本文主要是介绍使用echart绘制拓扑图,树类型,自定义tooltip和label样式,可收缩,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
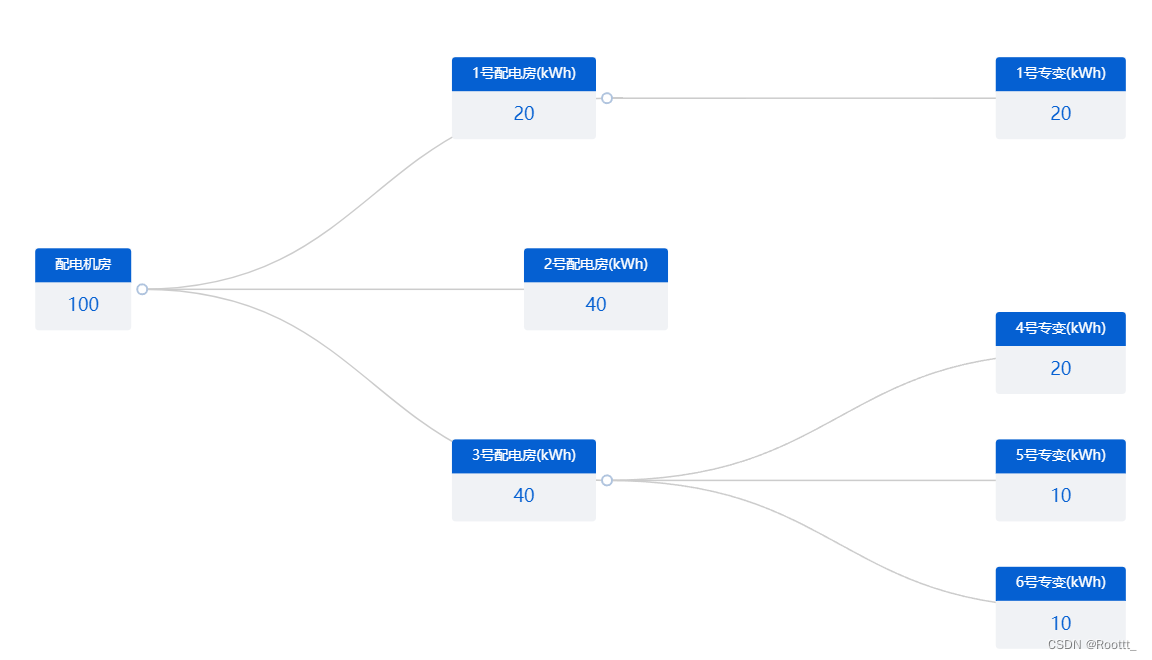
效果如图:

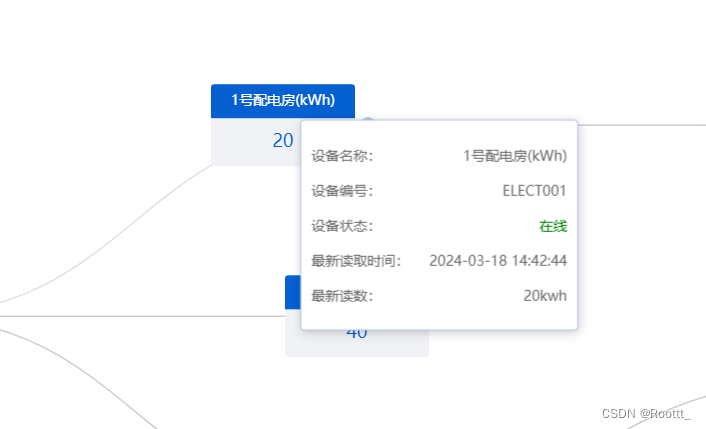
鼠标移上显示

vue3 - ts文件
“echarts”: “^5.4.3”,
import { EChartsOption } from 'echarts'
import * as echarts from 'echarts/core'
import { TooltipComponent } from 'echarts/components'
import { TreeChart } from 'echarts/charts'
import { CanvasRenderer } from 'echarts/renderers'
echarts.use([TooltipComponent, TreeChart, CanvasRenderer])
export const treeOptions: EChartsOption = {tooltip: {trigger: 'item',triggerOn: 'mousemove',// 自定义数据formatter: function (params) {const data = params.dataconst str = `<div style="background:#FFF;display: flex;justify-content: space-between; gap:10px"><div><p>设备名称:</p><p>设备编号:</p><p>设备状态:</p><p>最新读取时间:</p><p>最新读数:</p></div><div style="text-align: right"><p>${data.name || '-'}</p><p>${data.deviceCode || '-'}</p><p style="color:${data.status ? 'green' : ''}">${data.status ? '在线' : '离线'}</p><p>${data.time || '-'}</p><p>${data.value || '0'}kwh</p></div></div>`return str}},backgroundColor: '#FFFFFF',series: [{type: 'tree',name: '',data: [data],top: '1%',left: '15%',bottom: '1%',right: '15%',emphasis: {itemStyle: {borderWidth: 5}},label: {position: 'left',verticalAlign: 'middle',align: 'right',color: '#fff',backgroundColor: '#F0F2F5',borderRadius: [0, 0, 4, 4],formatter: (params) => {return '{name|' + params.name + '}\n{value|' + params.value + '}'},rich: {name: {backgroundColor: '#0560D2',color: '#fff',align: 'center',fontSize: '14px',padding: [10, 20],borderRadius: [4, 4, 0, 0]},value: {align: 'center',fontSize: '18px',padding: [15, 20],color: '#0560D2'}}},leaves: {label: {verticalAlign: 'middle',align: 'center'}},symbolSize: 10,expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750}]
}处理数据格式如下
const data = {name: '配电机房',value: 100,children: [{name: '1号配电房(kWh)',value: 20,deviceCode: 'ELECT001',time: '2024-03-18 14:42:44',status: true,children: [{name: '1号专变(kWh)',value: 20}]},{name: '2号配电房(kWh)',value: 40,collapsed: true, // 如果为 true,表示此节点默认折叠。children: [{name: '2号专变(kWh)',value: 20},{name: '3号专变(kWh)',value: 20}]},{name: '3号配电房(kWh)',value: 40,children: [{name: '4号专变(kWh)',value: 20},{name: '5号专变(kWh)',value: 10},{name: '6号专变(kWh)',value: 10}]}]
}依据个人项目框架引入,类似如下
<Echart :options="treeOptionsData" :height="780" />import { EChartsOption } from 'echarts'
import { treeOptions } from './echarts-data'
const treeOptionsData = reactive<EChartsOption>(treeOptions) as EChartsOption
//处理
//treeOptionsData!.series[0].data = ..
这篇关于使用echart绘制拓扑图,树类型,自定义tooltip和label样式,可收缩的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





