闪烁专题
css三点闪烁(可用于加载样式、标题等)
代码案例 HTML <div class="flexAlign loading"><div class="loading_item"></div><div class="loading_item"></div><div class="loading_item"></div></div><div class="other_title">安全联动</div><div class="flexA
【 html+css 绚丽Loading 】000030 灵文闪烁符
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、源代码,上代码,可以直接复制使用🗂️目录✍️html
自定义控件(1)---初探之不断闪烁的圆环
小案例的原理: 1、new Thread(mCustomView).start(); 2、public class CustomView extends View implements Runnable 3、 <strong> public void run() {/*确保线程不断执行不断刷新界面*/while (true) {try {/*如果半径小于200则自加否则大于200后重置
Winform 中Chat控件绘图区闪烁问题
Winform 中使用Chat控件绘制实时曲线时,绘图区闪烁问题解决办法 使用Chat控件,根据接收到的串口数据实时绘制数据曲线,但是在绘制曲线时,绘图区闪烁严重,网上找了很多方法,都不起作用,双缓存也不起作用,最后使用 protected override void WndProc(ref Message m){if (m.Msg == 0x0014) // 禁掉清除背景消息return;
51单片机-LED闪烁
时间:2024.8.28 作者:Whappy 目的:学习51单片机 代码: #include <REGX52.H>#include "intrins.h"void Delay500ms() //@11.0592MHz{unsigned char i, j, k;_nop_();i = 4;j = 129;k = 119;do{do{while (--k);} while (--j
C编程实现键盘LED灯闪烁
在《Shell脚本实现键盘LED灯闪烁》一文中,我们已感受到了控制的乐趣,一步步向硬件逼近,这次我们在Linux下使用C语言进行系统调用来实现该功能。这里面会涉及到应用层定时器和ioctl系统调用来控制键盘LED灯状态。 关于应用层定时器需要涉及到信号机制,其包含有alarm闹钟和timer定时器两种,其与信号机制分别说明如下(这两种均是自动循环的,即不需要处理函数里再设置一遍定时器超时设置):
很漂亮的字体闪烁效果
很漂亮的字体闪烁效果,我们可以用在一个项目的spalsh界面,进入应用后弹出这个界面,闪烁完毕后跳入主界面,比纯粹的设置背景图片的splash好看炫酷很多。 通过自定义view重写onDraw的方法和onSizeChanged方法实现效果。在把自定义view进行应用到布局文件就可以了。 现在就让我来给大家代码把。代码不多,我就把自定义view贴出来,至于用到布局上
新建一个基于标准新建一个基于标准固件库的工程模板固件库的工程模板(实现LED单灯闪烁)
