太阳系专题
太阳系模型_飞机游戏JAVA084-097
来源:http://www.bjsxt.com/ 1、S01E084-087太阳系模型实操 package com.test.util;/*** 游戏中关于窗口大小的常量*/public class Constant {public static final int GAME_WIDTH = 500;public static final int GAME_HEIGHT = 500;}/
JS+HTML5的Canvas画图模拟太阳系运转
查看效果:http://hovertree.com/texiao/html5/9.htm地球自传 http://hovertree.com/texiao/html5/8.htm代码如下: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><titl
150行Python代码模拟太阳系行星运转
今天我们用Python来模拟一下太阳系行星运动轨迹~ 先上成品图(运行效果含音乐的呦) 想要实现这样的效果并不难 准备材料 首先我们需要准备这样一些材料 宇宙背景图 背景透明的行星图 编写代码 代码分块详解 导入需要的模块 import pygame import sys import mat
如何在Adobe Illustrator中创建太阳系行星图标包
(本教程由寻图标icon.52112.com提供) 宇宙是广袤空间和其中存在的各种天体以及弥漫物质的总称,宇宙起源是一个极其复杂的问题。 千百年来,科学家们一直在探寻宇宙是什么时候、如何形成的。直到今天,许多科学家认为,宇宙是由大约137亿年前发生的一次大爆炸形成的。今天
OpenGL实现太阳系
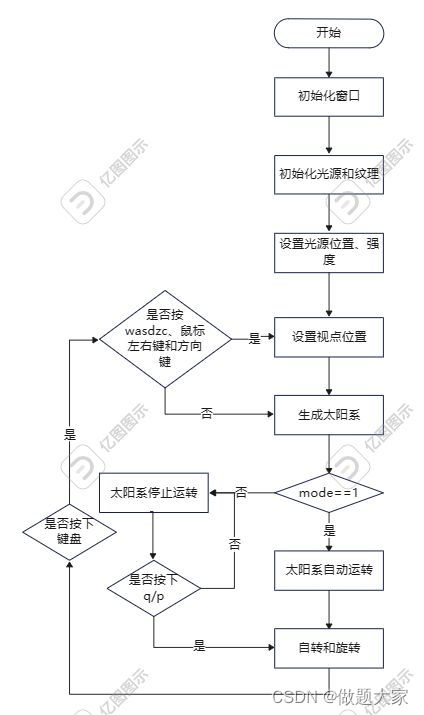
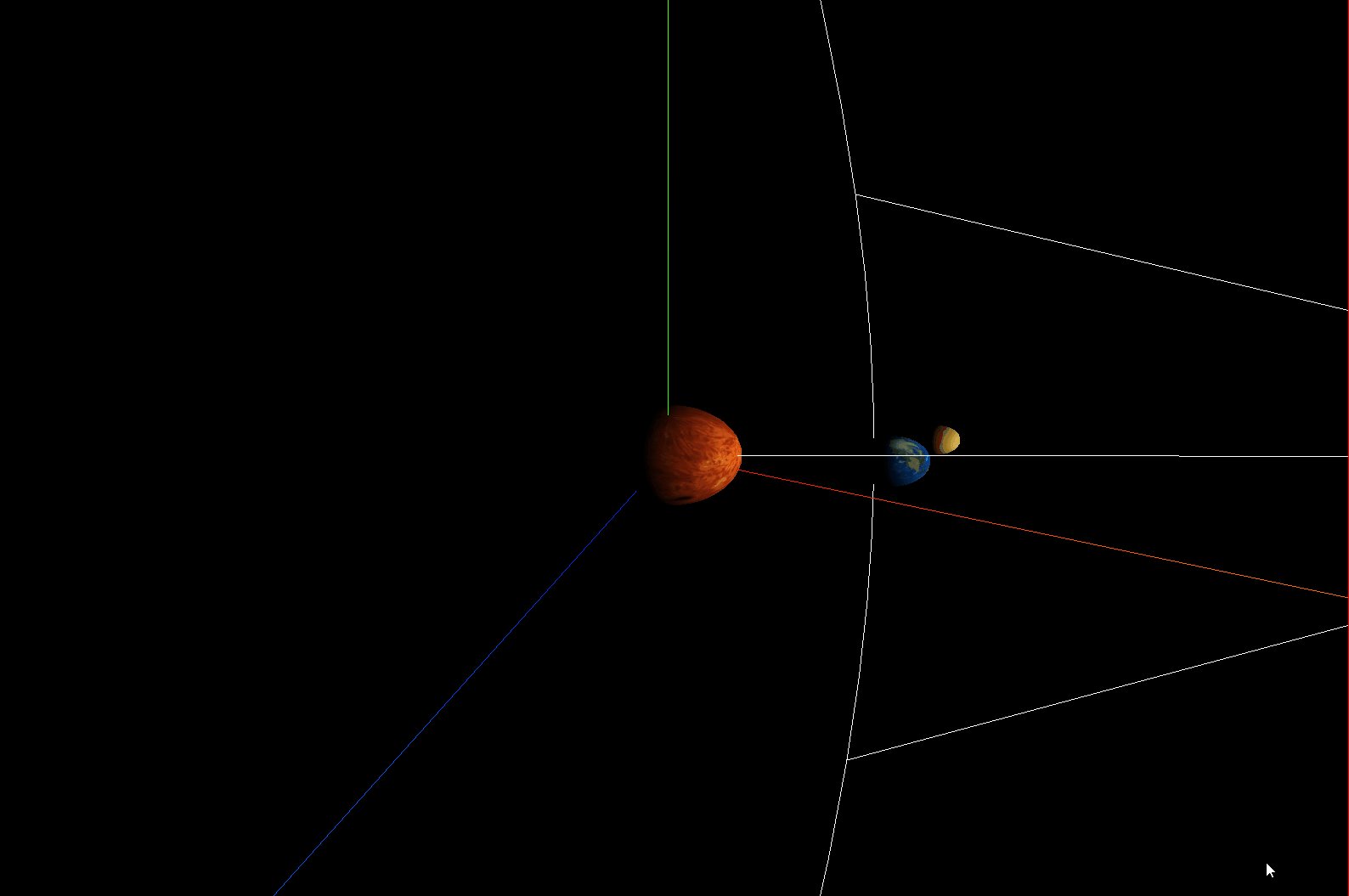
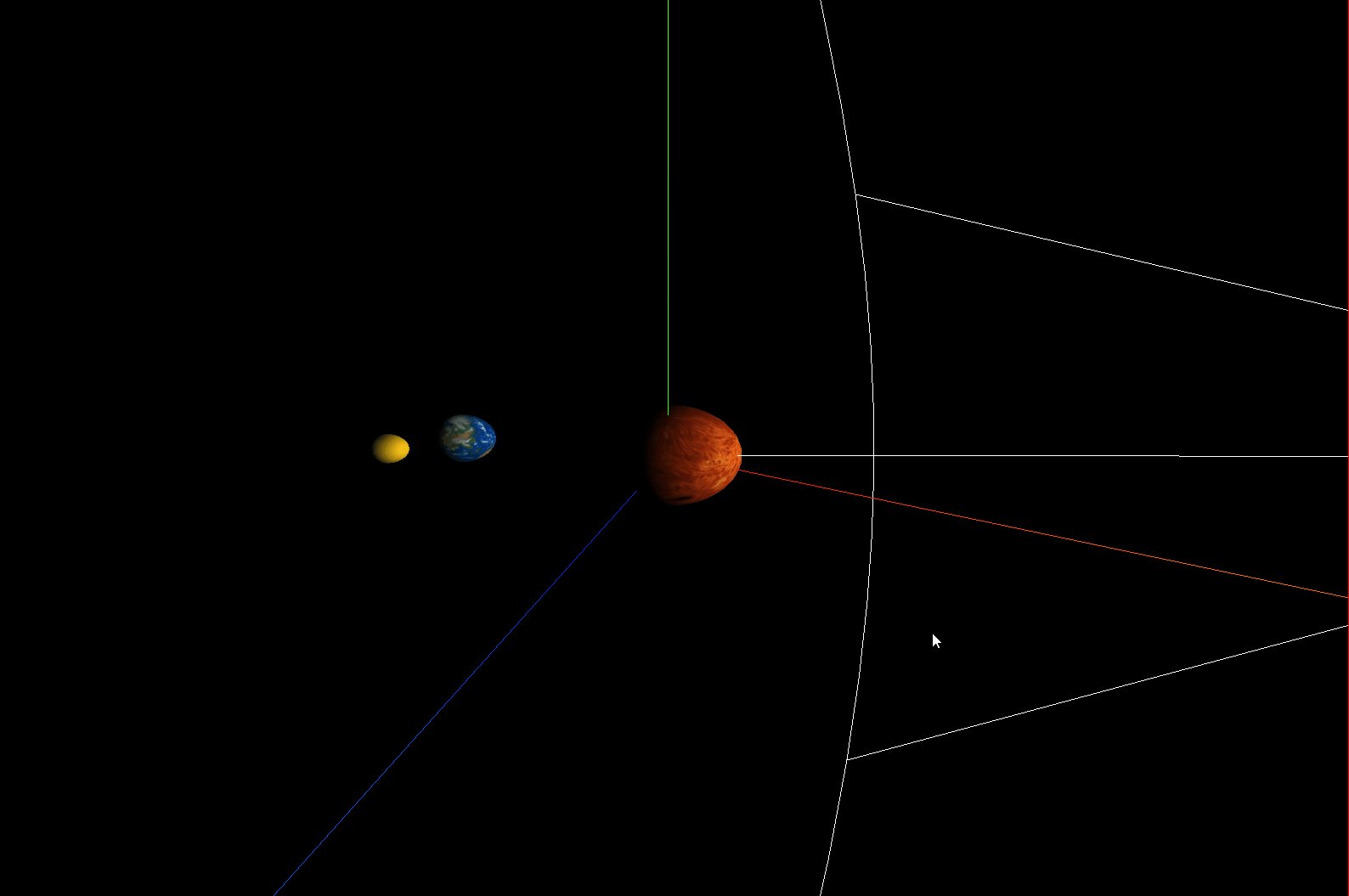
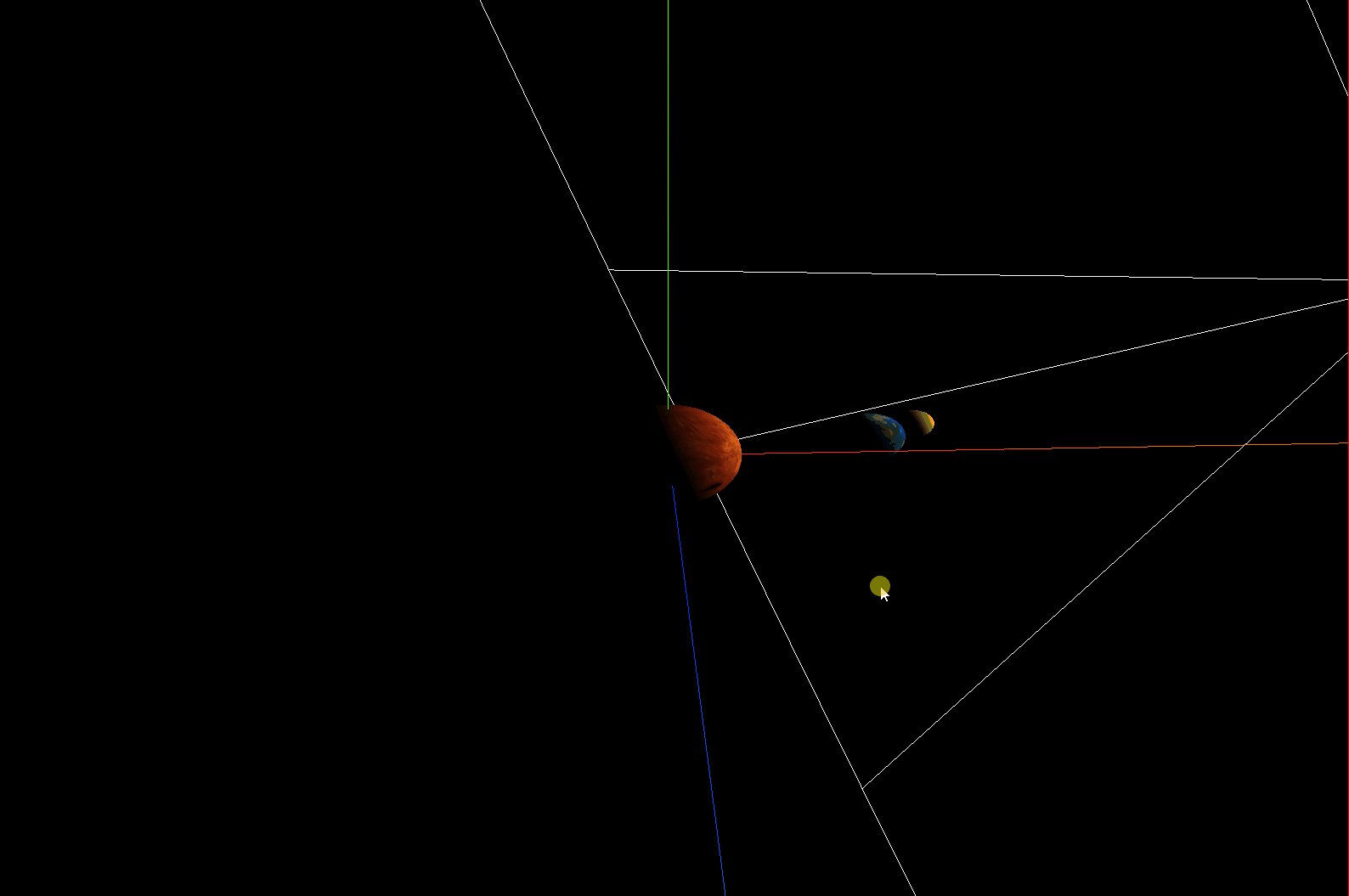
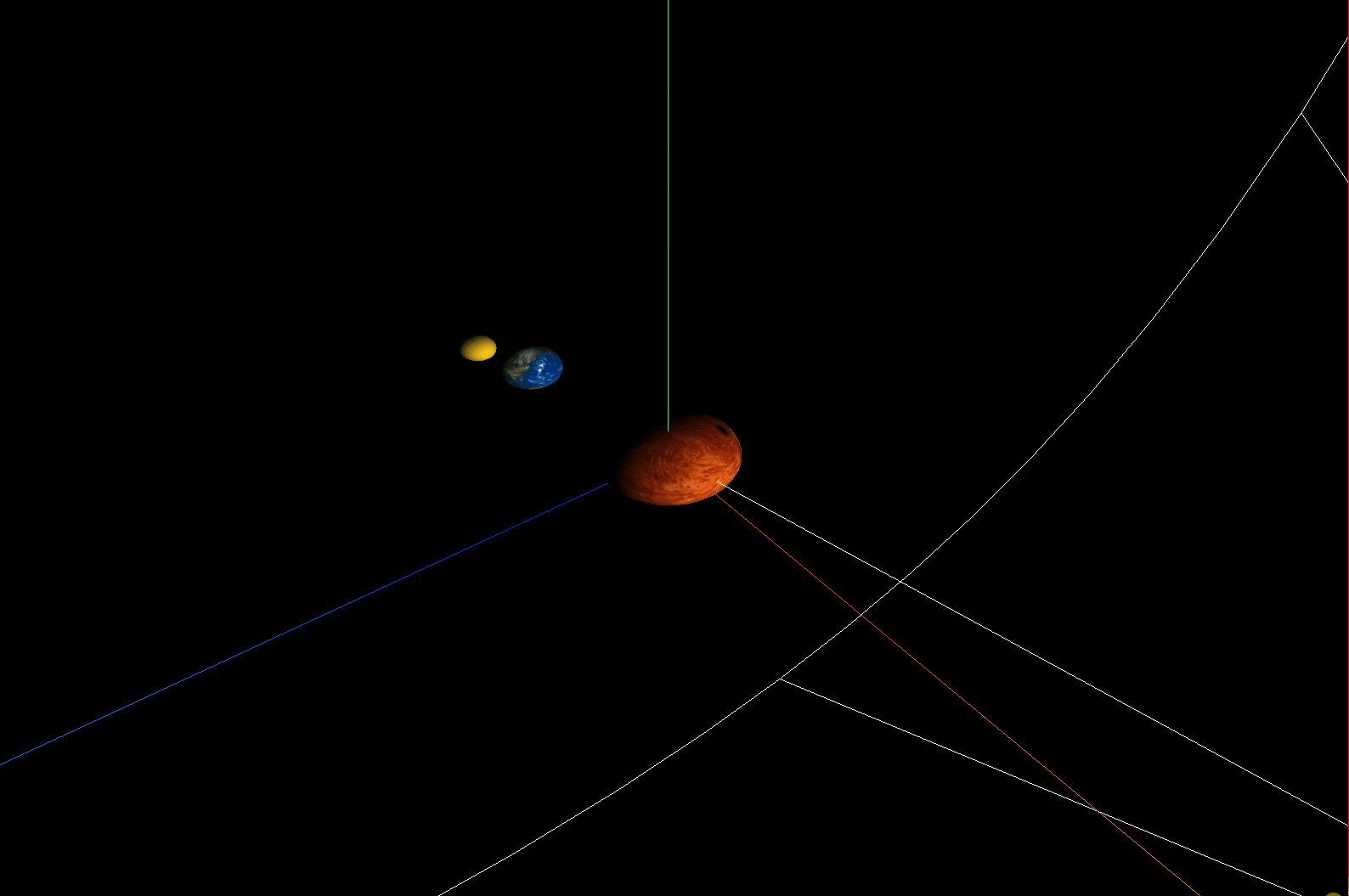
效果演示 2D视角 3D视角 程序功能大致分为太阳系行星生成、公转、自转以及视角的移动,分别由相应按键控制: p/P:逆时针/顺时针自转 q/Q:逆时针/顺时针公转 l/f:线框模型/填充模型显示行星 2/3:以2D/3D视角观察太阳系,同时会生成行星轨道 点击鼠标左/右键:2D俯视高度增加/减小 w/a/s/d:控制视角向前/左/后/右移动(x、z轴) z/c:控制视
OpenGL简单实现太阳系模拟
#include "stdafx.h"#include <glut.h>#include <stdlib.h>#include "math.h"#include <gl\glaux.h> // GLaux库的头文件#pragma comment( lib, "glaux.lib") // GLaux连接库//行星序是水星、金星、地球、火星、木星、土星、天王星、和海王星//adam,h
