本文主要是介绍系统添加深色模式实现方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
业务需求,夜间看系统太刺眼,要求添加夜间模式
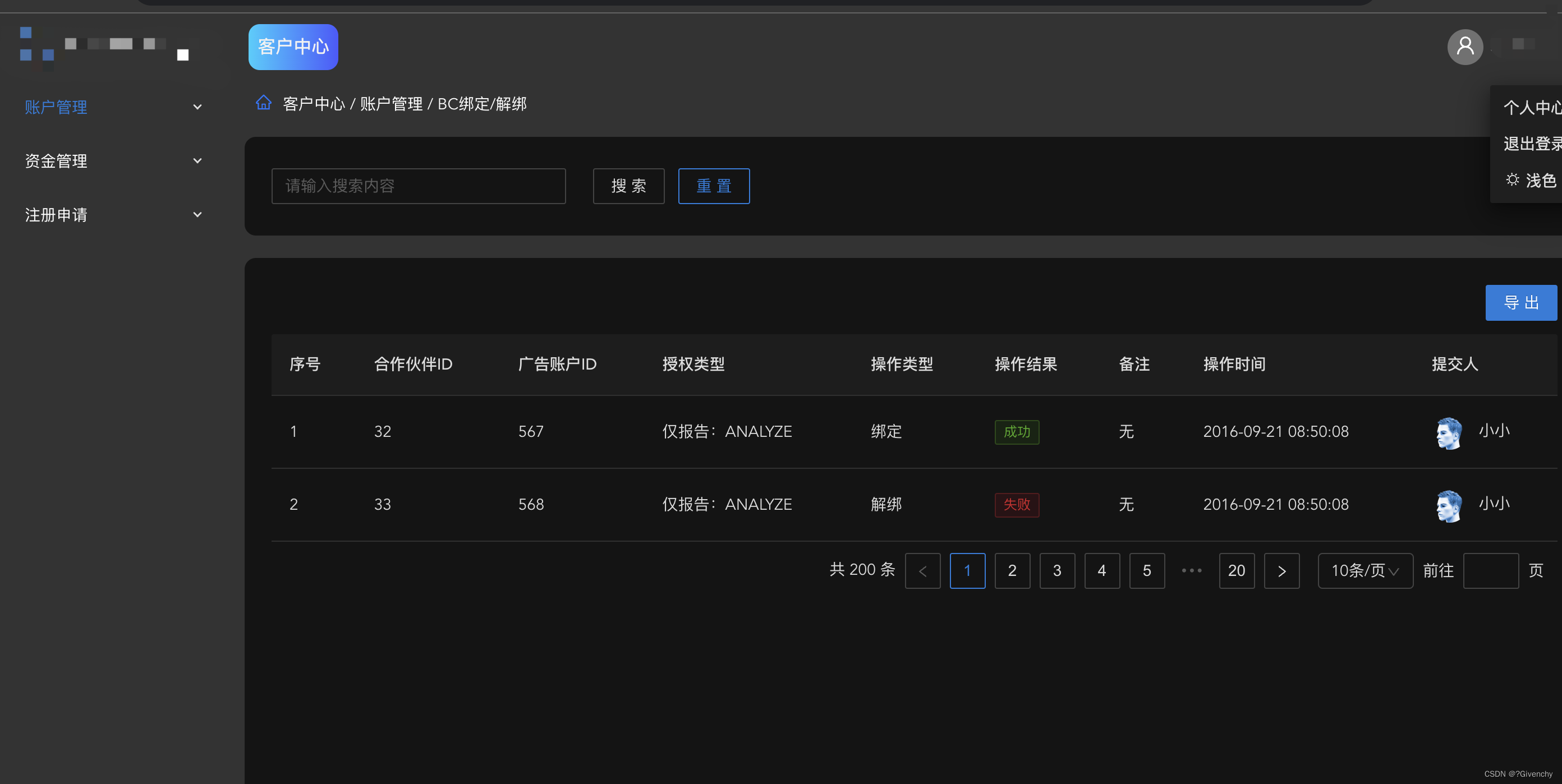
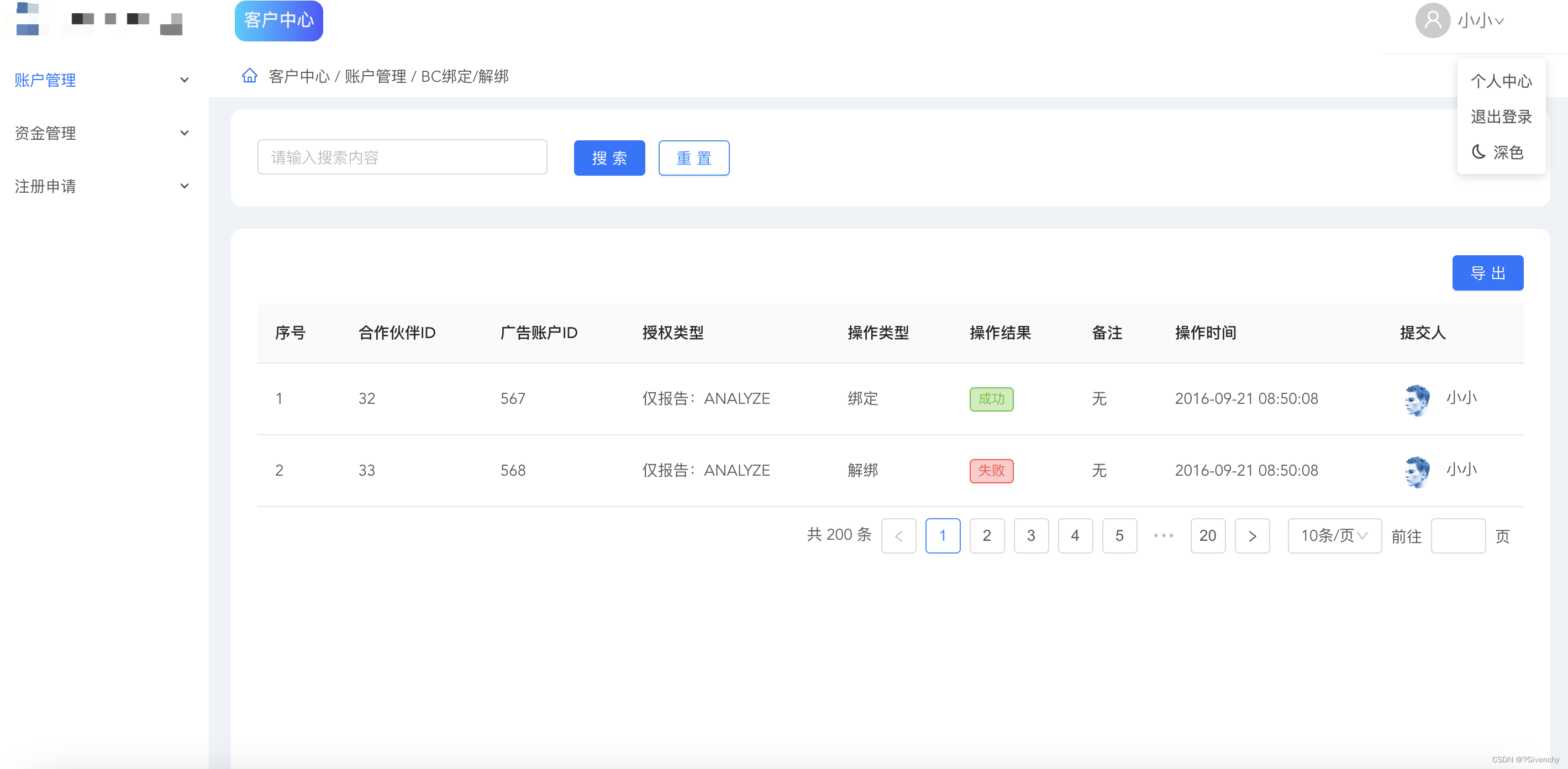
效果如下:


依赖如下:

参考了官方解决方案,尝试后没有有效的解决.
官方解决方案
后续打算换框架,发现antdesign pro vue版本的暗黑模式禁用了.
ant design pro 预览地址
思路: 引入andesign 暗黑模式的样式 , 手动修改自定义类名样式, 后续动态引入这些文件.
