悬停专题
ardupilot 计算悬停油门的方法
#目录 文章目录 摘要1.计算过程1.悬停油门值更新2.更新油门控制输入滤波值 摘要 本节主要记录ardupilot计算悬停油门值的方法,欢迎批评指正。ardupilot计算悬停油门对于进行稳定的高度控制至关重要。 1.计算过程 根据垂直速度PID输出或者垂直加速度PID输出,得到控制电机保持在一定高度的pwm值,根据这个值在一定条件下计算出悬停油门值。 1.悬停油门值更
36. 悬停时的透视变换 ### 交替文字
悬停时的透视变换 在元素上应用带有悬停动画的透视变换。 使用 transform 与 perspective() 和 rotateY() 函数为元素创建透视。使用 transition 在悬停时更新 transform 属性的值。将 rotateY() 的值改为负数,可以从左到右镜像透视效果。 <div class="card-container">
Vue.js 中实现动态悬停效果的两种技巧
引言 在 Vue.js 开发中,动态响应用户操作是提升应用互动性和用户体验的关键。本文将介绍两种实现鼠标悬停时改变元素样式的方法,帮助开发者轻松实现这一功能。 一、使用 Vue 的 @mouseover 事件 第一种方法是利用 Vue 的事件处理机制。通过监听 mouseover 事件来动态设置样式。以下是一个简单的示例: <div class="content":style="'back
【css】伪元素实现图片个悬停文字聚焦效果
实现重点: 文字覆盖在图片上: 通过使用 position: absolute 将 .box 文字盒子定位在图片上方。父容器 .img-wrap 使用了 position: relative 确保子元素的绝对定位在父容器的边界内生效。 创建悬停效果: 通过使用 &::before 和 &::after 伪元素实现半透明黑色背景层,这些伪元素在正常状态下通过 opacity: 0 和 tr
魅族手机 取消下拉悬停 解决方法
可以利用下面方法去掉,xml中添加如下属性。 android:overScrollMode="never" 或者代码修改 listView.setOverScrollMode(Listview.OVER_SCROLL_NEVER);
超维小课堂 | 7、ROS使用offboard模式控制无人机定点悬停源码分析
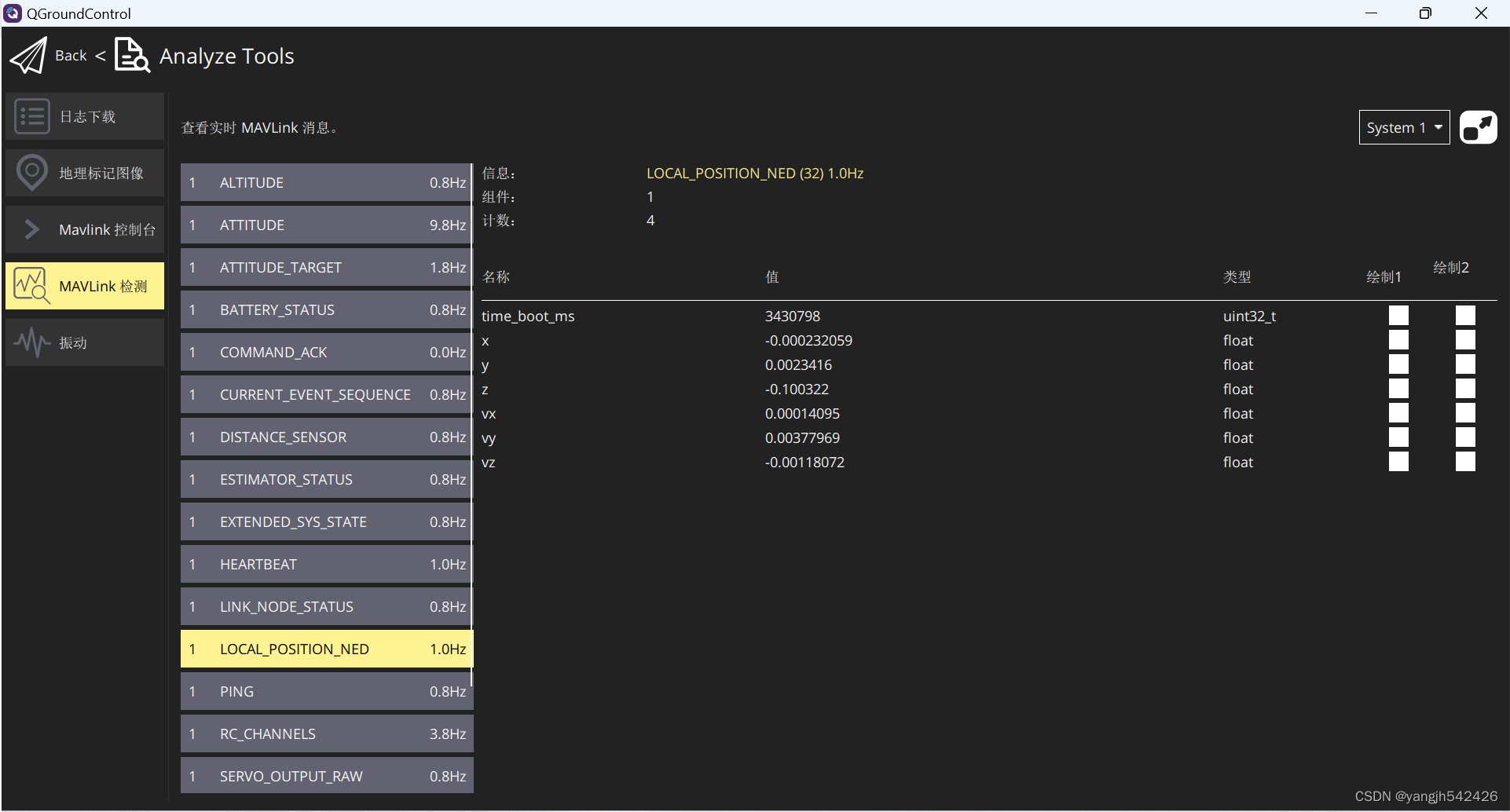
