深色专题
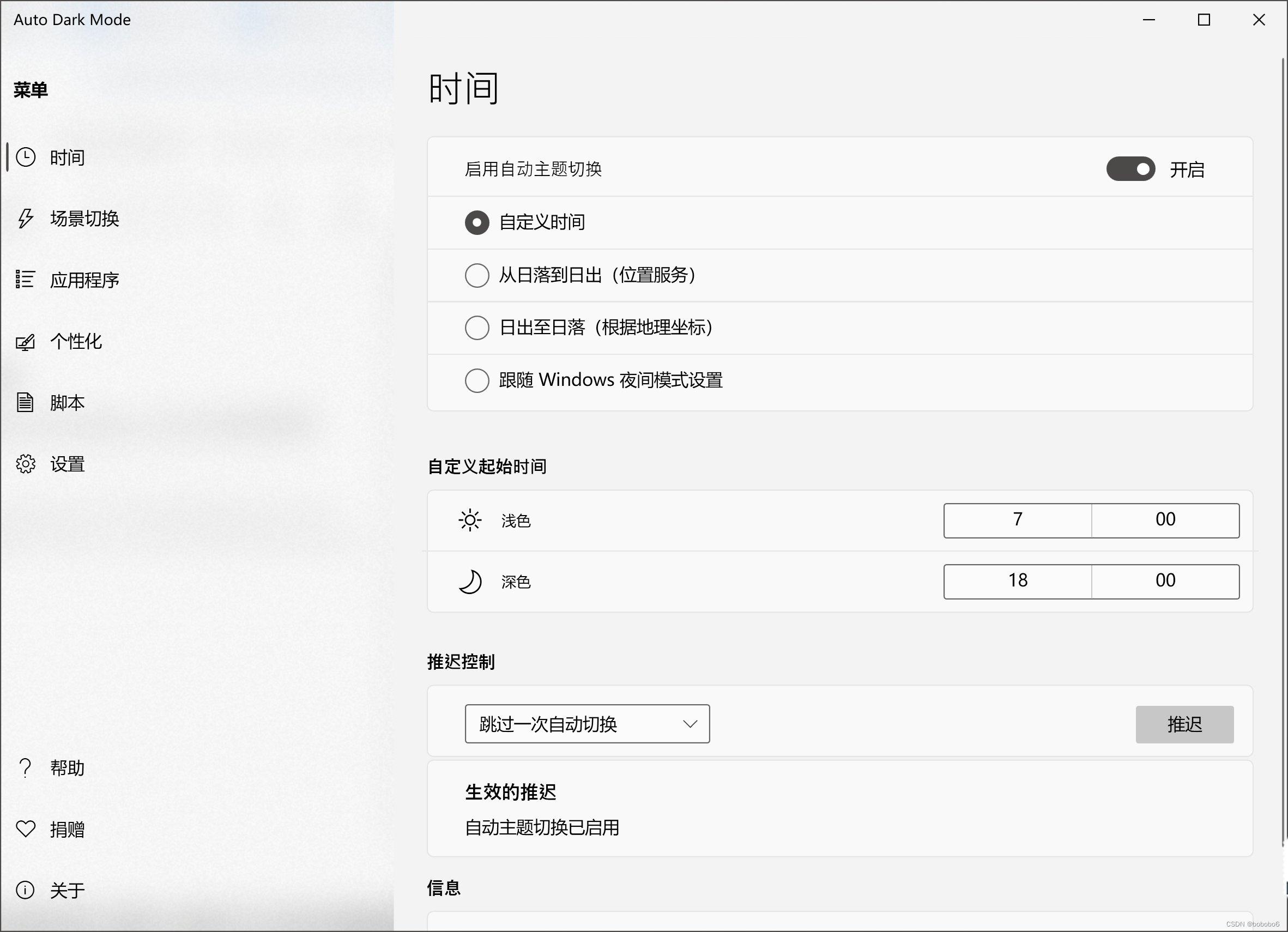
(自动深色模式)Windows 10 Auto Dark Mode
需求 想让Win10像手机那样,到点自动切换深色模式/浅色模式 解决方案 Windows 10 Auto Dark Mode – Win10 自动深色模式 GitHub:https://github.com/Armin2208/Windows-Auto-Night-Mode/
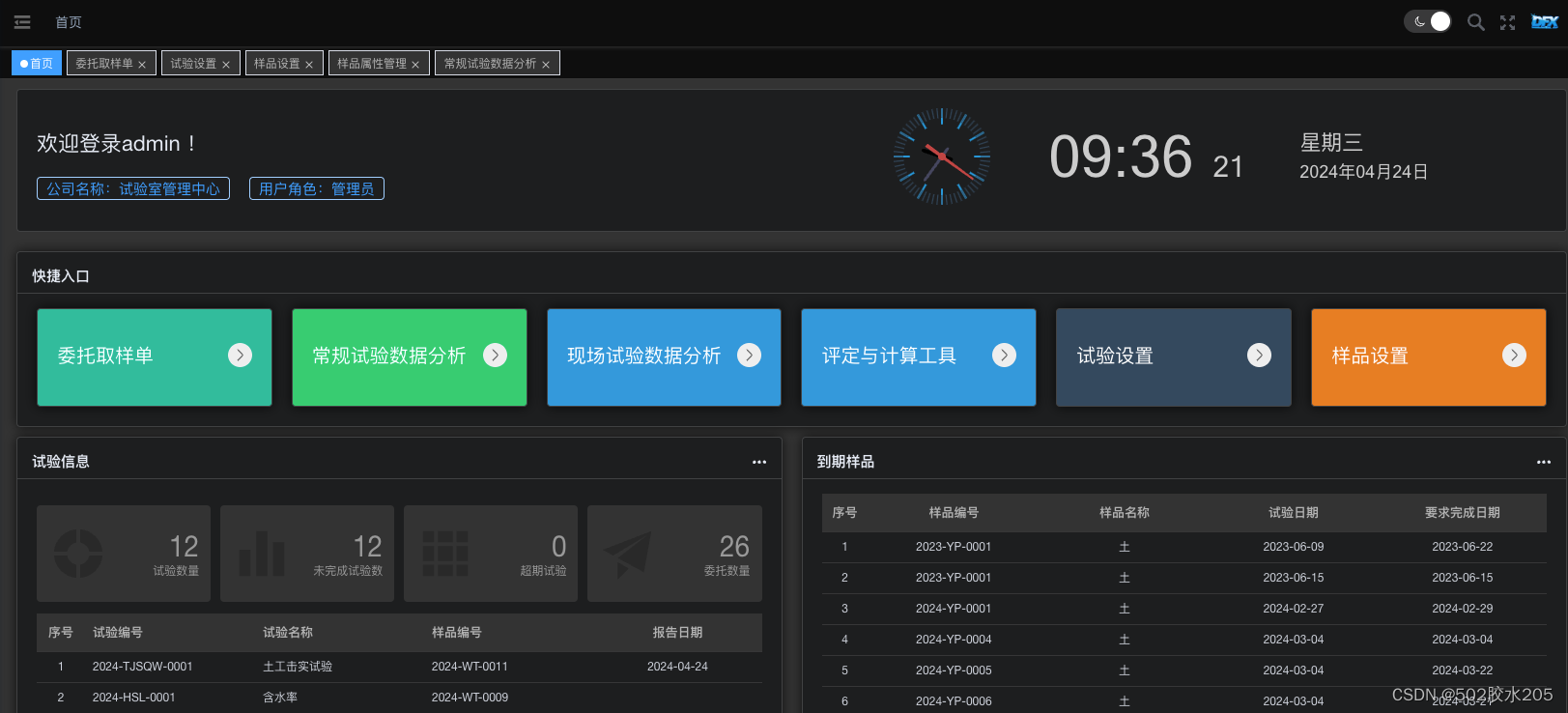
B端管理系统:深色系界面能够给用户带来什么感觉?
