柱形图专题
根据csv制作多列数据柱形图表并生成html
数据表收录已经过千万了,为了分表,先用sql调出数据然后渲染 csv如下: 代码如下: # -*- coding: utf-8 -*-# pip install pyechartsimport pandas as pdimport numpy as npfrom pyecharts import Bardf = pd.read_csv("monthbybdtype.csv")pri
PowerBi 柱形图,数据标签无法显示在端外
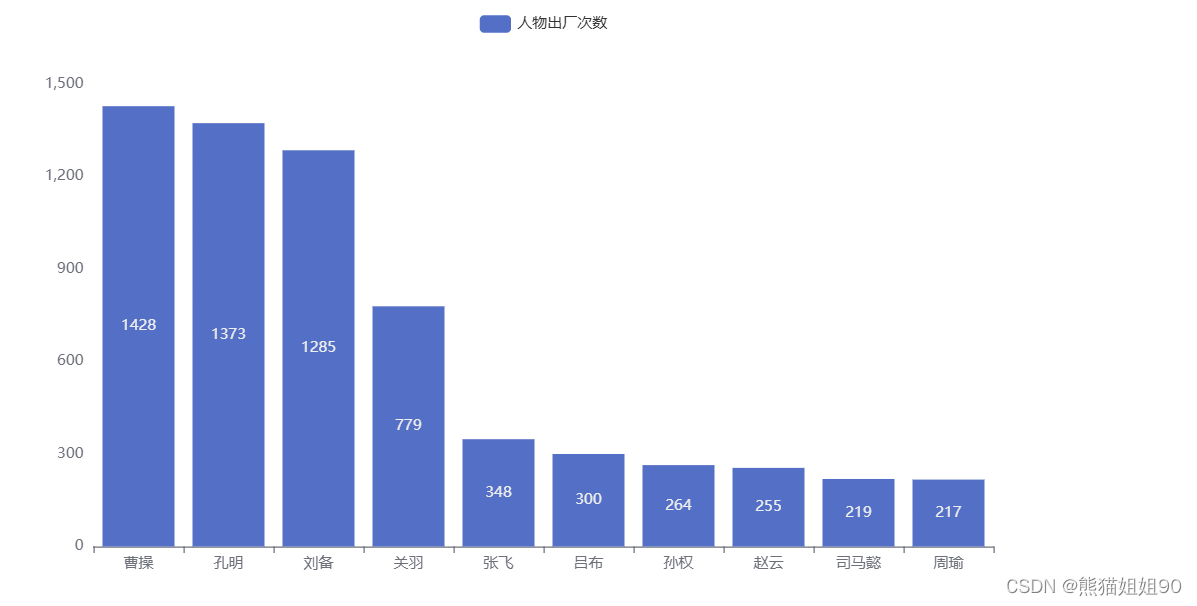
如图 即使设置了“数据标签”显示“端外“,仍然不作用。 原因其实是因为Y轴的数据范围设置不当,如图,当前Y轴范围是0到自动 只需要修改为最大和最小值都是自动即可,选中0 按backspace键删除,然后,鼠标在任意空白处点击一下,就自动变成”自动”了 显示正常了:
echarts的简单使用案例-柱形图
ECharts官方网站:http://echarts.baidu.com/ 1.首先下载echarts工具包,可以在官网下载,图中为下载后的echarts工具包的目录结构。 2.测试echarts,新建文件夹test,将echarts-1.4.1\doc\example\www\下的js拷贝到test下,并新建test.html文件。 3.编辑test.html文件。首先导入echa
html做一个画柱形图的软件
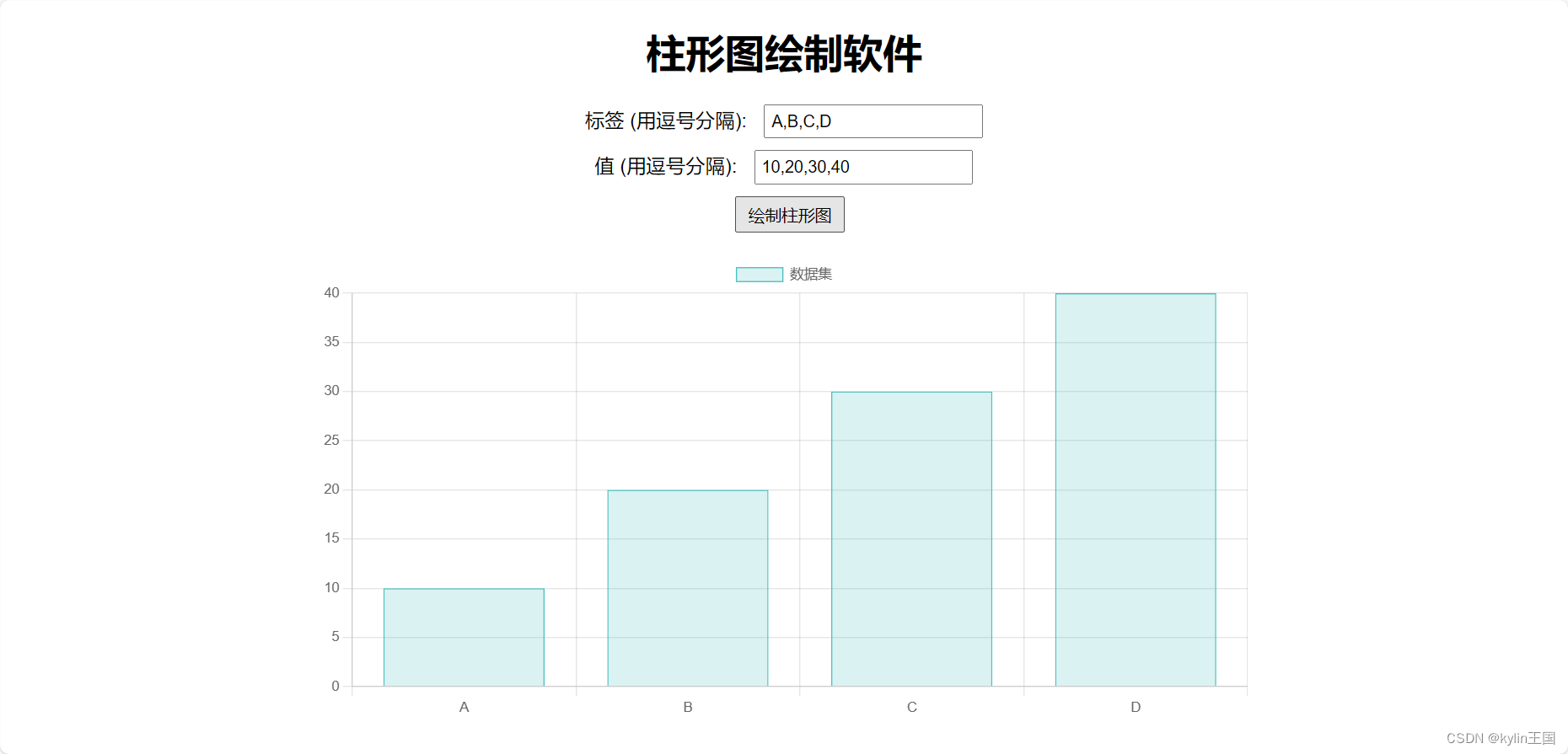