引言:ROS使用offboard模式控制无人机进入定点悬停是学习ROS无人机控制的最经典的基本功能之一。基于此,本篇主要对此处的控制流程著一个简要的代码分析。(室内外通用代码) 顾名思义:offboard模式下的定点悬停是指通过机载电脑ROS发布指定的目标点,无人机按照程序发布的目标位置进行PID控制,到达后目标点后保持悬停不动。源码分析可以查看代码注释即可。 此处为视频详解: 源码视频详解
【openlayers系统学习】4.3VectorTile 功能交互(指针悬停在要素上时,绘制矩形框)
三、 VectorTile 功能交互(指针悬停在要素上时,绘制矩形框) 矢量切片的好处是我们可以与要素交互,因为我们在客户端上有数据。但需要注意的一件事是矢量切片针对渲染进行了优化。这意味着要素仅包含过滤和渲染所需的属性,并且几何图形针对渲染分辨率进行了优化并在图块边界附近进行了剪裁。 在本练习中,当指针悬停在要素上时,我们将在要素周围绘制一个框。 添加用于显示边界框的矢量图层 我们将在单
vue实现列表上方的查询条件和表头等悬停在上方
目录 1、代码如下: 2、代码说明 2.1、对头部和表头标签等悬停在上方在cs中维护; 2.2、点击隐藏和收起在mounted中增加点击的监控事件 2.3、针对查询时增加高度的处理: 1、代码如下: <template ><div class="frame-page" ><z-search-panel class="fixed-search-panel" ><z-form
基于STM32F103C8T6的小四轴无人机悬停代码
我想使用STM32F103C8T6为核心制作一个四轴无人机,下面提供芯片资源配置的代码以及无人机悬停的代码。 首先,从芯片资源配置开始。对于使用STM32F103C8T6制作四轴无人机,你需要配置以下资源: PWM输出来控制四个电机的速度。读取传感器数据,如陀螺仪和加速度计,以进行姿态控制。控制器与电机驱动器之间的通信,通常是使用PWM信号或者I2C/SPI。 下面是一个基本的芯片资源配置代
使用 CSS 实现多立方体悬停颜色效果实现
使用 CSS 实现多立方体悬停效果实现 效果展示 CSS 知识点 filter 属性的 hue-rotate 值运用使用 CSS 实现立方体 场景布局分析 从效果图可以看出,要实现 3*3 的立方体集合,我们需要考虑一下怎么安排小立方体的布局。我这里的做法是使用span实现单个小立方体,而用一个div元素来状态一列 3 个小立方体,这样就形成一列,然后再找一个div元素来装载 3 列
