拓扑图专题
还觉得画拓扑图是噩梦?都给你整理好了,直接抄
号主:老杨丨11年资深网络工程师,更多网工提升干货,请关注公众号:网络工程师俱乐部 下午好,我的网工朋友。 画拓扑图常常被视为一项令人头疼的任务。 很多新手甚至一些有经验的网工也会觉得,画图似乎永远做不到又快又好。 其实,画拓扑图不仅仅是为了给领导和甲方爸爸看,更是为了在日常工作中帮助你更好地规划和管理网络。 换句话说,这不是简单的文档工作,而是影响你日常工作效率的关键所在。 今天就来聊聊
iOS平台快速发布HT for Web拓扑图APP应用
iOS平台一直是封闭的生态圈,iOS开发者要缴纳年费加入开发者计划才可进行iOS平台的APP开发测试,所开发的APP需要上传到App Store经过苹果审核以后才可对外发布。如果要开发企业内部应用,则要缴纳更高的费用购买企业账户才可以。 对于现在火如荼的HTML5应用,我们可以借助PhoneGap对其打包,然后像原生APP一样发布它们;或者要求用户直接通过浏览
基于 HTML5 Canvas 2D 拓扑图和 3D 机柜模型的增删操作
今天好好地消化了一下我们的数据容器 DataModel,这里给初学者做一个典型的数据模型事件处理的例子作为参考。这个例子看起来很简单,实际上结合了数据模型中非常重要的三个事件处理的部分:属性变化事件监听、选中变化事件监听以及数据模型变化事件监听。 为了让这个例子具现化,我将这个简单的例子做了一点改动,下面我会一一解释。 例子地址:http://hightopo.com/guide/guide/
chart 完成拓扑图单节点拖拽不影响其他节点位置
就是做这种的功能,箭头原本是可以动态重复移动的,但不知道哪里问题导致没箭头了,然后补了个edgeSymbol: ['','arrow'], 字段,才增加了箭头。 拖拽某个节点,只有关联到的线条会跟着变动其他的节点位置不变。 参考 https://gallery.echartsjs.com/editor.html?c=x8Fgri22P9 https://echarts.baidu.com/exa
