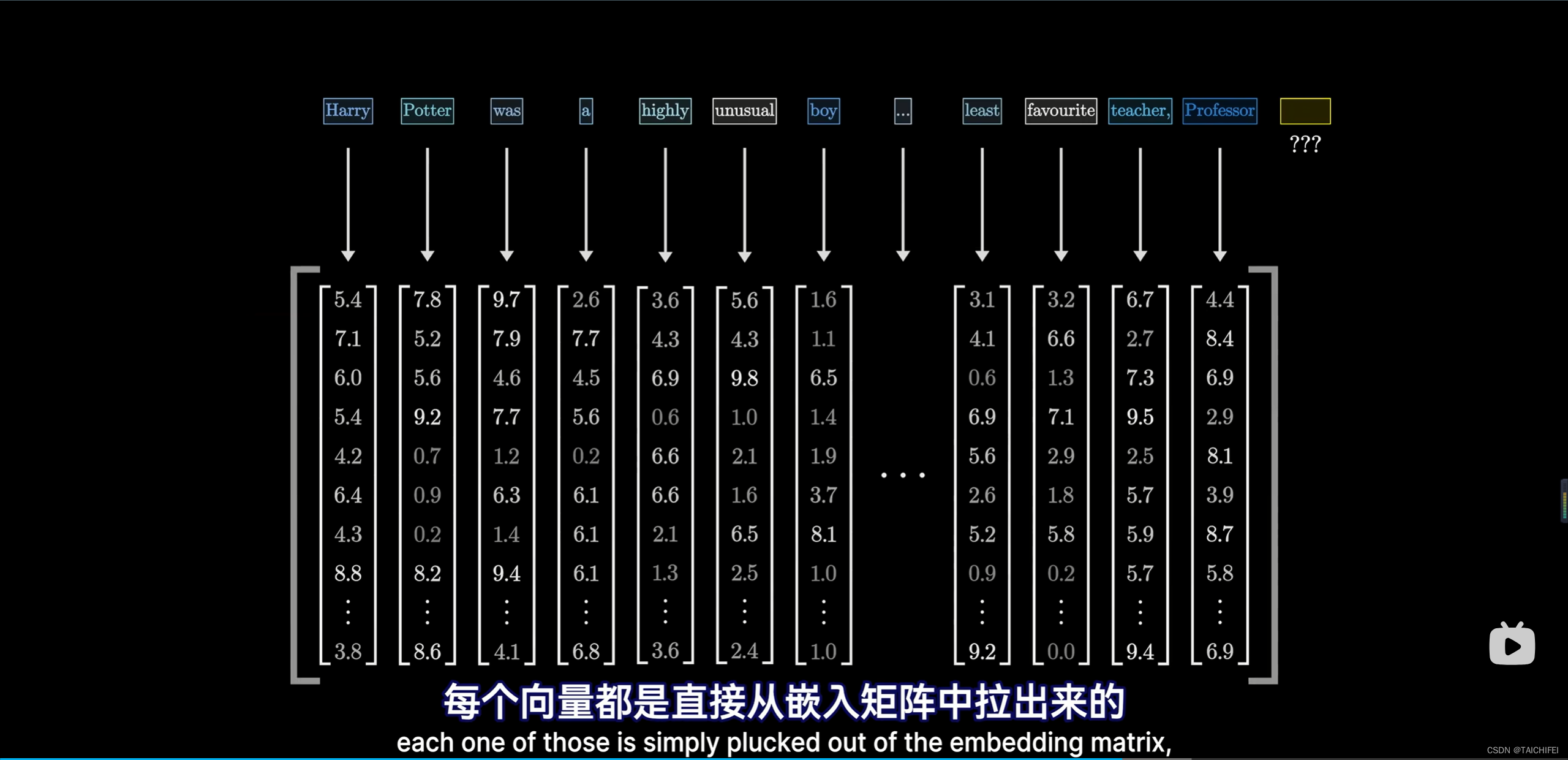
1.3 词嵌入








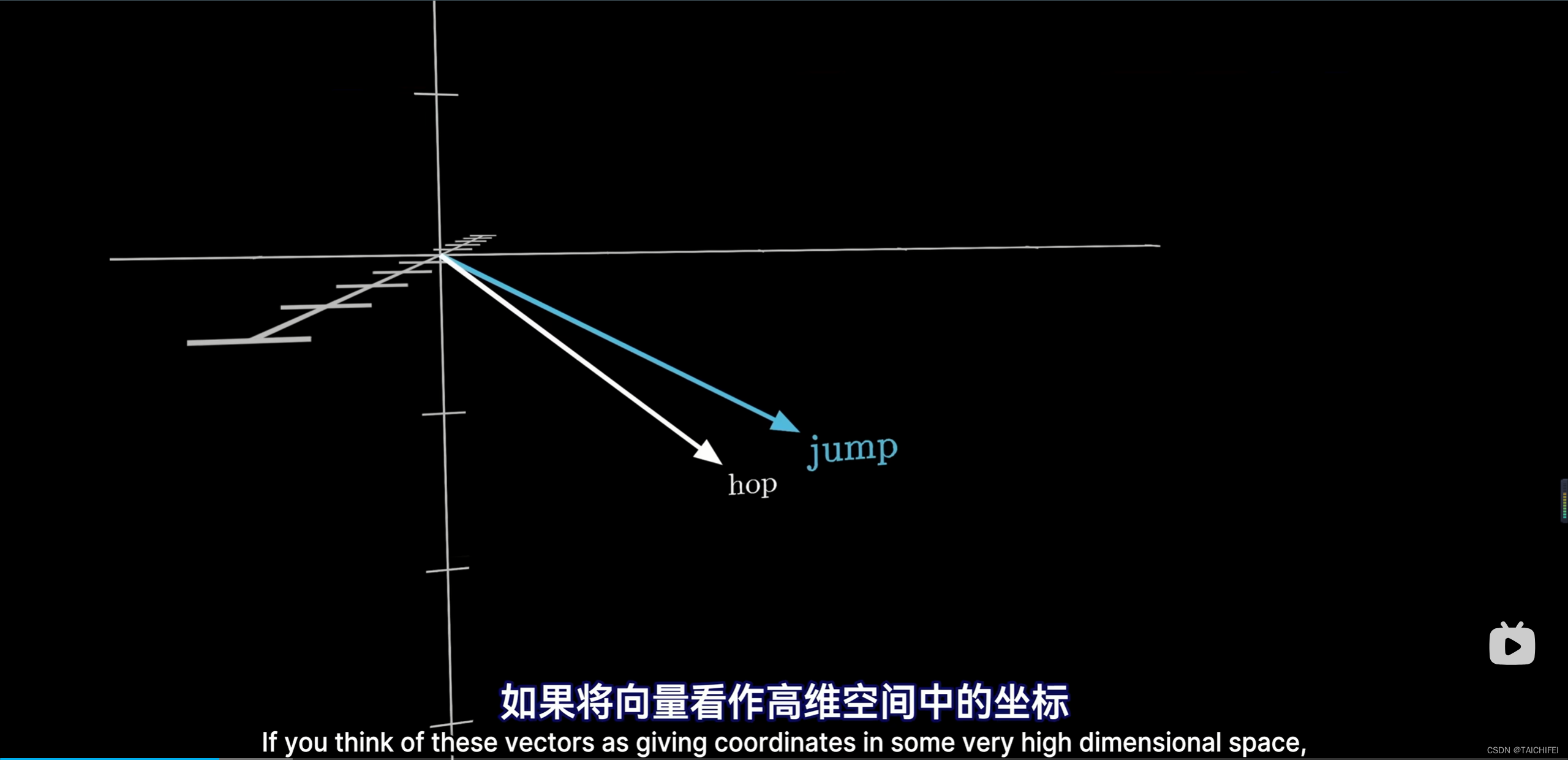
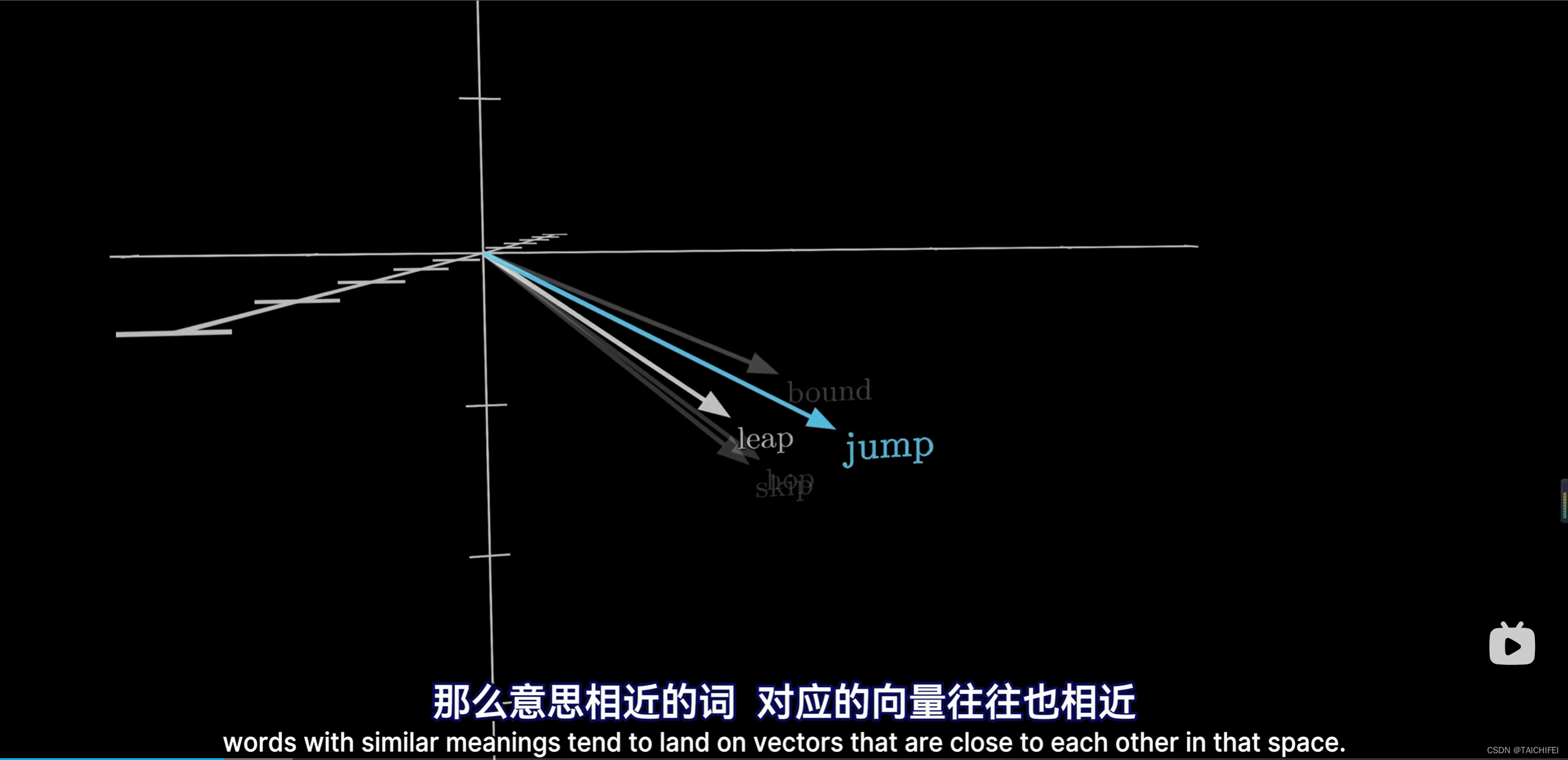
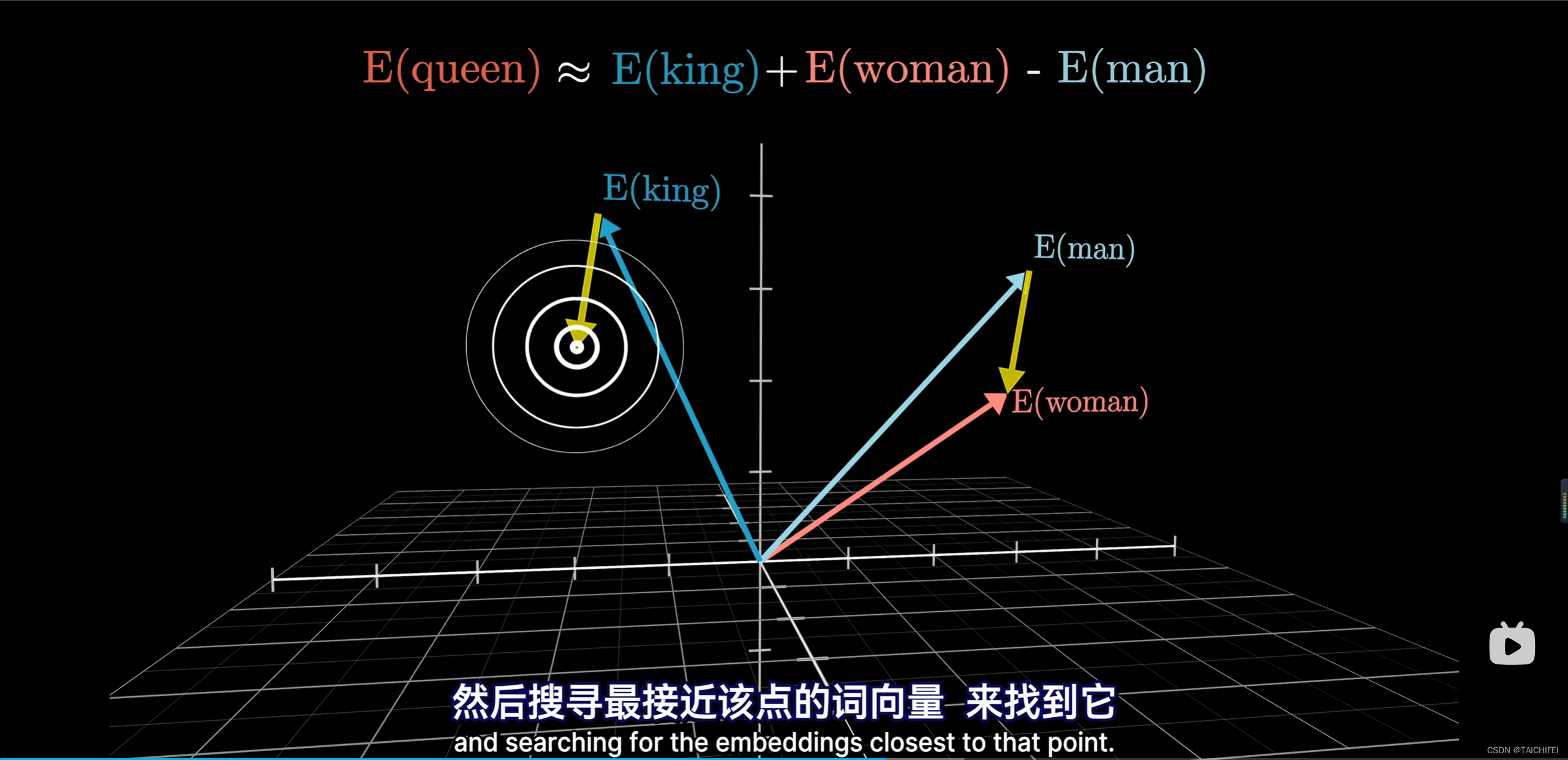
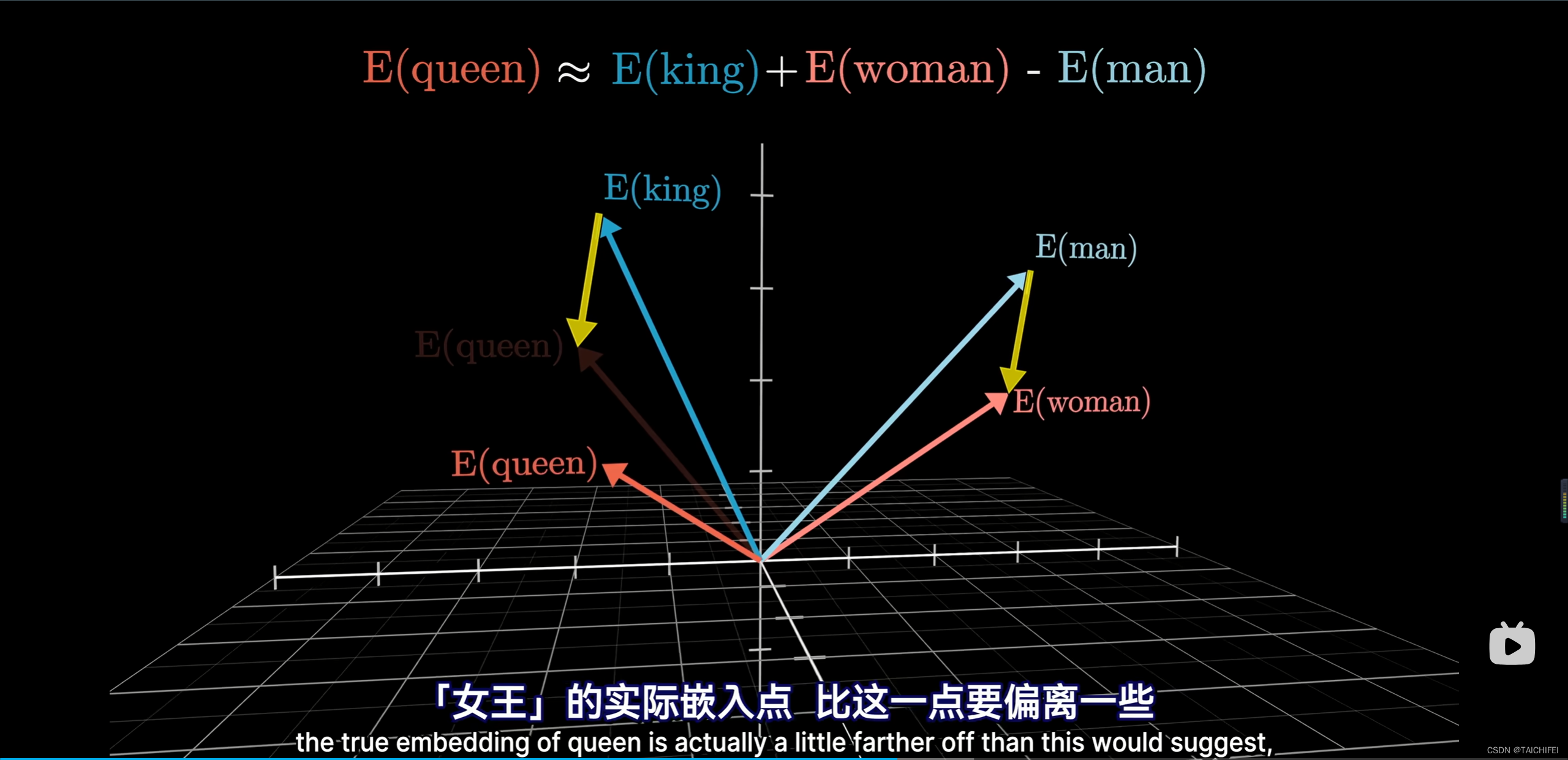
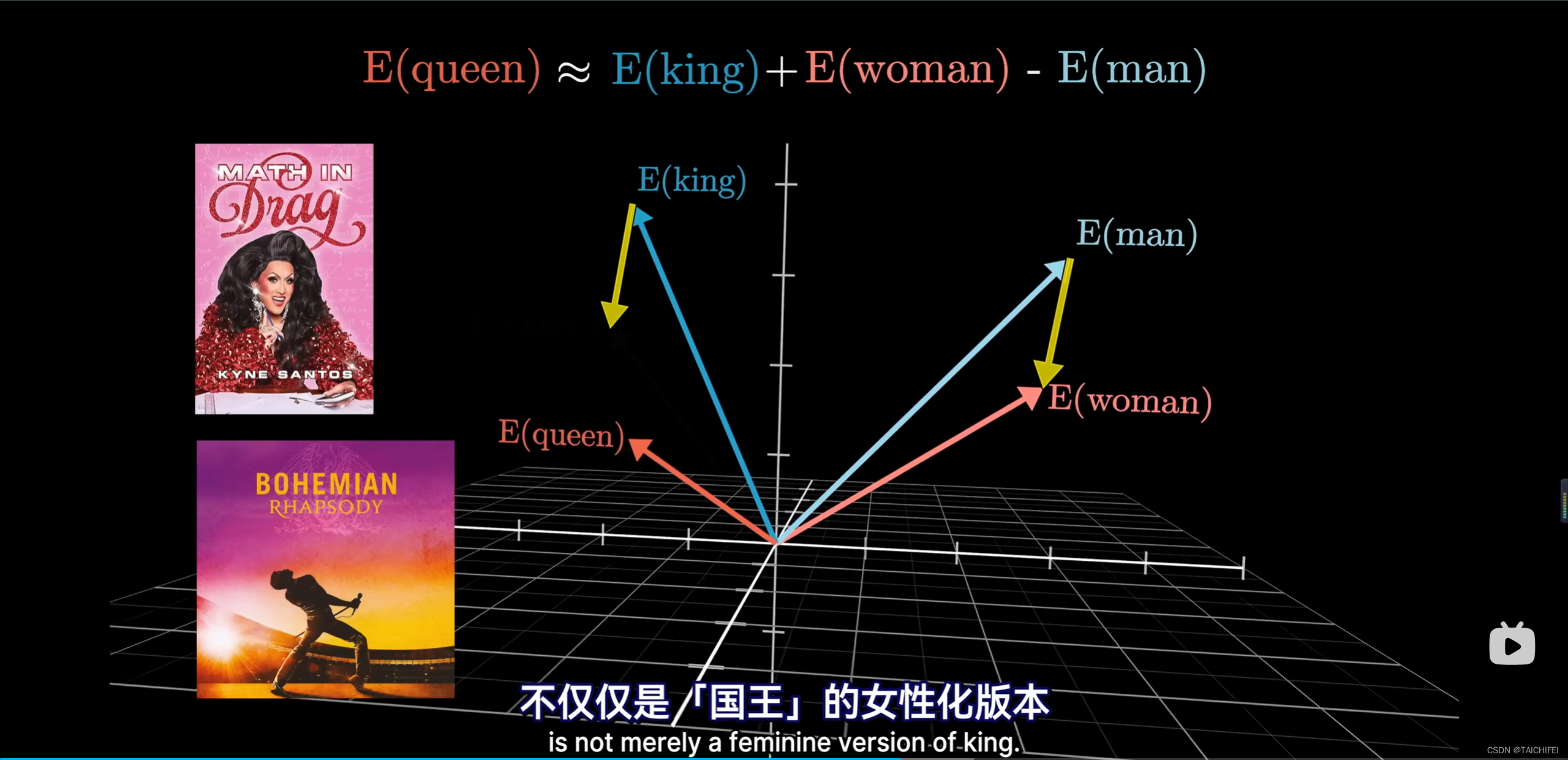