你可以使用 HTML、CSS 和 JavaScript 创建一个简单的柱形图绘制软件。为了方便起见,我们可以使用一个流行的 JavaScript 图表库,比如 Chart.js,它能够简化创建和操作图表的过程。 以下是一个完整的示例,展示如何使用 HTML 和 Chart.js 创建一个柱形图绘制工具。 1. 创建 HTML 文件 创建一个名为 index.html 的文件,并添加以下内容:
pyechart 创建柱形图
Pyecharts 是一个基于 Python 的开源数据可视化库,用于创建各种交互式的图表和可视化效果。它是在 Echarts 的基础上进行封装和优化,Echarts 是一个流行的 JavaScript 数据可视化库pyecharts 中文网站 : https://pyecharts.org/# pyecharts 模块 还支持动态数据更新、交互操作、动画效果等功能 , 可以让用户更加直观地理
超全的matlab绘图实例及代码(曲线,曲面,饼状图,柱形图,网格图,球面等)
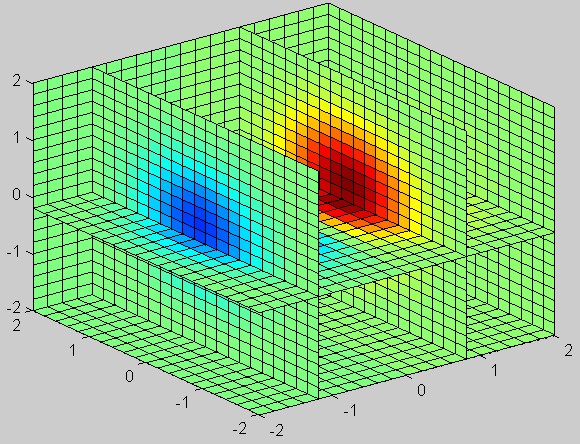
1、三维曲线 >> t=0:pi/50:10*pi; >> plot3(sin(2*t),cos(2*t),t) >> axis square >> grid on 2、一窗口多图形 >> t=-2*pi:0.01:2*pi; >> subplot(3,2,1) >> plot(t,sin(t)) >> subplot(3,2,2) >> plot(t,cos(t)) >> subplot(3