antv g6实现系统拓扑图
1 背景 为例描述各个服务、redis、mysql等之间的联系及其健康状态,构建系统拓扑图,考虑 g6 更适合处理大量数据之间的关系,所以我们采用g6来绘制前端的图形。 g6提供的支持: 节点/边类型多样,同样支持自定义对于节点的样式可以直接配置化处理丰富的事件体系,包括对节点/边/画布,以及时机事件的监听多种布局算法节点/边的数据,都是可以配置化的json对象 在线工具:g6示例 2
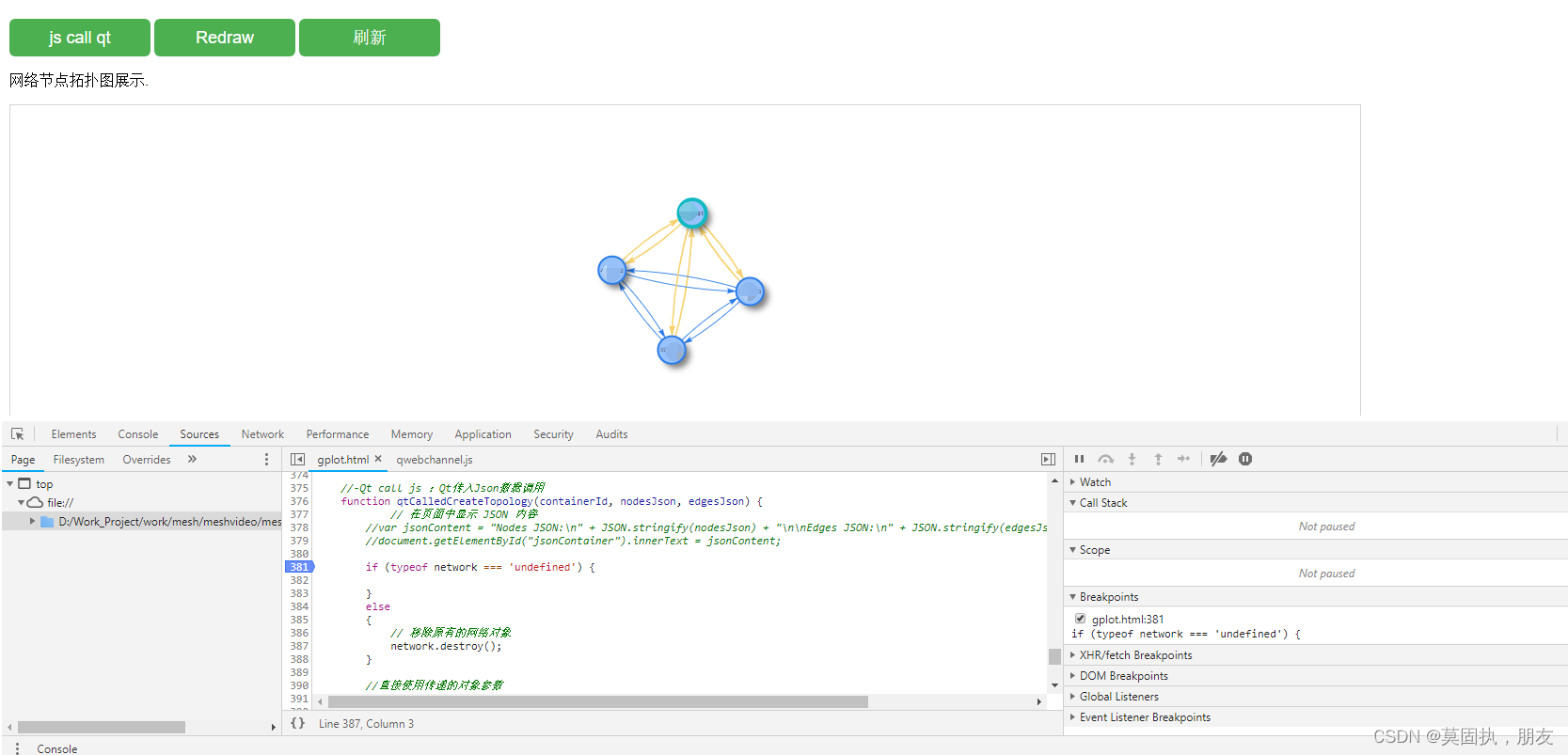
Qt与QWebEngineView 交互-调试窗口-JS拓扑图完整示例参考
1:介绍: Qt与QWebEngineView的交互 简介之前文章解释过,链接在下面 传送门:Qt与QWebEngineView 交互完整示例参考_qt qwebview-CSDN博客 一般在使用这种方式时,可能会出现各种问题而不好调试,如果能够像web界面F12一样调试的话就会更方面。还可以调试js代码。 所以这次再完善下,增加 Qt与QWebEngineView的调试输出,和调用vis
开源HTML5拓扑图绘制工具?
我最近也在找这方面的工具,列几个给你参考一下: 1、Vis.js 官网:vis.js - A dynamic, browser based visualization library. github地址:GitHub - almende/vis: Dynamic, browser-based visualization library 在github上有4000多颗星,还蛮受欢迎的; 2、
用拓扑图实现多层级关系图(三)可折叠流程图
