导航条专题
cxgrid设置导航条,重写事件
1.显示cxgrid的导航条: 注意导航条中一共有16个操作键,如下图: 这16个操作间对应着: 需要注意的是,点击导航条中的按钮发生的事件为: void __fastcall TFormSysConfig::cxGrid1DBTableView1NavigatorButtonsButtonClick(TObject *Sender, int ABu
Vue 导航条+滑块效果
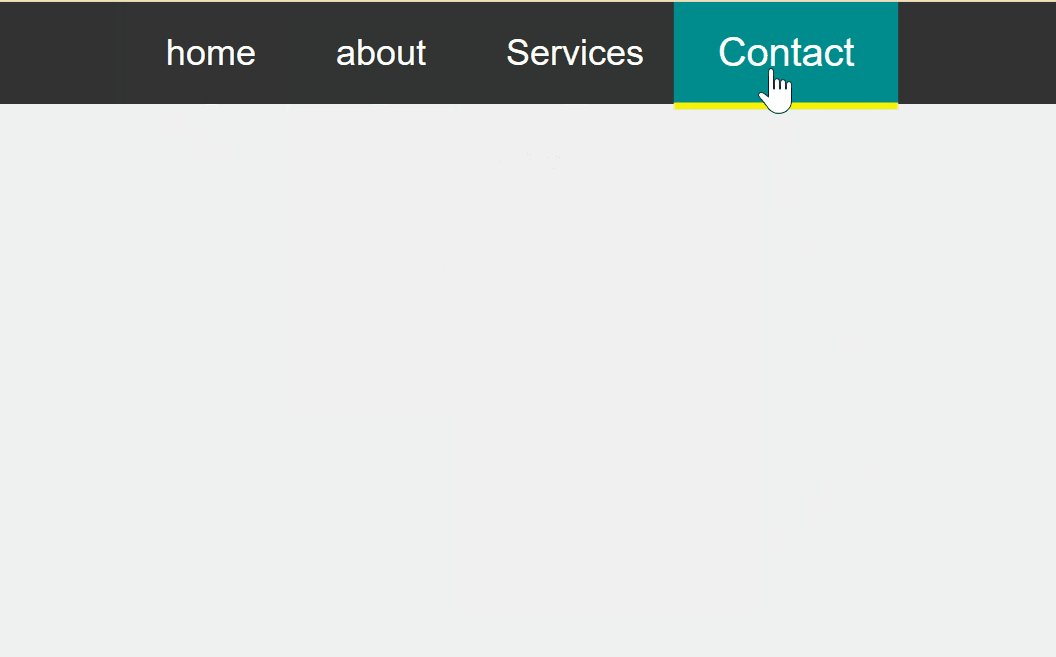
目录 前言代码效果展示导航实现代码导航实现代码导航应用代码 前言 总结一个最近开发的需求。设计稿里面有一个置顶的导航条,要求在激活的项目下面展示个下划线。我最先开始尝试的是使用 after 的伪类选择器,直接效果一样,但是展示的时候就会闪现变化,感觉不够自然,参考了一下其他网站的设计,最终选择将下划线改成一个可以随着导航项内容长度自动变换的div,并添加了滑块效果。
招聘小程序搭建教程-导航条搭建
小程序中一般在首页的底部会放置导航菜单,方便用户在不同的菜单之间进行切换,本文就利用腾讯云的微搭低代码工具来实现一下导航条的功能。 首先在设计器里增加Tab栏组件 组件增加好后,为了方便日后维护,我们需要用低代码的形式配置菜单的信息,在低代码编辑器的全局方法中先增加dynamicConfig方法 /** 函数里面访问:通过 app.common.[name].xxx 访问这里定义的方法或
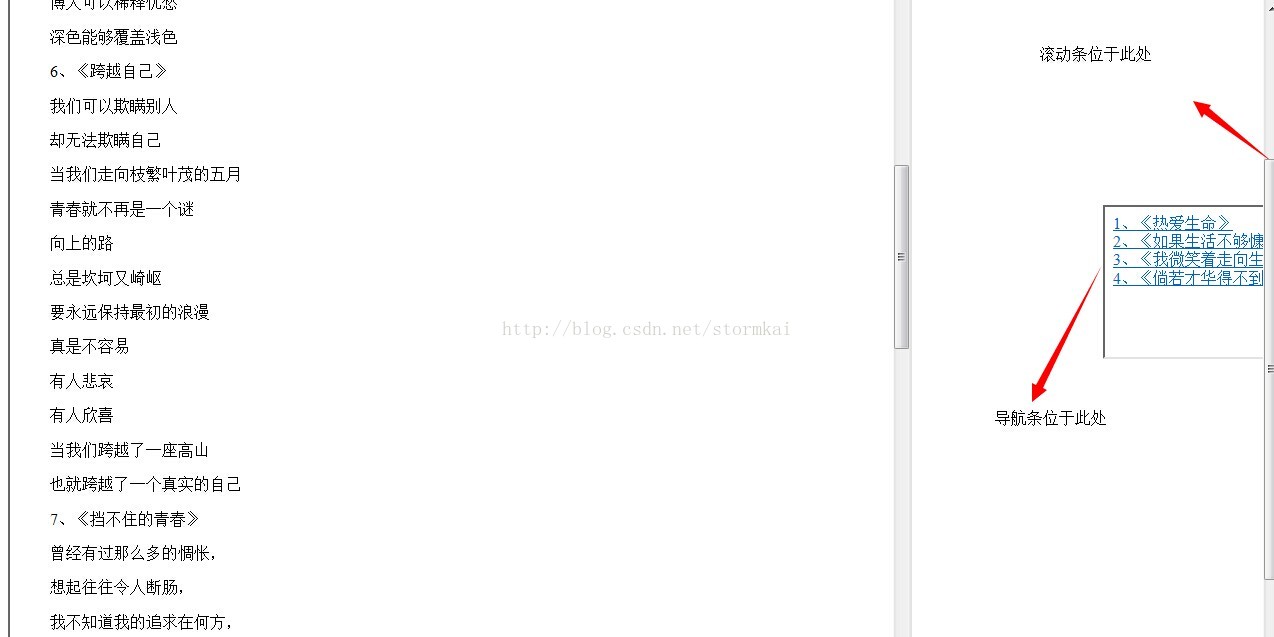
导航条下 ScrollView 第一个View去掉向下偏移的64px
self.automaticallyAdjustsScrollViewInsets=NO; self.scrollView.contentInset=UIEdgeInsetsMake(-64, 0, 0, 0); self.automaticallyAdjustsScrollViewInsets=NO; 相同的意思。