84.柱形图中最大的矩阵
二刷终于能过了. 思路解析: 不愧是hard,第一步就很难想, 对于每一个矩阵,我们要想清楚怎么拿到最大矩阵, 对于每个height[i],我们需要找到left和right,left是i左边第一个小于height[i]的,right是右边第一个小于height[i]的,那么他的最大矩阵就是height[i] * (right-left-1), 遍历所有的i即可 但是对于1e5我们
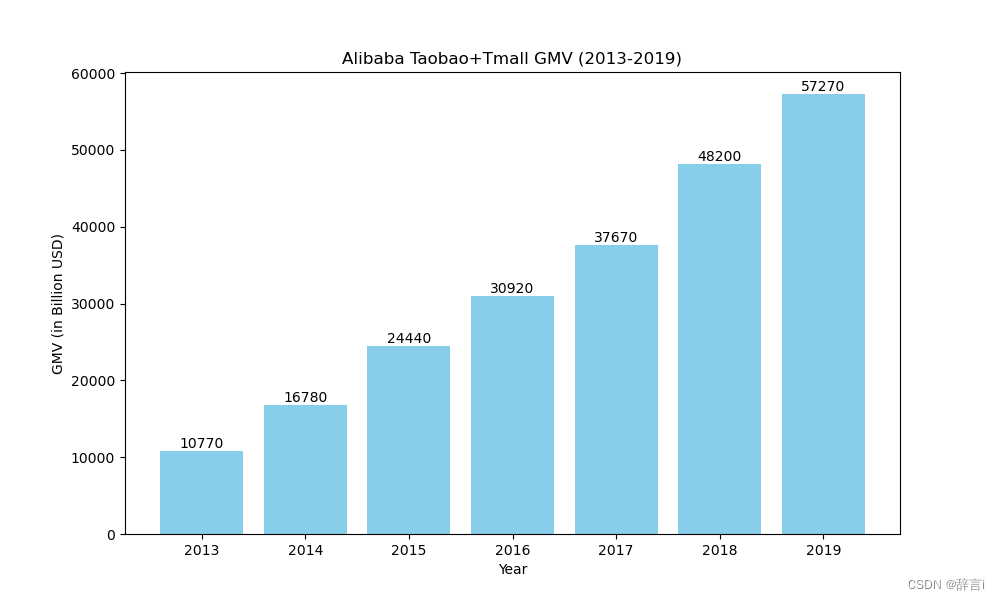
笔记:编写程序,绘制一个展示 2013~2019 财年阿里巴 巴淘宝+天猫平台的 GMV 的柱形图,实现过程如下:
文章目录 前言一、GMV 的柱形图是什么?二、编写代码总结 前言 编写程序。根据实例 2 的要求,绘制一个展示 2013~2019 财年阿里巴 巴淘宝+天猫平台的 GMV 的柱形图,实现过程如下: (1) 导入 matplotlib.pyplot 模块; (2) 准备 x 轴和 y 轴的数据; (3) 绘制柱形图。 本程序用于绘制阿里巴巴淘宝+天猫平台2013~201
如何在前端用js实现画三维饼图和三维柱形图
echarts没有三维饼图,但是有时候又需要在前端绘制三维饼图怎么办?这个时候可以考虑用threejs来实现功能。 现在我们来实现图示效果: 1:首先在项目里引入threejs文件 threejs下载:用88以上版本https://download.csdn.net/download/tianseyiwan008/11983732 <script src="js/th