说到TWaver的流程图却是层出不穷,千姿百态。2D的,3D的,静态的,动态的。这次要给大家呈现的是一款全矢量的,非常清新优美的流程图。先给大家看看效果: 看到这样的图,是不是觉得不就是用了几张贴图嘛,如果这样想,那么你对twaver还是有所了解的。前面我们已经提到了,这是一款全矢量的流程图,这里可没有用到任何贴图哦,下面这些网元都是矢量描述出来的,缩放不失真。接下来我们就来介绍
用拓扑图呈现多层级关系图(二)
上一篇里我们用TWaver制作了一个公司内部的流程图,这一弹,我们来研究如何呈现出公司内部门和员工间的关系网图。先来看看效果: 例子中我们展示的是各部门员工之间的复杂关系图。在公司内部,不仅部门内部员工之间发生着关系往来,部门和部门之间的员工也在发生这各种往来关系。如果你还是用原先的那种表格来呈现,显然很难直观看出各种关系,用图形化的拓扑呈现就会显得一目了然。好了,我们就来分析一下这张图如何
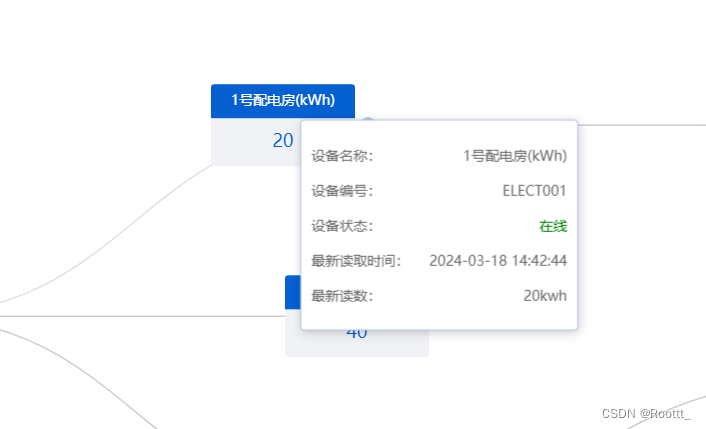
使用echart绘制拓扑图,树类型,自定义tooltip和label样式,可收缩
效果如图: 鼠标移上显示 vue3 - ts文件 “echarts”: “^5.4.3”, import { EChartsOption } from 'echarts'import * as echarts from 'echarts/core'import { TooltipComponent } from 'echarts/components'import { TreeCha
鹰眸安全帽识别系统智能分析和拓扑图
鹰眸安全帽识别系统智能分析和拓扑图 鹰眸安全帽识别系统主要用于石化、煤炭、建筑等行业的作业区域,也可用于对作业规范性要求较高的电力、铁路等行业。系统的核心理念是运用当前先进的DEEP LEARNING算法识别视频内容,用人工智能减轻监控人员的劳动负荷,提高准确率。系统的核心算法运用了当前国际领先的视频分析技术,汇集了香港科技大学和国内知名高校的技术成果,在低码流环境下的识别精准度具备明显优势。 系
