水波专题
群体优化算法---水波优化算法介绍以及应用于聚类数据挖掘代码示例
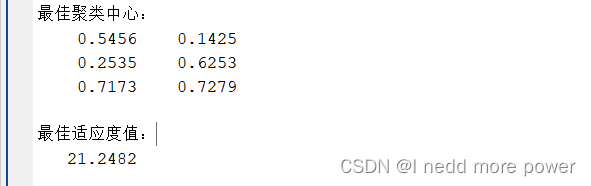
介绍 水波优化算法(Water Wave Optimization, WWO)是一种新兴的群智能优化算法,灵感来自水波在自然环境中的传播和衰减现象。该算法模拟了水波在水面上传播和碰撞的行为,通过这些行为来寻找问题的最优解。WWO算法由三种主要的操作组成:波浪传播、波浪碰撞和波浪衰减 主要操作 波浪传播(Wave Propagation): 每个个体在搜索空间中产生新的候选解,类似于波浪的传播
Three.js——粒子效果、粒子水波、粒子组成立方体
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 + TS + Pinia + Element Plus + Spring全家桶 + MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍖开源 rich-vue3 🍍前端面试
Android,水波进度条
一、前言 这个自定义控件并不是我写的,而是Github上的一个开源控件。 实现方式非常的巧妙,涉及到的知识也比较多点。现在我就来和大家分析一下实现原理。 https://github.com/gelitenight/WaveView 这是我重写了一遍的,加深理解。 二、实现原理 这里涉及到了 Shader,Matrix图像变换矩阵,ObjectAnimator属性动画。 通过给画笔Pai
[实例] Unity Shader 利用顶点着色器模拟简单水波
我们都知道顶点着色器可以用来改变模型各个顶点的位置,那么本篇我们就利用顶点着色器来做一个模拟简单水波的应用。 1. 简谐运动 在进行模拟水波之前,我们需要了解简谐运动(Simple Harmonic Motion)公式: 其中,是物体在时刻 t 的位移。是振幅,表示物体离开平衡位置的最大距离。是角频率,表示单位时间内物体转过的角度。是时间,表示从某个参考点开始经过的时间,可以理解为频率
Android 上实现水波特效
Android 上实现水波特效 罗朝辉(http://www.cppblog.com/kesalin) 转载自 http://blog.csdn.net/kesalin/article/details/5855422 说明: 本文水波算法部分整理自 GameRes 上的资料,原作者 Imagic。我只是在学习 Android 的过程中,想到这个特效,然后就在Andr
vue echarts 水波图 占比
实现效果: 需要提前下载 echarts-liquidfill echarts没有这个插件 <template><div id="waterChart" style="flex: 1; height: 150px; width: 100%"></div></template><script>import { getNoteMatters } from '@/api/government'
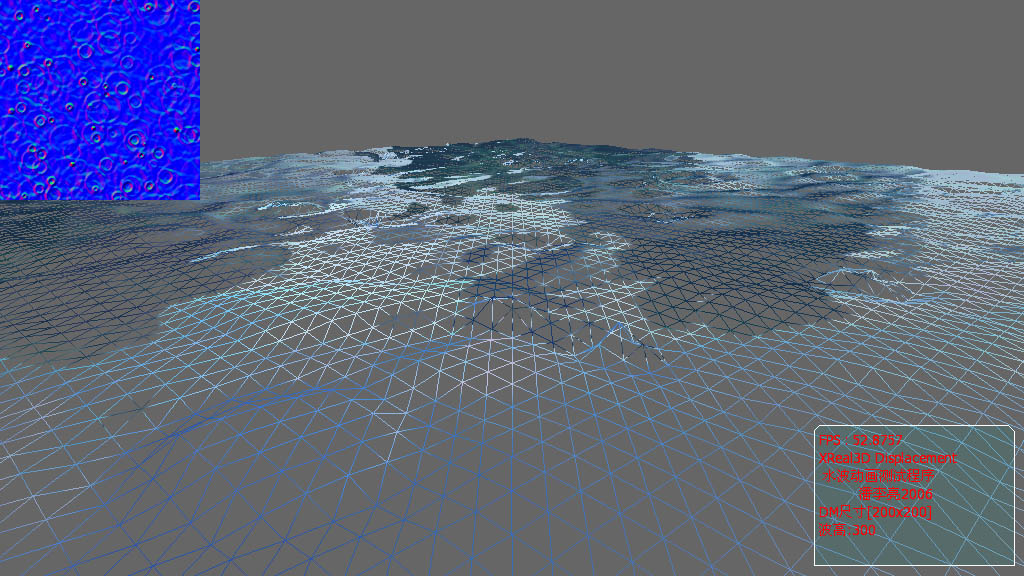
水波加入了简单的反射,效果好多了.
