本文主要是介绍仿饿了么地图滑动悬停华丽效果---Android拓展篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文 | Promise Sun
一、滑动悬停效果
最近仿饿了么地图页面做了个滑动悬停效果,分享一下。
下载Demo地址:https://download.csdn.net/download/Sun_2134/19339742
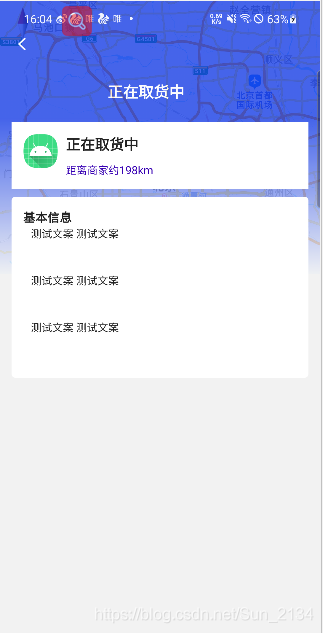
二、功能效果图




三、实现滑动悬停华丽效果
1.功能实现主要控件
主要使用CoordinatorLayout + AppBarLayout + NestedScrollView 组合使用实现地图背景,滑动悬停华丽效果。(注:demo地图使用的是高德地图)
2.先导包
在build.gradle文件中,需要哪些功能,就导哪几个包,不需要的功能可以不导入,只导入高德地图的包就行了。
dependencies {/*高德地图*/implementation 'com.amap.api:3dmap:latest.integration'/*注解*/api 'com.jakewharton:butterknife:10.2.0'annotationProcessor 'com.jakewharton:butterknife-compiler:10.2.0'//状态栏、titlebarimplementation 'com.gyf.immersionbar:immersionbar:3.0.0-beta05'implementation 'com.gyf.immersionbar:immersionbar-components:3.0.0-beta05'//cardViewimplementation 'androidx.cardview:cardview:1.0.0'}3.清单文件AndroidManifest.xml增加权限
如果你的高德地图不显示,都是灰色方格;可以将下面的代码放到清单文件AndroidManifest.xml中
<!--允许程序打开网络套接字--><uses-permission android:name="android.permission.INTERNET" /><!--允许程序设置内置sd卡的写权限--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><!--允许程序获取网络状态--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><!--允许程序访问WiFi网络信息--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!--允许程序读写手机状态和身份--><uses-permission android:name="android.permission.READ_PHONE_STATE" /><!--允许程序访问CellID或WiFi热点来获取粗略的位置--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />4. 布局文件 activity_effects.xml
(注:每个人的需求不同,布局仅供参考,大家可以根据实际情况,写的简单一些,有部分代码,并不需要。布局中涉及的图片和部分色值,大家自己随意放一个就行。)
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/coordinator"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/appbg"tools:context="com.sun.coordinatordemo.see.EffectsActivity"><!--地图全屏显示 layout_height="match_parent" 非全屏就设置地图的高度--><com.amap.api.maps.MapViewandroid:id="@+id/map"android:layout_width="match_parent"android:layout_height="470dp"/><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/appBar"android:layout_width="match_parent"android:layout_height="400dp"android:background="@color/blue_two"android:paddingTop="27dp"app:elevation="0dp"app:layout_behavior="@string/behavior"><com.google.android.material.appbar.CollapsingToolbarLayoutandroid:id="@+id/collapsingLayout"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"app:collapsedTitleGravity="center"app:layout_scrollFlags="scroll|exitUntilCollapsed"><!--根据实际需求设置:设置title最后居中显示,Toolbar需要再单独设置。若没有居中要求,直接在此设置返回按钮即可 app:navigationIcon="@drawable/back_black",--><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin"app:layout_scrollFlags="scroll" /></com.google.android.material.appbar.CollapsingToolbarLayout></com.google.android.material.appbar.AppBarLayout><!--设置返回按钮的动态变化。此Toolbar需要单独设置--><androidx.appcompat.widget.Toolbarandroid:id="@+id/bar_nav_return"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:layout_marginTop="27dp"app:navigationIcon="@drawable/back_black" /><androidx.core.widget.NestedScrollViewandroid:id="@+id/nestScrollView"android:layout_width="match_parent"android:layout_height="match_parent"android:fillViewport="true"android:scrollbars="none"app:layout_behavior="@string/appbar_scrolling_view_behavior"><!-- android:background="@color/appbg"--><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><!--随着动画 颜色背景渐变基础设置--><Viewandroid:id="@+id/v_showBG"android:layout_width="match_parent"android:layout_height="200dp"android:background="@drawable/bg_blue_gradual_change" /><!