几何角度理解:




举个例子:




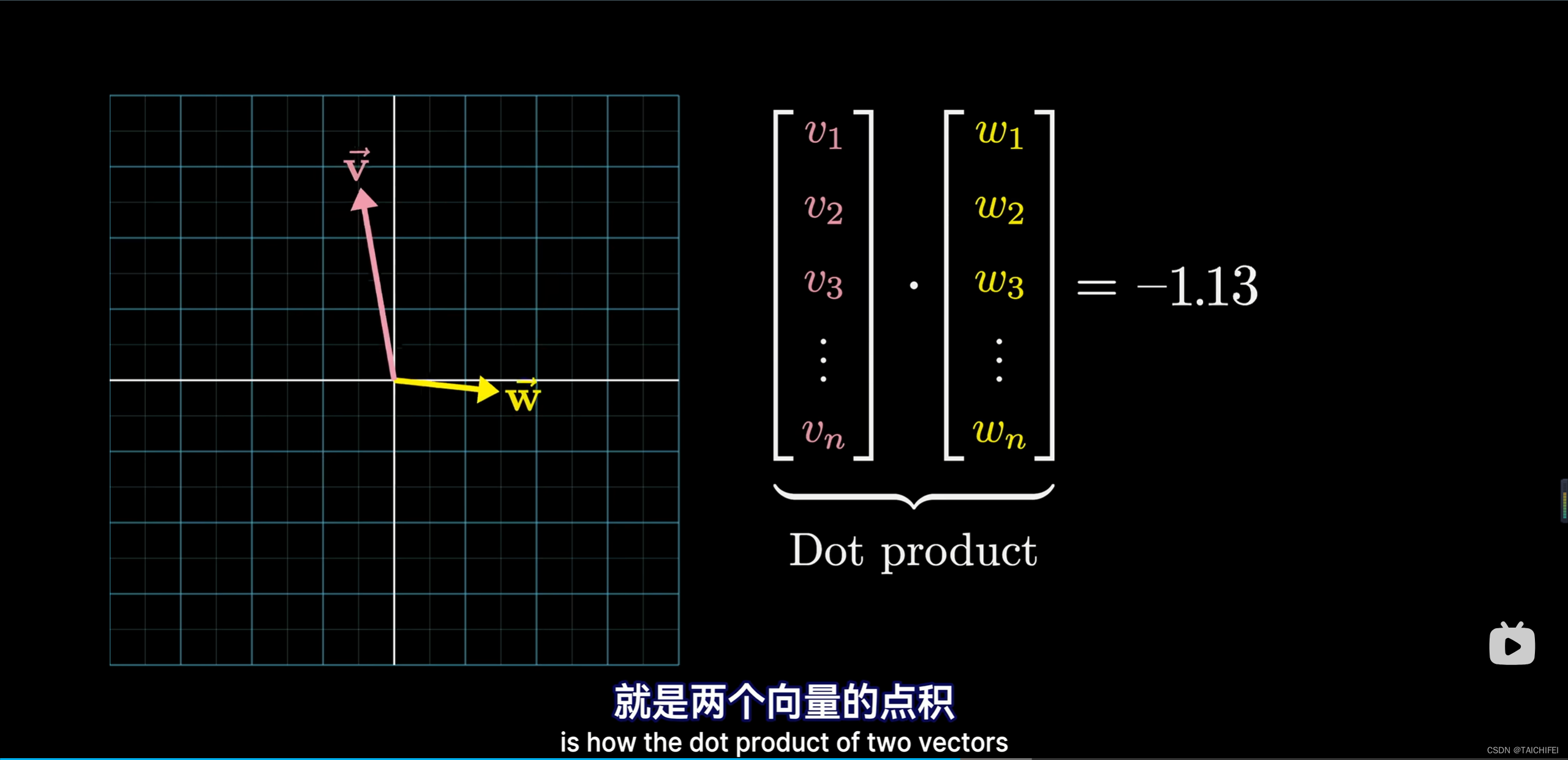
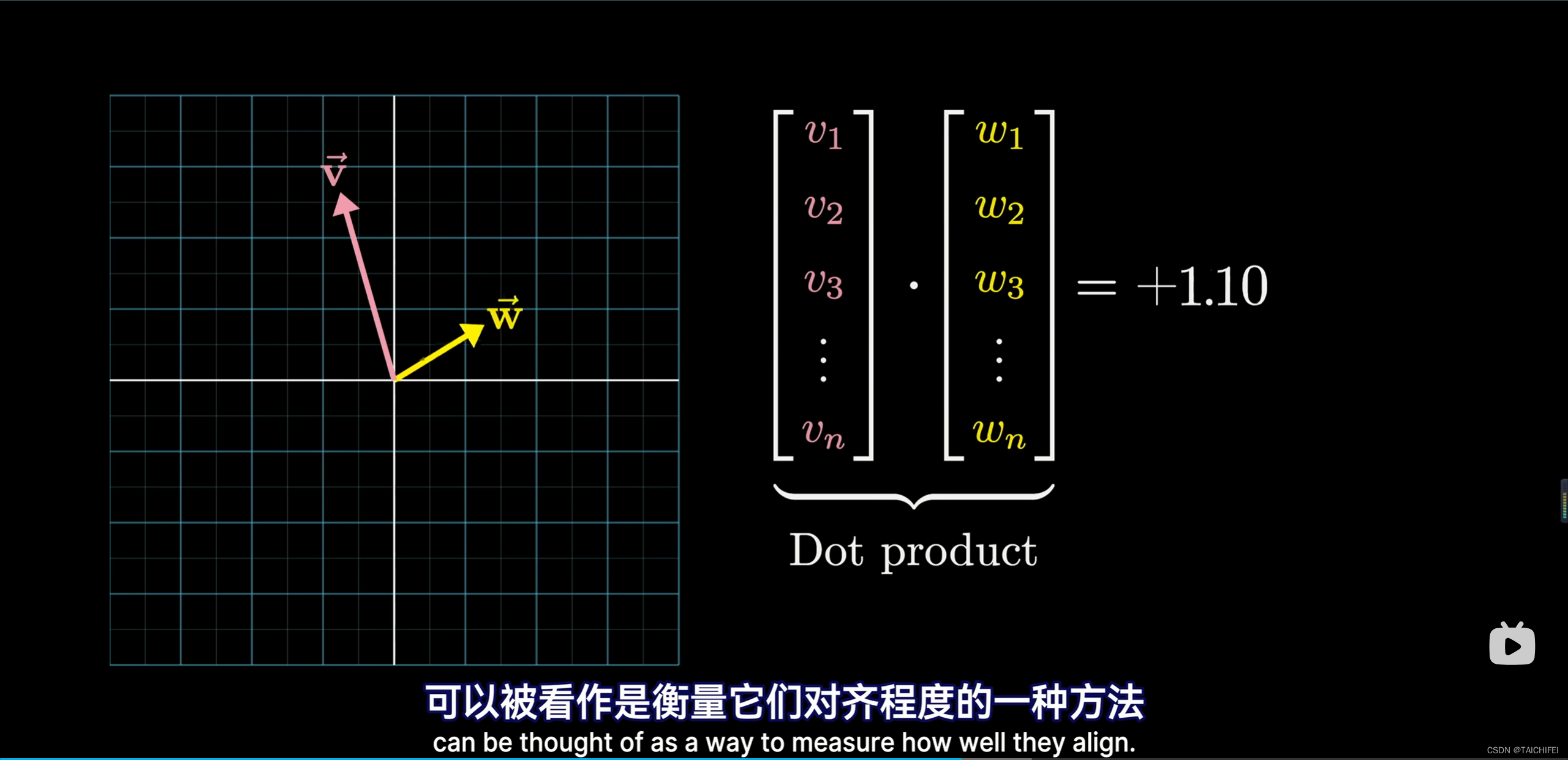
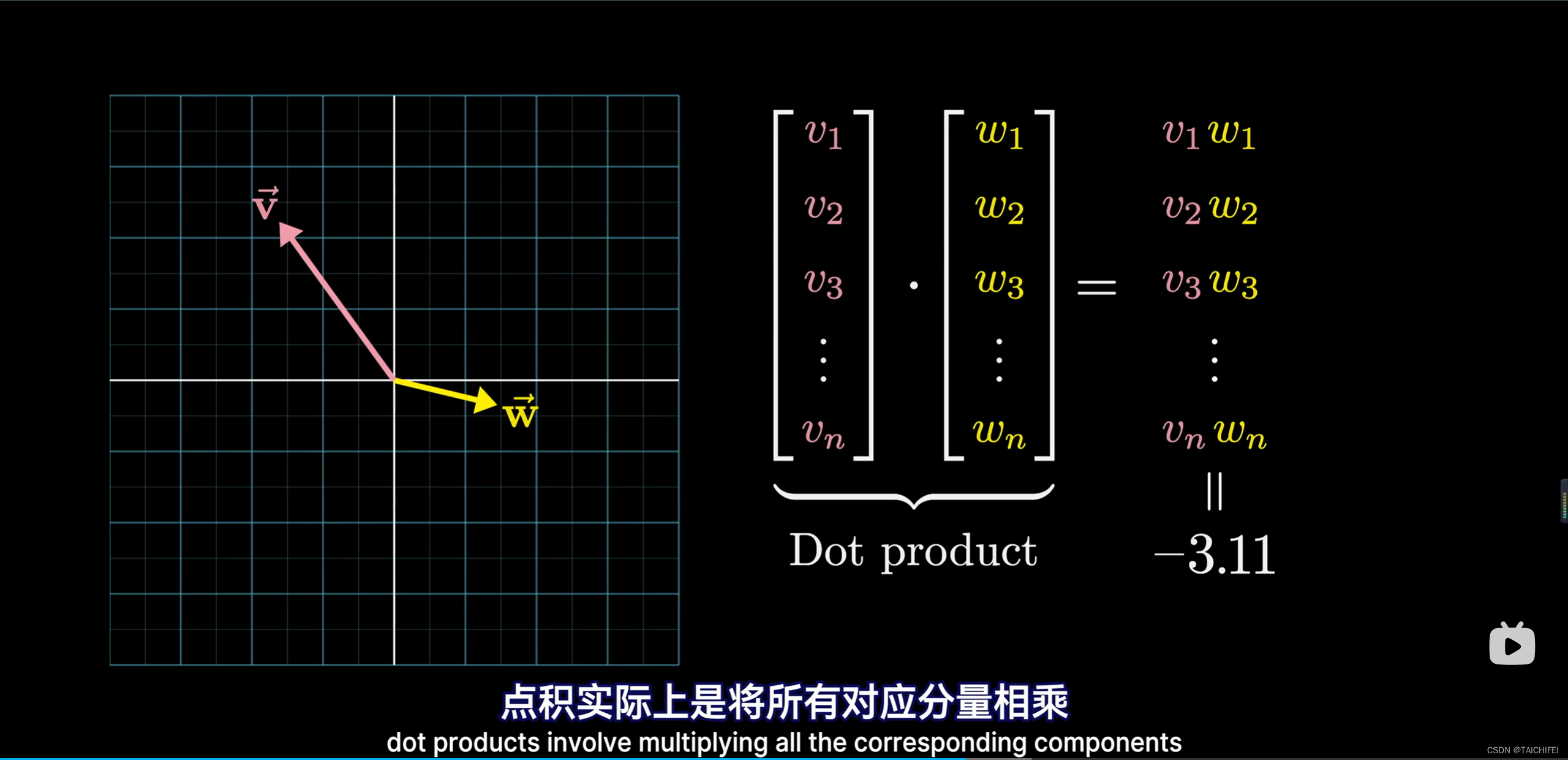
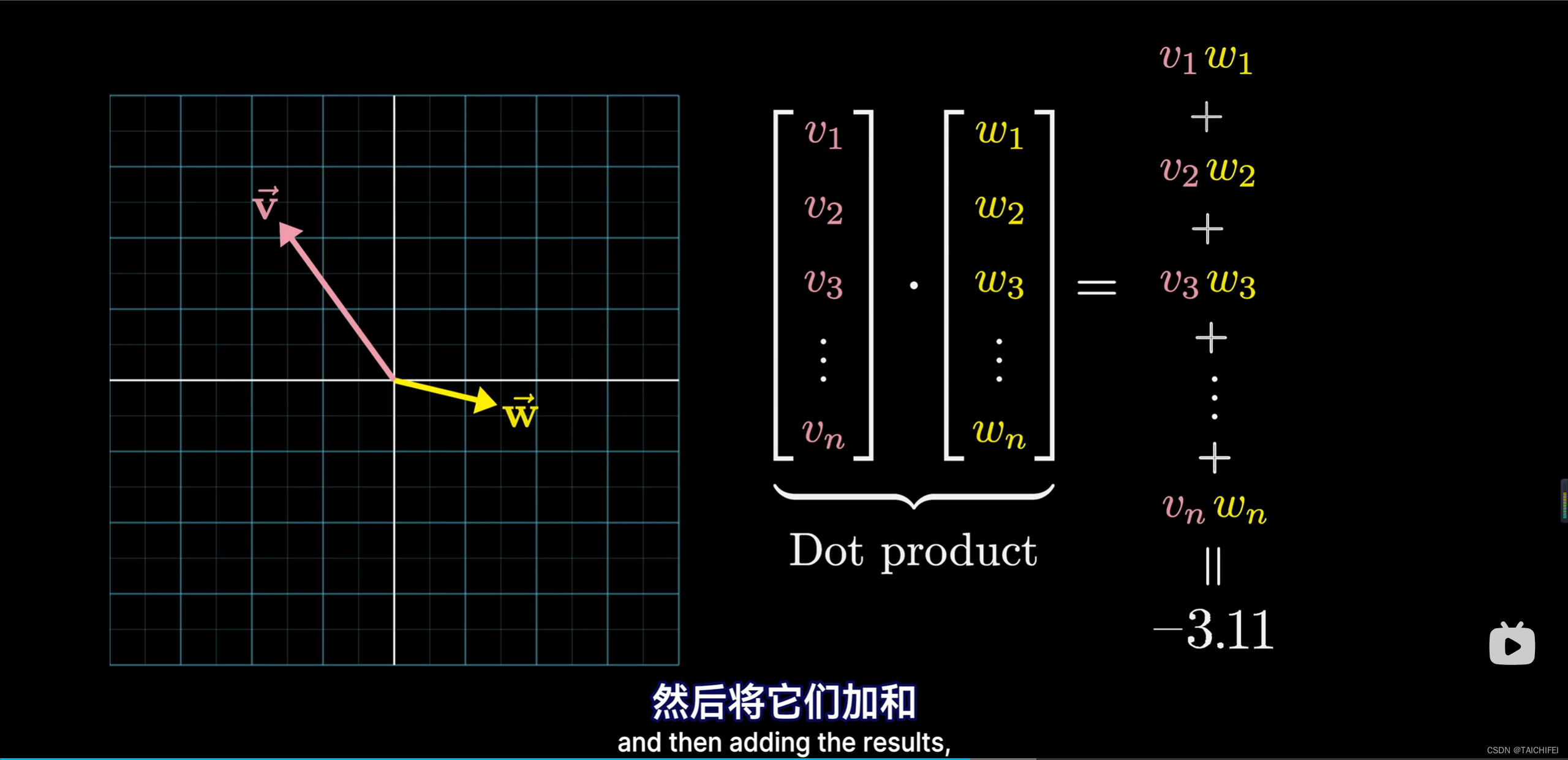
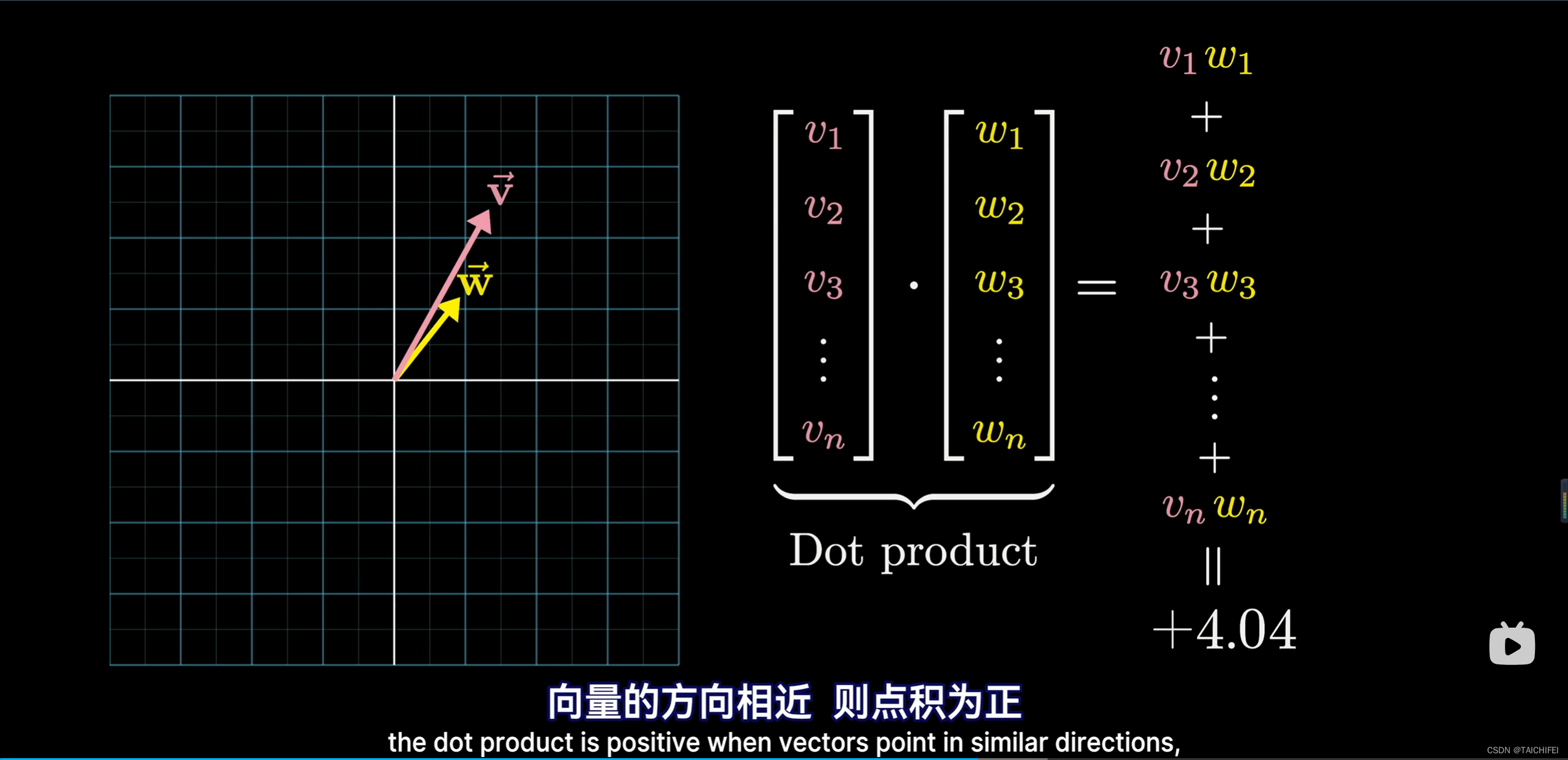
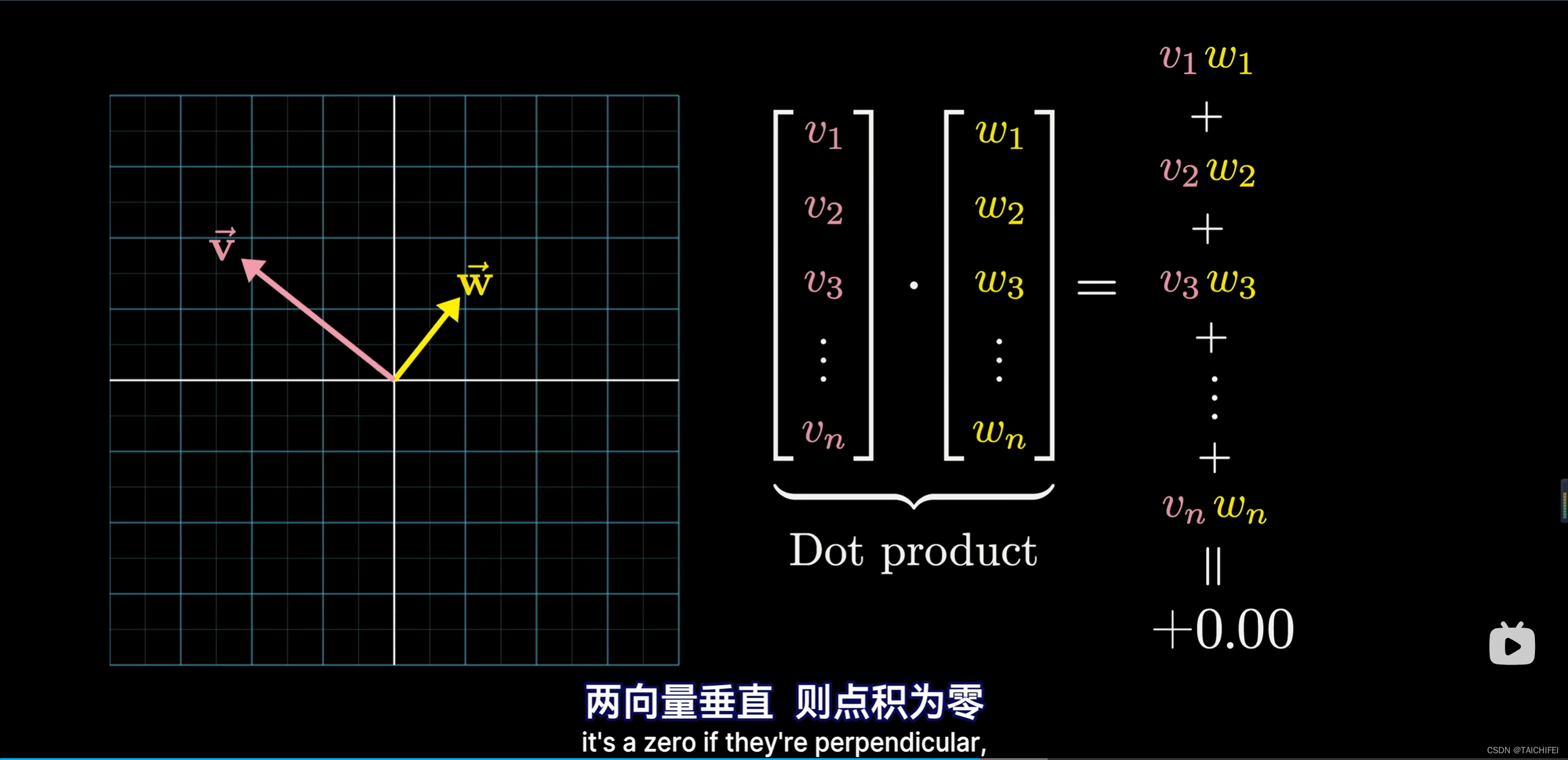