拓扑图算法题-Acwing848. 有向图的拓扑序列
前置知识 在图论中,拓扑排序是对有向无环图(DAG,Directed Acyclic Graph)进行的一种排序。在拓扑排序中,有两个重要的概念,即“入度”和“出度”。 入度(In-Degree): 对于有向图中的每个顶点,入度表示指向该顶点的边的数量。具体说,如果存在一条边从顶点 A 指向顶点 B,那么顶点 B 的入度就加 1。入度反映了图中某个节点作为终点的频率,即有多少条边指向该节点。
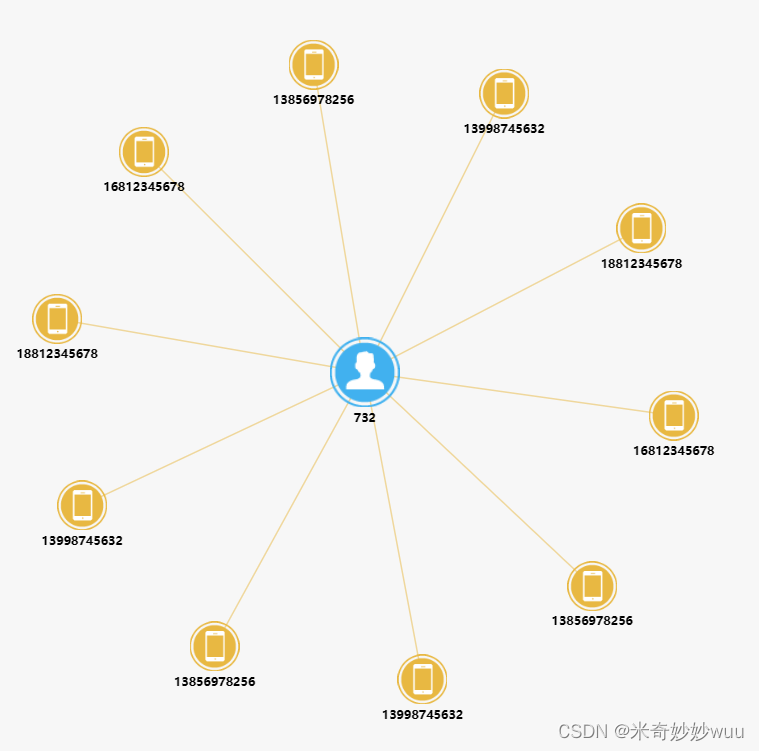
react中实现拓扑图
react中实现拓扑图关系图 需求echarts代码react代码 需求 项目中的原型图需要使用react实现一个拓扑图(关系图) 通过查找,找到了可以使用的类似的原型:以下图片地址。 通过项目需要以及修改,形成了下边的样式 echarts代码 // 调试页面回打印出点击的节点名称var size = 50; //节点大小var listdata = []; var l
等保 2.0 三级 拓扑图+设备套餐+详解
一、等保 2.0 三级信息系统 70- 80 分套餐: 1 1 、等保 2.0 三级信息系统 70- 80 分 拓扑图: 2 、设备清单:含 下一代防火墙(含 IPS 、AV )+ + 综合日志审计系统+ + 堡垒机+ + 数据 库审计系统+ + 杀毒软件。 其他参考方案: • 【接入边界 NGFW】【必配】:融合防火墙安全策略、访问控制功能。解决 安全区域边界要求,并开启
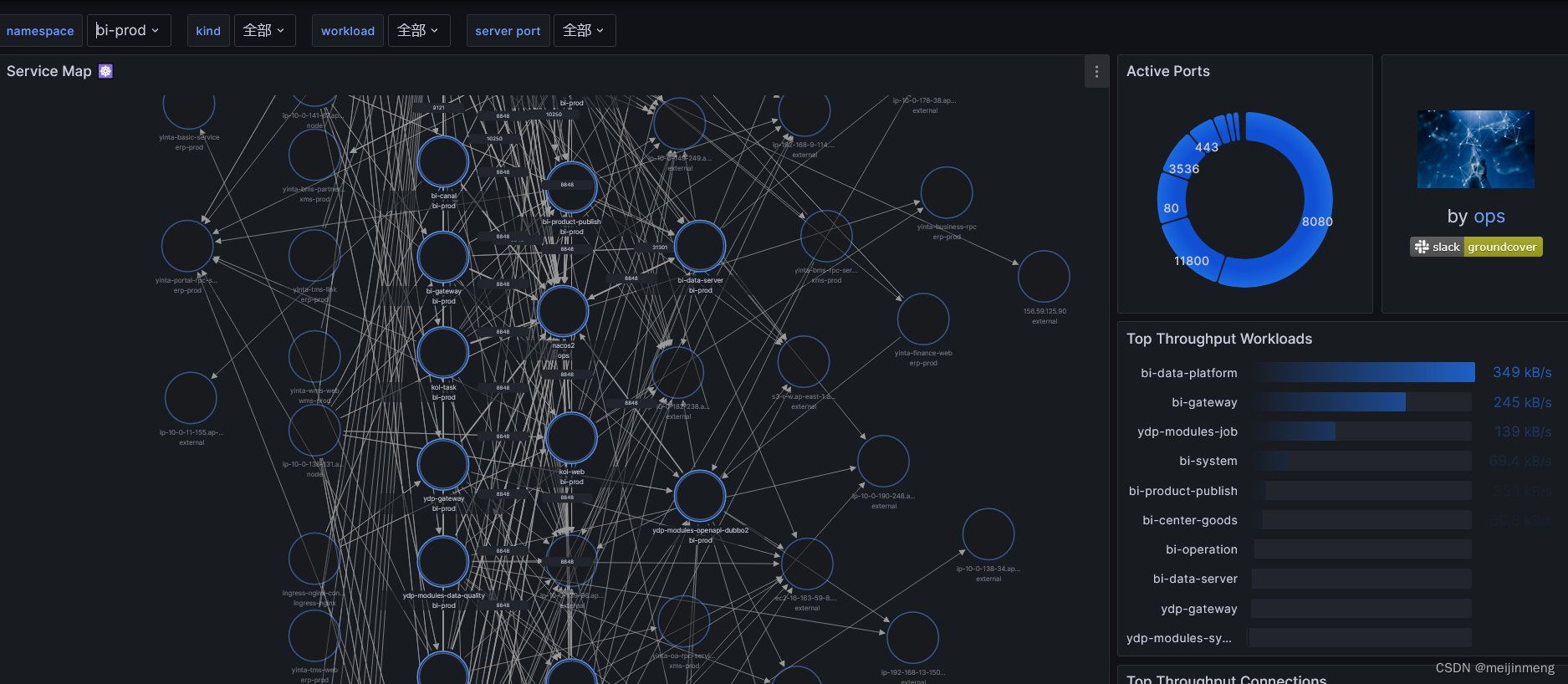
K8s内容器拓扑图工具
1.背景:随着线上容器越来越多,需要一个可视化的方式展示各个容器之间的拓扑图。 2.需求:轻量级,部署方便。 3.部署 helm repo add groundcover https://helm.groundcover.com/helm repo updatehelm install caretta --namespace caretta --create-namespace groun
