流光专题
DNF手游攻略:云手机辅助流光星陨刀详细攻略大全!
DNF手游中,流光星陨刀是鬼剑士的专属神器之一,拥有快速的攻击速度和优秀的物理与法术攻击属性,因其出色的性能和未来升级的潜力,成为广大玩家关注的焦点。 流光星陨刀的背景与起源 流光星陨刀作为鬼剑士的标志性武器之一,其起源可以追溯到鬼剑士的古老传承。在游戏中,它不仅仅是一件装备,更是鬼剑士职业发挥最大潜力的关键。 职业选择与流光星陨刀的关系 如果你选择鬼剑士这个职业,流光星陨刀将成为
echarts实现炫酷科技感的流光效果
前言: echarts实现炫酷科技感的流光效果 效果图: 实现步骤: 1、引入echarts,直接安装或者cdn引入 npm i echarts https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js 2、封装 option方法,第一个数据是折线数据,第二个是流动的点 commonOpti
流光5.0最新版下载与使用
流光是中国第一代著名黑客小榕的作品,其是一款功能非常强大的漏洞扫描器,这期博客我就给大家讲解它的下载与使用: 1.下载地址:http://www.downcc.com/soft/5070.html 2.下载前请关闭杀毒软件和防火墙,因为只要是黑客工具都会被诊断为病毒 3.安装完成,点击关闭,退出安装向导。
Shader特效:流光效果
使用一个渐变图来引导流光的走向 shader_type canvas_item;uniform sampler2D light_vector;uniform float width = 0.08;void fragment(){vec4 color = texture(TEXTURE,UV);if(color.a != 0.0){float v = texture(light_vecto
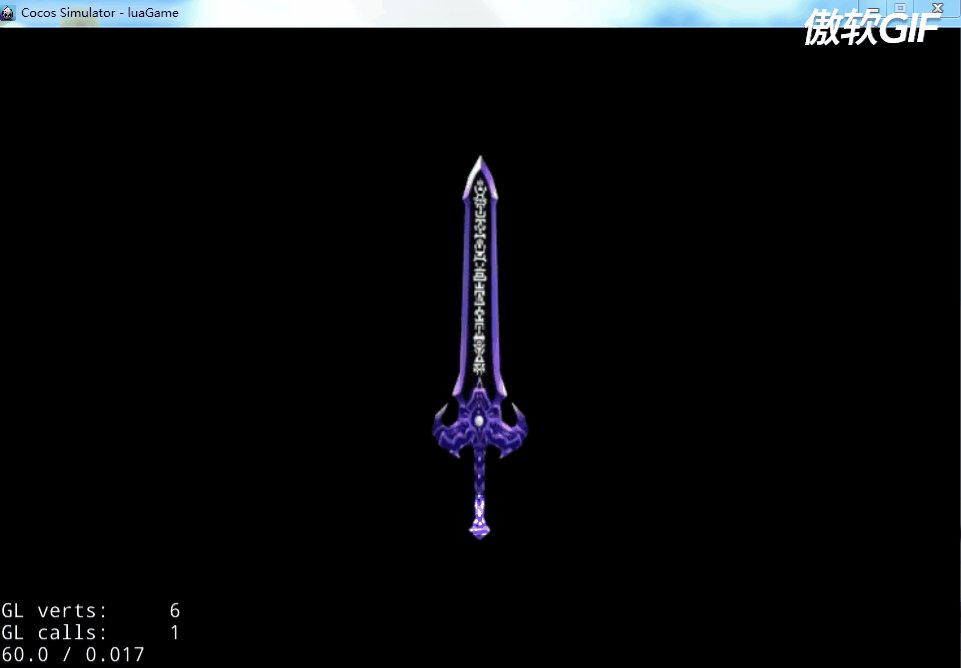
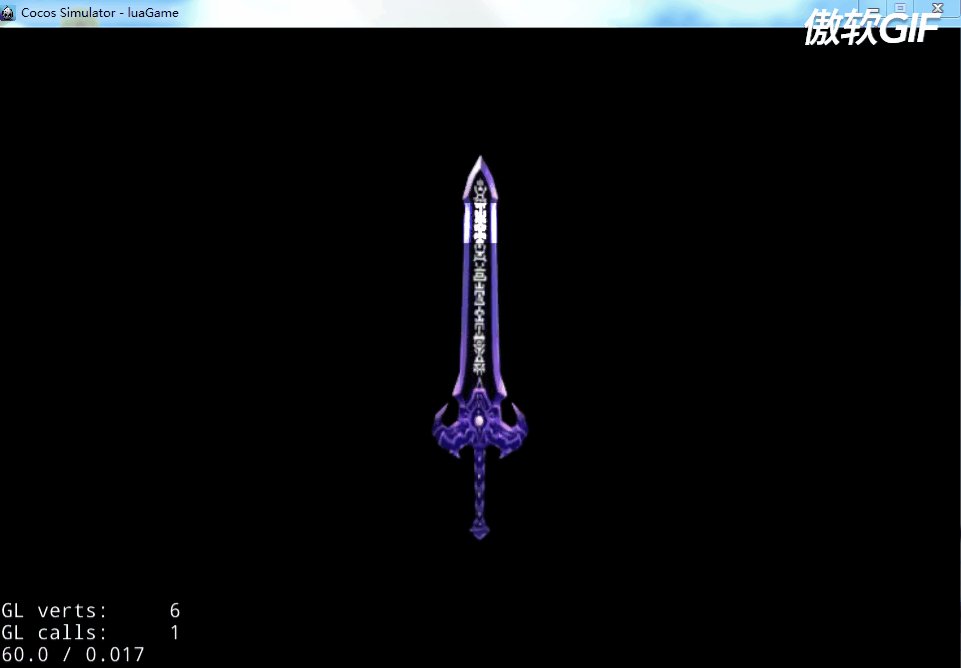
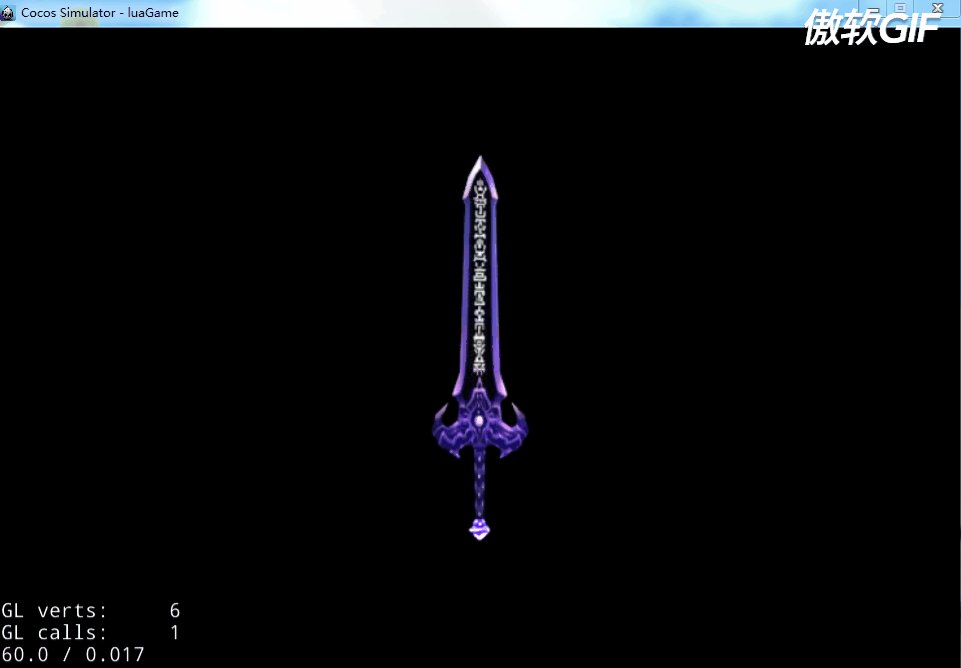
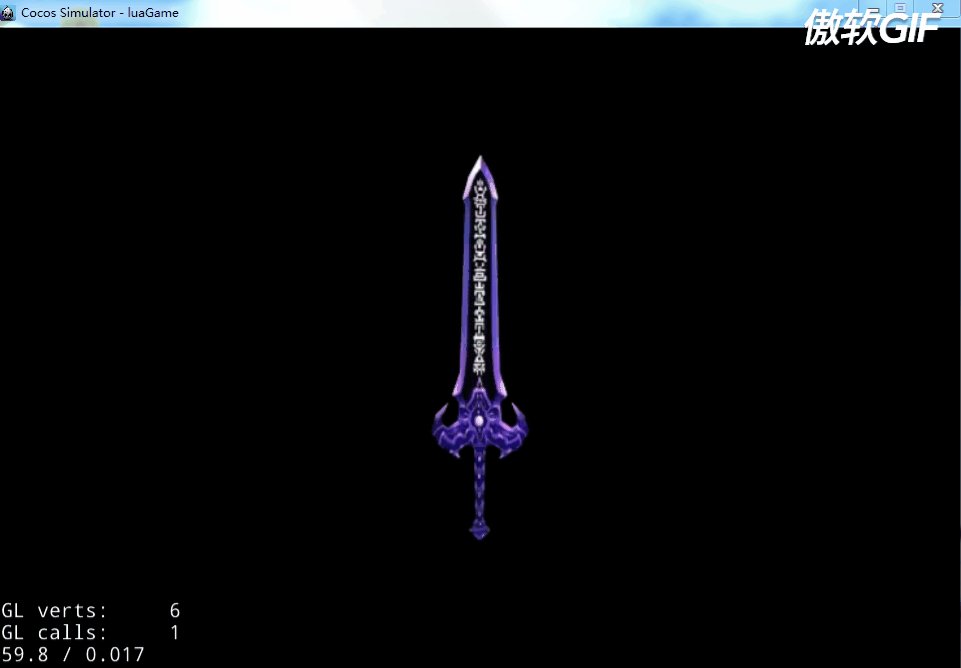
【cocos shader 003】 剑光 流光 荧光