--想看到背景地图就将这里的view背景去掉--><Viewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:background="@color/appbg" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:id="@+id/ll_title_isShow"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="15dp"android:layout_marginTop="5dp"android:layout_marginRight="15dp"android:background="@color/white"android:orientation="horizontal"android:padding="15dp"><ImageViewandroid:id="@+id/iv_tx"android:layout_width="45dp"android:layout_height="45dp"android:background="@mipmap/ic_launcher_round" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:orientation="vertical"><TextViewandroid:id="@+id/tv_order_status"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="正在取货中"android:textColor="#222222"android:textSize="18sp"android:textStyle="bold" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="距离商家"android:textColor="@color/purple_700"android:textSize="13sp" /><TextViewandroid:id="@+id/tv_order_distance"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="约198km"android:textColor="@color/purple_700"android:textSize="13sp" /></LinearLayout></LinearLayout></LinearLayout><androidx.cardview.widget.CardViewandroid:id="@+id/cardview"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/ll_title_isShow"android:layout_marginLeft="15dp"android:layout_marginTop="10dp"android:layout_marginRight="15dp"app:cardBackgroundColor="@color/white"app:cardCornerRadius="5dp"app:cardElevation="0dp"app:contentPadding="15dp"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="基本信息"android:textColor="#222222"android:textSize="15sp"android:textStyle="bold" /><TextViewandroid:layout_width="wrap_content"android:layout_height="60dp"android:layout_marginLeft="10dp"android:text="测试文案 测试文案"android:textColor="#222222"android:textSize="13sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="60dp"android:layout_marginLeft="10dp"android:text="测试文案 测试文案"android:textColor="#222222"android:textSize="13sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="60dp"android:layout_marginLeft="10dp"android:text="测试文案 测试文案"android:textColor="#222222"android:textSize="13sp" /></LinearLayout></androidx.cardview.widget.CardView></LinearLayout></FrameLayout></LinearLayout></androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>5.String.xml文件中设置
<!-- 找到自定义的AppBarBehavior文件,复制引用,这里是 AppBarBehavior的路径 -->
<string name="behavior">com.sun.coordinatordemo.see.AppBarBehavior</string>6.渐变设置
bg_blue_gradual_change.xml文件放到drawable中即可,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><gradientandroid:angle="90"android:type="linear"android:startColor="#FFEDEFF3"android:endColor="#163de7"/>
<!-- #FF0013B7-->
<!-- android:centerColor="#FF4654C8"-->
</shape>7.自定义view: AppBarBehavior
(注:自定义 AppBarBehavior.class,此文件放在你的工具类view中即可)
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;import androidx.annotation.NonNull;
import androidx.coordinatorlayout.widget.CoordinatorLayout;
import androidx.core.view.ViewCompat;import com.google.android.material.appbar.AppBarLayout;/*** 仿饿了么地图滑动特效*/
public class AppBarBehavior extends AppBarLayout.Behavior {/*** nestedScrollview的滑动距离*/int ay = 0;/*** nestedScrollview 沒有滑动到顶部之前的可滑动最大距离*/private int minY = 0;public AppBarBehavior() {}public AppBarBehavior(Context context, AttributeSet attrs) {super(context, attrs);}/*** AppBarLayout布局时调用** @param parent 父布局CoordinatorLayout* @param abl 使用此Behavior的AppBarLayout* @param layoutDirection 布局方向* @return 返回true表示子View重新布局,返回false表示请求默认布局*/@Overridepublic boolean onLayoutChild(CoordinatorLayout parent, AppBarLayout abl, int layoutDirection) {return super.onLayoutChild(parent, abl, layoutDirection);}/*** 当CoordinatorLayout的子View尝试发起嵌套滚动时调用** @param parent 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param directTargetChild CoordinatorLayout的子View,或者是包含嵌套滚动操作的目标View* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)* @param nestedScrollAxes 嵌套滚动的方向* @return 返回true表示接受滚动*/@Overridepublic boolean onStartNestedScroll(CoordinatorLayout parent, AppBarLayout child, View directTargetChild, View target, int nestedScrollAxes, int type) {return (nestedScrollAxes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0;}/*** 当嵌套滚动已由CoordinatorLayout接受时调用** @param coordinatorLayout 