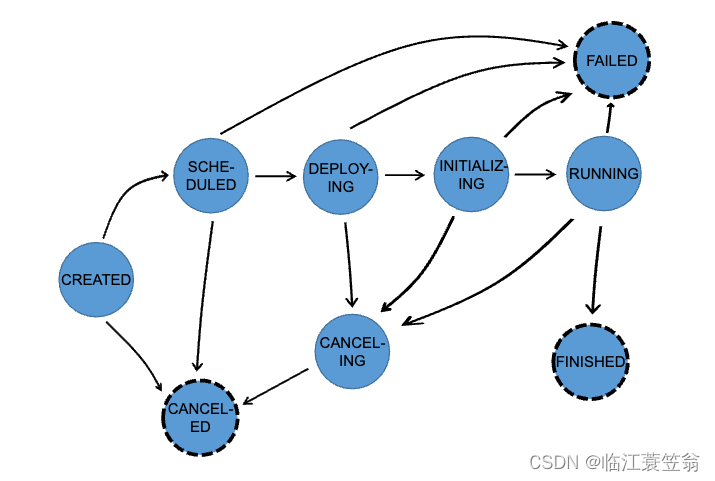
Flink-执行拓扑图与作业调度
算子与作业提交 一、Flink执行模式1.流执行模式2.批执行模式 二、Flink拓扑图1.基本概念2.拓扑图生成过程 三、拓扑生成和优化1.应用程序2.逻辑视图3.算子链4.Task Slots 四、作业调度1.调度2.拓扑图数据结构3.Job状态转化4.Task状态转化 总结参考链接 一、Flink执行模式 Flink对流处理和批处理采用统一的处理方式,执行模式可以通过
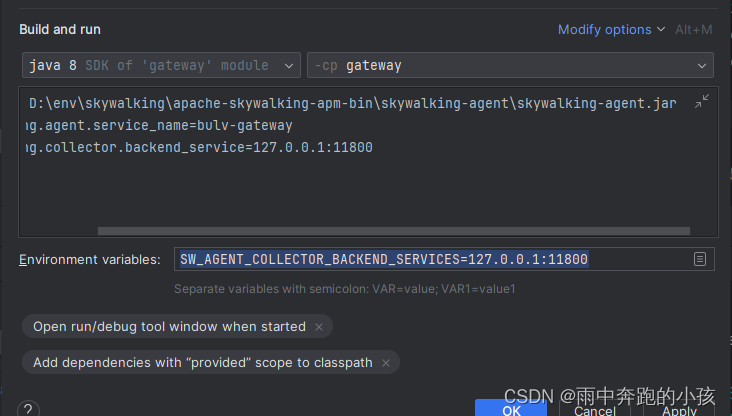
skywalking中gateway的拓扑图没有出现
背景: 刚开始的时候gateway没有出现,后来百度说添加插件的jar包, apm-spring-cloud-gateway-2.1.x-plugin-8.15.0.jar apm-spring-webflux-5.x-plugin-8.15.0.jar 然后解决了gateway节点出来了, 但是:拓扑图却是User指向gateway,User指向OrderService。 可是实现的效果应该是U
HTML5数据列分组,HTML5数据可视化第三弹:萌萌哒拓扑图分组
前言 最近忙着给客户折腾一个复杂的多层嵌套关系。客户一句话“要好看!”,哥就忙白了头啊,还好最终搞定了。 需求描述 先简单描述下这次客户的需求。 现实应用中,网络拓扑图结构可能很简单,也可能非常复杂。 比如这种节点较多的单层拓扑: 稍复杂一些的: 再复杂一些的: 在这些拓扑图中常见的场景是,很多网络节点需要组成一组,这常被称为“网元组”。一般来说,网元组会有一个形状,双击可以展开/闭合。如