深色系的B端界面通常会给用户带来一种严肃、专业、稳重的感觉。这种界面设计通常会使用深色的背景和明亮的文字、图标,给人一种沉稳的视觉效果。 用户在使用深色系的B端界面时,可能会感到界面设计非常注重数据和信息的展示和分析,具有高度的专业性和可靠性。此外,深色系的界面也可以给用户一种舒适的感觉,因为相比于明亮的界面,深色系的界面可以减少眼睛的疲劳,使用户更容易长时间集中注意力。
【iOS】深色模式适配记录
注: 1、iOS13开始支持深色模式; 2、xib无法适配iOS13之前的版本,只能把要设置颜色的控件连线到代码中,代码控制颜色; 3、使用的 LLDark 库实现适配,链式语法,很方便; 实现: 1、创建 Dark 的类别,实现方法+ (NSDictionary<id, id> *)llDarkTheme,返回通用颜色配置,设置themeColor(nil)传nil的话会从这里适配颜色 @i
Flutter 如何 禁用深色模式
在使用Flutter发现一个问题,在Android 手机/ios手机设置成深色模式时,UI显示不完整(深色模式中有些颜色和字体设置的颜色一致或者相近),由于还没有适配深色模式,现在先将深色模式禁用。 方法1:在主题中直接添加brightness return MaterialApp(ThemeData(brightness: Brightness.light,)); 设置之后,发现有些UI还
java版数字藏品深色UI仿鲸探数藏盲盒合成短视频卡牌模式支持高并发功能介绍
根据您提供的艺术品发售系统的需求,以下是一个更为详细和全面的系统设计概述: 1. 藏品发售 藏品分类:藏品可以按照不同的类别进行分类,如绘画、雕塑、摄影等。稀有度设置:后台可以为每个藏品设置不同的稀有度,如普通、稀有、史诗、传说等,并设置相应的售价。购买限制:可以设定购买数量限制、用户等级限制等。 2. 二级市场 交易系统:用户可以将自己的藏品直接挂售到二级市场商城,并设定售价。交易记录:
Ps 滤镜:深色线条
