收缩专题
zm-tree-org 数据量过大时,全部展开后,根节点点击收缩,树形消失
zm-tree-org 数据量过大时,全部展开后,根节点点击收缩,树形消失 <zm-tree-orgref="tree"@on-expand="onExpand"</zm-tree-org>export default {methods: {onExpand(e, data) {<!-- 当为根节点,且根节点为闭合时 -->if (data.root === true && data.expa
sqlserver 如何收缩+最大化压缩数据库
zihao 直接运行即可 -- 最大化压缩数据库USE [数据库名称]; -- 这里必须填写库名称GOEXEC sp_MSforeachtable 'ALTER TABLE ? REBUILD PARTITION = ALL WITH (DATA_COMPRESSION = PAGE);';-- 收缩数据库DBCC SHRINKDATABASE (N'数据库名称',
查看SQLSERVER数据库收缩进度
--查询当前数据库备份进度 SELECT DB_NAME(er.[database_id]) [DatabaseName],er.[command] AS [CommandType],er.[percent_complete] ,er.start_time,CONVERT(DECIMAL(5, 2) , er.[percent_complete]) AS [Complete_Percent
自定义 浮动button 自动靠边 附加收缩功能
悬浮按钮可全屏滑动,左吸附、右吸附,外加右吸附后2秒后收缩功能,收缩完点击弹出 ,先看下效果,右吸附和收缩: 左吸附部分注释掉了,可根据实际情况修改使用 package com.example.test1.customView;import android.animation.ObjectAnimator;import android.annotation.SuppressLint;
SQL Server中收缩、清空和删除数据库文件及日志文件
一、简单方法 SQL Server收缩方法 1、右键数据库→属性→选项→故障还原模型→设为简单→确定; 2、右键数据库→所有任务→收缩数据库→确定; 3、右键数据库→属性→选项→故障还原模型→设为大容量日志记录→确定。 二、复杂方法 SQL Server日志清空方法 在查询分析器中顺序执行以下三步,其中 databasename 为你的数据库文件名 1.清空日志:DUMP TRANSACTION
构建高性能展开收缩动画
制作动态的网页是前端工程师必备的技能。如何开发出高性能的动画,是每位前端工程师需要认真思考,并应付诸实践研究探索的话题。 本文列举了一些常用的动画制作方案。通过分析对比,带你了解如何创建高性能的裁剪动画。 全文阅读:构建高性能展开&收缩动画 欢迎加入“CSDN前端开发者”群,与更多专家、技术同行进行热点、难点技术交流。请扫描以下二维码申请入群。
redis实战第十篇 集群收缩
集群收缩的过程和集群扩容的过程正好是反过来的 将207和207的从节点208从集群下线 1.迁移207上的4096个槽 使用redis-cli迁移槽,先将1365个槽迁移到31上 # redis-cli --cluster reshard 192.168.0.207:6380...How many slots do you want to move (from 1 to 16384)? 13
k8s学习--kubernetes服务自动伸缩之水平收缩(pod副本收缩)VPA策略应用案例
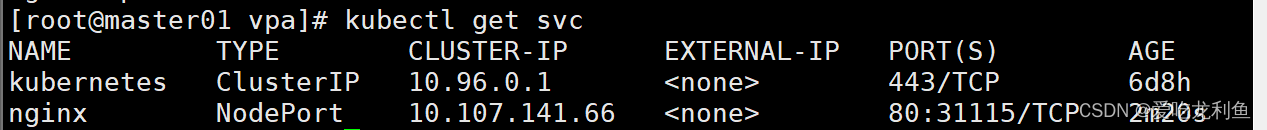
文章目录 前言应用环境1.VPA应用案例 updateMode: "Off"(1)创建应用实例(2)创建vpa 2.VPA应用案例 updateMode: "Auto"(1)创建应用 (2)创建vpa(3)执行压测 前言 有任何疑问或不懂的地方均可评论或私信,欢迎交流 关于VPA的详细解释 链接: VPA的详细解释 策略 在VPA中,updateMode 是一个重要的
Oracle 表数据段收缩示例
Oracle 表数据段收缩示例 创建测试表 conn ahern/ahern create table tab_test(code varchar2(20)); 插入10000条数据到表中 declare intsize number; begin for i in 1 .. 10000 loop insert into tab_test (code) values ('abc
Oracle 收缩表高水位线
Oracle 收缩表高水位线节省空间 1、模拟在一张表中插入数据并收集统计信息 SQL> create table ahern.test as select * from dba_objects; 表已创建。 SQL> insert into ahern.test select * from ahern.test; 已创建 72974 行。 SQL> insert into ahern.
