圆点专题
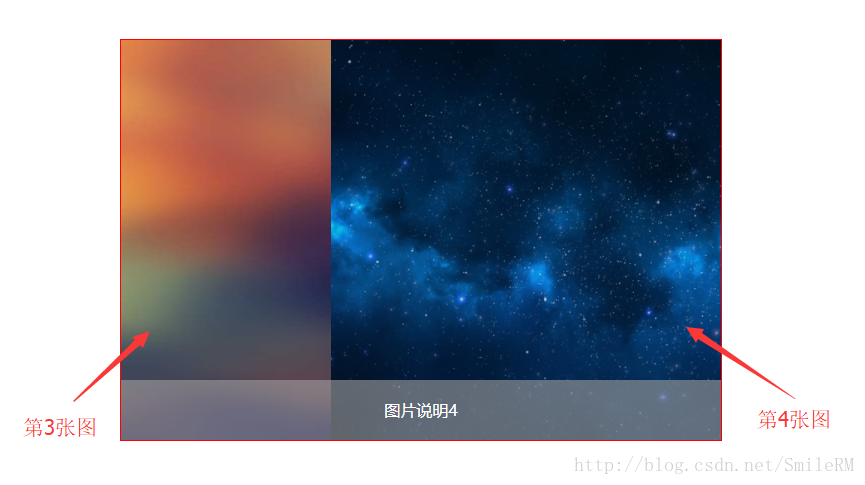
简单的启动页滑动动画,下面带圆点的切换
一个简单实用的滑动页动画,开始之前我们先认识一个空间,ViewPager,他是google SDk中自带的一个类,可以用来实现屏幕之间的切换。 先上代码,一看就明了!! GlideActivity.ava import java.util.ArrayList;import android.app.Activity;import android.content.Intent
自定义颜色、大小渐变的圆点指示器
源码 点击打开链接 首先看布局文件activity_main.xml 布局很简单只有装图片的ViewPager--以及自定义的圆点指示器 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"an
自定义生成圆点的bitmap,纯色圆点
/*** 创造圆点,bool 是否异常*/private Bitmap createBitmapPoint(String color) {Bitmap pointbmp = Bitmap.createBitmap(10, 10, Bitmap.Config.ARGB_8888);final Canvas canvas = new Canvas(pointbmp);final Paint pain
dots_image 增强图像中的圆点特征
dots_image 增强图像中的圆点特征 1. dot_image 有什么用途?2. 点状字符的特征增强3. Halcon代码 1. dot_image 有什么用途? Enhance circular dots in an image. 这个算子可以增强图像中的圆点特征,例如下面的例子。 2. 点状字符的特征增强 首先,找到一张点状圆点组成的字符图像;然后,为了体现 dot
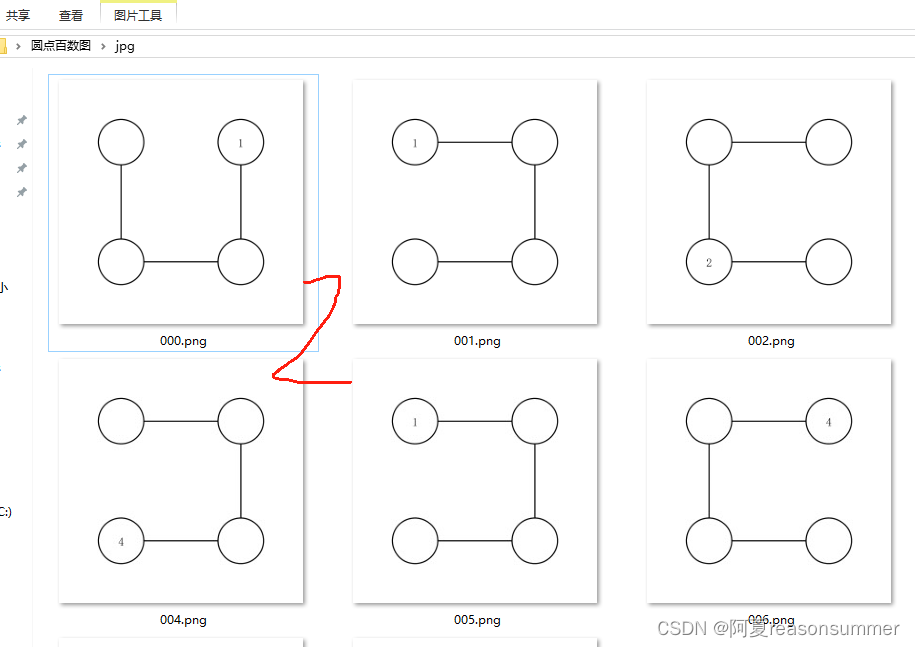
【教学类-59-01】专注力视觉训练01(圆点百数图)
背景需求: 视觉训练的神奇效果,让你的宝贝成为焦点 - 小红书魔法视觉追踪-视觉训练—— 🔍视觉训练🔍 🔹想要提高宝宝的专注力,视觉训练是个绝佳方法! 🔹让宝宝仔细观察数字的路线,锻炼他们的视觉敏感度。 🔹在空白处填写数字,可根据线条的方向按顺序填写。 💡注意事项:引导宝宝一步一步进行,不要急于求成哦。 🔍视觉追踪能力🔍 🔹想让宝宝的视觉追踪能力更强?这里有个小技巧
【教学类-59-】专注力视觉训练01(圆点百数图)
背景需求: 视觉训练的神奇效果,让你的宝贝成为焦点 - 小红书魔法视觉追踪-视觉训练—— 🔍视觉训练🔍 🔹想要提高宝宝的专注力,视觉训练是个绝佳方法! 🔹让宝宝仔细观察数字的路线,锻炼他们的视觉敏感度。 🔹在空白处填写数字,可根据线条的方向按顺序填写。 💡注意事项:引导宝宝一步一步进行,不要急于求成哦。 🔍视觉追踪能力🔍 🔹想让宝宝的视觉追踪能力更强?这里有个小技巧
【教学类-54-01】20240510超级对对碰(圆点拼图)(9*5、0-255随机)
作品展示 背景需求: 奕娃幼儿园小中大班益智区超级对对碰 - 小红书#幼儿园益智区 #幼儿园益智区素材 #幼儿园区域材料 #幼儿园环创https://www.xiaohongshu.com/discovery/item/6279bb4d000000002103be71?app_platform=android&ignoreEngage=true&app_version=8.34.
iOS 调整UIPageControl圆点大小