【OpenGL】模拟太阳系
当然是先上运行效果: 再上代码: /*****************************************************Project Name: 模拟太阳系*Author: lishichengyan*Student ID: ???*Description: ???*Date: 2017.11.01*************************
太阳系三维可视化系统:探索宇宙奥秘的窗口
随着科技的飞速发展,人类对宇宙的探索已经迈入了一个全新的时代。太阳系作为我们最熟悉的家园,其奥秘一直吸引着无数科学家和天文爱好者的目光。太阳系三维可视化系统,正是一个帮助我们直观了解太阳系各行星运行规律、探索宇宙奥秘的重要工具。 一、重现太阳系的辉煌 太阳系三维可视化系统通过高精度的数据和先进的计算机技术,将太阳系的各个行星、卫星以及小行星带等天体的运行轨迹、大小、质量等属性以三维立体
用javascript伪造太阳系模型系统
这个东西,是我在读在职研的课堂上无聊的时候随便弄的,实现了椭圆和圆形的轨道运转。这些东西吧,其实都是很简单的,在游戏领域,轨道运动是很有意义的,我就顺便把代码po出来,做备忘吧。 由于是无聊时的即兴之作,并没有考虑性能优化和使用html5的canvas或者svg,只是用了最简单的div而已,要想用html5请自行实现了。 <!DOCTYPE html><html><head><title>
