鼠标悬停专题
鼠标悬停在小图上,自动出现大图的代码
首先原图片就是大图片, <div id="_images" style="border:#000 1px solid;overfow:hidden;width:100px;height:100px"><img id="img" src="15.jpg" width="100" height="100" border="0" οnmοuseοver="show(this)" οnmοuseοu
33个jQuery与CSS3实现的绚丽鼠标悬停效果
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,所以也不要忽视这些小细节。 今天设计达人网整理了33个使用jQuery与CSS3实现绚丽的鼠标悬停效果,有些是纯CSS3的,这些效果你完全可以用在你的网页上,让网站获得更好的体验。 Anim
CSS鼠标悬停图片加边框效果,不位移的方法
<!DOCTYPE HTML><html lang="en-US"><head><title>css实现鼠标悬停时图片加边框效果</title><style type="text/css"> body{background:#222;color:#06c;}em{ font-style:inherit;}img{background:white;margin:0 5px;width:70p
el-dialog给弹框标题后加图标,鼠标悬停显示详细内容
效果: 代码: <div slot="title" class="el-dialog__title">标题<el-tooltip effect="dark" placement="right"><div slot="content">鼠标悬停显示</div><i class="el-icon-info" /></el-tooltip></div>
css + js和纯css实现图片不停旋转 鼠标悬停停止旋转
css + js 实现: 效果图如下动图所示: 代码如下: <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style>#img {border-radius: 50%;cursor: pointer;position: absolute;top: 50%;left: 50%;margin-top:
css动态导航栏鼠标悬停特效
@charset "utf-8";/*科e互联特效基本框架CSS*/body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: non
CSS鼠标悬停图片上图片变灰 变色 半透明
CSS鼠标悬停图片上图片变灰 变色 半透明 DIV CSS鼠标移动悬停在图片上图片变色或半透明变化效果实现,CSS鼠标悬停图片上图片变灰、图片变色、图片半透明 一、DIVCSS5介绍与说明: - TOP 看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。 二、关键CSS代码: - TOP a:h
Javascript特效之鼠标悬停特效【css】
先看一看效果,是不是很炫酷啊?? HTML代码: <!DOCTYPE html><html><head><meta charset=""UTF-8"" /><title>CSS特效:鼠标悬停效果</title><link rel=""stylesheet"" href=""style.css"" /></head><body><div class=""cursor""></div><ul>
Eclipse关闭鼠标悬停时 函数信息提示
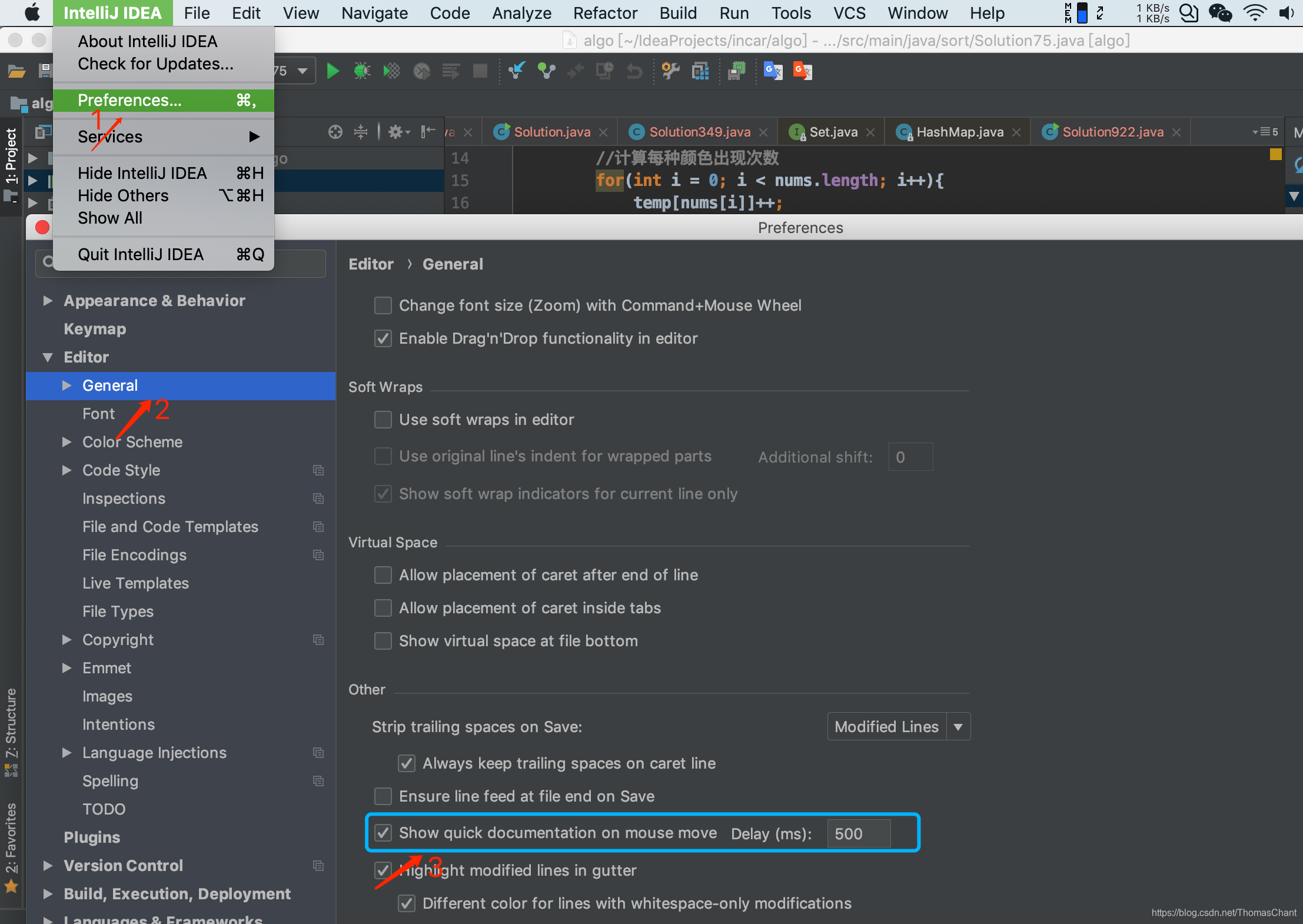
某次突然发现,只要自己的鼠标移动到某些函数上的时候就会自动将函数的信息(返回值、参数、目的等信息提示出来)而这些信息我们可能并不需要。 解决办法: Window->Preferences->Java->Editor->Hovers 将[Combined Hover]取消即可
【blog项目】layui与jquery冲突导致鼠标悬停事件失效、如何调用layui.use()作用域里的方法
blog项目前台展示——查询数据库中的文章类型并展示时出现的bug 1 正常演示 2 用jquery查询数据库并添加到页面后 3 相关代码 <script src="/static/jquery-2.1.4.js"></script><script src="/static/layui/layui.js"></script><script src="/static/js/yss
