点选专题
Python爬虫selenium验证之中文识别点选+图片验证码案例(最新推荐)
《Python爬虫selenium验证之中文识别点选+图片验证码案例(最新推荐)》本文介绍了如何使用Python和Selenium结合ddddocr库实现图片验证码的识别和点击功能,感兴趣的朋友一起看... 目录1.获取图片2.目标识别3.背景坐标识别3.1 ddddocr3.2 打码平台4.坐标点击5.图
京东中文点选验证码识别方案
一、验证码介绍 这款验证码防御能力还是很强,主要是中文字体特殊,颜色和背景融合度很高,以至于人都很难看清楚。有些文字甚至进行了模糊处理,人都很难识别是上面字。所以给机器识别造成了很大困扰。 二、识别代码 1、识别参数介绍 京东中文点选验证码识别,我们需要两种图片才能完成,分别是点击区大图 点击顺序小图 这里都需要原图才能达到最好的识别效果,截图效果可能会差一点。 2、识
ArcGIS for js 4.x FeatureLayer 点选查询
示例: 代码如下: <template><view id="mapView"></view></template><script setup>import "@arcgis/core/assets/esri/themes/light/main.css";import Map from "@arcgis/core/Map.js";import MapView from "@arcgis
ArcGIS for js 4.x FeatureLayer 加载、点选、高亮
安装arcgis for js 4.x 依赖: npm install @arcgis/core 一、FeatureLayer 加载 代码如下: <template><view id="mapView"></view></template><script setup>import "@arcgis/core/assets/esri/themes/light/main.css";impor
OSG学习笔记16 - 对点选物体平移(鼠标点选物体)(物体随鼠标移动)(屏幕坐标转世界坐标)