TableView 当前选中的行号。 默认会使哪一行选中 加入导航条后contentInset向下偏移的64
1.得到当前选中的行号 NSLog(@"%ld %s", [self.tableView indexPathForSelectedRow].row,__func__); 2.默认选中表格的那一行 [self.tableView selectRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:0 ]
调整导航条上leftBarButtonItem和rightBarButtonItem与屏幕边界的间距
我们发现,在设置navigationItem的leftBarButtonItem或rightBarButtonItem时,用CustomView初始化UIBarButtonItem,不论怎么设置CustomView的frame,添加到导航条上之后总是和屏幕边界有一定的间距(5pix),如何自由调整这个间距呢? 初始化一个用于控制间距的UIBarButtonItem实例negativ
用HTML5做的导航条(步骤非常详细)
转载请注明出处:http://blog.csdn.net/lindonglian 首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中 编写html文件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-trans
设置导航条和tabbar隐藏
[self.navigationController setNavigationBarHidden:YES animated:YES]; myInfoViewController.hidesBottomBarWhenPushed = YES;
如何将Discuz!2.5导航条里的快捷导航去掉
在\template\default\common\header.htm中查找并删除以下代码 <a href="javascript:;" id="qmenu">{lang my_nav}</a>更新缓存 不然会出现css样式缺失的现象
Day02 设计首页导航条
设计首页导航条 导航条的样式,主要是从Material DesignThemes UI 拷贝过来修改的,项目用了这个UI组件库。就看项目需要什么,就去源码拷过来使用。 直接下载源码,编译运行就可以看到Demo 了 下载后且正常编译成功了,是能正常跑起来。接下来,就是要把圈红色那块拷出来,做为MyToDo 项目的主界面的导航条 一.使用方法 首先在MyToDo项目主界面
3、css3 手写nav导航条(互相学习)
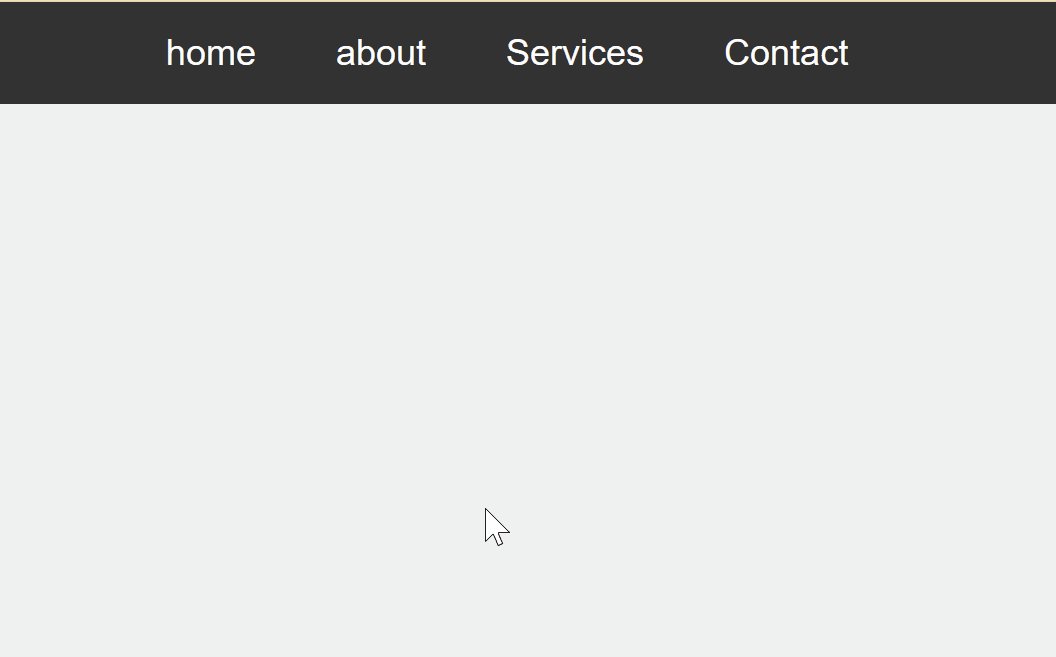
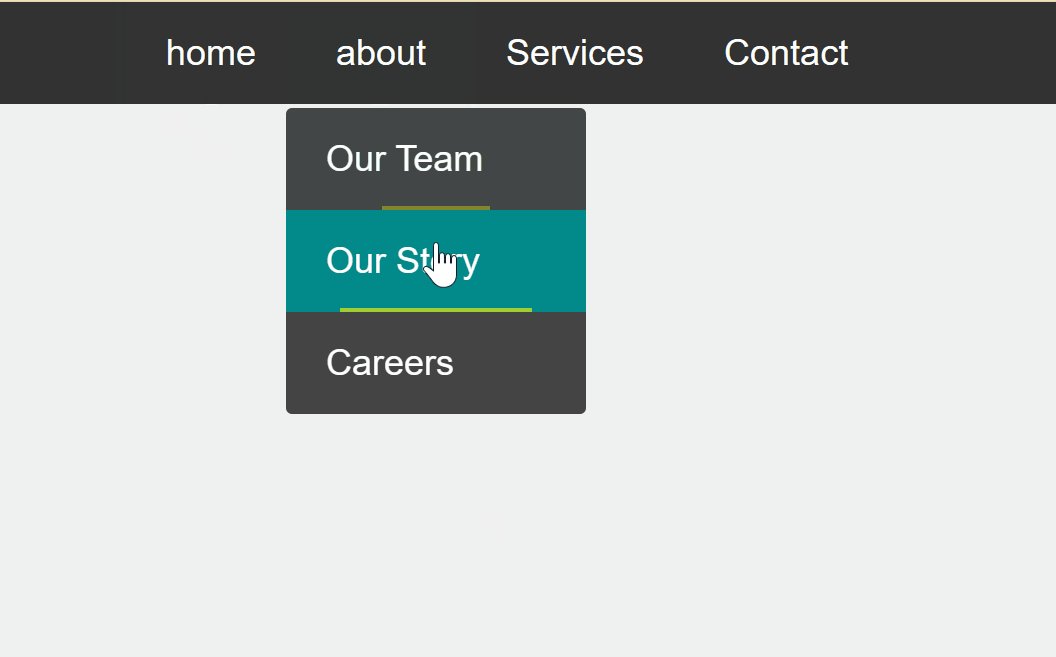
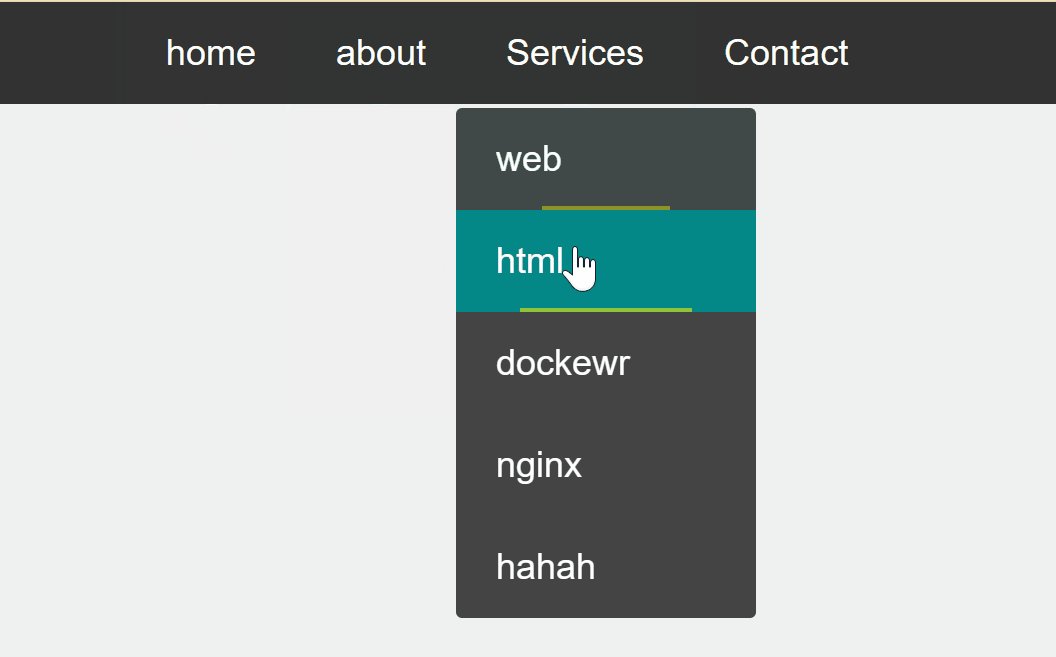
效果例图: 1、首先呈现的是html代码: <!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./3.css"><titl
iOS基础:自定义导航条标题(自动换行)+设置导航条右边按钮的文字颜色
文章目录 前言I、 自定义导航条标题(自动换行)II、 设置导航条右边按钮的文字颜色III、 自定义按钮的标题宽度、高度 前言 有些需求为了需要在导航栏暂时全部的内容,需要换行的展示数据,这个时候可以调整字体的大小,来保证至少能显示2行。 设置导航条右边按钮的文字颜色 I、 自定义导航条标题(自动换行) UIView *titleView = [UIView