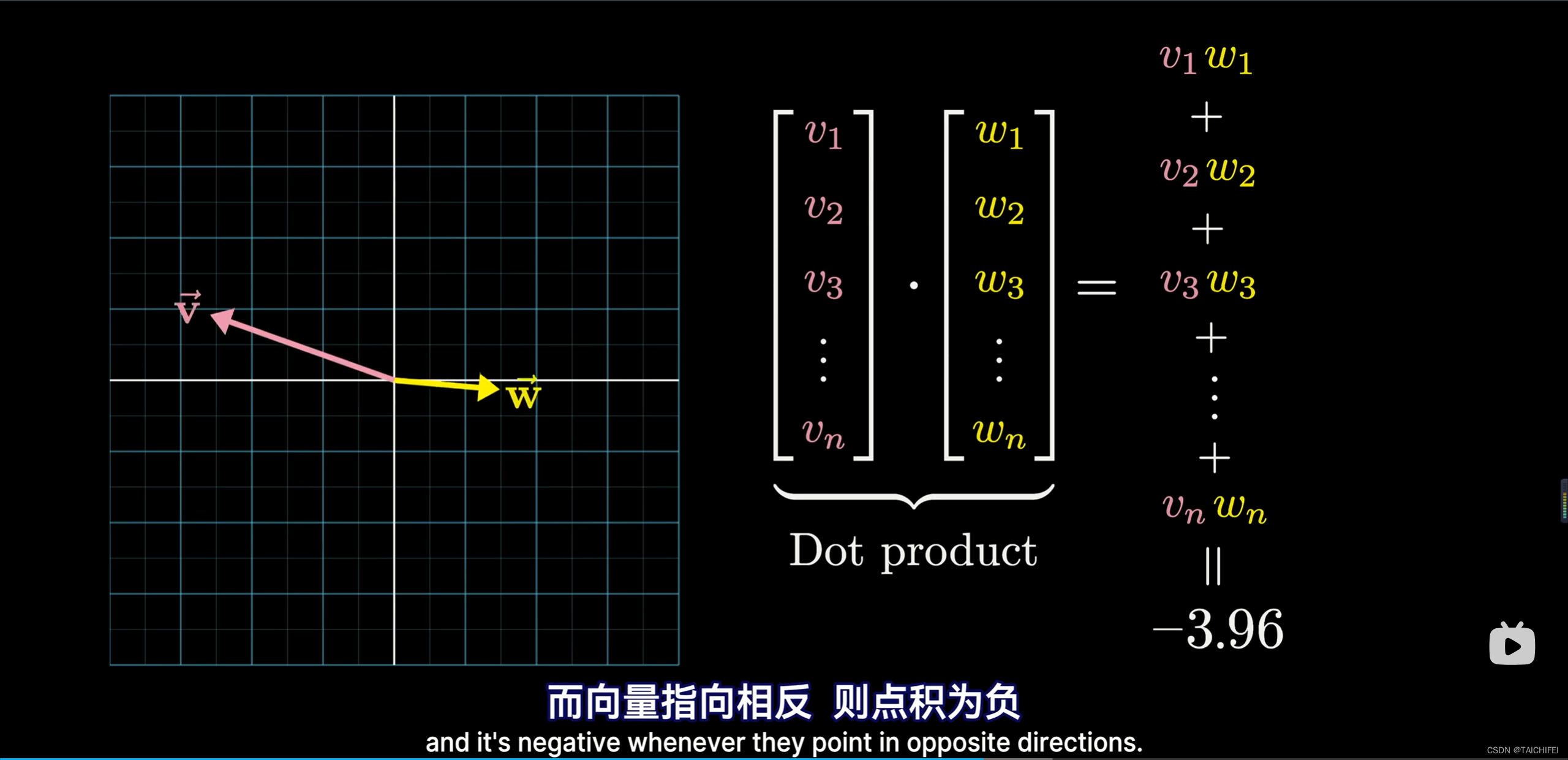
- 点积




几何角度:


















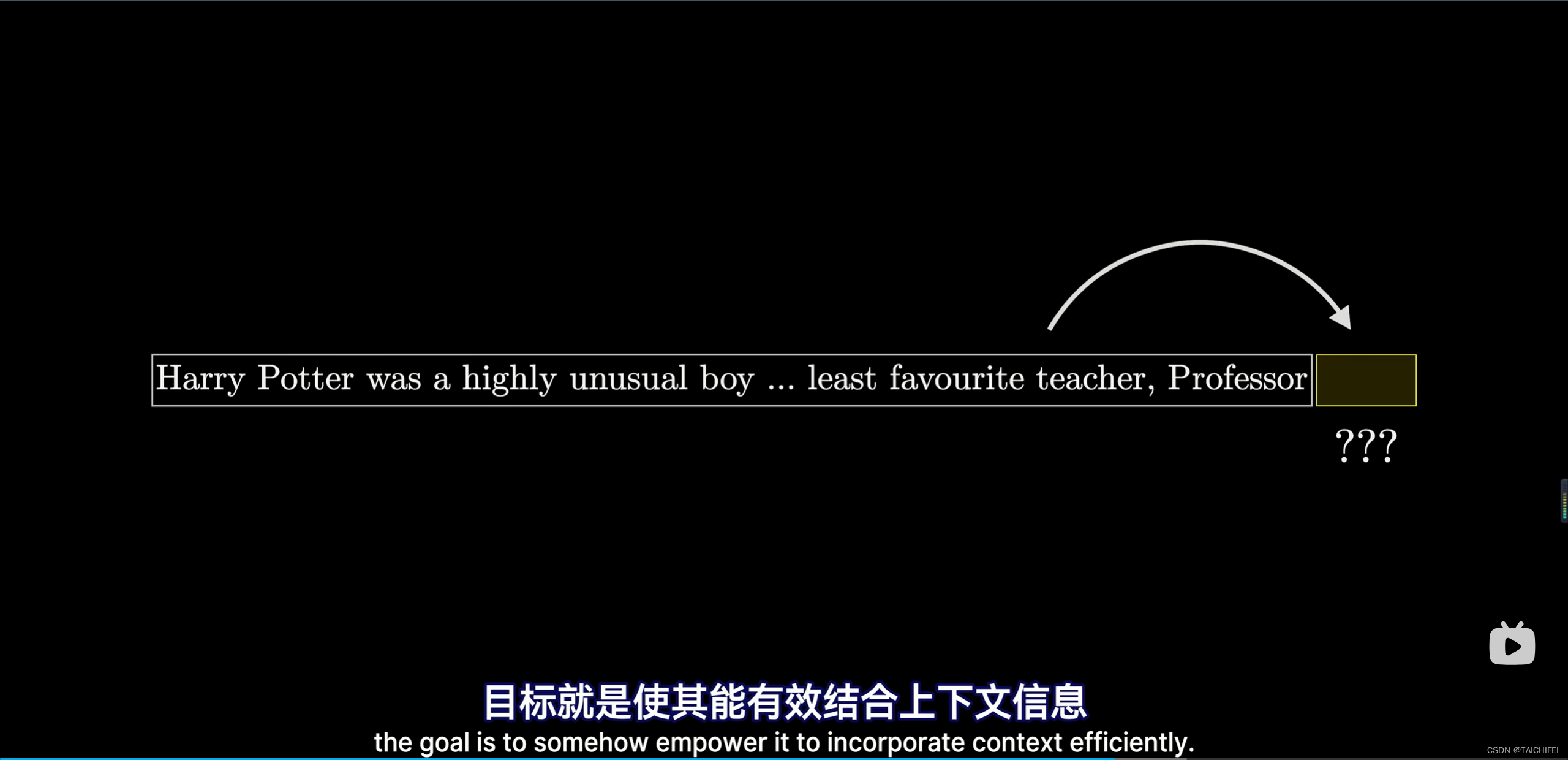
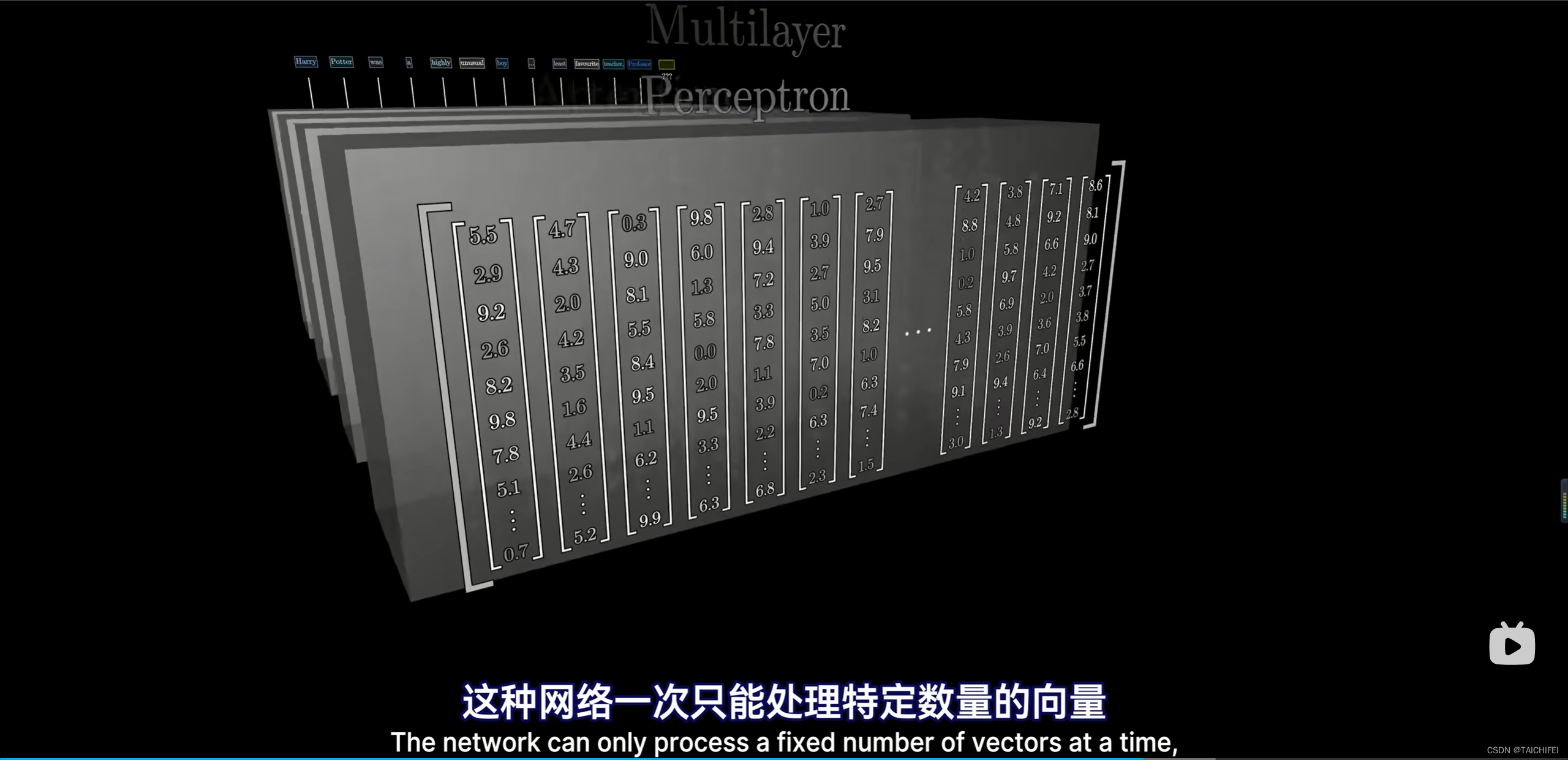
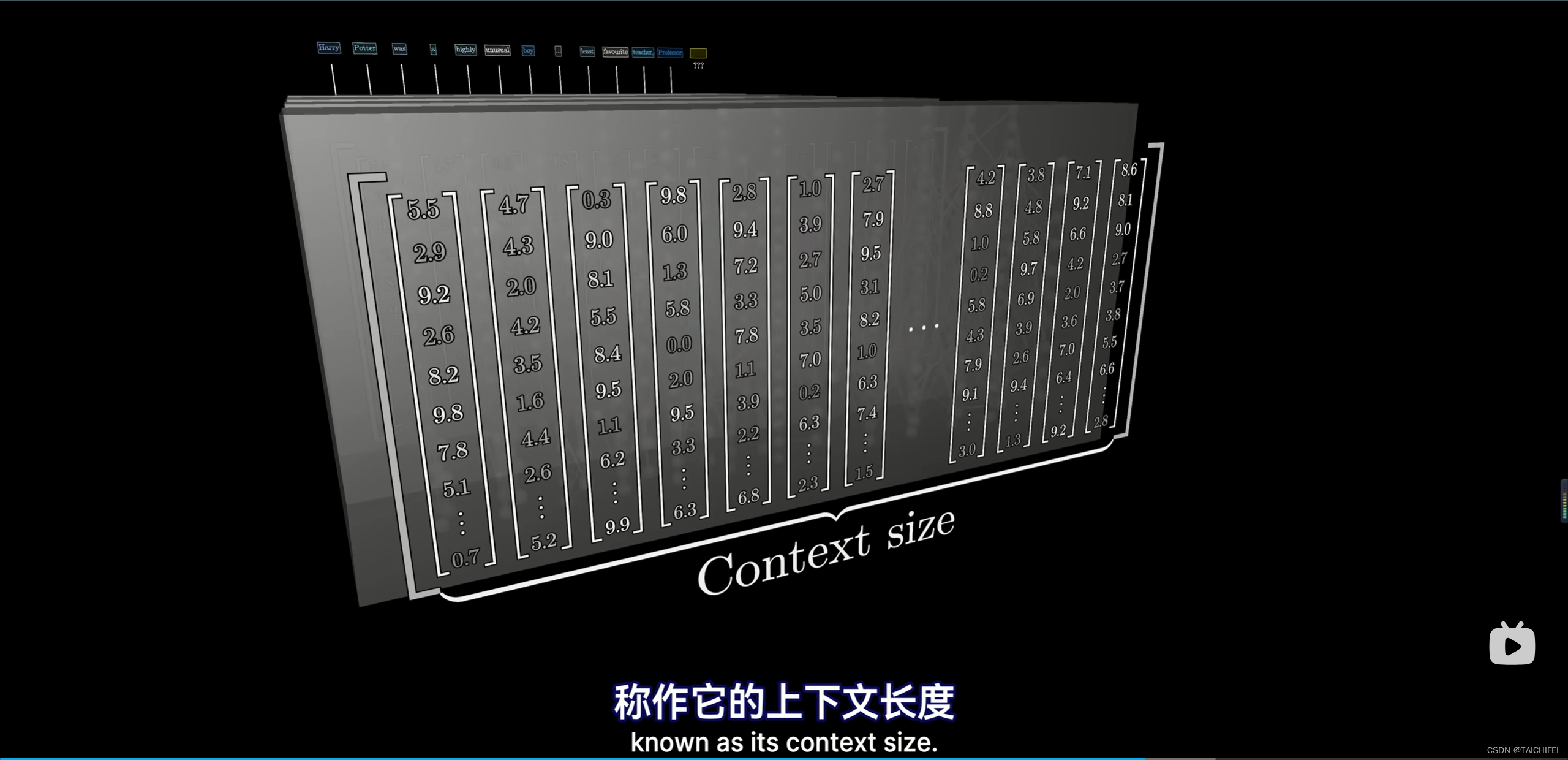
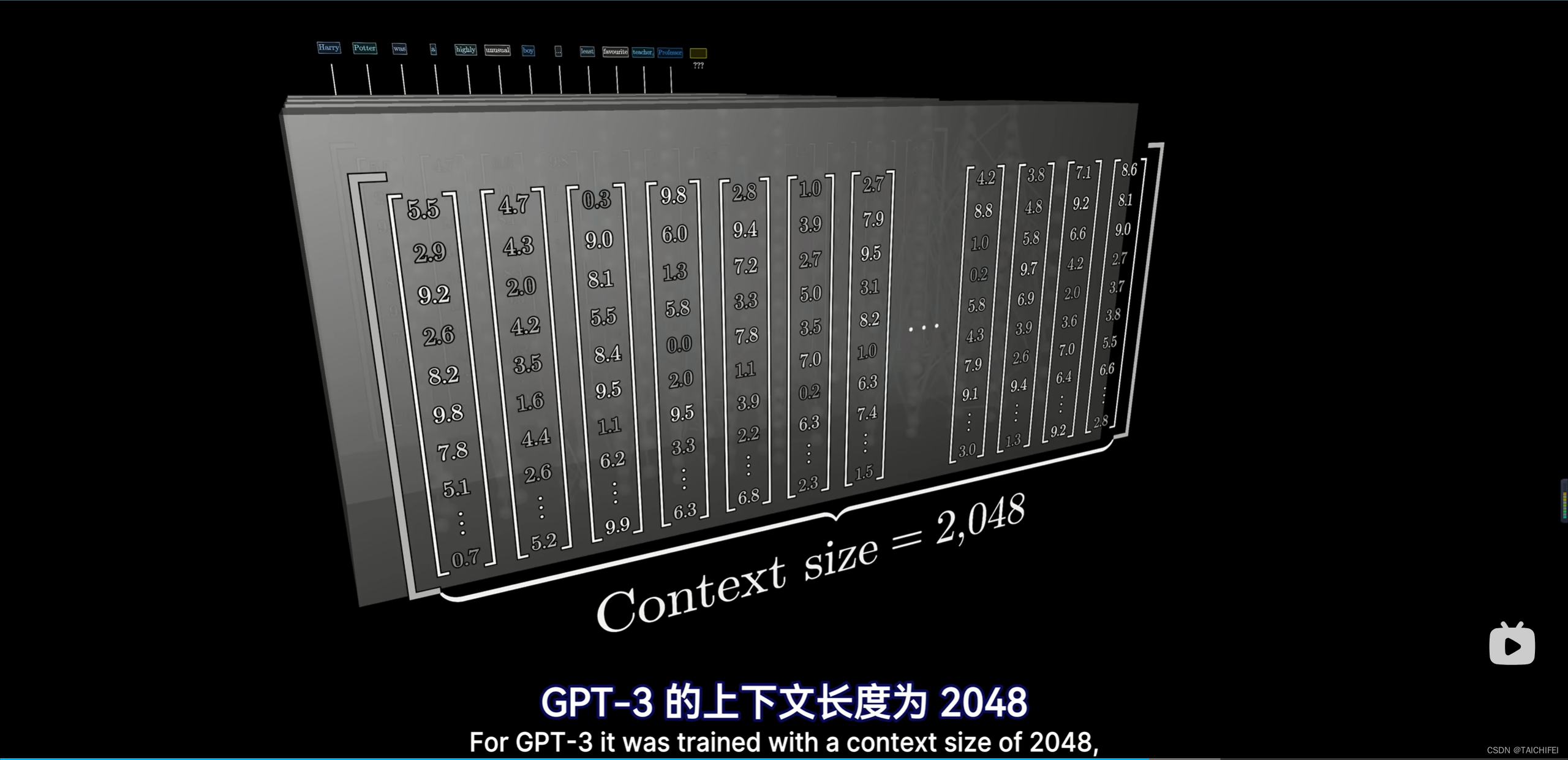
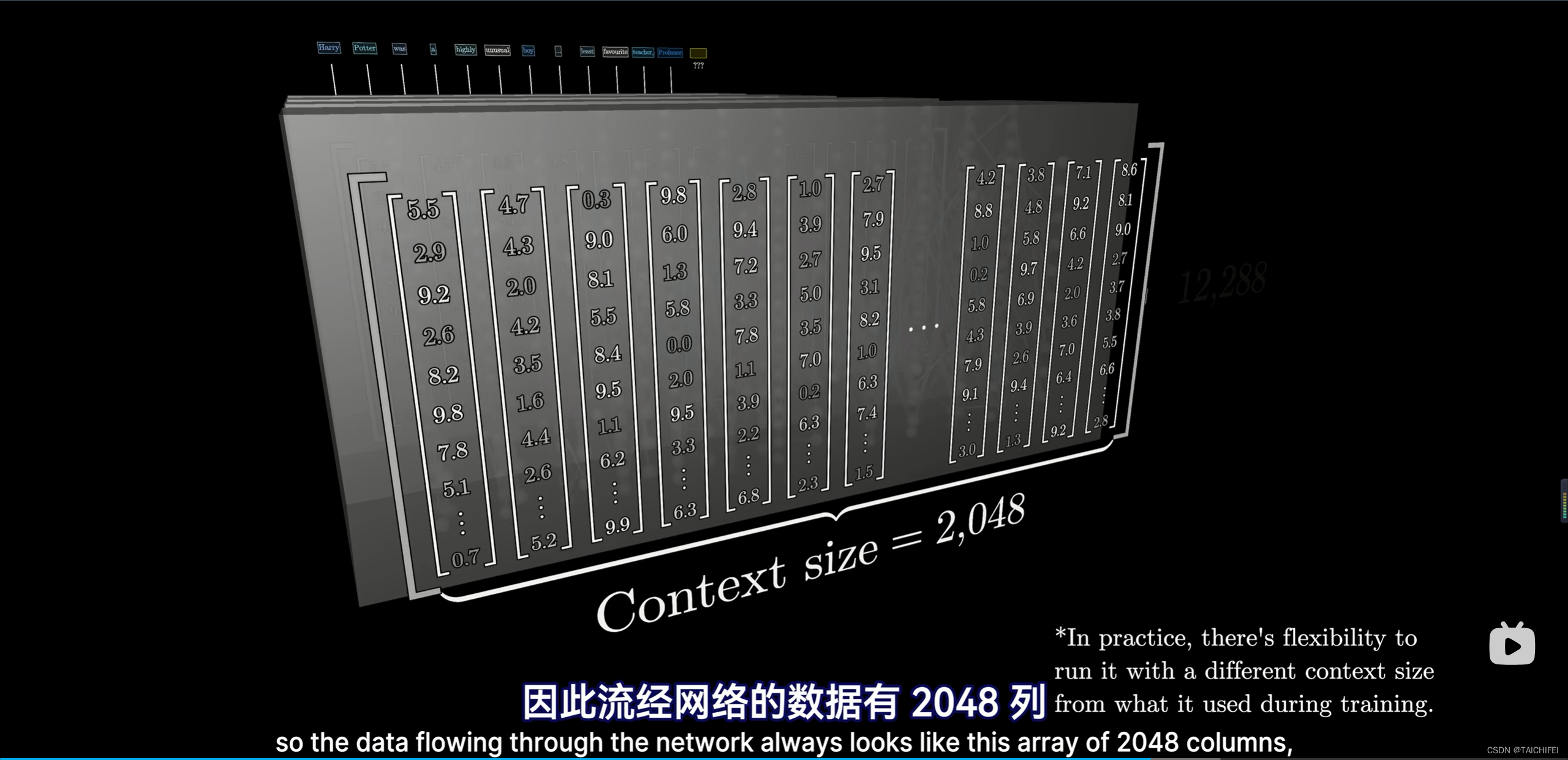