之前的一篇博文是有一篇对点选物体进行平移、缩放旋转。那一篇是很简单的调用了OSG中定义的一些dragger,但这些dragger都有坐标轴或者tapbox等在模型上,与我最近要做的事情的需求不同。网上也找了好久,最终还是自己一点一点,参考老师之前写的代码,然后在亲爱的童童师兄的帮助下,实现了这么一个小小的功能。虽然代码写的乱糟糟的。 这里就简单记录一下整个思路吧。 1、构造一个事件处理器,也就
编写一款2D CAD/CAM软件(十九)点选图形
点选图元原理 设定鼠标敏感范围,比如选中鼠标点击位置5个像素内距离最近的图元;当鼠标点击时,求解点击位置在几何坐标系下坐标点与附近几何图元的距离;如果到图元距离小于设定的鼠标敏感范围,则视为图形可选中;进一步,如果多个图元满足被选中的条件,则只选中距离最近的图元(根据需求也可设定满足条件图元全部选中,如本文实例)。 数学方法 点到点的距离:笛卡尔坐标系下点到点距离求解方法。点到直线最短距离
【验证码识别】Yolov8入门到实战点选验证码数据集分类训练,孪生训练,导出onnx,搭建部署接口
【验证码识别】Yolov8入门到实战点选验证码数据集分类训练,孪生训练,导出onnx,搭建部署接口 文章目录 【验证码识别】Yolov8入门到实战点选验证码数据集分类训练,孪生训练,导出onnx,搭建部署接口声明一、标注验证码数据集labelme标注验证码数据集1直接下载安装包2通过pip安装labelme half_model_label标注验证码数据集 二 、使用yolov8开始训练
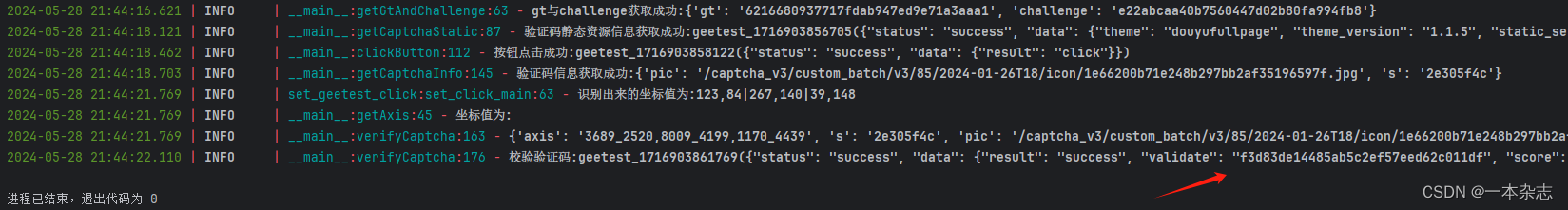
极验3逆向 JS逆向最新点选验证码 逆向分析详解
目录 声明! 一、请求流程分析 二、w参数生成位置 三、主要问题 四、结果展示 原创文章,请勿转载! 本文内容仅限于安全研究,不公开具体源码。维护网络安全,人人有责。 声明! 本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产
如何通过drissionpage以及js逆向过字符/滑块/点选/九宫格验证码文章/视频学习案例
目录 零、各种关于drissionpage文章视频案例解决方案合集一、过字符类验证码反爬实战(自动化和逆向两种解法)二、过滑块类验证码反爬实战(自动化和逆向两种解法)三、过点选类验证码反爬实战(自动化和逆向两种解法)四、过九宫格验证码反爬实战(自动化和逆向两种解法) 仅供学习交流仅供学习交流仅供学习交流 零、各种关于drissionpage文章视频案例解决方案合集 各种关于dr