C#绘制柱形图、饼图、曲线图
using System; using System.Data; using System.Text; using Microsoft.Office.Interop.Owc11; namespace Test { /** <summary> /// sclsmile /// 根据数据动态生成图形(柱形图、饼图、曲线图) /// 20
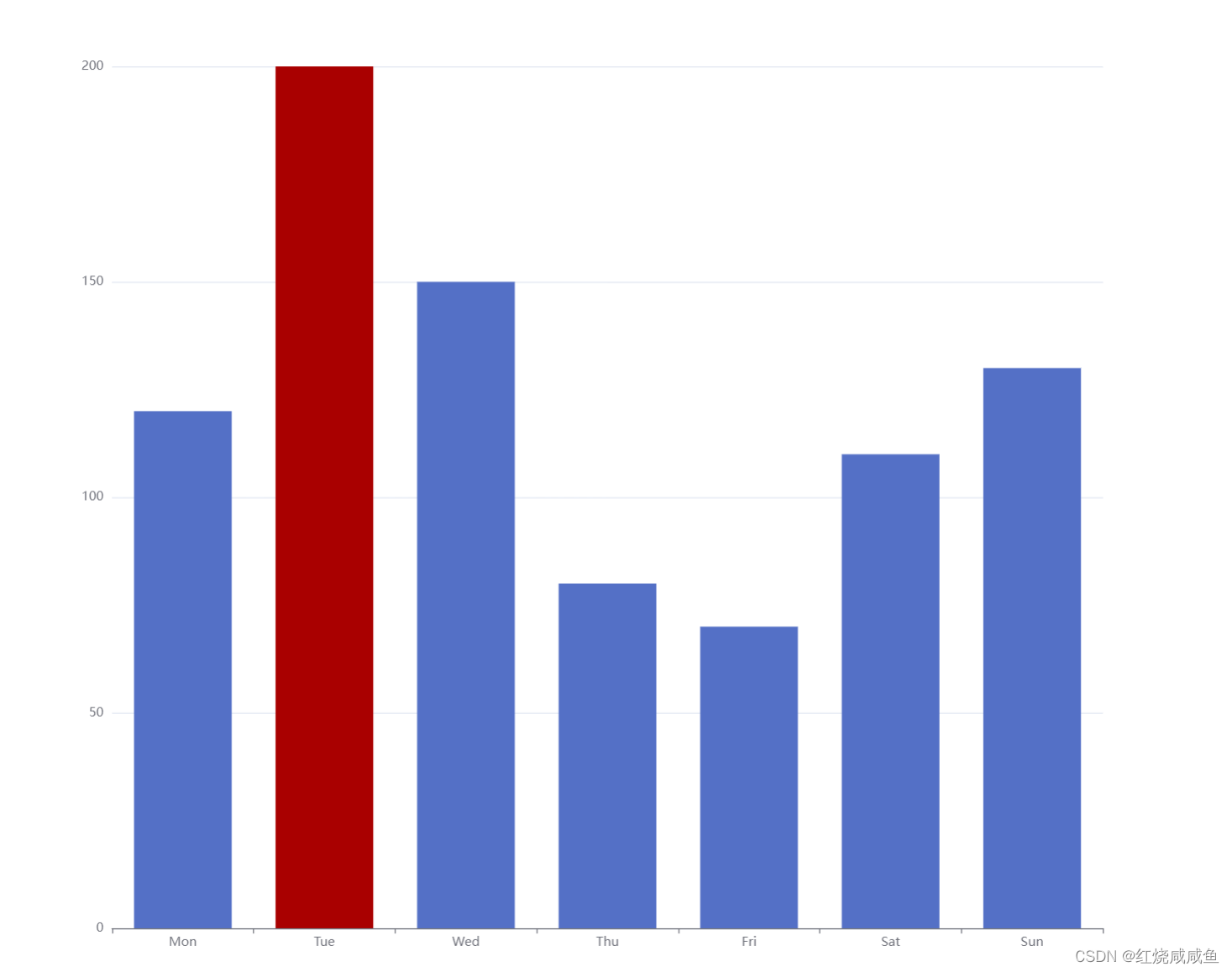
echarts 柱形图如何让其中一个柱子的颜色跟其他柱子不同
如何让其中一个柱子的颜色跟其他柱子不同 series: [{data: [120,// 使用对象的形式, value代表当前值, itemStyle设置样式{value: 200,itemStyle: {color: '#a90000'}},150,80,70,110,130],type: 'bar'}] 设置单个柱子颜色: 柱形图单个柱子颜色: https://echarts.ap
如何使用Origin轻松绘制3D柱形图?
1、打开Origin软件,将数据复制到工作表内,如下图所示,本次示例数据比较的是A、B、C、D四个指标在Group 1-4四个组内的情况 2、将C(Y)列和D(Y)列的列属性设置为Z,如下图所示,选中该列,右键点击“设置为”,再选择相应的列属性 另外还可以双击列名称,打开列属性对话框来设置,如下图 3、选中C(Y)列,在菜单栏的“绘图”选项中点击3D图中的“3D