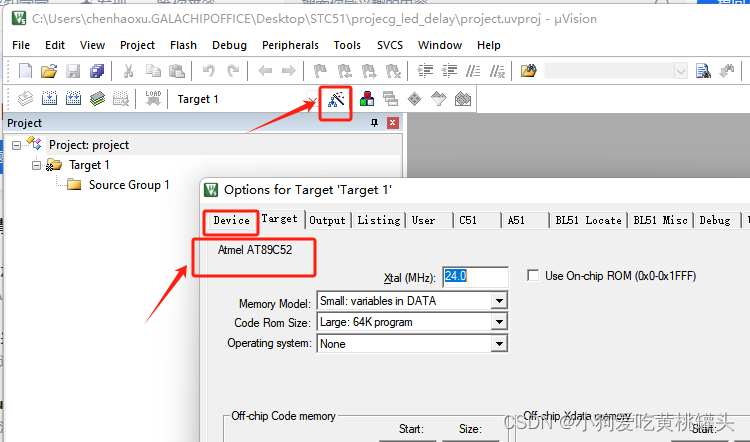
实验报告原件在资源可选择性下载 一、实验目的: 1.了解STM32固件库; 2.掌握STM32固件库关键子目录及固件库关键文件; 3.能够新建一个基于标准固件库的工程模板并完成编译 二、实验器材: 笔记本或电脑。 三、实验内容: 1.构建proteus8 LED构图。 2. STM32构建适应于keil5的编译器格式的芯片(uvprojx)文件。 3.KEIL5生成.hex文件
01:【江科大stm32】:LED闪烁/LED流水灯/蜂鸣器
1、LED闪烁程序 /*LED灯闪烁,LED正极连接电源,负极连接PA0引脚,所以输出0点亮,输出1熄灭*/#include "stm32f10x.h" #include "Delay.h"int main(void){//1. 使能挂载在APB2总线上面的片上外设时钟RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA,E
Android webview背景设置为透明无效 拖动时背景闪烁黑色
Adndroid 2.X的设置 webview是一个使用方便、功能强大的控件,但由于webview的背景颜色默认是白色,在一些场合下会显得很突兀(比如背景是黑色)。 此时就想到了要把webview的背景设置为透明,这样就可以与其背景融为一体。 在2.X的平台下,一般设置webview背景为透明的方法如下: mWebView.setBack
[Winform] Chat控件闪烁
使用Chat控件,根据接收到的串口数据实时绘制数据曲线,但是在绘制曲线时,绘图区闪烁严重,网上找了很多方法,都不起作用,双缓存也不起作用,最后使用 protected override void WndProc(ref Message m){if (m.Msg == 0x0014) // 禁掉清除背景消息return;base.WndProc(ref m);} 成功。 使用该方法时也
stm32学习笔记---GPIO输出(代码部分)LED闪烁/流水灯/蜂鸣器
目录 面包板的使用方法 第一个演示代码:LED闪烁 最后一次快速新建工程演示 点击新建工程 选择芯片 在工程文件夹中创建Start、Library、User Start文件夹的必备文件复制操作 Library文件夹的必备文件复制操作 User文件夹的必备文件复制操作 在keil中创建Start、Library、User分组并添加文件 添加Start、Library、User文
ESP8266 Arduino 不使用Delay让Led闪烁
因为Arduino Delay 函数会阻塞线程,使用millis 方法实现Led闪烁。 当然也可以使用Timer 来达到同样的效果。 //非阻塞//LED灯闪烁unsigned long previousMillis = 0;const long interval = 1000; //灯闪烁的时间间隔#define D5 14void setup(){pinMode(LE
什么是FOUC(无样式内容闪烁)?你如何来避免FOUC?