在.Net Framework1.1的环境下,调用TreeView控件,生成树图,点选父节点,则所有的子结点也选中,取消选中的父节点下的子结点,则父节点也取消选中状态。
在.Net Framework1.1的环境下,调用TreeView控件,生成树图,点选父节点,则所有的子结点也选中,取消选中的父节点下的子结点,则父节点也取消选中状态。TreeView.jsfunction check(treeview1){ cIndex=treeview1.clickedNodeIndex;pNode=treeview1.getTreeNode(cIndex);Chec
Vue 会议室时间选择器,可点选时间轴,时间选择器
最近遇到一个需求,做一个时间轴选择器,支持多个时间段选择。 实现效果: 代码开整吧:(有帮助的朋友点个关注呀!) <!--* @FileDescription:轴选择器:对有所帮助的朋友点个关注再走呀!!!!* @Author: -----------* @LastEditors: -----------><template><div style="margin-bottom:
基于ImageSharp实现趣味横生的点选验证
引言 随着安全需求的不断提升,传统的文本验证码已经无法满足防止机器自动识别和攻击的要求。点选式验证码作为一种交互式的验证手段,因其更难被自动化脚本破解而逐渐受到欢迎。利用开源图像处理库SixLabors.ImageSharp来实现点选式验证码功能。 ImageSharp简介 ImageSharp介绍 SixLabors.ImageSharp是一个跨平台、无依赖的.NET标准图像处理库,支持多
关于圆弧、扇形对象的点选和框选
已知圆弧、扇形的中心点ptCT、起始点ptDrawStart、终点ptDrawEnd、选择框的LT/RB点、起始角度StartAngle、圆弧或扇形对应的角度SweepAngle、半径Radius等 一、点选 在while循环中,根据SweepAngle角度的自增或自减,然后来根据中心点、偏移角度、起点算得偏移后的pt点,然后拿pt点与传进来的点ptReserve(如果对线被旋转缩放过,会进代码
VBA小程序--升级版--打开文件夹内所有Excel表格,采用用户点选文件夹路径_而无须修改源代码(代码简单,针对xls + xlsx,注释清楚,小白亦可轻松看懂)