Ps菜单:滤镜/滤镜库/画笔描边/深色线条 Filter Gallery/Brush Strokes/Dark Strokes 深色线条 Dark Strokes滤镜通过以独特的线条风格重绘图像的暗部和亮部来增强图像的视觉效果,适用于创作具有强烈对比和动态线条效果的艺术作品。 “深色线条”滤镜可以分析图像的亮度分布,然后将暗区用短而紧的黑色线条绘制,而亮区则用较长的白色线条描绘,创建出一种动态
ElementUI RUOYI 深色适配
1. 切换按钮:随便找个页面放上去 页面触发逻辑如下 a. html 按钮结构(可自定义) <el-switchstyle="margin-top: 4px; margin-left: 8px; margin-right: 8px"v-model="isDark"inline-promptactive-icon="Moon"size="large"inactive-icon="Sunn
OpenHarmony实战开发-页面深色模式适配。
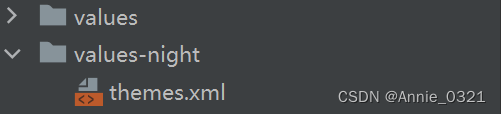
介绍 本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下: 1. 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值或引用固定的资源文件。 2. 双资源目录适配:在resources目录下新增dark子目录,用于存放深色模式下的特定颜色配置(color.json文件)和图片资源(media文件)。在深色模式下,系统会自动
el-table\vxe-table深色背景Css样式
一、el-table 1、HTML <div class="table"><el-table:data="tableData":cell-class-name="tabCellClassName":row-class-name="tabRowClassName"border><!-- 序号 --><el-table-column type="index" label="序号" width="5
