仿饿专题
仿饿了么的谁去拿外卖游戏源码
源码介绍 喝酒 没有游戏玩? 懒得下床 不想出去 那么好 这个游戏会 满足你! 玩法 每人都选择一个序号 4 个人为例 张三选第 ① 李四选第 ② 王五选第 ③ 赵前选第 ④ 然后就按 4 下 其中最小的数对应的序号就是他输了就去拿外卖! 源码下载 仿饿了么的谁去拿外卖游戏源码
仿饿了么地图滑动悬停华丽效果---Android拓展篇
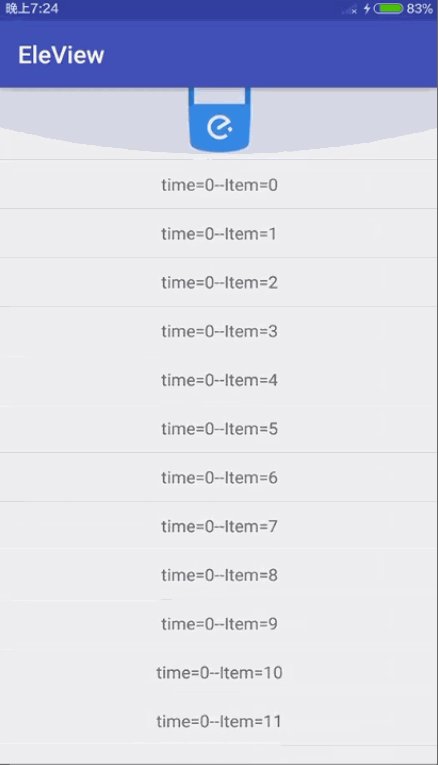
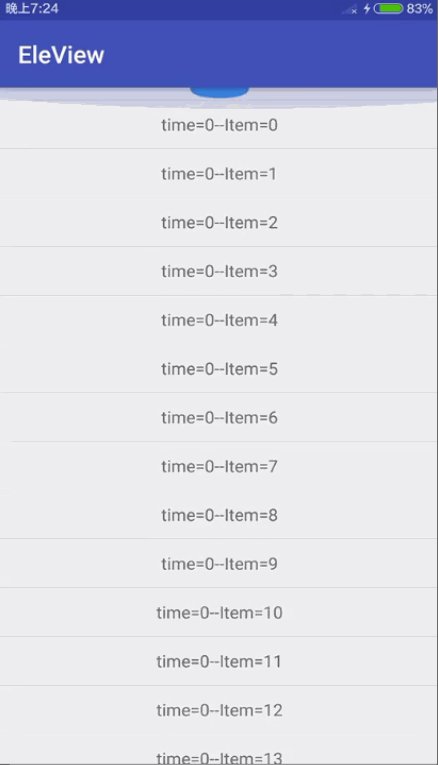
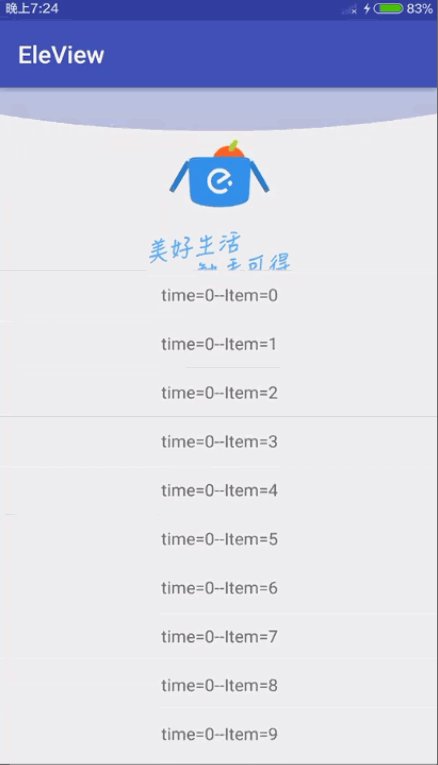
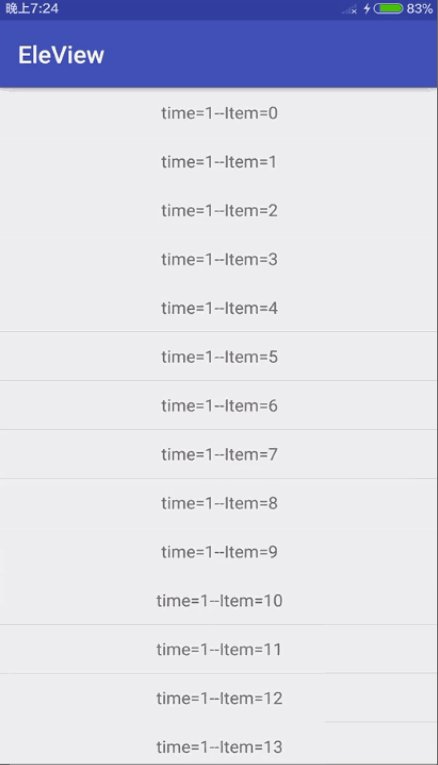
文 | Promise Sun 一、滑动悬停效果 最近仿饿了么地图页面做了个滑动悬停效果,分享一下。 下载Demo地址:https://download.csdn.net/download/Sun_2134/19339742 二、功能效果图 三、实现滑动悬停华丽效果 1.功能实现主要控件 主要使用CoordinatorLayout + AppBarLayout
android仿摩拜单车APP、炫酷RecyclerView、卡片滑动、仿饿了么点餐、自定义索引等源码
Android精选源码 Android自定义索引源码 LayoutManager实现的卡片滑动 android仿摩拜单车APP源码 一个仿饿了么带伸缩位移旋转动画的购物车按钮 一个功能强大的TextView,可以满足日常大部分布局方式 android仿IT之家app源码 android仿饿了么点餐页面 LayoutManagerGroup一句代码搞定炫酷
android仿摩拜单车APP、炫酷RecyclerView、卡片滑动、仿饿了么点餐、自定义索引等源码...
Android精选源码 Android自定义索引源码 LayoutManager实现的卡片滑动 android仿摩拜单车APP源码 一个仿饿了么带伸缩位移旋转动画的购物车按钮 一个功能强大的TextView,可以满足日常大部分布局方式 android仿IT之家app源码 android仿饿了么点餐页面 LayoutManagerGroup一句代码搞定炫酷RecyclerView
