本文主要是介绍动画图解RNN, LSTM 和 GRU,没有比这个更直观的了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶”
作者:Raimi Bin Karim
编译:ronghuaiyang
前戏RNN, LSTM 和 GRU是3个非常常用的循环神经网络,这三个东西里面的内部结构又是什么样的呢,很多人可能并不清楚,不过除了RNN外,其他两个也确实比较复杂,记不住没关系,看总能看明白吧,看不明白也没关系,动画演示给你看!
循环神经网络是一类人工神经网络,常与序列数据一起使用。最常见的3种循环神经网络是普通循环神经网络(RNN)、长短时记忆(LSTM)和门控循环单元(GRU)。
有很多关于循环神经网络的图解。我个人最喜欢的是Michael Nguyen在这里发表的那篇文章,因为他让我们对这些模型有了直观的认识,更重要的是,他的漂亮的插图让我们更容易理解。但我这篇文章背后的动机是更好地可视化这些单元中发生的事情,以及节点如何被共享,以及它们如何转换以提供输出节点。迈克尔的动画也给了我灵感。
本文研究了普通的RNN、LSTM和GRU单元。这是一个简短的文章,是给那些对这几个东西有所了解的人准备的。(我建议在阅读本文之前先阅读Michael的文章。)需要注意的是,以下动画是连续的,但不反映向量计算时的时间顺序。
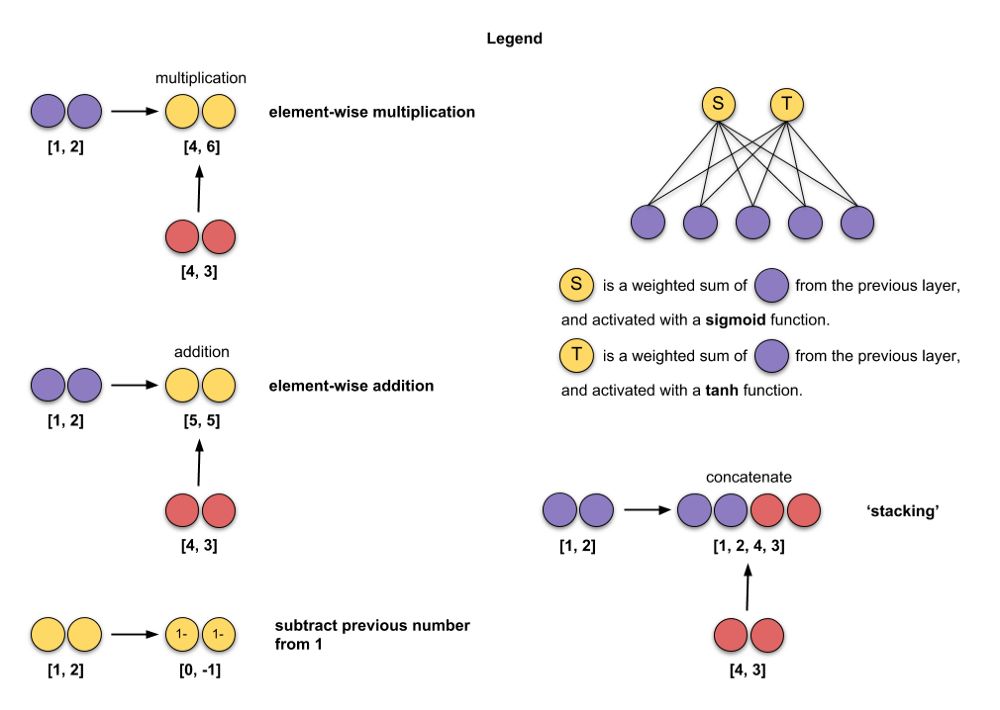
这是我在插图中使用的图例。