创建一个类,继承UIPageControl,重写setCurrentPage方法,可设置圆点大小,用这个类来初始化pageControl使用即可。 #import <UIKit/UIKit.h>@interface MyPageControl : UIPageControl@end #import "MyPageControl.h"@implementation MyPageContr
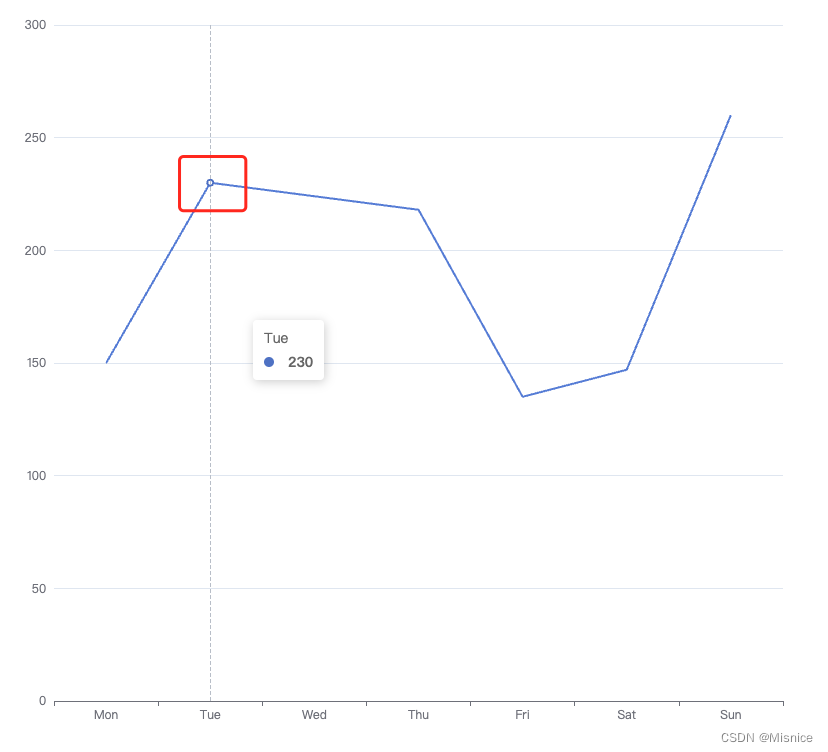
echarts折线图默认不显示数据圆点,鼠标划上之后折线图才显示圆点
只需要设置showSymbol为false就可以了,表示只在 tooltip hover 的时候显示。 代码如下: option = {tooltip: {trigger: 'axis'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'}
JavaScript动画实例:圆点的衍生
考虑如下的曲线方程: R=S*sqrt(n)α=n*θX=R*SIN(α)Y=R*COS(α) 其中,S和θ可指定某一个定值。对n循环取0~999共1000个值,对于每个n,按照给定的坐标方程,求得一个坐标值(x,y),然后以(x,y)为圆心绘制一个半径为6的圆,可以得到一个螺旋状的图形。 编写如下的HTML代码。 衍生的圆点 在浏览器中打开包含这段HTML代码的h
Canvas实现圆点动画
示例效果图: 话不多说直接上代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas实现圆点动画 </title><style>body {ba
更改radio圆点颜色
更改radio圆点颜色 <!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>Examples</title><meta name="description" content=""><meta name="keyw
百度echarts 柱状图 顶部拼接圆点效果
话不多说,简言之:原理就是,利用type="bar"的 label 能设置位置的特性,然后设置背景色、宽高、圆角等,再然后color透明即可。代码如下: 核心代码 label: {show: true,width: 8,height: 8,borderRadius: 1000,color: 'rgba(0,0,0,0)',backgroundColor: 'rgba(251, 204,
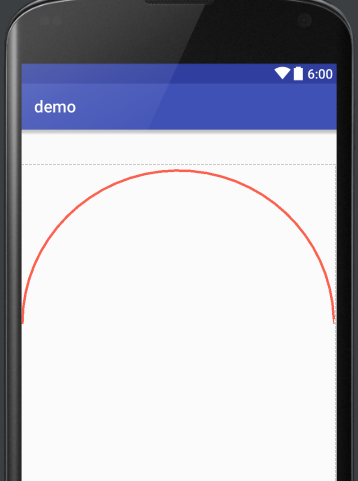
Android自定义带圆点的半圆形进度条
自定义带圆点的半圆形进度条 仅限用于半圆形,如须要带圆点的圆形进度条,圆点会出现错位现象,此代码仅供,带圆点的圆形进度条有空研究一下!图片效果在下方, import android.content.Context;import android.content.res.TypedArray;import android.graphics.Canvas;import android.gra
JS原生代码实现轮播图(无左右滑动,底下圆点按钮)
先上效果图: 由于动态图太大,所以只能截屏了;大致效果,图片轮播的过程中,底下的灰色提示渐渐出现; 现在来说实现思路: HTML部分: <div id="content"> <img id="img1" /><img id="img2" /><div id="intro"><span></span></div></div> CSS部分:
Qt:qss更改密码输入框圆点样式
QLineEdit[EchoMode="2"] {lineedit-password-character:42;} EchoMode="2"表示编辑框的echoMode为Password; 默认状态下替换明文的是圆点,要更改为其他字符可以修改 lineedit-password-character,42表示“*”。 QSS设置不生效,设置stylesheet才能生效…