HarmonyOS NEXT应用开发之深色模式适配
介绍 本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下: 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值或引用固定的资源文件。双资源目录适配:在resources目录下新增dark子目录,用于存放深色模式下的特定颜色配置(color.json文件)和图片资源(media文件)。在深色模式下,系统会自动加载此目录中的
jupyter notebook 调整深色背景与单元格宽度与自动换行
# 安装jupyter主题pip install jupyterthemes# 列举主题jt -l# 设置主题jt -t chesterish 设置宽度 打开users 当前用户目录下的custom.css文件 写入.container { width:80% !important; } 即可 设置自动换行 查找创建这个目录以及文件notebook.json 写入
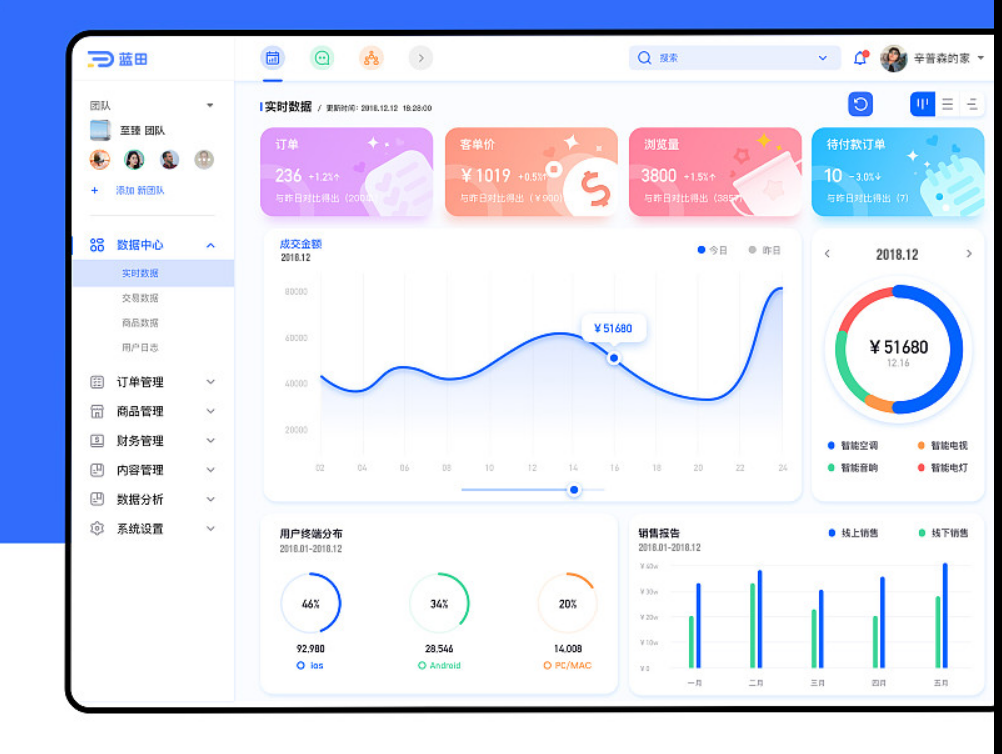
深色系可视化界面看腻了,来点浅色系?安排,20页来了。
只要不放在大屏上展示,贝格前端工场还是非常推崇浅色系的可视化界面,把它作为配色的首选 。浅色系可视化界面具有以下几个优势: 清晰明了 浅色系界面通常使用明亮的颜色,如白色、浅灰色等,使界面元素更加清晰可见。这有助于用户快速识别和理解界面上的内容和功能,提高用户的操作效率和体验。 轻松舒适 浅色系界面给人一种轻松、舒适的感觉,与明亮的环境相呼应。相比于深色系界面,浅色系界面更加柔和,
IDEA_朴素深色主题(高对比度调色)/终端字体配置(console font)
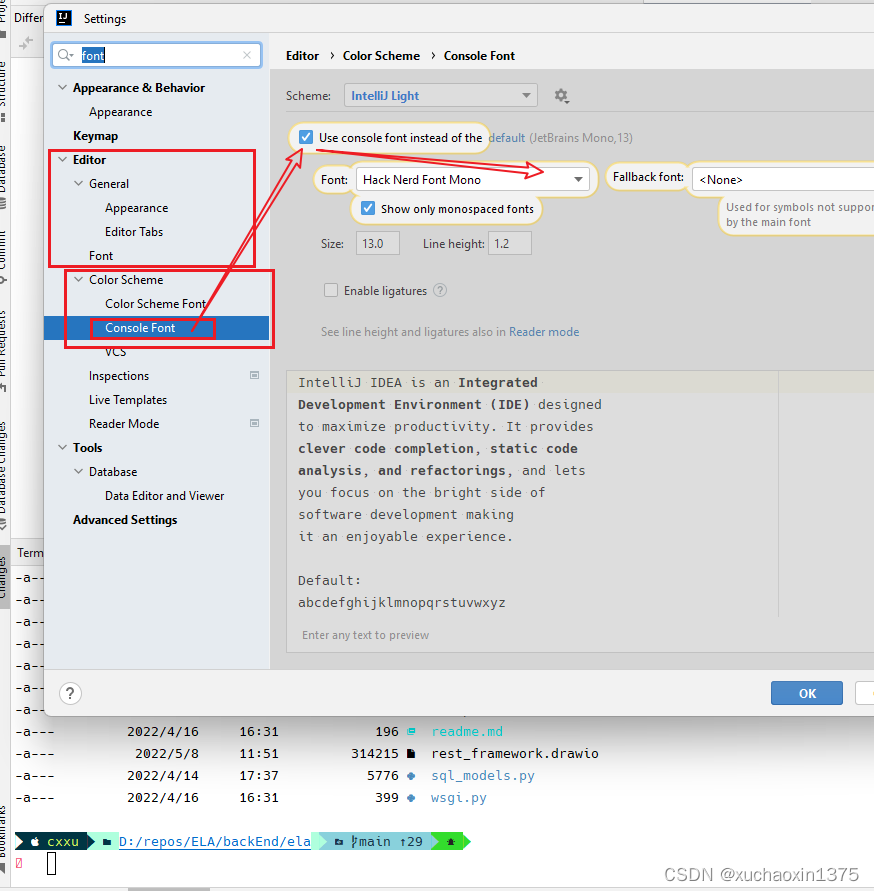