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param directTargetChild CoordinatorLayout的子View,或者是包含嵌套滚动操作的目标View* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)*/@Overridepublic void onNestedScrollAccepted(@NonNull CoordinatorLayout coordinatorLayout, @NonNull AppBarLayout child, @NonNull View directTargetChild, @NonNull View target, int axes, int type) {super.onNestedScrollAccepted(coordinatorLayout, child, directTargetChild, target, axes, type);}/*** 当准备开始嵌套滚动时调用** @param coordinatorLayout 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)* @param dx 用户在水平方向上滑动的像素数* @param dy 用户在垂直方向上滑动的像素数* @param consumed 输出参数,consumed[0]为水平方向应该消耗的距离,consumed[1]为垂直方向应该消耗的距离*/@Overridepublic void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, int dx, int dy, int[] consumed, int type) {if (minY == 0) {minY = target.getHeight() + child.getHeight() - coordinatorLayout.getHeight();}/*** 如果nestedScrollview 布局内容少没有内部滑动,这时需要我们进行处理* 当nestedScrollview 内容很多时,我们不需要任何事情* */if (target.getScrollY() <= 0) {ay += dy;if (dy > 0 && ay >= minY) {dy = minY + dy - ay;//这里之所以没有让dy = 0;因为当快速滑动时就会有问题,快速滑动时dy的变化很大,自行琢磨一下,还不懂加群交流ay = minY;}if (dy < 0 && ay <= 0) {ay = 0;dy = 0;}}super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed, type);}/*** 嵌套滚动时调用** @param coordinatorLayout 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)* @param dxConsumed 由目标View滚动操作消耗的水平像素数* @param dyConsumed 由目标View滚动操作消耗的垂直像素数* @param dxUnconsumed 由用户请求但是目标View滚动操作未消耗的水平像素数* @param dyUnconsumed 由用户请求但是目标View滚动操作未消耗的垂直像素数*/@Overridepublic void onNestedScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed, int type) {super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed, type);}/*** 当嵌套滚动的子View准备快速滚动时调用** @param coordinatorLayout 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)* @param velocityX 水平方向的速度* @param velocityY 垂直方向的速度* @return 如果Behavior消耗了快速滚动返回true*/@Overridepublic boolean onNestedPreFling(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, float velocityX, float velocityY) {return super.onNestedPreFling(coordinatorLayout, child, target, velocityX, velocityY);}/*** 当嵌套滚动的子View快速滚动时调用** @param coordinatorLayout 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)* @param velocityX 水平方向的速度* @param velocityY 垂直方向的速度* @param consumed 如果嵌套的子View消耗了快速滚动则为true* @return 如果Behavior消耗了快速滚动返回true*/@Overridepublic boolean onNestedFling(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, float velocityX, float velocityY, boolean consumed) {return super.onNestedFling(coordinatorLayout, child, target, velocityX, velocityY, consumed);}/*** 当触摸时调用** @param parent 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param ev 手势事件*/@Overridepublic boolean onTouchEvent(CoordinatorLayout parent, AppBarLayout child, MotionEvent ev) {return super.onTouchEvent(parent, child, ev);}/*** 当触摸想要拦截时调用 关键所在 true 不拦截 false 拦截AppBarLayout的手势触摸** @param parent 父布局CoordinatorLayout* @param child 使用此Behavior的AppBarLayout* @param ev 手势事件*/@Overridepublic boolean onInterceptTouchEvent(CoordinatorLayout parent, AppBarLayout child, MotionEvent ev) {return false;}/*** 嵌套滚动结束时被调用** @param coordinatorLayout 父布局CoordinatorLayout* @param abl 使用此Behavior的AppBarLayout* @param target 发起嵌套滚动的目标View(即AppBarLayout下面的ScrollView或RecyclerView)*/@Overridepublic void onStopNestedScroll(CoordinatorLayout coordinatorLayout, AppBarLayout abl, View target, int type) {super.onStopNestedScroll(coordinatorLayout, abl, target, type);}}
8.滑动效果具体实现 EffectsActivity.class
package com.sun.coordinatordemo.see;import android.graphics.Typeface;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.coordinatorlayout.widget.CoordinatorLayout;
import androidx.core.widget.NestedScrollView;import com.amap.api.maps.AMap;
import com.amap.api.maps.MapView;
import com.google.android.material.appbar.AppBarLayout;