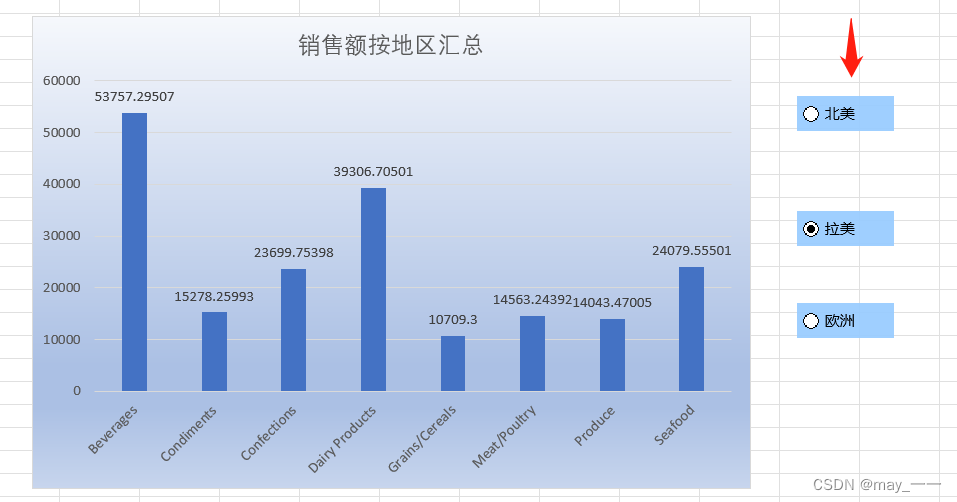
execl数据多维度建模(二)--透视表、分类汇总、柱形图(选项控件筛选)
源数据 目的: 1.选择数据 1)插入透视表 选中源数据的数据区域--插入--数据透视表(新的工作表名:透视表) 2)透视表设置 ShipCountry拉入行标签;CategoryName拉入列标签;sales拉入值的位置 3)将透视表的数据复制到新的标签页(一般我们不在透视表上操作数据) 4)在新的工作表页(表名:VLOOKUP匹配国家-地区数据)插入
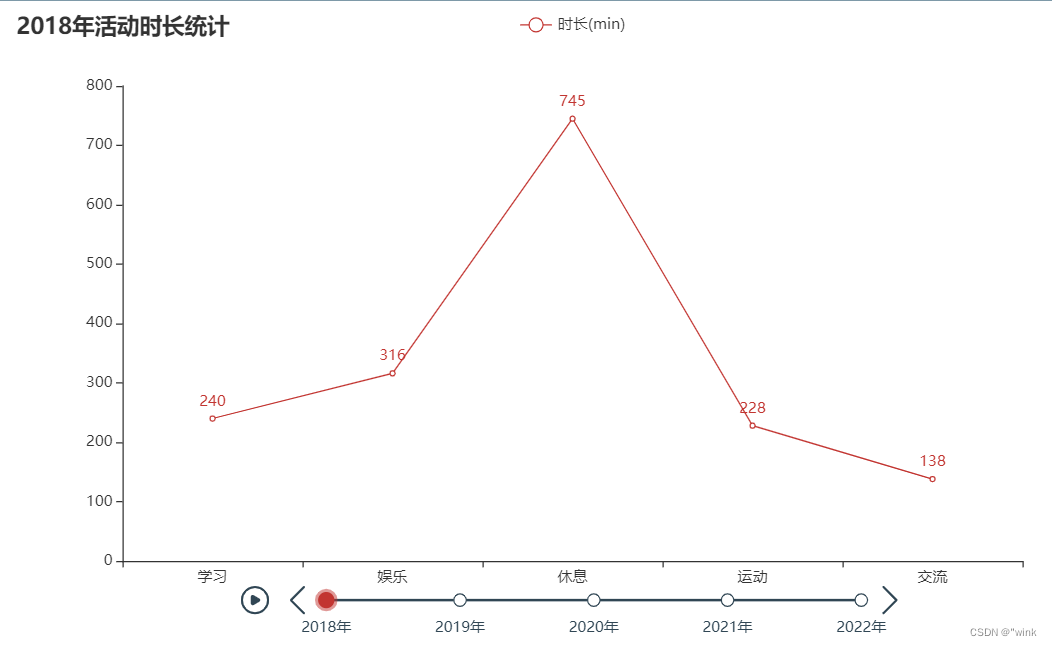
pyecharts绘制时间轮播图(柱形图、饼图、玫瑰图、折线图)
1、pyecharts绘制时间轮播柱形图 from random import randintfrom pyecharts import options as optsfrom pyecharts.charts import Bar, Timelinefrom pyecharts.globals import ThemeTypedata = {'x': ['葡萄', '芒果', '草莓',
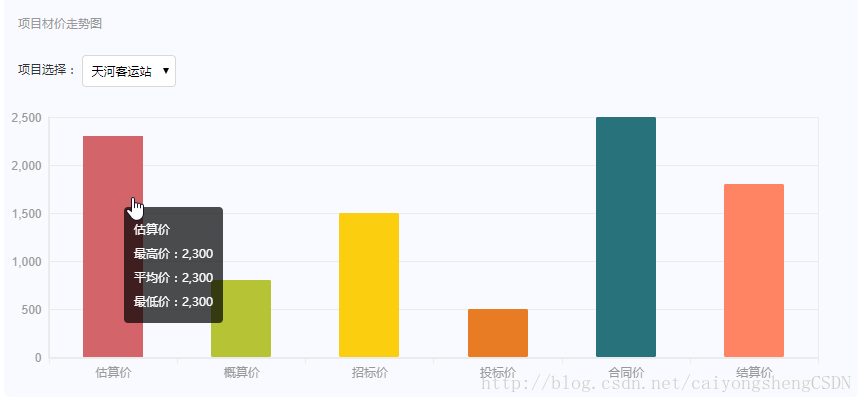
echart柱形图--一条柱子显示三个数据,每条柱子显示不同颜色
// 材价走势柱状图trendRunBarOption = {title: {// text: '项目材价走势图', x: 15, y: 5, textStyle: {fontSize: '12', fontWeight: 'normal', color: '#666' }},