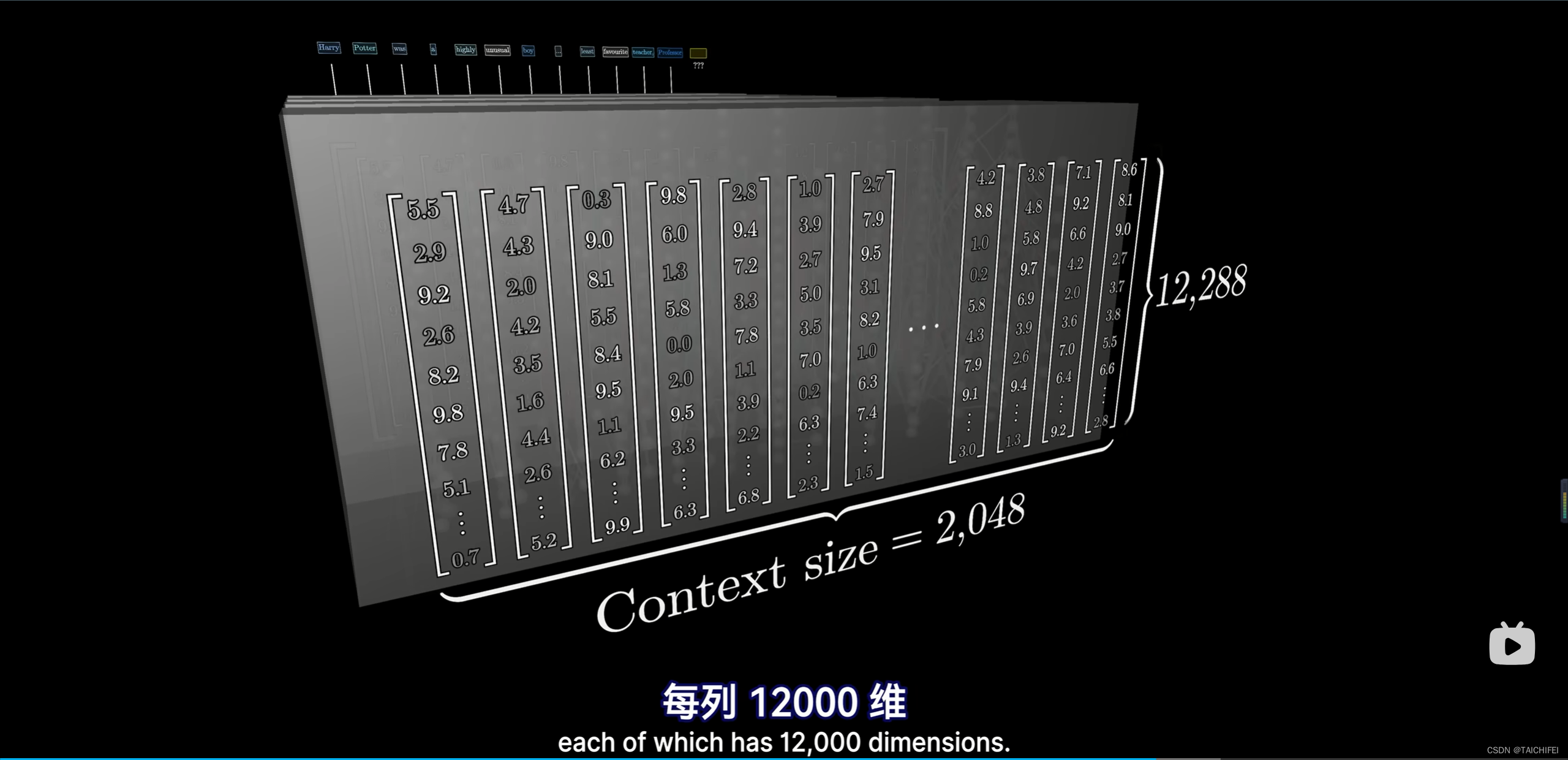
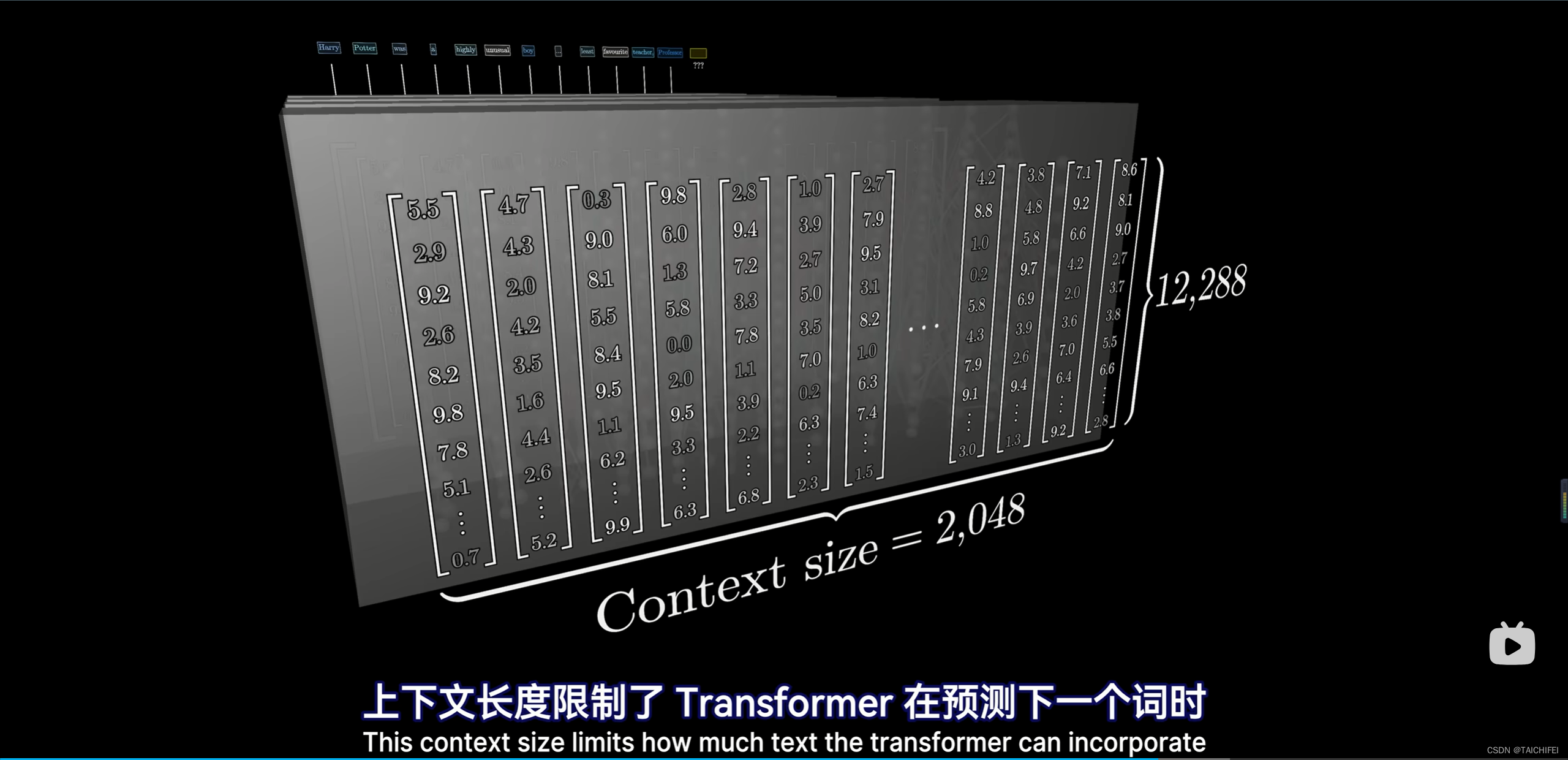
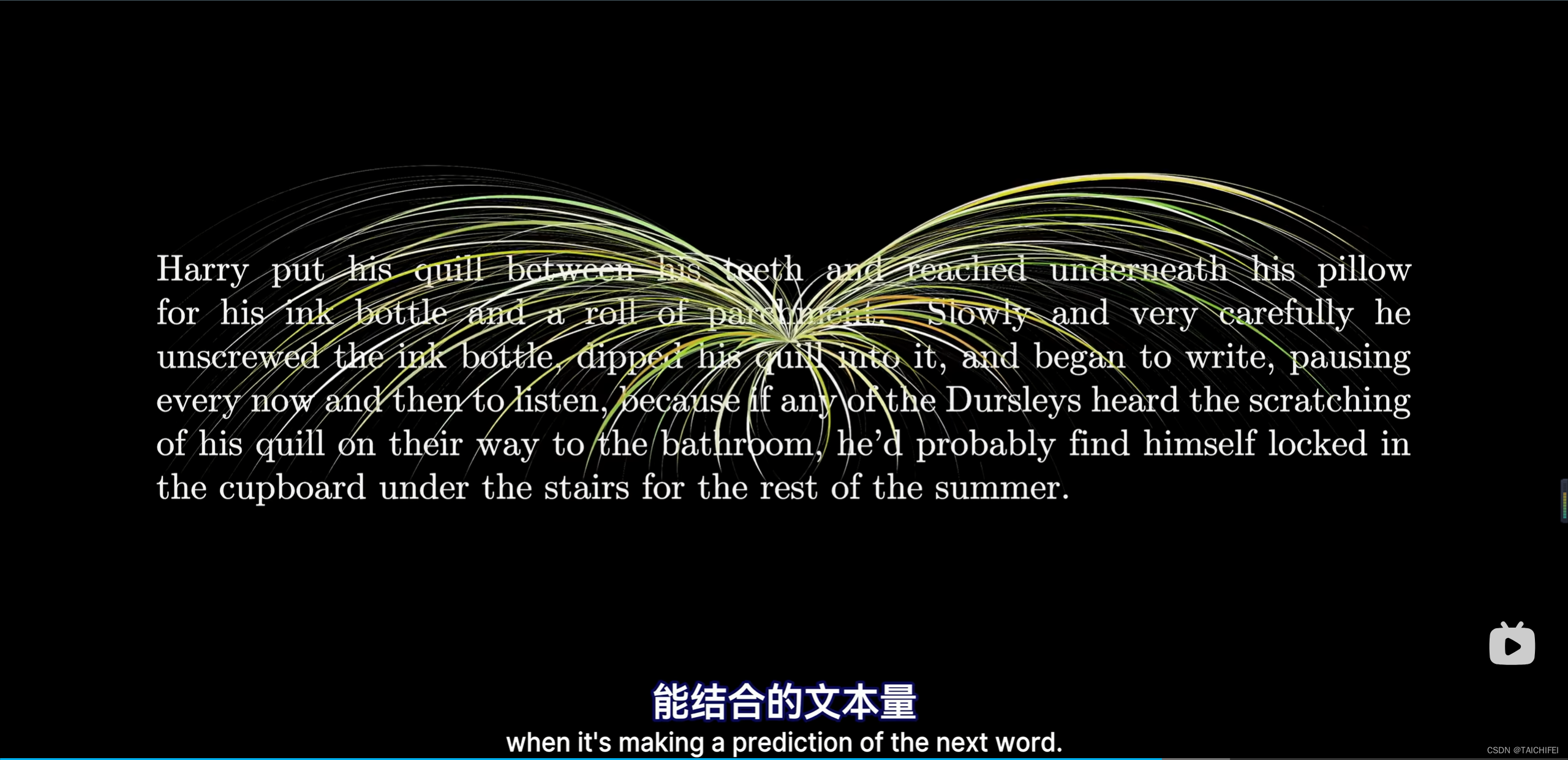
1.4 上下文长度







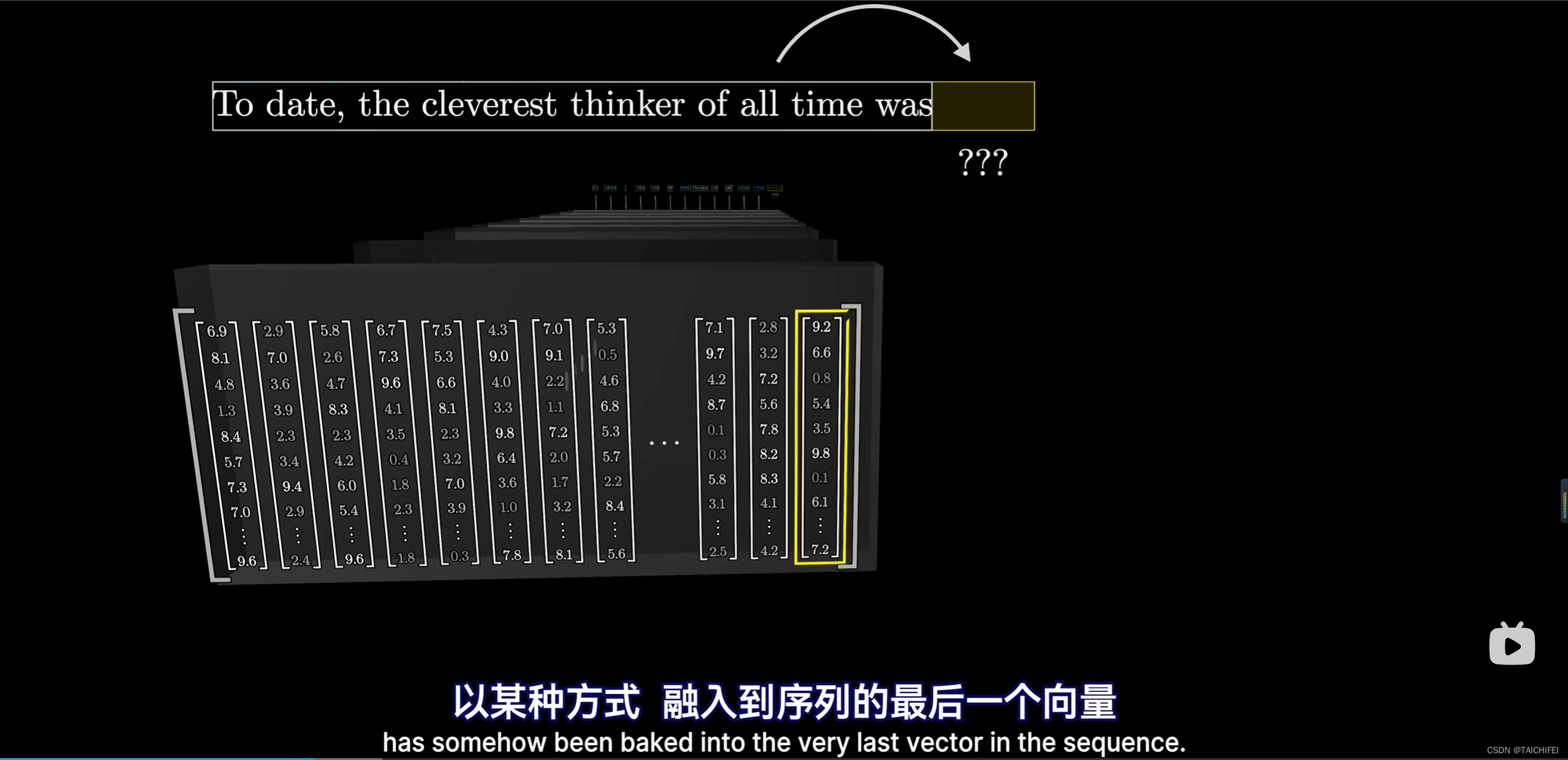
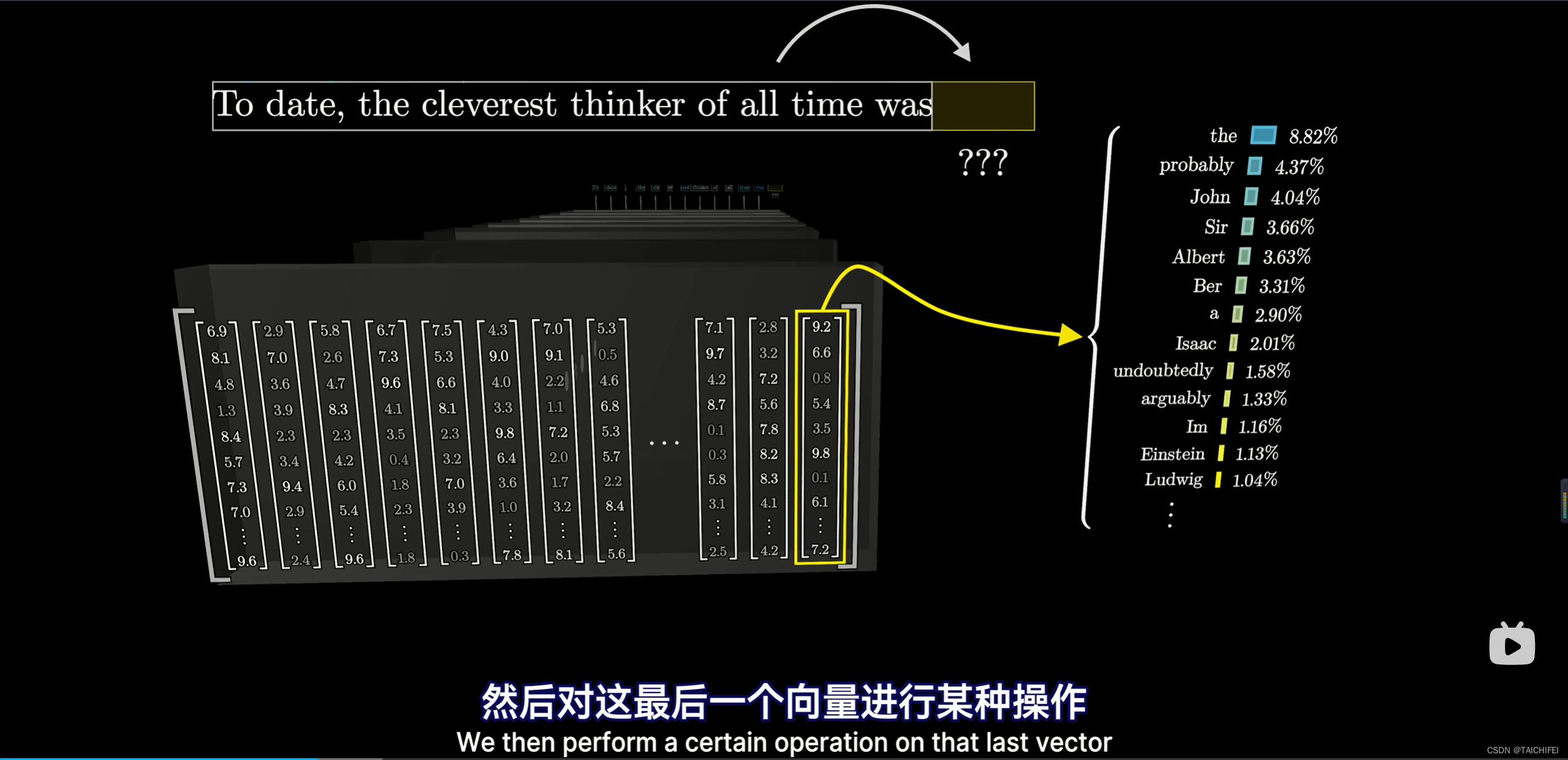
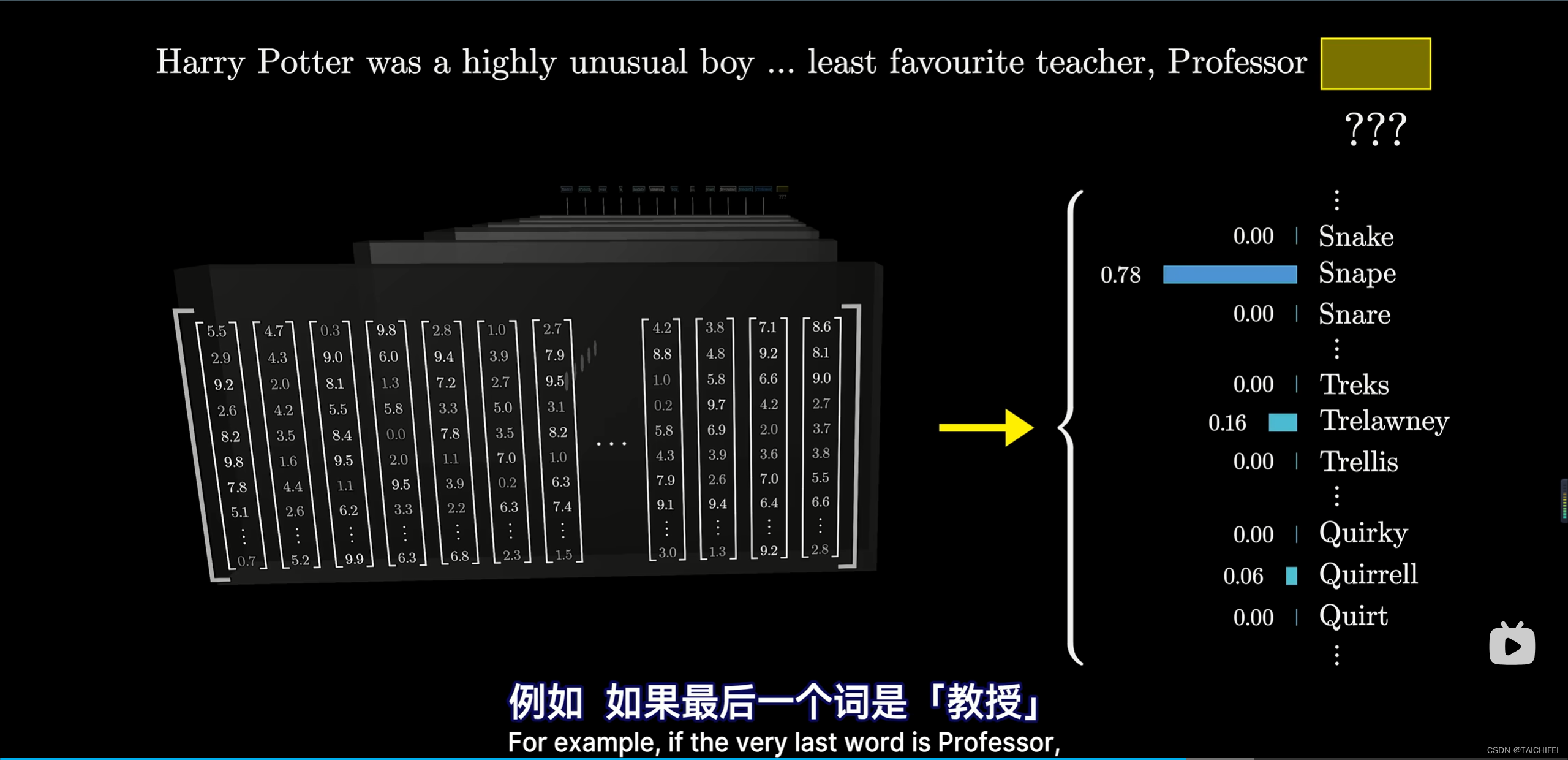