仿饿了么美团点餐界面,listView的二级联动
项目需求,需要在项目里加入点餐的功能,自己简单写了一个, 先看图,界面丑勿喷: 只是做了简单的效果,实现点击左边右边改变,滑动右边左边改变,代码量很少,可以参考下 这是项目目录: 布局文件 左边listView 适配器 public class LeftAdapter extends BaseAdapter{ private List<LeftMenu
vue仿饿了么美团,引入mui,解决mui无效问题,实现首页轮播
首先上一张引用成功后的图片 在引入mui的过程中,真的出现了不少的问题 引入成功,不报错,滑动仍然无效? 引入不成功? 报错?Uncaught TypeError: ‘caller’, ‘callee’, and ‘arguments’ properties may not be accessed on strict mode functions or the arguments objects
Vue2.0 仿饿了么商家详情页面笔记(三)
开始使用stylus (1) 安装 报错:Cannot find module ‘stylus’ 解决方法:安装stylus 和 stylus-loader 在项目根目录中执行 npm install stylus --savenpm install stylus-loader --save (2)基本使用 <style lang="stylus" rel=
仿饿了么地图滑动悬停华丽效果---Android拓展篇
文 | Promise Sun 一、滑动悬停效果 最近仿饿了么地图页面做了个滑动悬停效果,分享一下。 下载Demo地址:https://download.csdn.net/download/Sun_2134/19339742 二、功能效果图 三、实现滑动悬停华丽效果 1.功能实现主要控件 主要使用CoordinatorLayout + AppBarLayout