效果: local vertex = [[attribute vec4 a_position;attribute vec2 a_texCoord;//GL_ES是阉割版的OpenGL, 和原生的有一点区别,mediump 字段写与不写,变量的精度不一样#ifdef GL_ESvarying mediump vec2 v_texCoord;varying mediump vec2
在Android实现光影移动效果【流光效果】
说明 本文是在Android实现光影移动效果【流光效果】 效果如下 图1 ShimmerView 图2 ShimmerTextView ShimmerView.kt import android.animation.ValueAnimatorimport android.content.Contextimport android.graphics.Canvasimpor
SwiftUI 打造酷炫流光边框 + 微光滑动闪烁的 3D 透视滚动卡片墙
功能需求 有时候我们希望自己的 App 能向用户展示与众不同、富有创造力的酷炫视觉效果: 如上图所示,我们制作了一款流光边框 + 微光滑动闪烁的 3D 透视卡片滚动效果。这是怎么做到的呢? 在本篇博文中,您将学到以下内容 功能需求1. 3D 透视滚动2. 灵动边框流光效果3. 背景微光滑闪(Shimmer)4. 源代码总结结束语 小伙伴们是不是都兴奋了呢?无需等待,让我
【前端设计】流光按钮
欢迎来到前端设计专栏,本专栏收藏了一些好看且实用的前端作品,使用简单的html、css语法打造创意有趣的作品,为网站加入更多高级创意的元素。 css body{height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #000;}.icon button{po
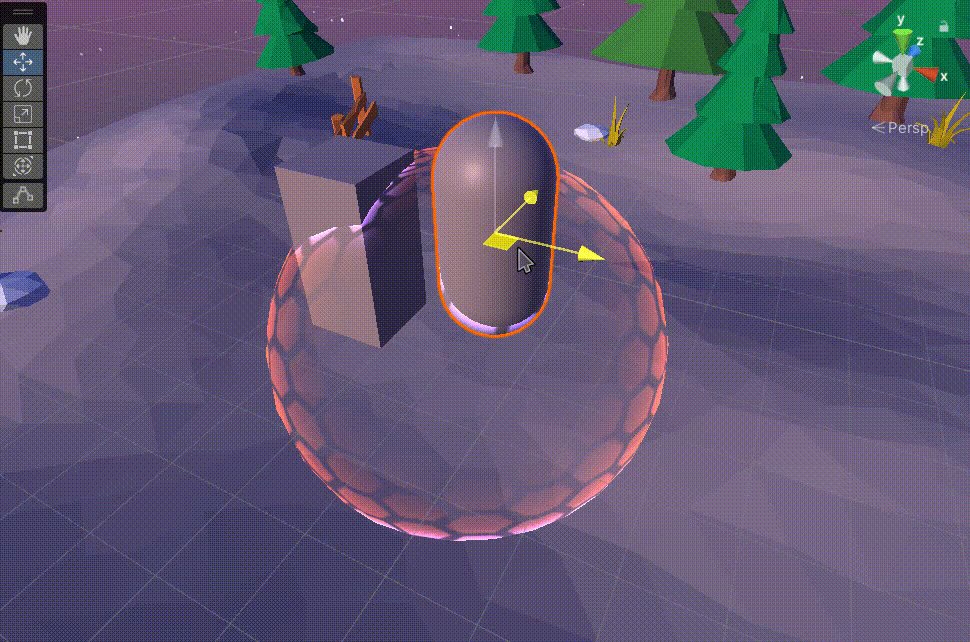
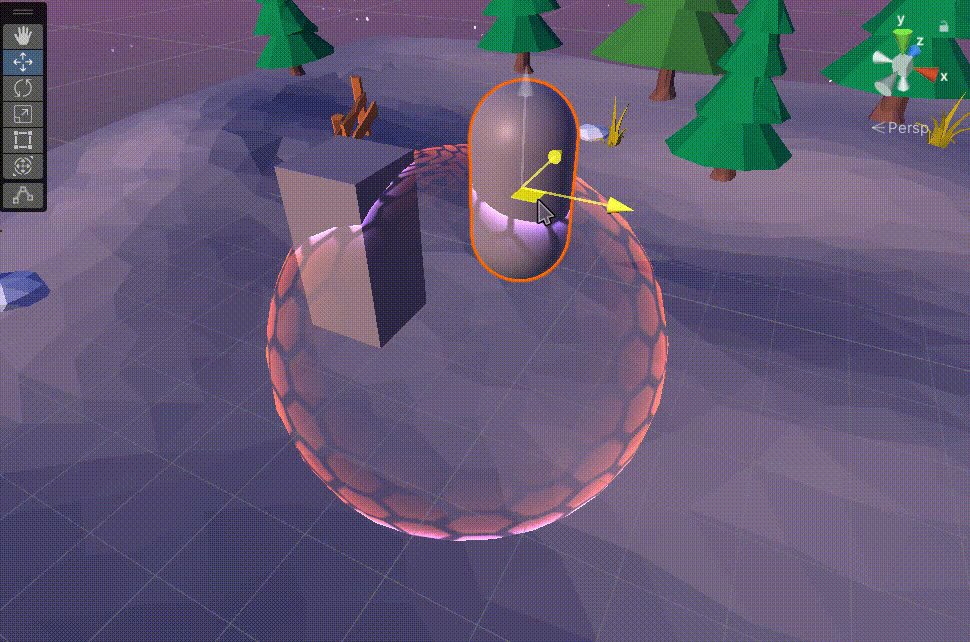
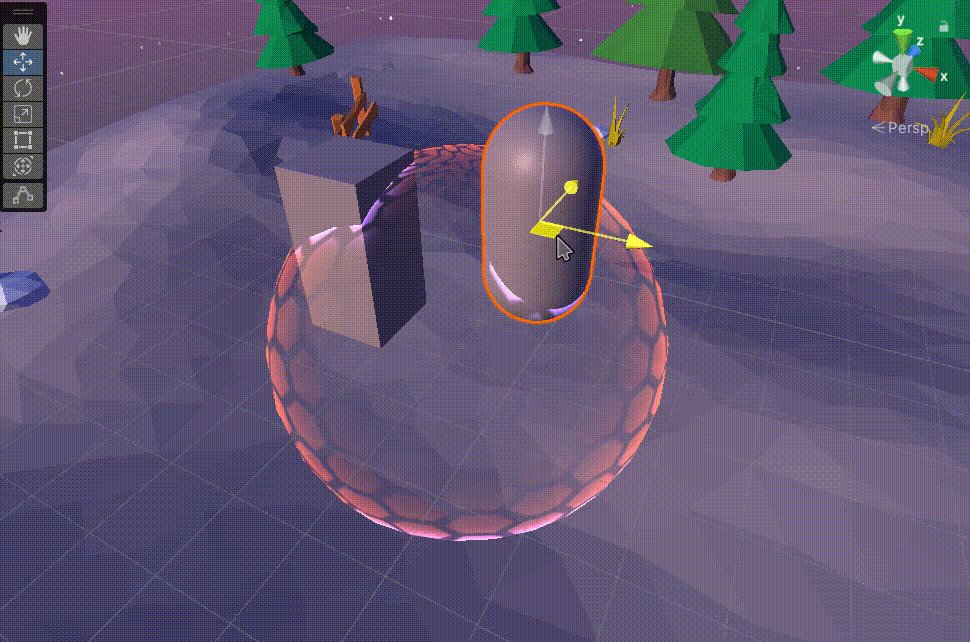
Unity中URP下实现能量罩(扭曲流光花纹)
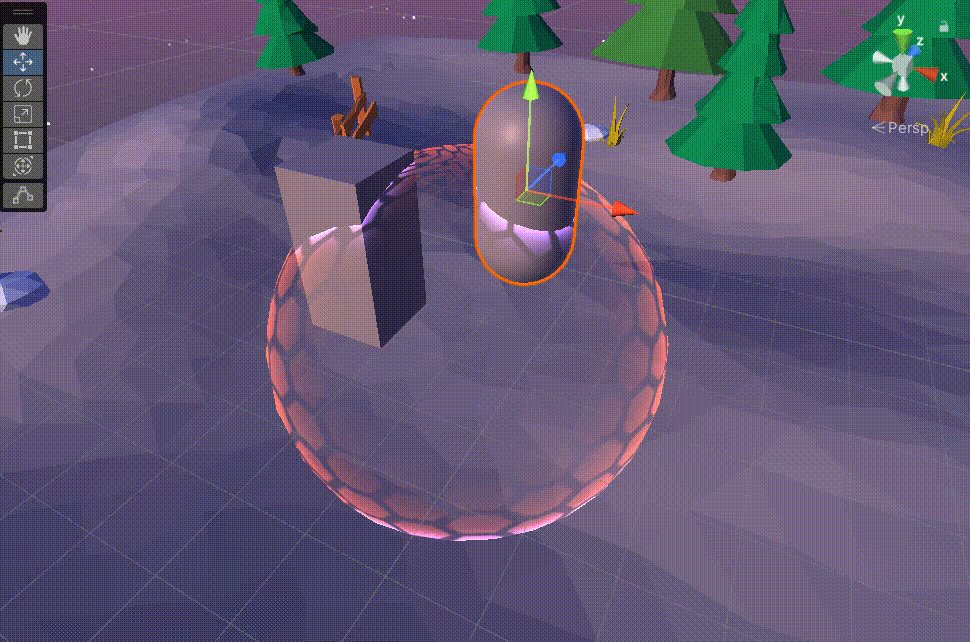
文章目录 前言一、能量罩花纹1、在属性面板接收能量罩花纹纹理2、申明 纹理 和 采样器3、在顶点着色器,应用 Tilling 和 Offset4、在片元着色器,纹理采样后,与之前的结果相乘输出 二、能量罩流光1、在顶点着色器,记录原uv值2、在片元着色器,使用 uv 的 y 值,乘以一个系数 加上_Time.y实现流动的效果 三、抓屏扭曲1、在URP设置中,开启抓屏2、申明 抓屏纹理 和 采
流光炫彩背景小特效(html+css)简易版登录页面
以上为静态图: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> * { /*去除全局内外边距*/
vue 流光边框矩形圆形容器
实现流光边框一般是用渐变背景加动画实现,然后使用内部盒子遮挡内部空间,达到边框流光的效果 思路:背景渐变+旋转动画 功能: 自定义渐变(是否渐变<不渐变没有流光效果>,渐变颜色,渐变角度,渐变宽度)自定义动画时间 1 基础实现 <template><Box> 测试 </Box></template><script setup lang="ts">import Box from ".
