本文主要是介绍Android,水波进度条,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
这个自定义控件并不是我写的,而是Github上的一个开源控件。
实现方式非常的巧妙,涉及到的知识也比较多点。现在我就来和大家分析一下实现原理。
https://github.com/gelitenight/WaveView
这是我重写了一遍的,加深理解。

二、实现原理
这里涉及到了 Shader,Matrix图像变换矩阵,ObjectAnimator属性动画。
通过给画笔Paint设置BitmapShader,画到画布上。
然后通过矩阵改变Shader的位置和缩放,具体改变的值则交给属性动画处理。
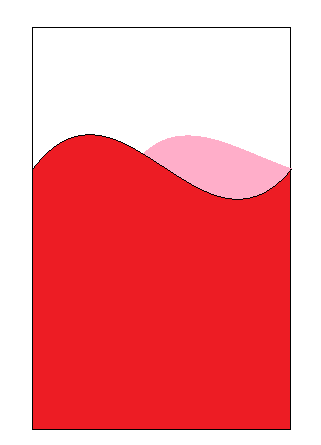
首先我们要创建这么一个Bitmap

- 这是两个正弦曲线作为顶边的图形,粉红色是正弦曲线偏移后的结果。
- 正弦曲线一个周期的宽度正好是控件的宽度。
那么具体怎么画出这个Bitmap呢?
我们知道正弦曲线的公式为:y=Asin(ωx+φ)+k
A:振幅,控制曲线的起伏高度
ω:周期or频率,控制一个周期的宽度
φ:相位,控制曲线在X轴的偏移
k :控制曲线在Y轴的偏移
我们可以通过Path对象来画出这么个路径,然后drawPath即可。
背面的粉红色也一样,通过相位偏移控件4分之1的宽度。
最后创建BitmapShader设置到画笔即可。

代码如下:
@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);createShader();}private void createShader() {int height = getHeight();int width = getWidth();// ω周期 让一个周期的宽度正好是widthdouble frequency = 2 * Math.PI / width;// A振幅 默认的振幅是高度的0.05ffloat amplitude = height * DEFAULT_AMPLITUDE_RATIO;// k(y轴偏移量,进度) 默认的进度是50%float level = height * DEFAULT_LEVEL_RATIO;Bitmap waveBitmap = Bitmap.createBitmap(getWidth(),getHeight(), Bitmap.Config.ARGB_8888);Canvas canvas = new Canvas(waveBitmap);Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setStyle(Paint.Style.FILL);Path abovePath = new Path();Path behindPath = new Path();abovePath.moveTo(0, height);behindPath.moveTo(0, height);for(int x = 0; x<=width; x++) {// y=Asin(ωx+φ)+kfloat aboveY = (float) (amplitude * Math.sin(frequency * x))+ level;// 背面的水波偏移一些,和前面的错开。float behindY = (float) (amplitude * Math.sin(frequency * x + width/4*frequency))+ level;abovePath.lineTo(x, aboveY);behindPath.lineTo(x, behindY);}abovePath.lineTo(width + 1, height);behindPath.lineTo(width + 1, height);paint.setColor(mBehindColor);canvas.drawPath(behindPath, paint);paint.setColor(mAboveColor);canvas.drawPath(abovePath, paint);mShader = new BitmapShader(waveBitmap, Shader.TileMode.REPEAT, Shader.TileMode.CLAMP);mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mPaint.setShader(mShader);}
这样就可以看到水波了,但是这水波并不会动!
让水波动起来!
首先我们需要使用矩阵,平移Shader
// 位移的比例(相对于控件宽度),默认1.0f没有位移。private float mWaveTranslateRatio = 1.0f;private Matrix mShaderMatrix = new Matrix();/*** 提供set方法供属性动画使用。* @param waveTranslateRatio*/public void setWaveTranslateRatio(float waveTranslateRatio) {if(mWaveAmplitudeRatio != waveTranslateRatio && waveTranslateRatio >0) {this.mWaveTranslateRatio = waveTranslateRatio;invalidate();}}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);mShaderMatrix.setTranslate(mWaveTranslateRatio * getWidth(),1f); canvas.drawCircle(getWidth()/2f,getHeight()/2f,getWidth()/2f,borderWidth,mPaint);}
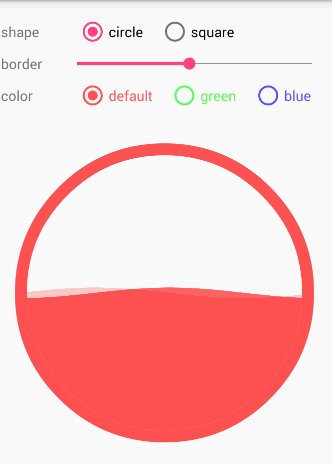
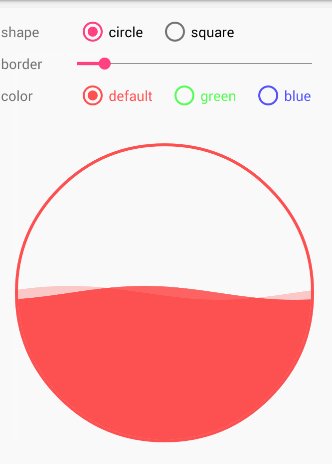
这样就画出一个水波圆形进度条了。但还是不会动,别急。
我们还需要给控件设置属性动画,让水波动起来。
在Activity中代码如下:
WaveView wave = (WaveView) findViewById(R.id.wave);
ObjectAnimator translate = ObjectAnimator.ofFloat(wave,"waveTranslateRatio",0f,1f);
translate.setRepeatCount(ValueAnimator.INFINITE);
translate.setInterpolator(new LinearInterpolator());
translate.setDuration(1000);
translate.start();
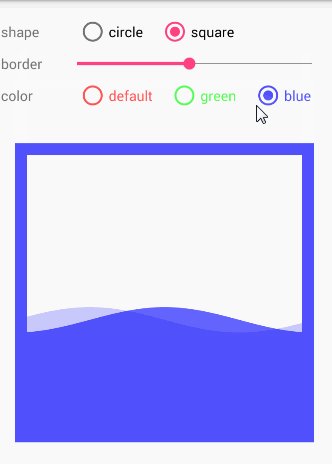
这样就完成一个简单的圆形水波进度条了,不过还不能设置进度,也不够炫酷。
想继续了解的可以去Github上下载代码自己研究,也可以研究我的代码,都差不多。只是我精简了一些功能,并且加上了注释。
http://download.csdn.net/detail/u010386612/9445271
三、写在后面
新的一年,祝大家在这一年里身体健康,万事如意。
这篇关于Android,水波进度条的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