easyui 点击文字展开和收缩节点
onSelect:function(node){ if($("#phenotype").tree('getSelected').state=='open'){$(this).tree('collapse',node.target); }else{$(this).tree('expand',node.target); }},
el-menu 保持展开点击不收缩 默认选择第一个菜单
<el-menu:default-openeds="['/system']" 数组 默认展开第一个:collapse="isCollapse"@close="handleClose" 点击关闭的时候 让菜单打开 就可以实现保持展开效果ref="menus":unique-opened="true":active-text-color="settings.theme":collapse-
VS.net中快捷键收缩和展开代码段 + 快捷键一览表
i. Ctrl-M-O 折叠所有方法 ii. Ctrl-M-P 展开所有方法并停止大纲显示(不可以再折叠了) iii. Ctrl-M-M 折叠或展开当前方法 iv. Ctrl-M-L展开所有方法 VS.NET 2005快捷键一览表 下列快捷组合键可用于集成开发环境 (IDE) 中的不同位置。 命令名 快捷键 说明 编辑.复制 CTRL + C
Jquery点击展开-点击收缩
菜单点击展开-点击收缩 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>jquer
vue2左侧菜单栏收缩展开功能
目录 1. Main.vue页面代码 a. 修改侧边栏属性 b. 修改头部导航栏 c. 定义我们的变量 d. collapse函数 2. Header.vue页面代码 3. Aside.vue页面代码 vue2左侧菜单栏收缩展开目前是非常常见的,我们在日常开发过程中经常会碰到。这一小节我们就详细了解一下这个功能,完善我们的项目开发。 首先,修改Main.vue页面中的一些属性
收缩模具型芯式双色注塑技术
收缩模具型芯式双色注塑技术 双色注塑成型技术也被叫做双料注塑技术,这是一种使用两种塑料材质混合注塑而成塑料制品的技术,其技术内涵实际上是利用一种模具组件进行形态的塑造,在模内进行成型工作的焊接,因此根本的原理就是将两种不同塑料原料进行塑化成型。 1、双色注塑成型技术类型 1.1 型芯旋转式双色注塑技术 这种技术也被称为转模芯双色注塑技术,其技术原理是首先利用注射设备将第一种原料塑料进行注射
SQL Server如何截断(Truncate)和收缩(Shrink)事务日志
当SQL Server截断事务日志时,它仅仅是在虚拟日志文件中做个标记,以便不再使用它,然后准备以重用形式来做备份(假如运载在完整或是批量日志恢复模型)。也就是说,在使用简单恢复模型时,事务日志包括如下的日志记录: 当checkpoint发生时,虚拟日志文件1、2不再被使用,因为事务1、2已经被提交了,而且日志记录也不再需要回滚了。然后SQL Server重用虚拟日志文件1、2,如下图:
SQL Server 2008 事务日志物理文件尺寸无法减小的解决办法(含日志收缩(shr...
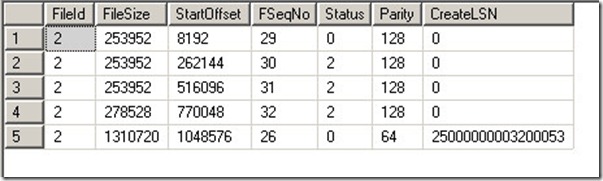
我的一个数据库,数据文件10+G ,事务日志达20+G,而且使用常规的截断、收缩方法均无法减小日志物理文件的尺寸,经过一番寻找,终于找到了解决方法。 查看日志信息 在查询分析器中执行如下代码来查看日志信息: DBCC LOGINFO('数据库名称')注意: 日志备份不会妨碍截断。 完成日志备份后,日志的头部将前移,一些日志空间可能变为可重复使用。 ACT
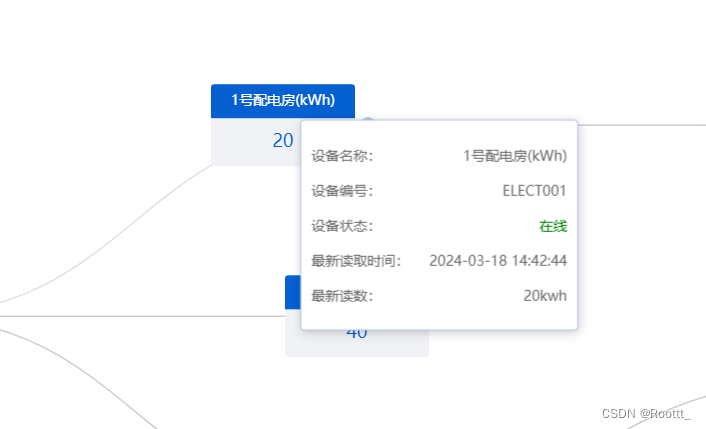
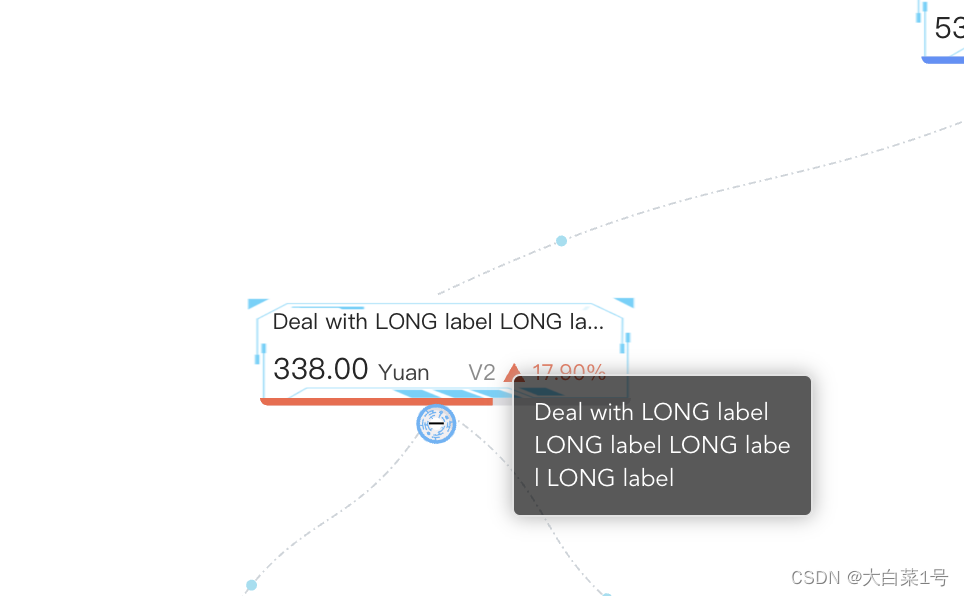
使用echart绘制拓扑图,树类型,自定义tooltip和label样式,可收缩