recycleview中单个item上滑到顶部后悬停顶部的功能实现
需求背景 需要将列表中的第二个子view在滑动到顶端之后悬停在顶部,下拉之后取消悬停顶部,实现后效果如下图中所示,当上滑时候需要将列表中的综合销量价格选择栏目固定在顶部,当下拉后恢复列表中位置 实现过程: 看到这样的需求首先想到的一个词就是recycleview顶部吸附效果,在大略查找recycleview可用方法之后,发现没有这样的方法可以直接使用,google之后搜索到很多相似内容,都
css3鼠标悬停图片特效,图片悬停效果源码
特效介绍 css3鼠标悬停图片特效,图片悬停效果源码,可以在网页上面作为自己的动态加载名片,放到侧边栏或者网站合适的位置即可 动态效果 代码下载 css3鼠标悬停图片特效,图片悬停效果源码
PX4|基于FAST-LIO mid360的无人机室内自主定位及定点悬停
目录 前言环境配置运行fast-lio修改px4位置信息融合方式编写位置坐标转换及传输节点 前言 在配置mid360运行环境后,可使用mid360进行室内的精准定位。 环境配置 在livox_ros_driver2的上级目录src下保存fast-lio的工程 git clone https://github.com/hku-mars/FAST_LIO.gitcd FAST
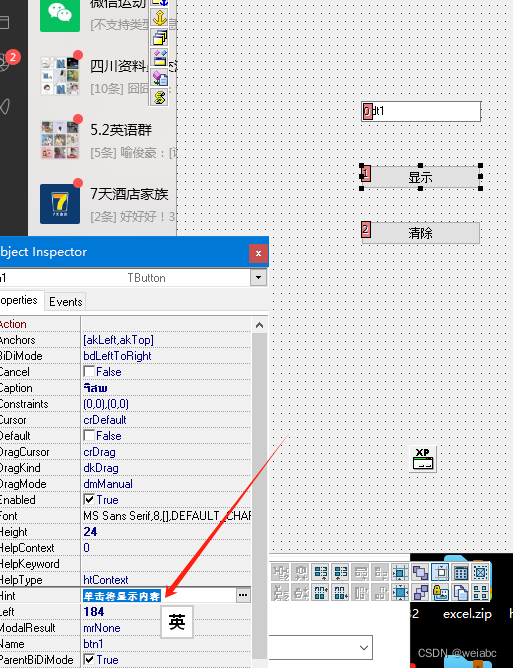
Delphi7应用教程学习1.3【练习题目】:文本及悬停文字的显示
这个例子主要用到了btn的Hint 属性,Hint是提示的意思。 还有Delphi7还是很好用的,改变了的属性是粗体,默认没有改变的属性为细体。
javascript实现跑马灯悬停放大效果
用过qq空间的朋友应该对这个很熟悉吧,效果蛮炫的,不过它们是用flash实现的,那么javascript可不可以呢,我琢磨了三天,终于弄的差不多了,不过还是有些地方不完善,还望大家多多谅解,我会在以后将其完善的. 先说下思路: 首先动态创建一个html结构 <div style="overflow-x:hidden;"><table border="0" c
[转贴]jQuery图片悬停效果插件