今天终于把CubeMap的读取加入引擎了.要知道.在OpenGL下,不是件很容易的事情.尤其要做到加载的接口都要一致,而且要考虑到和DX兼容.不过目前似乎这个接口还是不错的.Cubemap的第一个简单应用就是给前面做的水加上了简单的反射, 看上去效果好多了.经过一段时间优化,速度也快了.这个是128x128的网格,DM的尺寸是200x200 . 效果不错.下面这个的网格尺寸为2x2 也就是只
iOS 动画 - 波纹 声波 水波
YSCAnimation Github地址 : https://github.com/xiaochaofeiyu/YSCAnimation,对你有帮助的话帮我点颗星星哦! ripple animation 1). singlelineripple --> corresponding class YSCRippleView [_rippleView showWithRippleType:Y
js实现起伏的水波背景效果 会员背景
<!DOCTYPE html><html><head><title>水波背景</title><meta charset="gb2312" /><style>html, body {width:100%; height:100%; padding:0; margin:0;}</style></head><body><canvas id="canvas" style="position:
蛋哥的学习笔记之-基于Unity的Shader编程:X-1 音乐水波特效
蛋哥的学习笔记之-基于Unity的Shader编程:X-1 音乐水波特效 热度 13728 2015-7-11 23:34 |个人分类:蛋哥的学习笔记之-基于Unity的Shader编程| 音乐, Unity, Shader, 水波, Shader, Shader, Shader, Shader 一、要干些啥: 很久很久没有写文档了,前段时间做了个个人很喜欢的,
基于WebGL的炫酷元素背景水波涟漪jQuery特效
jquery.ripples是一款基于 WebGL的效果非常炫酷的元素背景水波涟漪 jQuery特效插件。该jQuery插件通过强大的WebGL,可以在指定的元素上添加一个水波层,制作出水波涟漪的炫酷效果,并且可以使用鼠标来和它进行互动。 WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一
echarts地图的常见用法:基本使用、区域颜色分级、水波动画、区域轮播、给地图添加背景图片和图标、3d地图、飞线图
前言 最近几天用echarts做中国地图,就把以前写的demo:在vue中实现中国地图 拿来用,结果到项目里直接报错了,后来发现是因为版本的问题,没办法只能从头进行踩坑了。以下内容基于vue3 和 echarts 5.32 基本使用 获取地图数据 可以从 阿里云数据可视化平台 下载,下面都以山东地图为例(要下载包含子区域的) demo <template><div class="ech
PS 滤镜——水波 water wave
%%%% Water wave%%%% 制作水波效果clc;clear all;close all;addpath('E:\PhotoShop Algortihm\Image Processing\PS Algorithm');I=imread('4.jpg');I=double(I);Image=I;[row, col, channel]=size(Image);A=7;B=2.5;
Android控件全解手册 - 自定义实现水波进度