import com.google.android.material.appbar.CollapsingToolbarLayout;
import com.gyf.immersionbar.ImmersionBar;
import com.sun.coordinatordemo.R;import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;/*** @author Promise Sun*/
public class EffectsActivity extends AppCompatActivity {@BindView(R.id.appBar)AppBarLayout appBarLayout;@BindView(R.id.toolbar)Toolbar toolbar;@BindView(R.id.bar_nav_return)Toolbar bar_nav_return;@BindView(R.id.nestScrollView)NestedScrollView scrollView;@BindView(R.id.ll_title_isShow)LinearLayout ll_title_isShow;@BindView(R.id.v_showBG)View v_showBG;@BindView(R.id.collapsingLayout)CollapsingToolbarLayout collapsingLayout;private CoordinatorLayout.LayoutParams layoutParams;private AMap aMap;private MapView mapView;@OnClick({R.id.bar_nav_return})public void onViewClicked(View view){switch (view.getId()) {case R.id.bar_nav_return:finish();break;}}@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_effects);ButterKnife.bind(this);ImmersionBar.with(this).reset().statusBarDarkFont(true).navigationBarDarkIcon(true).init();bar_nav_return.setNavigationIcon(getResources().getDrawable(R.drawable.back_black));//使用高德地图mapView = findViewById(R.id.map);mapView.onCreate(savedInstanceState);if (aMap == null) {aMap = mapView.getMap();// 隐藏地图放大、缩小按钮aMap.getUiSettings().setZoomControlsEnabled(false);//不显示指南针aMap.getUiSettings().setCompassEnabled(true);//显示比例尺
// aMap.getUiSettings().setScaleControlsEnabled(true);}toolbar.setTitle("正在取货中");//动态title文案//title颜色设置collapsingLayout.setCollapsedTitleTextColor(getResources().getColor(R.color.white));collapsingLayout.setExpandedTitleColor(getResources().getColor(R.color.white));//title字体加粗设置collapsingLayout.setCollapsedTitleTypeface(Typeface.defaultFromStyle(Typeface.BOLD));collapsingLayout.setExpandedTitleTypeface(Typeface.defaultFromStyle(Typeface.BOLD));//设置整体的UI从左右有边距,随着滑动,变为无边距。是否需要此效果,大家可以自己打开下面注释代码,试试效果。// 必须给 NestedScrollView在布局文件中设置一个背景
// layoutParams = (CoordinatorLayout.LayoutParams) scrollView.getLayoutParams();
// layoutParams.setMargins(30, 0, 30, 0);
// scrollView.setLayoutParams(layoutParams);appBarLayout.addOnOffsetChangedListener((appBarLayout, scrollY) -> {
// float a = (float) 30 / appBarLayout.getTotalScrollRange();
// int side = (int) Math.rint(a * scrollY + 30);
// layoutParams.setMargins(side, 0, side, 0);
// scrollView.setLayoutParams(layoutParams);if (Math.abs(scrollY) > 0) {//背景渐变float alpha = (float) Math.abs(scrollY) / appBarLayout.getTotalScrollRange();appBarLayout.setAlpha(alpha);v_showBG.getBackground().mutate().setAlpha(Math.round(alpha * 255));// scrollView.getBackground().mutate().setAlpha(Math.round(alpha * 255));//状态栏设置ImmersionBar.with(this).reset().statusBarDarkFont(false).navigationBarDarkIcon(false).init();// 返回按钮bar_nav_return.setNavigationIcon(getResources().getDrawable(R.drawable.white_back));} else {appBarLayout.setAlpha(0);v_showBG.getBackground().mutate().setAlpha(0);// scrollView.getBackground().mutate().setAlpha(0);//状态栏设置ImmersionBar.with(this).reset().statusBarDarkFont(true).navigationBarDarkIcon(true).init();// 返回按钮bar_nav_return.setNavigationIcon(getResources().getDrawable(R.drawable.back_black));}});}@Overrideprotected void onPause() {super.onPause();mapView.onPause();}@Overrideprotected void onResume() {super.onResume();mapView.onResume();}@Overrideprotected void onDestroy() {super.onDestroy();mapView.onDestroy();}@Overrideprotected void onSaveInstanceState(Bundle outState) {super.onSaveInstanceState(outState);mapView.onSaveInstanceState(outState);}}
注:本文参考了该博主的代码:https://github.com/JR-Stone/JR-CoordinatorLayout;感兴趣的朋友可以去看看。
本文Demo代码下载地址:https://download.csdn.net/download/Sun_2134/19339742
尊重原创,从你我做起! 欢迎大家留言,互相交流。
版权声明:本文为博主原创文章,转载 请点赞此文、并注明出处,谢谢!
这篇关于仿饿了么地图滑动悬停华丽效果---Android拓展篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