skywalking中gateway的拓扑图没有出现
背景: 刚开始的时候gateway没有出现,后来百度说添加插件的jar包, apm-spring-cloud-gateway-2.1.x-plugin-8.15.0.jar apm-spring-webflux-5.x-plugin-8.15.0.jar 然后解决了gateway节点出来了, 但是:拓扑图却是User指向gateway,User指向OrderService。 可是实现的效果应该是U
基于静态NAT的中小企业服务器网络端口映射与实现(完整文档+思科拓扑图)
大家好,我是小华学长,一名计算机领域的博主。经过多年的学习和实践,我积累了丰富的计算机知识和经验,在这里我想与大家分享我的学习心得和技巧,帮助你成为更好的程序员。 作为一名计算机博主,我一直专注于编程、算法、软件开发等领域,在这些方面积累了大量的经验。我相信分享是一种双赢的方式,通过分享,我可以帮助他人提升技术水平,同时也能够得到学习交流的机会。 在我的文章中,你将会看到我对于各种编程语言、开发工
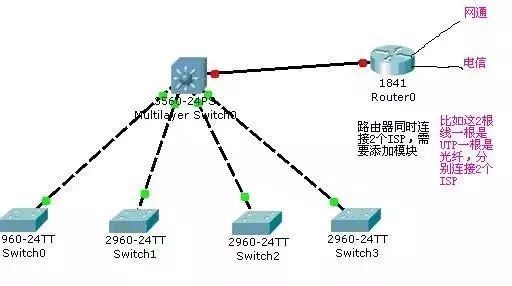
中小型企业网络架构拓扑图搭建过程
单臂路由 有缺陷 三层交换机 1.创建vlan 原则:所有交换机创建一模一样的vlan 2.把接口类型做好 原则:只在交换机的接口配置,交换机之间一定是trunk,交换机与 其他设备一定是aceess(单臂路由和无线设备除外) 3.做MSTP 原则:所有MSTP配置必须一模一样(优先级的命令除外) 4.网关 5.路由 6.DHCP 全局:网关和DHCP服务器是同一台设备 网关处开全局模式,创建
HTML5数据可视化第三弹:萌萌哒拓扑图分组
前言 最近忙着给客户折腾一个复杂的多层嵌套关系。客户一句话“要好看!”,哥就忙白了头啊,还好最终搞定了。 需求描述 先简单描述下这次客户的需求。 现实应用中,网络拓扑图结构可能很简单,也可能非常复杂。 比如这种节点较多的单层拓扑: 稍复杂一些的: 再复杂一些的: 在这些拓扑图中常见的场景是,很多网络节点需要组成一组,这常被称为“网元组”。一般来说,网元组会有一个形状,双