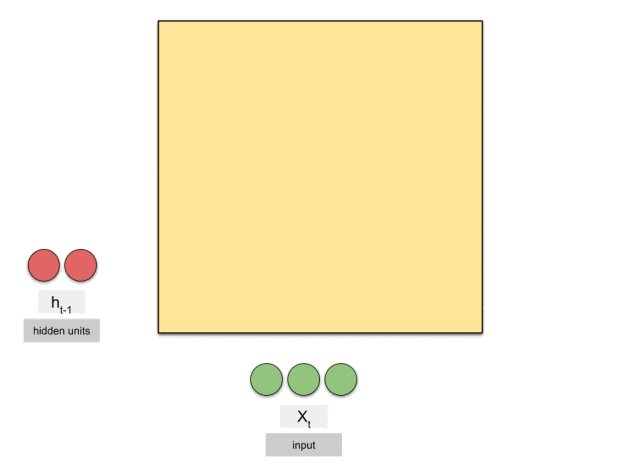
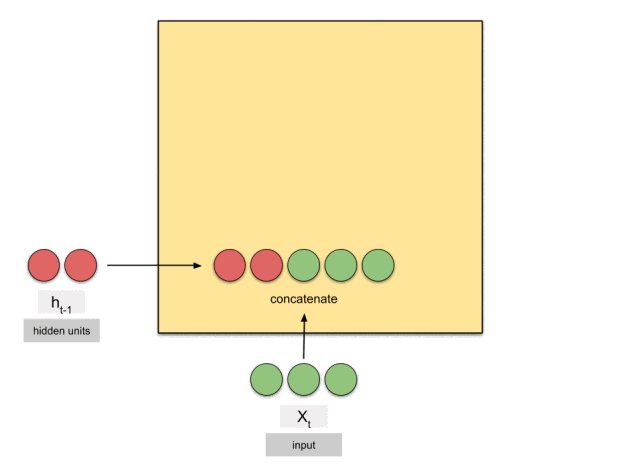
在我的动画中,我使用的输入尺寸为3(绿色)和输出尺寸为2的隐含单元(红色),batch size为1。
我们开始!
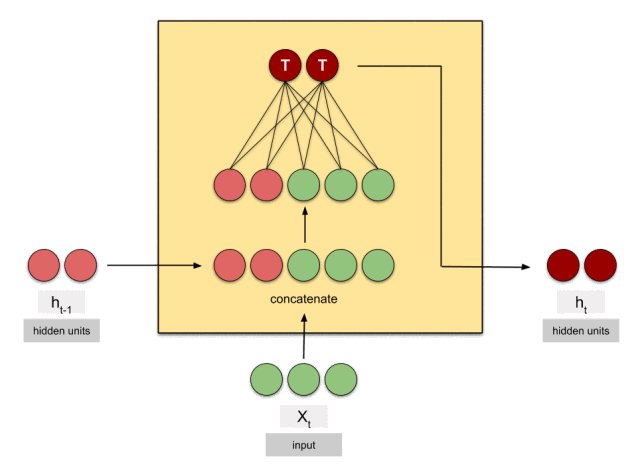
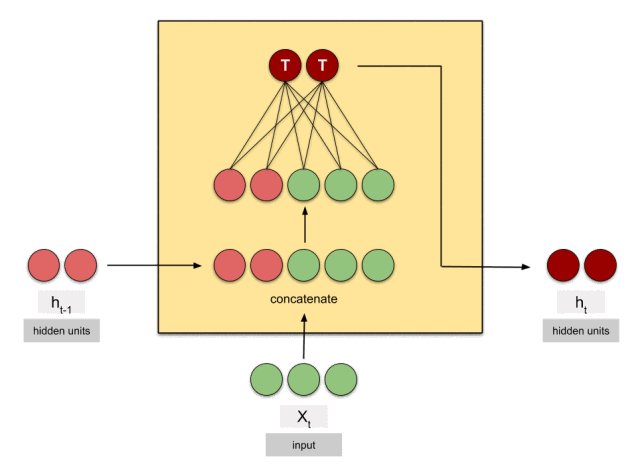
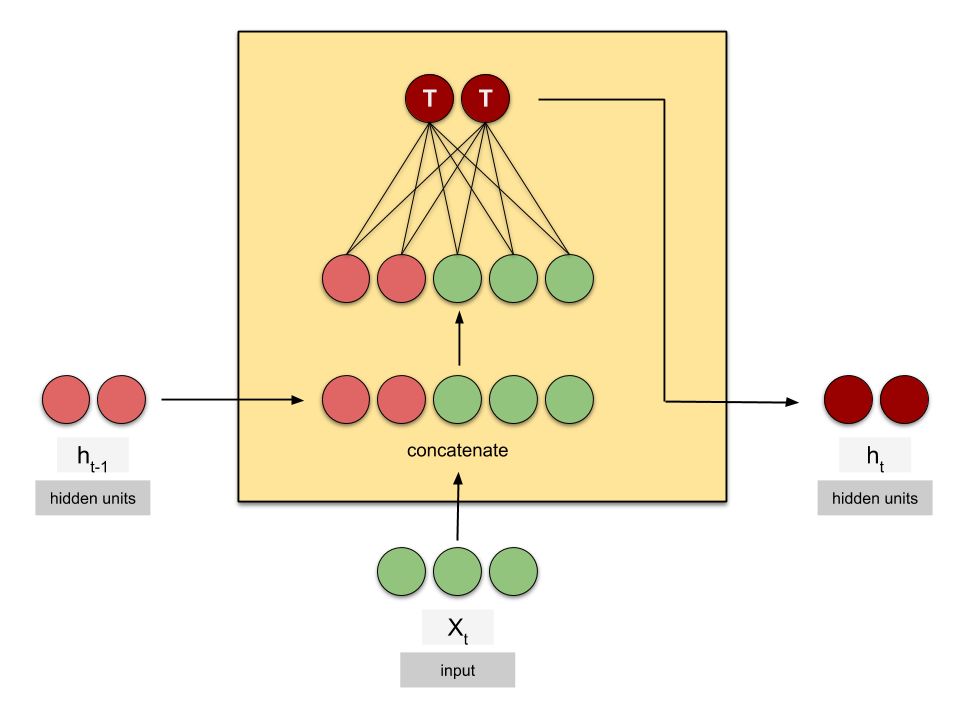
RNN

t — 时间步
X — 输入
h — 隐含状态
length of X — 输入的尺寸/维度
