本文主要是介绍Unity中Shader实现UI流光效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、实现思路1:
- 1、采集两张贴图,一张是主纹理,一张是扫光纹理
- 2、在 v2f 定义一个二维变量 “uv2” 来存放 uv 偏移后的值
- 3、在顶点着色器中,仿照之前的 uv 流动效果,与 _Time相乘后存放于 uv2 中
- 4、最后,流光纹理使用 uv2 采样 和 主纹理 使用 uv 采样的结果相加输出即可
- 二、实现思路2(计算出区域):
- 参考文章
前言
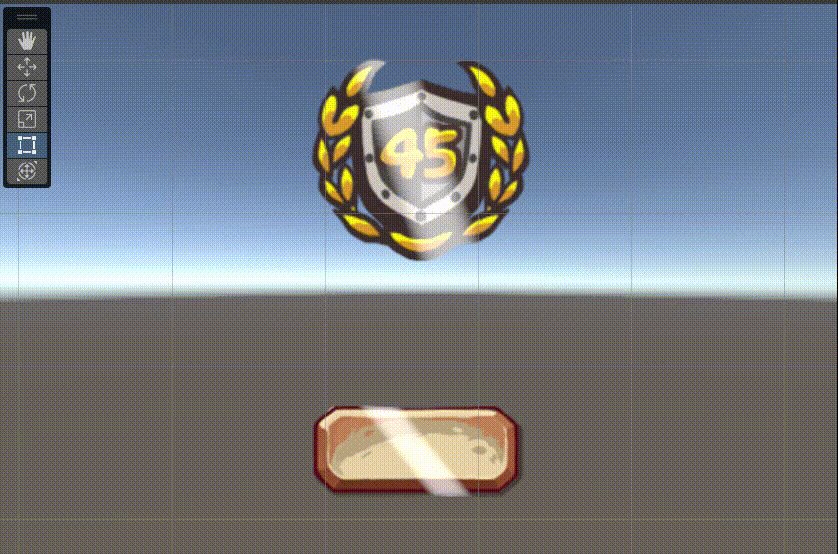
在很多游戏的 UI 中,都有实现 一道光扫过 UI 的效果
一、实现思路1:
1、采集两张贴图,一张是主纹理,一张是扫光纹理
2、在 v2f 定义一个二维变量 “uv2” 来存放 uv 偏移后的值
3、在顶点着色器中,仿照之前的 uv 流动效果,与 _Time相乘后存放于 uv2 中
- Unity中Shader的时间_Time
4、最后,流光纹理使用 uv2 采样 和 主纹理 使用 uv 采样的结果相加输出即可
注意:因为,这是UGUI的Shader,记着修改渲染顺序为 透明层级 和 混合模式
Tags {“Queue” = “TransParent”}
Blend SrcAlpha OneMinusSrcAlpha
二、实现思路2(计算出区域):
代码:
Shader "MyShader/UILight"
{Properties{_MainTex ("Texture", 2D) = "white" {}// 速度 默认左->右_Speed ("Speed", range(-2, 2)) = 1.04// 宽度_Width ("Width", range(1, 10)) = 5.83// 角度_Angle ("Angle", range(-1, 1)) = 0.33// 亮度_Light ("Light", range(0, 1)) = 0.51}SubShader{Tags {"Queue" = "TransParent"}LOD 100//混合模式Blend SrcAlpha OneMinusSrcAlphaPass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};sampler2D _MainTex;v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}float _Speed; float _Width; float _Angle; float _Light; fixed4 frag (v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uv);float x = i.uv.x + i.uv.y * _Angle;float v = sin(x - _Time.w * _Speed);v = smoothstep(1 - _Width / 1000, 1.0, v);float3 target = float3(v, v, v) + col.rgb;col.rgb = lerp(col.rgb, target, _Light);return col;}ENDCG}}
}效果:

参考文章
- Unity3D Shader系列之UI流光效果
- Unity流光shader,无需图片
这篇关于Unity中Shader实现UI流光效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