ASP显示分页导航条
< % ' ************************************************************************************** ' * * ' *
React ant 点击导航条闪烁
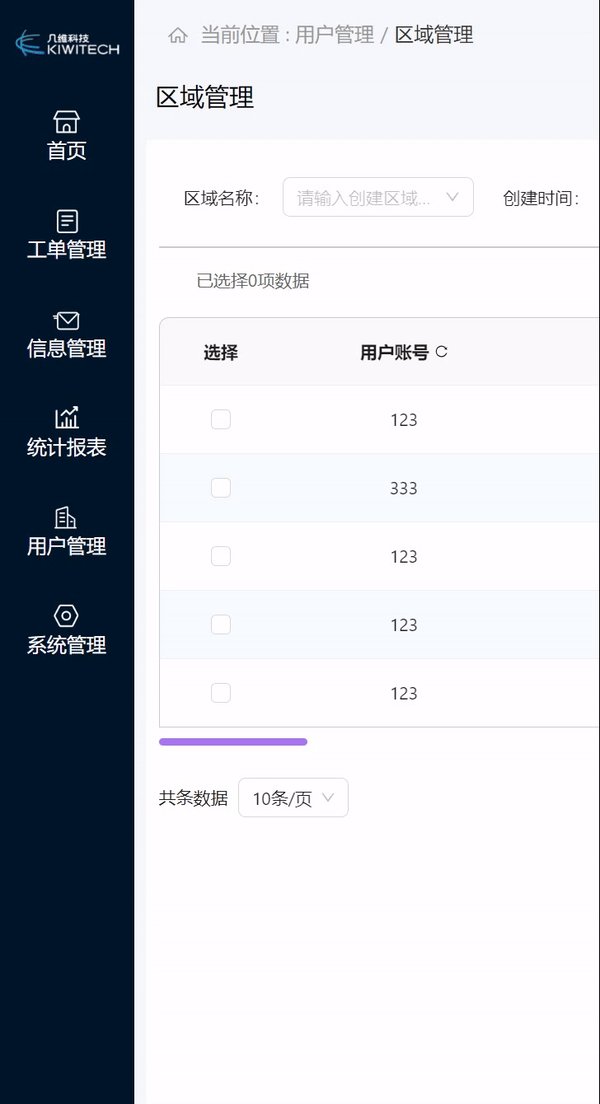
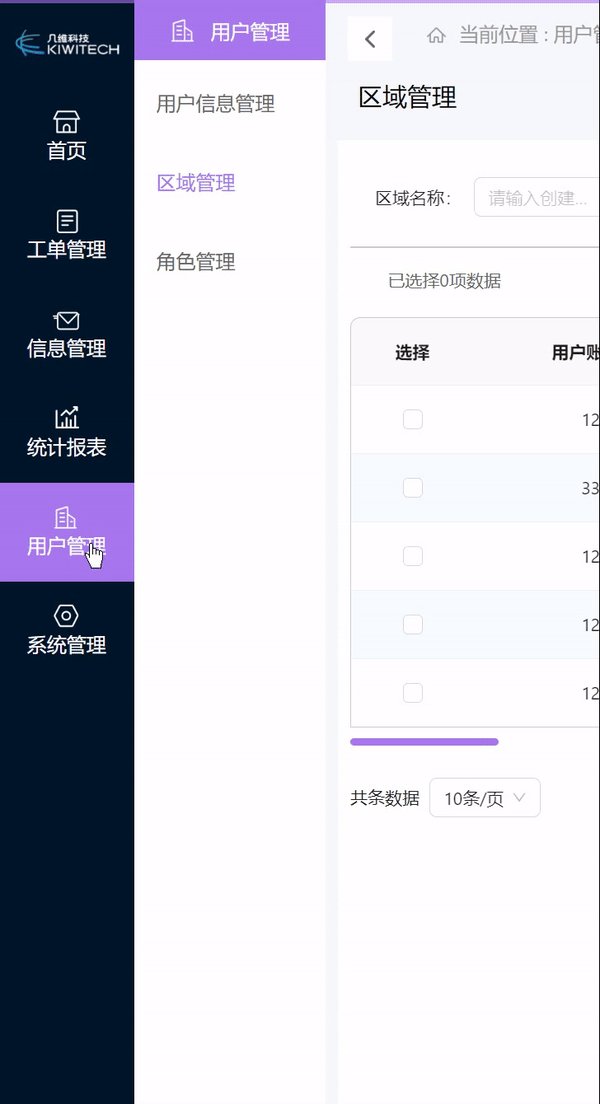
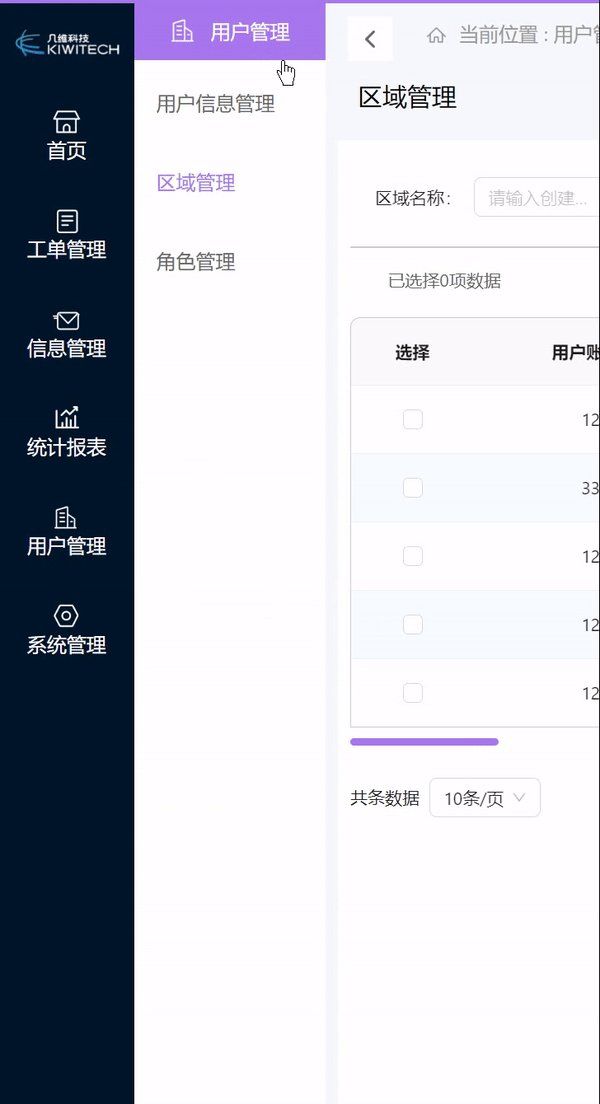
问题 : 点击当前位置会出现闪一下的效果 另一种点击方式 , 不会闪 原因 : 没有传递具体的参数给点击事件 , 导致在函数内部无法准确判断要展示哪个子菜单,可能导致页面状态的短暂变化,出现闪烁效果 代码 : // 左侧子菜单弹出const showSonMenu = routeKey => {setDrawerVisible(true)setCollapsed(!collapsed
BootStrap中修改navbar导航条的默认高度
用BootStrap写点东西,用到了导航栏,但是导航栏的高度非常的臃肿 就像这样的,太高了,因为BootStrap设置的样式高度是50px, 我想实现的是这样的 修改其默认的样式高度,就能实现导航栏高度的调整 添加如下代码,将代码添加到bootstarap.mim.css样式文档中 .navbar-nav > li > a{padding-top:4px ;padding-bottom
帝国cms 主导航条下拉菜单功能实现,模板功能扩展