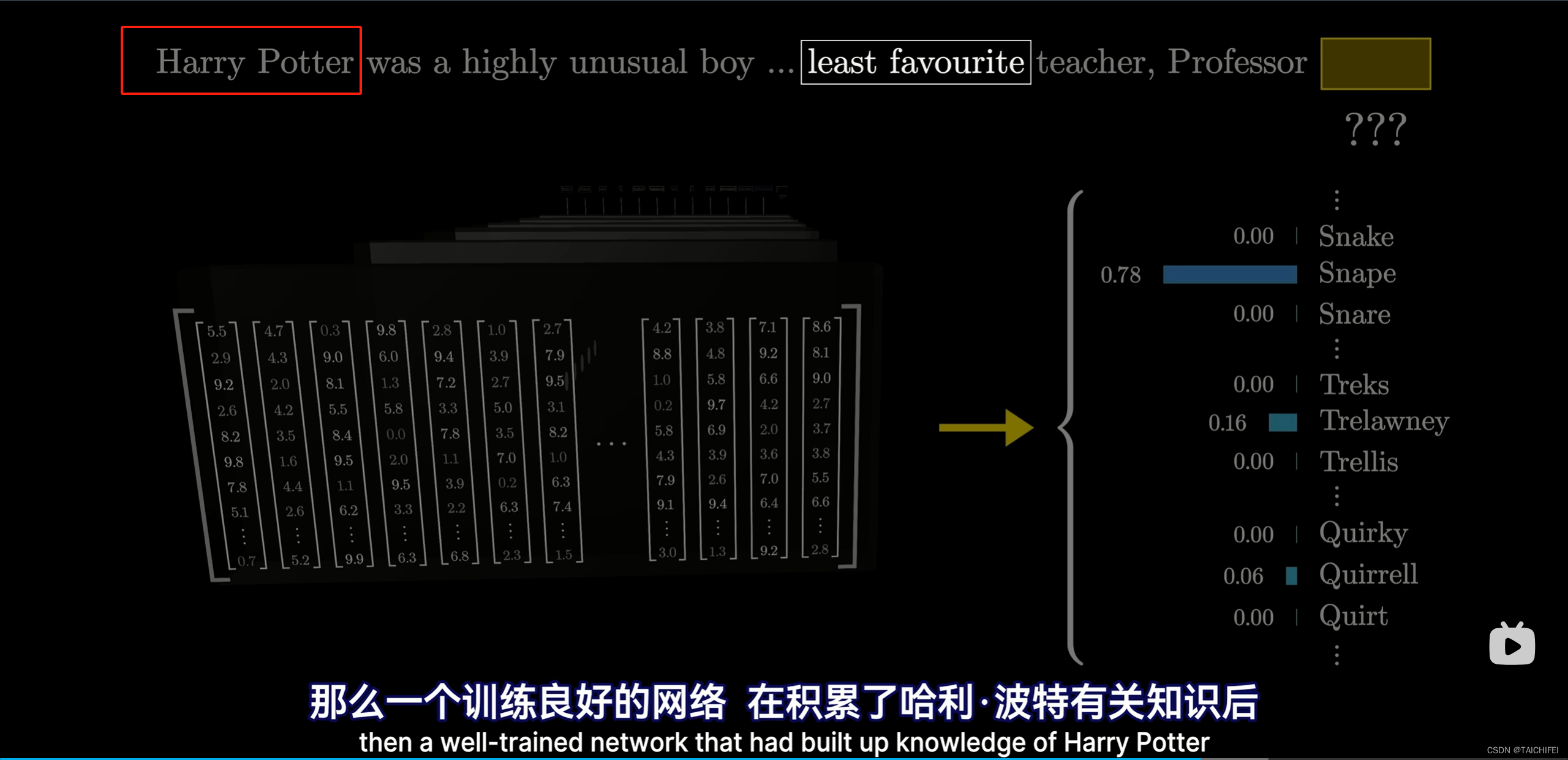
1.5 输出




- 涉及两个步骤






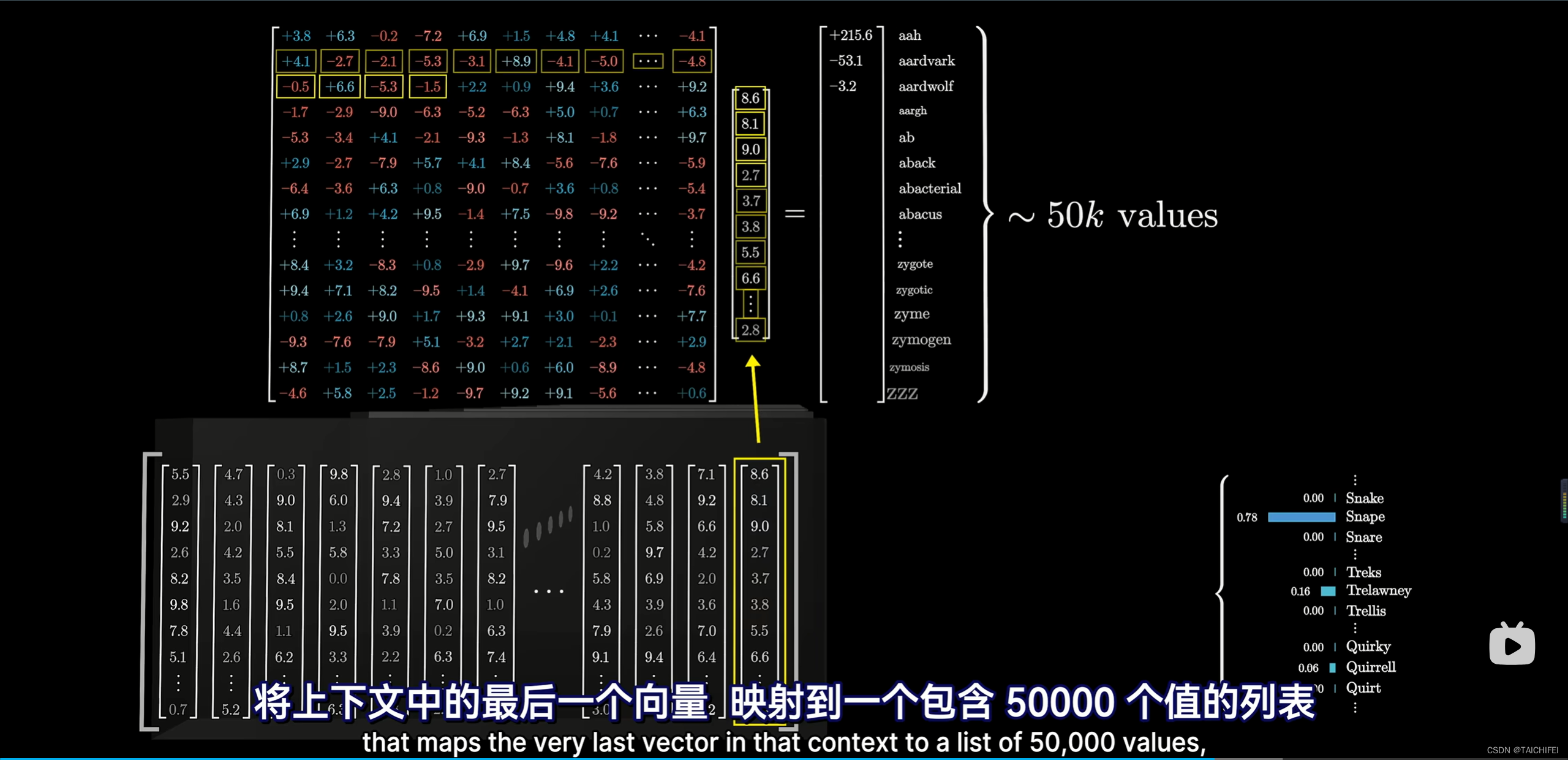
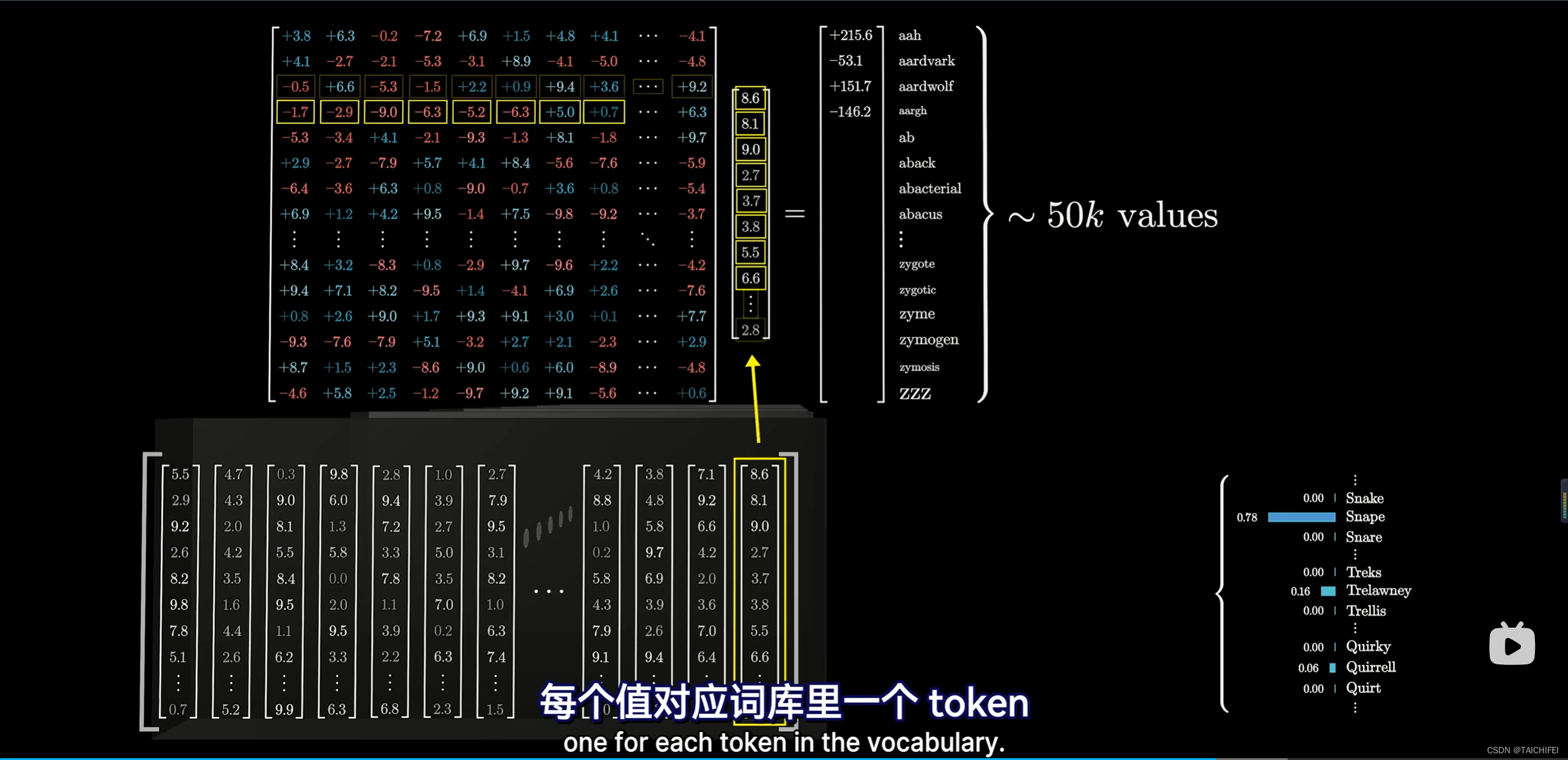
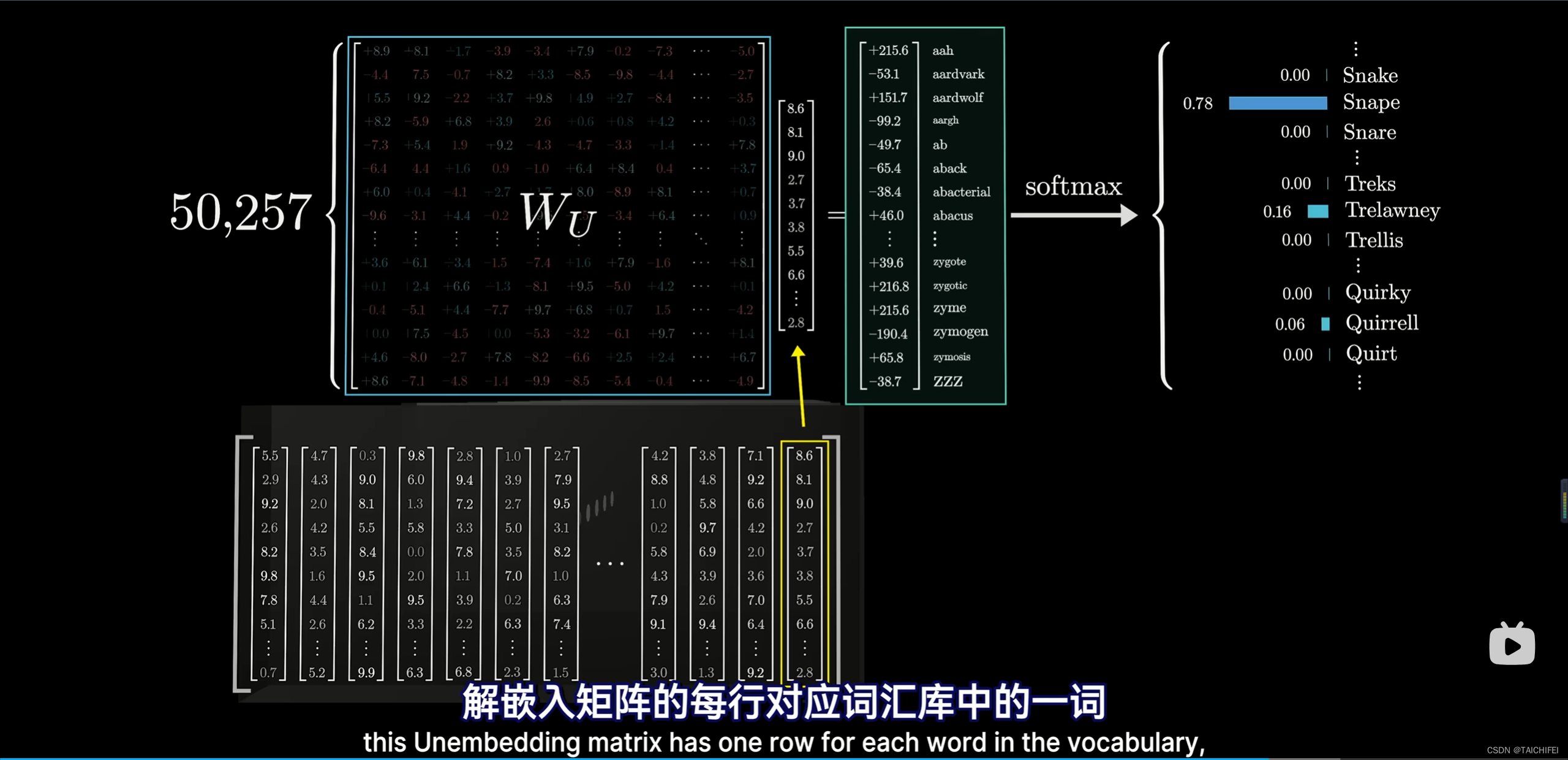
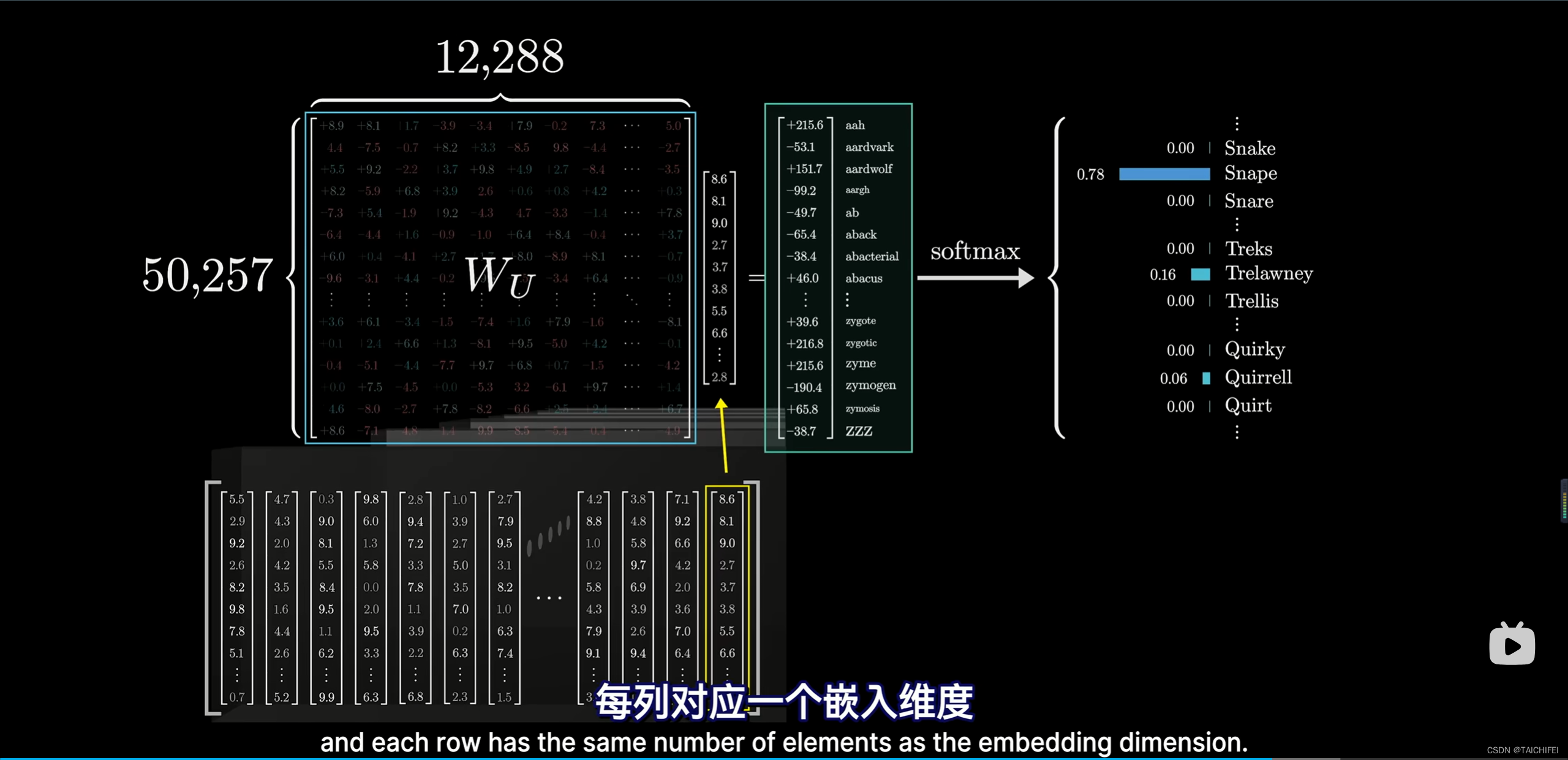
1.6 解嵌入矩阵





