本文主要是介绍JS原生代码实现轮播图(无左右滑动,底下圆点按钮),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
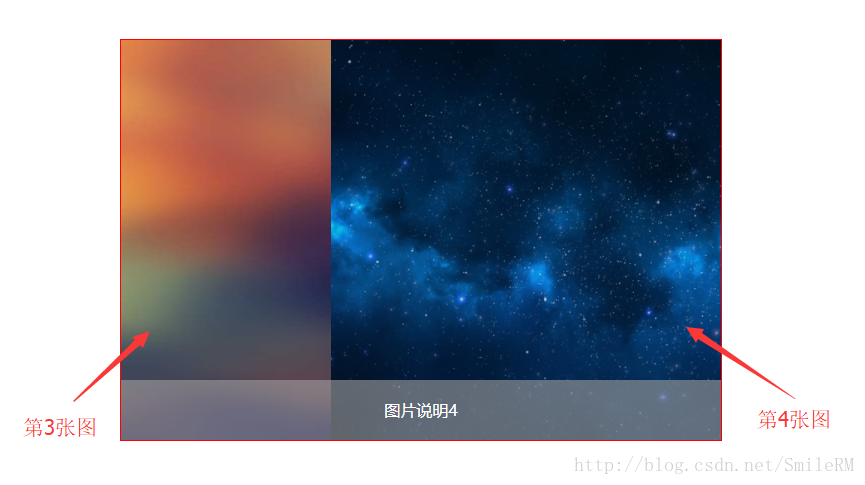
先上效果图:
由于动态图太大,所以只能截屏了;大致效果,图片轮播的过程中,底下的灰色提示渐渐出现;
现在来说实现思路:
HTML部分:
<div id="content"> <img id="img1" /><img id="img2" /><div id="intro"><span></span></div> </div>
CSS部分:
img,div,ul,li { margin:0;padding:0;} #content { margin:100px auto 0 auto;width:600px; height:400px; border:1px solid #F00; position:relative;overflow:hidden;} #img1 { position:absolute;top:0;left:0;} #img2 { position:absolute;top:0;left:600px;} #intro {width:600px; height:60px; position:absolute; top:340px; left:0
这篇关于JS原生代码实现轮播图(无左右滑动,底下圆点按钮)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!