文章目录 朴素深色主题字体颜色调整:亮丽注释颜色 终端字体配置(console font)references(official doc) 朴素深色主题 字体颜色调整: 亮丽注释颜色 终端字体配置(console font) references(official doc) Colors and fontsCustomize a color scheme
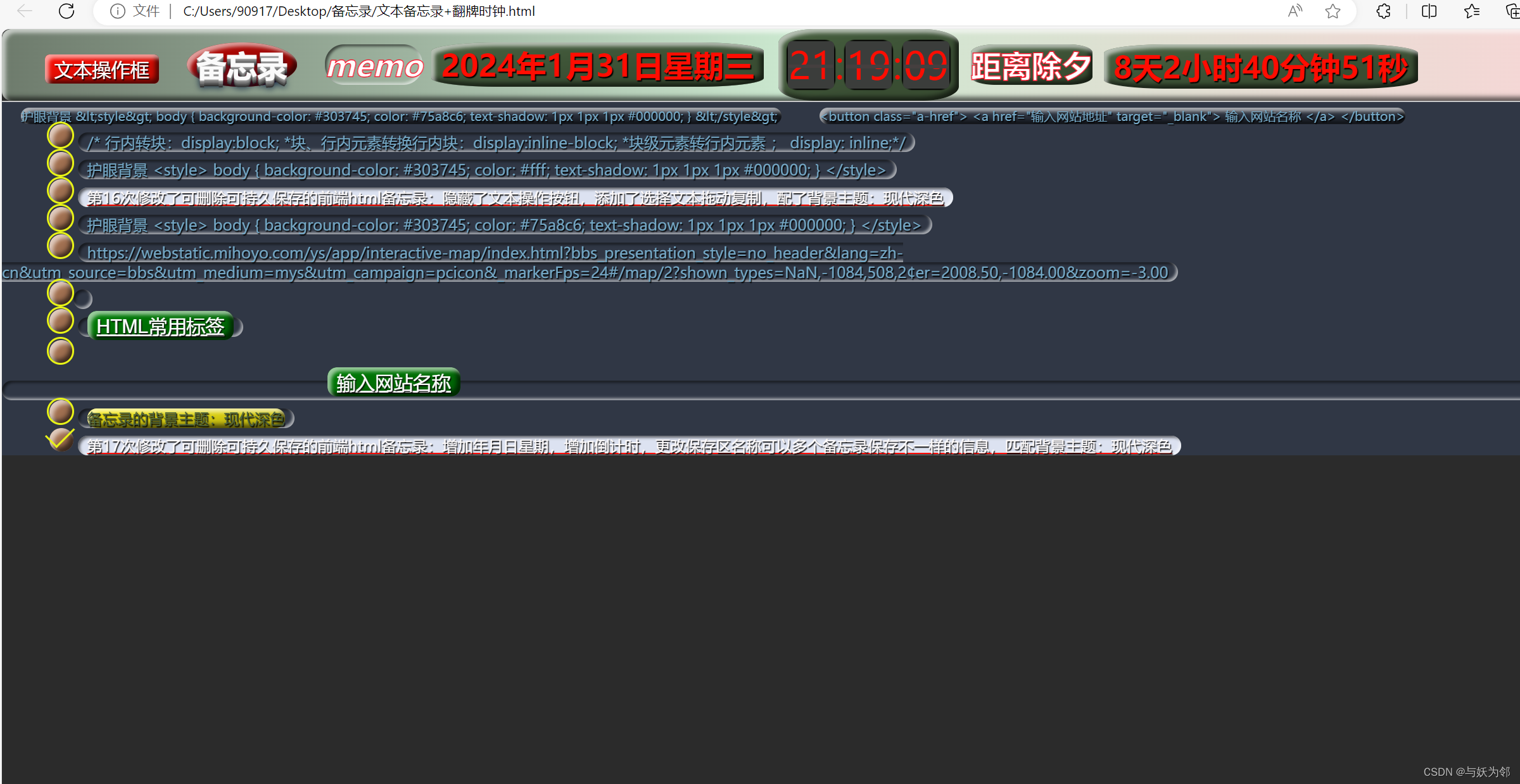
第17次修改了可删除可持久保存的前端html备忘录:增加年月日星期,增加倒计时,更改保存区名称可以多个备忘录保存不一样的信息,匹配背景主题:现代深色
第17次修改了可删除可持久保存的前端html备忘录:增加年月日星期,增加倒计时,更改保存区名称可以多个备忘录保存不一样的信息,匹配背景主题:现代深色 备忘录代码: <!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=ed
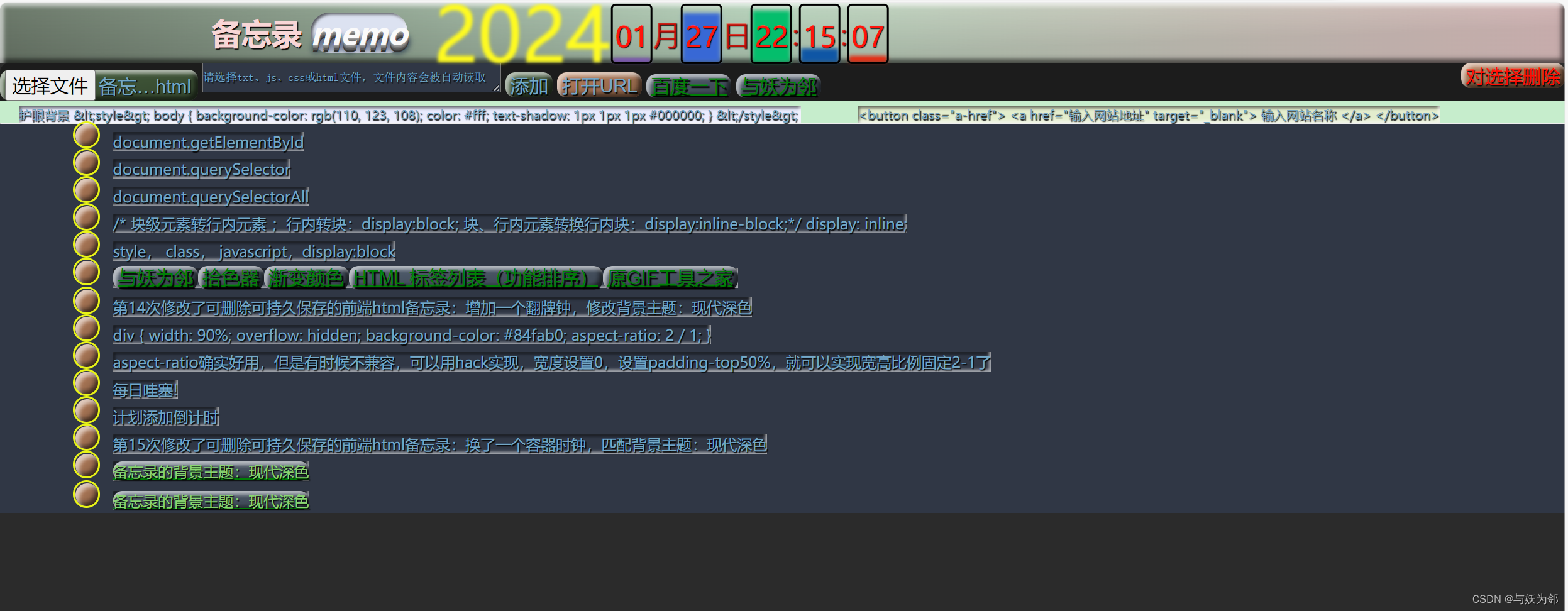
第15次修改了可删除可持久保存的前端html备忘录:换了一个容器时钟,匹配背景主题:现代深色
第15次修改了可删除可持久保存的前端html备忘录:换了一个容器时钟,匹配背景主题:现代深色 备忘录代码 <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" c
系统添加深色模式实现方案
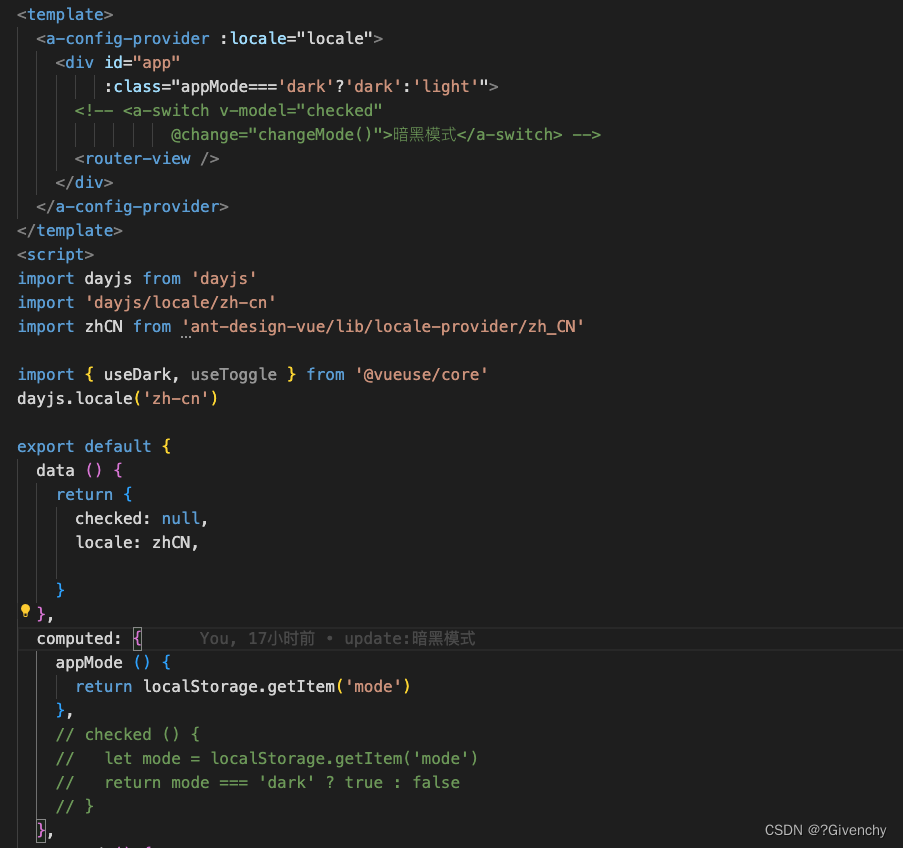
业务需求,夜间看系统太刺眼,要求添加夜间模式 效果如下: 依赖如下: 参考了官方解决方案,尝试后没有有效的解决. 官方解决方案 后续打算换框架,发现antdesign pro vue版本的暗黑模式禁用了. ant design pro 预览地址 思路: 引入andesign 暗黑模式的样式 , 手动修改自定义类名样式, 后续动态引入这些文件. 1 引入 andsign 暗黑
android判断是否处于深色模式