[转自[url=http://site518.net/jquery-image-hover-effects-adipoli/]给力技术[/url]]http://site518.net/jquery-image-hover-effects-adipoli/ Adipoli 是一个简单易用的轻量级 jQuery 插件,它能够让你以简单的方式创建出很漂亮的图片悬停效果。此插件已经内置了20多种
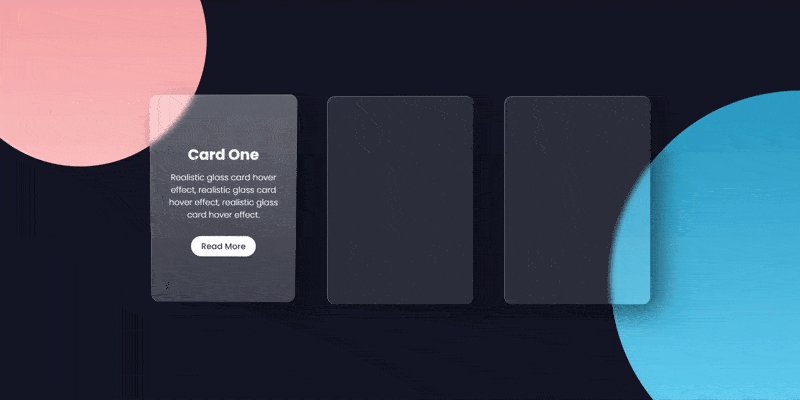
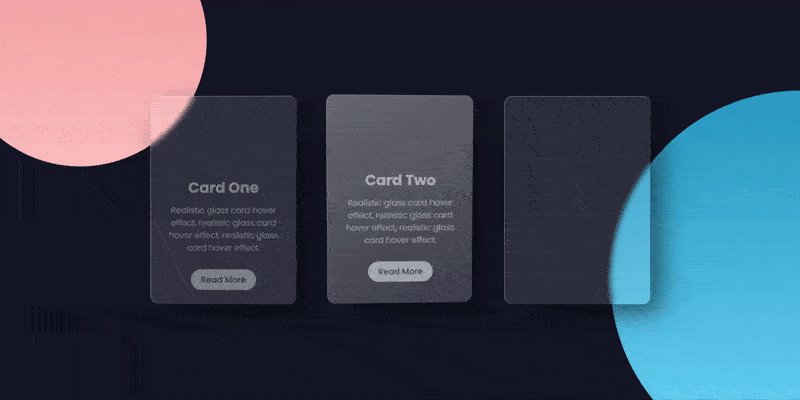
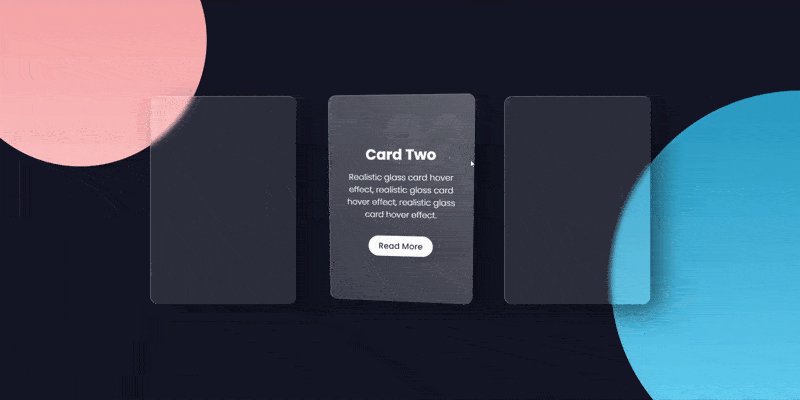
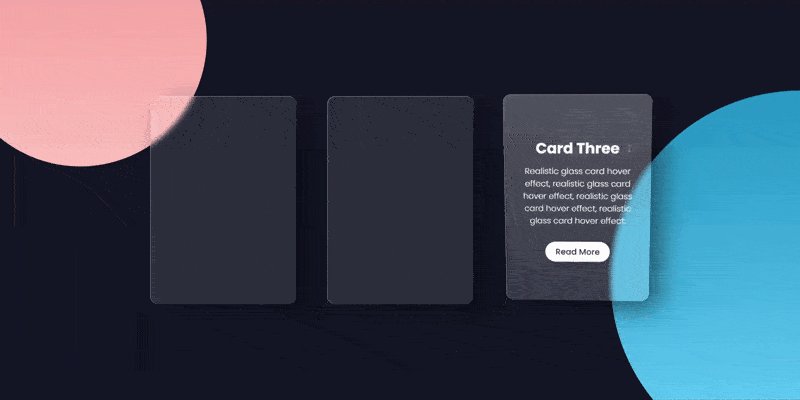
HTML5+CSS3+JS小实例:逼真的玻璃卡片悬停效果
实例:逼真的玻璃卡片悬停效果 技术栈:HTML+CSS+JavaScript 插件:vanilla-tilt.js 效果: 源码: <!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="w
仿饿了么地图滑动悬停华丽效果---Android拓展篇
文 | Promise Sun 一、滑动悬停效果 最近仿饿了么地图页面做了个滑动悬停效果,分享一下。 下载Demo地址:https://download.csdn.net/download/Sun_2134/19339742 二、功能效果图 三、实现滑动悬停华丽效果 1.功能实现主要控件 主要使用CoordinatorLayout + AppBarLayout
提高多旋翼无人机的悬停控制精度
要提高多旋翼无人机的悬停控制精度,可以从以下几个方面进行优化: 优化传感器配置:选用高精度的传感器,如激光雷达、红外传感器等,可以提供更准确的姿态和位置信息。同时,对传感器进行定期标定和校准,确保其准确性。改进控制算法:采用更为先进的控制算法,如鲁棒控制、自适应控制等,可以提高无人机的抗干扰能力和响应速度,从而提升悬停精度。提高通信稳定性:优化无人机与地面控制站之间的通信协议,提高数据传输的稳定
多旋翼无人机能够在空中悬停
多旋翼无人机能够在空中悬停,主要归功于其独特的动力布局和飞行控制系统。其悬停控制主要通过调整螺旋桨的转速来实现。以下以四轴飞行器为例进行说明: 横滚运动控制:通过同时加大1号和4号电机的转速、减小2号和3号电机的转速,产生x轴两侧的升力差,在理想情况下,2、3号电机减小的百分比与1、4号电机增大的百分比相等,以此来保证飞行器系统垂直方向的合力为0,同时产生沿x轴方向的水平分力,产生横滚角度α。俯