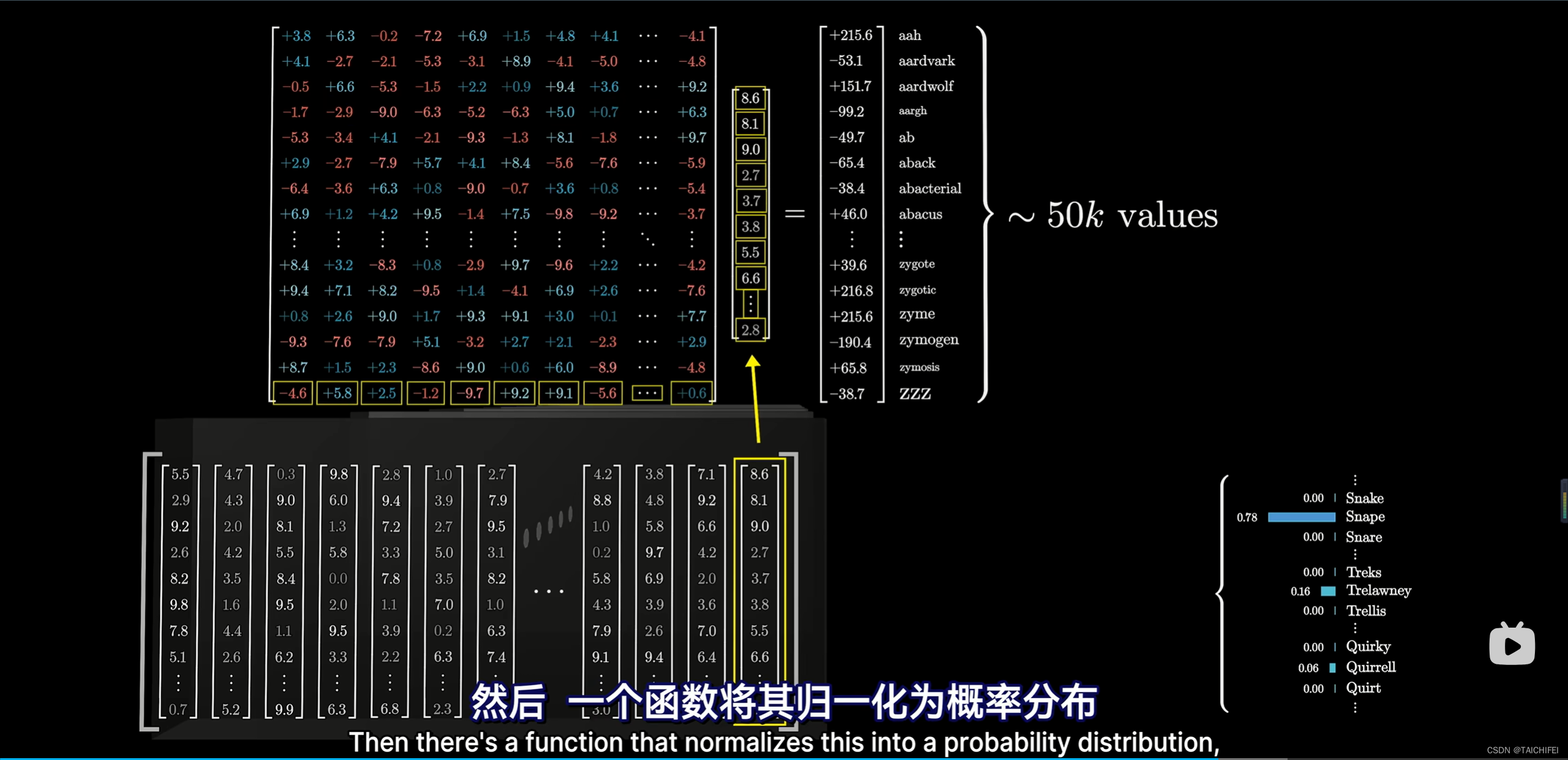
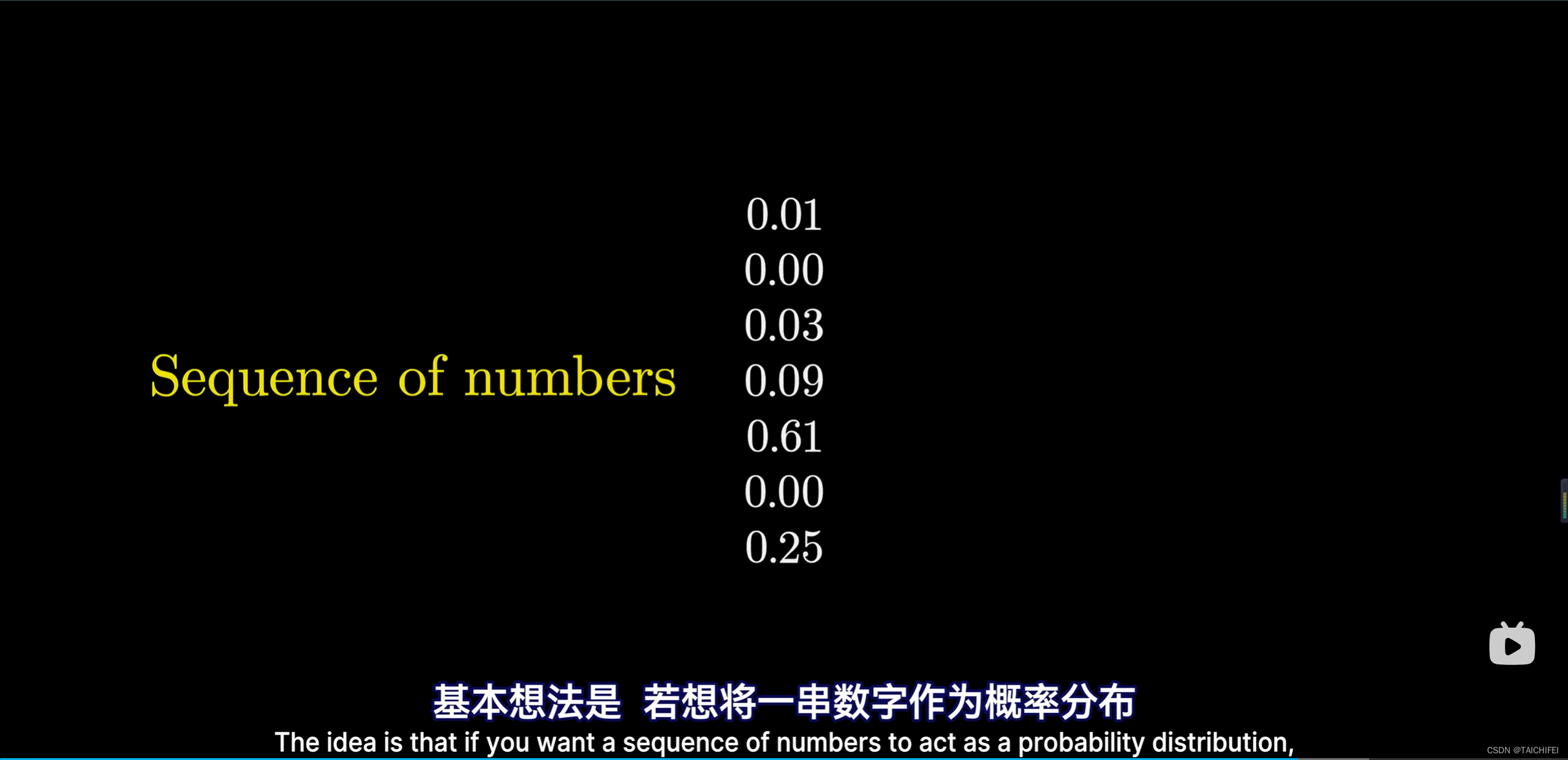
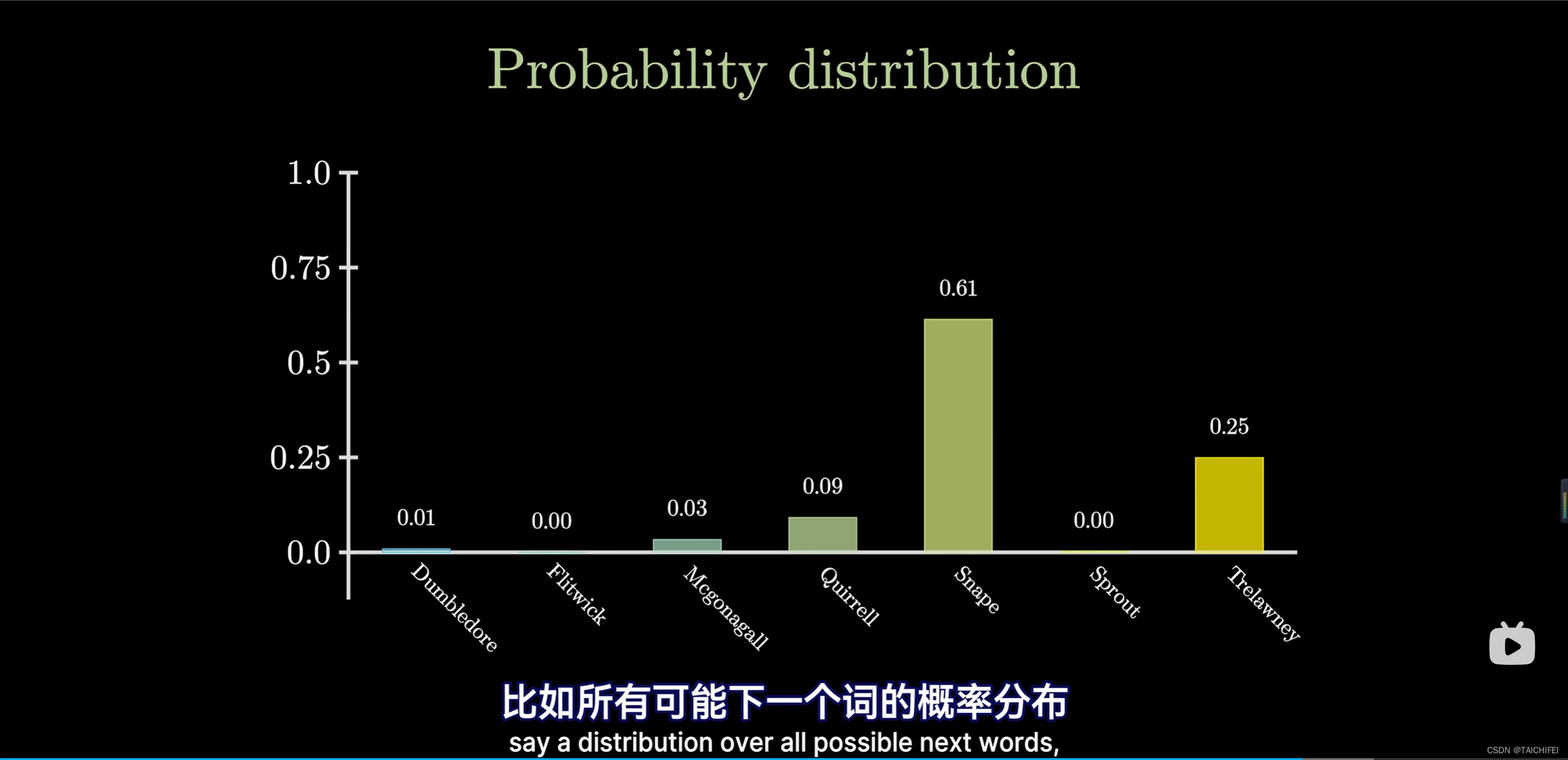
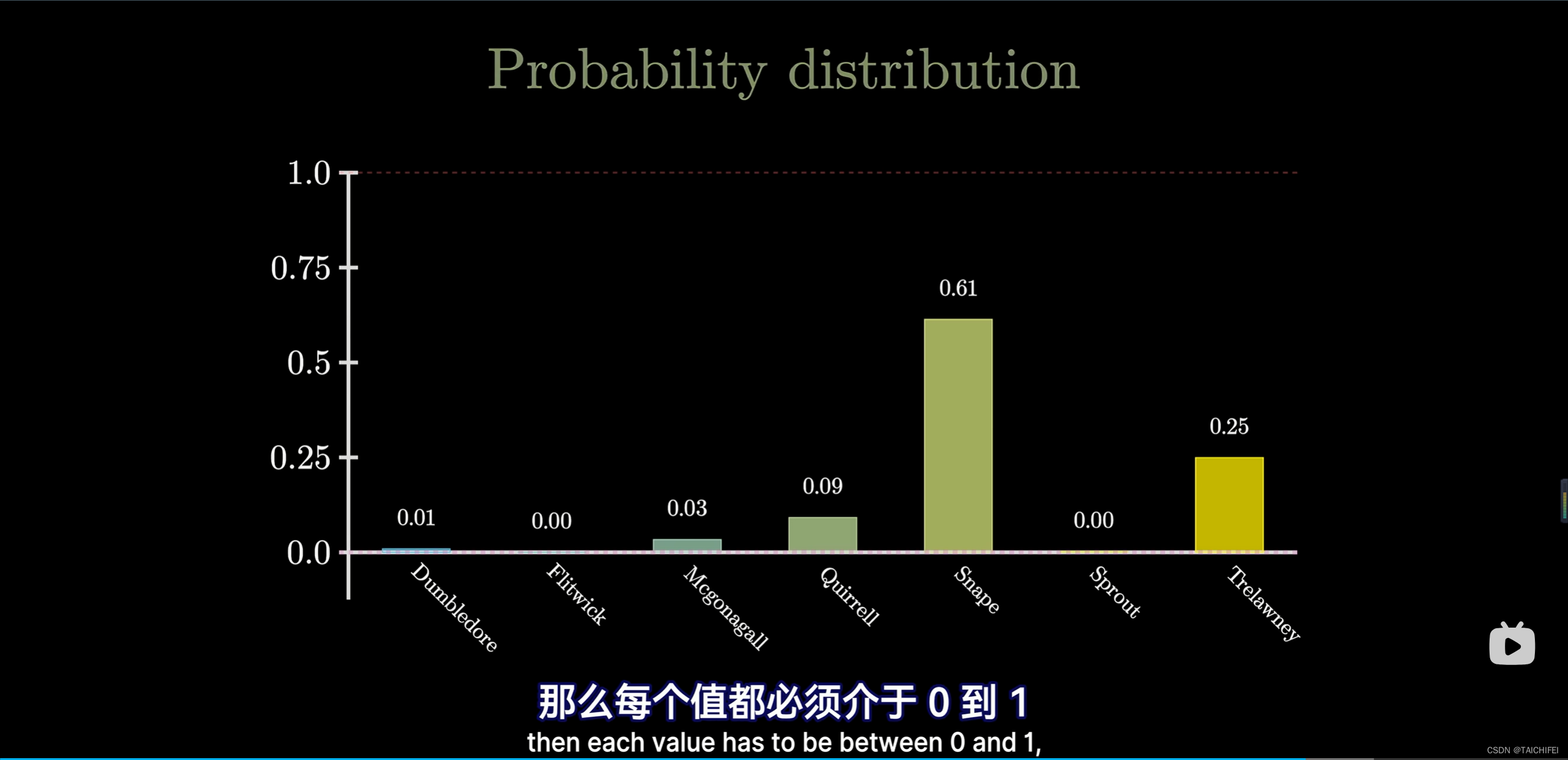
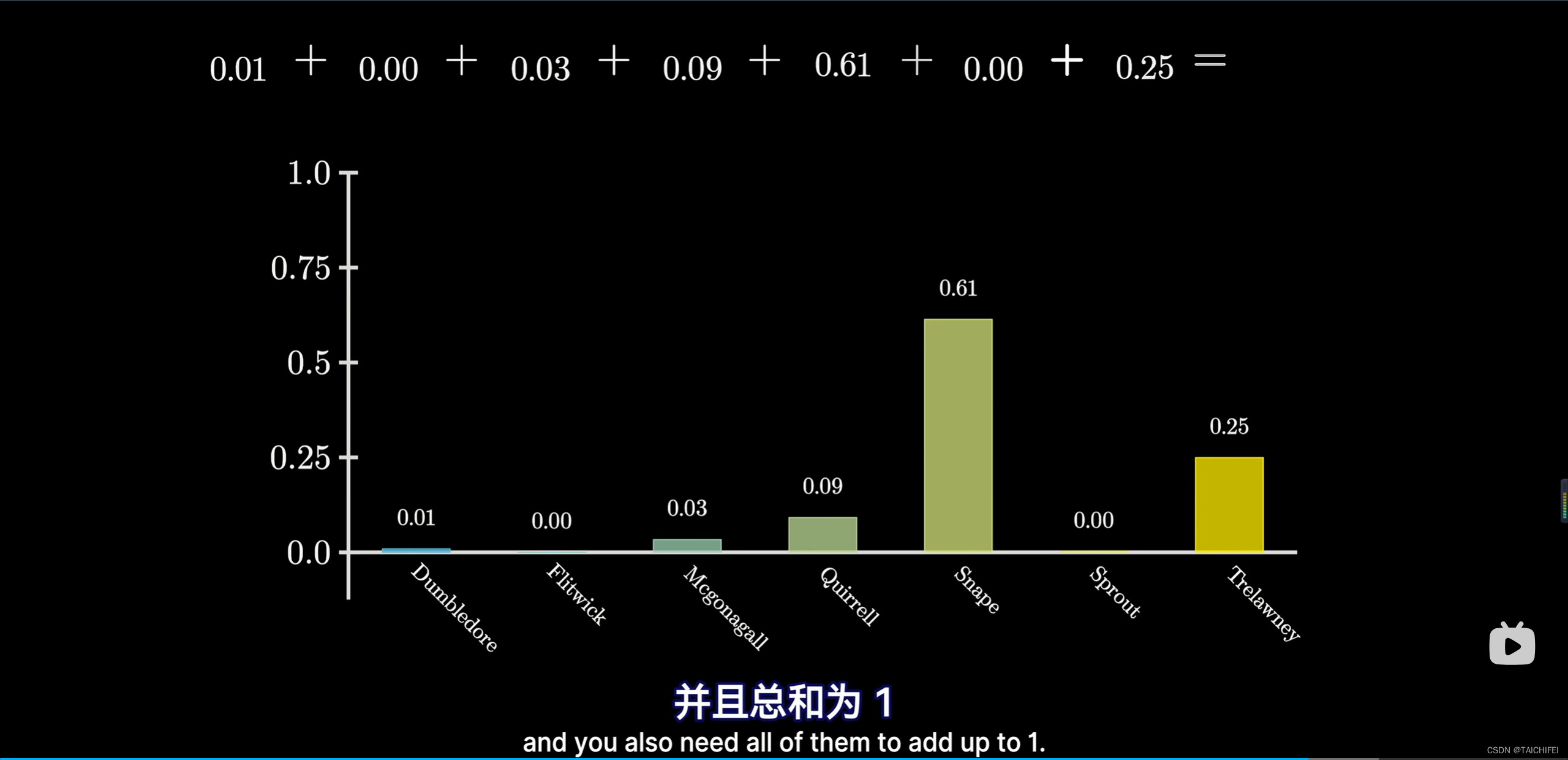
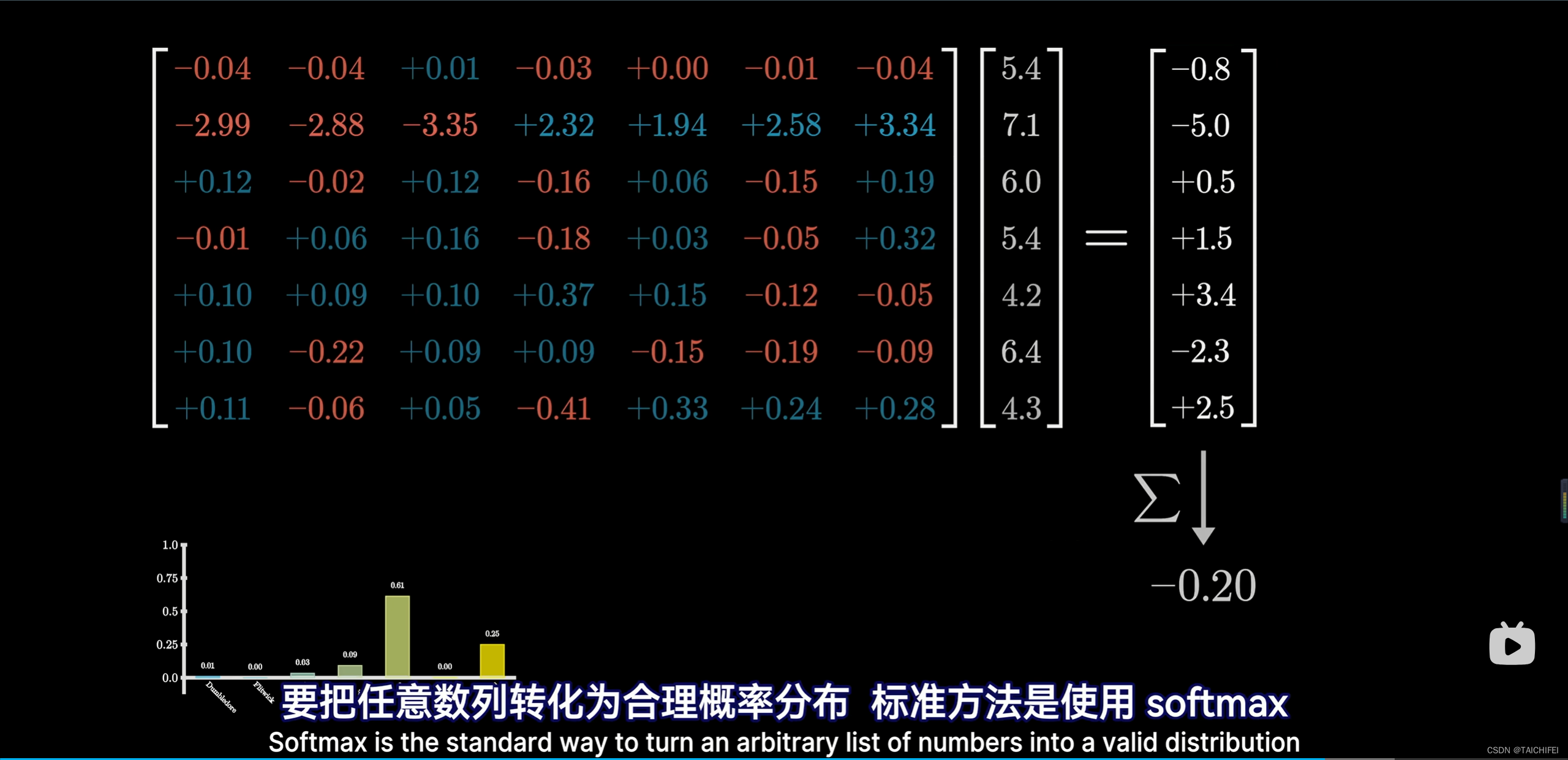
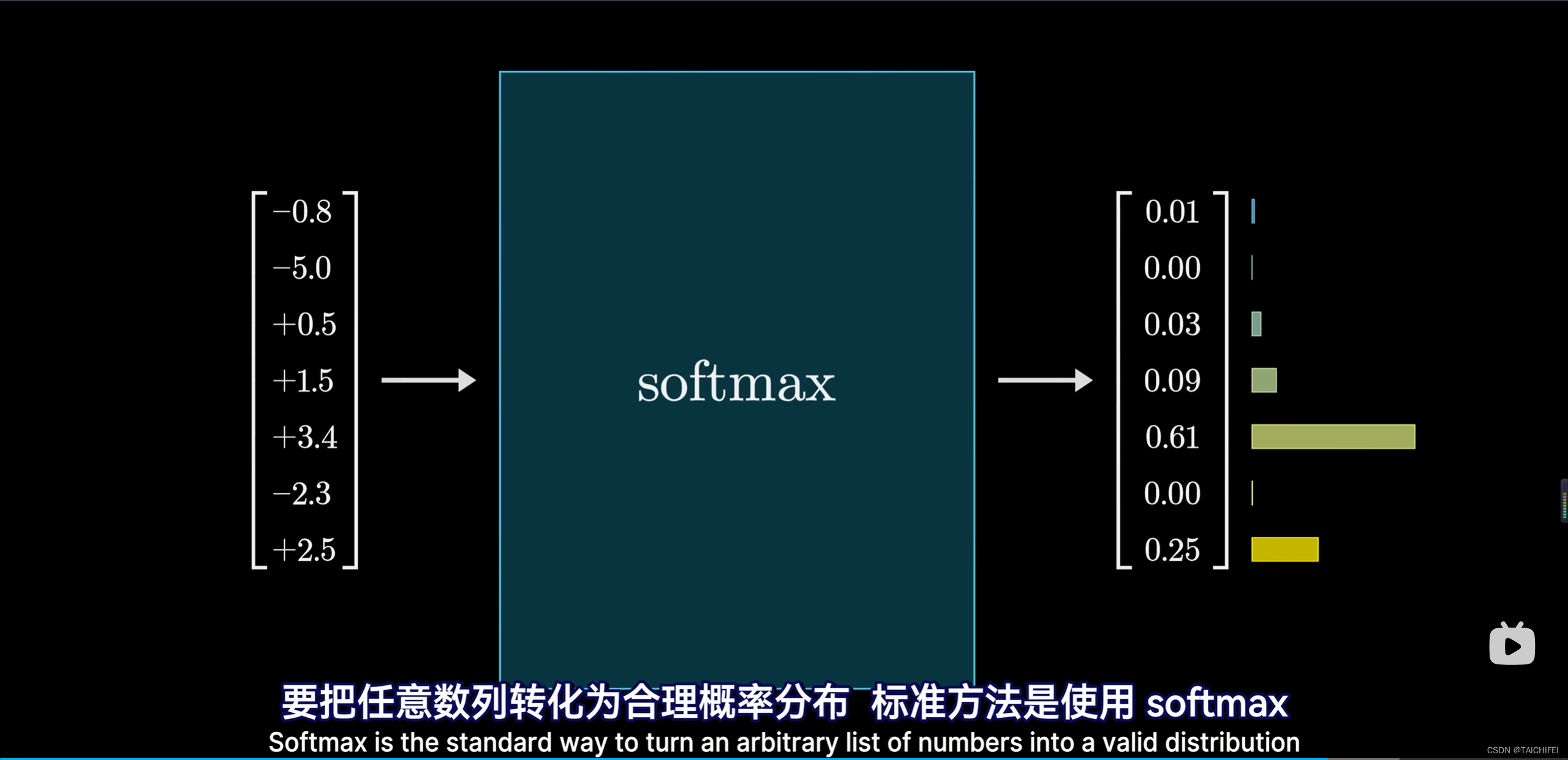