深色模式的值为:0x21浅色模式的值为:0x11if(this.getApplicationContext().getResources().getConfiguration().uiMode == 0x21){ToastUtil.showLongToast("深色模式");}
Andorid暗黑模式(深色)实现方案
目录 介绍哈: App 实现暗黑模式的切换是使用App 内的 Dark Mode开关,未跟随手机系统进行切换,这种方案可以对应用程序的外观进行更精细的控制,并独立于系统设置。 先看效果,后面是实现逻辑 接下来看看咋实现哈,展示... 一、暗黑模式开关 二、切换白色/暗黑主题: 三、适配步骤 四、配置 Activity 五、代码中的颜色适配 六、BottomActionDia
Vue3+Setup+TypeScript实现主题切换(浅色、深色、跟随系统)
使用 Vue 3 的 Composition API、 TypeScript 以及 <script setup> 语法糖,实现动态主题切换,能够在 ‘light’(明亮)、‘dark’(暗黑)和 ‘system’(系统)主题之间切换,并且使用 localStorage 做了状态缓存。代码十分精简,提供 JavaScript 和 TypeScript 版本,也可以在线体验此功能:play.vuejs
Android取消深色适配
从Android10(API 29)开始,在原有的主题适配的基础上,Google开始提供了Force Dark机制,在系统底层直接对颜色和图片进行转换处理,原生支持深色模式。当系统设置深色主题背景或者进入省电模式情况下会进入深色主题背景模式,这样就会导致系统页面都是黑色的显得很不美观,进入了深色主题模式,产品要求禁用深色主题模式,所以功能开发需要要求禁用深色主题功能。 我们常见的需要设置的资源有
在 Mac 上使用浅色或深色外观
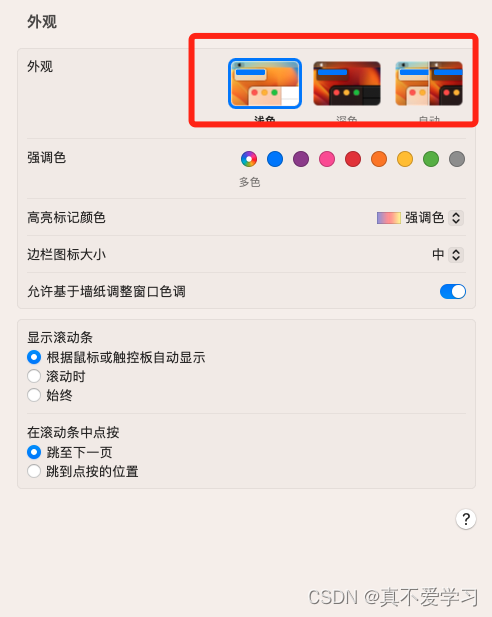