多旋翼无人机的悬停控制
多旋翼无人机在悬停控制方面存在一些难点。由于多旋翼无人机是通过调整螺旋桨的转速来控制姿态和位置,因此需要精确地控制各个电机的转速,以实现稳定的悬停。这需要解决以下难点: 稳定性问题:多旋翼无人机在受到风、气流等因素的影响时,容易发生姿态变化,使得悬停不稳定。为了保持稳定性,需要采取一系列控制算法和策略,例如PID控制、模糊控制等。传感器精度问题:多旋翼无人机的姿态和位置信息是通过传感器获得的,如
【playwright】新一代自动化测试神器playwright+python系列课程22_playwright模拟鼠标操作_悬停_右击_双击
playwright模拟鼠标操作_悬停_右击_双击 鼠标悬停 – hover() 有些元素,只有你鼠标移动到它那个位置上,他才会展开或者显示一些内容,这时候就要用到hover()操作了。 以个人设置这个下拉菜单,来看一下hover的使用。 项目实践代码 # '''# author: 测试-老姜 交流微信/QQ:349940839# 欢迎添加微信或QQ,加入学习群共同学习交流。#
【开发小技巧】030—用HTML与CSS如何实现可悬停的侧面导航效果?
编辑 | web前端开发(ID:web_qdkf) 今天,我们将与大家分享一种带图标的可悬停侧边导航栏的制作方法,主要用到的还是HTML和CSS。 想要实现在导航栏上附加图标,这个实现的方式有很多种,但今天这个方法是采用字体图标来实现,这些图标都来源于FontAwesome。 在这里,我们提供了一个线上的字体图标链接地址。采用这样的图标式导航设计,会让人感觉比纯文本的老式设计要酷。 在今天的内
【案例练习】10—31 个 CSS Javascript 按钮悬停案例的效果练习
英文 | https://niemvuilaptrinh.medium.com/31-css-javascript-button-hover-effects-d536679cfbf4 翻译 | 杨小爱 今天,我们将进入使用 HTML、CSS、Javascript 构建的网站中按钮的精美效果示例! 01、带有箭头图标的按钮 CSS 演示地址:https://codepen.io/littlesn
想要设置hover悬停切换背景图片吗?
想要设置hover悬停切换背景图片吗? 前提是你已经在div里面用background-image:url();设置了背景图片 而后用hover悬停之后在里面再设置另外一张图片路径 例如