python绘制柱形图系列
Python版本为:3.7.1;图表绘制包matplotlib、Seaborn、plotnine的版本分别为:2.2.3、0.9.0、0.5.1;数据处理包NumPy和Pandas的版本分别为:1.15.4和0.23.4。 1、matplotlib from matplotlib import cm,colorsfrom matplotlib import pyplot as plt
python黑猫投诉网爬虫,无需修改参数可直接生成投诉内容词云、投诉请求与地址柱形图~
这里以美团外卖为例,直接运行程序 黑猫投诉网上美团外卖有2324条投诉 运行结束后: 大致的思路是通过 Fiddler4 获得黑猫投诉网每次刷新时的真实url,并使用for循环下request库与正则表达式获取相关数据。将数据通过wordcloud库与plotly库处理。 这些数据可以看出美团外卖的问题,以及消费者对美团外卖的投诉都有哪些。可以用在社科分析或者避坑?反正我不会买过桥米线了 源码如下
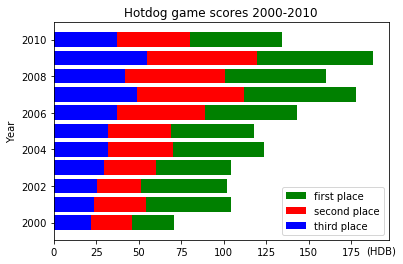
Matplotlib学习---用matplotlib画柱形图,堆积柱形图,横向柱形图(bar chart)