1 引入 andsign 暗黑模式的包 antd-dark
这是重点: 所有的ant组件样式都是依赖这个文件修改样式
//在main.js中引入准备好的 css
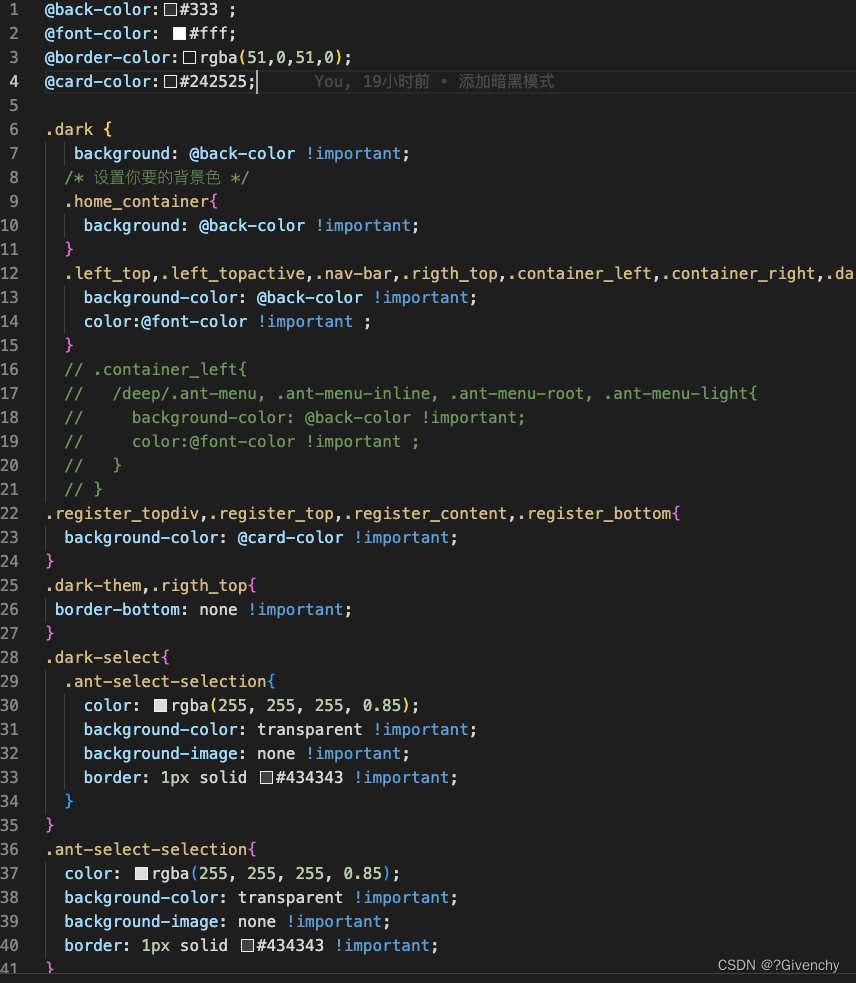
//dark1 是为了特殊处理一些手写的样式.
//dark 是antdesign-dark的文件import '@/style/dark1.less'if (localStorage.getItem('mode') === 'dark') {import('@/style/dark.css')
}以下是dark1手动改页面样式:
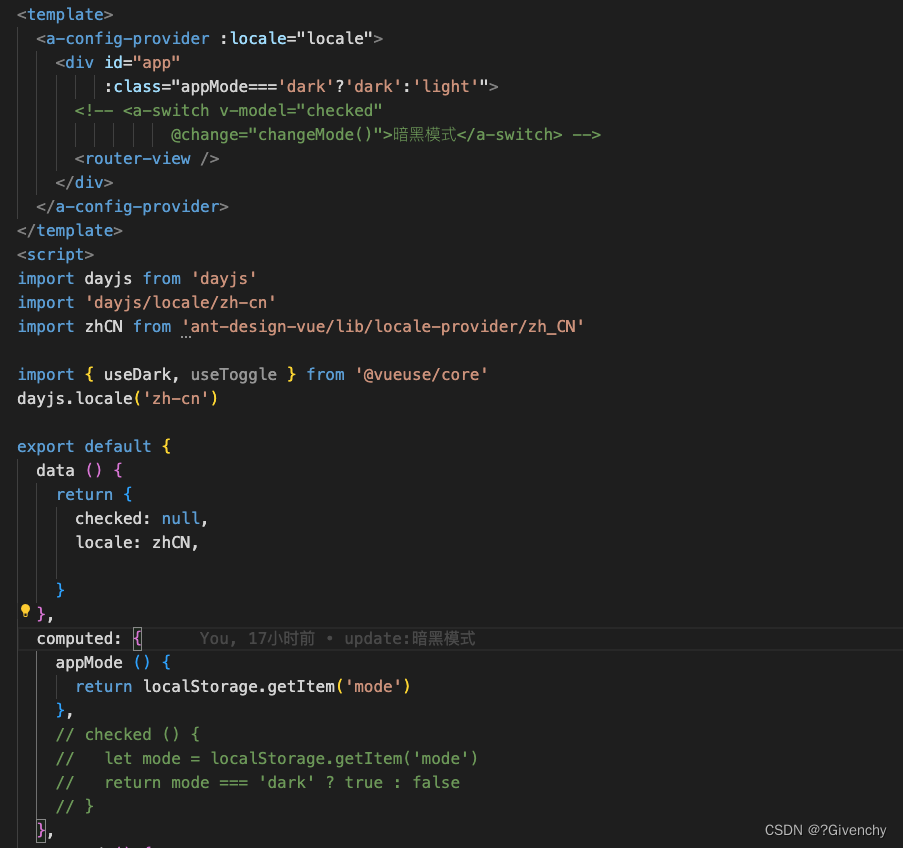
2 在根组件 动态添加class样式

3 动态切换存在localstrage中的mode值
changeType (val) {localStorage.setItem('mode', val)window.location.reload() // 从新加载,main.js执行一次}
这篇关于系统添加深色模式实现方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