基于ensp大学网络规划与设计(完整文档+ensp拓扑图)
大家好,我是小华学长,一名计算机领域的博主。经过多年的学习和实践,我积累了丰富的计算机知识和经验,在这里我想与大家分享我的学习心得和技巧,帮助你成为更好的程序员。 作为一名计算机博主,我一直专注于编程、算法、软件开发等领域,在这些方面积累了大量的经验。我相信分享是一种双赢的方式,通过分享,我可以帮助他人提升技术水平,同时也能够得到学习交流的机会。 在我的文章中,你将会看到我对于各种编程语言、开发工
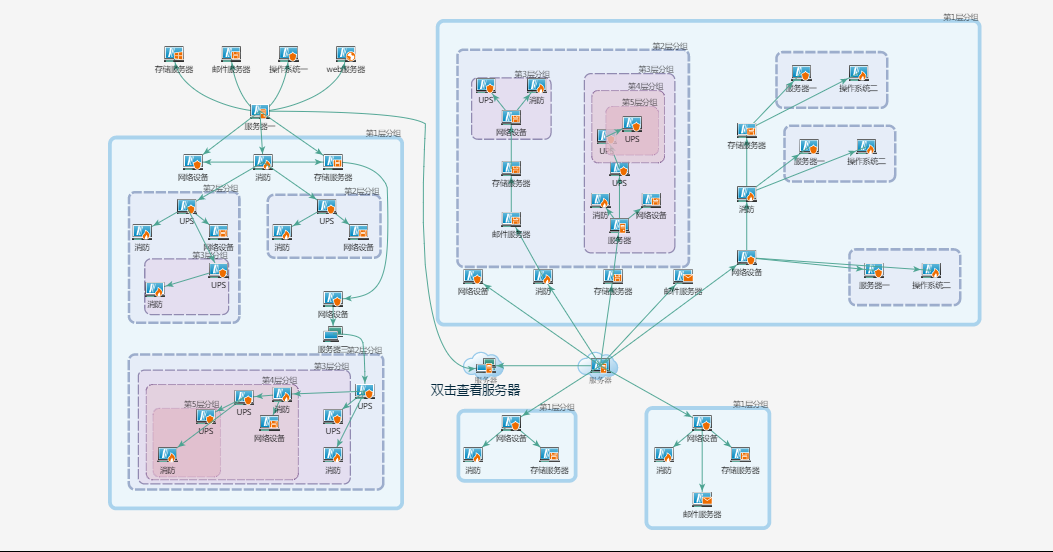
收藏!网络安全等级保护253张拓扑图
官方网站 www.itilzj.com 文档资料: wenku.itilzj.com 点击进入信息安全资料库 篇幅有限仅展示部分............. 获取所有完整253份高清拓扑图方式如下: 分享本文至朋友圈不分组保留一小时以上且积攒6个添加客服微信 itilcn 发送朋友圈截图审核获取 或扫码加入下方社群直接获取 福利 系统安全/网络安全/应用安全人员的交流圈子,不定期为您提供信息安
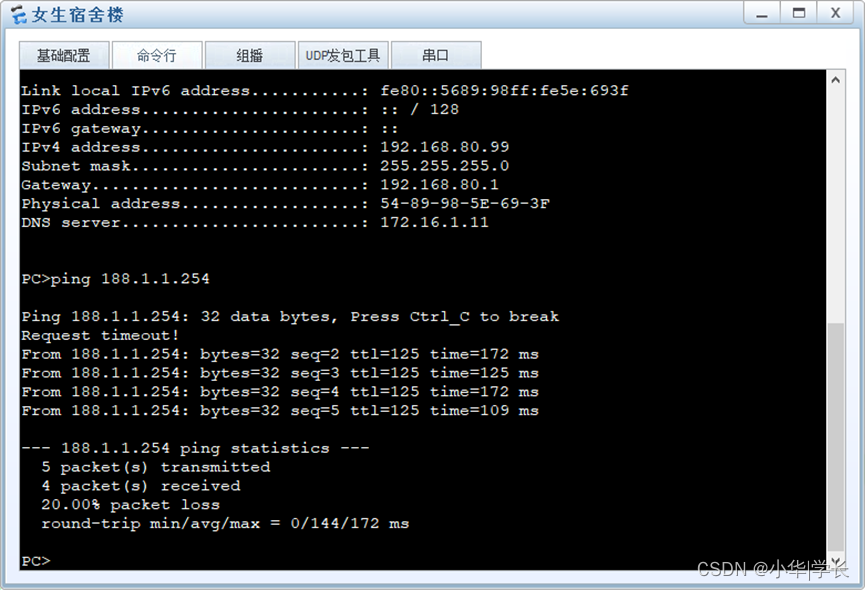
基于ensp校园网络(完整文档+ensp拓扑图)
大家好,我是小华学长,一名计算机领域的博主。经过多年的学习和实践,我积累了丰富的计算机知识和经验,在这里我想与大家分享我的学习心得和技巧,帮助你成为更好的程序员。 作为一名计算机博主,我一直专注于编程、算法、软件开发等领域,在这些方面积累了大量的经验。我相信分享是一种双赢的方式,通过分享,我可以帮助他人提升技术水平,同时也能够得到学习交流的机会。 在我的文章中,你将会看到我对于各种编程语言、开发