Public Function ChooseFolder() As String'定义并新建一个对话框对象Dim dlgOpen As FileDialogSet dlgOpen = Application.FileDialog(msoFileDialogFolderPicker)'如果当前没有对话框显示,就让他弹出对话框If dlgOpen.Show = -1 Then ChooseFolder
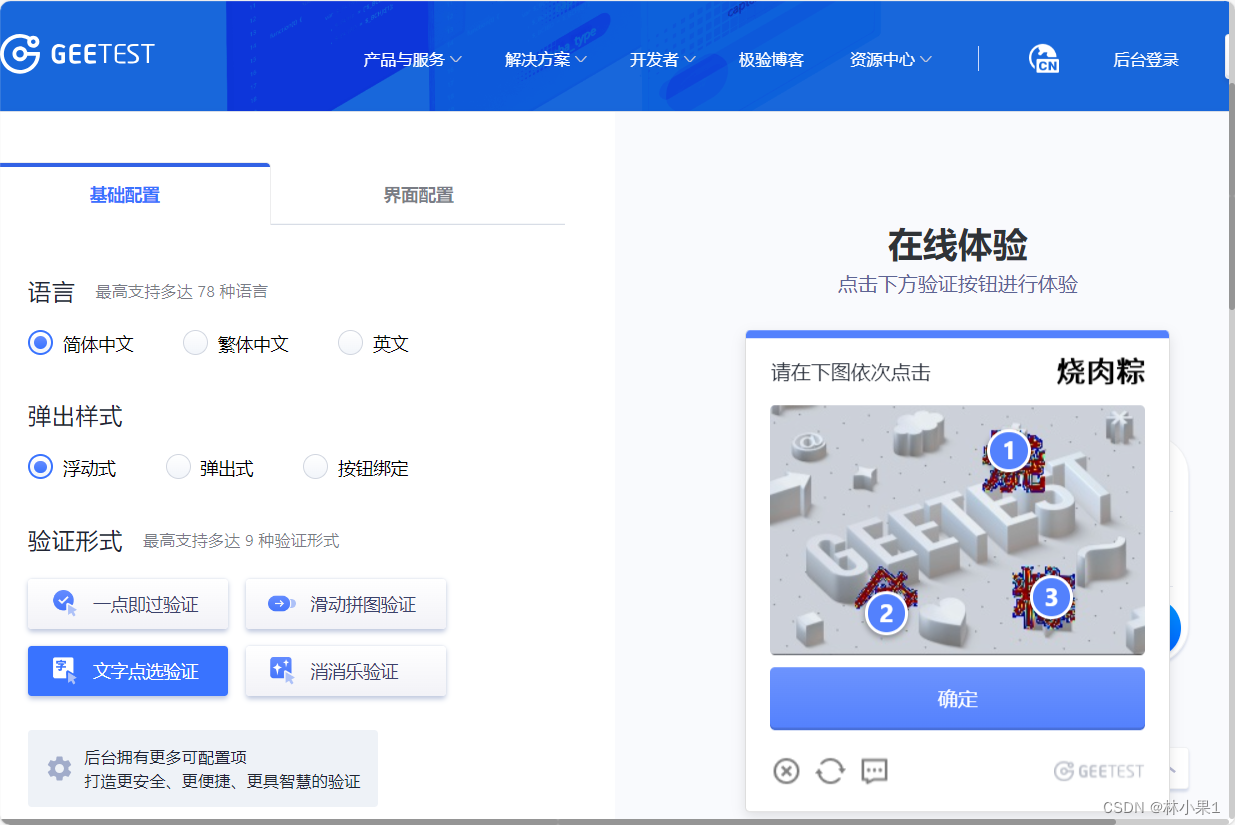
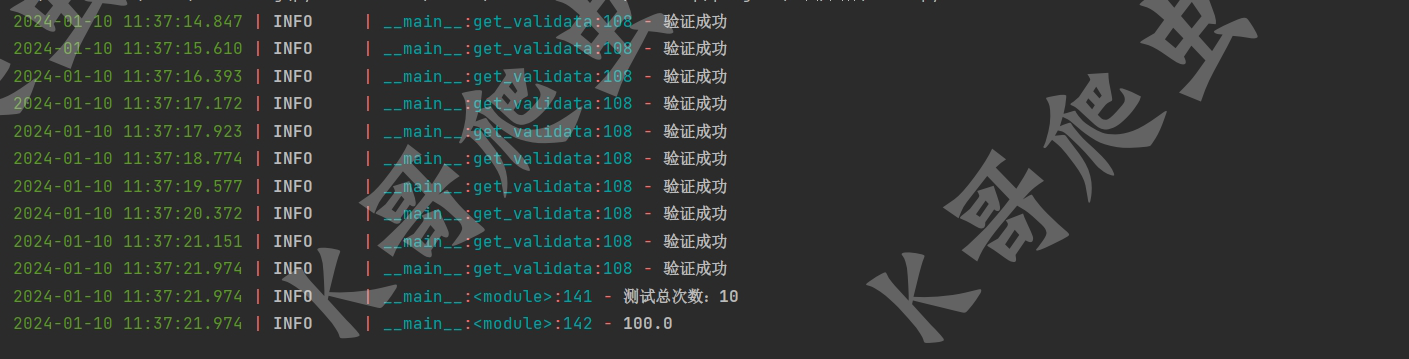
【验证码识别专栏】人均通杀点选验证码!Yolov5 + 孪生神经网络 or 图像分类 = 高精模型
声明 本文章中所有内容仅供学习交流使用,不用于其他任何目的,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请在公众号【K哥爬虫】联系作者立即删除! 前言 近期有群友反馈,不知道如何训练点选验证码,之前也有不少粉丝问过相关问题,众所周知,K哥一向会尽力满足粉
php点选按钮选择图片,用jQuery实现的radio图片选择按钮效果
优秀的互动式UI设计常常以用户为中心,方便用户的操作,提高用户使用的准确性,是用户感受到舒适安全。 HTML中的radio(单选按钮)是一个日常使用频率比较高的一个元素,但是鉴于radio选项按钮很小,导致用户很难快捷准确的点击到自己所希望的选项,且对于爱美的设计者和用户是一个痛苦的选择。下面向大家介绍一下,UI中常见的用jQuery实现的radio图片选择按钮效果。 效果图如下 HTML代码
【点选验证码识别】某招标网站反爬虫分析与验证码自动识别
文章目录 1. 写在前面2. 风控描述3. 验证码裁剪4. 验证码识别 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布式爬虫平台感兴趣的朋友可以关注《分布式爬虫平台搭建与开发实战》 还有未来会持续更新的验证码突防
若依 ruoyi-vue3 集成aj-captcha实现滑块、文字点选验证码