这里利用Nathan Yau所著的《鲜活的数据:数据可视化指南》一书中的数据,学习画图。 数据地址:http://datasets.flowingdata.com/hot-dog-contest-winners.csv (用于普通柱形图) http://datasets.flowingdata.com/hot-dog-places.csv (用于堆积柱形图
Python绘制横向左右柱形图
直接上代码 import numpy as npimport matplotlib.pyplot as pltfrom pylab import *mpl.rcParams['font.sans-serif'] = ['SimHei']x = np.array([8021, 7577, 7118, 7518, 10029, 12850, 10146, 9724, 11771, 12391,
D3.js绘制柱形图
注意:此次绘制的柱形图不涉及坐标。 步骤: 一.添加矩形。 <script type="text/javascript">var datest = [30,78,90,210,105,98,150,177]; //绘制柱形图所用的数据var width = 400; //svg绘图区域的宽度var height = 400; //svg绘图区域的高度va
学会制作柱形图,一眼区分工作效率差异
Excel中的柱形图可以直观的展示相邻数据的变化趋势。今天,我们来学习一下柱形图在实际工作中的具体运用。 以下图为例,A1:B7单元格区域是某单位上半年的一份任务完成情况,如果仅看这样的数据,很难看出数据的变化趋势。而右侧使用柱形图展示同样的数据,通过设置,用红色的数据系列表示没有完成任务的月份,这样就使每个月的任务完成情况展示的更加直观、生动。 制作这样的图表,其实并不复杂。重点是对坐标轴进行