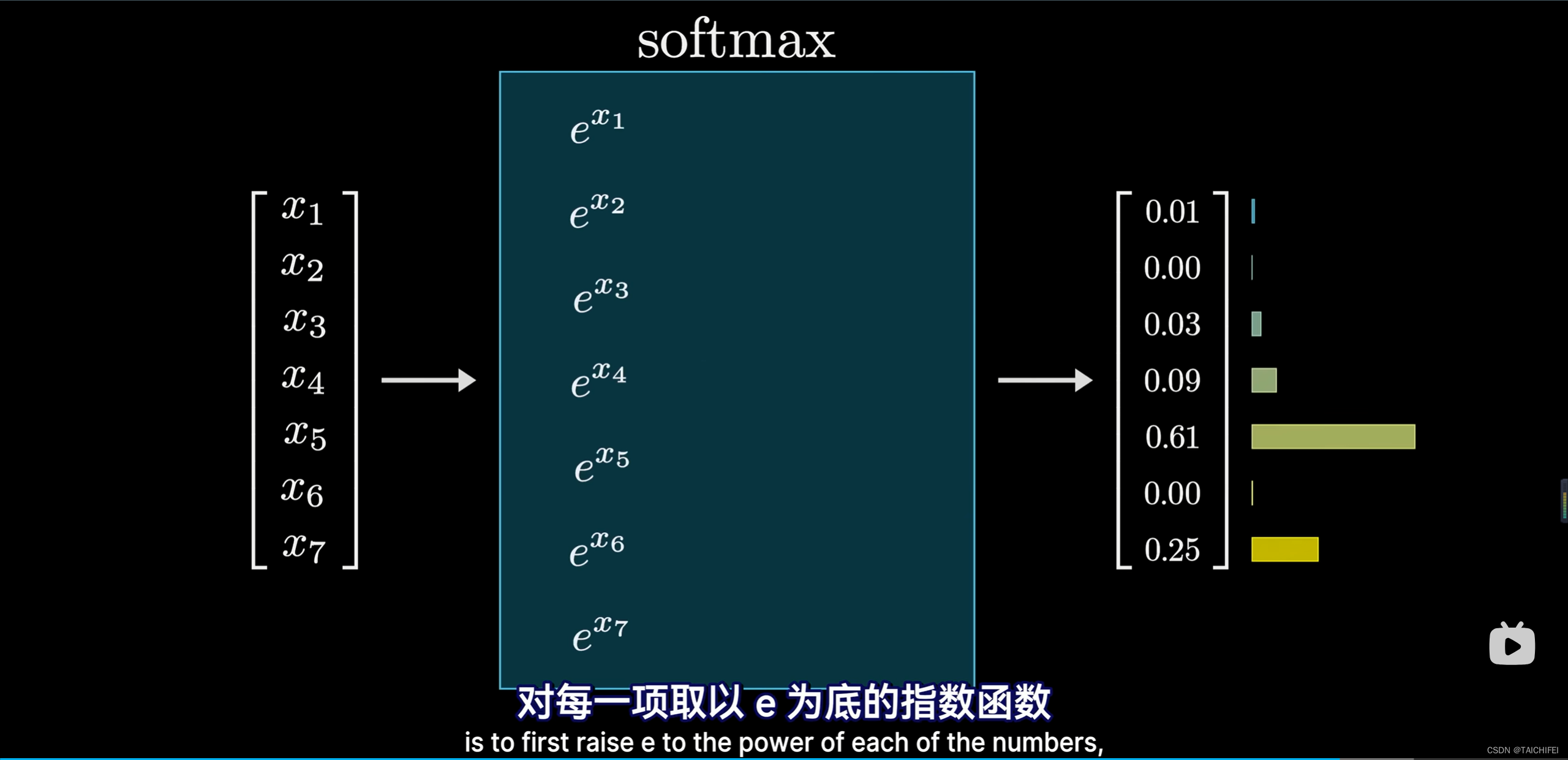
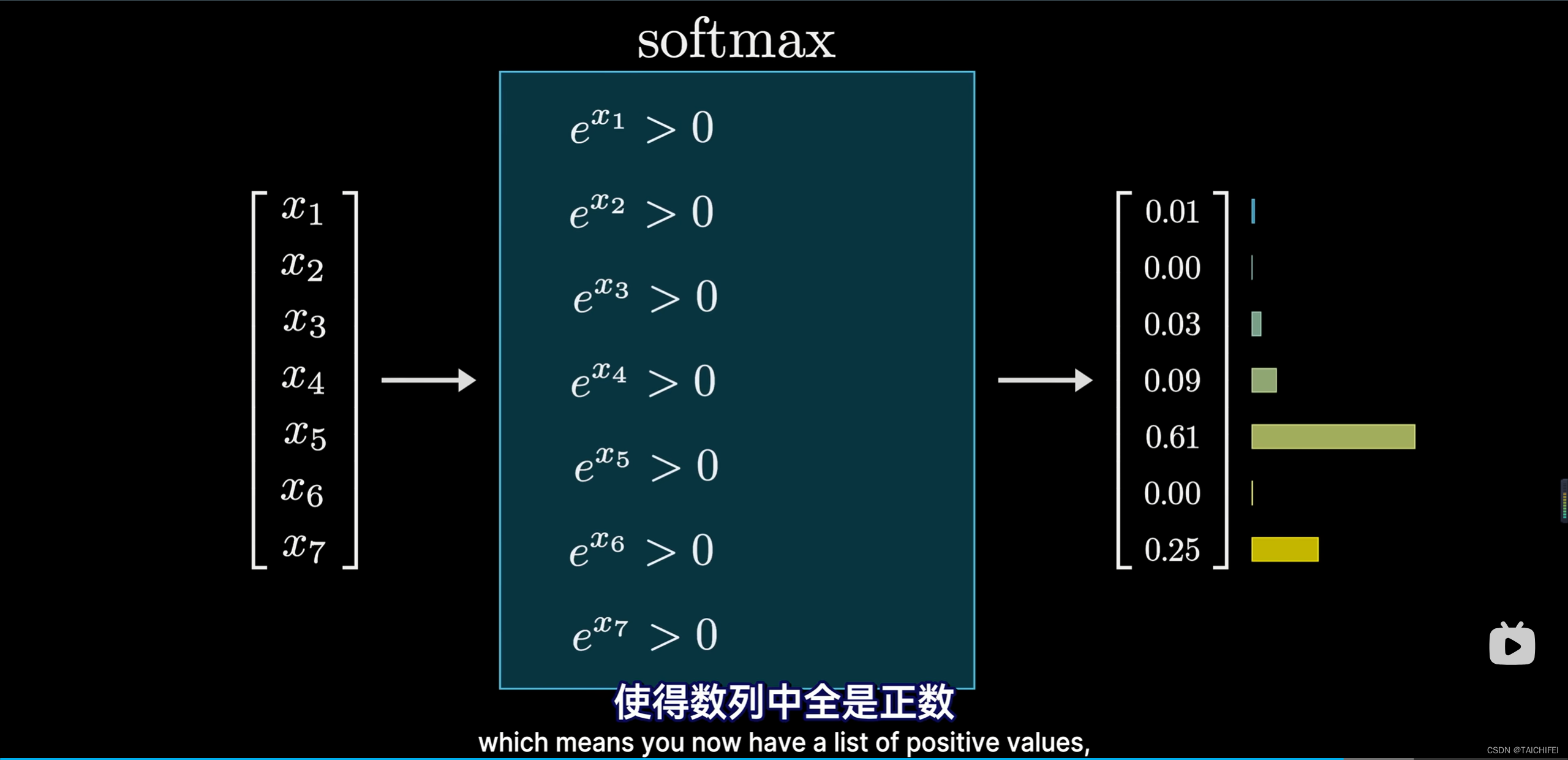
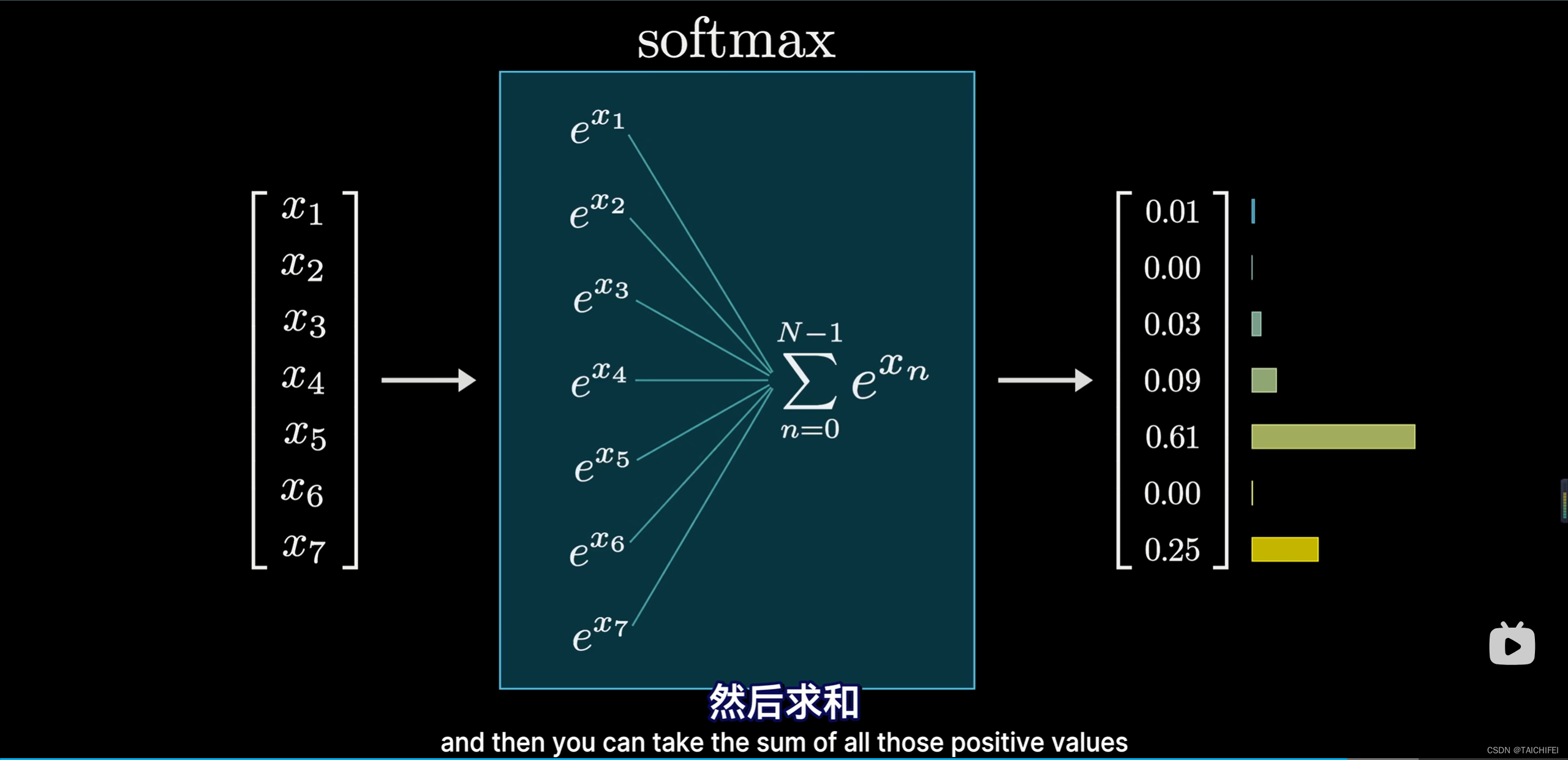
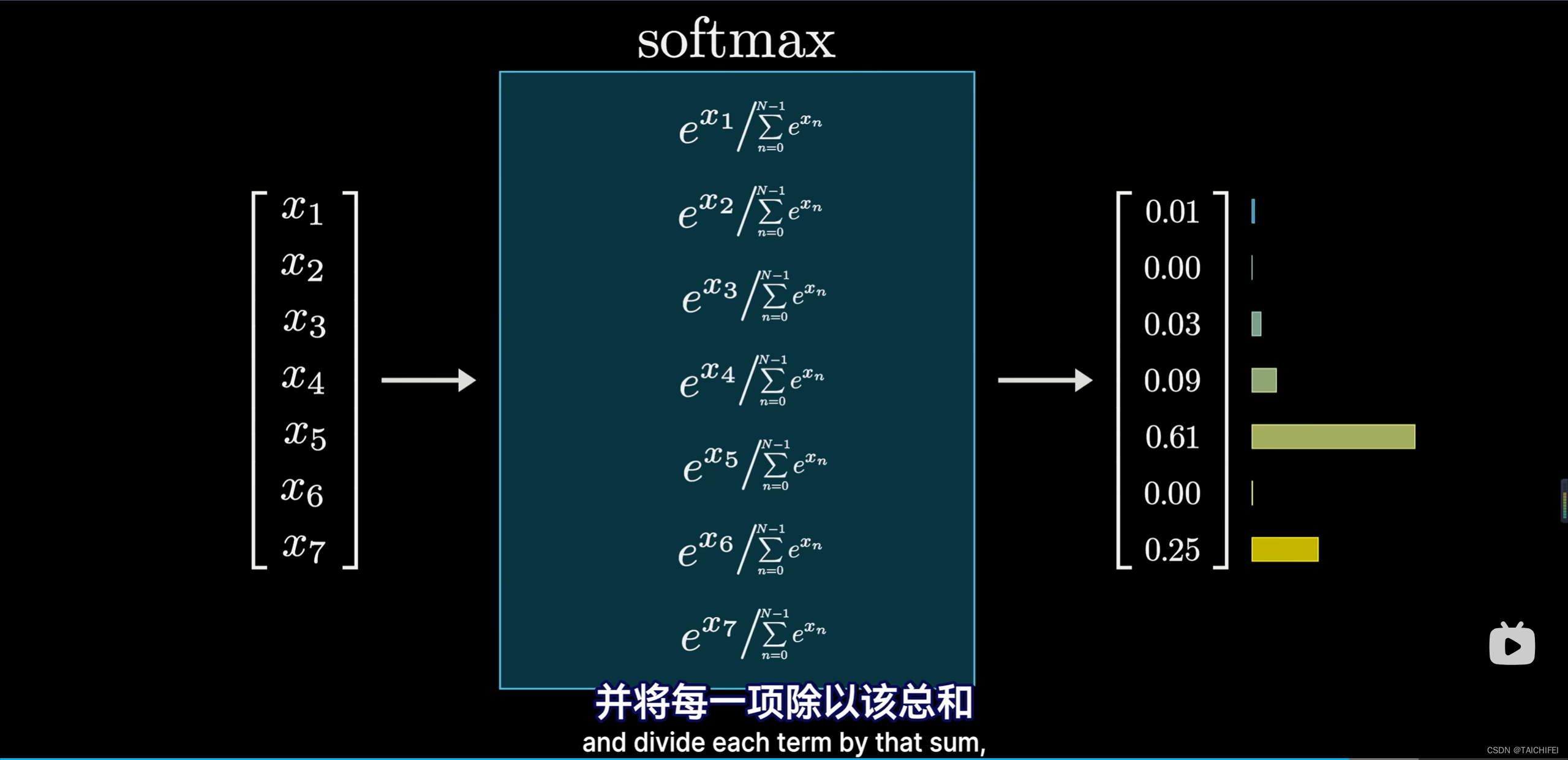
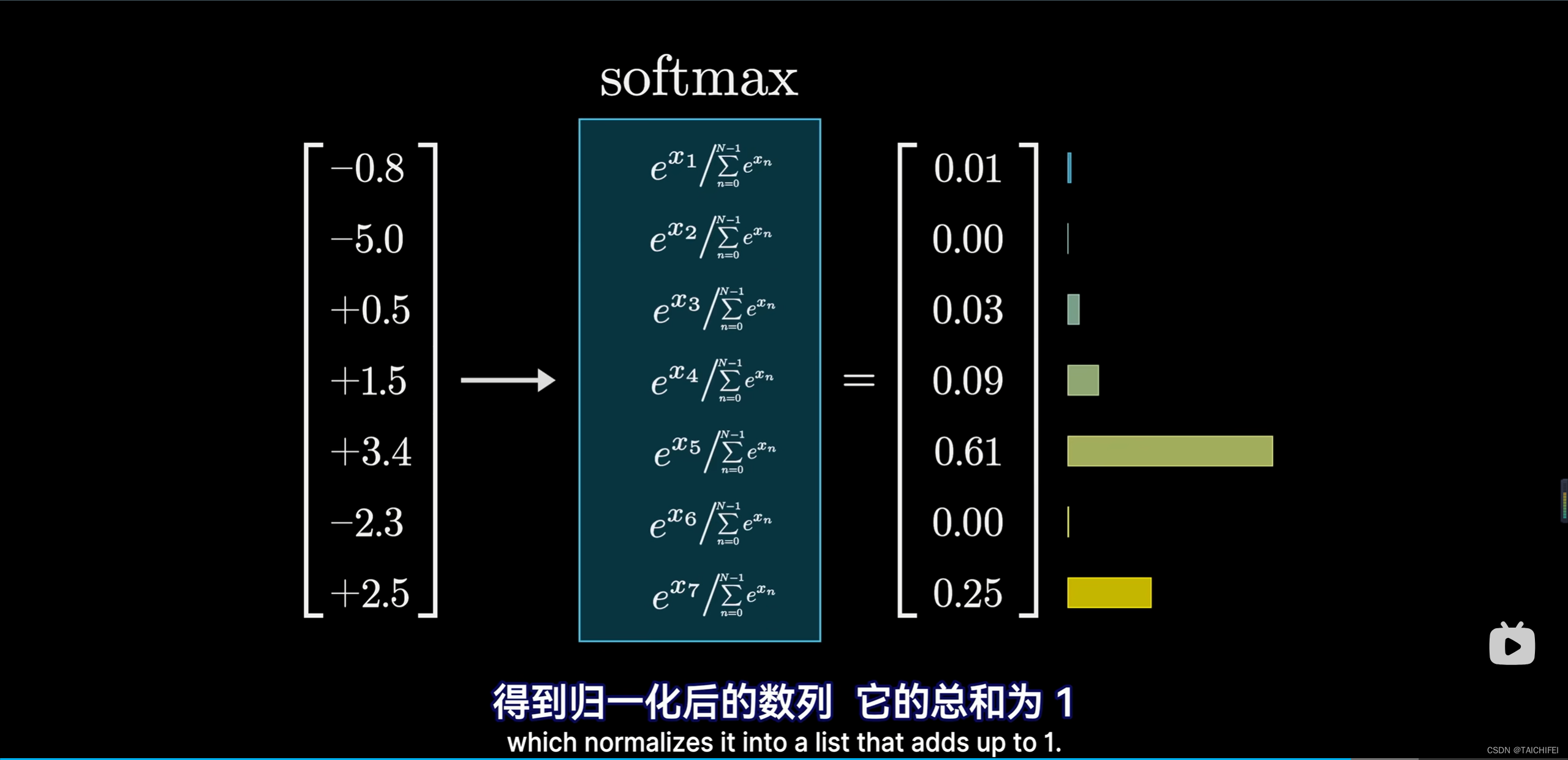
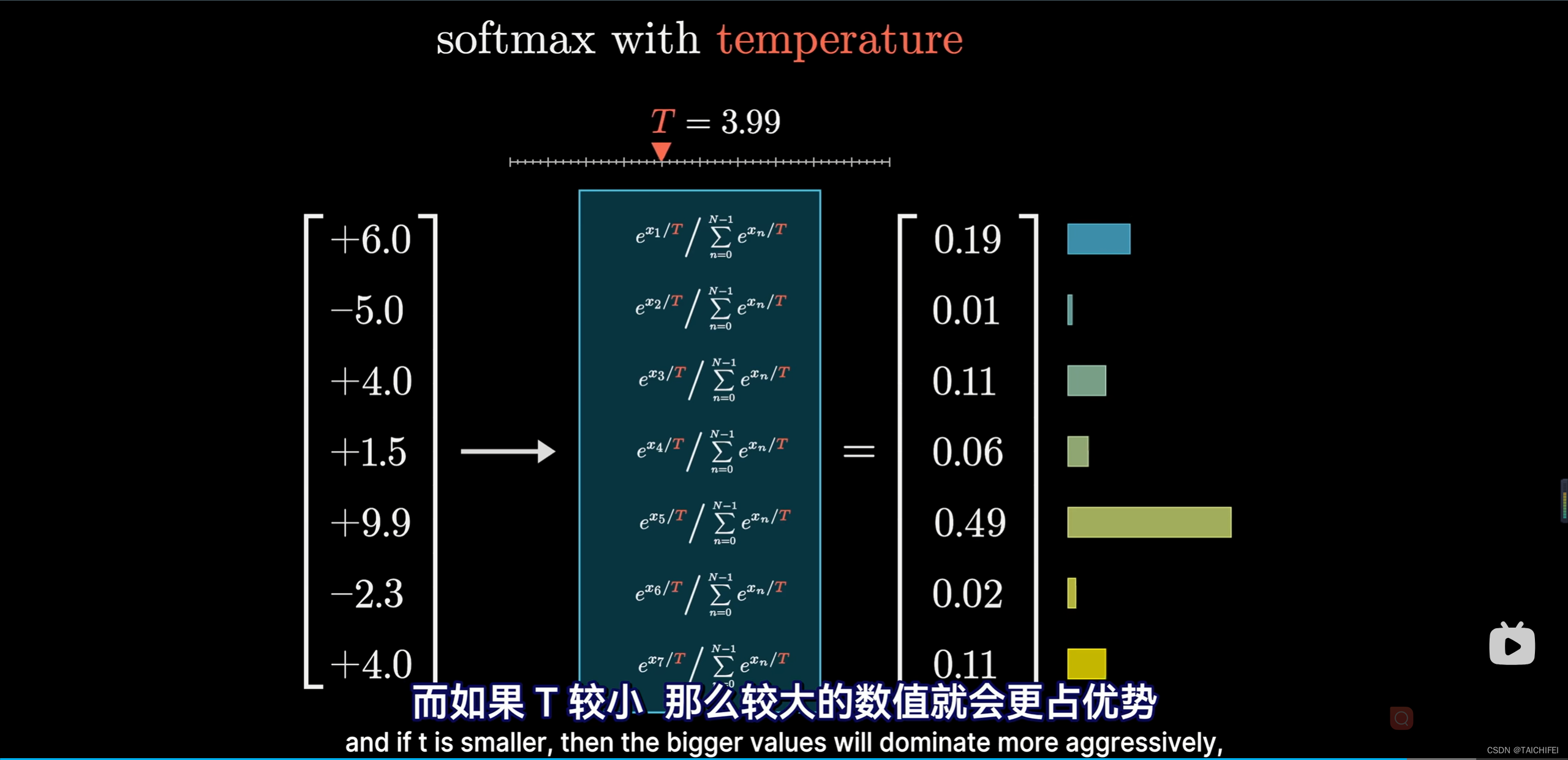