效果如图: 鼠标移上显示 vue3 - ts文件 “echarts”: “^5.4.3”, import { EChartsOption } from 'echarts'import * as echarts from 'echarts/core'import { TooltipComponent } from 'echarts/components'import { TreeCha
17650-98-5,Caerulein雨蛙素(Caerulein)是一种功能和组成上类似于胆囊收缩素的胃调节分子
英文名称:Caerulein 中文名称:雨蛙素 雨蛙肽 蓝肽 硫酸化蓝肽 多肽序列(三字母):pGlu-Gln-Asp-Tyr(SO3H)-Thr-Gly-Trp-Met-Asp-Phe-NH2 CAS:17650-98-5 分子式:C58H73N13O21S2 分子量:1352.41 储存条件:-20℃ 结构式: 外观:白色粉末 溶解性:溶于DMSO,浓度为2 mg/
C#+AE 展开/收缩图层的图例
/// <summary> /// 展开/收缩图层的图例(最后需要执行toc的Update方法) /// </summary> /// <paramname="pLayer"></param> /// <paramname="bExpand"></param> public void ExpandLegend(ILa
SQL Server-聚焦事务对本地变量、临时表、表变量影响以及日志文件存满时如何收缩(三十一)
前言 接下来我们将SQL Server基础系列还剩下最后几节内容结束,后续再来讲解SQL Server性能调优,我们开始进入主题。 SQL Server事务对本地变量影响 事务对变量影响具体是指什么意思呢,换句话说就是当我们回滚事务和提交事务之后对本地变量是否起作用呢,下面我们来看下具体例子。 PRINT '回滚事务之后测试'DECLARE @FlagINT INTSET @Flag
antv-G6在vue2中使用---自定义卡片和收缩节点并添加动画和自定义弹窗样式
这系列文章主要是完成一个图谱的自定义修改(最近太忙了长篇分段更新自己使用流程) 1. 连接线修改成动态,并添加跟随线移动的光圈上一篇地址➡️点击这里 2. 自定义卡片样式和文字内容 3. 自定义伸缩节点的样式,并添加动画样式 3. 由左右结构换成上下结构的图谱 4. 修改弹窗默认样式 antv-G6知识图谱使用(实例) 前言想要达到的样式(视频)1. 添加卡片背景图片1. 先添加背景
[ExtJS4]ExtJS4左边菜单面板收缩展开,右边TabPanel内容动态更新(解决宽度不能自适应问题)...
[ExtJS4]ExtJS4左边菜单面板收缩展开,右边TabPanel内容动态更新(解决宽度不能自适应问题) http://www.cnblogs.com/huligong1234/archive/2013/01/07/2849183.html 一.问题: ExtJS4使用border布局,左边为accordion布局的功能导航菜单,发现当导航菜单面板收缩展开时,右边选项卡面板(TabPa
页面左侧可收缩菜单案例
思维导图: 页面效果: 思维导图的事项,有些可以并行有些要串行,视情况而定,做完一部分测试一部分,慢慢来。 1.创建数据库: create database menudemo; 2.创建表: 1 CREATE TABLE menu (2 id int(11) NOT NULL auto_increment,3 linkURL varchar(255) default NUL















![[ExtJS4]ExtJS4左边菜单面板收缩展开,右边TabPanel内容动态更新(解决宽度不能自适应问题)...](http://images.cnitblog.com/blog/311379/201301/07134944-32592bccc8674dafb58eb02be8cfd327.png)