ViewPager圆点导航动态实现(利用seletor)
尝试过重绘view等方法来实现ViewPager底部的圆点导航,上网学习后才发现有更简便的实现方法。 1.首先设置selector来设定圆点的两种状态,即当前页面被选中、当前页面未被选中: <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android
App常用的RollPagerView实现图片带圆点轮播功能
相信大家看过的app里大部分都是在首页带有轮播图的效果,不同之处无非就是有无圆点,有无动画,电商app,新闻类app均有图片轮播的功能,自己写代码可以通过viewpager来实现,但实现起来非常不方便,要写一堆的代码。现在有很多第三方的组件可以实现轮播的功能,何必自己再绘制圆点 ?下面来看看代码: 点击下
Android画个圆点状态灯
1、创建一个 XML 文件在 res/drawable 目录下(默认为黑色) <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><solid android:color="#000000" /><s
echarts 饼图 引导线和圆点 ts vue3.0
代码如下 在这里插入代码片<template><div id="chart" style="width: 100%; height: 200px"></div></template><script setup lang="ts">const chartEle: HTMLElement = document.getElementById("chart") as HTMLElement;
vb中感叹号!与圆点.的关系
在我做学生系统项目时,当敲到成绩窗口时,我突然发现mrc!grade这段代码,这段代码之前都没有遇到过,于是我上网查了查。 这两点有相似之处,但也有不同之处。圆点“.”用来表示对象的属性和方法,在引用时,当输入完控件名之后加圆点,都会自动出现本控件下的属性。而叹号不会。 它们的性能相同。在控件后面输入圆点或者叹号都可以对其属性进行直接访问。 例如:命名:from1.caption=“你好”
android 圆点指示器,Android通用圆点指示器——android-Universal-CircleIndicator
前言 最近项目中需要加一个圆点指示器,在切换页面的时候使用,网上有开源的项目viewflow和viewpageIndicator,这两者都有很好的效果,但遗憾的是都有局限性,一个是只能用于viewflow,另一个只能用在viewpage上面,而我项目中的页面切换用的是自定义View,上面两个项目中的圆点指示器都不能拿来直接用,于是就借鉴viewflow做了一个简单易用的通用圆点指示器。 效果图
viewpager带圆点的过渡页
学习引导 http://blog.csdn.net/bobo8945510/article/details/52742758 第一节 viewpager初识 http://blog.csdn.net/bobo8945510/article/details/52743570 第二节 viewpager实现滑动条功能 http://blog.csdn.net/bobo8945510/artic
js制作轮播图左右过度切换点击圆点切换自动切换
轮播图左右过度切换点击圆点切换自动切换 效果图,以及源码 有什么不足的地方欢迎吐槽和建议 使用方法 将准备好的图片替换到源码上的图片标签地址即可 其他修改根据代码注释修改即可 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content=