基于 HTML5 + WebGL 的 3D 太阳系系统
前言 近年来随着引力波的发现、黑洞照片的拍摄、火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如《三体》、《流浪地球》、《星际穿越》等的传播普及,宇宙空间中那些原本遥不可及的事物离我们越来越近,人们对未知文明的关注和对宇宙空间的好奇达到了前所未有的高度。站在更高的立足点上,作为人类这个物种中的一员,我们理所应当对我们生活的星球、所在的太阳系有一定的认识,对 8 大行星各自的运行轨道、质
html+ccs3太阳系行星运转动画之土星有个环,地球有颗小卫星
在上一篇《html+ccs3太阳系行星运转动画》中实现了太阳系八大行星的基本运转动画。 太阳系又何止这些内容,为丰富一下动画,接下来增加“土星环”和“月球”来充盈太阳系动画。 下面是充盈后的动画效果静态图。 一、土星环 修改原来土星的div,在外面放一个包裹层div,class设成saturn-container。 内部放4个div,一个用来显示土星这个圆球,3个用来显示土星环。
three.js模拟太阳系
地球的旋转轨迹目前设置为了圆形,效果: <template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"></div></div></el-main></el-contai
Stage.3 —— 太阳系
13:所以说为什么是hero? k :干嘛一定要是村民什么的啊 13:是牧师啊! k :啧~ 13:喂。。 k :这种毫无个性的角色定位一定都是那种一上来就领便当的啦 13:游戏还没开始呢怎么就领便当了,话说你这家伙这么看不起牧师,你自己还不是。。。 k :所以啊。。 13:(完全没在听人说话。。。) k :我们先把太阳系那个做了吧 13:━┳━ ━┳━。。。 k :┳━━
用计算机弹歌行星,太阳系为你在线演奏:行星公转“弹”出好声音
IT之家讯 国外设计师 Luke Twyman 有一个很有创意的网站页面,名为SolarBeat。这个页面没有各种复杂链接,连文字都屈指可数。但这个页面却有着独特的功能:让太阳系行星演奏音乐。 这个演奏的原理很简单,就是利用太阳系行星围绕太阳公转的原理,在行星轨道半径设置一个类似于留声机唱针的横线,但实际上这道横线起到的作用是“琴弦”。每当行星运行到这个位置,就波动一次琴弦,所发出的音符与行星
css3 3d 太阳系,CSS3实现太阳系模拟
主流浏览器中的太阳系 主流浏览器中的太阳 系 亲自体验下,我只用了 CSS 和 HTML 就完成了太阳系的简单模拟。 要获得最佳体验请使用 Safari 浏览,chrome 中动画有点卡。 细节 轨道和行星都是通过 border-radius 生成的,而动画是通过 –webkit animation 动画属性和变换功能实现的。以下是所用代码的示例: 圆角边框 ul.solarsystem li
