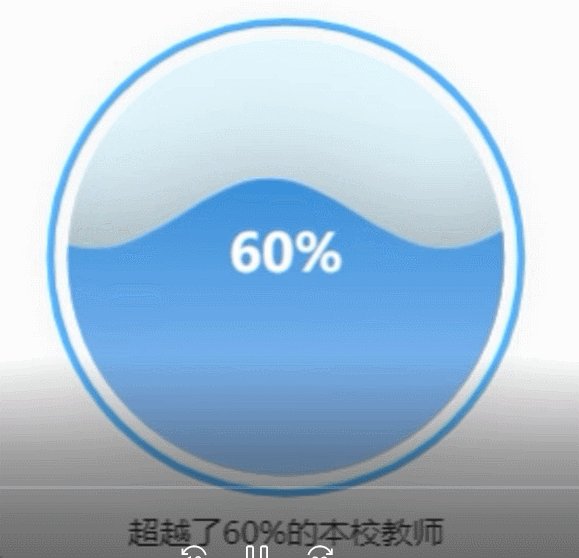
本文主要是介绍vue中实现水波图(echarts-liquidfill,echarts),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

echarts-liquidfill查看官方文档
安装
npm install echarts --save
npm install echarts-liquidfill --savevue main.js 中注册
import echarts from 'echarts' //引入echarts
import 'echarts-liquidfill'组件中使用
<template><div style="width: 400px; height: 400px" ref="hygrometer"></div>
</template>
<script>
export default {data() {},mounted() {this.drawLiquidfill();},methods: {drawLiquidfill() {let percentage = "60%";// 基于准备好的dom,初始化echarts实例let hygrometer = this.$echarts.init(this.$refs.hygrometer);// 使用指定的配置项和数据显示图表hygrometer.setOption({title: {text: "超越了" + percentage + "的本校教师",left: "center",bottom: 0,textStyle: {color: "#333",fontWeight: "400",fontSize: 12,},},backgroundStyle: {clolor: "#fff",},series: [{// name: "睡了",type: "liquidFill",radius: "180px",data: [0.6],label: {normal: {// color: "rgba(0,0,0,0)",// insideColor: "rgba(0,0,0,0)",textStyle: {fontSize: 20,fontWeight: "bold",},},},color: [{type: "linear",x: 0,y: 1,x2: 0,y2: 0,colorStops: [{offset: 1,color: ["#328CDA"], // 0% 处的颜色},{offset: 0,color: ["#9DC9FF"], // 100% 处的颜色},],global: false, // 缺省为 false},],outline: {show: true,borderDistance: 5,itemStyle: {borderColor: "#54B3FC",borderWidth: 3,},},},],});},},
};
</script>
附: v-charts 中也有水球图https://v-charts.js.org/#/liquidfill
这篇关于vue中实现水波图(echarts-liquidfill,echarts)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