【双层流光效果_分别利用物体空间的位置信息和UV做裁剪和偏移_实现电流和血条增减效果】
双层流光效果 ShinyFlowFlowClipping.SubGraph具体的节点截图TargetAxis.SubGraph具体的节点截图 UVFlow.SubGraph具体的节点截图BodyClipping.SubGraph具体的节点截图 最终效果展示: ShinyFlow 在Shadergraph中的三个SubGraphFlowClipping.SubGraph:物体表面的
利用流光扫描的SQL弱密码 入侵远程机子
注意: 本文之目的仅在研究信息安全的攻防策略 严禁用于非法目的 :》 下面一部分 转载在网络 在此谢谢作者 流光的SQL探测,顺便说说ipc$补遗和其它的探测手段。一、目的和任务:1、用流光的SQL探测获得一台NT主机的管理权限。2、学习SQL探测的相关知识。3、IPC$补遗和其它…二、探测流程:1、你得有流光,这话不用在说了吧:)什么是SQL
css 实现文字流光效果
经过调研发现大多滑块验证码中,有一些文字流光效果,因此在这里简单实现一下。 实现主要利用background 渐变背景以及backgorund-clip:text实现。具体代码如下 css部分 .slide {width: 300px;height: 40px;border: 1px solid #ccc;border-radius: 8px;line-height: 40px;text
unity shader 闪烁+流光
unity shader 闪烁+流光 上图 上码 Shader "Unlit/流光闪烁"{Properties{_MainTex ("_MainTex", 2D) = "white" {}_TwinkleSpeed ("TwinkleSpeed", Float ) = 1 //闪烁速度_TwinkleColor ("TwinkleColor", Color) = (0.5,0.5,0.5,
Unity UGUI 流光特效