length of h — 隐含单元的数量,注意,不同的库名字不一样,但是含义是一样的:
- Keras —
state_size,units- PyTorch —
hidden_size- TensorFlow —
num_units
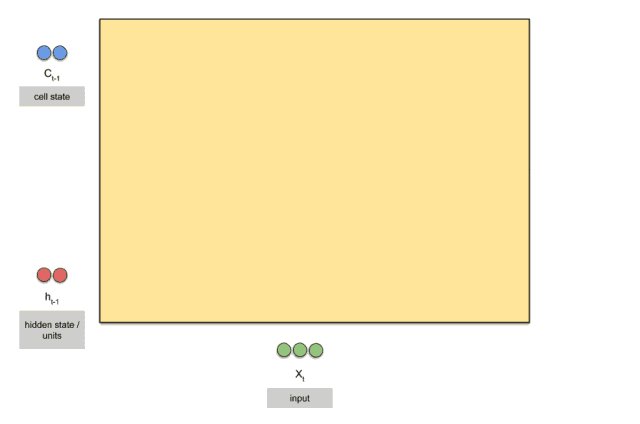
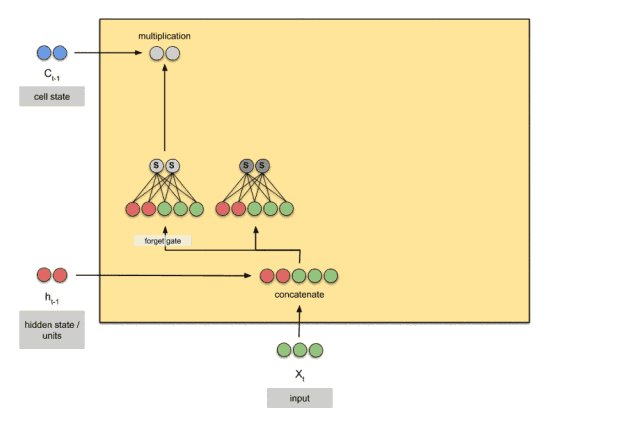
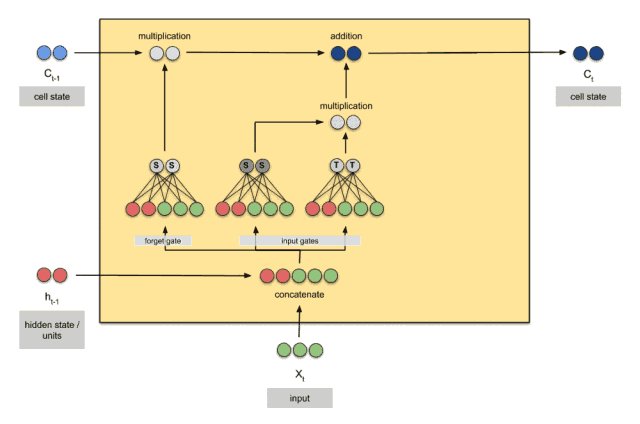
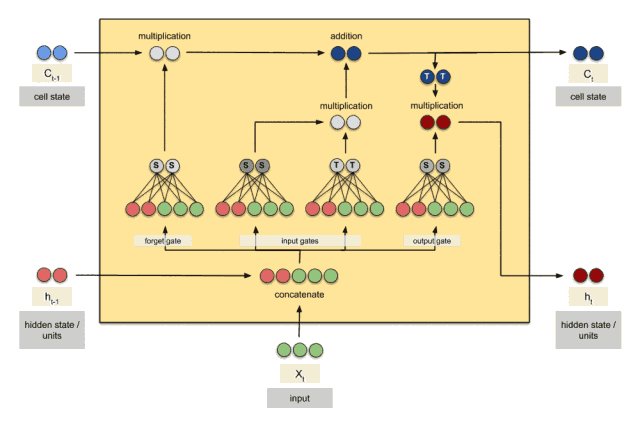
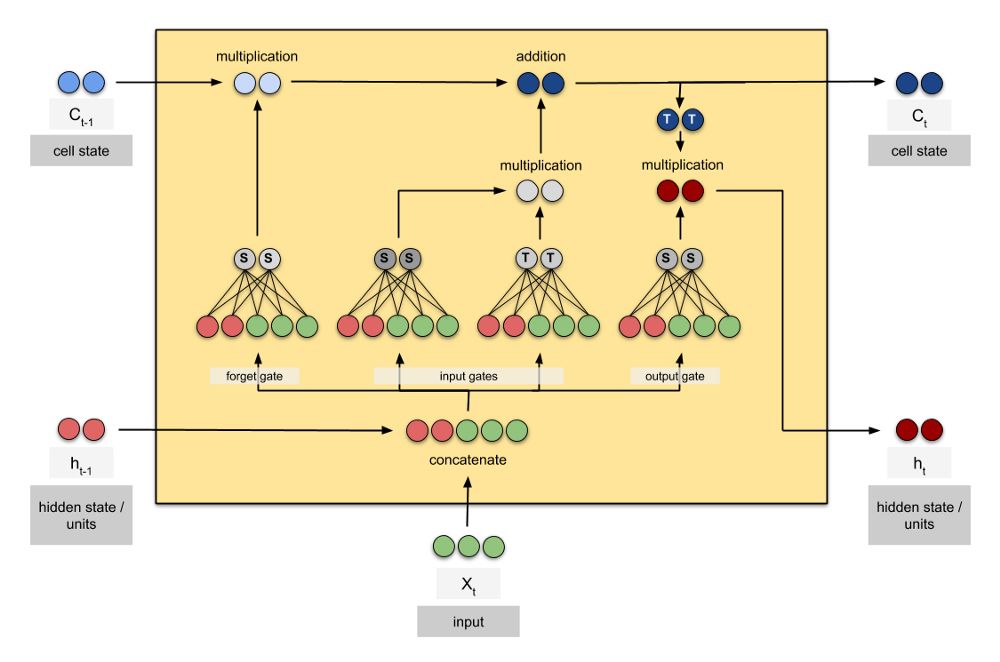
LSTM