FOUC(Flash of Unstyled Content,无样式内容闪烁)是指在网页加载过程中,用户可能会短暂地看到未应用样式的原始 HTML 内容,随后样式表加载完成后,页面才会以正确的样式重新渲染。这种现象会影响用户体验,显得页面加载不连贯和不专业。 FOUC 的原因 FOUC 通常是由于样式表加载延迟或顺序不当引起的。以下是一些常见原因: 样式表加载延迟:样式表放在 HTML 文
STM8S精确延时+LED闪烁
初学者,写的一个LED闪烁程序,延时一秒,用示波器看过! #include"iostm8s105c4.h"#define LED PC_ODR_ODR1void GPIO_Init(){PG_DDR_DDR0=1;PG_CR1_C10=1;PG_CR2_C20=0;PG_ODR_ODR0=0;PC_DDR_DDR1=1;PC_CR1_C11=1;PC_CR2_C21=0;}/******
江协科技51单片机学习- p5 LED灯闪烁
前言: 本文是根据哔哩哔哩网站上“江协科技51单片机”视频的学习笔记,在这里会记录下江协科技51单片机开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了江协科技51单片机教学视频和链接中的内容。 引用: 51单片机入门教程-2020版 程序全程纯手打 从零开始入门_哔哩哔哩_bilibili c51语言变量语句意思,C51中循环语句-CSDN博客 正文: 0. 概述 今
PR插件-图层抖动弹跳缩放旋转模糊闪烁缩放抖动动作效果预设
在PR软件中制作动画的便捷工具,直接点击脚本窗口的预设即可加载到时间线,拥有如旋转、模糊、闪烁、毛刺、弹跳、缩放、抖动等预设。脚本动画可视化预览,一键使用。A handy tool to make animations in Premiere Pro. 支持Win/Mac系统:Adobe Premiere Pro 2024, 2023, 2022, 2021, 2020, CC 2019
51单片机采用定时器T1的方式1的中断计数方式,外接开关K4按4次后,8只LED闪烁不停
1、功能描述 采用定时器T1的方式1的中断计数方式,外接开关K4按4次后,8只LED闪烁不停 2、实验原理 定时器原理:8051的定时器可以用于计数外部事件或执行内部定时操作。在本程序中,定时器1被设置为模式2,即8位自动重装载定时器模式。 中断机制:8051微控制器支持中断,可以响应外部或内部事件。定时器溢出可以触发中断,中断服务程序可以执行特定的任务。 端口控制:P2端口用于输出
STM32F103 点亮LED闪烁与仿真
STM32F103 点亮LED闪烁与仿真 今天给大家分享一下STM32 流水灯简单的仿真吧,我感觉这个提供有用的,但是自己也是第一次使用,主要是感觉曲线很高级。在PWM中查看脉宽很有用。 code: led.c #include "led.h" #include "delay.h" /* GPIO的控制寄存器的配置 1、配置输出引脚 2、打开对应的输出的寄存器的时钟 3、配置引脚输出的模式:
蓝桥杯—SysTick中断精准定时实现闪烁灯
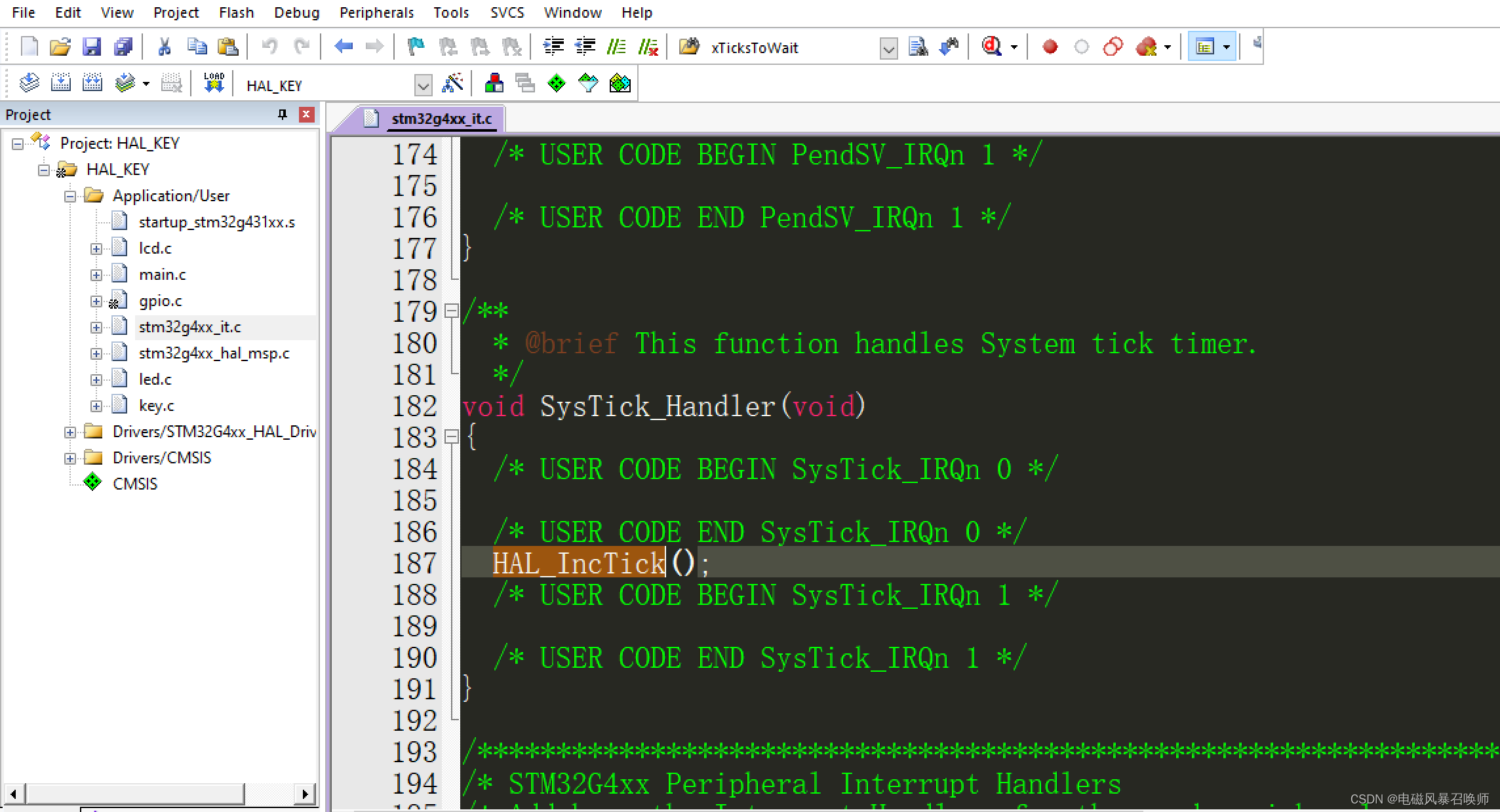