UGUI 流光特效 效果图: 原理 1. 写个简单的Shader: float4 frag (v2f i) : SV_Target{float4 col = tex2D(_MainTex, i.uv);float2 uv = i.uv - 0.5;float2 pt = pointbyangle( fmod( _StartAngle + _Time.y * _Speed, 360))
【css3特效】文字颜色渐变流光效果
效果图 代码: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>流光</title><style>/* 加上 -webkit- 注意兼容 */h1 {background: -webkit-linear-gradient(135deg,#0eaf6d,#ff6ac6 25%,#147b96 50%,#e6d205 5
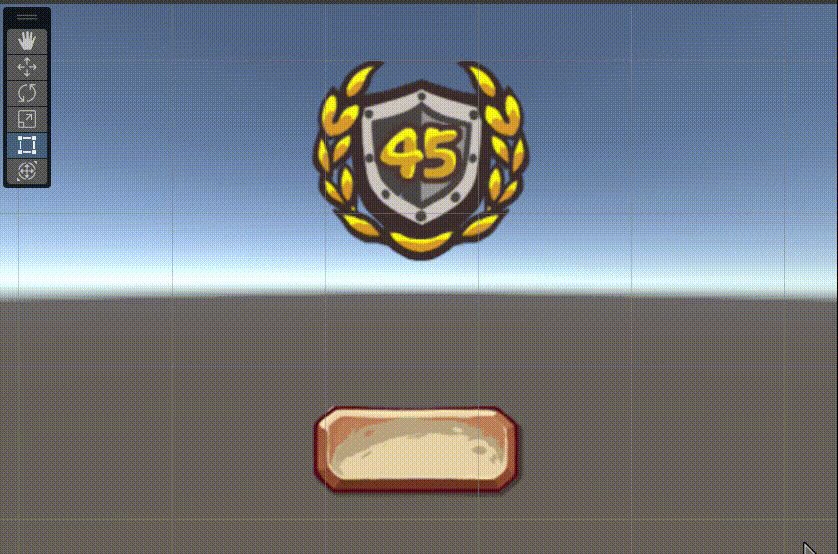
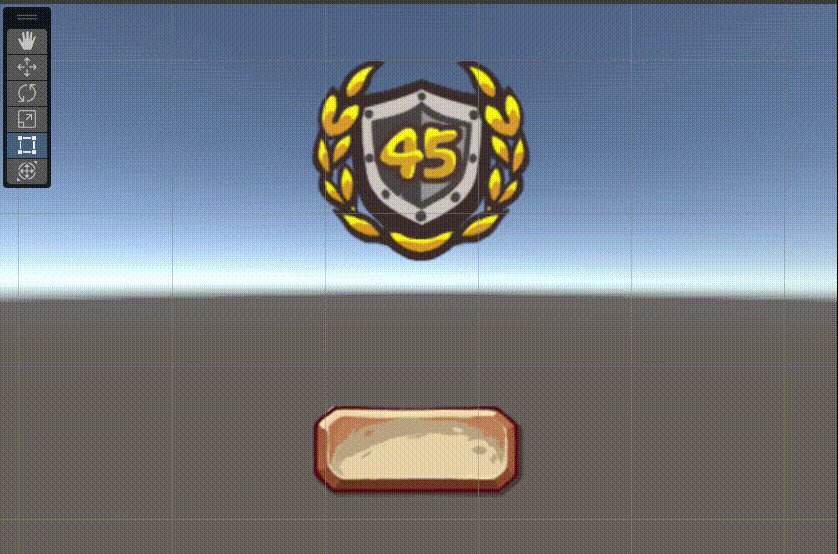
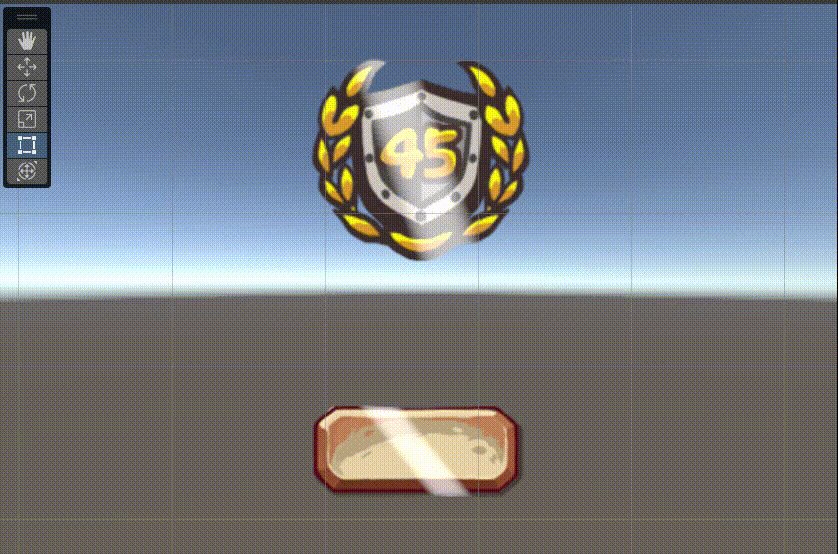
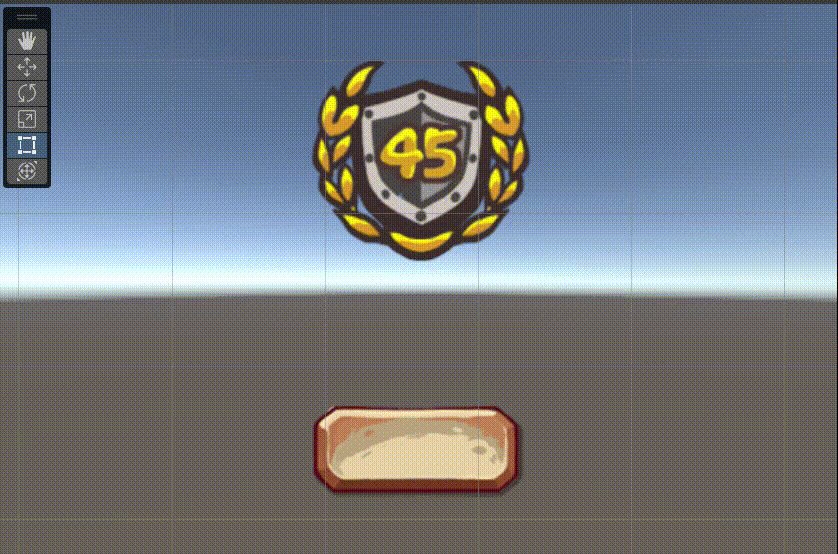
Unity中Shader实现UI流光效果
文章目录 前言一、实现思路1:1、采集两张贴图,一张是主纹理,一张是扫光纹理2、在 v2f 定义一个二维变量 “uv2” 来存放 uv 偏移后的值3、在顶点着色器中,仿照之前的 uv 流动效果,与 _Time相乘后存放于 uv2 中4、最后,流光纹理使用 uv2 采样 和 主纹理 使用 uv 采样的结果相加输出即可 二、实现思路2(计算出区域):参考文章 前言 在很多游戏的
UnityShaderLab —— 简单的流光shader
原理: 就是在原先的模型表面叠加一层可以流动的图片, 算法代码: float2 tex;tex = float2(i.uv.x - _Time.x * _Speed,i.uv.y); fixed4 col0 = tex2D(_Tex, tex)* _Strenth;fixed4 col1 = tex2D(_MainTex, i.uv);return col0 + col1; 这里S