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列
Python: PS 滤镜--水波特效
本文用 Python 实现 PS 滤镜中的 水波特效 import numpy as npfrom skimage import img_as_floatimport matplotlib.pyplot as pltfrom skimage import ioimport numpy.matlibfile_name2 = 'D:/Visual Effects/PS Algorithm/4
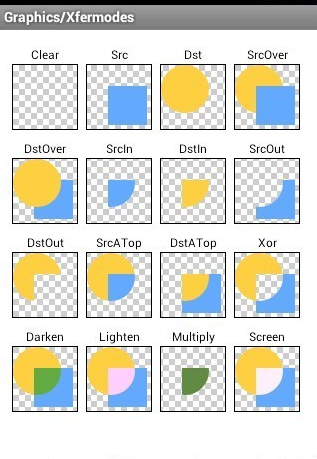
360的水波进度提示-path绘图
今天使用自定义view实现类似于360的水波进度提示的功能,效果如下: 实现原理 实现该效果主要用到了使用path绘制正弦波,以及xfermode知识点。可以首先绘制一个实心圆,然后设置xfermode为SRC_ATOP。 path快速学习 我们先来简单看一下path的基本用法,path可以绘制任何我们想要的图形。 <code class="hljs avrasm h
css3 实现水波动画
效果如图所示: 对应代码如下所示: html代码: <view class="draw">参与抽奖</view> css代码: .draw{margin-left: auto; margin-right: auto; width: 120px; height: 120px;border-radius: 100px; text-align: center; line-height:
vue 实现水波进度条和环形进度条效果
一. 水波进度条具体效果 先说下具体实现思路 首选使用div画出一个圆, 把外轮廓画出来 下面是是html结构 颜色可以根据自己的需要设置, 具体波浪实现思路是, 画一个带有圆角的div, 定位到这个原型的上面,然后使用css动画来进行无限旋转即可 然后贴上全部代码 <!-- eslint-disable vue/multi-word-component-names --><tem
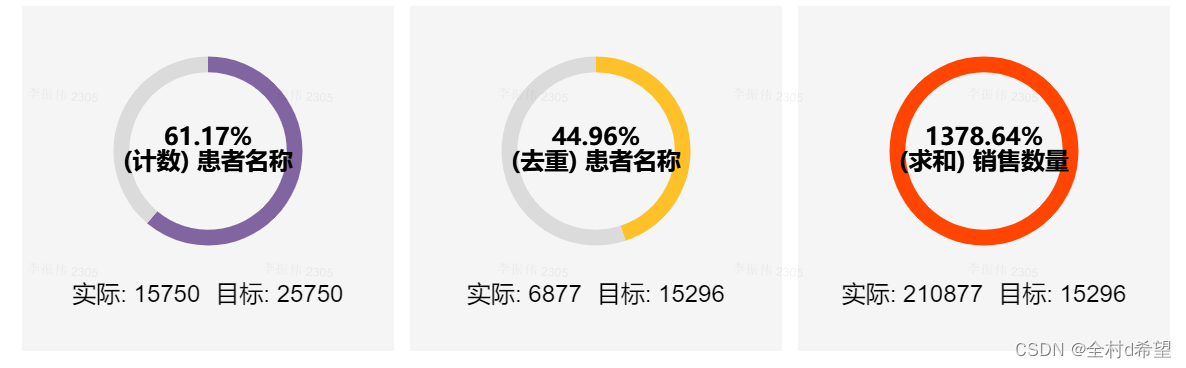
vue中实现水波图(echarts-liquidfill,echarts)
echarts-liquidfill查看官方文档 安装 npm install echarts --savenpm install echarts-liquidfill --save vue main.js 中注册 import echarts from 'echarts' //引入echartsimport 'echarts-liquidfill' 组件中使用 <
前端 H5 Canvas 实现了一下水波图 水波纹效果
编者按:本文由 止战之殇 发表于掘金,并已授权奇舞周刊转载 在项目中自己使用 Canvas 实现了一下水波图,在这里给大家分享一下它的实现原理。 一开始看到波浪,可能不知道从何入手,我们来看看波浪的特征就会有灵感了。 没错,有人肯定会想到,就是 正余弦曲线!对于波陡很小的波动,一般选择正弦或余弦的曲线来表示波形,这是最简单而又最接近实际波形的表述。这里我选择了正弦曲线来实现。 在讲实



![[实例] Unity Shader 利用顶点着色器模拟简单水波](https://img-blog.csdnimg.cn/direct/6c6ee226723640bc90779997afc13754.gif)