Echarts5.3.2可视化案例-时间轴动态柱形图
Echarts5.3.2可视化案例-时间轴动态柱形图 Echarts案例参考:数据介绍代码实现思路搭建echarts的基本框架填充数据,包括年份,x轴的学校,y轴的数量填充option中的数据 完整代码如下: Echarts案例 参考: https://echarts.apache.org/zh/index.html https://echarts.apache.org/ex
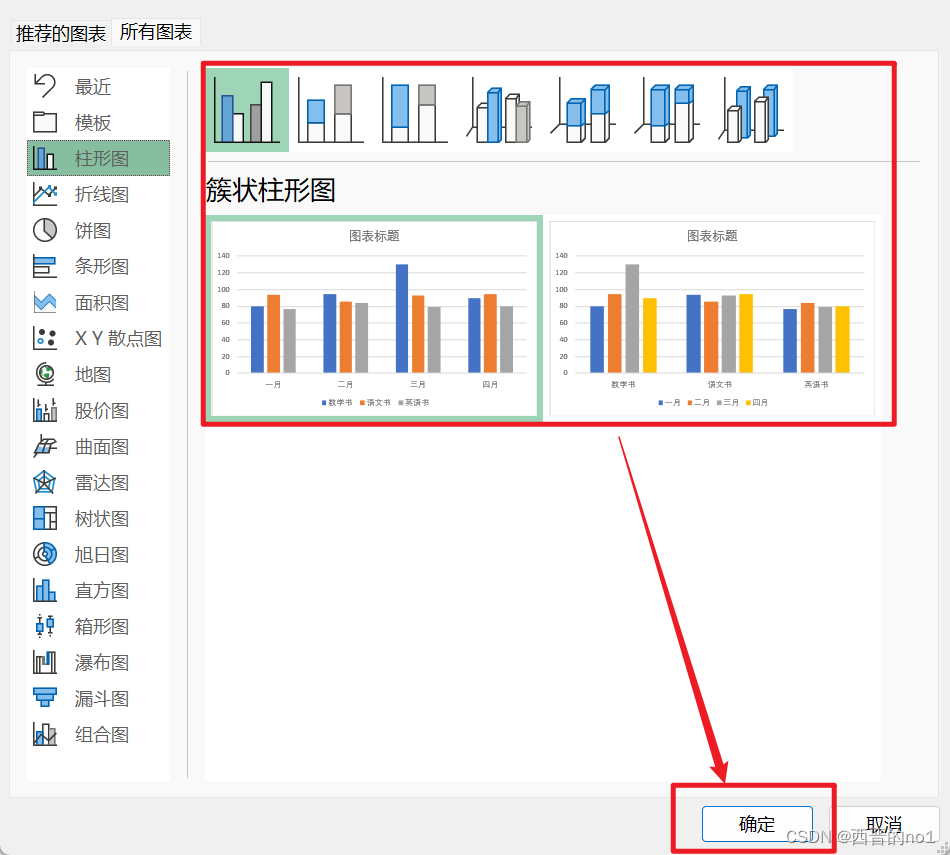
用Excel绘制柱形图
在需要将数据用柱状图表示的时候,可以用Excel进行绘制。不单绘制柱形图,其他数据图也可以用Excel绘制。 接下来用绘制一个销售表的示例演示。 1.将数据输入Excel 数学书 语文书 英语书 一月 80 94 77 二月 95 86 84 三月 130 93 79 四月 90 95 80 2.框选表格区域(不能框选含有合并单元格区域)
echarts 柱形图、折线图点击事件
echarts 柱形图、折线图点击事件 第一种第二种 第一种 // echarts 万能点击事件this.myChart.getZr().on('click', params => {let pointInPixel = [params.offsetX, params.offsetY]if (this.myChart.containPixel('grid', pointInP