C — cell 状态
注意,cell状态的维度和隐含状态的维度是相同的
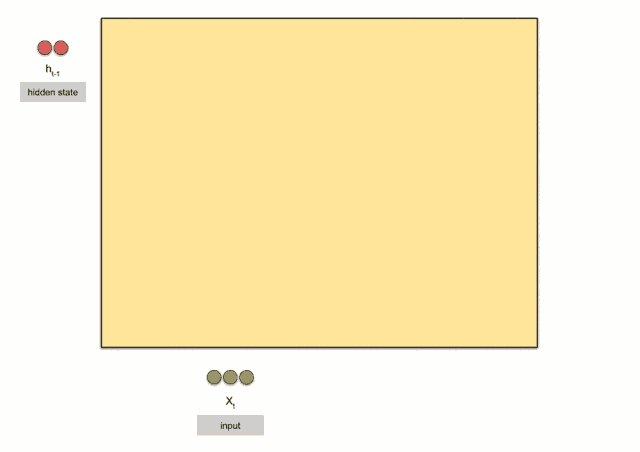
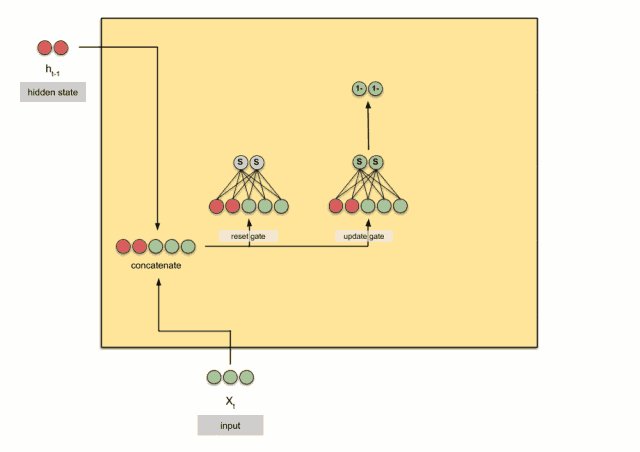
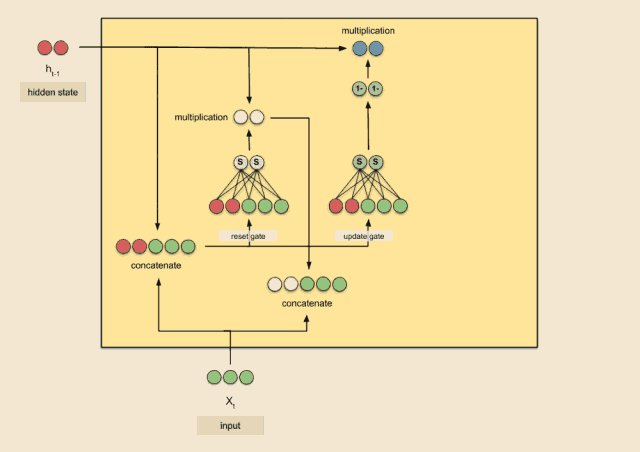
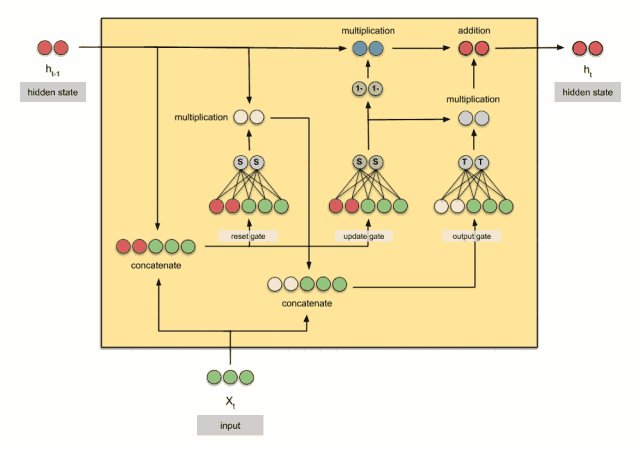
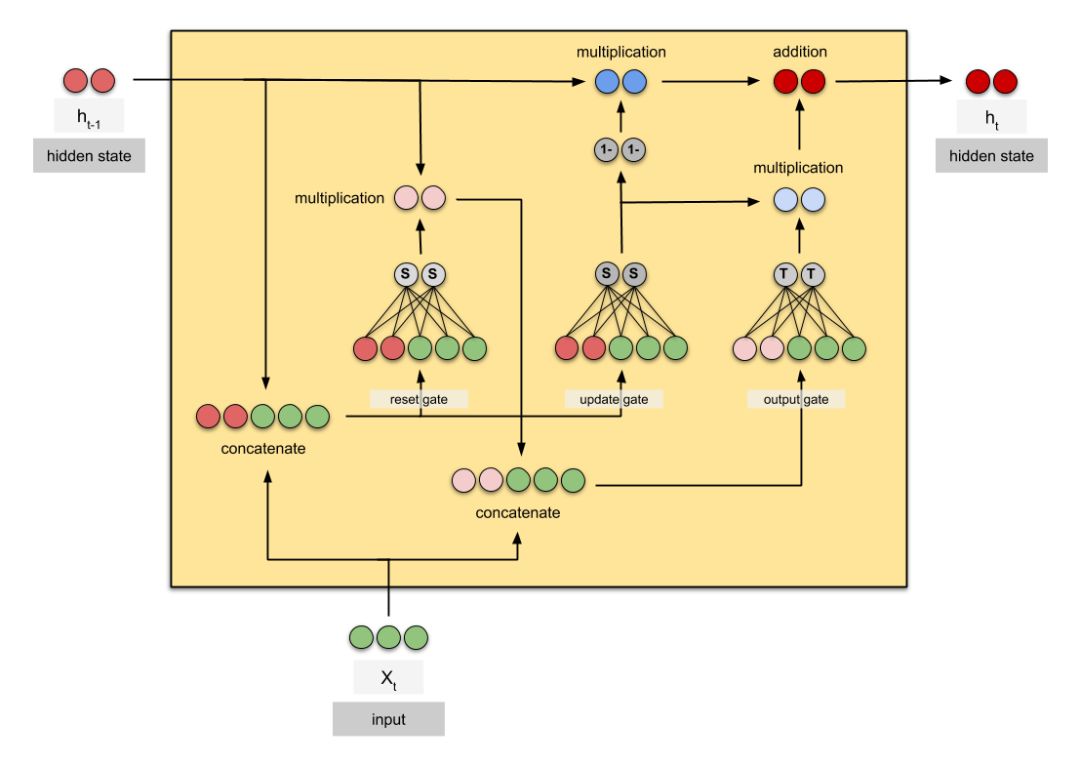
GRU

希望这些动画可以帮助到你,这里是这些cells的静态图:



英文原文链接:
https://towardsdatascience.com/animated-rnn-lstm-and-gru-ef124d06cf45

往期精彩回顾
1、最全的AI速查表|神经网络,机器学习,深度学习,大数据
2、资源|10个机器学习和深度学习的必读免费课程
3、论文看吐了没有?做研究的同学瞧一瞧看一看啦,教你读论文:为什么读以及如何读
4、人人都能看得懂的深度学习介绍!全篇没有一个数学符号!
5、想找个数据科学家的工作吗?别再随大流了!
本文可以任意转载,转载时请注明作者及原文地址。

请长按或扫描二维码关注本公众号
这篇关于动画图解RNN, LSTM 和 GRU,没有比这个更直观的了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