在 Mac 上,选取苹果菜单 >“系统设置”,然后点按边栏中的“外观” 。(你可能需要向下滚动。)选择右侧的“浅色”、“深色”或“自动”。 “浅色”表示不会发生变化的浅色外观。 “深色”表示不会发生变化的深色外观。“深色模式”会加深配色,以使正在处理的内容更 加凸显,而使窗口和控制隐入背景中。这使得查看文稿、演示文稿、照片、影片、网页等更高效。 【提示】你可以在控制中心中快速打开或关闭“深色模式
在 Mac 上使用浅色或深色外观
在 Mac 上,选取苹果菜单 >“系统设置”,然后点按边栏中的“外观” 。(你可能需要向下滚动。)选择右侧的“浅色”、“深色”或“自动”。 “浅色”表示不会发生变化的浅色外观。 “深色”表示不会发生变化的深色外观。“深色模式”会加深配色,以使正在处理的内容更 加凸显,而使窗口和控制隐入背景中。这使得查看文稿、演示文稿、照片、影片、网页等更高效。 【提示】你可以在控制中心中快速打开或关闭“深色模式
OpenCV-Python小应用(八):判断是否有深色线条
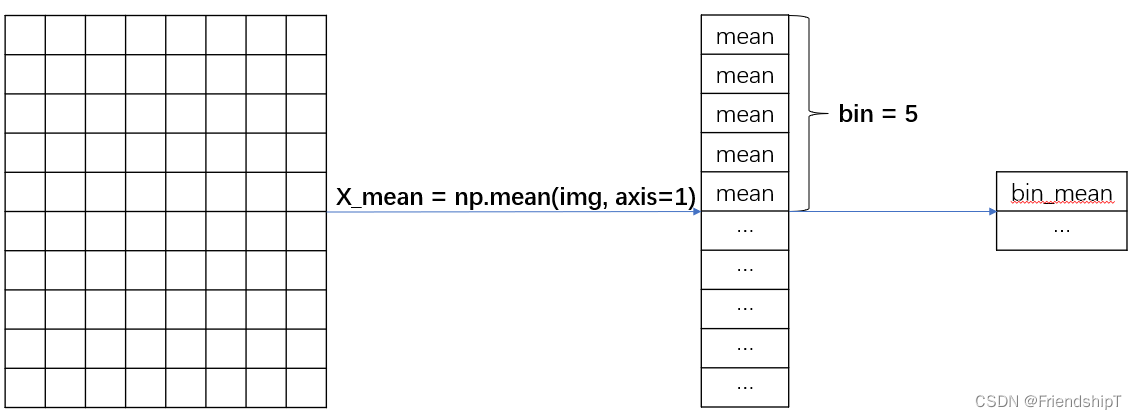
OpenCV-Python小应用(八):判断是否有深色线条 前言前提条件相关介绍实验环境判断是否有深色线条思路一:通过图像梯度直方图判断思路二:通过图像灰度值变化判断 参考 前言 由于本人水平有限,难免出现错漏,敬请批评改正。更多精彩内容,可点击进入Python日常小操作专栏、OpenCV-Python小应用专栏、YOLO系列专栏、自然语言处理专栏或我的个人主页查看基于
window版微信电脑端深色模式试用windowTop
win版的微信到现在了,始终没有深色模式。mac版的早就有了啊啊 推荐一款软件可以把win版微信变成深色模式 window TOP 在微软应用商店里下载,下载后直接下一步下一步直到安装完成 安装完成后在电脑右下角图标里,在工具栏设置里找到黑暗模式开启,工具栏启用。 在应用顶部,可以发现一个绿色的下标,悬停出现工具栏即可开启黑暗模式 来说说缺点: 1.有延迟,打开软件的一瞬间,软件