目录 0. 前言0.1 说明 1. 后端部分1.1 添加依赖1.2. 修改 application.yml1.3. 新增 CaptchaRedisService 类1.4. 添加必须文件1.5. 移除不需要的类1.6. 修改登录方法1.7. 新增验证码开关获取接口1.8. 允许匿名访问 2. 前端部分(Vue3)2.1. 新增依赖 crypto-js2.2. 新增 Verifition 组件
猿人学第八题:验证码 图文点选 识别新思路
参考文章: 猿人学web端爬虫攻防大赛赛题解析_第八题:验证码 图文点选_起不好名字就不起了的博客-CSDN博客_猿人学第八题 针对文字图片使用pillow对图片进行操作并判断图片相似度_kong_and_white的博客-CSDN博客_pillow pixel 上面两篇文章,前者对图片的转换、去噪等都很清晰;后者对文字如何识别提供思路。 因为题目中用的是生僻字,百度识别API,tesse
基于Java的图片点选汉字验证码的实现,以及Js配置
前端运行效果图: 安全方面: 后端取随机背景图,随机汉字,随机位置,随机色值生成一张图传给前端后端将随机生成的汉字传给前端前端根据用户点击获取鼠标坐标,生成字符串,传给后端进行校验 代码片 Jsp (随后附上H5代码片) <!-- 图片点选汉字验证码 --><section id="captcha_sec" class="input-container" style="
猿人学web端爬虫攻防大赛赛题解析_第八题:验证码 图文点选
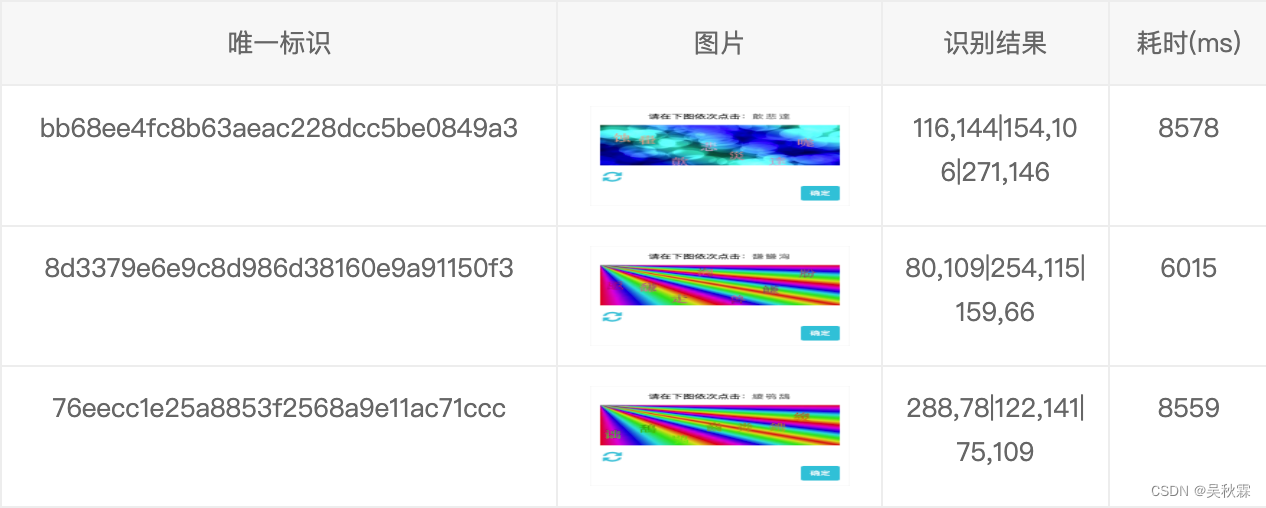
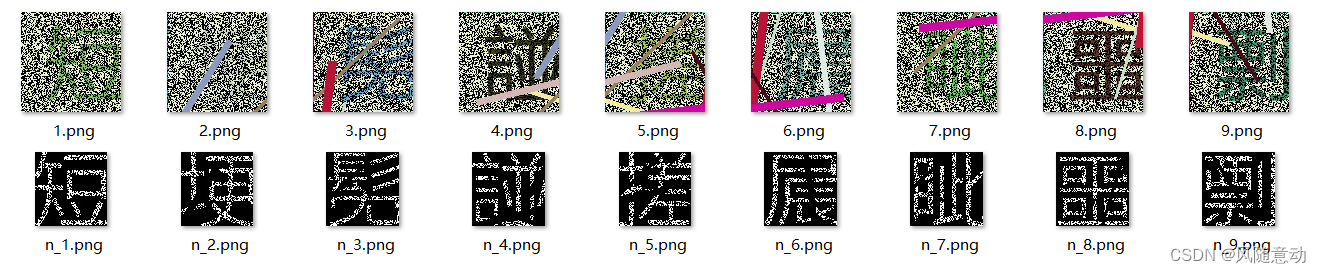
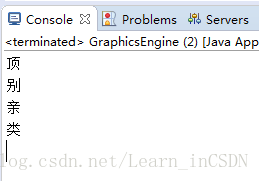
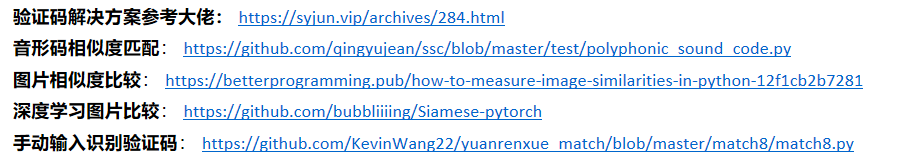
验证码 图文点选 一、前言二、解析过程2.1、点选逻辑分析2.2、验证码图像预处理2.2.1、处理图像背景2.2.2、移除干扰线条2.2.3、增强字体显示效果 2.3、验证码中的文字识别2.3.1、ocr识别 2.3.2、手动识别 三、完整代码实现四、结语五、参考文献 一、前言 第八题跟以往的几道混淆题有很大区别,不需要你去很费劲扣代码逻辑,找加密参数什么的,但是难就难在验证码
ArcGIS Engine实现点选要素
