本文主要是介绍页面导航条,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
页面导航即固定在页面的某一个位置,当页面较长需要用锤子滚动条拉动时候,它的位置并没有发生变化还是相对于整个屏幕处于其所在的位置;当单击它上面导航的某个超链接,页面会跳到其所指定的位置。
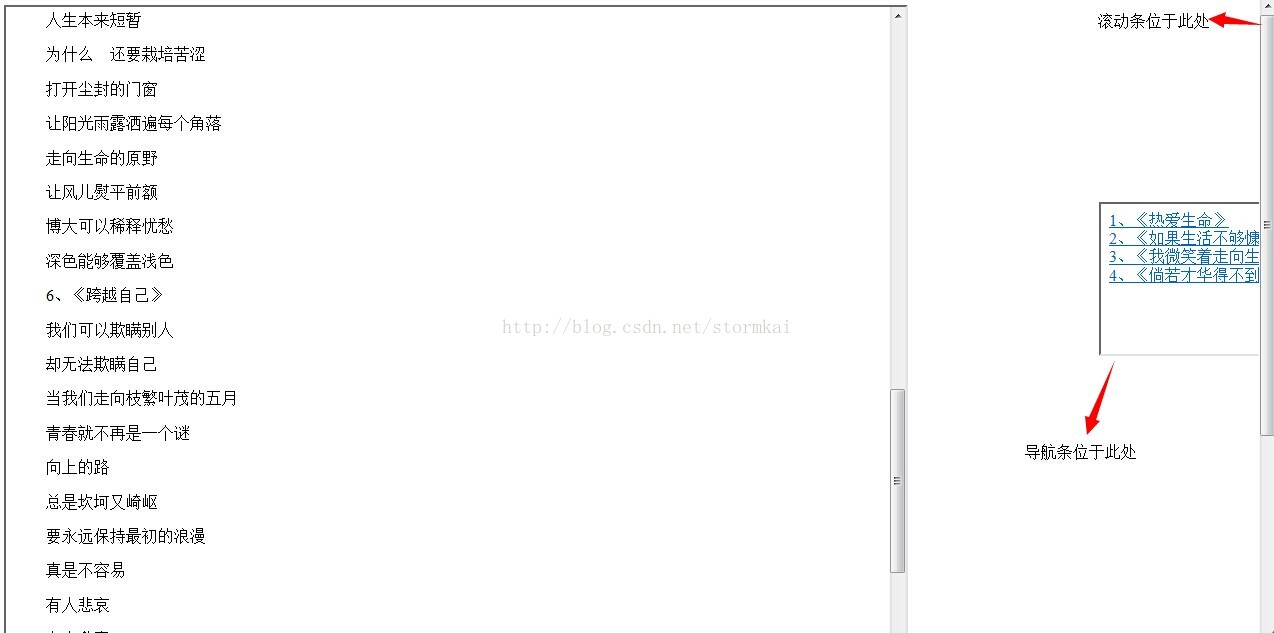
1.当滚动条处于顶端时候
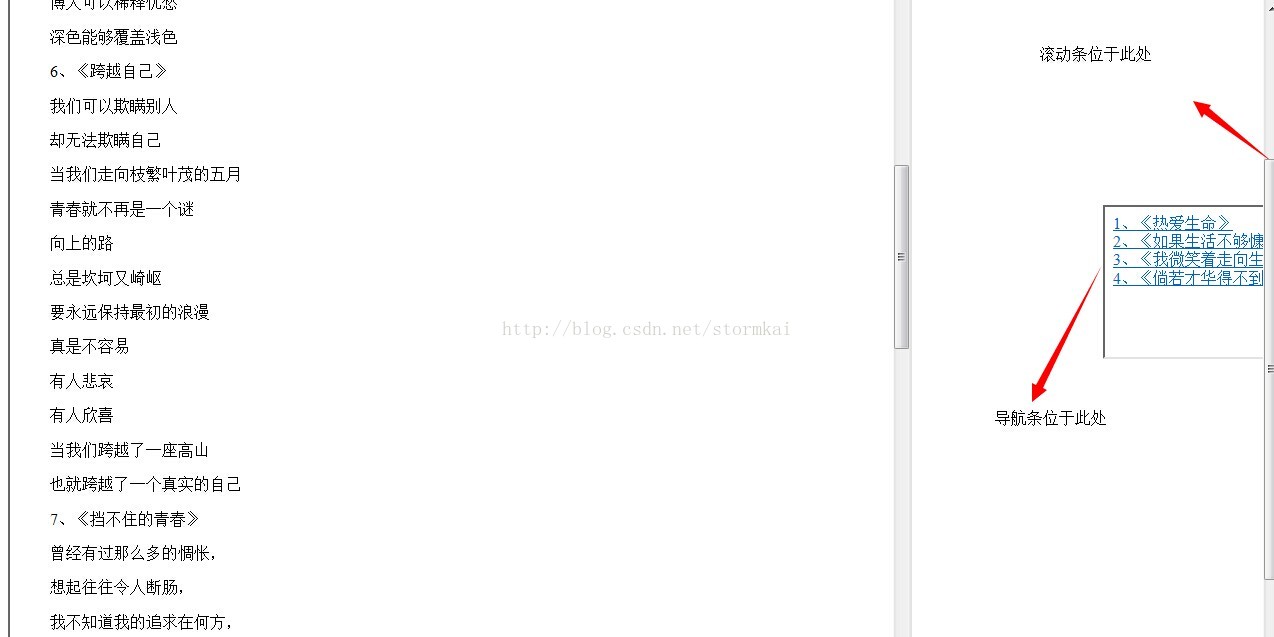
2.当滚动条发生滚动的时候
在以上图片中,是导航条是个iframe,其实现如下:
<style type="text/css">#page2{width: 150px;height: auto;position: fixed;right: 10px;top: 30%;}
</style>
<div id="page2"><iframe src="c.html"></iframe></div>这篇关于页面导航条的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!