鼠标悬停商品图片,图片放大,并且可拖动
效果类似http://www.artpollo.com/Artwork/ArtworkDetails?id=2224847 <div class="detailMiddle"> <img class="detailImg" src="~/Img/artwork/ArtWorkHome/banner/11.jpg"/> <div class="
echarts 鼠标悬停显示文字拼接 %
tooltip: {formatter: function(params) {console.log(params) //打印结果return params[0].name + '<br/>' + params[0].seriesName + ' : ' + params[0].data + '%' //根据需要拼接},trigger: 'axis',axisPointer: {/
Eclipse 打开鼠标悬停提示功能
通常我们在使用 Eclipse 编辑 java 类文件时,缺少引用之类的,会在类名下面显示红色的波浪线,鼠标移上去会显示解决此类问题的提示, 但今天一个小伙伴的 Eclipse 却怎么也不弹出提示了。 解决方法: 1、打开 Eclipse 的偏好设置 2、在左侧的搜索框搜索“Hovers”或依次展开Java》Editor 3、在 Hovers 上点击选中它 4、在右侧的选项中勾
html超链接去掉下划线 鼠标悬停超链接变颜色
style<> a{ text-decoration:none; } //去掉下划线 a:hover{ background:#00F; color:#FFF } //鼠标悬停超链接变颜色
css3鼠标悬停图片特效,图片悬停效果源码
特效介绍 css3鼠标悬停图片特效,图片悬停效果源码,可以在网页上面作为自己的动态加载名片,放到侧边栏或者网站合适的位置即可 动态效果 代码下载 css3鼠标悬停图片特效,图片悬停效果源码
(翻译)鼠标悬停时显示表单帮助提示的原因
想象一下,有个用户要买产品,正在填写表单。突然,他碰到一个不知道该怎么填写的字段。好消息是在字段旁边就有帮助提示信息的链接来说明表单填写方式,而坏消息是,帮助提示信息需要鼠标点击链接才会打开,而不是在鼠标悬停时出现帮助提示信息。如果需要鼠标点击链接才会打开帮助提示信息,用户会担心信息丢失。 用户担心点击链接会离开表单 很多用户之所以对鼠标点击链接打开帮助提示有所担心,是因为觉得链接会把
html鼠标悬停半透明效果,一款纯css3实现的非常实用的鼠标悬停特效演示
脚本之家之前已经介绍很多利用纯css3实现鼠标特效的文章了,今天给大家带来一款基于css3非常实用的鼠标悬停特效。这款特效,当鼠标经过时候一个半透明的遮罩层倒下来。效果很好,而且是纯css3实现的,代码很少,非常实用。 效果如下: 实现的代码: html代码: 复制代码代码如下: LOW POLY BACKGROUND Download css3代码: 复制代码代码如下: .c
jQuery事件绑定与反绑定,模仿鼠标悬停,事件对象
目录 页面载入事件 事件绑定 绑定事件的函数 jQuery事件处理函数的好处 反绑定事件 事件绑定和反绑定的实例 一次性的事件绑定 模仿鼠标悬停事件 jQuery事件对象 页面载入事件 1、JavaScript的页面载入事件:window.onload 缺点:通过这个方法,用户可以设定一些特定的操作,让其在页面的DOM树加载完毕之后执行,但是浏览器执行window
【Python+Selenium学习系列5】Selenium特殊元素定位之-鼠标悬停操作
前言 Selenium模拟用户在浏览器中的操作,比如点击按钮。在某些场景下,我们需要模拟鼠标悬停的操作,来触发一些隐藏的元素。本文将介绍Python Selenium实现鼠标悬停操作。 鼠标悬停,即当光标与其名称表示的元素重叠时触发的事件,在Selenium中将键盘鼠标操作封装在Action Chains类中。Action Chains类主要应用场景为单击鼠标、双击鼠标、鼠标拖曳等。 一、鼠
ChatGPT 新增朗读功能;微软 Win11 鼠标悬停自动打开 Copilot 丨 RTE 开发者日报 Vol.158
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE (Real Time Engagement) 领域内「有话题的新闻」、「有态度的观点」、「有意思的数据」、「有思考的文章」、「有看点的会议」,但内容仅代表编辑的个人观点,欢迎大家留言、跟帖、讨论。 本期编辑:@CY 01有话题的新闻 1、苹果 AI 战略模糊,投资