主导航条下拉菜单样式: 具体应用请查看我的个人网站:无知人生 实现步骤 1、在公共模板变量》页面头部模板中使用以下标签来加载菜单项 [listshowclass]'0',13,0,0[/listshowclass] 13对应的是标签模板》新建的一个模板 2、新建标签模板 页面模板内容(*) <li class="[!--class-menu--]"><a href="[!--
让导航条的格式不随界面的变化而变化
让导航条随着窗口的变化,而格式保持不变: <nav role="navigation" class="navbar packt1"> <div class = "navbar-header"> <a href="index.html" target="_parent"> <img src="../common/image/
android导航条上面点击返回按钮返回上一个状态(从activity返回fragment)
遇到一种需求,在一个activity中包含四个fragment,点击一个fragment中一个按钮,跳转到另一个activity中,在另一个activity中点击一个返回箭头按钮,想要返回到上一个fragment中。查了下方法,归结到两种方法: 第一种: 将当前activity直接finish掉,就直接返回到上一个fragment中的状态 第二种方法: 在点击按钮中添加下面代码:
iOS发福利!导航条(Navigation Bar)素材PSD下载
不管是iPhone还是 Android的应用App界面基本上最上方都会有个导航条(Navigation Bar)。于是我决定创建此页面整理收集所有好看的适合在iPhone App应用开发中使用的导航条素材PSD文件,并附有下载链接供需要在自己的iPhone App应用开发中需要使用导航条(Navigation Bar)的朋友下载。 Holborn 适合教育类或游戏类的iPhone App的
UINavigationController隐藏导航条
