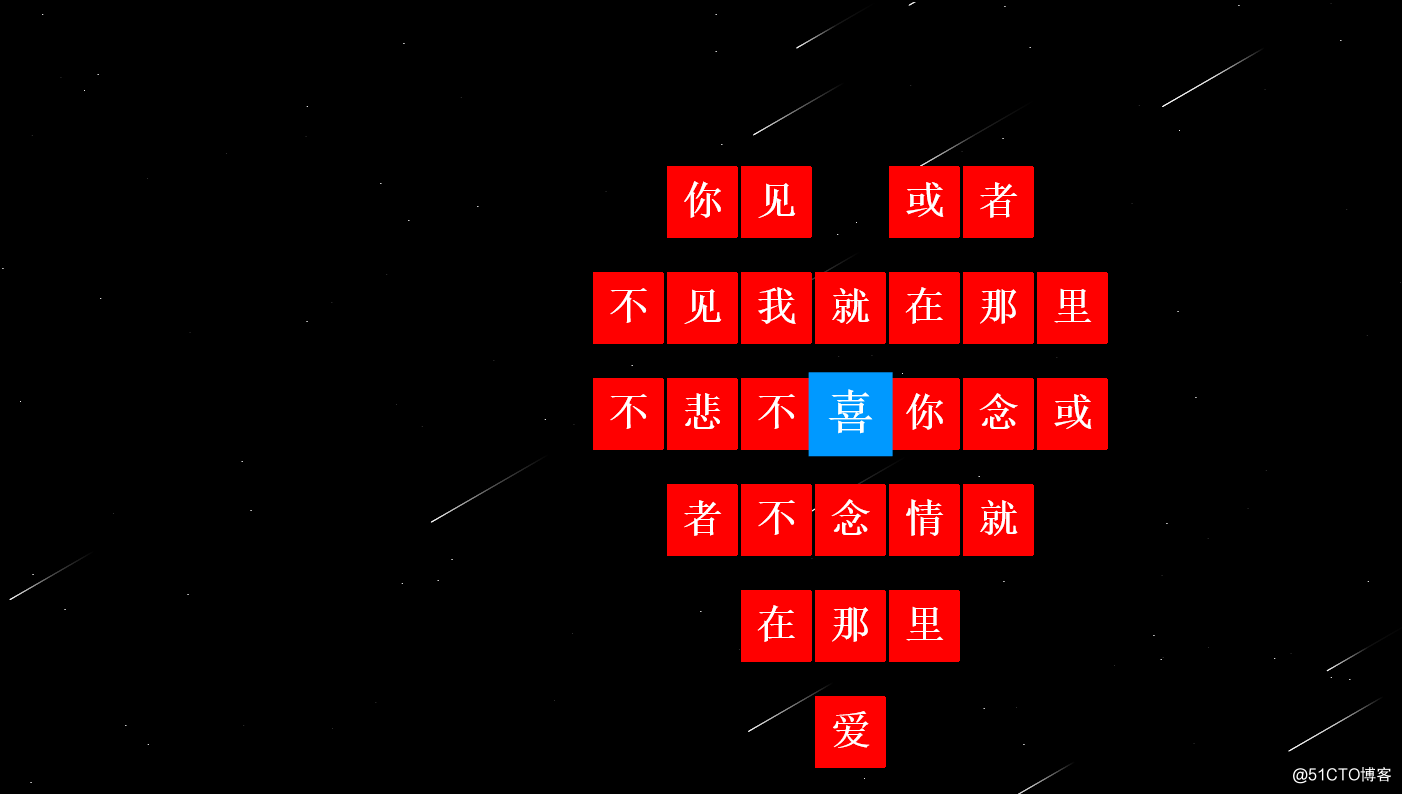
本文主要是介绍html5图片进来拼成心形,HTML5 心形文字墙 鼠标悬停放大图片 变换背景颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由jquery和HTML5技术共同实现的文字墙效果,并且背景是夜空中的流星雨O(∩_∩)O~,鼠标悬停文字上面可以进行旋转放大的效果,且文字会变色,带动画效果。在支持HTML5的Chrome或火狐浏览器中,运行效果极佳。


注意:文字可以自己进行书写,中英文都可以1 html> 2 3
4 5 canvas流星雨星星动画title> 6 7这篇关于html5图片进来拼成心形,HTML5 心形文字墙 鼠标悬停放大图片 变换背景颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