在嵌入式系统中,SysTick_Handler 是一个中断服务例程(Interrupt Service Routine, ISR),用于处理 SysTick 定时器的中断。SysTick 定时器通常用于提供一个周期性的定时中断,可以用来实现延时或者周期性任务。 SysTick_Handler中断的周期不一定是固定的1毫秒,它的周期取决于你对系统定时器配置的时钟源和计数器 reload 值。系统定
【STM32单片机】----实现LED灯闪烁实战
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:@一伦明悦-CSDN博客 ✍🏻 作者简介: C++软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 👍🏻点赞 📂收藏 👀关注+ 如果文章有所帮助,欢迎留下您宝贵的评论, 点赞加收藏支持我,点击关注,一起进步! 前言 STM32是一系列由STMicroel
使用el-image返回了图片地址,但闪烁一下就不显示问题解决
如标题所言,今天在开发中遇到了这个奇怪的问题。 直接上案例: <el-image :src="team.teamLogo" style="width: 150px; height: 150px"> 直接拿后端响应的数据赋值给team了,通过单另抽一个变量出来即可解决。 <el-image :src="teamLogo" style="width: 150px; height: 150px
ue中 模型闪烁问题
有可能是因为两个面考得太近,ue4的zbuffer精度达不到,比如渲染的两个面只相差0.001的距离 当相机靠近时,两个z值可以区分,当相机远时,z值可能无法区分。导致Z-Fight,从而闪烁,通常会出现在人物的头发,睫毛等细微地方,可以采用面片方式,而不是多面型构建头发和睫毛
逐步解决动态添加样式导致的元素闪烁 阿星小栈
元素闪烁很丑,难解决。 修改 Class 而不是 Style 我在不久前做过一个导航栏,要求其滚动到屏幕顶端后固定。很常见。开始的时候没问题,很快就可以搞定。 nav {position: absolute;top: 60px;} var scroll=0;var nav=$("nav");var navST=60; //该元素距离网页顶端60px$(window).scrol
chrome transition闪烁BUG 阿星小栈
前段时间写鼠标悬停元素上移效果时,当鼠标恰好放在元素边缘时,chrome出现一直上下移动的问题,其他浏览器表现正常。原因尚不知,可能是实现方式不对吧(PS:使用top实现),虽然不知道原因,但是问题还是要解决的,分享一个能绕开的实现方式。 说到鼠标悬停元素上移,首先想到的是鼠标悬停时元素上移,然后应用transition来实现渐变效果。 1、使用top实现(该实现方
02.2 基于Verilog控制LED以不同频率闪烁
02_led_blink_v2 本段代码是为Verilog初学者提供的一个名为led_blink简单实例Verilog模块,其功能是控制6个LED灯同步闪烁,每秒钟闪烁一次。 与02_led_blink_v1版本相比新增内容: 增加一组dip控制引脚,用于控制LED闪烁的速度; 使用模块级parameter关键词定义一些常量,模块级参数可以在例化模块的时候给出具体值,参数化模块使得代码更








![[Winform] Chat控件闪烁](/front/images/it_default2.jpg)