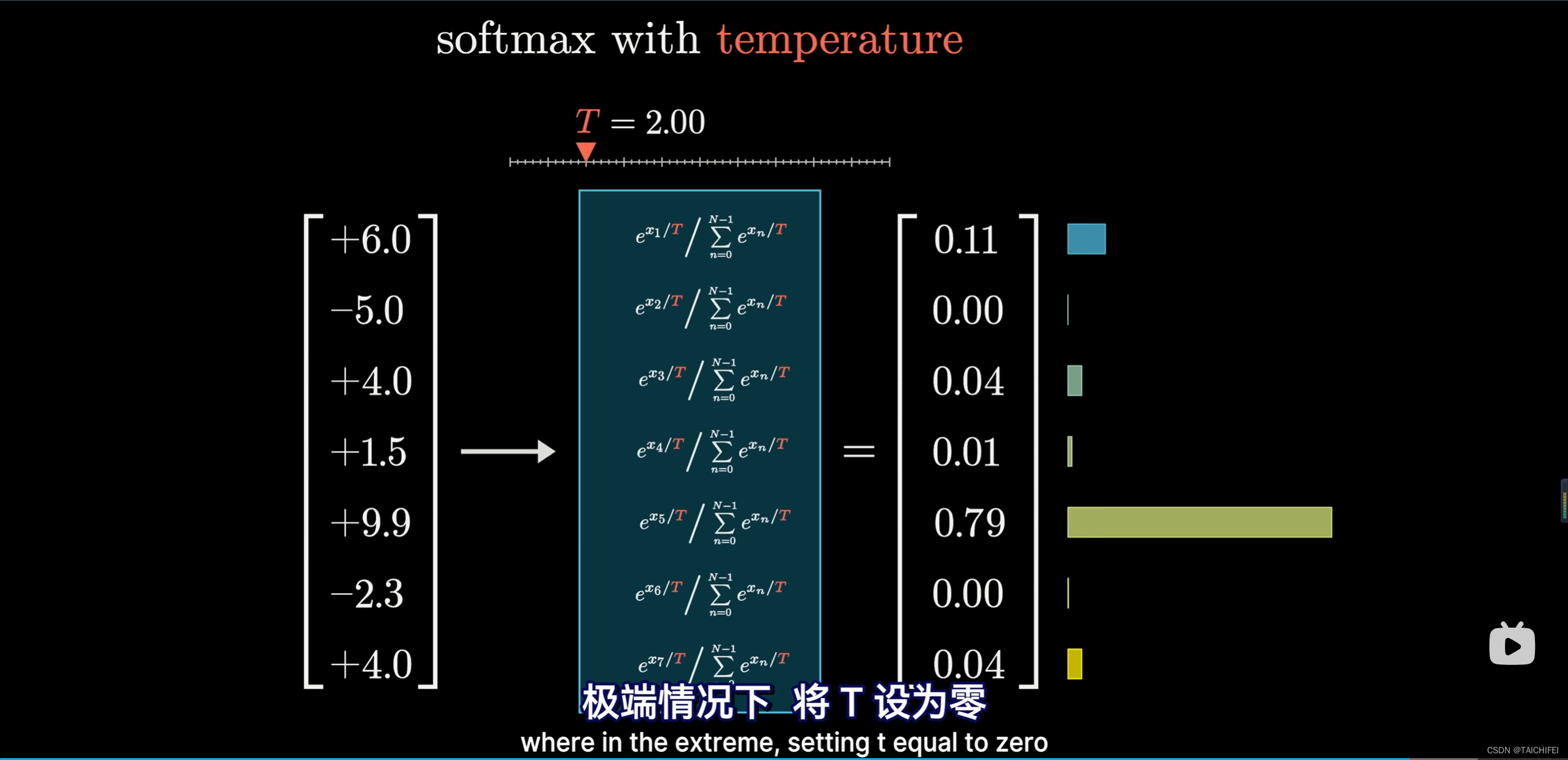
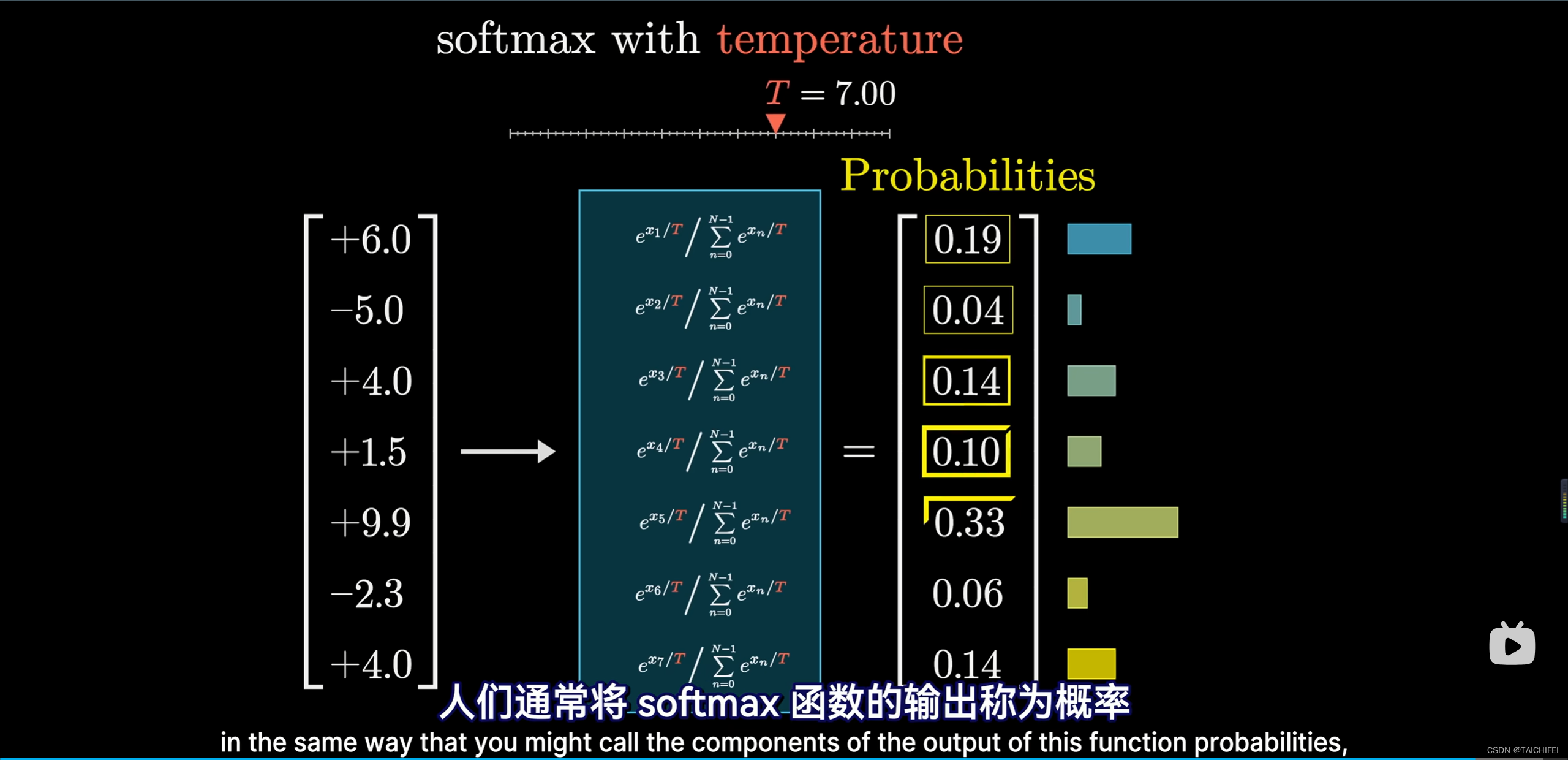
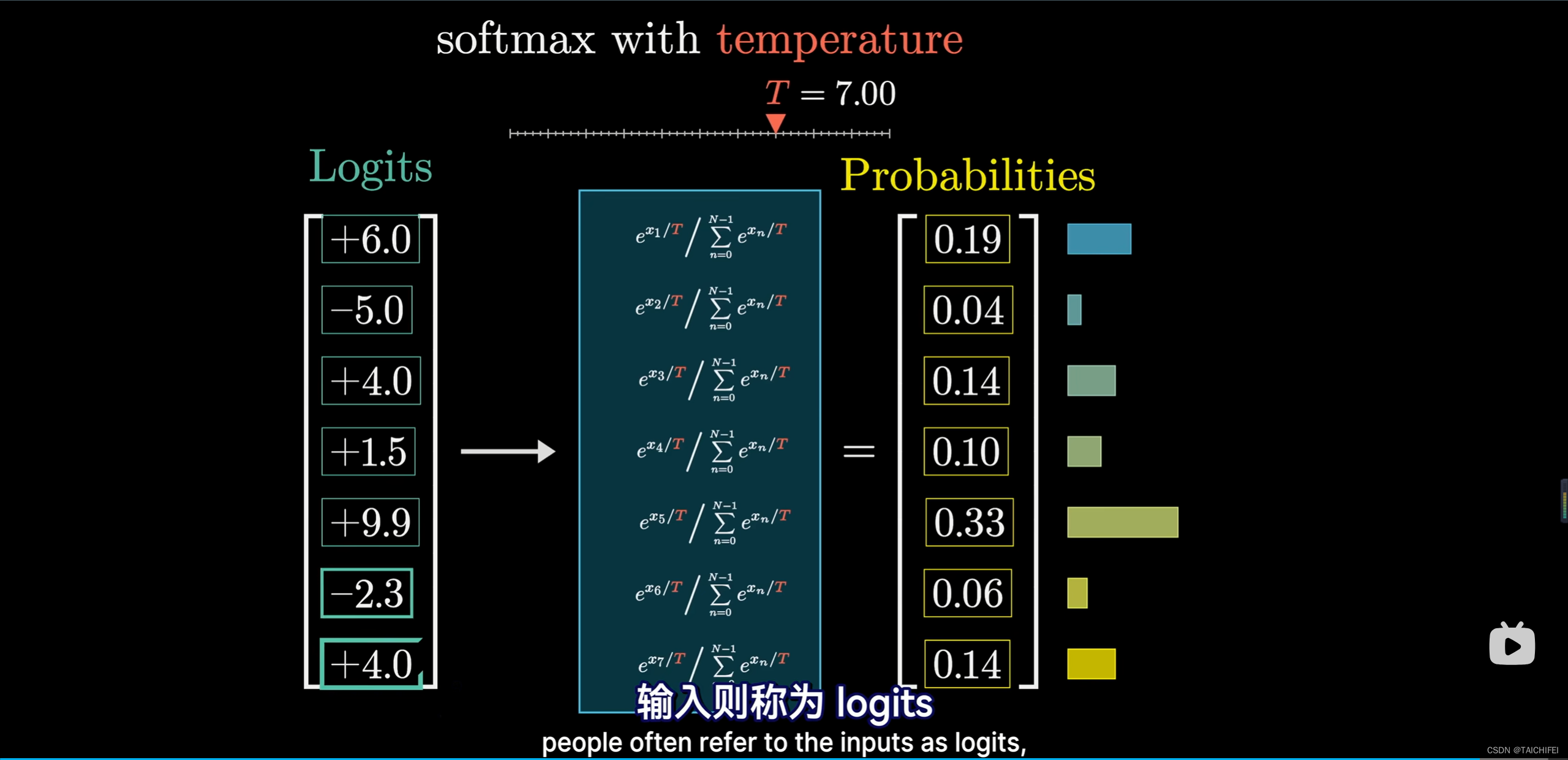
1.7 Softmax






















下一章:Attention

这篇关于GPT是什么?直观解释Transformer | 深度学习第5章 【3Blue1Brown 官方双语】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




