本文主要是介绍React ant 点击导航条闪烁,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
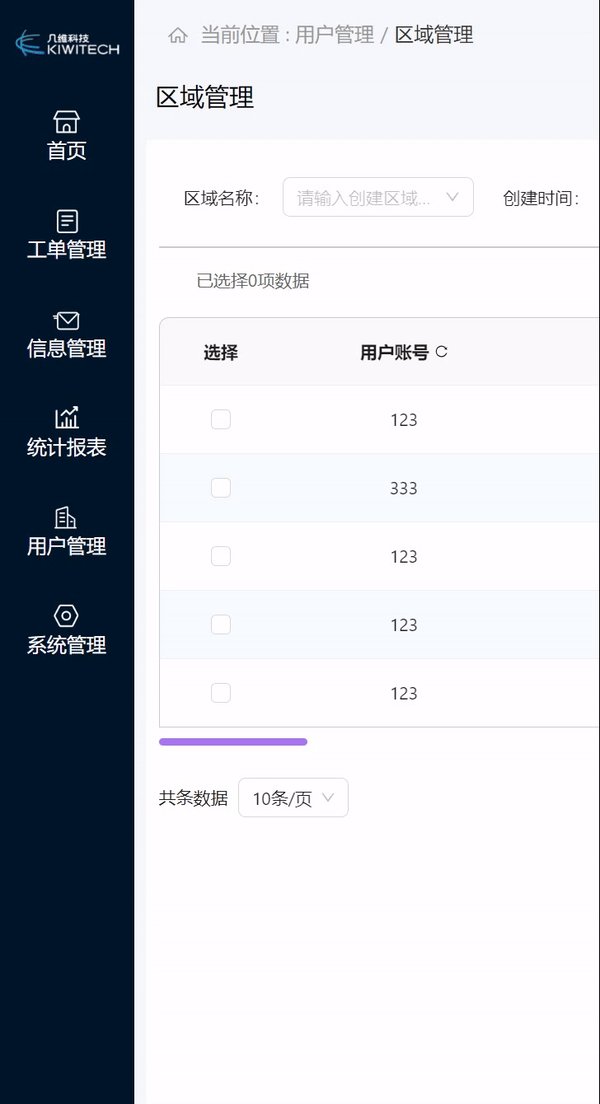
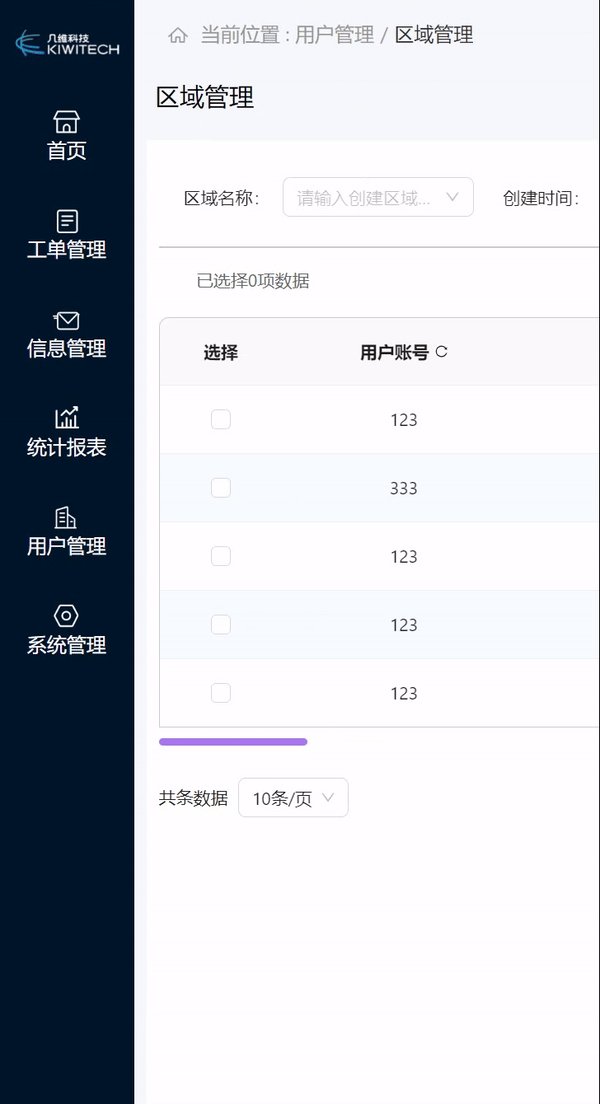
问题 : 点击当前位置会出现闪一下的效果

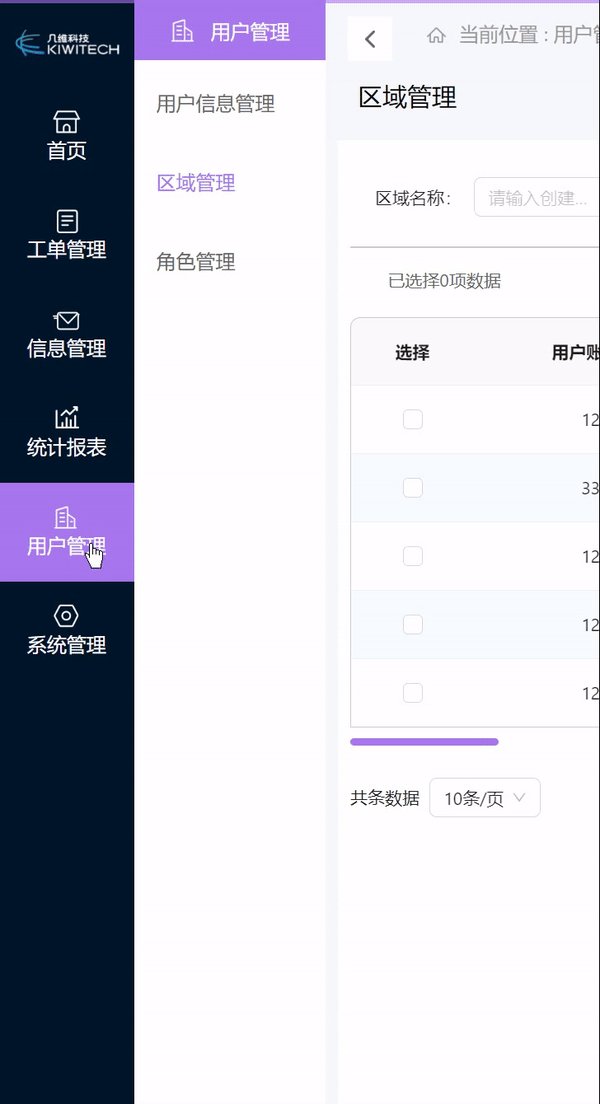
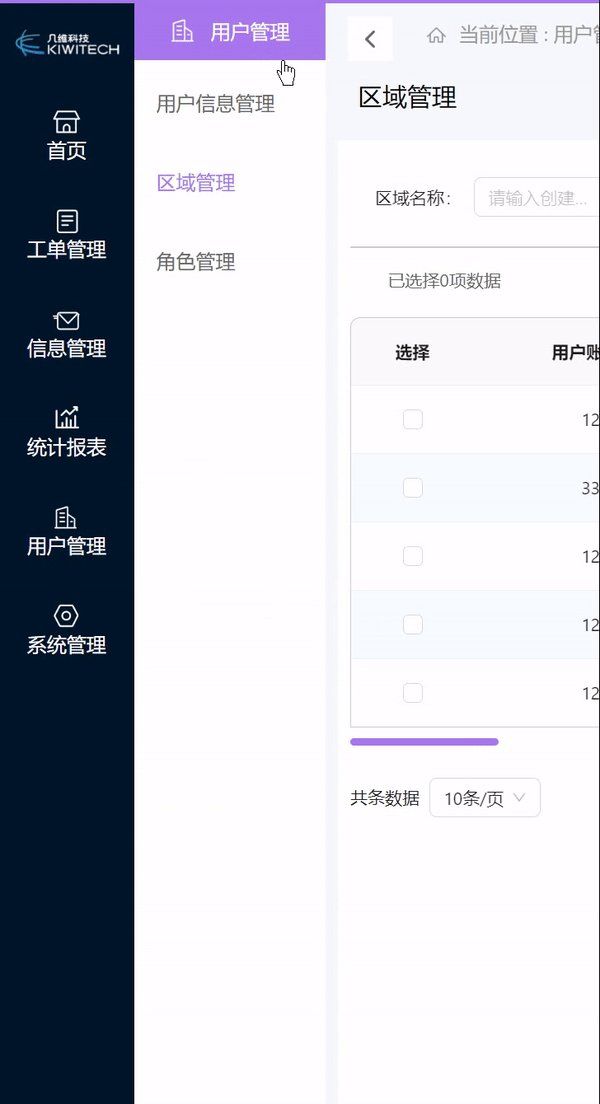
另一种点击方式 , 不会闪

原因 : 没有传递具体的参数给点击事件 , 导致在函数内部无法准确判断要展示哪个子菜单,可能导致页面状态的短暂变化,出现闪烁效果
代码 :
// 左侧子菜单弹出const showSonMenu = routeKey => {setDrawerVisible(true)setCollapsed(!collapsed)setTitle(!title)// 根据点击的父菜单key来筛选出对应的子菜单并更新显示内容const targetRoute = routes.find(route => route.key === routeKey)// 获取一级子菜单和二级子菜单的 key 值const openKeys = [targetRoute.key]if (targetRoute.children && targetRoute.children.length > 0) {openKeys.push(targetRoute.children[0].key) // 假设展开第一个二级子菜单}setDefaultOpenKeys(openKeys)// 更新state或其他方式来仅显示目标子菜单setSelectedRoute(targetRoute)setDrawerVisible(false) }// 点击子菜单const onClick = e => {navigate(e.key)setCurrent(e.key)}return ( {drawerVisible ? (<div className='layoutSon'><MenuonClick={onClick}defaultOpenKeys={defaultOpenKeys}selectedKeys={[current]}mode='inline' //子菜单的样式是下拉,而不是弹出theme={Stylebg}items={selectedRoute ? [selectedRoute] : routes}/></div>) : null}// 标签区域<TabsdefaultActiveKey='1'items={routeList.slice(-1).map((item, index) => {const id = String(index)const isLastItem = index === routeList.length - 1return {label: (<div className='breadcrumb-box'>{index == 0 ? (<span className='spanIcon'><imgsrc={homeIcon}alt=''style={{width: '17px',height: '14px',PointerEvent: 'onne'}}/></span>) : null}{index == 0 ? (<spanclassName='location'onClick={() => showSonMenu(currentPosition)}>当前位置 : {stairSon}<span className='slash'>/</span></span>) : null}<spanonClick={() => {toRouter(item)}}className='breadcrumbTitle'>{activeItem?.label}</span></div>),key: id}})}
)这篇关于React ant 点击导航条闪烁的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





