本文主要是介绍用HTML5做的导航条(步骤非常详细),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载请注明出处:http://blog.csdn.net/lindonglian
首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中

编写html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="styles/navigation.css" rel="stylesheet" type="text/css"/>
</head><body>
<header><nav><ul><li><a href="#" title="首页" target="_blank">首页</a></li><li><a href="#" title="国内新闻" target="_blank">国内新闻</a></li><li><a href="#" title="国外新闻" target="_blank">国外新闻</a></li><li><a href="#" title="娱乐新闻" target="_blank">娱乐新闻</a></li><li><a href="#" title="时事新闻" target="_blank">时事新闻</a></li><li><a href="#" title="联系我们" target="_blank">联系我们</a></li></ul></nav>
</header>
</body>
</html>接下来写样式表,常规放在同一目录下的styles文件夹中
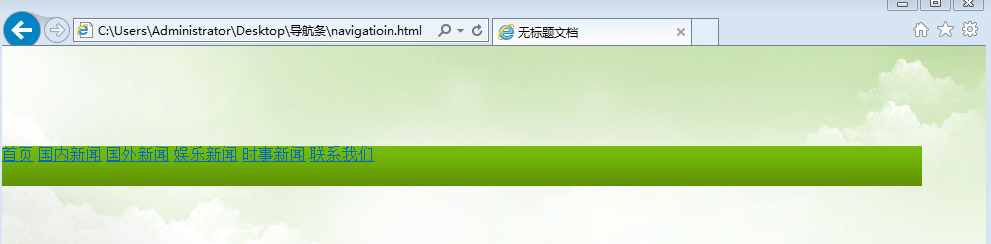
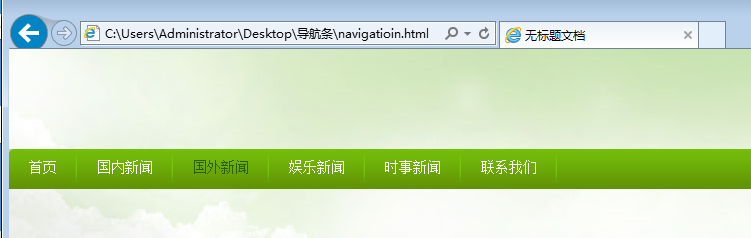
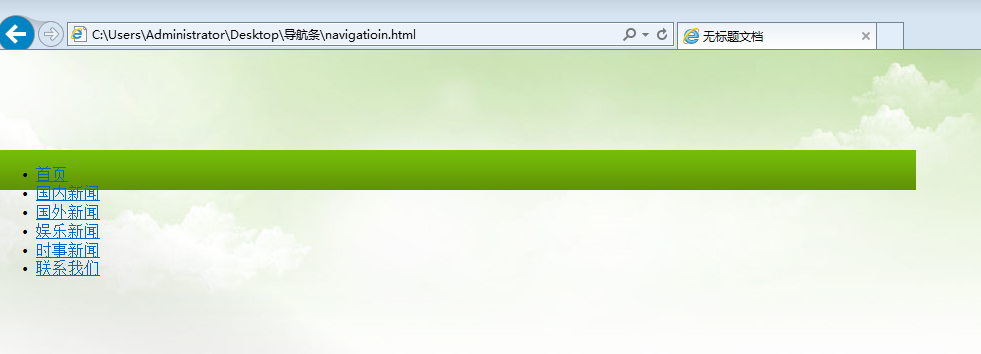
看看样式带来的变化
给网页添加背景图片
@charset "utf-8";body{margin:0px;background-image:url(../images/bg.jpg);background-repeat:no-repeat;width:800px;
}
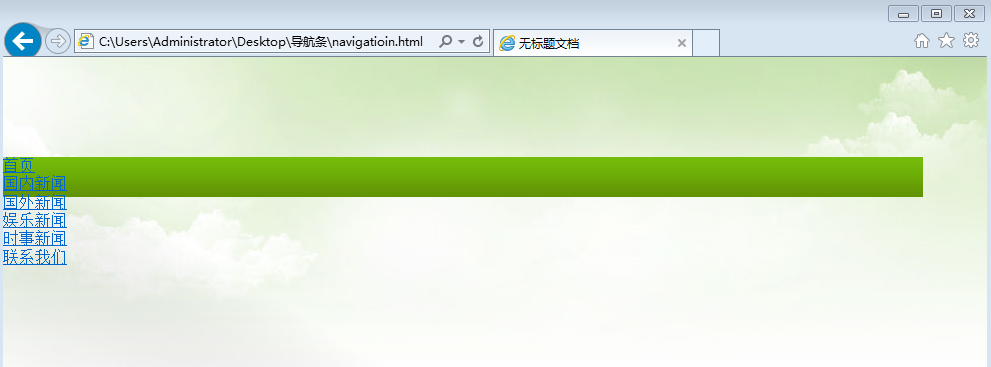
加个导航
nav{float: left;width:920px;height:40px;background-image:url(../images/nav.jpg);margin: 100px 0 0 0;padding: 0 ;
}
无序列表
nav ul {float:left;margin: 0px;padding: 0 0 0 0;width: 920px;list-style: none;
}
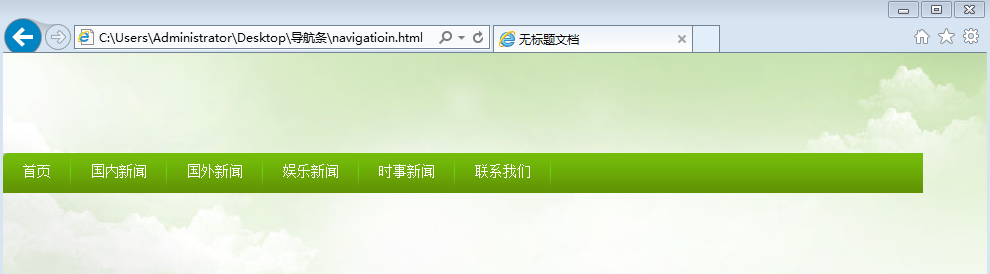
让链接横排
nav ul li {display: inline;
}nav ul li a {float: left;padding: 11px 20px; font-size: 14px;text-align: center;text-decoration: none;background: url(../images/templatemo_menu_divider.png) center right no-repeat;color: #fff; font-family: Tahoma;outline: none;
}
鼠标经过该链接,呈现深绿色
nav li a:hover {color: #2a5f00;
}这篇关于用HTML5做的导航条(步骤非常详细)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!