本文主要是介绍jupyter notebook 调整深色背景与单元格宽度与自动换行,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
# 安装jupyter主题
pip install jupyterthemes
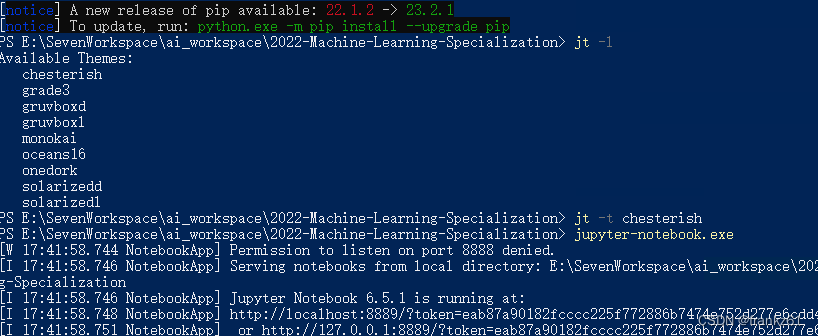
# 列举主题
jt -l
# 设置主题
jt -t chesterish

设置宽度
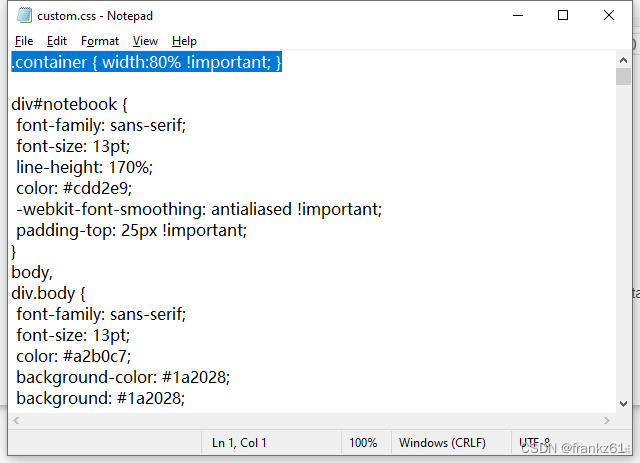
打开users 当前用户目录下的custom.css文件

写入.container { width:80% !important; } 即可

设置自动换行
查找创建这个目录以及文件notebook.json

写入配置 “lineWrapping”: true
{"load_extensions": {"nbextensions_configurator/config_menu/main": true,"contrib_nbextensions_help_item/main": true,"jupyter-js-widgets/extension": true,"codefolding/main": true,"code_font_size/code_font_size": false,"toc2/main": true,"scratchpad/main": false,"code_prettify/code_prettify": false,"autoscroll/main": false,"python-markdown/main": false,"scroll_down/main": false,"snippets/main": false,"ruler/main": false,"notify/notify": false,"hide_input/main": false,"freeze/main": false,"hide_input_all/main": false,"qtconsole/qtconsole": false,"code_prettify/autopep8": false},"MarkdownCell": {"cm_config": {"lineWrapping": true}},"CodeCell": {"cm_config": {"lineWrapping": true}},"Cell": {"cm_config": {"lineNumbers": true}},"Notebook": {"Header": true,"Toolbar": true},"toc2": {"number_sections": false,"skip_h1_title": true,"collapse_to_match_collapsible_headings": false}
}
这篇关于jupyter notebook 调整深色背景与单元格宽度与自动换行的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