大致分为三步 获得点击位置的坐标根据坐标生成缓冲区查询与缓冲区相交的要素 在AxMapControl的点击事件获得点击位置并转换为坐标 IPoint point = axMapControl1.ActiveView.ScreenDisplay.DisplayTransformation.ToMapPoint(MousePosition.X, MousePosition.Y); 获得查询的目
cesium修改TileCoordinatesImageryLayer源码实现随机颜色,点选显示坐标
cesium修改TileCoordinatesImageryLayer源码实现随机颜色,点选显示坐标。 1、修改函数requestImage:实现了随机颜色的瓦片覆盖。 TileCoordinatesImageryProvider.prototype.requestImage = function (x,y,level,request) {/*随机获取颜色*/function getRando
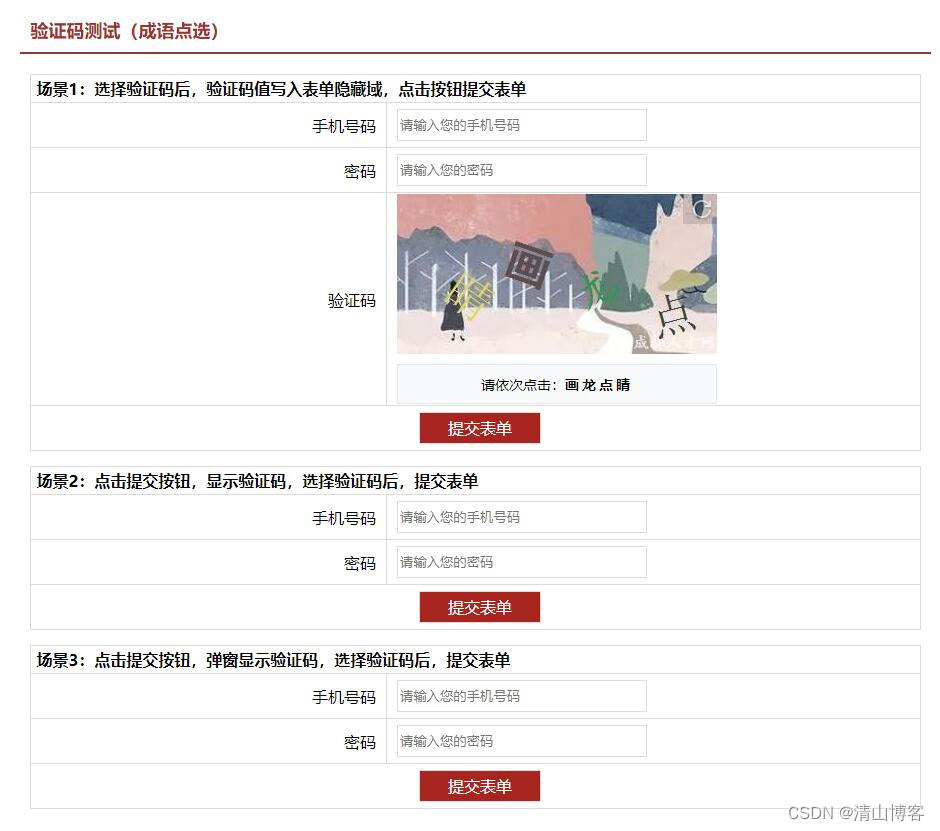
行为式验证码(成语点选)(C#版和Java版)
一、先看效果图 二、背景介绍 图形验证码网上有挺多,比如:网易易盾、腾讯防水墙、阿里云验证码等等。参考了一下,自己实现了一个简单的成语点选的模式。 三、实现思路 1.选择若干张图片(这里使用的是320x160的尺寸),随机从中抽取一张作为背景图。 2.整理一个成语库,用作验证码里的字。 3.将选择的成语随机(位置随机,字体随机,颜色随机)绘制到背景图上,记录每个字的坐标范围,后面用
[iOS UICollectionView拖拽排序] 菜单管理 拖拽/点选/交换位置
参考帖子 [iOS 利用UICollectionView拖拽排序 实现的仿照腾讯新闻频道管理功能 XLChannelControl]( http://blog.csdn.net/u013282507/article/details/54374952) 这个是我仿照上面帖子的学习作业,仅供自己以后翻阅 简单用法 v = [[SDMajletView alloc] initWi



















![[iOS UICollectionView拖拽排序] 菜单管理 拖拽/点选/交换位置](http://static.blog.csdn.net/images/save_snippets.png)