心形专题
【matlab】 动态绘制三维心形图
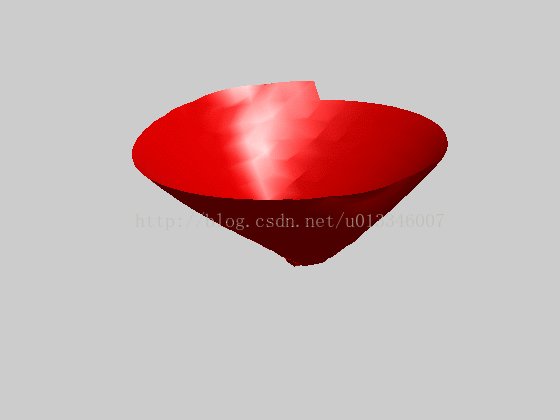
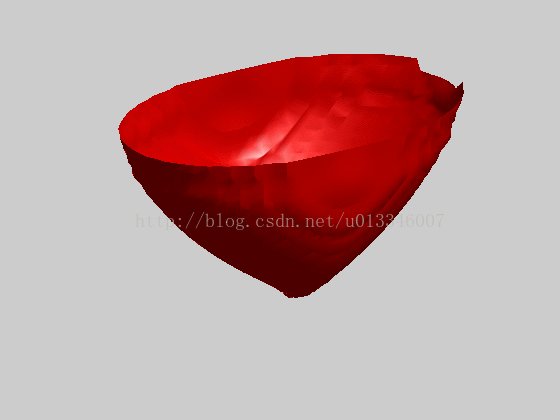
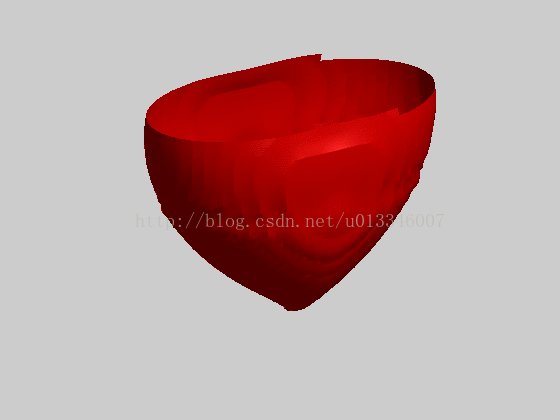
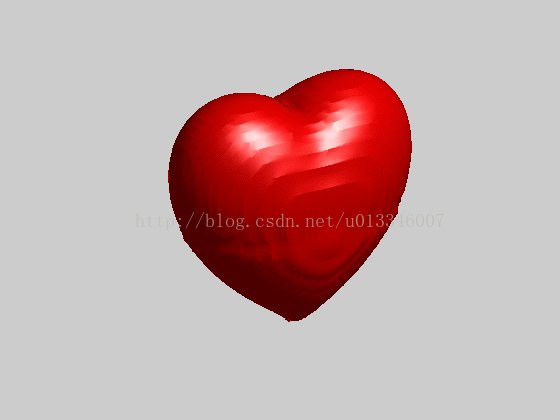
[转载]matlab动态绘制三维心形图 matlab动态绘制三维心形图程序如下,核心是isosurface函数,verts存储了心形曲面各点的坐标,而faces存储了各点的连接顺序。 clearfilename='heart';[x,y,z]=meshgrid(linspace(-3,3)); p=(x.^2+(9/4)*y.^2+z.^2-1).^3-x.^2.*z.^3
Android 心形图片心形ImageView、带边框的的心形图片和圆形图片
源码地址:心形图片、心形ImageView、圆形图片、圆形ImageView 实际效果如下: 一、思路 1、图片尺寸:加载的图片尺寸不会完全统一,可以是正方形,长方形等,这里不需要考虑正方形,因为一般的头像是正方形,需要考虑的是长方形,需要取长方形中边长的最大的居中的正方形,否则会拉伸,不好看。 2、心形边框:可以通过画笔或者一个心形的图片 3、细节:心形边框覆盖在图片上,并且只显示
C语言实现心形代码(静态效果+动态效果)
静态心形代码 用C代码在控制台输出一个由字符(在这个例子中是小写字母’v’)组成的心形形状。步骤如下:(有完整实现代码) 变量声明: int i, j, k, l, m;char c = 'v'; 这里声明了五个整数变量(i, j, k, l, m)用于循环计数,以及一个字符变量c并初始化为’v’。 空出开头5行: for (i = 1; i <= 5; i++)printf("\
学习CSS3,实现红色心形loading特效
试想一下,如果你的网站在加载过程中,loading图由一个老旧的菊花转动图片,变为一个红色的心形loading特效,那该有多炫酷啊。 目录 实现思路 初始化HTML部分 延迟动画是重点 设定动画效果 完整源代码 最后 实现思路 每个竖线由一个li标签来实现,当然,我们需要设定他的起始高度,并且设定色值,设定圆角;由于是loading图,
【Webgl_glslThreejs】搬运分享shader_飘落心形
来源网站 https://www.shadertoy.com/view/4sccWr 效果预览 代码演示 将shadertory上的代码转成了threejs可以直接用的代码,引入文件的material,并在创建mesh或已有物体上使用material即可,使用时请注意uv对齐。 import { DoubleSide, ShaderChunk, ShaderMaterial } f
基于51单片机的心形流水灯设计
基于51单片机的心形流水灯 (仿真+程序+原理图+设计报告) 功能介绍 具体功能: 1.采用51单片机做为主控制器; 2.32个彩色LED接在单片机的32个双向IO口; 3.选好LED的限流电阻,使每种led的亮度接近; 4.九种流水灯花样自动变换,循环往复; 演示视频: 基于51单片机的心形流水灯设计 #include<reg52.