在开发中我们都是根据自己的需求开发自己的产品,尤其是手势侧滑几乎所有的App都有这个功能。 之前都是把导航栏隐藏,自定义了一个导航条,但是由于后期需要腾讯云通信,所以使用系统的,使用系统的导航栏遇到的问题 在Xcode9上单独使用下面的代码隐藏导航条是没有效果的因此要结合两者使用 self.navigationController.navigationBar.hidden = YES
Android自定义TabLayout 设置底部导航条Indicator的长短
TabLayout在开发中时常用到,方便快捷,但美中不足的是TabLayout底部的导航条是定长的,没有直接设置的api,需要自己来进行改动,官方的建议是使用反射的方法来修改,下面看一段代码。 public static void setIndicator(TabLayout tabs, int leftDip, int rightDip) {try {Field tabStrip = tabs
自定义字母导航条控件
效果图: 实现这个效果的大致步骤有: 1. A-Z索引的绘制. 2. 处理Touch事件. 3. 提供使用监听\回调. 4. 汉字转换成拼音. 5. 进行排序展示. 6. 进行分组. 7. 将自定义控件和ListView合体. 需要注意的地方有: 1.文本绘制的起始点 绘制文本是用Canvas的drawText(String text, float
android首字母小写,Android仿微信实现首字母导航条
本文介绍Android实现首字母导航条,先看张效果图,具体怎么实现看代码吧 具体的步骤 1.整体布局的显示 2. 实现A-Z的分组 3. 自定义A-Z的导航条 4. 中间显示/隐藏触摸到导航条具体的字母 activity_main.xml xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_pa