美探测器历时35年飞抵太阳系边缘 携带地球问候
旅行者1号 唱片有12英寸厚,镀金表面,内藏留声机针。右图为唱片封面。 位于美国加利福尼亚州的美国航天局(NASA)喷气推进实验室日前发布声明称,1977年发射的“旅行者1号”探测器发回的数据显示,它已抵达太阳系边缘。这个在太空中孤独旅行35年的探测器将有望成为首个脱离太阳系的人造物体。 据新华社电 美国航天局表示,过去3年中,“旅行
计算机模拟太阳系,科学家通过计算机模拟程序认为在太阳系的这场大爆炸当中,曾经出...
世界究竟是怎么发生的呢?世界中所有的星体发生的原因,难道真的是科学家们所论述的世界大爆破理论吗?科学家们以为在世界最早期的时候,有一段从热到冷的演化史。在这个时期当中,世界的系统是在不断的膨胀,最终发生碰的一声演变成如今的星体。这种爆破的声音和人类在地球上所放的炮竹声,或许也并无太多的差异。 科学家通过计算机模拟程序认为在太阳系的这场大爆炸当中,曾经出现过三个地球,但是为什么现在只剩下地球一个
opengl地球行星太阳系动画(学习笔记-仅供参考)
#include <gl/glut.h>float fEarth = 2.0f; //地球绕太阳的旋转角度float fMoon = 24.0f; //月球绕地球的旋转角度void Init(){glEnable(GL_DEPTH_TEST); //启用深度测试glClearColor(0.0f, 0.0f, 0.0f, 0.8f); //背景为黑色}void Reshape(int w, i