2021-12-16 C语言绘制心形代码
一、♥源码如下: #include <stdio.h>#include <stdlib.h>#include <unistd.h>int main() {for (float y = 1.5; y > -1.5; y -= 0.1) {for (float x = -1.5; x < 1.5; x += 0.04) {float a = x * x + y * y - 1;putchar
python动态爱心代码加名字,python动态心形代码简单
本篇文章给大家谈谈python动态爱心代码怎么运行,以及python动态爱心代码加名字,希望对各位有所帮助,不要忘了收藏本站喔。 你可以使用 matplotlib 库来绘制一个会动的爱心。下面是一个简单的代码示例: import matplotlib.pyplot as pltimport numpy asnpx = np.linspace(-np.pi, np.pi, 25
输出图案(五)---输出心形图案:(难度系数:1颗星)
根据输入的心形的最大宽度,定制心形 参考代码: #include <stdio.h>#include <math.h>#define MINVALUE 5#define SPACE 15int main(){int N;int i, j;printf("请输入你的心的最大宽度: ");scanf_s("%d", &N);printf("你的心最宽为:%d\n", N);int nRo
HTML5+CSS3+Vue小实例:浪漫的心形文字动画特效
实例:浪漫的心形文字动画特效 技术栈:HTML+CSS+Vue 效果: 源码: 【HTML】 <!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,i
实战项目(二)心形灯外形设计
心形灯的外形设计主要是使用CAD进行外观设计,这样即可以导入到CAD中用于打样心形的PCB,又可以切割尺寸相匹配的亚克力,用来装饰心形灯,废话少说,这节课的目标是画出下面的图形。 这个图片外形就是整个尺寸,而内部的小圆点就是放置LED的地方。 下面先放几张图片,是CAD的一些基本操作,这只是其中一部分,还有很多,如果想深入学习,我推荐下面一个链接,可以下载里面的视频教程,博主就是按照里面的
C51单片机开发心形灯流水灯(C语言)
利用Keil uVision4编程程序,在Proteus 8 Professional中创建仿真电路 仿真电路 16进制样式花型 int a[][8] = { 0x01,0x02,0x04,0x08,0x10,0x20,0x40,0x80,0x03,0x06,0x0c,0x18,0x30,0x60,0xc0,0x80,
基于51单片机的花样心形型流水灯proteus仿真
硬件设计 (末尾附文件) 仿真图如下: 基于51单片机,多个LED组成的硬件电路 程序设计 #include<reg52.h> #define uchar unsigned charuchar flag=200;///uchar code Tab1[]={0xFE,0xFD,0xFB,0xF7,0xEF,0xDF,0xBF,0x7F,0xFF};//暗中左移 向下uchar
easyx下绘制心形图案
easyx下绘制心形图案 在网上找了好久一直没找到,在easyx下画心形的代码,一搜全是在C下的printf图案,转都不好转为easyx的工程,实在不能忍,只好去找找心形曲线的函数,自己动手丰衣食足,修修改改弄了好久,终于达到了较为满意的效果,还是蛮像的,效果如下 这只是基础的,为后续心形图案的应用做点前言 完整代码如下: // 程序名称:心形图案// 编译环境:Visual Stud
c++ 小案例:判断质数猜数字用符号填补心形图案
文章目录 判断质数猜数字用符号填补心形图案 判断质数 #include<iostream>using namespace std;bool isprime(int num){int i = 2;while(i < num){if (num % i == 0){return false;}++i;}return true;}int main(){cout << "请输入一个不
试试用CATIA做个心形弹簧—谁说工科男不会撩妹?!
心形弹簧,工科男撩妹专属道具--“同学,是你的弹簧掉了吗?”“是你的心掉了!” 1.做心形的面 ① 先画个这样的草图↓ ② 伸两个面出来(作为Blend的相切支持面)↓ ③Blend两个草图,相切支持面选拉伸的面,调一下Tension让图形看起来尽量不那么丑 照顾一下小白,Blend命令的对话框也给乃们截一下图吧↓ ③ 再对称,Join一下,一颗丑心就做出
使用python将照片写入心形图案(附源代码)
去年的5月20日前后,刚开始学python的时候,写过一篇关于将照片写入心形图案的文章,这几天后台接到多个需求源代码的信息。 鉴于去年的代码质量实在很差,故重写一篇,使用matplotlib库替代原来的PIL库来处理图片。 零,按照惯例,先放图片: 一,分析思路: 将多张照片写入一个心形图案,需要几个步骤: 1,获取照片; 2,为了取得更好的效果,须获取照片中的人脸; 3,对获取
html5图片进来拼成心形,HTML5 心形文字墙 鼠标悬停放大图片 变换背景颜色
由jquery和HTML5技术共同实现的文字墙效果,并且背景是夜空中的流星雨O(∩_∩)O~,鼠标悬停文字上面可以进行旋转放大的效果,且文字会变色,带动画效果。在支持HTML5的Chrome或火狐浏览器中,运行效果极佳。 注意:文字可以自己进行书写,中英文都可以1 html> 2 3 4 5 canvas流星雨星星动画title> 6
D3Dshader,像素着色器实现多种形状放大镜(圆形、方形、三角形、梯形、六边形、心形、五角星形)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、圆形放大镜三、矩形放大镜四、三角形放大镜五、梯形放大镜六、六边形放大镜七、心形放大镜八、五角星形放大镜总结 前言 之前实现了一系列不同形状的放大镜,参考了网上很多文章以及资料,完成后发上来分享一下。 提示:以下是本篇文章正文内容,下面案例可供参考 一、圆形放大镜 作为最基础的